6 основных элементов веб-дизайна UX и UI для вашего сайта электронной коммерции
Опубликовано: 2019-08-28
Вы можете потратить много времени и энергии на создание идеального веб-сайта электронной коммерции, но без учета предпочтений и потребностей ваших потенциальных клиентов все ваши усилия могут оказаться напрасными.
Независимо от типа бизнеса электронной коммерции, которым вы занимаетесь — будь то Amazon FBA или дропшиппинг (среди прочего бизнеса электронной коммерции) — опыт, который вы предоставляете своим клиентам, должен быть точным.
Допустим, вы занимаетесь дропшиппингом.
Несмотря на то, что затраты на создание вашего бизнеса прямой поставки минимальны, вам необходимо инвестировать в установку других плагинов и инструментов, которые могут помочь улучшить работу ваших клиентов на вашем веб-сайте, таких как таймеры обратного отсчета, отзывы клиентов, конкурсы и т. д.
Рекомендуется: 12+ лучших PHP-скриптов для системы школьного управления
Именно благодаря этому опыт ваших клиентов на вашем веб-сайте становится незабываемым, что затем побуждает их совершить покупку.
Чтобы помочь вам сделать именно это — улучшить UX и UI вашего сайта — рассмотрите возможность интеграции этих пунктов в свой веб-сайт.
1. Целевые страницы
Можете ли вы представить себе, что вы входите в дверь кофейни, а потом оказываетесь внутри хозяйственного магазина?
Если вы не в доме смеха на карнавале, это может быть неприятно.
Если посетители вашего веб-сайта нажимают на ссылку из ваших объявлений и оказываются на вашей домашней странице, а не на странице вашего продукта, они могут перейти с вашего веб-сайта электронной коммерции за считанные секунды.
Создание специальной целевой страницы позволяет привлечь внимание целевой аудитории к релевантному контенту, например страницам ваших продуктов, что может повысить ваши возможности конверсии.
Если вы чувствуете, что ваши текущие целевые страницы не работают хорошо, вы можете использовать службу веб-скрейпинга или просто изучить сайты конкурентов, чтобы увидеть, что вы можете включить в свой собственный дизайн.
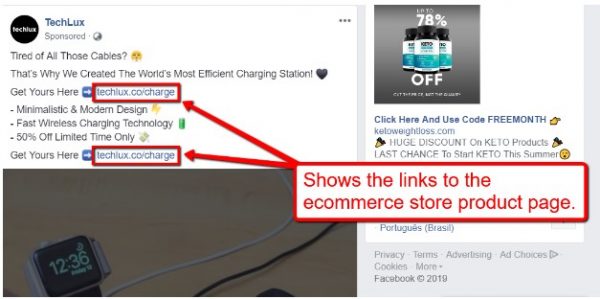
Например, если вы управляете магазином прямой поставки, вы можете запустить рекламу в Facebook со ссылкой, которая направляет ваших целевых клиентов на ваш веб-сайт.

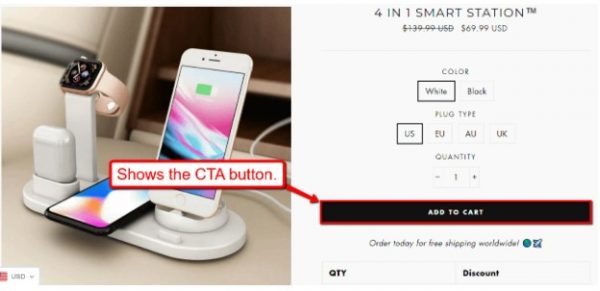
Как только они нажмут на ссылку, они попадут на страницу вашего продукта, предоставив им соответствующий контент, который им нужен.

Это позволяет вам привлечь внимание ваших целевых клиентов к вашему продукту и вашим кнопкам «Добавить в корзину» или «Купить сейчас», увеличивая ваши шансы превратить их в покупателей.
Хотя есть несколько методов, которые вы можете использовать для продвижения своего магазина прямой поставки, вы были бы гораздо менее эффективны, если бы не использовали специальные целевые страницы при перенаправлении своей аудитории со сторонних сайтов на свой веб-сайт.
Это может улучшить взаимодействие с пользователем, снизить показатель отказов и повысить конверсию в магазине прямой поставки.
2. Вариант поиска по сайту
Основная цель посетителей вашего веб-сайта при посещении вашего сайта — найти решения своих проблем, которые могут решить ваши продукты.
Тем не менее, ключом к обеспечению отличного пользовательского опыта является упрощение и ускорение поиска продуктов для ваших потенциальных клиентов.
Благодаря опции поиска по сайту ваши посетители могут более эффективно находить продукты, вместо того, чтобы вручную просматривать все ваши каталоги продуктов один за другим.
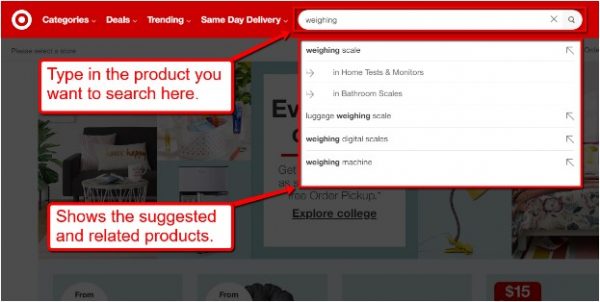
Розничные компании, такие как Target , предлагают возможность поиска продукта на своем веб-сайте.

Вариант поиска по сайту Target также использует функции прогнозирования, которые «предвосхищают» то, что вы ищете, когда вы вводите ключевые слова продукта.
Кроме того, функция прогнозирования показывает продукты, связанные с вашими целевыми клиентами, которые они не думали покупать изначально, но могут подумать о покупке сейчас, когда они находятся на виду.
Это отличный способ ненавязчиво рекламировать другие ваши продукты, одновременно повышая удобство работы посетителей вашего сайта.
3. Простой процесс оформления заказа
Имейте в виду, что вашим потенциальным клиентам нужны самые простые и быстрые способы совершить покупку.
В конце концов, одним из преимуществ онлайн-покупок является отсутствие длинных очередей на кассе.
Упрощая процесс оформления заказа, вы можете предложить более удобный пользовательский интерфейс, поскольку ваши клиенты не обременены сложными или длительными шагами для покупки ваших продуктов.
Вот несколько советов, которые упростят процесс оформления заказа:
- Спросите основную информацию о пользователе . Насколько это возможно, запрашивайте минимальную информацию, необходимую вашим клиентам для совершения покупок. Вы всегда можете запросить дополнительную информацию у постоянных клиентов позже.
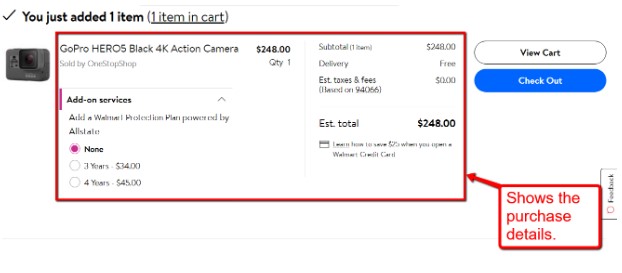
- Показать четкие детали покупки клиента . Разрешить клиентам просматривать информацию о своей покупке, прежде чем перейти на страницу оплаты.
Таким образом, ваши клиенты могут проверить количество товара, сумму и убедиться, что в их корзине нет ничего нежелательного или лишнего.


- Перенаправление на соответствующие страницы . Когда ваши клиенты совершат покупку, покажите им страницу завершения.
Вы можете предложить сопутствующие товары на той же странице или с помощью кнопки, которая приведет их на отдельную страницу, позволяющую отслеживать ход доставки товара.
4. Интуитивная навигация по сайту
При разработке навигации по веб-сайту вам необходимо учитывать, как ваши посетители будут себя чувствовать и какой опыт они получат.
Например, если вы размещаете слишком много значков и элементов на панели навигации, это может привести к тому, что меню навигации будет выглядеть переполненным, что приведет к перегрузке посетителей вашего сайта.
Когда дело доходит до навигации по сайту, простота также должна быть вашим приоритетом.
Вот несколько советов, которые помогут вам разработать интуитивно понятную навигацию для вашего веб-сайта электронной коммерции:
- Минимизируйте количество кликов . Не заставляйте посетителей вашего сайта проходить через лабиринт, чтобы перейти от ваших каталогов к странице оформления заказа.
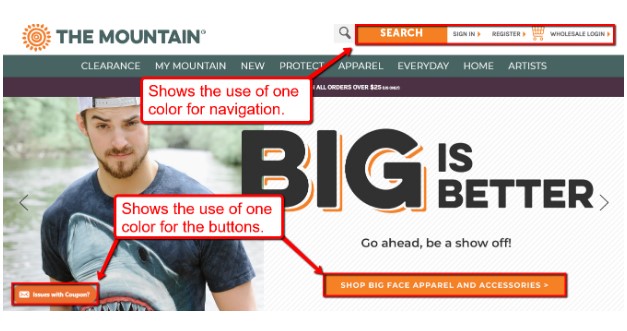
- Сгруппируйте элементы и тип контента по цветам и формам . Использование цветовых схем и форм в качестве маркеров для направления пользователей может упростить навигацию и сохранить согласованность вашего дизайна.

- Убедитесь, что ваш макет выглядит естественно . Включение ненужных и отвлекающих элементов в ваш дизайн только отпугнет посетителей вашего сайта.
Избегайте странных сочетаний цветов, нечитаемых размеров и стилей шрифтов, навязчивой анимации или всплывающих окон, а также раздражающих звуков, которые могут испортить впечатление пользователя.
Имейте в виду, что интуитивно понятная навигация по веб-сайту является решающим фактором в создании успешного онлайн-бизнеса.
Кроме того, отдавая предпочтение функциональности над эстетикой вашего сайта, вы можете создать веб-сайт электронной коммерции, который предложит вашим потенциальным клиентам лучший пользовательский опыт.
5. Высококачественные изображения
Помимо видео, изображения — это элементы вашего веб-сайта, которые позволяют вашим потенциальным клиентам увидеть ваши продукты.
Если вы используете некачественные или скучные фотографии, посетители вашего сайта, как правило, уходят, даже не взглянув на них.
Используя качественные фотографии, вы можете заинтересовать своих клиентов или, по крайней мере, убедить их поближе познакомиться с вашими продуктами.
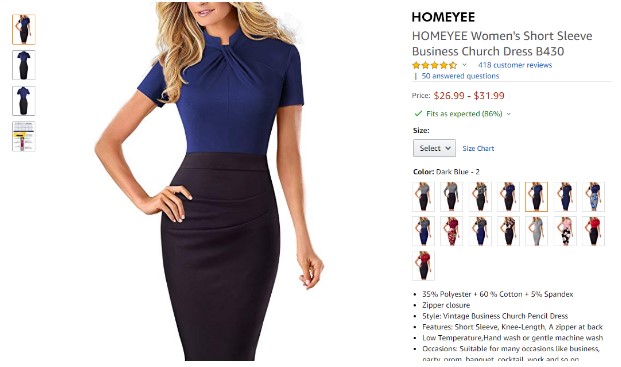
Допустим, вы продаете деловую одежду для женщин и используете профессиональные фотографии, на которых модели одеты в вашу продукцию.
Используя качественные фотографии, вы показываете свою продукцию наилучшим образом.
Это также отличный способ вызвать эмоции у вашей целевой аудитории, которые заставят их совершить покупку.

Инвестиции в профессионально сделанные фотографии продуктов могут стоить немного больше, чем ваши изображения, сделанные своими руками, но затраты намного перевешивают преимущества, с потенциально огромной прибылью.
6. Функции виртуальной и дополненной реальности
Применение технологии искусственного интеллекта в электронной коммерции растет, что делает важным аспектом включение в ваш банк базовых навыков UX-дизайна для управления продуктами.
С помощью ИИ ваши клиенты могут «взаимодействовать» с вашими продуктами с помощью возможностей виртуальной реальности, таких как 360-градусные изображения и визуальный поиск (среди прочего).
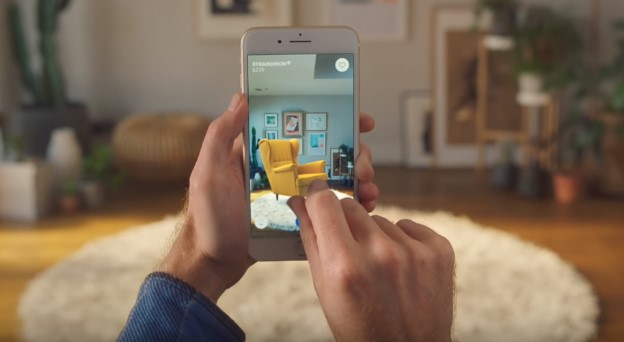
Например, ИКЕА предлагает приложение, которое позволяет пользователям виртуально «размещать» товары ИКЕА у себя дома или в пространстве.

С помощью камеры смартфона отсканируйте место, где вы хотите разместить товар ИКЕА.
После того, как вы закончите сканирование, вы можете выбрать мебель, которую хотите приобрести, переместить ее или отрегулировать по своему вкусу и «разместить».

Такой опыт покупок позволяет вашим клиентам увидеть, как продукт будет выглядеть и вписываться в их пространство, делая все со своих смартфонов.
С помощью виртуальной реальности вы можете предложить посетителям вашего сайта электронной коммерции персонализированный, удобный и запоминающийся опыт покупок, который может привести к увеличению продаж.
Последние мысли
Не существует единой формулы для разработки идеального веб-сайта электронной коммерции, но принятие во внимание основных элементов веб-дизайна пользовательского интерфейса и UX может стать вашим строительным блоком на пути к успеху.
Помните, что ваши клиенты, их предпочтения и потребности, которые могут превратиться в прибыль, лежат в основе ваших целей веб-дизайна.
Когда вы даете своим целевым клиентам невероятный опыт покупок, они с большей вероятностью совершат покупку и купят снова.
Если вы нашли этот пост полезным, пожалуйста, нажмите на кнопку «Поделиться». Ваше здоровье!
