9 основных оптимизаций для модернизации вашего сайта
Опубликовано: 2023-02-25В праздничный сезон предприятия могут ожидать увеличения продаж и увеличения доходов. Тем не менее, компаниям необходимо позаботиться о работе веб-сайтов, чтобы максимально использовать свое присутствие в Интернете.
Не ожидайте, что старый, устаревший веб-сайт привлечет клиентов последнего поколения, разбирающихся в Интернете. Однако бизнес не обязательно начинать с нуля. Используя правильные методы оптимизации, компании могут создать оптимальный пользовательский интерфейс, который стимулирует конверсию.
Следующие 9 оптимизаций могут модернизировать и подготовить веб-сайт для удобного использования.
№1. Переход на мобильный дизайн
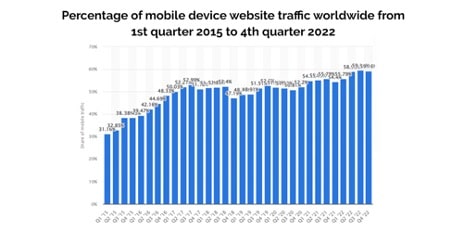
Мир стал мобильным, и данные свидетельствуют о том, что 58,99% всего интернет-трафика приходится на мобильные устройства. Приведенная ниже инфографика дает представление о растущей популярности мобильных устройств для просмотра веб-страниц и других действий.

Удобный для мобильных устройств дизайн дает импульс, необходимый для привлекательного взаимодействия с пользователем. Итак, используйте мобильные темы для своего веб-сайта, чтобы обеспечить невероятную производительность на мобильных устройствах. Вы также должны провести тестирование адаптивного дизайна, чтобы проанализировать производительность вашего веб-сайта на разных размерах экрана.
№ 2. Удалите или восстановите неработающие ссылки
Пользователи находят битые ссылки раздражающими. Возникает неприятное ощущение, что веб-сайт является спамом, когда посетитель переходит по неработающей ссылке. В результате доверие к сайту снижается, когда пользователь переходит по неработающим ссылкам. Таким образом, исправление или удаление неработающих ссылок с вашего сайта имеет решающее значение.
№3. Реализуйте дизайн пустого пространства без помех
Вы страдаете от высокого показателя отказов или у вашего сайта хороший трафик, но низкий коэффициент конверсии? Высока вероятность того, что ваш веб-сайт имеет загроможденный пользовательский интерфейс, а это означает, что все остальные элементы были размещены на веб-сайте без надлежащего баланса белого пространства.
Пустое пространство также называют пустым пространством и в основном представляет собой раздел веб-сайта, который полностью свободен от изображений, текста или атрибутов дизайна. Оптимальный баланс пустого пространства приводит к более значительному визуальному воздействию и помогает пользователю ориентироваться на веб-сайте.
№ 4. Оптимизируйте скорость загрузки страницы до менее чем 3 секунд
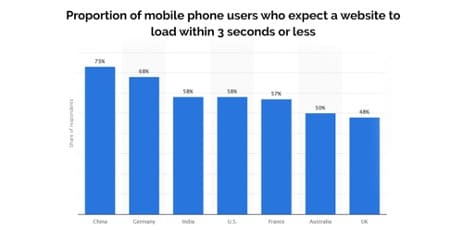
Чем быстрее загружается веб-страница, тем выше коэффициент конверсии, которого вы можете достичь на своем веб-сайте. Производительность скорости страницы является критическим фактором для веб-производительности как для поисковых систем, так и для веб-посетителей. Веб-страница, загрузка которой занимает более 3 секунд, потеряет почти 50% трафика веб-сайта в зависимости от местоположения посетителя. В конечном счете, это также означает увеличение показателя отказов сайта на 50%.
Следующая инфографика дает представление о терпении пользователя в отношении скорости загрузки веб-страницы в зависимости от региона.

Еще одна важная причина для достижения хорошей скорости веб-сайта — рейтинг SEO. Поисковая система Google, как правило, предлагает хороший рейтинг для веб-сайтов с высокой производительностью и плохой для сайтов с низкой скоростью.
Используйте тесты скорости веб-сайта, чтобы определить производительность вашего веб-сайта в различных интернет-браузерах и поисковых системах. В случае низкой скорости вам необходимо оптимизировать изображения и визуальные эффекты, использовать CDN и обновить кеш браузера для оптимальной производительности.

№ 5. Выполнение итеративного тестирования
Элементы дизайна, присутствующие на веб-сайте, должны хорошо отображаться на всех основных устройствах, размерах экрана и в браузерах для более широкого охвата аудитории. Проще говоря, веб-сайт должен иметь постоянную привлекательность для разных устройств и не должен иметь каких-либо функциональных возможностей на любом веб-браузере или устройстве.
Идеальный способ убедиться, что разработанный дизайн обеспечивает стабильную производительность и привлекательность, — это выполнять итеративные тесты веб-дизайна в реальных браузерах и устройствах. Таким образом, вы должны убедиться, что любые изменения дизайна или ваш существующий веб-дизайн (в случае отсутствия изменений) проходят и проходят матрицу совместимости браузера.
№ 6. Убедитесь, что HTTPS включен
HTTPS, или безопасный протокол передачи гипертекста, был впервые представлен в 1995 году и вскоре начал набирать популярность. К 2000 году значительное количество веб-сайтов приняло HTTPS для своего присутствия в Интернете. Это сочетание HTTP с безопасным уровнем сокетов, которое повышает безопасность веб-сайтов.
В 2017 году популярная во всем мире поисковая система Google начала отдавать предпочтение веб-сайтам, защищенным HTTPS, а не простым веб-сайтам, и с тех пор пути назад нет. Итак, на случай, если ваш веб-сайт еще не поддерживает HTTPS, вам необходимо включить его для повышения производительности по сравнению с поисковой выдачей.
№ 7. SEO-оптимизация
При рассмотрении современного дизайна веб-сайта нельзя игнорировать важность методов SEO на веб-сайтах. Хотя хорошие рейтинги являются результатом традиционного контент-маркетинга и других подобных стратегий, важно иметь базовую SEO-оптимизацию на всех уровнях. Оптимизация тегов заголовков, мета-заголовков и мета-описаний оказывает значительное положительное влияние на дизайн.
№8. Используйте чат-ботов
Чат-бот может иметь большое значение, если ваш сайт занимается обслуживанием клиентов. Примечательно, что две трети всех финтех-предприятий в США уже внедрили чат-ботов. Значение чат-бота можно увидеть в здравоохранении, информационных технологиях, финансах и других рынках.
Чат-боты помогают манипулировать ответами на часто задаваемые вопросы о компании или ее услугах. Кроме того, они предлагают индивидуальный подход к веб-сайту. Итак, интеграция чат-ботов в основном становится тенденцией в современном веб-дизайне.
№ 9. Используйте аккуратную и последовательную типографику
Вы можете этого не осознавать, но аккуратная и последовательная типографика жизненно важна для завоевания доверия посетителей. Разные шрифты на одной и той же странице или на других страницах одного и того же веб-сайта не цепляют веб-браузер и создают искаженный образ бренда компании. Поэтому используйте стандартные веб-шрифты, которые соответствуют цвету фона вашего веб-сайта и обеспечивают отличную читаемость для посетителей.
Подведение итогов
Эта статья была посвящена модернизации вашего веб-сайта для повышения конверсии и максимальной производительности в Интернете. В то время как некоторые из них, такие как восстановление неработающих ссылок и включение HTTP, могут быть выполнены любым человеком, не являющимся техническим специалистом, другие требуют помощи опытных специалистов.
Свяжитесь с ведущим агентством веб-разработчиков, чтобы обеспечить эффективную оптимизацию веб-сайта, что приведет к повышению производительности сети и более высокому коэффициенту конверсии для вашего бизнеса.
