Как изменить фон на изображении с помощью Photoshop
Опубликовано: 2022-08-25Если вы сделали отличный снимок своего объекта, но фон просто не подходит, не волнуйтесь — вы можете легко изменить фон на любой, какой захотите, всего за несколько шагов, используя программы для редактирования фотографий, такие как Adobe Lightroom или Фотошоп.
В этом уроке Photoshop мы покажем вам, как можно заменить фоновое изображение, в том числе как выбрать объект и цвет, соответствующие исходным изображениям.

Как изменить фоновые изображения с помощью Photoshop
Чтобы заменить фоновое изображение в Adobe Photoshop CC, нужно выполнить несколько шагов. Во-первых, вам нужно импортировать как исходное изображение, так и новое фоновое изображение. Затем вам нужно выбрать и замаскировать объект, вычесть фон и наложить объект на новый фон. Наконец, вы можете добавить последние штрихи, такие как цвет, чтобы они соответствовали двум изображениям.

Конечно, это будет проще сделать с изображением с четко определенным предметом и фоном, таким как изображение, которое мы выбрали для иллюстрации процесса. Если объектов несколько, или есть передний план или нечеткий фон, создать убедительный образ будет сложнее.
С учетом этого, вот как изменить фон изображения.
Шаг 1: Импортируйте новое фоновое изображение
Первый шаг — открыть изображение и импортировать новый фон. Хитрость здесь заключается в том, чтобы использовать фоновое изображение, которое как можно лучше соответствует перспективе вашего объекта.
В нашем примере дама смотрит вдаль и видна ее верхняя часть тела. Выбор изображения со слишком большим передним планом не будет соответствовать ему, поэтому мы выбрали далекий пейзаж с похожей перспективой в качестве нового фона.
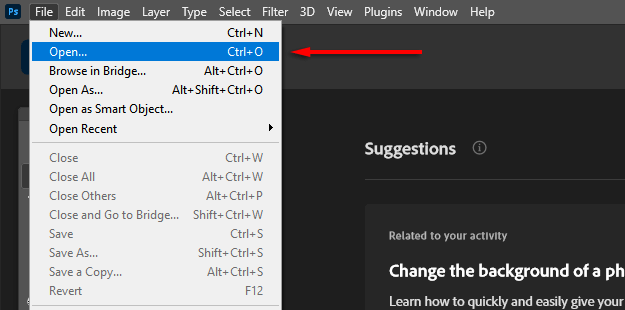
- Откройте изображение в Photoshop, либо щелкнув и перетащив файл, либо выбрав « Файл» > « Открыть » и выбрав файл изображения.

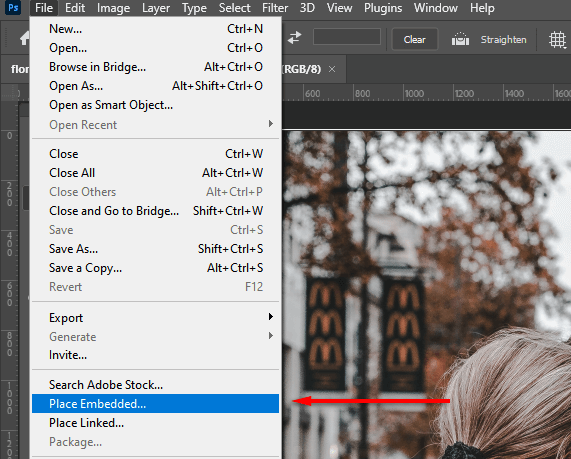
- Открыв изображение в Photoshop, выберите File > Place Embedded .

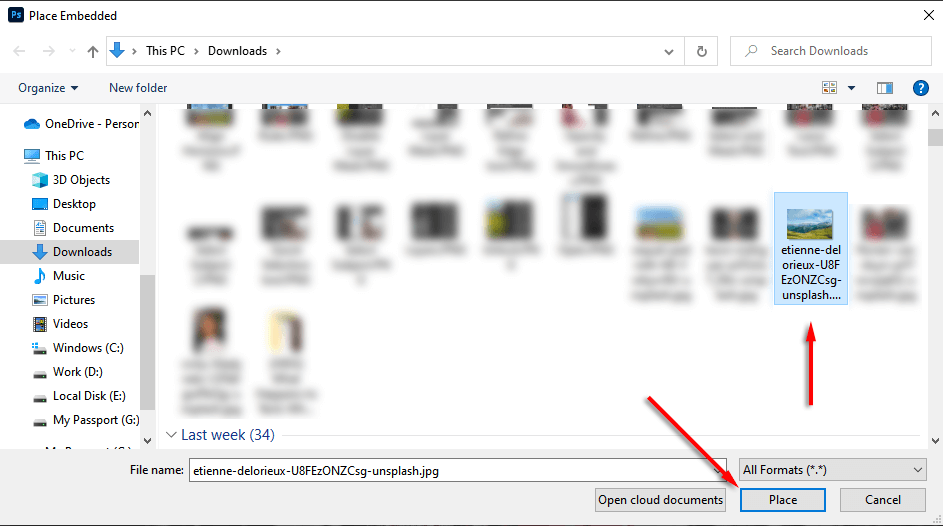
- Перейдите к новому фоновому изображению и выберите «Поместить» .

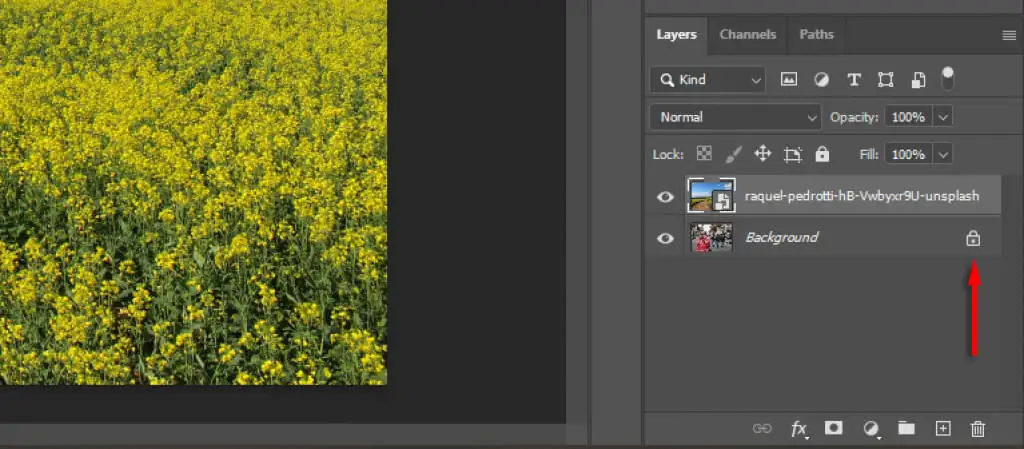
- Поместите новый слой ниже исходного слоя, щелкнув и перетащив его на панели « Слои ». Возможно, вам придется разблокировать исходный слой, сначала щелкнув значок замка .

Шаг 2: Выберите и замаскируйте объект
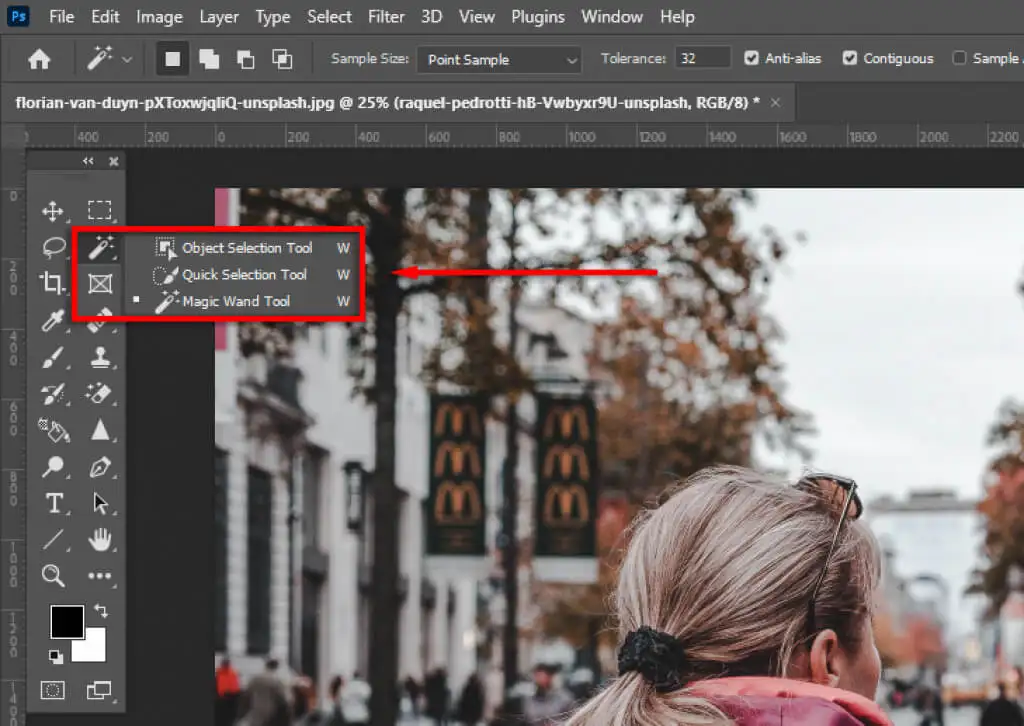
Существует несколько способов создания выделения. Если у вас есть четкий объект, проще всего использовать инструмент автоматического выбора объекта в Adobe Photoshop. Однако вы также можете использовать комбинацию инструментов «Быстрое выделение», «Волшебная палочка» и «Лассо», чтобы выбрать объект.
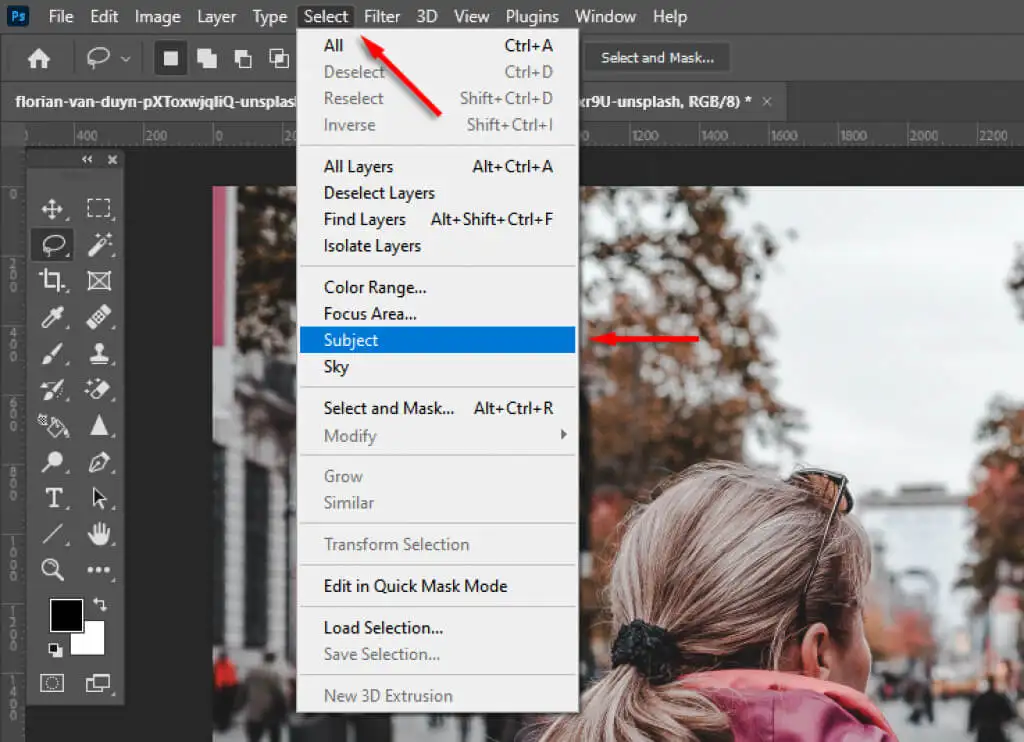
Выберите тему
- Щелкните Выбрать .
- Нажмите Выбрать тему и пусть Photoshop творит чудеса.

- В качестве альтернативы используйте инструмент « Быстрое выделение» или « Волшебная палочка» , чтобы выделить как можно большую часть вашего объекта.

- Используйте инструмент « Лассо », чтобы уточнить выделение. Это будет необходимо для того, чтобы сложнее идентифицировать предметы. В нашем примере вы можете видеть, что Adobe выбрала неправильные области.

- С помощью инструмента лассо, удерживая клавишу Shift и обводя область, вы добавите выделение, удерживая клавишу Alt . будет вычитать.

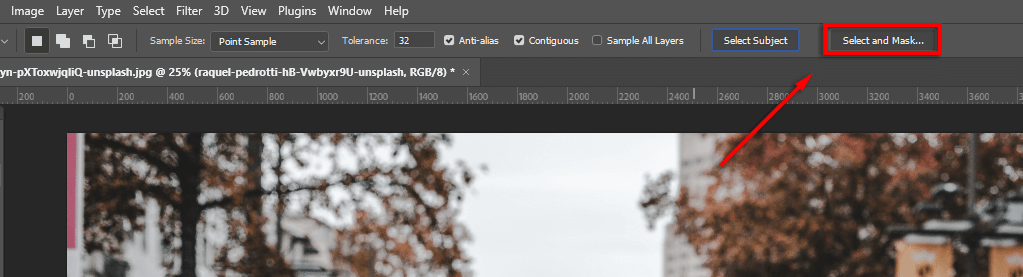
- Нажмите «Выбрать и замаскировать… », чтобы вырезать объект.

Уточнить выделение
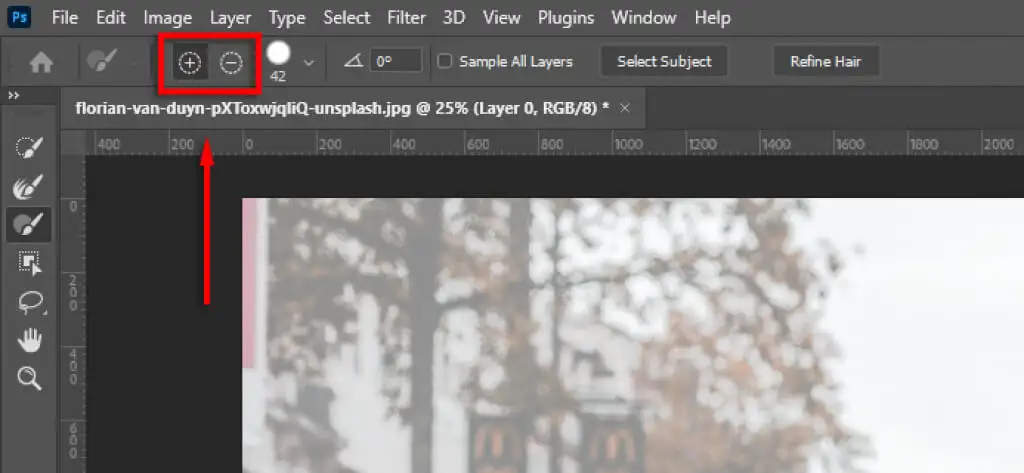
- При необходимости уточните выделение, используя инструменты « Лассо » и « Кисть » на панели инструментов. Чтобы добавить к вашему выбору, убедитесь, что нажата кнопка « Добавить к выбору ». Чтобы удалить области, нажмите кнопку вычесть из выделения .

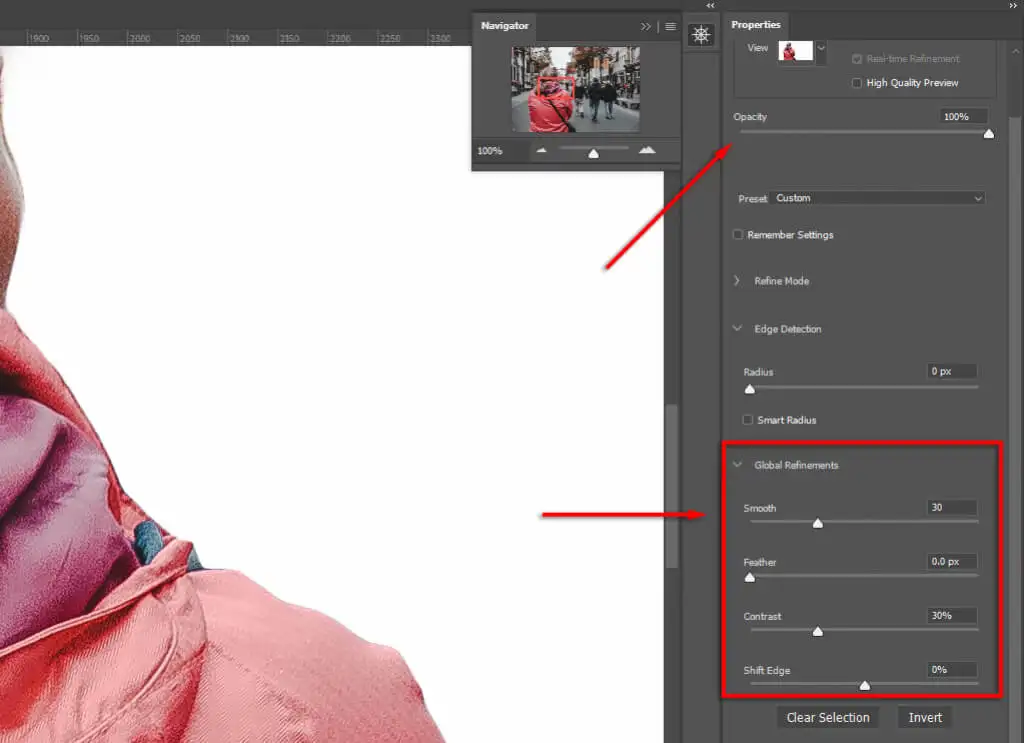
- Наконец, увеличьте масштаб до края вашего выделения. Если края выглядят неестественно, в разделе « Глобальные уточнения » измените ползунки « Гладкость » и « Контрастность », пока выделение не станет более естественным. Может быть полезно настроить непрозрачность ползунок на 100%, чтобы лучше видеть края.

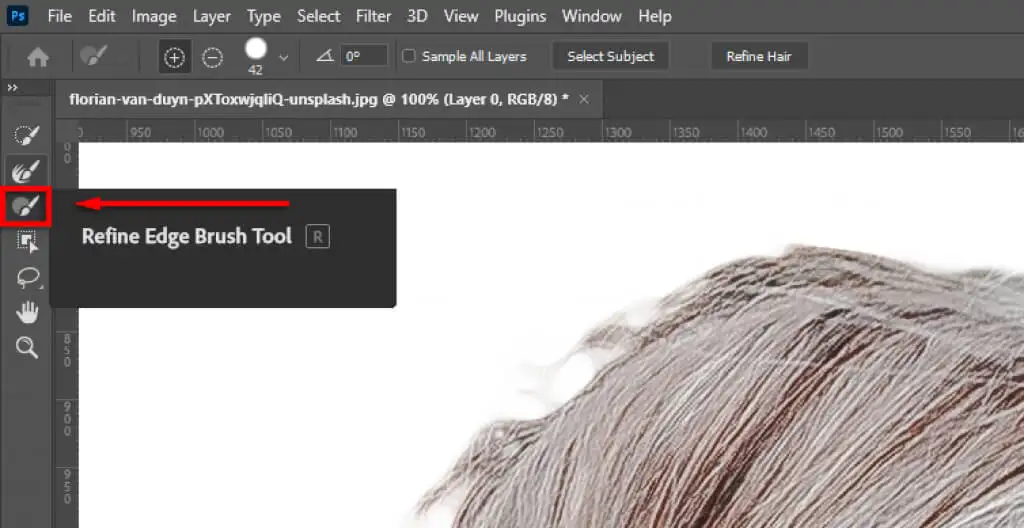
- Нажмите « Уточнить края », чтобы точно настроить любые сложные области, например волосы. Затем выберите « Уточнить волосы » (если это волосы), чтобы Photoshop автоматически уточнил края, или используйте кисть, чтобы добавить области к выделению.

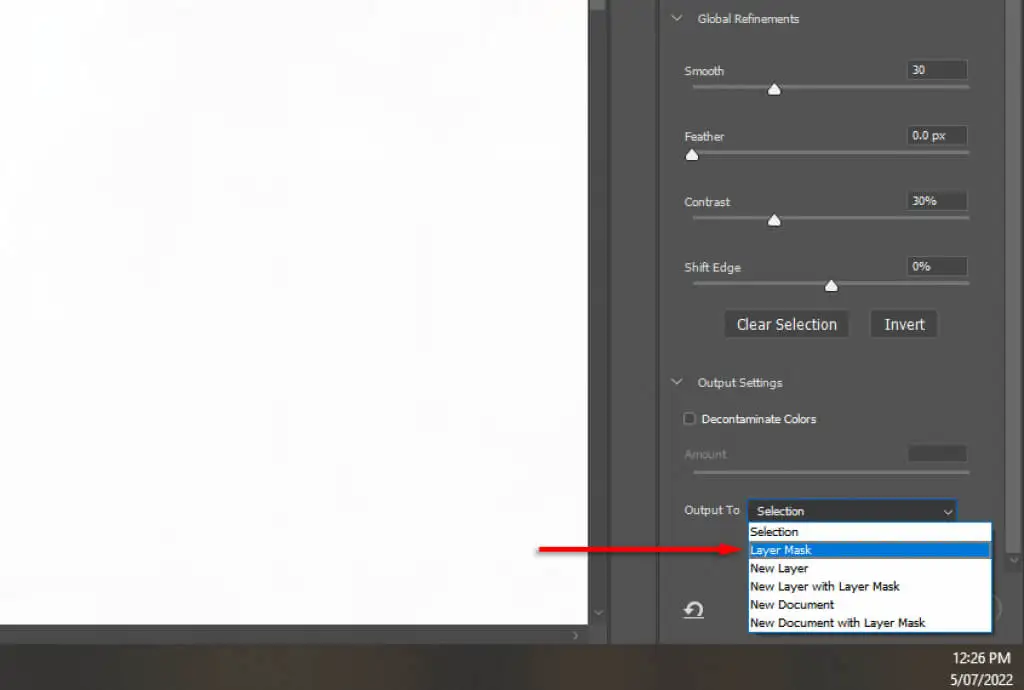
- В настройках вывода выберите раскрывающееся меню и нажмите « Слой-маска », затем выберите « ОК ».

Примечание. Чем больше времени вы потратите на уточнение выбора, тем лучше будут ваши результаты. Увеличьте масштаб и обратите внимание на любые области, которые Photoshop случайно добавил или удалил. Вы всегда можете изменить свой выбор позже, дважды щелкнув слой маски.
Поместите объект в композицию
Теперь просто нажмите и перетащите объект туда, где вы хотите, чтобы он появился на финальном изображении. Это полностью зависит от предпочтений.
Шаг 3: Сопоставьте перспективу
Сопоставление перспективы исходной фотографии с новым фоном поможет сделать изображение более реалистичным. Для этого вы можете использовать инструмент линейки, чтобы отметить, где находится горизонт на исходном изображении, и выровнять новый фон так, чтобы он находился в более или менее том же положении.

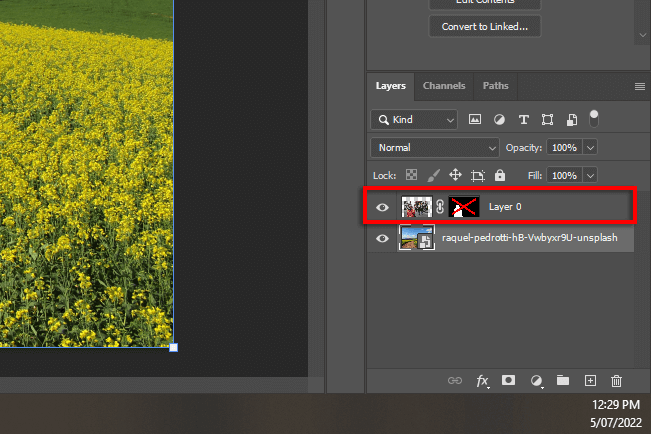
- Отключите маску слоя, удерживая Shift и щелкнув маску слоя , чтобы исходный фон был четко виден. В случае успеха маска слоя должна иметь красный крест, закрывающий ее.

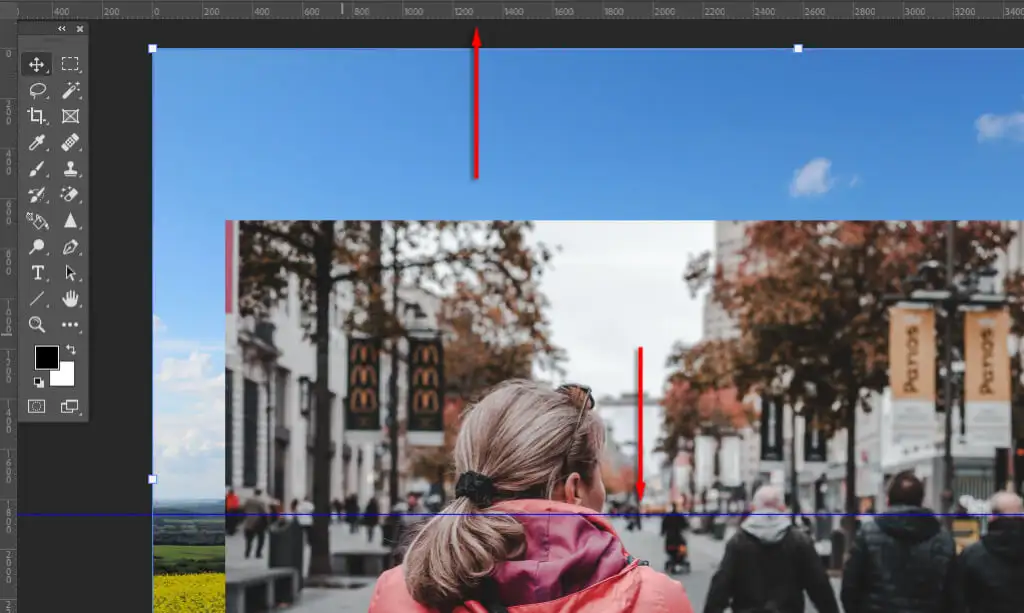
- Нажмите и перетащите горизонтальную линейку, чтобы создать линию, где, вероятно, будет горизонт.

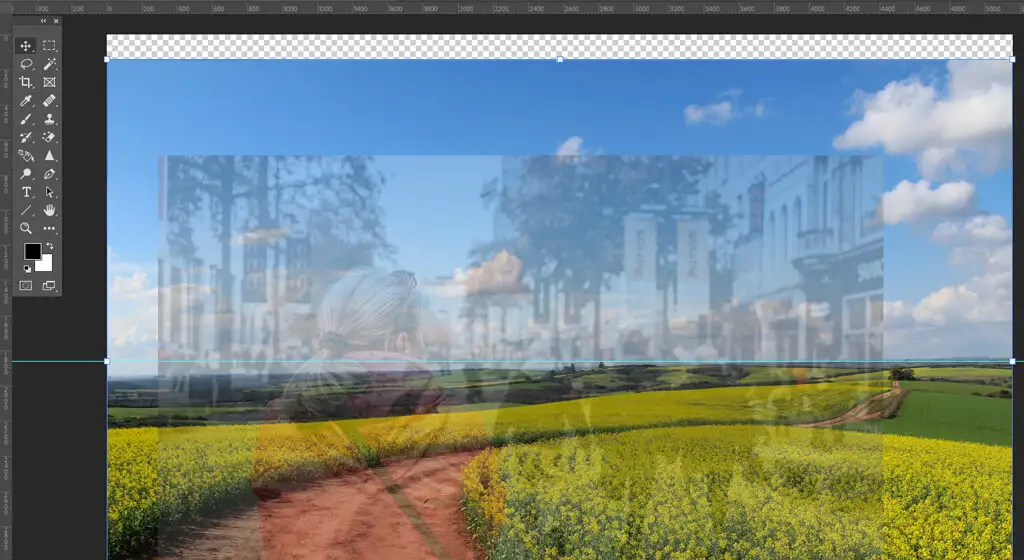
- С помощью инструмента « Перемещение » расположите или измените размер нового фона так, чтобы горизонт совпадал с исходной перспективой. Чтобы сделать это проще, сдвиньте непрозрачность вниз на верхнем слое.

Шаг 4. Заливка с учетом содержимого
Если вы достигли края изображения и ввели прозрачный фон, вы можете использовать инструмент « Заливка с учетом содержимого» , чтобы создать фон в этой области. Если ваш фон не имеет прозрачных пикселей, вы можете пропустить этот шаг.
Чтобы заполнить прозрачную область:
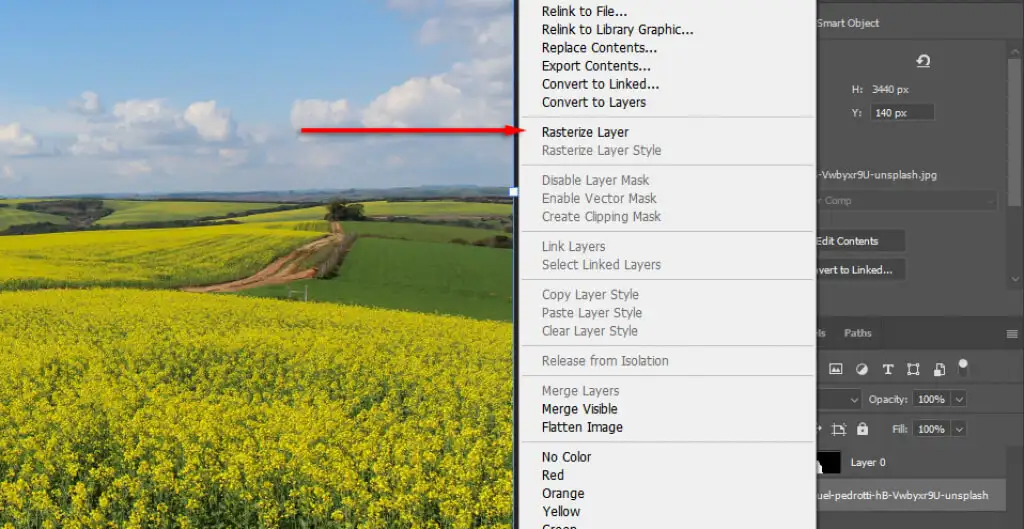
- Щелкните правой кнопкой мыши фоновый слой и выберите «Растрировать слой» .

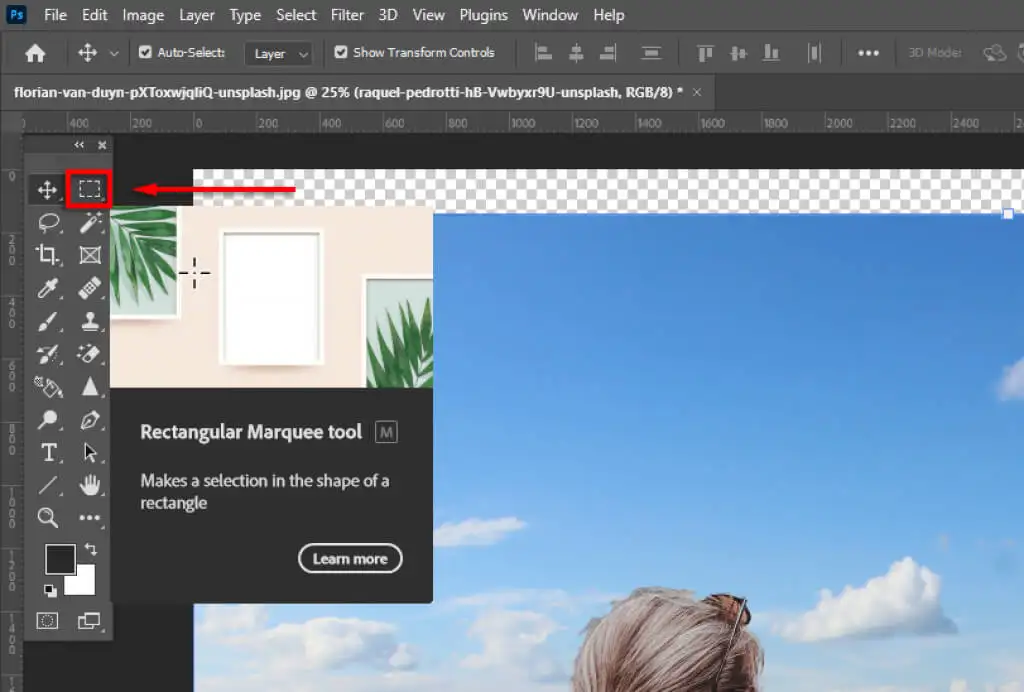
- Выберите инструмент Rectangular Marquee Tool и сделайте выделение, включающее прозрачную область, а также небольшое количество фона.

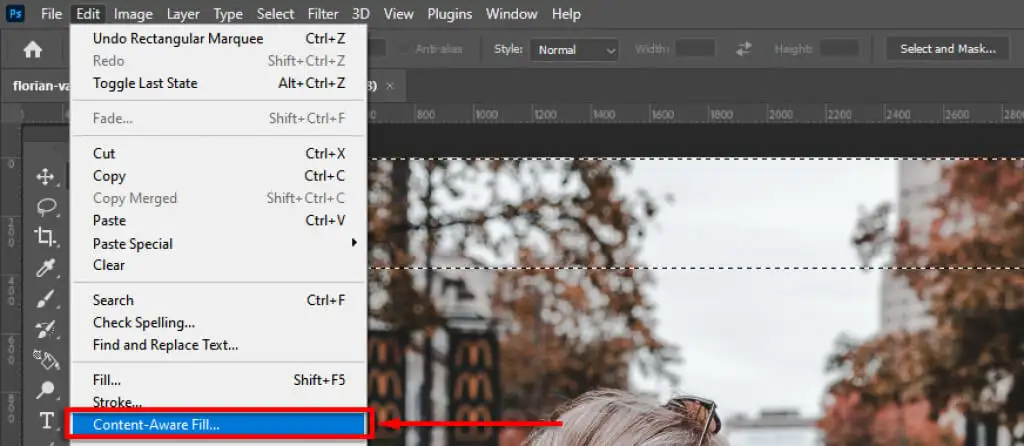
- Нажмите «Правка » > «Заливка с учетом содержимого » .

- Нажмите ОК .
Шаг 4: Подберите глубину резкости
Следующим шагом будет согласование глубины резкости исходного изображения. Для этого вам нужно представить, как работают камеры и какие части изображения должны быть в фокусе. В нашем примере женщина на переднем плане находится в фокусе, а это означает, что все на расстоянии будет не в фокусе. Чем дальше, тем больше будет не в фокусе.
Чтобы добавить этот эффект, мы добавим размытие к фоновому изображению:
- Выберите фоновый слой .
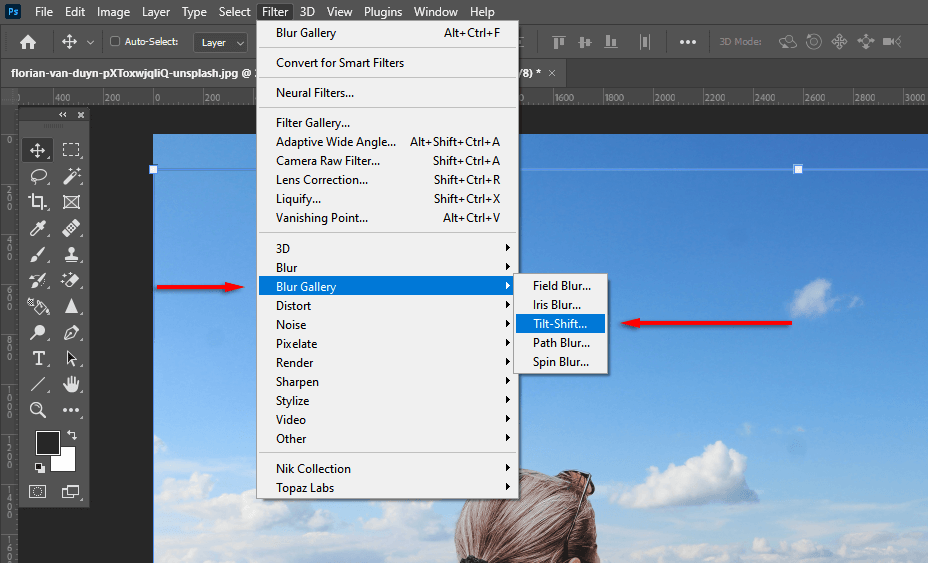
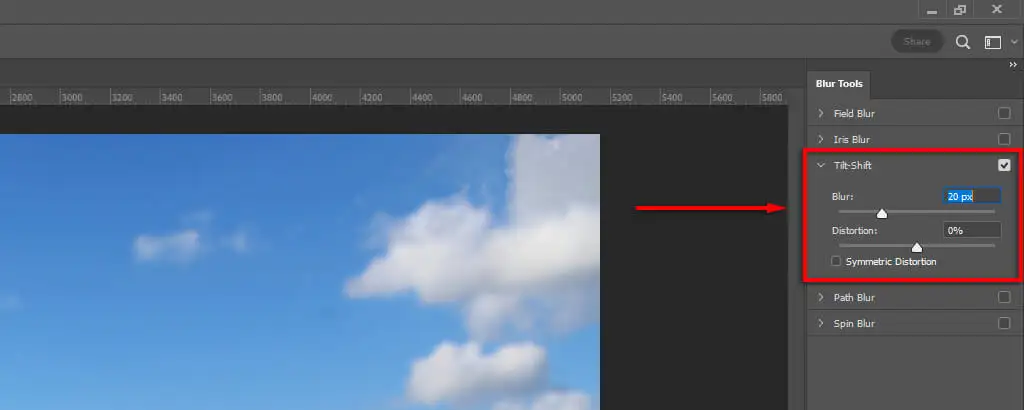
- Выберите «Фильтр » > « Галерея размытия » > «Tilt Shift ». Другие эффекты размытия также будут работать (например, размытие по Гауссу), но сдвиг наклона даст эффект постепенно увеличивающегося размытия на расстоянии.

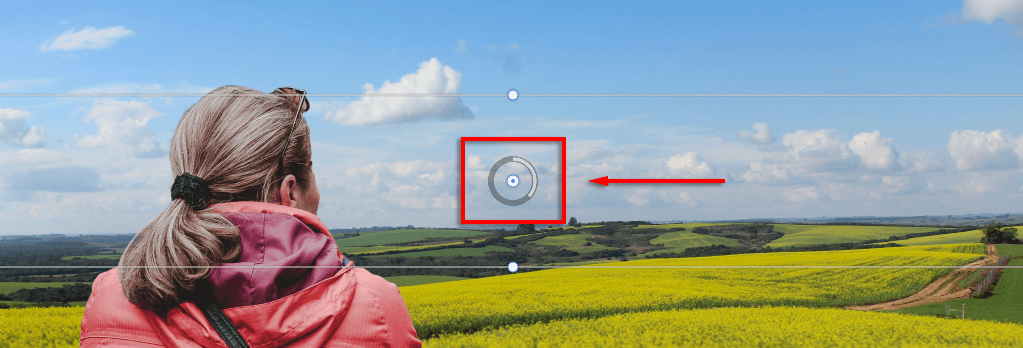
- Перетащите средний круг вниз, пока он не окажется там, где будет плоскость фокусировки вашего объекта (в нашем случае ноги женщины). Все, что выше верхней пунктирной линии, будет не в фокусе.

- Измените степень размытия с помощью ползунка « Размытие ». Переместите его, пока он не станет реалистичным, затем нажмите OK .

Шаг 5: Подберите освещение
Вы можете заметить, что ваш объект и новый фон имеют разные источники света. Это может быть сложно настроить, поэтому лучше выбрать фон с похожим источником света. В нашем примере на заднем плане видно, что источник света находится слева (тени падают справа). Однако в предмете источник света больше сверху вниз.
Это можно исправить, введя освещение и тени. Для этого:
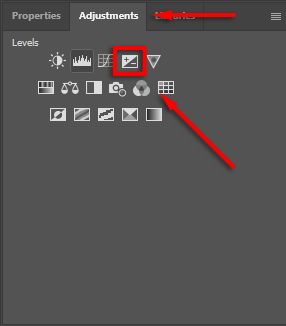
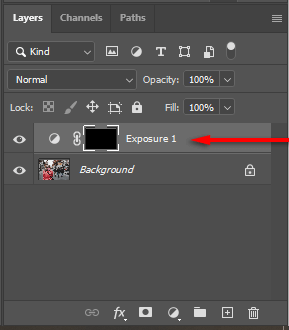
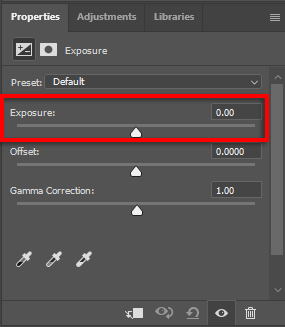
- Выберите «Настройки», затем «Экспозиция» .

- Нажмите Ctrl + I , чтобы инвертировать маску.

- Уменьшите экспозицию, затем закрасьте белым цветом, чтобы создать тени на правильной стороне объекта.

- Повторите шаги с 1 по 3, но увеличьте экспозицию, чтобы добавить бликов.
Шаг 5: Подберите цвет к вашим изображениям
На этом этапе вы должны хорошо выровнять объект на новом фоне. Однако вы заметите, что два изображения имеют разные цветовые тона. Чтобы исправить это, вам может потребоваться:
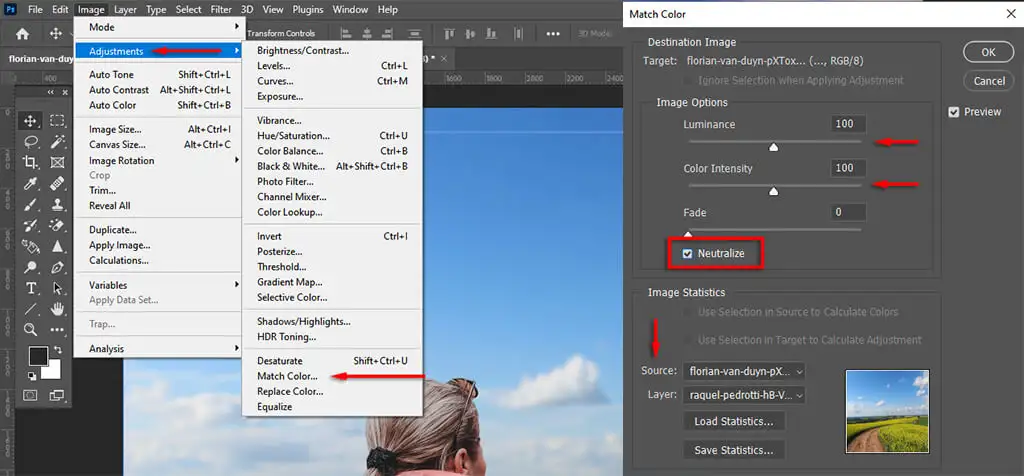
- Сопоставьте цвета автоматически, выбрав фоновый слой, а затем щелкнув « Изображение » > « Коррекция » > « Подобрать цвета» . В качестве источника выберите свою тему. Затем нажмите « Нейтрализовать », чтобы цвета соответствовали. При необходимости поэкспериментируйте с ползунками « Яркость » и « Интенсивность цвета », затем выберите « ОК ».

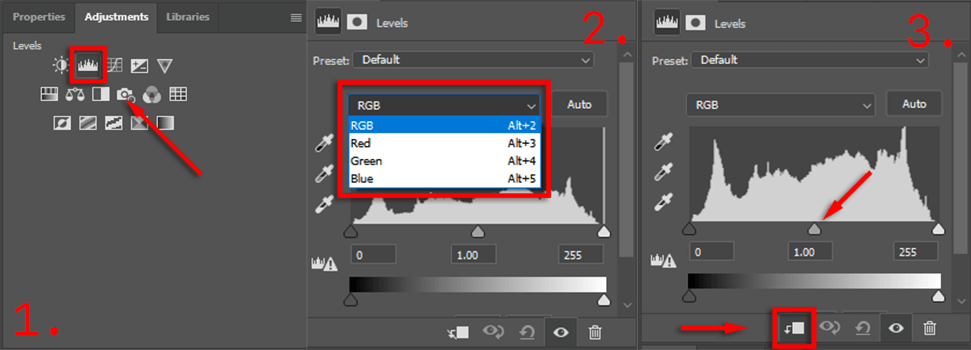
- Либо сопоставьте цвета вручную, отрегулировав уровни RGB. Для этого выберите Adjustments , затем Levels . Убедитесь, что настройки влияют только на ваш объект, выбрав значок обтравочной маски . Теперь настройте красный, синий и зеленый каналы по отдельности, пока цвета объекта не будут более точно соответствовать цвету фона.

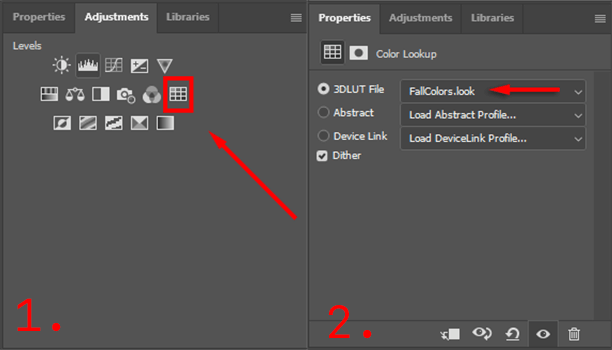
- Наконец, добавьте глобальный корректирующий слой, чтобы объект и фон соответствовали друг другу. Это может включать добавление зернистости, цветных фильтров или виньеток для улучшения сплоченности. Чтобы добавить глобальные настройки цвета, лучше всего выбрать Adjustments > Color Lookup . Затем выберите файл 3DLUT на панели «Свойства», который хорошо сочетается с вашим изображением, и отрегулируйте непрозрачность . ползунок, чтобы изменить его интенсивность.

Чтобы добиться идеального результата, придется немного повозиться, но чем больше внимания вы уделите деталям, тем лучше в итоге будет выглядеть ваше изображение.
Экспортируйте окончательное изображение
Вот и все. Просто нажмите « Файл» , затем « Сохранить как », чтобы сохранить окончательное изображение в формате JPEG. Как видите, удаление фона относительно простое, но для идеального результата потребуется внимательное отношение к деталям, так что не сдавайтесь!
