Рекомендации по дизайну нижнего колонтитула веб-сайта 5 лучших советов по дизайну!
Опубликовано: 2020-02-28Если вы пренебрегали нижним колонтитулом своего сайта, полагая, что это наименее ценный раздел вашего сайта, эти результаты могут изменить ваше мнение.
- Когда отдел пользовательского тестирования изменил нижний колонтитул, добавив список бизнес-целей и целей, соответствующих клиентам, их конверсия увеличилась на 50%.
- Когда компания Smart Insights протестировала новый дизайн нижнего колонтитула веб-сайта, посвященного роскошным сумкам, конверсия в продажи выросла на 23,77 %, а доход на одного посетителя увеличился на 15,99 %.
- Изучив данные 1 миллиона анонимных онлайн-пользователей на 10 веб-сайтах, Chartbeat обнаружил, что посетители проводят более половины (66%) своего «времени взаимодействия» под сгибом страницы. Это относится к нижней части страницы, под той частью, которую пользователи сразу видят при открытии сайта.
- По сравнению с посетителями настольных компьютеров, пользователи мобильных устройств прокручивают страницу дальше вниз и с большей вероятностью будут взаимодействовать с нижним колонтитулом.
Почему нижний колонтитул вашего сайта имеет значение
Нижние колонтитулы не являются ненужным структурным элементом на вашей веб-странице, а на самом деле приносят множество преимуществ вашим посетителям и вашему бизнесу и являются важным элементом, который следует включить при создании веб-сайта.
Преимущества для посетителей сайта
- Нижние колонтитулы помогают им найти нужную информацию. Есть как минимум две причины, по которым читатели доберутся до нижней части вашей веб-страницы: им понравился ваш контент и они хотят просмотреть больше, или они ищут что-то, чего не могут найти в вашем заголовке. меню. Для тех, кто интересуется вашей компанией, вы можете использовать нижние колонтитулы, чтобы направить их к другому интересному контенту на вашем сайте. Вы можете включать ссылки на страницы, не представленные в меню заголовка, например, ссылки на партнерские и партнерские возможности.
- Это избавляет их от необходимости возвращаться к заголовку: если ваши посетители зацепятся вашим контентом и захотят узнать больше, им не нужно будет возвращаться к началу вашей страницы. Сразу после вашего контента находится нижний колонтитул, где они могут найти ваши контактные данные, подписаться на вашу рассылку новостей, подписаться на вас в социальных сетях или изучить другие ваши продукты.
Преимущества для владельцев веб-сайтов
- Это снижает показатель отказов: направляя посетителей на другие полезные ссылки, они с большей вероятностью откроют другие страницы и останутся на вашем сайте дольше. Это снижает показатель отказов или количество людей, просматривающих только одну страницу вашего сайта. Это особенно важно для предприятий розничной торговли, которые хотят, чтобы их посетители продолжали «покупать» страницу.
- Это позволяет вам завоевать доверие: некоторые компании используют нижний колонтитул, чтобы разместить свою аккредитацию, логотипы клиентов или популярные сайты, на которых они представлены, чтобы доказать свою компетентность. Между тем, символы авторского права и ссылки на юридические подробности и политику конфиденциальности помогают укрепить доверие к вашему бренду. Все это помогает повлиять на решение ваших потенциальных клиентов сделать запрос и, в конечном итоге, совершить покупку.
- Это помогает повысить конверсию: когда посетители впервые попадают на вашу страницу, они могут видеть ссылки на ваши социальные сети в верхнем углу. Но на этом этапе пути покупателя они, возможно, не чувствуют себя обязанными следить за вами в Интернете. Поскольку ваш контент вызывает у них любопытство (и, возможно, они видят ваши сертификаты и логотипы клиентов в вашем нижнем колонтитуле), они могут почувствовать больше желания присоединиться к вашим подписчикам. Размещая форму регистрации или контактную форму в нижнем колонтитуле, вы упрощаете превращение посетителей в подписчиков или, возможно, в клиентов.
- Это дополнительная возможность для продвижения бизнеса: когда дело доходит до использования нижнего колонтитула для привлечения внимания к вашей компании, возможности безграничны. Помимо учетных записей в социальных сетях и форм регистрации, вы можете включать пресс-релизы, адреса офисов и ваши последние предложения.
 Вы даже можете размещать ссылки на другие ваши компании или приложения, как это делает Goodreads.
Вы даже можете размещать ссылки на другие ваши компании или приложения, как это делает Goodreads.
Что сделать приоритетным в нижнем колонтитуле вашей страницы?
Учитывая преимущества, которые дает хорошо спланированный нижний колонтитул, вы хотите, чтобы это драгоценное пространство имело значение.
В конечном счете, то, что вы расставите по приоритетам в дизайне нижнего колонтитула вашего сайта, зависит от вас. Но вот некоторые элементы, которые вы, возможно, захотите включить.
1. Логотип компании
Ваш логотип представляет ваш бизнес, и вы хотите, чтобы читатели могли его запомнить и идентифицировать с вашим именем и ценностью, которую вы предоставляете. Использование вашего логотипа в нижнем колонтитуле помогает посетителям запомнить вашу компанию и ассоциировать ее с вашим контентом и услугами, тем самым повышая узнаваемость бренда.
2. Контактная информация
Размещение вашего физического адреса и номеров телефонов внизу страницы доказывает, что вы ведете законный бизнес, и повышает доверие к вашей компании. Более того, это позволяет потенциальным клиентам легко обращаться к вам с вопросами, избавляя их от необходимости возвращаться в главное меню или копаться глубже на вашем сайте в поисках контактной информации.
Вот еще несколько советов по включению контактных данных:
- Физический адрес . Если вы хотите, чтобы люди могли легко найти ваш физический магазин, рассмотрите возможность добавления карты. Альтернативно, сделайте адрес кликабельным, чтобы карта открывалась на другой вкладке.
- Несколько филиалов . Если у вас несколько филиалов, вы можете разместить контактную информацию для каждого сайта. Если это невозможно, вставьте текст привязки, который открывается на страницу со списком всех ваших ветвей.
- Кнопка вызова . Находясь на расстоянии одного клика, клиентам будет проще связаться с вами.
Авторские права
Это защитит ваш контент от плагиата на сайте. Это дает четкий сигнал о том, что вы предпримете юридические шаги, если кто-то присвоит себе опубликованные вами тексты, изображения или видео. Хотя требования к авторским правам в разных странах различаются, по крайней мере, обязательно укажите символ, год публикации и имя владельца авторских прав.
политика конфиденциальности
Соблюдение этого юридического требования поможет вам установить доверие среди читателей, обеспечивая прозрачность сбора данных. Ваша политика конфиденциальности объясняет посетителям, какую личную информацию вы собираете, как она хранится и используется, дает четкие возможности для согласия или отказа, а также сторонних поставщиков услуг, которые также могут использовать эти данные.
Ознакомьтесь с политикой конфиденциальности вашего предприятия, например с Общим регламентом защиты данных (GDPR), если у вас есть клиенты в Европейском Союзе. Если ваш бизнес использует сторонних поставщиков услуг, например для обработки платежей, также ознакомьтесь с их требованиями.
 Например, в нижнем колонтитуле страницы WebMD их Политика конфиденциальности размещается в столбце с другими важными рекомендациями. Они также имеют печать TRUSTe, гарантирующую пользователям, что они серьезно относятся к политике конфиденциальности.
Например, в нижнем колонтитуле страницы WebMD их Политика конфиденциальности размещается в столбце с другими важными рекомендациями. Они также имеют печать TRUSTe, гарантирующую пользователям, что они серьезно относятся к политике конфиденциальности.
Условия эксплуатации
Предоставление ссылки на вашу страницу условий использования (также называемую «положения и условия» или «условия обслуживания») не является юридическим требованием. Однако он обеспечивает владельцам веб-сайтов защиту от ответственности и, описывая обязанности пользователей, защищает их сайт от нарушений авторских прав и других незаконных действий, таких как рассылка спама.
Призыв к действию (CTA)
Размещение призывов к действию в нижнем колонтитуле вашей страницы превращает посетителей в подписчиков или последователей, помогая увеличить конверсию или продвинуть ваших клиентов глубже в путь покупателя. Включение CTA, особенно ссылок в социальных сетях, также помогает представить ваш бизнес как солидную компанию и позволяет вашим посетителям следить за вами, используя наиболее удобную для них платформу.
Вы можете включить несколько призывов к действию, например:
- Подписка на вашу рассылку
- Следую за вами в социальных сетях
- Заполнение контактной формы
- Запрос демо-версии
- Запись на бесплатную пробную версию
Сведения о компании
После того, как вы произвели впечатление на читателей своим контентом и они дошли до конца вашей страницы, они, скорее всего, захотят узнать больше о вашей компании.
Используйте нижний колонтитул, чтобы подчеркнуть детали вашего бизнеса, которые вы, возможно, не сможете включить в заголовок, например ссылки на следующие страницы:
- О нас
- Блог
- Карьера или работа
- Партнерские или партнерские возможности
- Список продуктов или услуг
- пресс-релизы
- Отзывы
- белые бумаги
- События
Служба поддержки
Частью разработки нижних колонтитулов страниц, ориентированных на клиента, является обеспечение легкости поиска ссылок на страницы, которые могут понадобиться читателям — как потенциальным, так и текущим клиентам. Эти ссылки поддержки могут включать в себя:
- Помощь
- Часто задаваемые вопросы
- Центр знаний
- Учебники
Сайты электронной коммерции могут даже включать следующие анкорные тексты:
- Информация о доставке и доставке
- Политика возврата и обмена
- Способы оплаты принимаются
- Специальные предложения
 Вместо простого слова «Поддержка» в нижнем колонтитуле Book Depository есть фраза «Как мы можем помочь?» столбец, а под ним — якорные тексты «Где мои вещи?» и «Куда вы доставляете?» Стиль неформальный, разговорный и помогает передать искреннее желание оказать помощь.
Вместо простого слова «Поддержка» в нижнем колонтитуле Book Depository есть фраза «Как мы можем помочь?» столбец, а под ним — якорные тексты «Где мои вещи?» и «Куда вы доставляете?» Стиль неформальный, разговорный и помогает передать искреннее желание оказать помощь.
Четыре правила дизайна нижнего колонтитула страницы
1. Иметь одинаковое меню верхнего и нижнего колонтитула
Иногда посетители сайта обращаются к нижнему колонтитулу, когда не могут найти некоторые детали в меню верхнего колонтитула. В этом случае использование одинаковых ссылок в верхнем и нижнем колонтитуле не повысит ценность ни ваших посетителей, ни вашей компании.
Разделите важные страницы между верхним и нижним колонтитулом, чтобы посетители не были перегружены текстом. Используйте заголовок для наиболее ценных страниц и зарезервируйте нижний колонтитул для других важных ссылок.

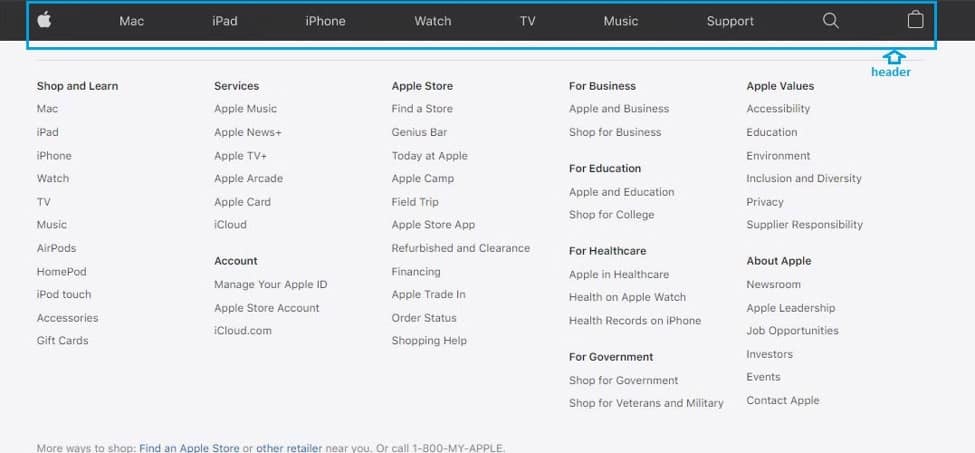
 Обратите внимание, что в прикрепленном заголовке Apple представлены только шесть категорий продуктов. Дополняет это нижний колонтитул, содержащий более длинный список продуктов (крайний левый столбец), а также список услуг.
Обратите внимание, что в прикрепленном заголовке Apple представлены только шесть категорий продуктов. Дополняет это нижний колонтитул, содержащий более длинный список продуктов (крайний левый столбец), а также список услуг.
2. Чрезмерная оптимизация
Чрезмерная оптимизация, будь то контент или нижний колонтитул, не является эффективным способом повысить рейтинг вашей страницы в поиске. Алгоритм ранжирования Google догнал эту технику наполнения ключевыми словами, и это может оказать только негативное влияние на ваши результаты SEO. Вместо чрезмерной оптимизации выберите несколько ключевых слов и сосредоточьтесь на них.
3. Неважные ссылки
Футер — это не место для перечисления всех страниц вашего сайта. Посетители, которые просмотрели всю вашу страницу и просмотрели нижний колонтитул, скорее всего, уже заинтересованы в ваших предложениях. Вместо того, чтобы бросать мешанину якорных текстов, превратите нижний колонтитул в эффективный инструмент навигации. Приведите их на страницу вашего продукта или услуги или на полезные ссылки, такие как учебные пособия или блог вашей компании.
4. Перегруженные макеты
Может возникнуть соблазн разместить как можно больше информации внизу вашего сайта. Но переполненный нижний колонтитул может отпугнуть посетителей, заставив их покинуть страницу или затмить ваши якорные тексты. Выберите основные страницы, организуйте их и используйте пустое пространство, чтобы создать аккуратный и читаемый дизайн нижнего колонтитула.
Как создать эффективный дизайн нижнего колонтитула
Существует множество способов сделать нижний колонтитул одновременно эстетически приятным и функциональным. Помимо советов, приведенных выше, вот пять лучших практик дизайна нижнего колонтитула.
1. Ставьте читаемость на первое место
Поскольку тексты нижнего колонтитула часто небольшие и посетители веб-сайтов склонны их просматривать, вам нужен дизайн, обеспечивающий легкость чтения слов. Чтобы обеспечить читабельность нижнего колонтитула, вы можете:
- Выбирайте простые шрифты, например без засечек.
- Избегайте использования слишком большого количества шрифтов и цветов.
- Воспользуйтесь преимуществами пустого пространства и поэкспериментируйте с кернингом и высотой строки.
Еще один способ повысить читабельность нижнего колонтитула — использовать хороший цветовой контраст. Это позволяет вашим посетителям комфортно читать анкорные тексты, не щурясь и не напрягая глаза.
Стандартная комбинация — использование черного текста на белом фоне или наоборот. Если вы хотите отступить от этого и поэкспериментировать с большим количеством цветов, вот несколько советов:
- Выбирайте цвета, которые дополняют ваш брендинг и общий дизайн вашего веб-сайта.
- Создавайте дизайн с учетом вашей целевой аудитории. Если ваш сайт предназначен для пожилых людей, используйте приятные для глаз оттенки. Объедините это с ограниченным количеством текста и большим количеством пустого пространства.
- Выберите цвета, которые передают эмоции или индивидуальность, которые вы хотите придать своему сайту. Например, выберите красный, если хотите передать срочность и энергию. Выбирайте синий, чтобы символизировать надежность и спокойствие, или зеленый, чтобы олицетворять природу или здоровье.
- Сделайте так, чтобы призывы к действию выделялись на странице, используя другой цвет, например, желтые кнопки The Guardian на синем фоне.

- Создавайте цветовые комбинации, используя такие инструменты обеспечения контрастности, как следующие:
- Контраст
- Средство проверки контрастности WebAIM
- Безопасный цвет
- Старк
- Генератор цветов доступности
2. Оставайтесь верными своему брендингу
Ваш веб-сайт является основным компонентом вашего брендинга. Это особенно актуально для предприятий электронной коммерции, чьи основные точки соприкосновения с клиентами находятся в Интернете.
Сильный, последовательный брендинг помогает посетителям сети запомнить вас и связать название вашей компании с вашим логотипом, услугами или продуктами, ценностями, а также конкретным чувством или опытом.
Существует несколько способов создать дизайн нижнего колонтитула, соответствующий вашему брендингу. Вот несколько идей:
- Как упоминалось выше, выбирайте цвета, которые отражают ваши ценности или оттенки, которые вы использовали в своем логотипе или маркетинговых материалах.
- Добавьте свой логотип, талисман или другие элементы, символизирующие ваш бренд.
- Используйте аналогичные элементы дизайна, включая типографику и макет, которые вы использовали в других рекламных материалах.
 Обратите внимание, что Smashing Magazine использует один и тот же цвет текста и фона для верхнего и нижнего колонтитула. Иллюстрации помогают поддерживать игривую атмосферу от верхнего меню сайта до его нижней части.
Обратите внимание, что Smashing Magazine использует один и тот же цвет текста и фона для верхнего и нижнего колонтитула. Иллюстрации помогают поддерживать игривую атмосферу от верхнего меню сайта до его нижней части.
3. Оптимизация для мобильных пользователей
Поскольку пользователи мобильных устройств с большей вероятностью прокручивают страницу до конца, чем посетители компьютеров, оптимизация вашего сайта для различных устройств, особенно для мобильных устройств, является обязательной. Эта стратегия выходит за рамки адаптивного дизайна. Чтобы пользователям мобильных устройств было проще связаться с вами или просмотреть ваш сайт:
- Отрегулируйте размер текста нижнего колонтитула, чтобы посетители могли легко нажимать на параметры, не увеличивая масштаб.
- Добавьте интерактивную кнопку вызова, чтобы посетители могли легко связаться с вами.
- Если вы хотите побудить пользователей зайти к вам в офис или выставочный зал, свяжите свой адрес с картой.
- Если у вас есть приложения, предоставьте ссылки на них.
4. Будьте проще
Простота дизайна нижнего колонтитула относится как к его стилю, так и к содержанию. Следите за чистотой нижнего колонтитула, придерживайтесь нескольких цветов и типографики и избегайте сложных фонов. Что касается содержания, делайте анкорные тексты короткими и ограничьте количество отображаемых элементов. Наводнение ваших читателей витиеватыми макетами или слишком большим количеством текста может только отвлечь их внимание от ваших призывов к действию и других ценных ссылок.
5. Будьте организованы
Хорошо организованный нижний колонтитул повышает читабельность сайта, позволяет читателям увидеть сайт и компанию с высоты птичьего полета, а посетителям легко найти необходимую информацию.
Если вы хотите добавить несколько якорных текстов, но боитесь, что нижний колонтитул может выглядеть неряшливо, примените следующие методы:
- Расположите связанные меню в столбцы и предоставьте заголовок столбца.
- Поэкспериментируйте с размером шрифта, высотой строки или цветом текста, чтобы отобразить иерархию контента. Например, используйте шрифт немного большего размера для заголовков столбцов и оставьте больше места между заголовком и текстом привязки под ним.
- Используйте разные цвета фона, чтобы отделить одну часть нижнего колонтитула от остальных.
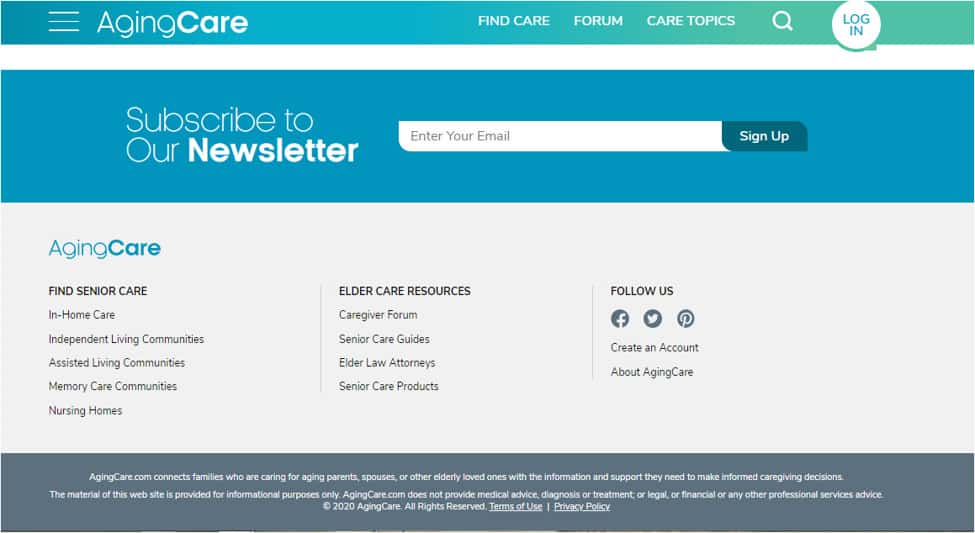
 AgingCare использует три цвета фона, чтобы разделить нижний колонтитул на разделы. Их призыв к действию, отображаемый на синем фоне, выделяется на фоне меню нижнего колонтитула (на светло-сером фоне), а информация об авторских правах, условиях использования и политике конфиденциальности внизу (темно-серый фон).
AgingCare использует три цвета фона, чтобы разделить нижний колонтитул на разделы. Их призыв к действию, отображаемый на синем фоне, выделяется на фоне меню нижнего колонтитула (на светло-сером фоне), а информация об авторских правах, условиях использования и политике конфиденциальности внизу (темно-серый фон).
Собираем все вместе: идеи дизайна нижнего колонтитула
Один из способов генерировать идеи для вашего сайта — просматривать другие страницы. Обратите внимание, как другие дизайнеры используют концепции, описанные выше, для создания хорошо продуманных нижних колонтитулов. Вот четыре дизайна, которые вдохновят вас.
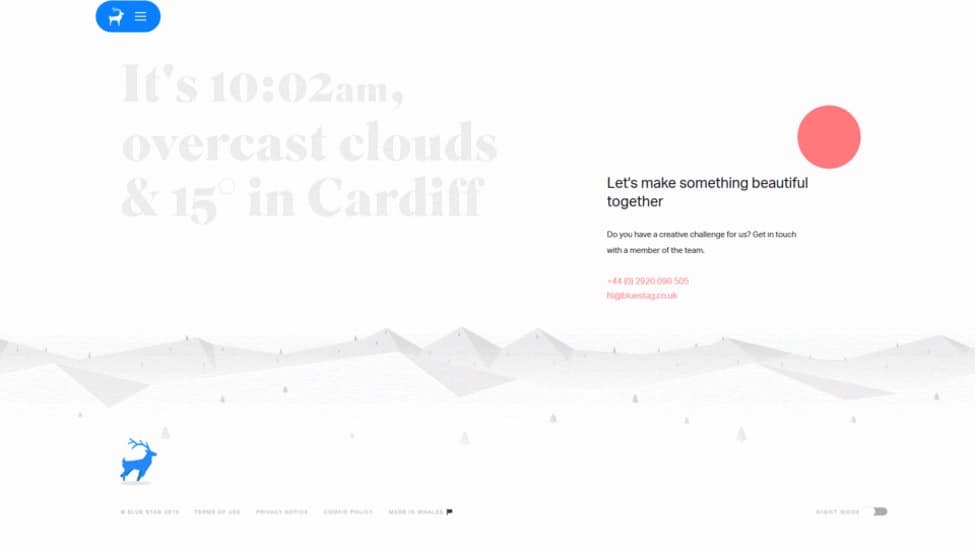
Синий олень
Нижний колонтитул этой дизайн-студии с анимированным фоном и логотипом синего оленя демонстрирует креативность фирмы. Нестандартный фон забавляет, а контрастное изображение синего логотипа запоминается. В этом аккуратном нижнем колонтитуле выделен призыв к действию, то есть контактный номер компании и адрес электронной почты, которые кликабельны.

Нью-Йорк Таймс
Нижний колонтитул New York Times имеет простой и чистый дизайн, в котором используется достаточно свободного пространства и стандартный контраст черного текста на светлом фоне. Якорные тексты, организованные в столбцы, направляют посетителей на другие интересные страницы и статьи, побуждая их исследовать сайт и оставаться на нем. В дизайне используется типографская иерархия, чтобы привлечь больше внимания к названию компании слева и вариантам подписки справа.

Сефора
Нижний колонтитул косметического бренда имеет классический вид с белым текстом на черном фоне. Тонкая линия делит нижний колонтитул на две части: якорные тексты в столбцах вверху и призыв к действию, значки социальных сетей, авторские права и политика конфиденциальности внизу. У бренда также есть раскрывающееся меню, позволяющее посетителям выбрать регион или язык, включая английскую и франко-канадскую версии.
Анкорные тексты аккуратно сгруппированы в четыре столбца. Используя достаточное количество пустого пространства, нижний колонтитул Sephora может включать в себя много информации, не выглядя при этом загроможденным.
Между тем, в мобильной версии компании сохраняются заголовки столбцов, возможность регистрации и значки социальных сетей. Прямо над нижним колонтитулом отображаются ссылки на App Store и Google Play, где мобильные пользователи могут загрузить приложение Sephora.

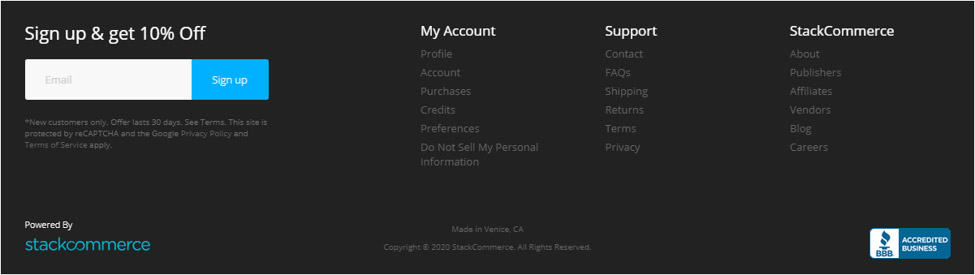
StackСоциальные
StackSocial предлагает новым клиентам стимул подписаться на рассылку новостей. Кроме того, для призыва к действию используется синяя кнопка, что позволяет ему соответствовать бренду. Синий призыв к действию также выделяется на странице на темном фоне и светлом тексте. Логотип Better Business Bureau (BBB) в правом нижнем углу помогает укрепить доверие к бренду.

Заключительные слова
Существует множество способов создать нижний колонтитул, который может повысить конверсию и сделать ваш сайт доступным и простым в навигации. Продолжайте экспериментировать и применять приведенные выше советы, пока не получите дизайн нижнего колонтитула, который будет соответствовать целям вашей компании и потребностям целевых клиентов.
У вас есть советы, рекомендации или впечатляющий дизайн нижнего колонтитула, которым вы можете поделиться? Оставьте свои мысли ниже.
