Как создать руководство по стилю веб-сайта для вашего бренда
Опубликовано: 2017-07-14Давайте нарисуем здесь сценарий. Предположим, ваш веб-сайт быстро растет как по объему контента, так и по количеству людей, которых вам нужно привлечь для его поддержки или даже перезапуска. Вы наняли дизайнеров, разработчиков, копирайтеров, менеджеров по социальным сетям — всю эту ерунду.
Каждый человек приходит и уходит, внося свой вклад в общую грандиозную схему, однако последовательность вашего бренда вышла из-под контроля. Ссылки на некоторые кнопки имеют синий цвет; другие зеленые. Размер одного подзаголовка — 26 пикселей; другой подзаголовок — 24 пикселя. У вашего логотипа слишком много отступов на одной странице и слишком мало отступов на другой…
Как владелец вашего веб-сайта, у вас и так слишком много дел, так как же вы можете ожидать, что сотни правил дизайна вашего бренда будут заперты у вас в голове? Как не забыть рассказать вновь нанятому дизайнеру обо всех правилах стиля, которые уже установил ваш предыдущий дизайнер? Вполне вероятно, что вы просто не можете.
Вот тут-то и пригодится руководство по стилю.
Что такое руководство по стилю и зачем оно нужно моему бизнесу?
Руководство по стилю — это единый ресурс, который определяет бренд посредством последовательного использования дизайна, тона, голоса и идентичности.
Хорошее руководство по стилю станет идеальным эталоном для вашего бренда. Это план. Он определяет правила типографики, цвета, макета, использования логотипа, тона голоса, рекомендации по содержанию, взаимодействие с пользователем и практически все аспекты публичного взаимодействия с вашим брендом.
В концепции руководств по стилю (или библий брендов) нет ничего нового, хотя их применение для веб-сайтов стало горячей темой совсем недавно. Каждая крупная газета, обычно встречающаяся в печатном мире, имеет руководство по стилю, позволяющее поддерживать единообразие форматирования.
Для крупных корпораций, где отличительные цвета бренда должны точно соответствовать спецификациям во всем, от телевизионной рекламы до бортов полуприцепов, полное руководство по стилю является абсолютной необходимостью, и оно может стать просто огромным по размеру!
Скорее всего, если вы читаете это, значит, ваш бизнес еще не достиг такого масштаба, когда вам понадобится целое маркетинговое подразделение, чтобы поддерживать индивидуальность вашего бренда. Однако создать руководство по стилю никогда не рано . Укрепление принципов вашего бренда сейчас спасет вас от потенциальных хаосов в будущем, когда ваш бизнес вырастет до большего, чем вы сможете уследить в одиночку.
Когда пришло время создать руководство по стилю
Могу поспорить, вы уже можете себе представить последствия отсутствия руководства по стилю. Без заранее определенных указаний о том, как следует и не следует выражать ваш бренд, любой дизайнер или разработчик, которого вы нанимаете, может добавить свой собственный индивидуальный подход или интерпретацию к вашему веб-сайту, что в конечном итоге приведет к созданию стилистической грязи, а не к единому целому.
Руководство по стилю принесет пользу вашему онлайн-бизнесу, если и когда:
- Вы начинаете делегировать задачи членам команды или третьим лицам. Руководство по стилю будет держать всех в курсе и обеспечивать стандартизацию вкладов.
- Ваш веб-сайт стал довольно большим (и при этом неорганизованным), а ваш CSS-файл вышел из-под контроля из-за добавления новых стилей взамен уже существующих, о существовании которых вы забыли.
- Вам необходимо оптимизировать процесс внесения обновлений на ваш сайт. Установление руководящих принципов, к которым можно вернуться, гарантирует быстрое внедрение новых дополнений и их соответствие бренду.
Ваше руководство по стилю существует на вашем веб-сайте
Прежде чем приступить к созданию руководства по стилю, вам нужно будет указать, где оно находится. Лучше всего выделить отдельную область на вашем веб-сайте либо в виде каталога ( www.yourdomain.com/styleguide ), либо в виде поддомена ( styleguide.yourdomain.com ).
ПРИМЕЧАНИЕ. Помните, что ваше руководство по стилю должно использовать тот же файл CSS, что и остальная часть вашего веб-сайта. Это гарантирует, что обновления дизайна в одном из них немедленно отразятся в другом, сохраняя все унифицированным и последовательным.
Ваше руководство по стилю имеет собственный макет
Давайте разберемся с этим: создание руководства по стилю займет время . Но рассматривайте энергию, которую вы вкладываете в это, как инвестицию, которая в долгосрочной перспективе сэкономит вам больше времени (и денег).
Как и ваш веб-сайт, ваше руководство по стилю учитывает пользовательский опыт благодаря удобному макету. По сути, он будет функционировать как отдельный веб-сайт, часто с навигационным меню , в котором каждый элемент вашего сайта перечислен в логическом порядке важности. Эти элементы представлены и оформлены так же, как на основном веб-сайте, только, конечно, с контекстными рекомендациями и причинами, почему все оформлено именно так, как есть.
ПОСМОТРЕТЬ В ДЕЙСТВИИ: Одно из самых популярных и полных справочных руководств по стилю принадлежит Starbucks. Взгляните на их, если вам нужно вдохновение, чтобы сделать что-то простое.
Руководства по стилю против. Библиотеки шаблонов
Термины «руководство по стилю» и «библиотека шаблонов» часто используются как взаимозаменяемые, и для простоты я буду называть и приводить примеры обоих терминов «руководством по стилю». Однако между ними есть важные различия, о которых вам следует знать.
Библиотеки шаблонов просто представляют элементы дизайна без объяснения того, как их следует использовать на сайте или в приложении. Руководства по стилю подскажут вам лучшие практики использования выбранных параметров дизайна и объяснят, почему необходимо следовать определенным правилам при представлении бренда.
По сути, с помощью библиотеки шаблонов вам могут быть предоставлены варианты стиля для тегов H2; однако не хватает того, что предоставляет руководство по стилю: инструкции о том, в каком контексте следует использовать каждый конкретный тег H2.
Как создать руководство по стилю
Чтобы создать руководство по стилю, отвечающее всем требованиям, выполните следующие действия:
Шаг 1. Определите суть вашего бренда
Потратьте время на исследование и обдумывание определяющих характеристик вашего бренда, а затем сведите все это в один или два абзаца. Предоставьте формулировку миссии, информацию о ваших ценностях и несколько ключевых слов , которые заложат основу для всех последующих вкладов в дизайн и контент. Отличная фотография также может помочь легко определить тон и характер вашего бренда.

Шаг 2. Установите правила вашего логотипа
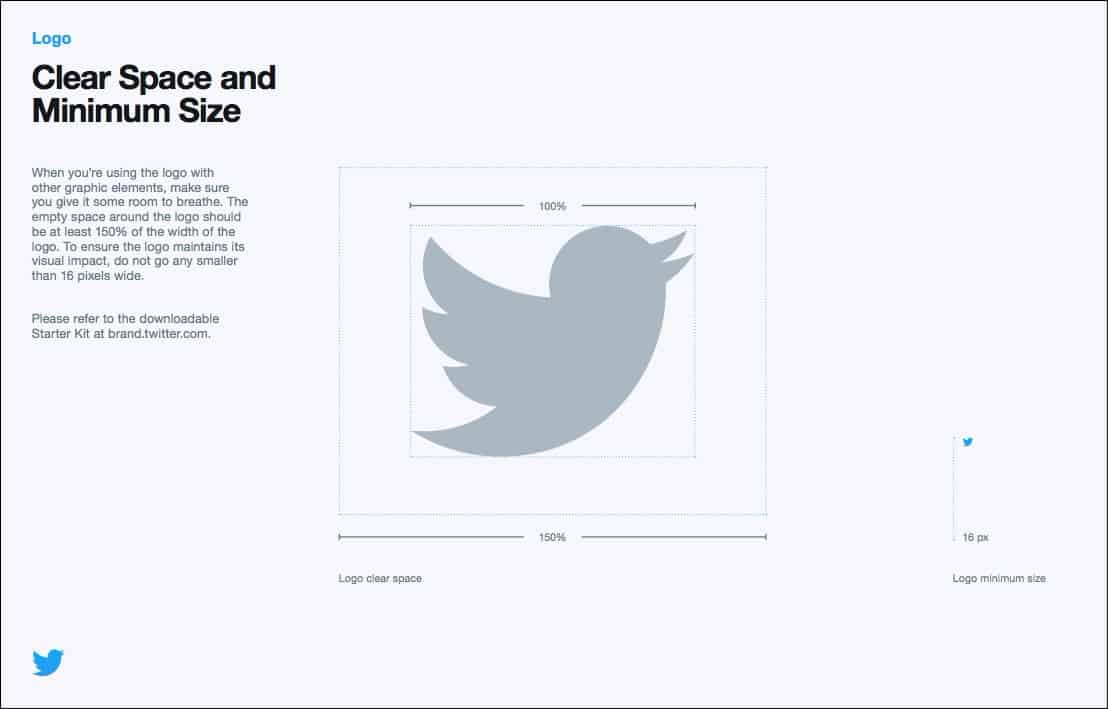
Размер, расположение и цвета вашего логотипа имеют первостепенное значение для отражения вашего бренда. Здесь вы также часто увидите «Что можно и чего нельзя делать» , которые очень ясно дают понять, как ваша компания должна быть визуально представлена миру.
 Twitter не оставляет места для ошибок благодаря своим обширным правилам правильного использования своего логотипа.
Twitter не оставляет места для ошибок благодаря своим обширным правилам правильного использования своего логотипа.
Шаг 3. Установите типографику
Типографика передает очень ощутимый характер вашего бренда. Различные размеры заголовков, расстояние между ними и стиль шрифта — все это придает вашему веб-сайту особое тональное качество. Вы можете узнать больше о создании типографики вашего бренда.
 BBC разделяет разметку и расположение своих типографских элементов — необходимость для крупной новостной организации, которая использует множество разных заголовков разной значимости.
BBC разделяет разметку и расположение своих типографских элементов — необходимость для крупной новостной организации, которая использует множество разных заголовков разной значимости.
Шаг 4. Определитесь со своей цветовой палитрой
Цвет может быть больше, чем просто визуальным представлением вашего бренда — он может влиять на психологию ваших пользователей. Определенный оттенок красного может даже стать не столько цветом, сколько подсознательной связью с определенным безалкогольным напитком.
 Mozilla сохраняет единство своего бренда, определяя цветовую палитру своего программного обеспечения. Важно включить цветовые коды в HEX, Pantone, HSB, CMYK и RGB; Если возникнет ситуация, когда ваш бренд должен существовать за пределами экрана компьютера, вы будете к этому готовы!
Mozilla сохраняет единство своего бренда, определяя цветовую палитру своего программного обеспечения. Важно включить цветовые коды в HEX, Pantone, HSB, CMYK и RGB; Если возникнет ситуация, когда ваш бренд должен существовать за пределами экрана компьютера, вы будете к этому готовы!
Шаг 5. Определите правильную иконографию
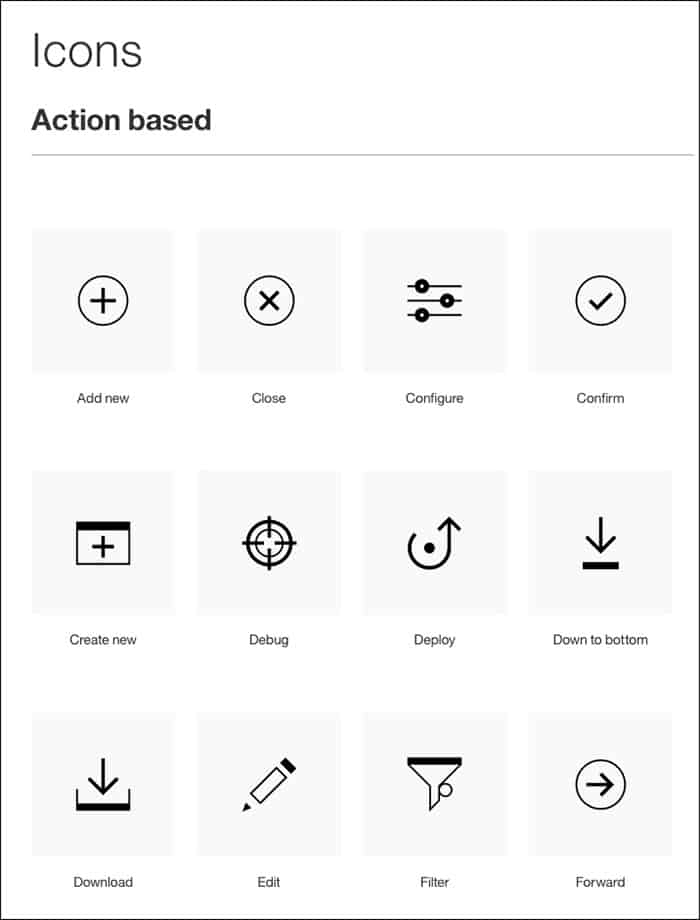
Иконки воплощают идею в мгновенно доступную графику. Здесь не за чем спрятаться; если значок хоть немного не в порядке, это уничтожит желаемый эффект. Некоторые значки более сложны в дизайне, чем другие; это не делает один стиль лучше другого, но они просто должны быть последовательными. Избегайте несоответствующей иконографии.
 Библиотека значков IBM предоставляет контекстно-зависимые действия для их значков. Обратите внимание, что все они следуют одному и тому же стилю: монохромному, плоскому и упрощенному.
Библиотека значков IBM предоставляет контекстно-зависимые действия для их значков. Обратите внимание, что все они следуют одному и тому же стилю: монохромному, плоскому и упрощенному.
Шаг 6. Определите правильное изображение
Какой образ лучше всего поддерживает ваш бренд: яркая пейзажная фотография или нарисованный вручную мультфильм? Будете ли вы представлять свою компанию через стоковые фотографии или наймете фотографа, чтобы создать что-то уникальное? Что бы ни было лучше для вашей ситуации, учитывайте эмоции , которые ваш бренд хочет передать.
Шаг 7: Создайте макет и сетку
Это тот случай, когда ваше планирование определенно окупится, поскольку попытка создать будущие макеты страниц без ссылки обычно занимает невероятное количество времени. Не забудьте сохранить гибкость макета для экранов разных размеров.
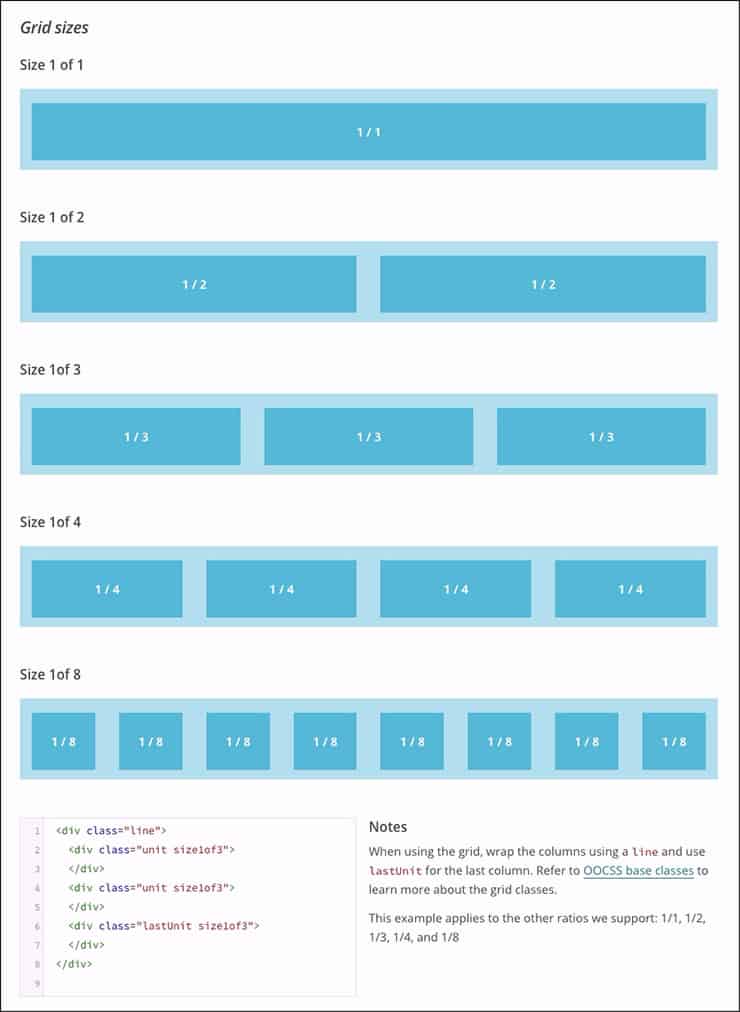
 MailChimp определяет, как их основной контент структурирован в виде сетки. Определенное количество пикселей для поля и заполнения гарантирует, что сетка останется верной независимо от размера экрана пользователя.
MailChimp определяет, как их основной контент структурирован в виде сетки. Определенное количество пикселей для поля и заполнения гарантирует, что сетка останется верной независимо от размера экрана пользователя.
Шаг 8: Оформите элементы
В зависимости от масштаба вашего веб-сайта вам могут потребоваться сотни отдельных элементов, от видео до комментариев в блогах и товаров электронной коммерции. Вот некоторые из наиболее распространенных из них, которые, несомненно, будут размещены на любом веб-сайте:
Формы
Речь идет не только о цвете и размере полей ввода и меток; вам также следует включить текст, который будет отображаться в случае успешной отправки формы, ошибок или предупреждающих сообщений.
Кнопки
Ваша цветовая палитра и типографика позаботятся о многом из этого. Цвет и размер ваших кнопок могут обозначать разные вещи: это ссылки на кнопки, кнопки отправки, кнопки CTA, кнопки отмены, кнопки меню и так далее.
Меню
Опять же, многое из того, что вы уже установили, поможет вам достичь цели. Интервалы и выравнивание текста — это основные стили, которые следует указать. Будет ли ваш логотип действовать как кнопка «Домой»? Вы отказываетесь от знакомого «значка гамбургера» в пользу чего-то более креативного?
Модальные окна
Хороший гид по стилю не только покажет дизайн ваших модальных окон (или всплывающих окон), но и опишет условия их появления. Какие действия должен предпринять пользователь, чтобы увидеть модальное окно? Как модальное окно будет склонять пользователя к действию?
Взаимодействие и анимационные эффекты
Хотите верьте, хотите нет, но ваш бренд можно выразить в таких деталях, как миллисекунды при наведении курсора мыши. Текстовая ссылка со значением {animation: 500ms easy-in; } передает другую индивидуальность и ощущение срочности по сравнению с { анимацией: 100 мс линейной; }.
Несоответствие времени анимации между различными ссылками на вашем веб-сайте может запутать пользователя, поэтому найдите время, чтобы спланировать, какое сообщение передают ваши анимации и взаимодействия, и придерживайтесь этих правил.
Не забывайте о контенте
Я обращаю на это особое внимание, потому что включение контента и текста в руководства по стилю не менее важно, но его часто упускают из виду. Как вы уже слышали, контент — это самая большая движущая сила успеха вашего сайта. Полезный, оригинальный и хорошо написанный контент принесет пользователям гораздо большее удовлетворение, чем красивые кнопки или причудливые меню. Вот почему так важно передать рекомендации по брендингу не только дизайнерам, но и копирайтерам.
Отличный контент не только хорошо написан, он должен передавать голос и тон вашего бренда посредством последовательного стиля письма. Эти два ключевых слова настолько важны для понимания, что MailChimp даже назвал в их честь руководство по стилю контента.
Из этого примера вы можете увидеть, как MailChimp заставляет своих копирайтеров формулировать формулировки, которые соответствуют характеру их бренда, принимая во внимание эмоции пользователей в любой момент времени.
Руководства по стилю контента могут быть весьма исчерпывающими и даже включать грамматические правила, которые вы ожидаете от профессора английского языка.
Заключение
Руководства по стилю избавят вас от необходимости гадать при масштабировании или запуске вашего бизнес-сайта в Интернете. Имея этот жизненно важный ресурс, вам больше не придется пытаться привлечь новых членов команды к быстрому освоению правил вашего бренда.
Существуют миллионы предприятий, но вы только один. Защитите ценность своей уникальности, твердо придерживаясь того, как вас представляют. Воспользуйтесь руководством по стилю сейчас для бренда, который останется узнаваемым в будущем.
