Как сделать расширение Chrome
Опубликовано: 2017-11-22
Если вы являетесь пользователем Chrome, вполне вероятно, что вы будете использовать одно или несколько расширений. Будь то блокировка рекламы или добавление функций, расширения добавляют браузеру много полезности. Так что было бы здорово, если бы вы могли создать собственное расширение для Chrome? Это именно то, что я покажу вам здесь.
Поскольку я поддерживаю веб-сайты для клиентов, мне нравится знать, как каждый сайт работает с загрузкой страниц. Поскольку Google теперь использует время загрузки в своих расчетах SEO, знание того, насколько быстро или медленно загружается страница, является важным показателем при оптимизации сайта. Это еще более верно при оптимизации веб-сайта для мобильных устройств. Он должен быть легким, быстрым и загружаться без ошибок, чтобы получить высокие оценки в Google.
Добавьте к этому тот факт, что предприимчивый человек из SitePoint также использует тот же веб-сайт, что и я, для проверки скорости страниц, GTmetrix и разработал расширение Chrome для его проверки, я подумал, что сделаю то же самое и расскажу вам об этом.
Расширения Chrome
Расширения Chrome — это мини-программы, которые добавляют функции в основной браузер. Они могут быть такими же простыми, как тот, который мы собираемся создать, или такими же сложными, как безопасные менеджеры паролей или эмуляторы скриптов. Написанные на совместимых языках, таких как HTML, CSS и JavaScript, они представляют собой автономные файлы, которые находятся рядом с браузером.
По необходимости большинство расширений представляют собой простое выполнение щелчка по значку, которое выполняет заданное действие. Это действие может быть буквально всем, что вы хотите, чтобы Chrome делал.

Создайте собственное расширение для Chrome
Проведя небольшое исследование, вы можете настроить свое расширение, чтобы оно делало все, что вам нравится, но мне нравится идея проверки скорости одной кнопкой, поэтому я придерживаюсь этого.
Обычно, когда вы проверяете скорость сайта, вы вставляете URL-адрес страницы, на которой вы находитесь, в GTmetrix, Pingdom или куда угодно и нажимаете «Анализ». Это займет всего несколько секунд, но было бы неплохо, если бы вы могли просто выбрать значок в своем браузере, и он сделал бы это за вас? Проработав этот урок, вы сможете сделать именно это.
Вам нужно будет создать папку на своем компьютере, чтобы хранить все в ней. Создайте три пустых файла: manifest.json, popup.html и popup.js. Щелкните правой кнопкой мыши внутри новой папки и выберите «Создать и текстовый файл». Откройте каждый из трех файлов в выбранном вами текстовом редакторе. Убедитесь, что popup.html сохранен как файл HTML, а popup.js сохранен как файл JavaScript. Загрузите этот образец значка из Google только для целей этого руководства.
Выберите manifest.json и вставьте в него следующее:
{
"манифест_версия": 2,
"name": "Анализатор скорости страницы GTmetrix",
"description": "Используйте GTmetrix для анализа скорости загрузки страниц сайта",
"версия": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "всплывающее окно.html"
},
"разрешения": [
"активтаб"
]
}Как видите, мы дали ему название и базовое описание. Мы также назвали действие браузера, которое включает в себя значок, загруженный из Google, который появится в строке вашего браузера, и popup.html. Popup.html вызывается при выборе значка расширения в браузере.

Откройте popup.html и вставьте в него следующее.
<!doctype HTML> <html> <голова> <title>Анализатор скорости страницы с использованием GTMetrix</title> http://popup.js </голова> <тело> <h1>Анализатор скорости страницы с использованием GTMetrix</h1> <button>Проверьте скорость страницы!</button> </тело> </html>
Popup.html вызывается при выборе значка расширения в браузере. Мы дали ему имя, пометили всплывающее окно и добавили кнопку. Выбор кнопки вызовет popup.js, файл, который мы закончим дальше.

Откройте popup.js и вставьте в него следующее:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener («щелчок», функция () {
chrome.tabs.getSelected (ноль, функция (вкладка) {
д = документ;
var f = d.createElement('форма');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'сообщение';
переменная я = d.createElement('ввод');
i.type = 'скрытый';
i.name = 'URL-адрес';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
е.отправить();
});
}, ложный);
}, ложный);Я не буду притворяться, что знаю JavaScript, поэтому было удобно, что SitePoint уже имеет файл на месте. Все, что я знаю, это то, что он говорит GTmetrix проанализировать страницу на текущей вкладке Chrome. Там, где указано «chrome.tabs.getSelected», расширение берет URL-адрес активной вкладки и вводит его в веб-форму. Это все, что я могу сделать.
Тестирование вашего расширения Chrome
Теперь у нас есть базовая структура, нам нужно проверить, как она работает.
- Откройте Chrome, выберите Дополнительные инструменты и расширения.
- Установите флажок рядом с режимом разработчика, чтобы включить его.
- Выберите «Загрузить распакованное расширение» и перейдите к файлу, который вы создали для этого расширения.
- Нажмите OK, чтобы загрузить расширение, и оно должно появиться в вашем списке расширений.
- Установите флажок рядом с «Включено» в списке, и значок должен появиться в вашем браузере.
- Выберите значок в браузере, чтобы появилось всплывающее окно.
- Нажмите кнопку Проверить эту страницу сейчас!
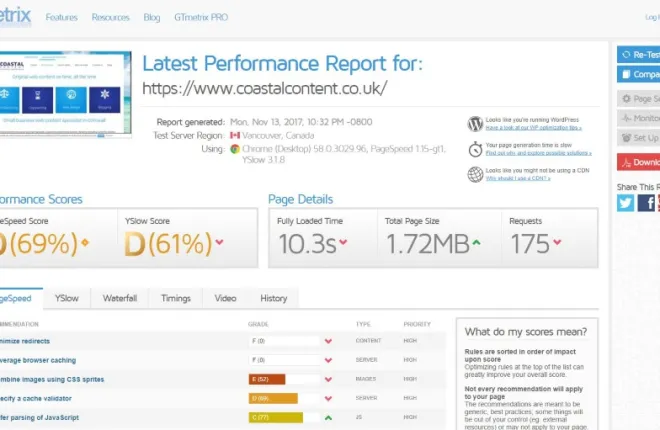
Вы должны увидеть проверяемую страницу и отчет о производительности от GTmetrix. Как вы можете видеть на моем собственном сайте на основном изображении, мне нужно немного поработать, чтобы ускорить мой новый дизайн!
Продвижение расширений
Создать собственное расширение для Chrome не так сложно, как может показаться. Хотя начальное знание кода, безусловно, помогло, в Интернете есть сотни ресурсов, которые покажут вам это. Кроме того, у Google есть огромное хранилище информации, руководств и пошаговых руководств, которые помогут. Я использовал эту страницу с сайта Google Developer, чтобы помочь мне с этим расширением. Страница проведет вас через каждую часть создания расширения и предоставит значок, который мы использовали ранее.
При наличии достаточного количества исследований вы можете создавать расширения, которые делают почти все, на что способен браузер. Некоторые из лучших расширений в магазине Chrome созданы отдельными лицами, а не компаниями, что доказывает, что вы действительно можете создавать свои собственные.
Все заслуги Джона Сонмеза из SitePoint за оригинальное руководство. Он проделал тяжелую работу, я просто немного реорганизовал его и немного обновил.
Вы создали собственное расширение для Chrome? Хотите продвигать или делиться им? Дайте нам знать ниже, если вы это сделаете!
