Лучшие альтернативы Figma для проектирования пользовательского интерфейса и прототипирования
Опубликовано: 2022-09-21Недавнее объявление о том, что Figma продается софтверному гиганту Adobe примерно за 20 миллиардов долларов, вызвало обеспокоенность у защитников сообщества и давних пользователей Figma. Интернет взорвался от этой новости, и лояльные члены сообщества Figma были сбиты с толку и скептически относились к тому, что это значит для будущего. Большинство людей согласятся с тем, что Figma превратилась в сегодняшнего гиганта благодаря своему сильному сообществу. Как заявила Клэр Батлер (старший директор по маркетингу в Figma), сообщество было ядром стратегии компании «Выход на рынок» с самого первого дня, даже когда она все еще оставалась скрытой. Figma мудро и инклюзивно использовала сообщество, и решение о продаже Adobe изолирует ключевых членов сообщества, которые чувствуют себя отстраненными от процесса принятия решений о продукте, который они уважают.
Многие дизайнеры ищут альтернативу Figma до этого изменения, ожидая изменений, которые могут произойти, когда они станут частью более крупного набора программных продуктов Adobe. Хотя он заслужил благосклонность многих, в свете этой новости мы рассмотрели некоторые альтернативы Figma.
заметно

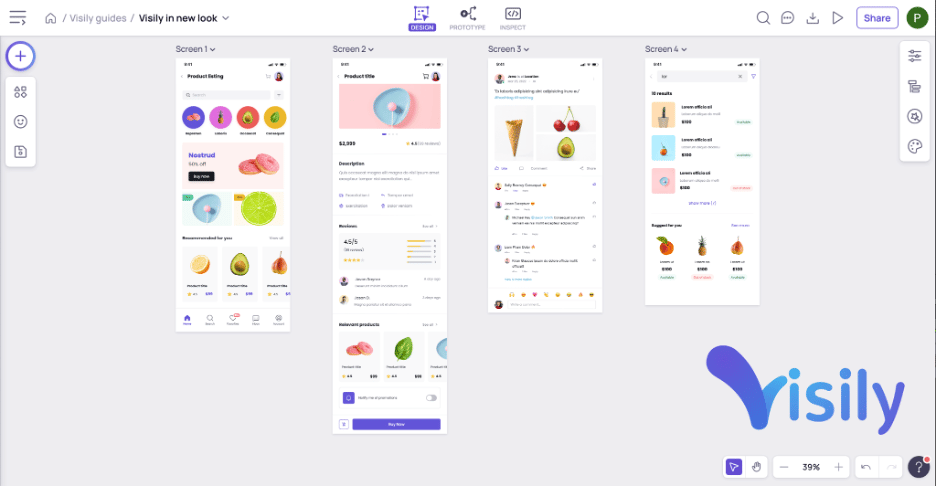
Figma является одним из лучших продуктов на рынке для создания отточенных до пикселя дизайнов пользовательского интерфейса. Но если кто-то ищет только инструмент, который помогает быстро придумывать и создавать красивые вайрфреймы, немногие из них лучше, чем Visily.
Visily — это инструмент для построения каркасов на основе искусственного интеллекта, который позволяет быстро развивающимся командам совместно перерабатывать свои идеи и каркасы. Ключевой силой Visily является простота использования — любой, включая не дизайнеров, таких как менеджеры по продуктам, бизнес-аналитики, разработчики, основатели, не имеющие технического образования, может быстро освоиться и спроектировать красивые каркасы в Visily.
Помимо простоты использования, Visily поддерживает создание прототипов, многопользовательское редактирование, управление темами, а также сотни встроенных компонентов и шаблонов для быстрого перетаскивания. Visily также предлагает инструменты искусственного интеллекта, такие как создание эскиза для дизайна и создание скриншота для дизайна, где вы можете загружать нарисованные вручную каркасы и существующие скриншоты приложений соответственно и преобразовывать их в настраиваемые макеты.
По сравнению с другими инструментами для создания каркасов, представленными на рынке, Visily производит каркасы с высочайшей точностью, почти столь же совершенными, как макеты, созданные дизайнерами. Это позволяет командам на ранних стадиях или группам, которые отдают предпочтение скорости итерации, а не совершенству пикселей, создавать как каркасы, так и макеты в Visily, минуя потребность в Figma и специализированных дизайнерах.
Visily теперь полностью бесплатен, что делает его сильнейшим конкурентом Figma в качестве инструмента для проектирования каркасов.
Ручка

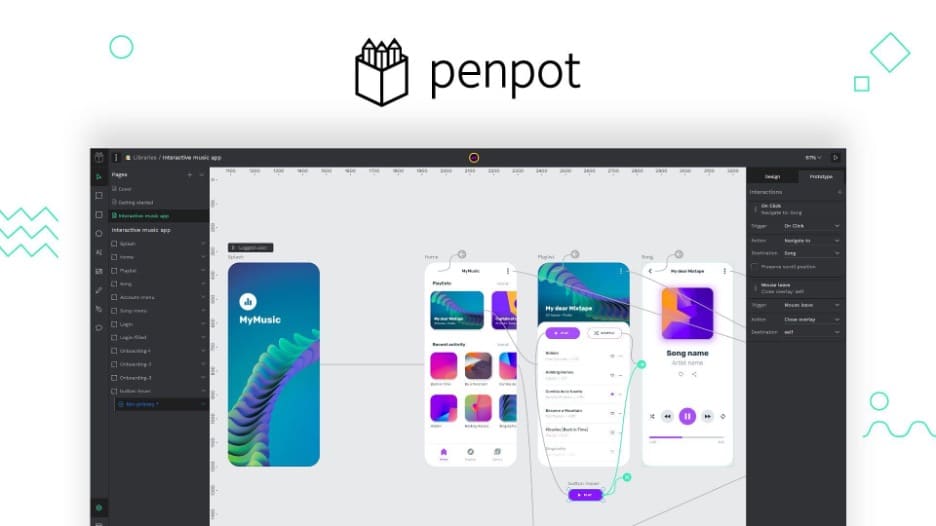
Penpot описывает себя как свободу дизайна для Teams . Это инструмент проектирования с открытым исходным кодом, который является кроссплатформенным (на основе браузера) и не зависит от каких-либо конкретных операционных систем. Penpot работает с открытыми веб-стандартами (SVG). Он похож на Figma тем, что создан для сообщества и улучшен сообществом. Проект все еще находится в стадии бета-тестирования с интерфейсом, аналогичным Figma, и многими из того, что они предлагают, включая функции дизайна, прототипирование, совместную работу, механизм обратной связи и библиотеку курируемых ресурсов и шаблонов сообщества.
Прозрение

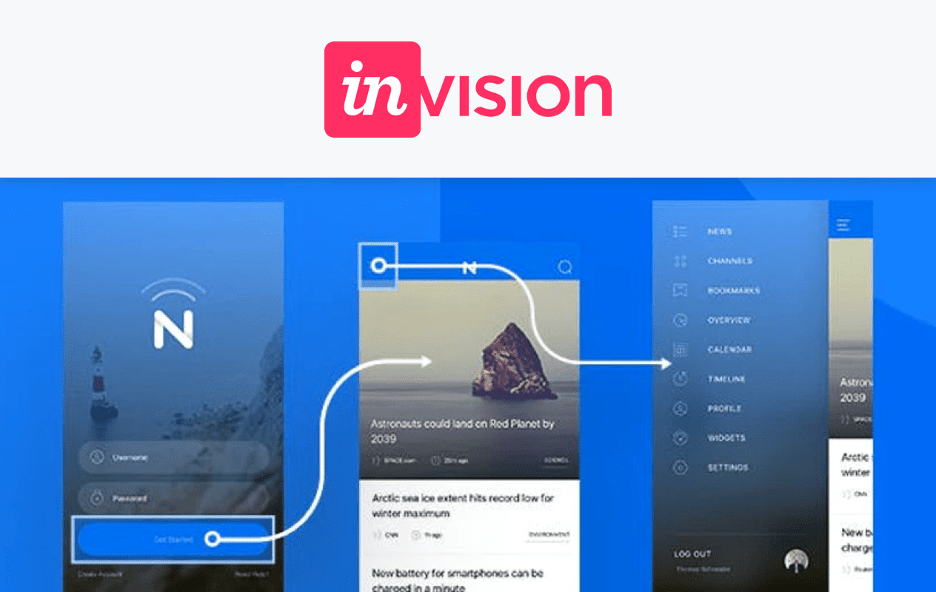
InVision предлагает альтернативное решение для FigJam. Invision — это рабочее пространство в режиме реального времени, позволяющее командам лучше сотрудничать, быстрее согласовывать и передавать друг другу. Как пользователь Figma, вы, вероятно, уже знаете FigJam. Если нет, то это онлайн-инструмент для интерактивной доски, где вы можете совместно обсуждать идеи, планировать планы и создавать визуальные макеты проектов. Эти функции — это то, что предоставляет InVision, но с акцентом на превращение потока в совместную работу.
Эскиз

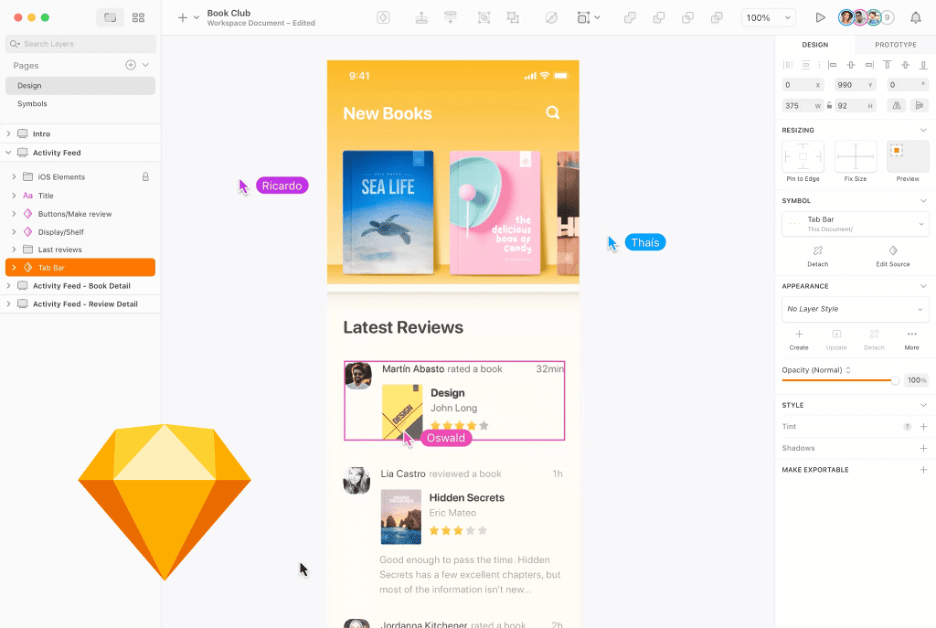
Figma и Sketch считаются лучшими (и самыми сложными для обучения) инструментами дизайна UI/UX на рынке. Sketch был ограничен в возможностях совместной работы, поскольку он требует от вас проектирования и повторения версий из систем macOS. Ходят слухи, что они будут развивать веб-приложение дальше, выйдя за рамки прототипирования, обмена и обратной связи, но это еще не так.
Sketch имеет самое сильное сравнение с Figma по вовлеченности сообщества. Sketch имеет обширную библиотеку систем плагинов, расширений и интеграций. Они предлагают бесплатный курс в качестве введения в основы дизайна и ознакомления с функциями самого инструмента Sketch.

Что касается дизайна, Sketch предлагает гибкие артборды и пресеты, которые вы можете использовать для создания чего угодно на его бесконечном холсте. Интеллектуальные компоненты, цветовые переменные и стили слоев также играют ключевую роль в управлении проектами. Вы можете увидеть больше о прямых аналогах Sketch и Figma здесь.
Родственный дизайнер

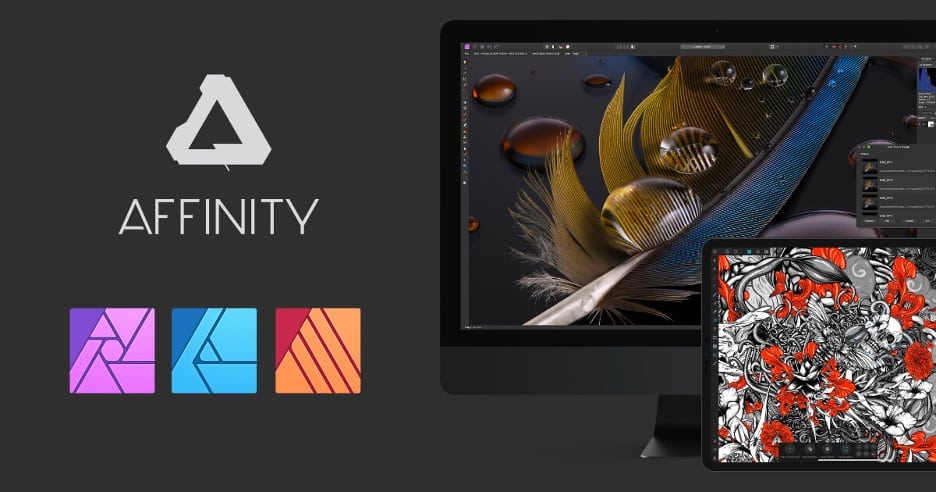
Affinity Designer не является прямым инструментом UI / UX. Это программное обеспечение для графического дизайна с возможностями создания макетов, дизайна пользовательского интерфейса, логотипов и активов бренда. Самое большое сравнение с Figma — это его функции иллюстрации, поскольку вы можете разрабатывать и оптимизировать отдельные функции бренда и контролировать общие творческие концепции. Нет совместной работы в реальном времени или каких-либо плагинов. Он предлагает альтернативу Figma как часть набора инструментов, которые заполняют отдельные части Figma, которые вам понравились, а не как прямое сравнение.
UXPin

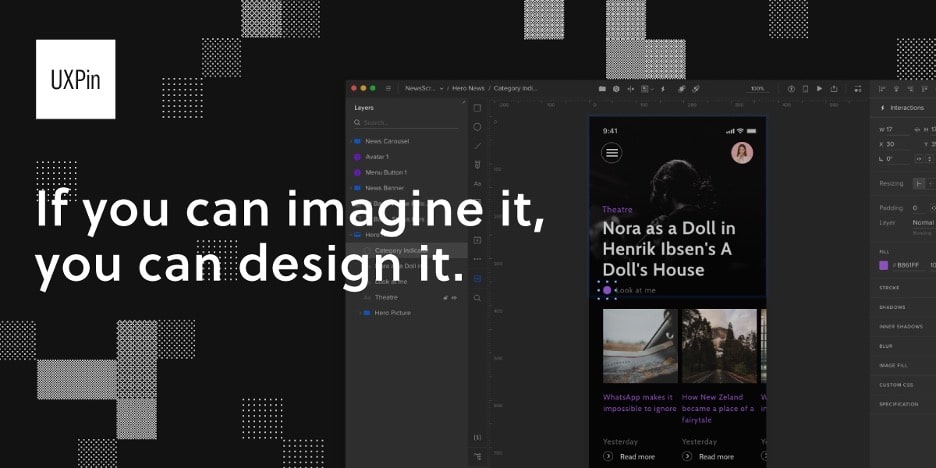
UXPin предлагает прототипирование на основе компонентов, что позволяет создавать проекты с использованием компонентов, используемых разработчиками. Это инструмент проектирования на основе кода, доступный только для React. Можно использовать UXPin без этой функции, которая называется слиянием, и использовать ее как стандартный инструмент прототипирования. UXPin разработан с использованием правильного подхода с первого раза, обеспечивающего согласованность в проектах, тестирование масштабируемости на месте при сборке и систему прототипирования в реальном времени, которая показывает вам немедленные изменения. Таким образом, он похож на Figma и отдает приоритет реалистичному прототипированию, чтобы можно было вносить изменения в реальном времени.
Мокупс

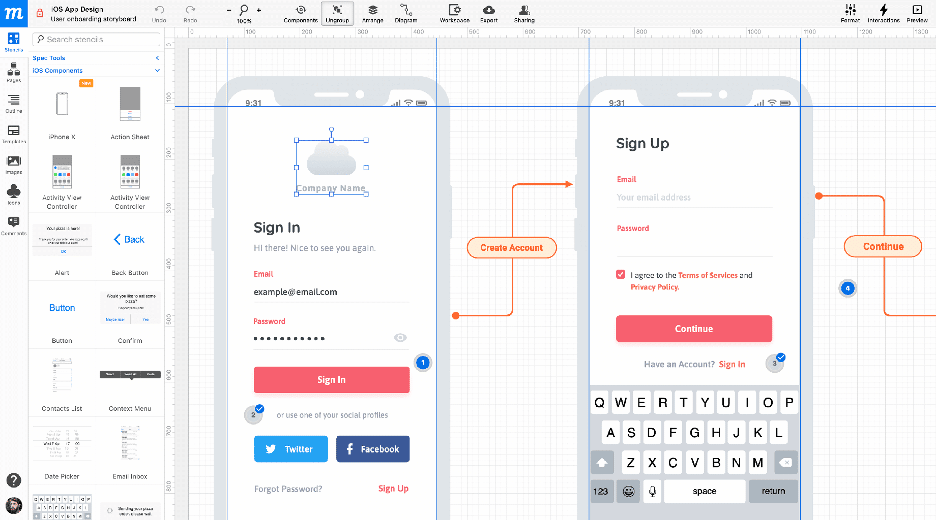
Moqups — это оптимизированное веб-приложение, которое помогает создавать каркасы, макеты, диаграммы и прототипы и совместно работать над ними в режиме реального времени. Самыми важными функциями Moqups являются ресурсы дизайна, которые позволяют дизайнерам и разработчикам создавать макеты и прототипы с помощью профессиональных инструментов построения диаграмм, карт сайта, блок-схем и раскадровок. Как инструмент, он не такой отзывчивый, как Figma, но он удовлетворяет некоторые потребности в дизайне, которые предлагает Figma.
Люсидчарт

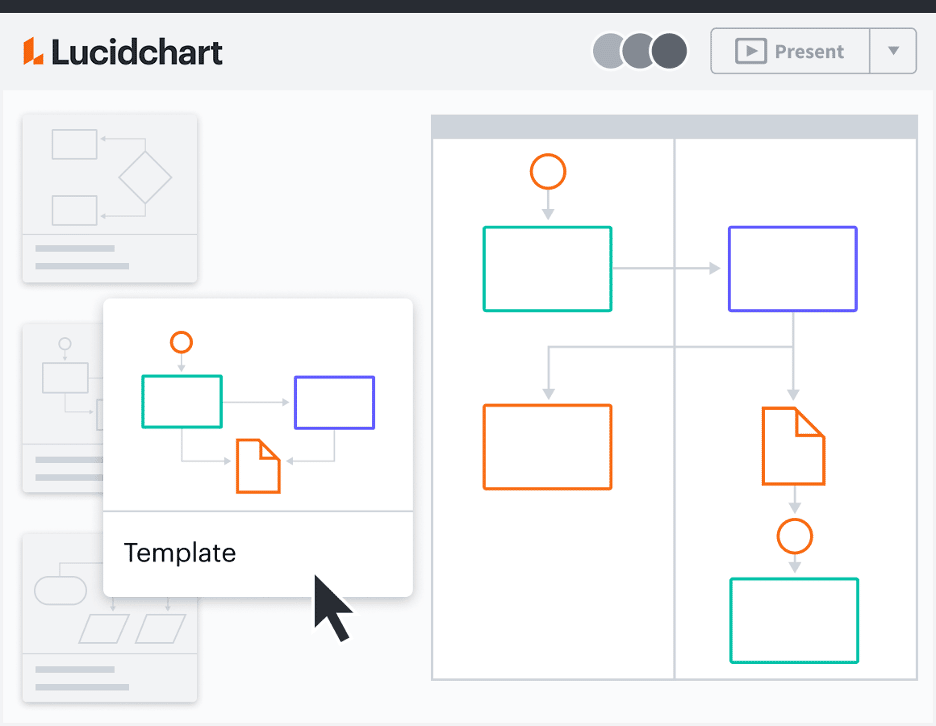
Lucidchart — интеллектуальное приложение для построения диаграмм, которое объединяет команды для принятия лучших решений и построения будущего. Он предлагает решения для совместной работы и создания каркасов, которые есть у Figma, но Lucidchart известен тем, что он более удобен в качестве инструмента бизнес-блок-схемы. Lucidchart требует обучения, чтобы получить максимальную отдачу от инструмента, и его не так легко адаптировать и освоить, как Figma.
Бальзамик

Balsamiq — это инструмент для создания каркаса пользовательского интерфейса, известный тем, что позволяет пользователям быстро сосредоточиться на функциях программного обеспечения, давая конечному пользователю представление о том, как может работать программное обеспечение. Balsamiq предлагает быстрое решение для макетов с низкой точностью. Balsamiq чаще всего используется владельцами бизнеса, менеджерами по продуктам, бизнес-аналитиками, разработчиками, агентствами и профессионалами UX, а не дизайнерами. Balsamiq — это решение для стартапов и новичков, которым нужно более простое решение, тогда как Figma — лучшее приложение для устоявшихся предприятий и опытных профессионалов. Они не сопоставимы напрямую, но функциональность пересекается.
Вывод
Пользователи по понятным причинам ищут альтернативы Figma и ищут тот же набор функций для удовлетворения своих текущих потребностей.
Для команд, которым нужен инструмент проектирования пользовательского интерфейса для создания идеальных до пикселя проектов, PenPot и Sketch — очень хорошая замена Figma. Для тех, кому нужно быстро повторить дизайн приложения и каркаса, у Visily есть все, что им нужно, от высококачественных выходных данных, большого выбора встроенных компонентов и шаблонов, прототипирования и предварительного просмотра, многопользовательского редактирования до множества полезных функций искусственного интеллекта. Другие инструменты предлагают аспекты того, что предлагает Figma, но реальность такова, что для дизайнеров и тех, кто работает над дизайном пользовательского интерфейса, удобство является ключевым, а наличие ваших инструментов в одном месте экономит время и упрощает общение.
Зарегистрируйтесь бесплатно сегодня, чтобы начать работу с Visily.
