7 sfaturi pentru a câștiga în proiectarea navigației web și pentru a vă îmbunătăți UX
Publicat: 2022-05-30În design web, experiența utilizatorului (UX) ar trebui să fie prioritatea ta numărul unu. Conform cercetărilor recente, 88% dintre utilizatorii web nu se vor întoarce la un site web cu o experiență de utilizator proastă. Sunt multe afaceri de pierdut.
Designul de navigare pe site este unul dintre cele mai importante aspecte ale designului UX. Dacă utilizatorii nu găsesc rapid ceea ce doresc, probabil că vor căuta în altă parte. În plus, designul UX trebuie să țină cont de estetică și performanța site-ului.
Este un act de echilibru între cele mai atractive modele, utilizare și performanță. De aceea am adunat aceste sfaturi despre cele mai bune practici de design UX. În primul rând, ar fi mai bine să explicăm ce înțelegem exact prin design de navigație.
Ce înțelegem prin design de navigare pe site?
Navigarea pe site este modul în care vă deplasați pe un site. Gândiți-vă la meniurile drop-down pe care le-ați văzut pe site-urile desktop. Din perspectiva utilizatorului, așa găsești secțiunea unui site pe care o cauți.
Din punct de vedere al designului, este și o hartă a site-ului dvs. Acesta este modul în care tot conținutul tău este legat. În calitate de designer, puteți înțelege exact cum este aranjat site-ul dvs. Dar, ar putea un utilizator să vadă acel aspect la fel de ușor? Dacă nu, ar putea fi necesar să vă concentrați mai mult pe experiența utilizatorului.
Elementele de design de navigare pe site includ,
- Meniuri de navigare
- Solicitări text și linkuri
- Butoane de apel la acțiune
Cum afectează navigarea pe site experiența utilizatorului?
Există trei moduri principale prin care navigarea afectează experiența utilizatorului. Acesta este timpul necesar unui utilizator pentru a ajunge la ceea ce caută. Atractia vizuala a designului dumneavoastra. Și, claritatea opțiunilor de navigare.
Timp
Acest lucru va fi afectat atât de performanța site-ului dvs., cât și de claritatea copiei dvs. Având îndemnuri eficiente, de asemenea, o va îmbunătăți. Acestea vă permit să conduceți clienții spre ceea ce își doresc, chiar dacă nu au în minte o anumită destinație.
Estetică
Mulți oameni își formează părerea despre site-ul dvs. și, prin urmare, despre afacerea dvs., doar din aspectele vizuale. Până la 75% din judecata oricui se bazează pe estetică. Asta înseamnă că realizarea corectă a designului vizual este un factor foarte important pentru o experiență bună pentru utilizator.
Claritate
Claritatea limbii și claritatea aspectului sunt ambele părți ale unei bune experiențe de utilizator. De exemplu, utilizarea jargonului sau argoului pentru sub-secțiuni ale site-ului dvs. va atrage unii clienți. Dar, dacă îngreunează navigarea vizitatorului tău obișnuit, cel mai bine este să folosești un limbaj mai simplu.
În același timp, echilibrul dintre acești trei factori este partea importantă. Un site frumos care se încarcă lent va descuraja în continuare clienții.
Tipuri populare de Aspecte de proiectare pentru navigarea pe site
Există anumite standarde când vine vorba de barele de navigare, panourile laterale și aspectul site-ului. Probabil că ați văzut chiar dvs. exemple de ele, aspectul de navigare al fiecărui site se va încadra într-una dintre următoarele categorii.
Bare de navigare – orizontale și pliabile
Barele de navigare orizontale sunt adesea folosite pe site-urile de comerț electronic bazate pe desktop. Veți vedea titlurile secțiunilor de-a lungul barei de sus a site-ului web. Acestea vin de obicei cu meniuri derulante pliabile de subtitluri. Iată un exemplu.

Acesta este un mod ușor de recunoscut de a vă aranja site-ul. Are avantajul că majoritatea utilizatorilor vor ști cum ar trebui să fie folosit fără a fi solicitat. Dezavantajul este că barele orizontale nu funcționează foarte bine pentru experiențele mobile.
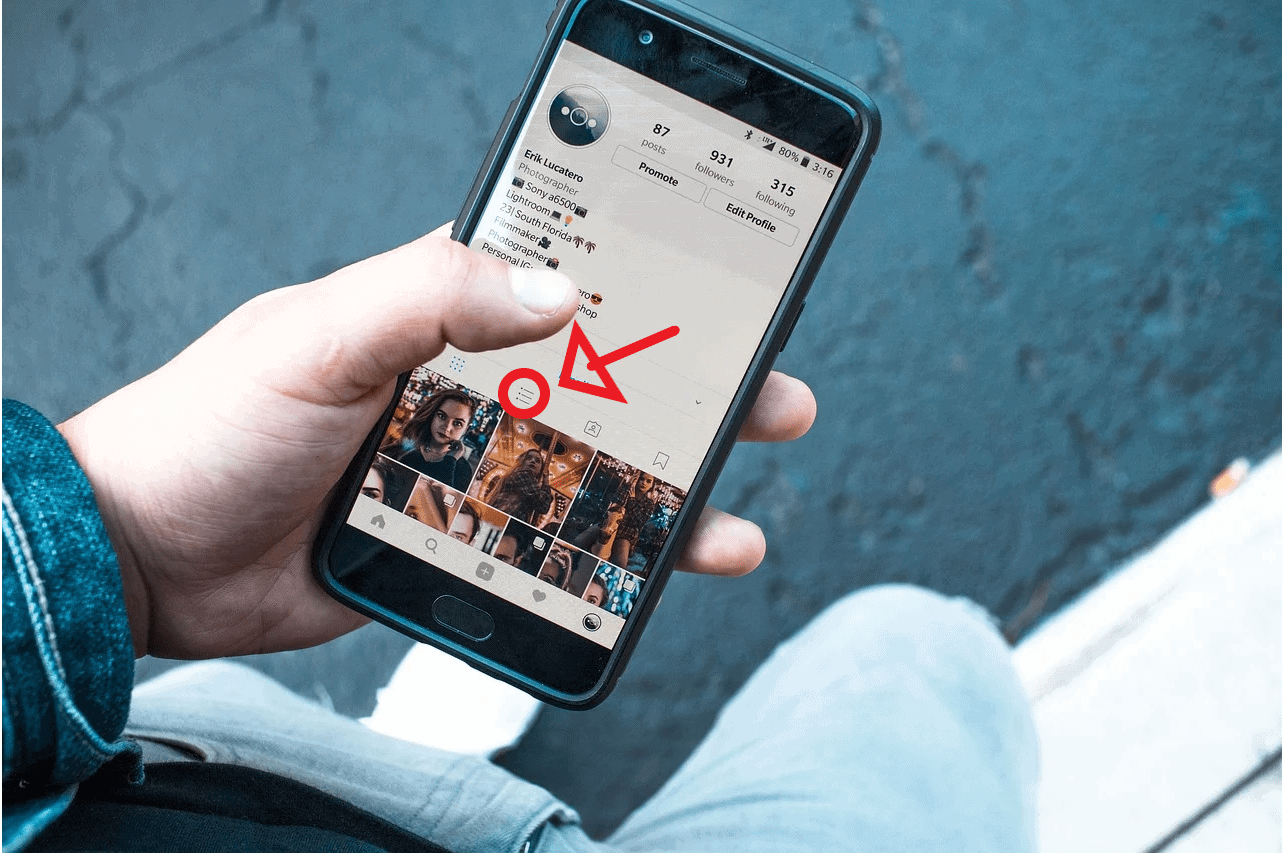
Butoane pentru Hamburger
Butoane de hamburger? Poate că nu ați auzit fraza, dar ați văzut aceste butoane pe mobil. Sunt acele trei rânduri mici (pară un fel de hamburger).
Aplicațiile mobile și experiențele de navigare au mai puțin spațiu pe ecran pentru a lucra. Aceasta înseamnă că veți găsi de obicei meniuri ascunse în spatele unuia dintre aceste butoane până când îl apăsați.

Sursa imaginii
Aceste meniuri sunt o opțiune excelentă atunci când spațiul este limitat. Fiți conștienți de faptul că atunci când se desfășoară, vă vor acoperi minunata lucrare de web-design. Asigurați-vă că conținutul acestor meniuri este clar și ușor de navigat.
Bare laterale verticale
Când un site web dorește să se concentreze pe prezentarea materialelor vizuale, va folosi adesea bare laterale verticale. Acest aspect este popular cu site-urile web de design, restaurante și site-uri de conținut cu accent artistic.

Sursa imaginii
Navigare subsol
Majoritatea site-urilor web vor asocia orice opțiune de design de navigare a site-ului web de care au nevoie cu link-uri de subsol. Aceasta este lista sub-secțiunilor pe care le veți găsi în partea de jos a majorității site-urilor web.
Acest lucru are scopul de a oferi o listă completă a secțiunilor dvs. sau a celor mai populare. De asemenea, menține această listă mai aglomerată din drum până când un utilizator o caută.

3 sfaturi pentru proiectarea barelor de navigare
Alegerea tipului de design va depinde de afacerea dvs. Indiferent cu ce ați merge, există câteva domenii cheie pe care ar trebui să le optimizați dacă doriți să asigurați o experiență de utilizator fluidă.
Sortare și organizare
Poate părea evident, dar ordinea în care vă afișați titlurile și subtitlurile este importantă. Paginile de nivel superior trebuie să fie secțiunile care apar înainte ca clienții să dezvolte orice alte meniuri.
Nu dezordine
Nu le oferi clienților prea multe opțiuni în avans în meniurile tale. În primul rând, vă veți aglomera imaginile site-ului cu meniuri derulante lungi, chiar și cu cele pliabile. În al doilea rând, vizitatorii vor ajunge să omite paginile de nivel superior pe care ați dori să le viziteze.
De exemplu, este posibil să aveți un titlu pe bara laterală intitulat „Resurse”. Când un utilizator trece mouse-ul peste acesta, primește un meniu derulant sau deschide opțiunile; „Blog, știri, întrebări frecvente.” Apoi, nu trebuie să enumerați articolele de pe acele pagini cu un desfășurare separată.
Acestea sunt pagini importante de nivel superior pe care doriți să le viziteze utilizatorii dvs. Oricum, este mult mai atrăgător pentru un utilizator să se uite la cele mai recente articole ale tale reprezentate cu miniaturi și descrieri.
Rapoarte de atribuire
Pe măsură ce vă dezvoltați site-ul în timp, rapoartele de atribuire vă pot ghida către aspectul ideal de navigare. Folosind instrumente precum Hubspot, puteți crea rapoarte care vă vor arăta tot ce trebuie să știți despre modul în care utilizatorii interacționează cu site-ul dvs. în diferite etape ale călătoriei lor.
Utilizați aceste date pentru a înțelege mai bine obiceiurile utilizatorilor dvs. Apoi, transmiteți feedback despre aceste rezultate în optimizarea aspectului site-ului dvs. Aveți opțiunea de a efectua teste de piață, cum ar fi testele A/B, pentru a vă ajuta să luați decizii. Există diverse instrumente de testare a aplicațiilor web cu sursă deschisă și gratuite.

Sursa imaginii
4 sfaturi de neratat pentru navigarea pe site și designul UX
Navigarea ar trebui să fie, mai presus de toate, ușoară. Tranzițiile fără întreruperi și performanța excelentă nu vor ajuta dacă un utilizator nu poate găsi pagina pe care vrea să o încarce. Cel mai bun sfat general pe care îl putem oferi pentru designul de navigare pe site-ul web este de a proiecta mai întâi pentru client. Pentru sfaturi mai aprofundate, citiți mai departe.
Crearea unei hărți a site-ului
Acesta este ceva ce ar trebui să faci pentru SEO. Cu toate acestea, realizarea unei hărți a site-ului vă poate oferi o înțelegere mai profundă a aspectului site-ului dvs. Încercați să creați o diagramă flux a site-ului dvs., pagini de nivel înalt în partea de sus (pagini de destinație), până la nivelul cel mai de jos (conținut, plăți etc.)
Acest lucru vă va oferi o idee bună despre cum să prioritizați aspectul site-ului dvs. Combinați acest lucru cu datele dvs. de atribuire pentru a crea cea mai bună experiență pentru utilizatori.
Ton coerent și branding
Acest lucru se aplică limbajului dvs. și design-urilor dvs. vizuale. Consecvența este importantă. În funcție de afacerea dvs., veți dori să rămâneți la unul dintre cele trei tipuri de limbă pentru elementele de navigare.
- Bazat pe obiecte – Acest limbaj este cel mai bine gândit ca un cuprins. Ar trebui să fie simplu și descriptiv pentru categoria sa. Cuvinte ca; „Sfaturi”, „Produse”, „Servicii” și așa mai departe.
- Bazat pe acțiune – Aceasta este o opțiune populară pentru site-urile de comerț electronic. Titlurile încurajează acțiunile utilizatorului. Un centru de apel bazat pe cloud poate folosi cuvinte precum „Apel”, „Chat”, „Faceți un tur” etc.
- Pe baza publicului – Aceasta înseamnă că vă veți ajusta limba în funcție de un segment de public. Această opțiune este puțin mai complicată, deoarece trebuie să știți ce fel de client va vizualiza ce parte a site-ului dvs.
Acest lucru este mai relevant pentru site-urile web mai mari care au mai multe straturi. Cu toate acestea, majoritatea companiilor vor folosi o combinație de limbi odată ce vă îndepărtați de bara de navigare. Solicitările de apel la acțiune vor folosi întotdeauna un limbaj bazat pe acțiuni, de exemplu.
Optimizați pentru fiecare platformă
Dacă aveți orice fel de site de comerț electronic, aplicație sau domeniu etc. Atunci, cel puțin jumătate dintre clienții dvs. vă vor vizualiza site-ul pe un mobil sau pe o tabletă. Cel puțin, asta sugerează datele actuale de utilizare.
Așadar, va trebui să vă optimizați designul de navigare pentru desktop și mobil. Acest lucru poate însemna că trebuie să vă proiectați barele de navigare și meniurile de două ori. Pentru a oferi clienților tăi o experiență consistentă pe toate platformele, merită timpul suplimentar.
Nu lăsa fundături
Nu vă lăsați publicul blocat pe o pagină de conținut sau pe un ecran de tranzacție. Chiar nu le oferiți nicio altă opțiune decât să părăsească site-ul dvs. dacă o faceți. Oferiți utilizatorilor o modalitate de a reveni de la fiecare pagină.
Puteți face acest lucru pur și simplu asigurându-vă că opțiunile de navigare funcționează în fiecare parte a site-ului dvs. Dacă acest lucru nu este posibil, asigurați-vă că cel puțin vă conectați înapoi la pagina dvs. de destinație.
Gânduri finale: o navigare mai bună pentru un UX mai bun
O experiență bună de utilizator este una fără fricțiuni. Se pot adăuga mici puncte de frustrare, cum ar fi o pagină de încărcare lentă sau un meniu neclar. Dacă un utilizator se confruntă cu prea multe frecări, va „sări” și va părăsi site-ul.
Gândiți-vă la el ca la sistemul dvs. telefonic de afaceri. Ai conceput acele meniuri pentru a-i ajuta pe oameni să ajungă la exact ceea ce au nevoie cu cea mai mică frustrare, nu? Același lucru este valabil și aici. Pune experiența utilizatorului pe primul loc în design-urile tale.
Există și alte lucruri de luat în considerare atunci când aveți un site web. Veți găsi mai multe sfaturi despre cum să vă îmbunătățiți site-ul web și să obțineți mai mulți vizitatori și afaceri în acest articol.
Dacă mai aveți întrebări, nu ezitați să ne lăsați un comentariu mai jos!
