Самые доступные веб-сайты в мире
Опубликовано: 2021-11-10Для многих из нас Интернет очевиден. Вы знаете, где искать, на что нажимать и как все работает — независимо от того, какой конструктор веб-сайтов или CMS создал то, на что вы смотрите. Но что, если бы вы были одним из миллиарда людей с ограниченными возможностями во всем мире, которым гораздо труднее понять Интернет?
Определенные ограничения делают Интернет еще более запутанным местом, и именно здесь на помощь приходит доступность.
Мы изучили некоторые из самых популярных веб-сайтов в мире, чтобы выяснить, какие из них прошли тесты на доступность, а над какими еще предстоит много работы.
Почему доступность имеет значение?
Доступность Интернета влияет на всех нас так, как мы, возможно, даже не осознаем. Это не только делает Интернет более удобным местом для одного миллиарда людей во всем мире, которые от него зависят, но также делает его лучше для всех остальных.
Благодаря этому текст легко читается без необходимости щуриться. Это делает очевидным, как выполнить заказ и как нажать на ссылку, а также означает, что мы можем утром первым делом взглянуть на наши телефоны и все равно понимать, что происходит.
Для людей с особыми потребностями в доступности это может быть разница между тем, потратят ли они деньги на веб-сайт или решат пойти куда-нибудь еще. Таким образом, для брендов это важно не только потому, что это делает веб-сайт лучше, но и потому, что это может стоить им денег.
Только в Великобритании сумма, потерянная из-за недоступных веб-сайтов (известных как фунт кликов), составила в 2020 году 11,75 миллиардов фунтов стерлингов. Это миллиарды, которые экономика могла бы заработать, если бы только предприятия внесли несколько простых изменений, чтобы привести свои сайты в порядок. стандарт.
Как оценивается доступность?
Доступность веб-контента оценивается в соответствии с Руководством по доступности веб-контента (WCAG). Их текущие рекомендации, WCAG 2.2, говорят владельцам веб-сайтов, что им нужно делать, чтобы их контент был доступен всем, кто может его найти.
Они оценивают сайты по трем различным категориям:
A – Минимальные стандарты доступности.
Вы можете перемещаться по сайту с помощью клавиатуры, это не приведет вас ни к каким ловушкам, все видео имеют субтитры, и никакое значение не передается формой, размером или цветом.
AA – Приемлемая доступность, к которой должны стремиться сайты.
Цветовой контраст должен быть на более высоком уровне, изображениям нужен альтернативный текст, который будет сообщать слепым пользователям о том, что на них изображено, навигация будет четкой, а заголовки будут объяснять, о чем идет речь в контенте под ними.
ААА – Высший уровень доступности.
Цветовой контраст должен быть почти черным по белому, для видео нужен язык жестов, вы никогда не потеряете время, а всплывающие подсказки присутствуют всякий раз, когда требуется объяснение цели контента.
Отчет о доступности веб-сайта: кто его оценивает?
Мы провели тесты доступности (подробнее о которых вы можете узнать в конце этого отчета) на 200 самых популярных веб-сайтах мира. В ходе этих тестов рассматривалось все: от цветового контраста до областей фокусировки, что давало нам общую оценку ресурсов сайта и количество из них, которые не удалось выполнить.
Мы использовали этот показатель, чтобы определить, какой процент сайта был недоступен для пользователей с какими-либо нарушениями.
Конечно, не все нарушения требуют дополнительной доступности. Например, пользователям инвалидных колясок не нужно будет использовать программы чтения с экрана. И хотя доступность веб-сайтов выгодна всем, некоторым пользователям Интернета они нужны больше, чем большинству. Вот несколько примеров:
Слепота
Это, пожалуй, самое очевидное нарушение, о котором думают люди, когда речь идет о доступном контенте. Слепые пользователи не могут прочитать то, что мы пишем, поэтому полагаются на программы чтения с экрана, которые сделают это за них. Они также вряд ли будут использовать мышь, вместо этого просматривая контент.
Пользователи с заболеваниями мозга
Люди, живущие с такими заболеваниями, как болезнь двигательных нейронов и болезнь Паркинсона, страдают от дрожания мышц, подергиваний и скованности. Им может оказаться невозможным использовать мышь или щелкать контент, и вместо этого они могут использовать головную палочку для навигации по сайтам. Головная палочка — это устройство, которое носят на голове, при этом для постукивания по клавиатуре вместо пальцев используется длинная палочка.
Проблемы в изучении
Трудности в обучении, такие как дислексия, или нейроразнообразие, такое как аутизм, могут сильно затруднить чтение контента. Буквы могут путаться, слова могут двигаться, а длинные тексты могут вызвать головную боль или разочарование.
Глухота
Глухие люди не смогут слышать видеоконтент, и часто молодые глухие люди испытывают трудности с чтением. В видеороликах потребуются субтитры или язык жестов, а язык должен быть простым.
Интернет глазами других пользователей
Хорошая доступность может не только улучшить работу вашего веб-сайта, но и улучшить его внешний вид для людей, которые по-разному с ним взаимодействуют. Мы смоделировали, как будут выглядеть некоторые из самых популярных сайтов в мире, если их увидят люди с нарушениями зрения, что позволяет вам увидеть, насколько важна доступность.

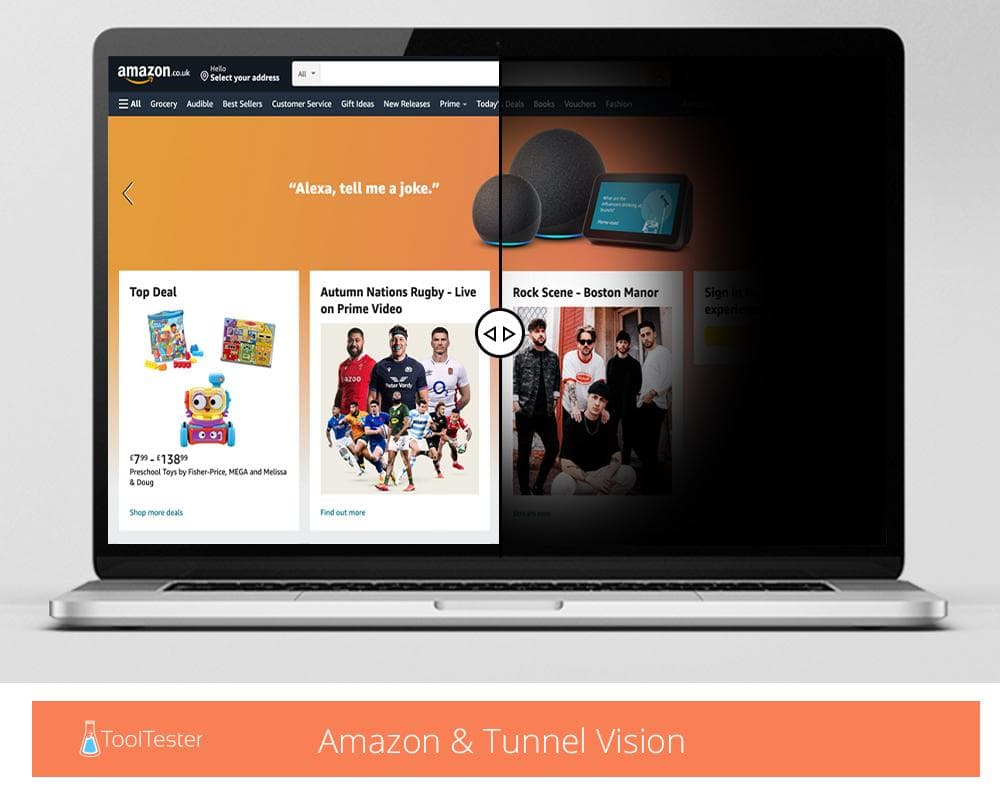
Туннельное зрение делает именно то, что вы ожидаете — заставляет людей видеть вещи так, как будто они смотрят через туннель. На Amazon это сделало бы огромное количество продуктов совершенно невидимыми и создавало бы впечатление, будто боковых меню просто не было.

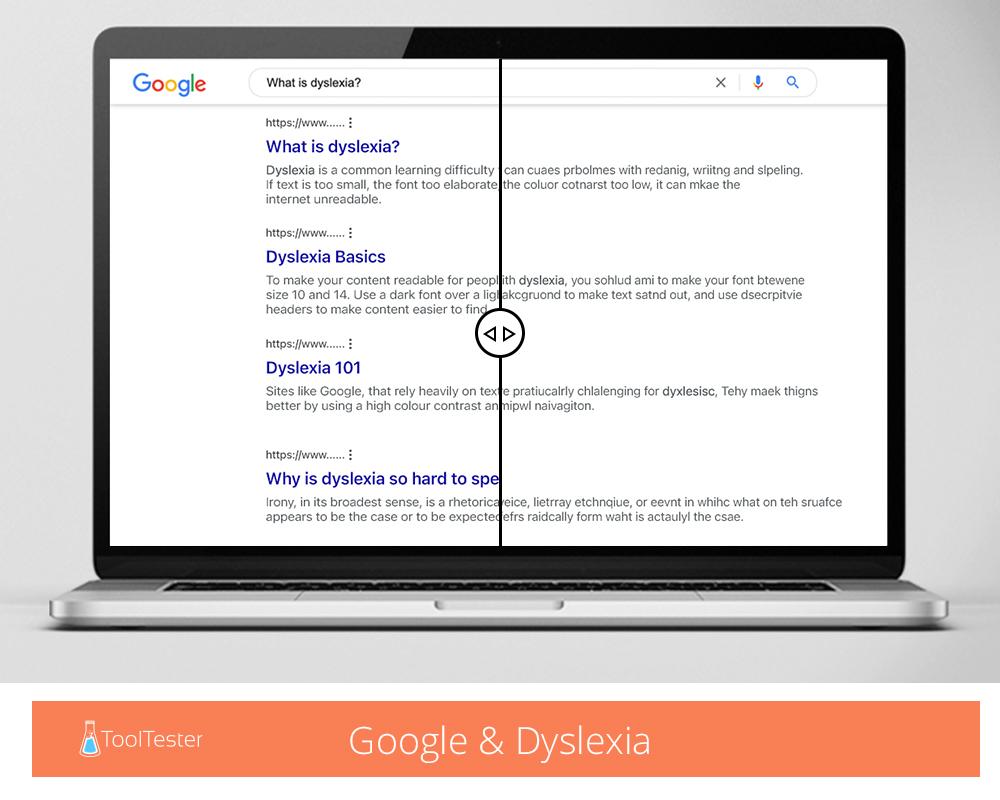
Из-за дислексии большая часть информации в Google будет выглядеть нечитаемой. Это может затруднить чтение, письмо и правописание, в результате чего буквы будут выглядеть беспорядочными и бессмысленными. На таком сайте, как Google, где текст составляет большую часть платформы, это будет особенно проблематично.

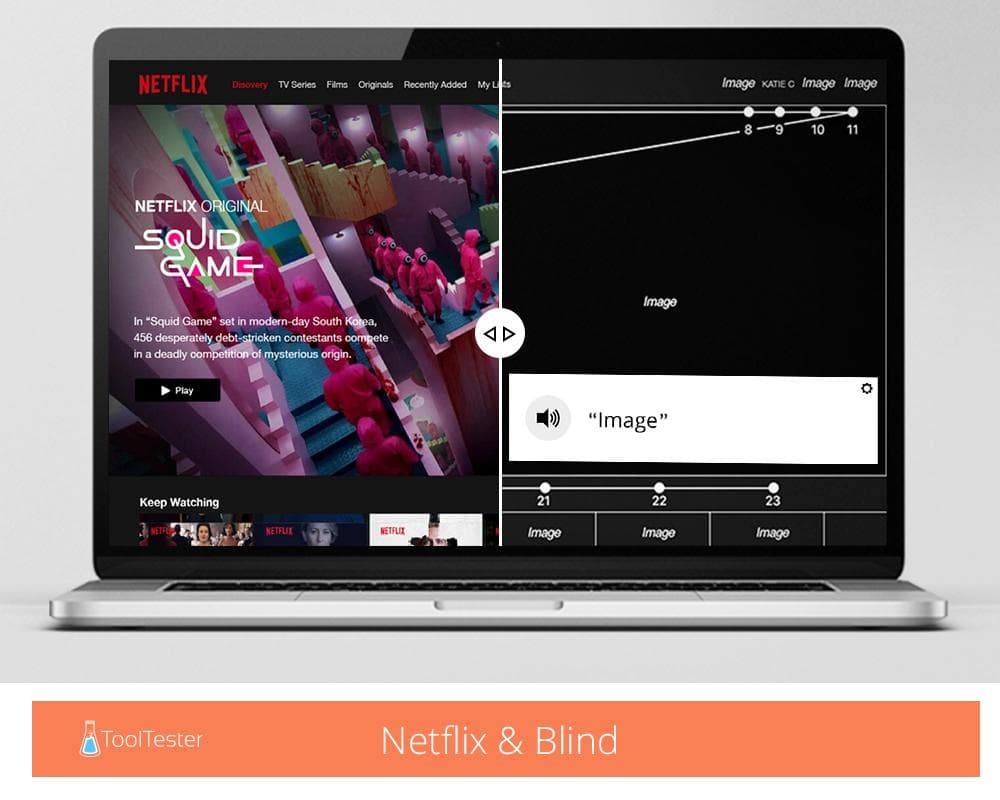
Слепота затрагивает 2,2 миллиарда человек во всем мире, и Netflix будет выглядеть вот так. Строка, которую вы видите, иллюстрирует порядок табуляции – как люди будут перемещаться по сайту с помощью клавиши табуляции – в то время как пустые поля изображений — это все, что люди «увидят», если бы не замещающий текст. Порядок табуляции заканчивается внизу страницы, не давая пользователям возможности вернуться наверх. Не хотите смотреть игру «Кальмары»? Везет, как утопленнику.

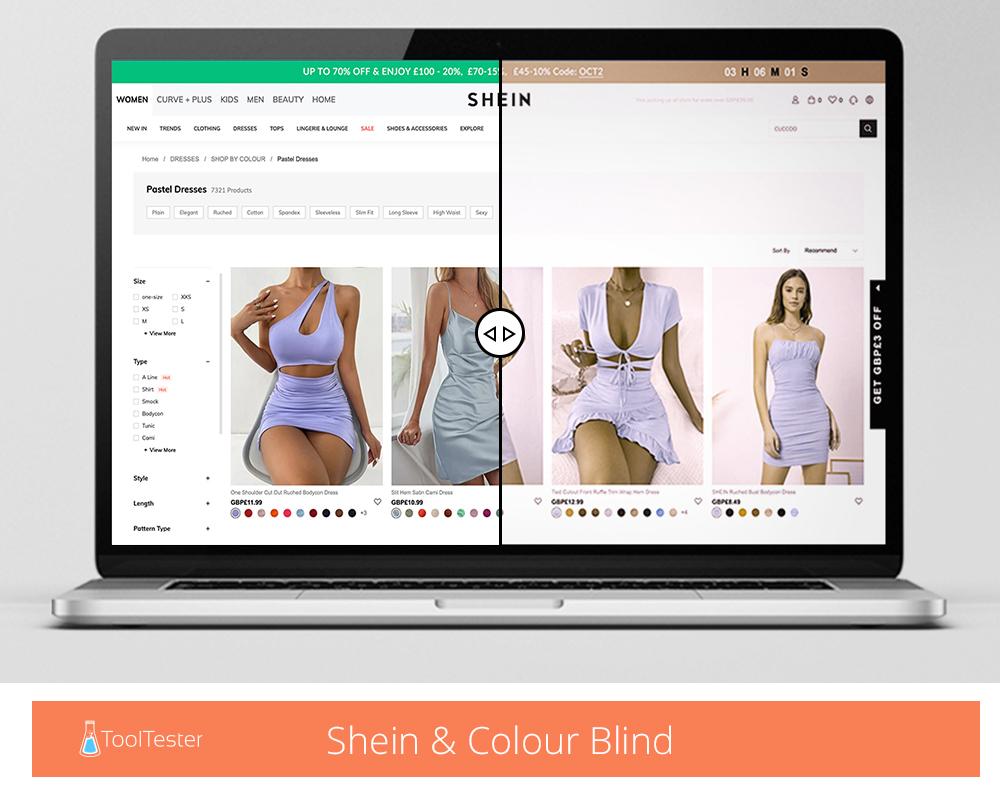
Цветовая слепота может проявляться во многих формах, влияя на разные цвета у разных людей. Хотя на некоторых сайтах это может выглядеть немного по-другому, если вы когда-нибудь будете использовать цвет для передачи смысла, это лишит вас всего этого значения. Мы могли бы увидеть, что зеленая кнопка означает регистрацию, а красная кнопка означает отмену, но это будет не всем так ясно.

Катаракта делает Интернет гораздо более размытым. Текст может стать нечетким и вызвать у людей головную боль, поэтому высокий уровень цветового контраста так важен. На таких сайтах, как Twitter, из-за катаракты люди могут прокручивать страницу, не имея возможности участвовать в ней.
Самые доступные сайты
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| Nih.Gov | 555 | 1 | 76 | 0,18% |
| Cdc.gov | 543 | 1 | 59 | 0,18% |
| Gov.uk | 492 | 1 | 14 | 0,20% |
| Линкедин | 295 | 1 | 19 | 0,34% |
| Х&М | 794 | 3 | 160 | 0,38% |
| PayPal | 235 | 1 | 30 | 0,43% |
| Клиника Майо | 750 | 4 | 61 | 0,53% |
| UPS | 607 | 4 | 56 | 0,66% |
| CapitolOne | 448 | 3 | 18 | 0,67% |
| Амазонка | 2077 | 15 | 187 | 0,72% |
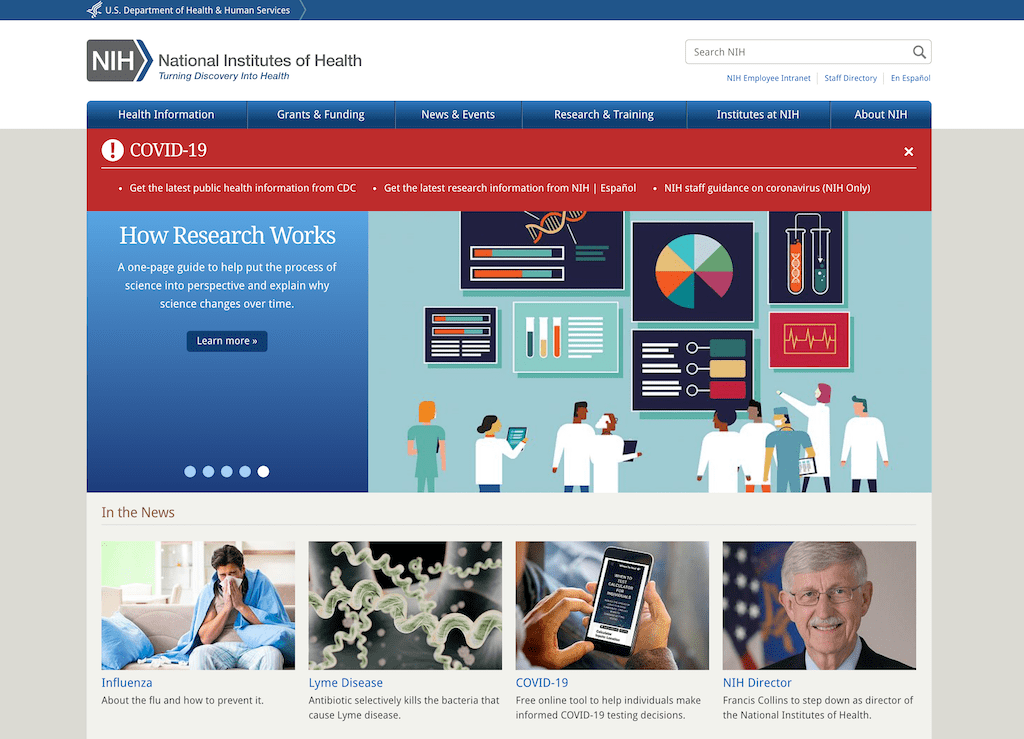
Национальный институт здравоохранения имеет самый доступный веб-сайт

Согласно нашему отчету, Национальный институт здравоохранения (NIH), общенациональная организация, которая ежегодно инвестирует миллиарды в здравоохранение американцев, имеет самый доступный веб-сайт в Интернете. Только 0,18% сайта недоступны, что делает его фантастическим ресурсом для людей, которые на него полагаются.
Учитывая аудиторию, которую привлекают веб-сайты, посвященные здравоохранению, очень важно, чтобы их контент был доступен каждому. НИЗ достигает этого за счет высокого цветового контраста между текстом и фоном, описательных ссылок, сообщающих вам, чего вы достигнете, щелкнув по ним, а также четкой и последовательной навигации, которая позволяет легко перемещаться по сайту.
Единственная ошибка, обнаруженная нашими тестами, — это один случай «указан недопустимый язык», который представляет собой ошибку кодирования, которая может иногда сбивать программы чтения с экрана. Однако, поскольку это появляется только один раз на всем сайте, это вряд ли повлияет на его общую производительность.
Веб-сайт Центра по контролю и профилактике заболеваний доступен на 99,82%.
Другой правительственный веб-сайт здравоохранения также получил очень высокую оценку за доступность. Только 0,18% веб-сайта Центра по контролю и профилактике заболеваний (CDC) недоступны для пользователей, что делает его понятным для всех посетителей.
Как и НИЗ, это еще один веб-сайт, в целевую аудиторию которого, скорее всего, войдут люди с ограниченными возможностями, поэтому доступность контента жизненно важна. Его четкий дизайн и белый фон исключают риск низкого цветового контраста, а также упрощают навигацию. Элементы расположены так, как ожидают пользователи, все изображения содержат замещающий текст, а ссылки носят описательный характер.
Он опускается только на второе место из-за предупреждений о наличии ссылок в заголовках, из-за чего людям может быть немного сложнее их найти.
Веб-сайт правительства Великобритании является третьим по доступности в мире.
Считается, что команда создателя gov.uk – главного веб-сайта правительства Великобритании – изобрела термин «контент-дизайн», поэтому логично, что их веб-сайт работает так хорошо. Дизайн контента — это то, как пользователи перемещаются по контенту, размещая вещи там, где люди их ожидают, так, чтобы их было легко найти. Понятно, что именно это и произошло с gov.uk. На веб-сайте недоступны только 0,20% функций, а огромное количество подробного контента хорошо расположено и легко для изучения. Опять же, белый фон с черным и темно-синим текстом обеспечивает отличный цветовой контраст, а описательные ссылки доступны в изобилии.
Наименее доступные веб-сайты
В отличие от доступных сайтов, ни один из них не получил никакого рейтинга доступности. Все они проиграли WCAG, и им осталось много работы.
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| АСОС | 276 | 59 | 18 | 21,38% |
| Инстаграм | 121 | 25 | 7 | 20,66% |
| Телеграмма | 276 | 56 | 24 | 20,29% |
| Смитстойс | 617 | 116 | 119 | 18,80% |
| Костко | 1177 | 218 | 63 | 18,52% |
| Кора | 127 | 23 | 15 | 18,11% |
| Гений | 812 | 144 | 65 | 17,73% |
| Почта Yahoo | 67 | 11 | 3 | 16,42% |
| Фейсбук | 254 | 41 | 52 | 16,14% |
| Она в | 1656 г. | 267 | 115 | 16,12% |
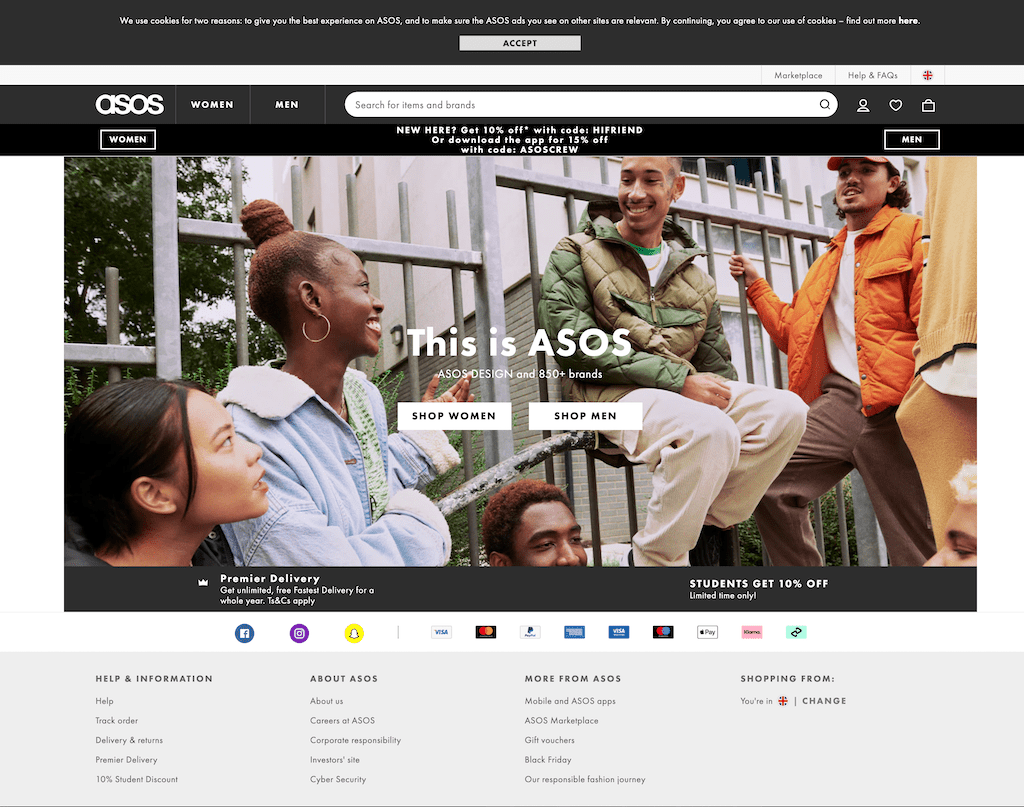
У ASOS наименее доступный веб-сайт

Если вы ищете быструю моду, ASOS предлагает больше, чем большинство других. Однако, если у вас есть какая-либо инвалидность или нарушение функций, велика вероятность, что вы не сможете ничего купить. Ошеломляющие 21,38% их веб-сайта недоступны, а такие ошибки, как плохой цветовой контраст, текст поверх изображений и отсутствие меток ARIA (Доступные богатые интернет-приложения), делают его трудным для любого поклонника моды с ограниченными возможностями.
Отсутствие ярлыков является причиной большей части проблем сайта. Ярлыки не видны большинству пользователей, но они позволяют любому, кто использует вспомогательные технологии, получить доступ к таким вещам, как всплывающие окна и интерактивные элементы. Например, они покажут рекламный баннер или форму заявки на участие в конкурсе.
На данный момент ASOS предлагает их недостаточно, что отталкивает миллионы потенциальных клиентов.
Обновление от 3 мая 2022 г. – После публикации нашего исследования компания ASOS отреагировала на наш отчет и внесла улучшения на свой веб-сайт. После того, как наша команда провела повторную оценку домашней страницы ASOS.com, мы увидели гораздо лучшие показатели доступности.
Вот как выглядят их новые результаты на 2022 год:
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| АСОС | 216 | 9 | 18 | 4,17% |
20,66% страницы входа в Instagram недоступны. 
Оценка доступности: нет
Несмотря на то, что Instagram довольно простой сайт с минимальным содержанием, он является вторым наименее доступным сайтом в Интернете – и это еще до того, как вы войдете в систему. Их страница входа в систему работает с трудом из-за отсутствия замещающего текста, а изменение изображений означает, что у них мало контроля над как текст выглядит при наложении.
13,6% ленты Instagram невозможно прочитать
Как только вы заходите в приложение, Instagram продолжает бороться. Поскольку контент в основном создается пользователями, многие изображения появляются без замещающего текста, а истории загружаются с перемещающимся текстом поверх изображений — и то и другое кошмар для доступности.
Однако есть много проблем, которые Instagram может решить сам. Низкий контраст между шрифтом сайта и светло-серым фоном делает большую его часть нечитаемой, а отсутствие меток ARIA не позволяет пользователям видеть кнопки воспроизведения и загрузки новых историй.
Страница входа в Telegram не прошла 20,29% тестов доступности
 Изображение предоставлено: LoboStudioHamburg (Pixabay)
Изображение предоставлено: LoboStudioHamburg (Pixabay)
Оценка доступности: нет
Telegram позиционирует себя как социальную медиа-платформу для свободного общения, привлекающую тех, кто чувствует, что обычные каналы игнорируют их. Однако, если он хочет привлечь кого-то с плохим зрением, ему есть над чем поработать. Низкая цветовая контрастность на странице входа является основной проблемой, из-за которой вход в систему затруднен для любого, у кого нет зрения 20/20.
11,11% ленты Telegram недоступны
Зайдя в приложение, вы столкнетесь с проблемами с изображениями, если у вас слабое зрение. Они не содержат замещающего текста, поэтому слепые пользователи не поймут их значения. Масштабирование также отключено, что не позволяет кому-либо увеличить мелкий шрифт, если ему нужно увидеть что-то вблизи.
Наиболее и наименее доступные сайты в разных секторах
Мы изучили веб-сайты, посвященные моде, банковскому делу, электронной коммерции, развлечениям и, конечно же, создателям веб-сайтов, чтобы выяснить, кто лучше, а кто хуже с точки зрения доступности. У некоторых громких имен есть довольно серьезные проблемы, которые необходимо исправить.
LinkedIn — самая доступная социальная сеть

LinkedIn — это не только хорошее место для поиска работы, но и отличное место, если вы используете вспомогательные технологии. Только 0,34% экрана входа на сайт недоступны, поскольку описательные ссылки, отличный цветовой контраст и простой макет позволяют легко перемещаться по странице.
После входа в систему доступность (почти) такая же хорошая. Только 2,94% каналов не проходят тесты на доступность, поскольку понятный дизайн и последовательная навигация делают сайт простым в навигации. Вы даже можете добавлять замещающий текст к загружаемым изображениям и документам, показывая, что LinkedIn действительно серьезно относится к доступности.
LinkedIn с небольшим отрывом обогнал Pinterest и занял первое место. Только 0,95% страницы входа в систему для обмена изображениями недоступны и 3,19% их основного канала, что по-прежнему является отличным показателем, учитывая, сколько пользовательского контента находится на сайте.
На третьем месте с 3,76% — Reddit. Но хотя их страница входа в систему имеет хорошие оценки, их реальный форум не работает. 13,98% из них недоступны, а пользовательский контент, мемы, GIF-файлы и многое другое делают это минным полем для обхода вспомогательных технологий.
Instagram, Telegram и Facebook не соответствуют правилам доступности

Instagram — наименее доступная социальная сеть для входа в систему. Приложение на основе изображений имеет проблемы с читаемостью текста и дополнительным альтернативным текстом на изображениях, в результате чего 20,66% страницы входа в систему становятся непригодными для использования 2,2 миллиарда людей с нарушениями зрения во всем мире. Корм немного лучше, но, поскольку 13,6% его недоступны, он по-прежнему оставляет желать лучшего.
Telegram, приложение для обмена сообщениями, занимает второе место: 20,29% экрана входа в систему и 11,11% ленты недоступны, в результате чего Facebook занимает последнее место на нечитаемом подиуме. Несмотря на то, что это крупнейшая социальная сеть в мире, привлекающая 467 миллионов посещений каждый месяц, 16,14% ее главного экрана недоступны. Хотя реальный канал намного лучше — всего 2,37% неудачных — если вы не сможете войти в систему, вы никогда не сможете им пользоваться.
Шрифт сайта – белый текст на синем фоне – это только начало проблем. Он не соответствует минимальным требованиям к цветовому контрасту, не использует замещающий текст при загрузке изображений и имеет несколько отсутствующих меток ARIA, что затрудняет навигацию некоторым пользователям.
Платформы социальных сетей с наибольшим количеством проблем с доступностью
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент страниц входа, недоступных | Процент корма, недоступного |
|---|---|---|---|---|---|
| Инстаграм | 121 | 25 | 7 | 20,66% | 13,60% |
| Телеграмма | 276 | 56 | 24 | 20,29% | 11,11% |
| Фейсбук | 254 | 41 | 52 | 16,14% | 2,37% |
| ТИК Так | 305 | 36 | 83 | 11,80% | 14,56% |
| 212 | 21 | 28 | 9,91% | 10,21% | |
| Твиттер | 167 | 8 | 9 | 4,79% | 6,70% |
| Реддит | 4125 | 155 | 638 | 3,76% | 13,98% |
| Пинтерест | 734 | 7 | 13 | 0,95% | 3,19% |
| Линкедин | 295 | 1 | 19 | 0,34% | 2,94% |
Amazon Prime Video — самый доступный развлекательный сайт


Развлекательным сайтам не только нужны субтитры и аудиоописания, чтобы сделать их контент доступным, но им также необходимо обеспечить легкость поиска и воспроизведения шоу. Amazon Prime Video делает это лучше всех, поскольку только 0,72% страницы входа и 0,59% основного сайта недоступны. Он использует четкий порядок табуляции, позволяющий пользователям перемещаться по каждому разделу, светлый шрифт на темном фоне и описательные ссылки.
Он превосходит конкурентов HBO Max (1,4% страница входа и 1,35% недоступность основного сайта) и Twitch, сайта потоковой передачи игр, который набирает 1,4% за страницу входа и 2,19% за основной сайт. Netflix, один из ведущих конкурентов Prime Video в сфере развлечений, в каком-то смысле возвращается. Хотя страница входа работает очень хорошо: только 0,27% не проходят тесты, 1,79% основного сайта не проходят тесты.
SoundCloud — наименее доступный развлекательный сайт в мире

Хотя SoundCloud может позволить вам слушать музыку бесплатно, для всех пользователей с ограниченными возможностями за это придется платить. 31,42% страницы входа на сайт недоступны: в 66 случаях текст используется поверх фонового изображения, что затрудняет чтение. В нем также отсутствуют метки ARIA, идентификаторы форм и описательные ссылки, которые не будут звучать музыкой для чьих-либо ушей. Ситуация не становится намного лучше, когда вы вошли в систему, поскольку 14,92% контента остается недоступным.
Steam занимает второе место среди плохих книг. Сайт позволяет пользователям играть в онлайн-игры, но из-за отсутствия замещающего текста на изображениях, текста поверх фоновых изображений и многочисленных проблем с форматированием текста им следует более серьезно относиться к доступности — в настоящее время 12,90% домашней страницы и 9,53% контента вне пределов.
Роблокс занимает третье место. Онлайн-игра отлично подходит для детей, если только у них нет определенных нарушений. 6,29% страницы входа на сайт недоступны, в частности ее формы, в которых отсутствуют метки и всплывающие подсказки. Без меток форм пользователи с ослабленным зрением не будут знать, какую информацию и где разместить, а это значит, что они не смогут присоединиться к веселью. Хотя основной сайт значительно улучшился с показателем 1,13%, весь этот контент тратится на пользователей, которые никогда не смогут к нему добраться.
Развлекательные сайты с проблемами доступности
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент недоступных входов в систему | Процент сайтов, недоступных |
|---|---|---|---|---|---|
| Саундклауд | 476 | 71 | 99 | 14,92% | 31,42% |
| На паровой тяге | 1070 | 102 | 334 | 9,53% | 12,90% |
| Роблокс | 159 | 10 | 15 | 6,29% | 1,13% |
| play.google | 14:30 | 87 | 177 | 6,08% | 5,46% |
| Хулу | 682 | 30 | 160 | 4,40% | 8,5% |
| Спотифай | 187 | 6 | 10 | 3,21% | 2,19% |
| Яблоко | 668 | 17 | 68 | 2,54% | 4,30% |
| Новое телевидение | 1160 | 28 | 222 | 2,41% | 4,60% |
| Нетфликс | 279 | 5 | 30 | 1,79% | 0,27% |
| Диснейплюс | 234 | 4 | 14 | 1,71% | 8,38% |
| YouTube | 3180 | 53 | 2071 | 1,67% | 1,28% |
| Twitch.tv | 786 | 11 | 120 | 1,40% | 2,19% |
| Амазон Прайм | 2077 | 15 | 187 | 0,72% | 0,59% |
Доступность Amazon лидирует в электронной коммерции

Розничный сайт Amazon является самым доступным на рынке: только 0,84% из них не прошли наши тесты. Сайт имеет белый фон и темный текст, а также предлагает целый ряд описательных ссылок и меню, по которым пользователи могут нажимать. Пользовательский путь также невероятно эффективен: он позволяет людям быстро добавлять товары в корзину и оформлять заказ, предотвращая риск слишком поспешных тайм-аутов.
Dunelm — второй по доступности сайт электронной коммерции. Лишь 1,01% сайта мебельного ритейлера недоступны, что делает пользование им таким же комфортным, как и продаваемые товары. Несмотря на то, что на сайте используется текст поверх изображений, он четко выделяет его, что позволяет предоставлять доступные функции без ущерба для стиля.
Xfinity занимает третье место в нашем списке. Сайт интернет-провайдера недоступен всего на 1,08%, предлагая четкий белый фон для всего его контента.
Smyths Toys — наименее доступный сайт электронной коммерции
Неудивительно, что сайт Smyths Toys, состоящий из белого шрифта на светло-голубом фоне, неинформативных кнопок и шрифтов разных размеров, недоступен на 18,80%. Кнопки с надписью «Купить сейчас» ничего не значат вне контекста, поэтому любой, кто просматривает контент, вряд ли остановится и нажмет на них.
Unsplash — следующий худший вариант. 15,56% сайта недоступны, и эта проблема усугубляется огромным количеством изображений без замещающего текста. Платформа — отличное место для фотографов и дизайнеров, где они могут поделиться своей работой, но текст поверх изображений и запутанный порядок табуляции делают ее неудобной для пользователей с ограниченными возможностями.
Хэлфордс занимает нежелательное третье место. Хотя этот сайт может быть отличным местом для автомобильных запчастей, он плохо подходит для цветового контраста, что дает ему недостижимую оценку 9,56%.
Лучшие и худшие сайты электронной коммерции с точки зрения доступности
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| smythstoys.com | 617 | 116 | 119 | 18,80% |
| Halfords.com | 1057 | 101 | 159 | 9,56% |
| argos.com | 674 | 51 | 154 | 7,57% |
| Shutterstock.com | 963 | 70 | 44 | 7,27% |
| autotrader.com | 848 | 55 | 100 | 6,49% |
| homedepot.com | 1939 год | 122 | 220 | 6,29% |
| johnlewis.com | 676 | 42 | 64 | 6,21% |
| wayfair.com | 490 | 28 | 25 | 5,71% |
| ikea.com | 545 | 29 | 47 | 5,32% |
| diy.com | 497 | 22 | 52 | 4,43% |
| therange.com | 917 | 29 | 190 | 3,16% |
| next.co.uk | 750 | 23 | 151 | 3,07% |
| boots.com | 1286 | 39 | 394 | 3,03% |
| Screwfix.com | 1861 г. | 46 | 987 | 2,47% |
| att.com | 648 | 14 | 110 | 2,16% |
| lowes.com | 738 | 14 | 110 | 1,90% |
| ebay.com | 983 | 17 | 101 | 1,73% |
| etsy.com | 1198 | 14 | 190 | 1,17% |
| xfinity.com | 558 | 6 | 81 | 1,08% |
| dunelm.com | 496 | 5 | 32 | 1,01% |
| Amazon.com | 2514 | 21 | 141 | 0,84% |
Четверг отлично подходит для доступных знакомств

Если вы ищете любовь с ограниченными возможностями, четверг может стать для вас приложением для знакомств. Однако ни один сайт знакомств не имеет особенно хороших результатов. 6,50% четверга недоступны, и этот показатель можно улучшить, удалив текст из изображений и увеличив цветовой контраст.
Tinder занимает второе место с результатом 6,77%. Темно-серый шрифт на светло-сером фоне никогда не приведет к созданию очень доступного сайта, но в остальном все в порядке. Пробный удар вправо от нас.
Третье место занимает Grindr с 8,27% сайта, который недоступен. Это ярко-желтый сайт с жирным черным текстом, что делает его легко читаемым и простым в использовании.
14,34% Bumble недоступны.
Хотя Bumble, возможно, произвел революцию на рынке интернет-знакомств, создав приложение, в котором первыми могут говорить только женщины, ему еще предстоит пройти некоторый путь, прежде чем у него появится по-настоящему доступная платформа. В настоящее время 14,35% сайта непригодны для использования людьми с ограниченными возможностями. В нем отсутствуют описательные ссылки и кнопки, и, что хуже всего, используется белый шрифт на желтом фоне.
Это трудно прочитать даже при идеальном зрении.
Лишь немного лучше — eHarmony: 13,93% сайта недоступны. Один из первых сайтов знакомств все еще немного отстает от времени, когда дело касается доступного контента: текст поверх движущихся изображений читать просто кошмар. Вдобавок ко всему, крошечный светло-серый шрифт не сильно упрощает задачу.
Сайты знакомств, которые нашли свою доступную пару
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| Четверг | 431 | 28 | 72 | 6,50% |
| Tinder | 251 | 17 | 17 | 6,77% |
| Гриндр | 133 | 11 | 13 | 8,27% |
| Соответствовать | 713 | 69 | 98 | 9,68% |
| электронная гармония | 689 | 96 | 107 | 13,93% |
| Бамбл | 251 | 36 | 31 | 14,34% |
GoDaddy — лучший конструктор веб-сайтов благодаря доступности сайта.

Теперь перейдем к нашей специальной теме — создателям веб-сайтов. GoDaddy, безусловно, является одним из крупнейших, а когда дело доходит до доступности его веб-сайта, он также является лучшим. Только 2,11% сайта недоступны, что делает его более простым в использовании, чем Wix (3,61%) и Weebly (8,49%).
Все эти сайты предлагают хорошее удобство использования и понятную навигацию, что позволяет клиентам легко ориентироваться в своих услугах независимо от уровня их способностей.
WordPress и Squarespace — наименее доступные конструкторы веб-сайтов.
Несмотря на то, что WordPress (10,22%) и Squarespace (9,33%) являются двумя основными игроками на рынке, они испытывают трудности с доступностью. У обоих есть проблемы с фокусировкой области, что позволяет пользователям с плохим зрением увеличивать масштаб разделов и читать контент с близкого расстояния. Это также может помочь людям, которые не могут использовать мышь, оставаться на контенте достаточно долго, чтобы усвоить его.
На обоих этих сайтах проблема с фокусировкой, а низкий цветовой контраст и отсутствие меток ARIA увеличивают их общие баллы.
Разработчики веб-сайтов, которым необходимо повысить показатели доступности
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| WordPress | 1379 | 141 | 202 | 10,22% |
| Квадратное пространство | 686 | 64 | 66 | 9,33% |
| Уибли | 377 | 32 | 31 | 8,49% |
| Викс | 1054 | 38 | 88 | 3,61% |
| Годадди | 522 | 11 | 41 | 2,11% |
H&M, Nike и Nordstrom выглядят хорошо с точки зрения доступности

Модные сайты, такие как H&M, Nike и Nordstrom, облегчают пользователям доступ к их продуктам, а сайты созданы так, чтобы быть доступными. H&M является одним из лучших показателей во всем нашем отчете: только 0,38% его сайта недоступны, и это в основном связано с отсутствием пары этикеток ARIA.
У Nike тоже хорошо — только 1,68% ее сайта не прошли наши тесты. Они используют черный шрифт на светлом фоне и помещают замещающий текст на свои изображения. Если бы они разобрались со своими кнопками «магазин», их баллы были бы еще выше. Название продукта на кнопке повышает читабельность, а также, вероятно, увеличит количество людей, нажимающих на нее.
Только 2,13% веб-сайта Nordstrom недоступны, опять же благодаря хорошему цветовому контрасту и простому макету.
ASOS — не единственный нарушитель доступности моды
Хотя ASOS является наименее доступным веб-сайтом во всем нашем опросе, это не единственный сайт о моде, который нарушает правила. 21,38% его сайта недоступны, лишь немногим хуже, чем у Шеина с 16,12%. У европейского модного сайта очень загруженная домашняя страница, из-за чего пользователям сложно найти, куда они идут, и кому-либо трудно ее читать.
Количество всплывающих окон также является проблемой. Лучшие программы чтения с экрана могут справиться с ними, но некоторые из них застревают на них и не позволяют клиентам просматривать какой-либо продукт.
Модные сайты не очень удобны в плане доступности
| Сайт | Всего ресурсов сайта | Ошибки доступности | Предупреждения о доступности | Процент сайтов, недоступных |
|---|---|---|---|---|
| АСОС | 276 | 59 | 18 | 21,38% |
| Она в | 1656 г. | 267 | 115 | 16,12% |
| Зара | 760 | 55 | 137 | 7,24% |
| ЗАЗОР | 1405 | 67 | 109 | 4,77% |
| Колс | 1332 | 54 | 218 | 4,05% |
| Мэйсис | 440 | 11 | 55 | 2,50% |
| Нордстрем | 750 | 16 | 80 | 2,13% |
| Найк | 831 | 14 | 62 | 1,68% |
| Х&М | 794 | 3 | 160 | 0,38% |
Gmail — самый доступный поставщик электронной почты

Почтовые ящики должны быть достаточно простыми. Пустой фон, очевидные заголовки и четкие ссылки упрощают открытие электронных писем и ответ на них, особенно если Gmail является вашим основным поставщиком услуг. Почтовая платформа Google имеет только 3,17% недоступных функций, при этом большинство ошибок происходит из-за плохой маркировки ARIA, что делает некоторые элементы неясными, если вы используете вспомогательные технологии.
Gmail получил высокие оценки за цветовой контраст и читабельность. Чёрный текст на белом фоне читается очень легко, а незагроможденный почтовый ящик упрощает навигацию по сообщениям.
Он просто превосходит live.com, на сайте которого 3,84% недоступных функций. Это огромное улучшение по сравнению с предшественником Live, MSN Messenger, где смайлы, пузырьковый текст и вибрирующие чаты затрудняли понимание для всех, кроме самых преданных подростков 2000-х годов.
Yahoo предстоит поработать над тем, чтобы сделать свой сайт доступным
Один из крупнейших конкурентов Gmail в индустрии электронной почты терпит неудачу, когда дело касается доступности. 16,42% их почтовых ящиков недоступны для пользователей с ограниченными возможностями, а это означает, что многие электронные письма останутся неоткрытыми. Черный текст на темно-сером фоне трудно читать, текст поверх изображений может сбить с толку, а огромное количество рекламы, которая появляется, когда вы пытаетесь получить доступ к своему почтовому ящику, может вызвать серьезные проблемы с некоторыми программами чтения с экрана.
Поставщики электронной почты оказались трудными для чтения
| Сайт | Отдельные активы | Ошибки | Предупреждения | Процент сайтов, недоступных |
|---|---|---|---|---|
| Yahoo | 67 | 11 | 3 | 16,42% |
| Live.com | 365 | 14 | 72 | 3,84% |
| Gmail | 3178 | 101 | 379 | 3,17% |
Наиболее распространенные проблемы доступности
Некоторые проблемы доступности возникают чаще, чем другие. Хотя было бы идеально, если бы каждое видео на каждом веб-сайте содержало язык жестов, мы понимаем, что не у всех есть на это бюджет. Однако все эти распространенные проблемы легко устранить, и они могут помочь вашему бизнесу сохранить больше клиентов и заработать больше денег.
Цветовой контраст
При размещении текста на цветном фоне он должен иметь достаточно высокий контраст, чтобы выделяться. Многие сайты попадают в ловушку, предпочитая стиль функциональности, помещая цветные шрифты вместо цветного фона, что рискует стать невидимым.
Нет альтернативного текста на изображениях
Альтернативный текст — это то, на что полагаются люди с проблемами зрения при просмотре изображений. Это то, что программы чтения с экрана будут считывать, чтобы описать, что изображено на изображении, поэтому это может быть что угодно: от «Кот сидит на коробке» до «Зеленое платье на пуговицах 12-го размера». Если вы не используете альтернативный текст, миллионы людей не заметят ни одной вашей фотографии.
Отсутствует текст привязки ссылки
Текст привязки — это текст, в котором находится ссылка. Например, если бы мы хотели дать ссылку на обзоры разработчиков веб-сайтов, слова «обзоры разработчиков веб-сайтов» были бы текстом привязки. Если вы не используете якорный текст, а вместо этого просто помещаете полный URL-адрес в свой контент, программам чтения с экрана его будет труднее читать, и он будет выглядеть менее привлекательным для людей.
Неописательный якорный текст
В анкорном тексте должно быть указано, чего вы достигнете, нажав на него, или куда вас приведет ссылка. Это не только укрепляет доверие, но и улучшает пользовательский опыт. Если ссылка сообщает вам, что произойдет при нажатии на нее, вы с большей вероятностью нажмете на нее.
Неописательные ссылки говорят что-то вроде «узнать больше» или «нажмите здесь». Если вы просто просматриваете страницу и видите эти ссылки вне контекста, вы не поймете, для чего они нужны, и, вероятно, не будете по ним взаимодействовать.
Слишком много навигационных ссылок
Раскрывающееся меню, в котором показано несколько различных опций, — это способ навигации по большинству веб-сайтов. Однако, если меню предоставляет вам слишком большой выбор, может оказаться невозможным понять, куда вам следует идти и что следует щелкнуть.
Думайте об этом как о меню в ресторане: четкое и простое меню облегчит вам заказ еды. Меню с сотнями блюд ошеломит вас и заставит усомниться в том, насколько хороша еда на самом деле.
Этикетки пустых форм
При заполнении формы полезно знать, что должно находиться в каждом поле. Обычно мы видим это на страницах оформления заказа, когда вы сообщаете компании свой адрес. Если эти формы оставить пустыми, человек с нарушением зрения может не знать, какую информацию и куда вносить.
Тайм-ауты не могут быть остановлены
Многие веб-сайты остановят вас, если вы не выполните заказ вовремя. Вы можете увидеть экран с надписью «Извините, время вашего сеанса истекло», и вам придется начинать все заново.
Это раздражает всех, но особенно, если вам, естественно, требуется больше времени, чтобы делать что-то в Интернете. Людям, которые не умеют пользоваться мышью, не умеют читать или не видят, потребуется больше времени для выполнения одних и тех же действий, что делает невозможным преодоление тайм-аутов и невозможность использования сайтов.
Хотите, чтобы ваш сайт привлекал больше людей?
Мы сравниваем лучшие инструменты для создания веб-сайтов, чтобы помочь вам создать сайт, который дает результаты. Если вам нужно красивое творческое портфолио или многоуровневая, высокобезопасная платформа для покупки продуктов, мы можем помочь вам найти конструктор веб-сайтов, который выполнит необходимую вам работу.
Просто не забудьте ознакомиться с нашими советами по доступности, чтобы не оттолкнуть один миллиард человек.
Методология
В исследовании использовалось расширение Chrome «Arc Toolkit» для проверки доступности более 150 веб-сайтов. Инструмент анализирует отдельные ресурсы, ошибки и предупреждения, которые используются для оценки доступности веб-сайтов. Чтобы исследование было справедливым, мы основывали рейтинг на проценте ошибок на главной странице, чтобы найти наиболее и наименее доступные веб-сайты. Для социальных сетей и развлекательных веб-сайтов, на которых вы сначала авторизуетесь, мы исследовали доступность страниц входа, а затем отдельно проанализировали домашние страницы (каналы), чтобы исследование соответствовало другим секторам, которые ведут прямо на домашнюю страницу.
Отказ от ответственности: при просмотре каналов социальных сетей не все, что публикуется отдельными людьми, может контролироваться сайтами социальных сетей, поэтому ошибки при глубоком анализе могут быть выше. Однако эти сайты могут попытаться побудить пользователей добавлять к своим изображениям такие элементы, как альтернативный текст, что делает сайт более доступным для всех. В нашем отчете рассматривались как домашние страницы, так и каналы, поскольку пользователям необходимо будет войти в систему, прежде чем они смогут делать что-либо еще.
Самые популярные веб-сайты, собранные на основе данных Likeweb. Наши источники данных можно найти здесь.
Этот пост был первоначально опубликован в ноябре 2021 г. и обновлен 3 мая 2022 г.
