11 вещей, которые можно и чего нельзя делать для улучшения пользовательского опыта вашего сайта (UX)
Опубликовано: 2017-05-23Пользовательский опыт или UX — это просто опыт, который ваш веб-сайт предоставляет пользователю . Все веб-сайты по определению обеспечивают определенный пользовательский опыт — положительный, отрицательный или нейтральный. Цель UX-подхода — убедиться, что ваш сайт обеспечивает правильный опыт.
Зачем вообще беспокоиться о UX?
По мере расширения онлайн-рынка растет и конкуренция. Вы можете думать, что у вас уникальный продукт, но есть вероятность, что у кого-то еще есть такая же или очень похожая идея. Некоторые могут даже предложить его дешевле, чем вы можете себе позволить. Так как же соревноваться?
Вы даете то, чего нет у других.
Многие люди выбирают продукт по причинам, не связанным с ценой. Чтобы получить хорошее представление о том, как это работает, мы можем посмотреть за пределы онлайн-мира. Классический пример — Apple.

Apple уже много лет производит продукты, которые нравятся многим людям. Хотя иногда они проявляют инновационный подход, их продукция недолго остается уникальной. Вы почти всегда можете найти аналогичный товар у кого-то гораздо дешевле.
Продукты Apple также, как правило, стоят значительно дороже, а иногда и в два раза дороже, чем продукты конкурентов. Они лучше? Может быть, но действительно ли они в два раза лучше? Это маловероятно. Тем не менее, каким-то образом они развили чрезвычайную лояльность к бренду.
Итак, как они это сделали?
Ответ в том, что они используют модель, которая обеспечивает удобство для пользователя. Это проявляется во всем, от их дизайна до модели обслуживания клиентов. Вся их продукция гладкая и элегантная.
Если вы когда-либо заходили в магазин Apple, вы также могли заметить, что у этого магазина особый внешний вид. Даже то, как их представители службы поддержки («Apple Geniuses» — так они их называют) разговаривают с вами, тщательно контролируется и прописано.
Apple понимает важность впечатлений, которые получают клиенты не только от использования продукта, но и от того, как они его получают.
ПОЧЕМУ UX? Вот 13 впечатляющих статистических данных о пользовательском опыте, которые показывают, почему это так важно.
Теперь давайте перенесем эти идеи на ваш сайт.
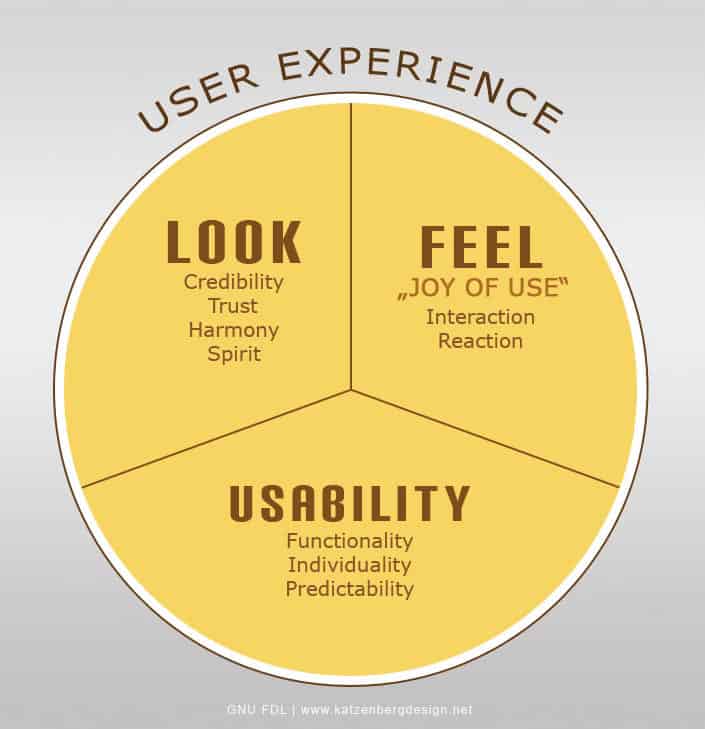
Пользовательский опыт включает в себя:
- Смотреть
- Чувствовать
- Удобство использования

Смотреть
Это то, как ваш сайт выглядит или представляется вашим пользователям. Внешний вид сайта будет доносить информацию до ваших пользователей, независимо от того, хотите вы этого или нет. Прежде чем приступить к организации внешнего вида вашего сайта, очень важно определить, кто ваши целевые пользователи и как вы хотите для них выглядеть.
Правильный подход не одинаков для всех типов сайтов. Например, веб-сайт портфолио или веб-сайт с фотографиями, скорее всего, должен выглядеть иначе, чем сайт бизнес-консалтинга.
Чувствовать
Это та область, о которой большинство думает, когда говорит о пользовательском опыте. Важно понимать и пытаться понять, как пользователи относятся к использованию вашего сайта. Как происходит взаимодействие? Это пассивно? Вы призываете их к действию? Чувствуют ли ваши пользователи мотивацию отвечать? Что чувствует пользователь при использовании сайта? Что они от этого получают?
Удобство использования
Юзабилити может быть одной из наиболее важных областей модели взаимодействия с пользователем, однако эти термины не являются синонимами. Вероятно, лучше всего думать об этом как о необходимой предпосылке для других функций UX. Независимо от того, насколько круто выглядит ваш сайт, если пользователь не может понять, как выполнить то, что он хочет (или, что более важно, то, что вы от него хотите), его опыт, скорее всего, пострадает.
Это может негативно повлиять на то, как они относятся к использованию вашего сайта. Если ваш сайт непригоден для использования, это может оттолкнуть их еще до того, как вы сможете заставить их взаимодействовать или получить положительный опыт.
Каждый из этих факторов является необходимой частью модели пользовательского опыта. Их отношения синергетические. Если вы потерпите неудачу в одном, у вас будет больше шансов потерпеть неудачу и в других.
Что можно и чего нельзя делать для UX
То, что вы решите сделать, во многом зависит от типа вашего сайта. Однако есть ряд правил, которые можно и нельзя делать, которые обычно справедливы для любого сайта. Вот они:
1. ОБЯЗАТЕЛЬНО раздавайте что-нибудь бесплатно
Помните, что в Интернете существует большая конкуренция за зрительские яблоки. Если пользователь/клиент думает, что может получить что-то, не заплатив за это где-то еще, он уйдет. По этой причине будет хорошей идеей предоставить какой-нибудь «образец» или «тизер».
Это особенно актуально, если у вас есть высококачественный контент или продукт, который выделяется сам по себе. Как люди могут узнать, насколько хорош ваш продукт по сравнению с другими, даже не видя его?
Не знаете, что можно подарить?
2. ОБЯЗАТЕЛЬНО включайте контент
Таким образом, вы можете предоставить что-нибудь для чтения людям, которые хотят узнать больше о продукте. Не все это сделают, но для тех, кто это сделает, это придаст вашему сайту больше авторитета. Положительным преимуществом является то, что это поможет улучшить SEO.
Этот блог является хорошим примером. Есть бесплатные советы и инструкции, которые вы действительно можете использовать. Это помогает мотивировать желание идти дальше и инвестировать в создание веб-сайта, поиск веб-хостинга, найм дизайнеров/разработчиков и т. д. У вас уже есть бесплатные инструменты и постоянный запас новой информации. Это (теоретически… подталкивание) удерживает вас здесь.

Другие хорошие примеры включают крупные газеты, такие как New York Times или Washington Post. Они, как и многие другие качественные новостные сайты, предоставляют определенное количество бесплатных статей в месяц, прежде чем вам потребуется приобрести подписку. Бесплатные статьи демонстрируют ценность и поощряют покупку. Опыт доступа к бесплатному и качественному контенту продолжает возвращать людей.
3. НЕ отвлекайте пользователя рекламой и изображениями.
Помните это важное правило:
То, что вы можете, не означает, что вы должны это делать.
Не забывайте эффективно использовать пробелы. Вы хотите, чтобы пользователи сосредоточились на вашем контенте, а не на каком-то другом контенте, который может их отвлечь. Будьте осторожны с размещением рекламы повсюду. Конечно, они могут принести несколько кликов этим немногим рекламодателям, но это может сильно отпугнуть ваших пользователей.
 Вместо добавления больших раздражающих всплывающих окон используйте маленькие, незаметные объявления, которые имеют отношение к вашей странице. UseProof.com — прекрасный пример, который усиливает социальное доказательство и, как известно, увеличивает продажи в среднем на 10%. Он небольшой, ненавязчивый и отличный способ увеличить конверсию, не разрушая при этом ваш UX.
Вместо добавления больших раздражающих всплывающих окон используйте маленькие, незаметные объявления, которые имеют отношение к вашей странице. UseProof.com — прекрасный пример, который усиливает социальное доказательство и, как известно, увеличивает продажи в среднем на 10%. Он небольшой, ненавязчивый и отличный способ увеличить конверсию, не разрушая при этом ваш UX.
СОВЕТ: не позволяйте рекламодателям использовать Flash и, если возможно, проверяйте свой JavaScript, прежде чем разрешить показ объявлений. У всех нас был опыт, когда наш компьютер (особенно на ноутбуках с небольшим объемом памяти) зависал или подпрыгивал прямо в момент чтения чего-либо. Это отпугивает и заставляет многих пользователей сдаться и покинуть ваш сайт.
Если на вашем веб-сайте много контента (который, кстати, как упоминалось выше, так и должно быть), обязательно разбейте его на более мелкие, более удобные для чтения/переваривания фрагменты.
4. НЕ используйте дополнительные предложения
Короткие предложения выделяются.
Делайте абзацы короткими. Постарайтесь, чтобы абзацы не превышали трех-четырех предложений. В Интернете все больше людей склонны читать быстро, и глазам легче писать кратко.
5. Используйте заголовки, чтобы детализировать информацию
Это значительно облегчает чтение и позволяет пользователям с ограниченным временем сканировать ваш контент.
6. ОБЯЗАТЕЛЬНО предоставляйте ссылки на соответствующий контент.
Это повышает авторитет того, что вы говорите. Если у людей возникнет ощущение, что вы исследовали свою тему, они с большей вероятностью отнесутся к вам серьезно.
Также убедитесь, что всякий раз, когда вы используете ссылку, если она ведет на другой сайт, она открывается в другом окне или вкладке.
Это выполняет две функции:
- Это помогает пользователю сохранить свое место, если он просто хочет что-то ненадолго проверить.
- Это гарантирует, что пользователи останутся на вашем сайте. После того как они закроют эту вкладку, они все равно останутся на вашем сайте.
7. СДЕЛАЙТЕ оформление своих ссылок так, чтобы их можно было идентифицировать.
Сделайте их очевидными. Это помогает привлечь внимание пользователей и послужить призывом к действию. Это особенно важно, если вы пытаетесь побудить кого-то совершить покупку или прочитать что-то важное (например, условия предоставления услуг и т. д.).
Раньше ссылки нужно было подчеркивать , чтобы они были видимыми, но на самом деле это уже не так. Однако если вы решите подчеркнуть контент, это должно быть только для ссылок.
ПРИМЕЧАНИЕ. Вы только что попытались нажать на подчеркнутый текст выше? Ничего страшного, ты можешь признаться себе в этом. Это связано с тем, что в прошлом подчеркнутый текст так часто использовался в качестве ссылок, что он может легко сбить с толку пользователей, которые годами привыкли видеть подчеркнутый контент как ссылку.
Кроме того, хотя это может показаться очевидным, не используйте для ссылок слова « Нажмите здесь ». Просто превратите указанный текст в ссылку.
8. ИСПОЛЬЗУЙТЕ изображения, но НЕ используйте слишком много
Люди по-прежнему хорошо реагируют на визуальный контент. Помните фразу: «Одна картинка стоит тысячи слов»? Это все еще правда. Однако важно обращать внимание на то, что вы хотите донести. Неправильное изображение по-прежнему будет посылать сообщение, но не обязательно то, что вы хотите: например, на очевидном стандартном изображении написано «обычное» и «неинтересное». Не показывайте изображение шоколадного торта на рецепте спагетти (если, конечно, вы не хотите пошутить).
 Это круто выглядящее изображение, но оно не имеет отношения к этой статье и будет плохим UX (за исключением того факта, что мы используем это как плохой UX пример, что делает его актуальным!)
Это круто выглядящее изображение, но оно не имеет отношения к этой статье и будет плохим UX (за исключением того факта, что мы используем это как плохой UX пример, что делает его актуальным!)
9. ОБЯЗАТЕЛЬНО убедитесь, что ваш сайт имеет адаптивный дизайн.
Особенно в наши дни помните, что пользователи получают доступ к вашему контенту с самых разных носителей. Кто-то может использовать телефон, кто-то планшет, кто-то компьютер, кто-то ноутбук. Убедитесь, что ваш сайт нормально отображается на каждом из этих устройств. А еще лучше — оптимизировать его для использования преимуществ каждого из этих форматов.
ПРИМЕЧАНИЕ. Если вы используете для макета загрузочную загрузку или адаптивный конструктор веб-сайтов, ваш сайт по умолчанию будет адаптирован для мобильных устройств!
Я часто встречал одну ошибку: сайты, которые хорошо отображаются на настольном компьютере при высокоскоростном соединении, могут нанести ущерб ноутбуку с меньшей мощностью.*
*Раньше я полушутя говорил, что удобство использования в Интернете значительно улучшится, если веб-дизайнерам придется использовать небольшие низкоскоростные ноутбуки. Обычно веб-дизайнеры работают на больших экранах. Человеческая природа такая, какая она есть, мы привыкаем к окружающей среде, и все начинает существовать относительно этого контекста. Тем, кто сидит в первом классе, также легко забыть, что такое полет для остальных из нас в автобусе.
Точно так же помните, что некоторые пользователи будут работать на больших экранах; убедитесь, что ваш сайт им тоже нравится. То, что может хорошо выглядеть на ноутбуке, может выглядеть неуклюже, если его растянуть до большого размера. Тестируйте, тестируйте и еще раз тестируйте.
10. ПРИВЛЕЧАЙТЕ своих пользователей
Людям нравится индивидуальное внимание. Простой ответ на комментарий или ответ на вопрос или жалобу творит чудеса и может повысить лояльность клиентов, как ничто другое.
11. НЕ предполагайте, что вы правы, и НЕ ПРОВЕРЯЙТЕ свой сайт на реальных пользователях.
Вы не сможете узнать, насколько эффективен ваш сайт, пока не проведете некоторое тестирование и не увидите отклики реальных пользователей. Они будут рассматривать ваш сайт иначе, чем вы думаете. Ваши инстинкты могут быть правы, но обычно это не так, просто потому, что разные люди думают по-разному . Особенно важно – у них другие потребности и цели, чем у вас как создателя сайта.
Чтобы начать работу с юзабилити-тестированием, вот краткий список нескольких методов тестирования и более подробное руководство по проведению A/B-тестирования.
Заключение
Это, конечно, далеко не полное руководство о том, как улучшить взаимодействие с пользователем на вашем сайте, но оно должно дать вам набор хороших инструментов для начала работы. Я уверен, что у вас уже есть отличные идеи. Дайте мне знать в разделе комментариев ниже!
