5 шагов к проектированию и созданию многоязычного веб-сайта
Опубликовано: 2018-03-23Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы совершаете покупки по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Каждый бизнес хочет расширить свой целевой рынок, и какой лучший способ расширить его, выходя на рынки, говорящие на другом языке?
Предлагая своим клиентам многоязычный веб-сайт, вы можете вывести свой бизнес на международный уровень и расширить свое присутствие на новых рынках. Согласно последним статистическим данным, только около 20% всего населения мира говорит по-английски, а это означает, что существует огромный неиспользованный рынок, который только и ждет, чтобы его открыли.
Однако при создании многоязычного веб-сайта (или преобразовании существующего) вам определенно придется столкнуться с некоторыми сложными препятствиями.
Я собираюсь провести вас через шаги, которые необходимо знать при создании многоязычного веб-сайта. Итак, давайте сразу перейдем к делу!
Лучшие конструкторы многоязычных веб-сайтов
Для начала позвольте мне показать вам два конструктора веб-сайтов и три плагина WordPress, которые позволяют создавать многоязычные веб-сайты.
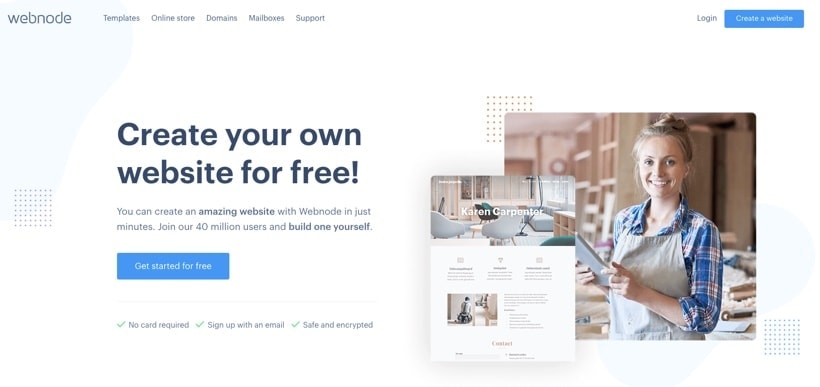
Вебнод

Этот чешский конструктор веб-сайтов доступен более чем на 20 языках. Большим плюсом является возможность создавать многоязычные сайты через систему папок (например, yourwebsite.com/de). Это очень просто и не имеет большого количества вариантов. Но это работает очень хорошо. Что замечательно, так это то, что в Webnode также есть функция резервного копирования и восстановления, которая может пригодиться, если обновление контента не сработало должным образом.
Цены :
Стандарт : 12,90 долларов США в месяц. Позволяет создать веб-сайт всего на 3 языках.
Профи : 22,90 доллара США в месяц. Создайте веб-сайт с любым количеством языков.
> Попробуйте Webnode бесплатно
> Прочтите наш полный обзор Webnode
Конструктор сайтов Hostinger

Hostinger Website Builder, ранее называвшийся Zyro, предлагает простой, интуитивно понятный редактор с функцией перетаскивания, идеально подходящий для новичков. Платформа не скупится на выбор и может похвастаться выбором из 150 шаблонов различных категорий. Если вам не нравятся шаблоны, у них есть генератор веб-сайтов с искусственным интеллектом, который создаст для вас индивидуальный сайт, ответив всего на пять вопросов. Благодаря многоязычным возможностям Hostinger Website Builder позволяет переводить ваш контент и статьи, обеспечивая оптимизированные для SEO URL-адреса.
Цены:
Базовый план: от 2,99 долларов США в месяц. Подходит для небольших проектов и индивидуальных пользователей.
> Попробуйте Hostinger бесплатно
> Прочтите наш полный обзор конструктора сайтов Hostinger
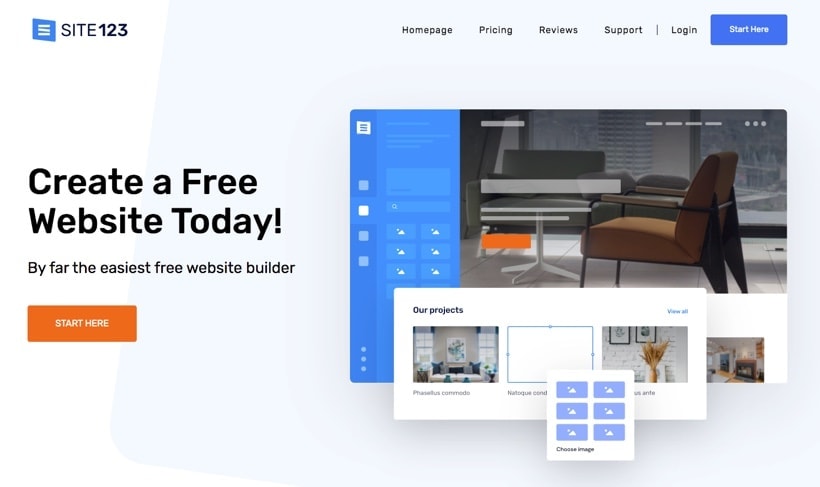
Сайт123

Этот конструктор веб-сайтов даже позволяет вам помещать ваши переводы в папку (например, /es/), субдомен (es.yourdomain.com) или другой домен (yourdomain.es). Обратите внимание, что максимальное количество языков, которое они допускают, — шесть. Несмотря на то, что они предлагают бесплатный план, вам придется обновить его, чтобы использовать языковую функцию. Серверная часть Site123 выглядит немного устаревшей, но есть несколько хороших шаблонов. А если вы действительно не хотите платить за перевод, вы можете воспользоваться автоматическим переводчиком Site123 (хотя я бы вам этого не советовал).
Цены
Продвинутый : 16,80 долларов США в месяц. Создайте двуязычный веб-сайт.
Профессионал : 22,20 доллара США в месяц. Всего используйте четыре языка.
Золото : 28,80 долларов США в месяц. Всего используйте шесть языков.
> Попробуйте Site123 бесплатно
> Прочитайте наш полный обзор Site123
WordPress
Многие из вас, вероятно, используют WordPress. Для WordPress доступно несколько интересных плагинов.
WPML
Самый крупный из них — WPML. Цены начинаются от 29 долларов США, включая один год поддержки и обновлений. Это мощный плагин, но не без проблем, особенно если вы используете много других плагинов. Ваш бэкэнд может работать медленно и возможны конфликты. WPML может управлять вашими языками в системе папок, поддоменах или под совершенно разными доменными именами (более подробную информацию об этом см. в разделе «Выбор многоязычного формата»).
ПолиЛанг
Бесплатный план делает этот плагин очень популярным. Я сам не использовал PolyLang, но для WordPress это кажется интересным вариантом. Платные планы начинаются от 99 долларов в год. Вот довольно подробное сравнение WPML и PolyLang.
МногоязычнаяПресса
Этот плагин требует установки на нескольких сайтах и стоит от 199 долларов США (требуется ежегодное продление). Поддержка включена. MultilingualPress ориентирован на крупные веб-сайты.
Давайте теперь посмотрим все шаги, необходимые для создания вашего многоязычного веб-сайта!
Шаг 1. Переведите свой контент
Хотя это не имеет прямого отношения к проектированию или созданию вашего веб-сайта, это, пожалуй, самый важный шаг, который вам нужно сделать. Первое, что вам нужно начать делать, это переводить ваш контент. Я бы воздержался от недорогих переводов, особенно если вы сами не говорите на целевом языке! Помните: не каждый, кто говорит на двух языках, автоматически становится хорошим переводчиком.
Независимо от того, есть ли у вас несколько страниц на вашем веб-сайте или тысячи страниц и описаний продуктов, перевод вашего контента будет самой трудоемкой задачей, поэтому вам следует приступить к ней немедленно.
Ваш первый шаг — перевести контент каждой страницы на язык, на котором вы хотите, чтобы ваш сайт работал.

Ваш первый шаг — перевести контент каждой страницы на язык, на котором вы хотите, чтобы ваш сайт работал.
Вам также необходимо, чтобы переводы были точными, поэтому будьте осторожны с бесплатными инструментами языкового перевода.
СОВЕТ: забудьте о Google Translate! Если вы хотите использовать машинный перевод, попробуйте DeepL — бесплатную систему перевода на основе искусственного интеллекта. Но даже DeepL не всегда идеален, поэтому будьте готовы исправить его вывод. Однако в идеале, чтобы ваш контент переводил настоящий человек!
Хотя это может быть наиболее экономически эффективным решением, нанять профессиональную переводческую службу или переводчика-фрилансера — гораздо более правильный путь. Вы можете рассмотреть множество услуг по переводу, таких как Международный перевод или Большие задания. Это связано с тем, что переводчики-люди гораздо лучше понимают язык, включая такие аспекты, как концепция, словарный запас и общее ощущение каждого предложения.
Шаг 2 – Определитесь с многоязычным форматом
Короче говоря, есть два основных подхода к созданию многоязычного веб-сайта. Вы также можете:
1) Создайте единый домен веб-сайта , где вы сможете использовать одно доменное имя вашего веб-сайта и добавлять поддомены (или подпапки), содержащие переведенные страницы.

Hotels.com с настройкой поддомена
2) Вы можете использовать отдельные домены для размещения многоязычных версий вашего веб-сайта, например, иметь отдельные домены co.uk и .fr. Веб-сайт.

Вот пример многоязычного веб-сайта Mitsubishi с отдельными доменами для каждого языка. Обратите внимание, что домен заканчивается конкретным IDN ccTLD каждой страны, например .es или .co.za.
У обоих есть плюсы и минусы, которые я описал ниже:
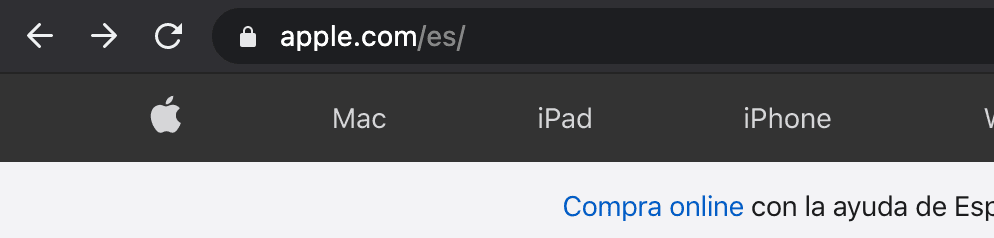
Подход «Разные папки» (пример: apple.com/es)
Для многих сценариев это на самом деле самый разумный подход. Даже многие крупные компании, такие как Apple, используют языковые папки.
Плюсы
- Относительно легко настроить
- Лучшее для SEO
- Стандартный способ нестандартных решений
Минусы
- Структура должна быть очень похожа на разных языках.
- Трудно настроить, если ваша CMS не поддерживает этот подход.
Поддоменный подход (пример fr.hotels.com)
В большинстве случаев это не идеальное решение.
Плюсы
- Доступное решение
- Не нужно вкладывать деньги в десятки доменов
Минусы
- Только второе лучшее решение для SEO
- URL-адрес поддомена не так хорош
Подход с отдельным доменом (пример: https://www.mitsubishi-motors.es)
Использование отдельных доменов рекомендуется только в том случае, если ваш контент сильно отличается от страны к стране.
Плюсы
- Специализированный пользовательский опыт, независимо от того, какой язык они используют.
- Более простой способ предоставления индивидуального контента странам, говорящим на одном языке (США, Великобритания и т. д.).
- Использование различных дизайнов веб-сайтов стало проще
- Вы можете использовать совершенно разные доменные имена (которые могут выглядеть гораздо более локальными).
Минусы

- Самый дорогой подход (много разных доменов и веб-сайтов).
- Означает, что вам нужно управлять и обновлять несколько веб-сайтов.
- Меньше авторитета для каждого домена с точки зрения SEO (худший подход для SEO).
Подход «Разные папки»
При использовании папки вы просто добавляете языковую папку к своему доменному имени (например, apple.com/es). Самым большим преимуществом является то, что ваши усилия по SEO могут быть направлены только на одно доменное имя. Будет намного легче получить хорошие позиции на других языках, поскольку вы получите выгоду от авторитета, который уже завоевало ваше доменное имя.

На веб-сайте Apple используется подпапка для каждого языка.
Версии на разных языках не могут сильно отличаться друг от друга, поскольку у вас будет только одна установка веб-сайта с одним установленным плагином и одним и тем же шаблоном. Если вы хотите создавать довольно разные веб-сайты для каждого языка, вам следует рассмотреть один из двух следующих подходов.
Подход поддомена – как построить макет поддомена
При использовании субдомена вы просто будете создавать дополнительные страницы, связанные с существующими страницами, написанными на английском языке. Например, предположим, что вы переводите английский на французский, испанский и немецкий языки. Несмотря на то, что у вас будет страница на английском языке, вам нужно будет создать еще три страницы, по одной для каждого языка, и создать поддомены для каждой страны и местоположения пользователей. Например, es.yourwebsite.com , где « es » — это поддомен испанского языка. Кроме того, на вашем веб-сайте должна быть возможность выбора других языков.

Hotels.com с настройкой поддомена
Затем эти страницы необходимо будет связать вместе так же, как ваши англоязычные страницы связаны с тем, чтобы пользователь мог легко перемещаться по вашему веб-сайту. По сути, это похоже на копию вашего веб-сайта, только на другом языке, который работает параллельно с вашим английским веб-сайтом.
Однако затем вам также потребуется добавить ссылку для каждой англоязычной страницы, чтобы люди, использующие эту страницу в качестве целевой страницы (первая страница, на которую они попадают при доступе к вашему веб-сайту), могли затем быстро перевести контент.
Подход с отдельным доменом – как построить макет с отдельным доменом
Второй подход, который вы можете использовать, — это инвестировать в отдельные веб-сайты, которые будут представлять каждый язык. Хотя основной проблемой является бюджет (поскольку вы будете платить за отдельные домены и собственные URL-адреса), использование этого подхода имеет множество преимуществ.
Во-первых, вы можете писать контент, специфичный для каждой страны. Хотя это возможно с использованием субдомена, все может быть очень сложно, когда вы пытаетесь управлять несколькими уровнями веб-сайта.
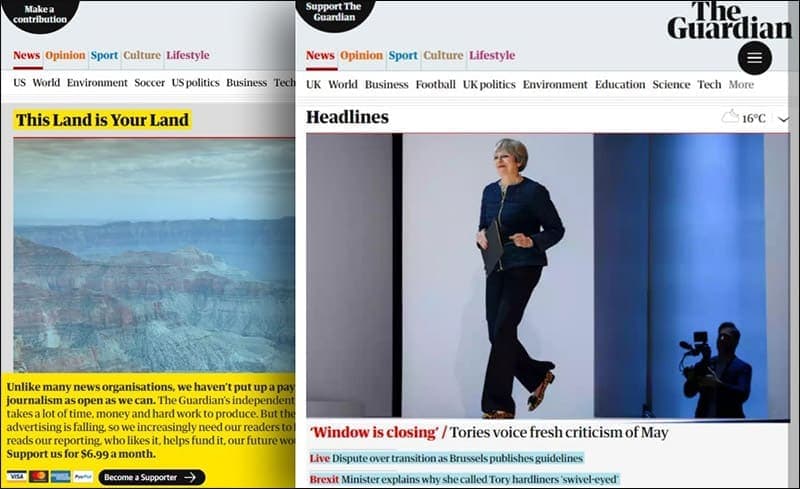
Вместо этого, настроив отдельный домен, вы можете сохранить все, чтобы избежать риска попадания контента на неправильный веб-сайт. Примером этого может быть ситуация, когда вы пишете на определенные темы, которые актуальны в Великобритании, но не в другой стране. Это означает, что вы можете размещать на каждом веб-сайте только релевантный контент, предоставляя вашим клиентам лучшую коллекцию релевантного контента, который им будет интересен.

The Guardian: издания для США и Великобритании
Благодаря такому подходу вы можете полностью настроить пользовательский интерфейс для каждой страны, делая ваш веб-сайт более локальным (используя .co.uk вместо .com). Однако вам придется создавать авторитет SEO для каждого из ваших доменов индивидуально, что займет гораздо больше времени, чем в случае с двумя другими подходами.
Шаг 3 – Реализация меню выбора языка
Как и в случае с любым веб-сайтом, функциональность и общий пользовательский опыт должны лежать в основе каждого принимаемого вами решения. Если у вас уже есть веб-сайт, который вы собираетесь преобразовать, вам следует начать с просмотра того, как особенности дизайна, описанные ниже, впишутся в вашу текущую тему. Если вы запускаете новый веб-сайт, вы можете просто начать с нуля.
Самое главное, вам нужно подумать о том, как пользователи смогут выбирать, на каком языке они будут просматривать ваш веб-сайт. Если вы посмотрите в Интернете примеры, то одна из самых популярных и эффективных форм выбора — это использование удачно расположенного списка. -нижнее меню.

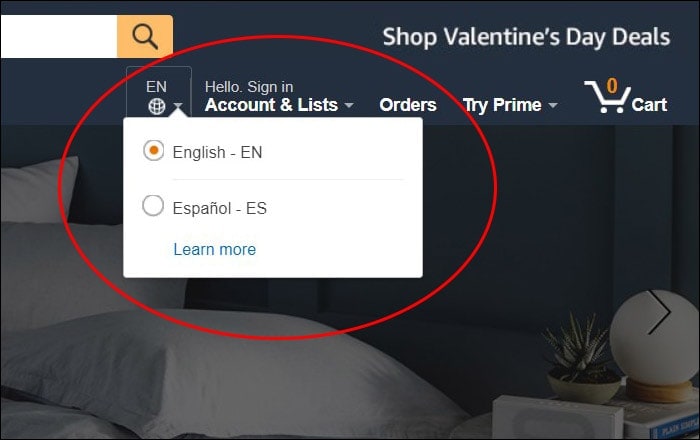
Amazon: пример раскрывающегося меню
Обычно эти меню расположены в правом верхнем углу главной страницы и являются своего рода универсальным местом для их размещения, то есть пользователи инстинктивно будут смотреть именно сюда. Альтернативно, вы можете реализовать функцию смены языка еще одним способом — добавить список языков на выбор.
Вы можете добавить это в заголовок вашего веб-сайта, нижний колонтитул или даже на боковую панель, все, что, по вашему мнению, подходит для используемого вами дизайна. Также стоит отметить, что если вы используете для своего веб-сайта платформу, например WordPress, существует множество плагинов и функций, которые вы можете использовать, чтобы упростить эту задачу.
Шаг 4 – Отформатируйте меню выбора языка
После того, как вы определились с дизайном или функцией, которая соответствует теме вашего веб-сайта, вы можете начать с создания самого меню. Во-первых, вам нужно начать с перечисления всех языков, которые вы собираетесь предлагать.
Затем вам нужно подумать, как вы собираетесь разместить их в меню. Обычно предприятия подходят к этому двумя способами; используя флаги или текст. Лично я предпочитаю использовать текстовый подход, поскольку пользователям легко распознать и определить язык, который они хотят использовать.
БЫСТРЫЙ СОВЕТ: Не используйте в меню только флажки. Помните, что флаги представляют страны, а не языки. Более того, в некоторых странах говорят на нескольких языках, и на одном языке можно говорить в нескольких странах. Например, на испанском языке (или его версиях) говорят в странах по всему миру.
Используйте текстовый вариант и не забывайте писать язык в его родной форме. Например, немецкий язык нужно будет писать как «Deutsch», испанский — «Espanol», а французский — «Francais». Это просто для того, чтобы предоставить вашим международным пользователям лучший UX (пользовательский опыт).
В большинстве случаев многие веб-сайты предпочитают использовать смесь текста и флагов, чтобы вы могли легко определить язык, который ищет ваш пользователь.
БЫСТРЫЙ СОВЕТ: обязательно сканируйте переведенный контент и проверяйте его на плагиат и контент искусственного интеллекта. Хотя ваш исходный контент может и не быть плагиатом, ваш новый контент может быть плагиатом, поэтому для проверки используйте инструменты плагиата, такие как Copyscape или Originality. В противном случае вы рискуете подорвать авторитет вашего сайта и рейтинг SEO.
Шаг 5. Проверьте свою типографику
Типографика вашего веб-сайта на нескольких языках — это важная деталь, которую так легко упустить из виду, когда вы заняты разработкой дизайна своего веб-сайта.
Сюда входят шрифт и макет, которые вы используете для своего контента. Хотя рукописный шрифт может выглядеть прекрасно для текста на английском языке, вам нужно спросить себя, насколько читаемым он будет, если перевести его на французский или еще более сложный язык, например китайский или арабский?

Всегда проверяйте свой контент, чтобы убедиться, что он доступен для чтения на всех языках, которые вы предоставляете своим пользователям. Как правило, при написании многоязычного веб-сайта гораздо проще использовать Unicode, платформу, способную кодировать символы более чем 90 языков.

Рука об руку с вышеизложенным; вам нужно будет проверить формат и выравнивание текста. Хотя вам может показаться нормальным выравнивать текст по левой стороне страницы, некоторые общества и культуры читают справа налево, а это означает, что вам придется перевернуть или отразить страницу.
Помните о маленьких деталях…
В этом подробном руководстве мы рассмотрели довольно много основных моментов проектирования и создания многоязычного веб-сайта, но стоит отметить, что вам нужно обращать внимание на мелкие детали, чтобы ваш веб-сайт идеально подходил для пользователей. в других странах и других культурах.
Например, знание того, что представляет собой культура и во что верит, жизненно важно для вашего успеха. Например, вы не хотите загружать изображение или высказывание, которое другая культура сочтет оскорбительным. Обязательно проверьте перед запуском в эксплуатацию.
Аналогично, не каждая страна использует один и тот же формат для отображения даты, и вам необходимо убедиться, что она исправлена при переводе и форматировании страницы.
Последнее, что вам нужно запомнить, — это то, как вы представляете номера телефонов. Если вы находитесь в Великобритании, но ваш веб-сайт сейчас работает в Индии, обязательно добавьте к номеру код страны, чтобы пользователи могли связаться с вами.
Заключение
И это подводит нас к концу статьи о том, как создать многоязычный веб-сайт. Основное внимание при разработке вашего веб-сайта, как обычно, уделяется представлению вашим пользователям вашего УТП (уникального торгового предложения), уделяя особое внимание предоставлению вашим пользователям наилучшего пользовательского опыта, который вы только можете. Не торопитесь, организуйте себя, и ваш новый многоязычный веб-сайт обязательно будет иметь успех!
