8 sfaturi eficiente pentru utilizare în design web
Publicat: 2022-03-12Utilizabilitatea în design web înseamnă mai mult decât un UX ușor de utilizat și câteva cititoare de pagini text-to-speech preinstalate. Este vorba despre a vă gândi la grupurile unice de persoane care ar putea să vă viziteze site-ul web și să răspundă nevoilor lor.
Astăzi, ne vom uita la utilizarea în design web într-un mod cu totul nou; și asta înseamnă proiectare pentru toată lumea, inclusiv pentru cei cu dizabilități diferite. Creative Brand Design, o agenție de top în design web, avertizează că aceasta include insistarea echipei de dezvoltare (cel puțin) să aplice standarde agreate, cum ar fi cadrul WCAG 2.1 sau ADA.
În general, aceste sfaturi practice pot ajuta toți vizitatorii dvs. să se bucure de același standard de operabilitate de pe site-ul dvs.

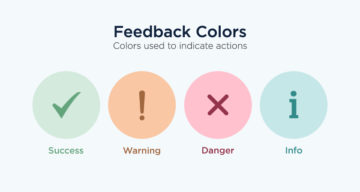
1. Site-uri web cu contrast ridicat
De ce ați dori să alegeți culori cu un contrast mare între fundal și culoarea fontului? Ei bine, ajută persoanele care au probleme de vedere sau daltonism și înseamnă că textul tău va fi în continuare vizibil în condiții de strălucire și în condiții de luminozitate. Dar, mai convingător, poate ajuta la înțelegere atunci când timpul mediu pe o pagină este de 54 de secunde. În cele din urmă, face site-ul mai ușor de citit în general. Și asta poate crește satisfacția și reținerea vizitatorilor.
Gândiți-vă la alegerea culorilor ușor de citit pentru fonturi, imagini, linkuri, butoane, subtitrări și multe altele. În general, nu poți greși dacă asociezi alb pe o culoare mai închisă și negru pe una mai deschisă.
2. Font și lizibilitate
În timp ce fonturile de caligrafie drăguțe ți se pot părea minunat, pot fi greu de citit pentru mulți oameni. Acest lucru este valabil mai ales dacă cineva folosește o lupă de ecran pentru a citi textul site-ului dvs. și vede doar o parte a copiei dvs. la un moment dat.
Potrivit Penn State, „Pentru citirea online, fonturile sans-serif (de exemplu, Arial, Verdana) sunt în general considerate mai lizibile decât fonturile serif (Times New Roman), fonturile înguste sau fonturile decorative”. Dacă doriți să ieșiți în evidență și să aveți în continuare o mare lizibilitate, luați în considerare obținerea unui font personalizat sans-serif creat pentru marca dvs. Și dacă este prea scump, poate licențiați în schimb un font neobișnuit (dar care poate fi citit).
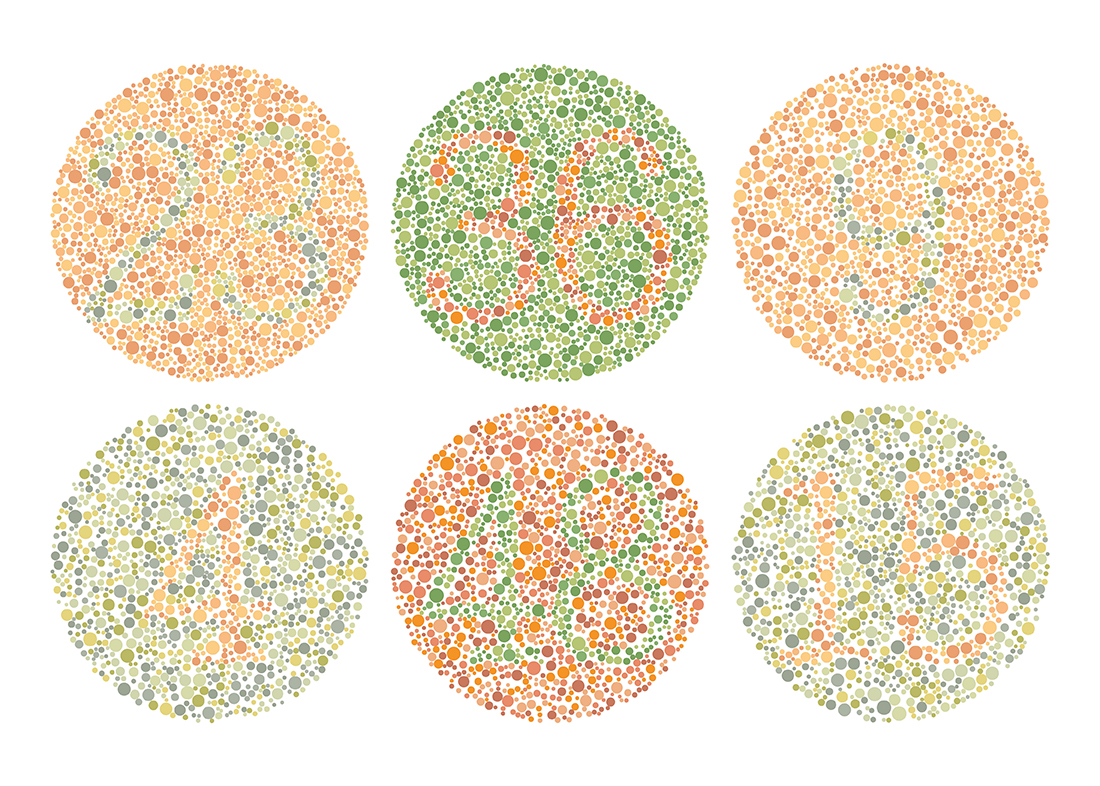
3. Proiectare pentru daltonism
Potrivit GetFeedback, „orbirea [daltonică] sau deficiența de vedere [a culorilor] (CVD) afectează aproximativ 1 din 12 bărbați și 1 din 200 de femei din întreaga lume. Aceasta înseamnă că pentru fiecare 100 de utilizatori care vă vizitează site-ul sau aplicația, până la 8 persoane ar putea experimenta conținutul într-un mod mult diferit [decât] v-ați aștepta.” Pentru a vă ajuta, cereți agenției dvs. de web design să adauge pictograme sau simboluri pentru claritate și să evite aceste combinații de culori:
- Verde cu roșu, maro, albastru, negru sau gri
- Albastru cu violet sau gri
- Verde deschis cu galben

4. Cititoare și lupe de site-uri text în vorbire
Pluginurile simple pot ajuta persoanele cu capacități diferite să vă folosească site-ul mai ușor. Instrumente precum NaturalReader sunt widget-uri simple pe care le puteți activa pentru a citi copia dvs. Și oferirea de mărire încorporată a ecranului poate ajuta vizitatorii mai puțin cunoscători de tehnologie să citească cu ușurință text mai mic. De asemenea, puteți face o scanare cu un verificator de accesibilitate pentru a obține recomandări cu privire la orice altă utilizare în îmbunătățirile de design web sugerate doar pentru site-ul dvs.
5. Alt-text pe imagini
Instalarea unui cititor de ecran este grozavă. Cu toate acestea, nu poate interpreta imaginile. Trebuie să-i spui ce să spui. Adăugarea de text alternativ este modul în care faceți asta. Avantajul suplimentar este că motoarele de căutare vor ști acum și ce înseamnă acea imagine. Acum, nu trebuie să faceți acest lucru pentru orice imagine care este doar decorativă. Dar includerea unei linii de text alternativ pe orice imagine care este importantă pentru corpul tău (și pentru clasarea cuvintelor cheie) este o idee grozavă.
Doar urmați recomandările pentru utilizarea corectă a acestui câmp și nu-l plin de cuvinte cheie. În general, câteva cuvinte de descriere în limbajul natural este cea mai bună politică.
6. UX simplu
Vrei ca fiecare vizitator să găsească ușor să facă ceea ce își dorește pe site-ul tău. Aceasta înseamnă că navigarea, meniurile și procesele de plată trebuie să fie simplu de utilizat. Nu adăugați elemente inutile, cum ar fi animații complicate, videoclipuri cu redare automată sau carusele de bannere. Acest lucru nu numai că vă va încetini site-ul, dar și persoanele care folosesc cititoare de ecran și lupe vor avea dificultăți în navigarea pe site.


Pentru o utilizare excelentă în design web, păstrați elementele interactive curate și ușor de localizat. Respectați standardele de design web cât de mult puteți pentru conversii mai bune. Și nu mutați meniurile sau butoanele în locuri în care clienții nu le vor căuta.
7. Suport omnicanal
Este popular să trimiți liniile tradiționale de asistență telefonică în favoarea WhatsApp, Facebook sau e-mail. Dar asta ar putea lăsa deoparte o secțiune uriașă a pieței care utilizează dispozitive de accesibilitate pentru întrebări de asistență, este tech-fobic sau poate folosi doar comunicarea vocală. Deși s-ar putea să economisiți unele costuri generale, eliminarea căilor de asistență vă poate afecta negativ experiența clienților și rezultatul final. Dar avantajul suportului omnicanal este uriaș.
Potrivit HelpScout, „89% dintre consumatori au șanse mai mari să facă o altă achiziție după o experiență pozitivă de servicii pentru clienți.” Și o parte a unei experiențe grozave este să fii disponibil oricând cu toate informațiile la îndemână pentru a-ți servi clienții acolo unde doresc să se implice.
8. Respectarea standardelor
Deoarece din punct de vedere tehnic nu este lege, de ce ar trebui să insistați asupra utilizabilității în design web? Ei bine, din cauza legislației privind discriminarea. În SUA, Marea Britanie și multe alte județe occidentale, există legi pentru a se asigura că companiile fac ajustări rezonabile pentru persoanele cu capacități diferite. Și, deși nimeni nu a fost dat în judecată pentru accesibilitatea site-urilor web în Marea Britanie (încă), nu este același lucru în SUA.
Potrivit Web Usability, „În urma unui caz de succes în 2017 (Gil v. Winn-Dixie) a apărut o industrie de casă în SUA, care a introdus procese ADA Titlul III împotriva companiilor. […] Numărul de procese de Titlul III referitoare la accesibilitatea site-urilor web a crescut cu 177% de la 814 în 2017 la 2258 în 2018, potrivit Seyfarth.” Prin urmare, este o idee bună să respectați standardele ADA și WCAG 2.1 pentru a vă minimiza riscul.
rezumat
Utilizabilitatea în design web depășește facilitarea tranzacțiilor. În general, este vorba despre a vă asigura că fiecare vizitator se simte binevenit și încurajat. Dincolo de aderarea la liniile directoare stabilite, cum ar fi ADA și WCAG 2.1, puteți lua în considerare persoanele cu capacități diferite în branding, tipografie și aspect. Pe scurt, aceste sfaturi vă pot ajuta să proiectați un viitor digital mai incluziv pentru clienții dvs.
Aceasta este o postare sponsorizată pentru Creative Brand Design, Londra.

 8 reguli importante de culoare pentru designul UI
8 reguli importante de culoare pentru designul UI  12 principii ale ierarhiei vizuale pe care fiecare designer ar trebui să le cunoască
12 principii ale ierarhiei vizuale pe care fiecare designer ar trebui să le cunoască  Top 10 documentare Netflix pentru designeri grafici
Top 10 documentare Netflix pentru designeri grafici  20 de principii importante de proiectare explicate cu ilustrații simple
20 de principii importante de proiectare explicate cu ilustrații simple  32 de palete frumoase de culori cu paletele lor de degrade corespunzătoare
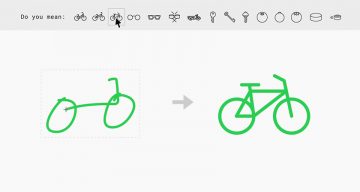
32 de palete frumoase de culori cu paletele lor de degrade corespunzătoare  Google AutoDraw Transformă Mâzgălile aspre în pictograme frumoase, gratuit
Google AutoDraw Transformă Mâzgălile aspre în pictograme frumoase, gratuit