Дизайн иконок – создание визуальных элементов для Интернета и мобильных устройств
Опубликовано: 2023-12-16Искусство дизайна иконок играет решающую роль в веб- и мобильных интерфейсах, поскольку эти небольшие символические изображения служат визуальным сокращением, помогающим пользователям использовать цифровой опыт.
Мы живем в то время, когда UX может создать или разрушить приложение или веб-сайт, поэтому хорошо продуманные значки необходимы для эффективного общения и эстетически приятных интерфейсов.
В этой статье мы подробнее рассмотрим дизайн иконок и рассмотрим нюансы, отличающие эффективные иконки на веб- и мобильных платформах. Давайте сразу же погрузимся, ладно?

Как создавать иконки для Интернета и мобильных устройств
Создание иконок требует глубокого понимания платформы, для которой они предназначены. Веб-иконки могут позволить себе быть более детализированными из-за больших размеров экрана, в то время как мобильные значки должны быть более простыми и узнаваемыми из-за ограниченного пространства на экране.
Давайте кратко рассмотрим некоторые ключевые различия:
1. Мобильные значки должны быть разборчивыми в меньшем размере.
2. Веб-значки могут быть более сложными, чем мобильные.
3. Мобильные иконки должны разрабатываться с учетом сенсорного взаимодействия.
Семь фундаментальных принципов определяют эффективный дизайн иконок, каждый из которых играет решающую роль в обеспечении того, чтобы иконки были не только эстетически приятными, но также функционально практичными и интуитивно понятными.
● Ясность: значки должны передавать единую, ясную идею, исключая любую двусмысленность. Эта ясность достигается за счет сосредоточения внимания на основных элементах концепции иконки, удаления ненужных деталей. Речь идет о балансе простоты и информативности, чтобы каждый значок сразу доносил свое сообщение. Чтобы добиться ясности в ваших проектах, рассмотрите возможность использования бесплатных значков в качестве отправной точки и настройки их в соответствии с вашими конкретными потребностями.
● Простота: лучшие значки передают свое сообщение с помощью наименьшего количества элементов. Простота дизайна облегчает понимание и запоминание значков. Это не означает, что значки должны быть резкими или скучными, а то, что каждая линия, цвет и форма должны служить определенной цели.
● Узнаваемость. Иконки должны быть разработаны так, чтобы их можно было мгновенно узнавать, используя общепонятные символы и метафоры. Это предполагает понимание визуального языка и иконографии, знакомых вашей целевой аудитории. Для глобальных приложений крайне важно выбирать изображения с универсальным признанием.
● Согласованность. Согласованность дизайна значков предполагает сохранение единого стиля, цветовой схемы и уровня детализации всего набора значков. Это создает ощущение гармонии и сплоченности, облегчая пользователям понимание и навигацию в цифровой среде. Последовательность также усиливает идентичность бренда и улучшает общий пользовательский опыт.
● Читабельность: значки должны оставаться разборчивыми и четкими при различных размерах – от больших настольных дисплеев до маленьких мобильных экранов. Это означает, что при проектировании необходимо учитывать масштабируемость, гарантируя, что значки сохранят свою разборчивость и эффективность даже при изменении размера. Обратите внимание на толщину линий, интервалы и уровни контрастности, чтобы обеспечить читаемость на дисплеях разных размеров и разрешений.
● Универсальность. В глобализированном мире крайне важно при проектировании учитывать культурные различия. Символы и образы, понятные в одной культуре, могут быть неясными или даже оскорбительными в другой. Исследования и чувствительность к этим различиям являются ключом к созданию универсально понятных иконок. Эта универсальность также обеспечивает доступность для пользователей с различными способностями, например, для тех, кто страдает дальтонизмом или имеет нарушения зрения.
● Контекстуальность: значки не изолированы, а являются частью более широкой экосистемы дизайна. Они должны органично вписываться в общий язык дизайна приложения или веб-сайта, частью которого они являются. Это включает в себя рассмотрение стиля, цветовой палитры и тона среды, в которой они будут жить. Значки должны дополнять и улучшать пользовательский интерфейс, способствуя связному и интуитивно понятному пользовательскому интерфейсу.
Лучшие практики дизайна иконок
Соблюдение лучших практик обеспечивает эффективность и эстетическую привлекательность ваших иконок. Эти практики охватывают целый ряд соображений: от простоты и универсальности до согласованности и адаптируемости на разных платформах. Давайте посмотрим поближе.
Лучшая практика №1: тестируйте значки с пользователями
Проведение пользовательского тестирования имеет решающее значение для оценки эффективности значков. Это может включать в себя A/B-тестирование различных дизайнов значков, сбор отзывов посредством опросов или наблюдение за тем, как пользователи взаимодействуют с значками во время юзабилити-тестов. Цель состоит в том, чтобы каждый значок был интуитивно понятен и снижал когнитивную нагрузку, улучшая взаимодействие с пользователем. Помните: то, что кажется очевидным дизайнеру, может быть не столь понятно пользователю.
Лучшая практика №2: используйте текст в значках
Хотя это правда, что значки должны в первую очередь использовать визуальные эффекты для передачи своей функции, бывают случаи, когда текст может быть ценным дополнением к дизайну. Например, текст может служить полезным дополнением для пояснения функции значка в тех случаях, когда значки сложно различить или понять из-за их простоты или использования символов, которые не являются общепризнанными.
Кроме того, при разработке значков для использования на разных языках и в разных культурах текст может быть ценным инструментом для поддержания эффективности значков в различных контекстах, особенно для шрифтов значков, специфичных для конкретного бренда, которым может потребоваться передать конкретную информацию или сообщения.
Лучшая практика №3: единообразный визуальный стиль
Очень важно поддерживать единый визуальный стиль для всех значков в вашем наборе. Это включает в себя постоянное использование толщины линий, цветовой палитры, формы и перспективы. Последовательность в дизайне иконок усиливает индивидуальность бренда, повышает узнаваемость пользователей и эффективность навигации. Например, если набор значков разработан в плоском минималистском стиле, введение очень детализированного значка может нарушить визуальный поток и понимание пользователем.

Лучшая практика №4: отдавайте приоритет функции над формой
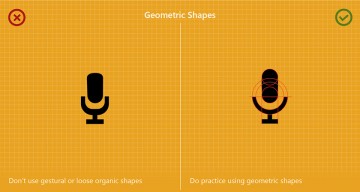
В дизайне иконок функциональность всегда должна предшествовать эстетике. Основная роль значка — четко и быстро передать определенное действие или идею. Важно сбалансировать креативность и простоту: слишком сложная или абстрактная иконка может быть визуально яркой, но не соответствовать своей основной коммуникативной цели. Учитывайте общепринятую символику и метафоры в дизайне иконок, чтобы обеспечить немедленное узнавание.
Лучшая практика №5: помните об использовании цвета
Выбор цвета иконок — это больше, чем просто эстетическое решение; это несет в себе функциональные последствия. Цвета можно использовать для обозначения интерактивности, передачи статуса (например, красный для ошибок, зеленый для подтверждений) или категоризации функций. Однако полагаться исключительно на цвет может быть проблематично для пользователей с дальтонизмом или в сценариях с плохой видимостью экрана. Убедитесь, что значки различимы даже в монохромном режиме, чтобы соответствовать различным потребностям и настройкам пользователя.

Лучшая практика №6: адаптируйте иконки для разных платформ
Иконки должны быть адаптированы к специфике платформ, на которых они используются. Например, настольные приложения могут обеспечивать более подробные значки, в то время как мобильные приложения требуют более простого и заметного дизайна из-за меньших размеров экрана и сенсорного взаимодействия. Учитывайте физическое взаимодействие со значком (нажатие вместо касания) и адаптируйте дизайн для оптимизации удобства использования на каждой платформе.
Лучшая практика №7: Сохраняйте контекстно-зависимость значков
Значки должны соответствовать контексту, в котором они используются. Значок, подходящий для приложения для социальных сетей, может не подходить для медицинского приложения. Крайне важно понимать среду, в которой будет размещен значок, включая ожидания аудитории и общий язык дизайна приложения или веб-сайта. Эта актуальность гарантирует, что значки будут визуально привлекательными и функционально эффективными в конкретном контексте.
Лучшая практика №8: выбирайте векторные иконки
При разработке значков крайне важно обеспечить их соответствие контексту, в котором они используются. Крайне важно понимать среду, в которой будет размещен значок, включая ожидания аудитории и общий язык дизайна приложения или веб-сайта. Эта актуальность гарантирует, что значки будут визуально привлекательными и функционально эффективными в конкретном контексте.
Векторные изображения играют важную роль в этом контексте, предлагая масштабируемость, гибкость и способность поддерживать качество при различных размерах и разрешениях. Вы можете найти бесплатные векторные изображения в Интернете на таких платформах, как Freepik, например, если вам нужны дополнительные ресурсы. Векторные значки не зависят от разрешения, то есть они всегда будут хорошо выглядеть независимо от разрешения или размера экрана, на котором они просматриваются.
Заключение
В сложном танце веб- и мобильного дизайна значки играют ключевую роль, выступая не просто как декоративные элементы, но и как важнейшие инструменты для пользовательской навигации и взаимодействия с интерфейсом. Эффективность иконки выходит за рамки ее визуальной привлекательности, она глубоко основана на ее способности общаться и направлять. Как мы уже выяснили, успешный дизайн иконок зависит от баланса ясности, контекстуальности и эстетической гармонии.
Будь то тщательное пользовательское тестирование, соблюдение единообразия дизайна или продуманный выбор цвета, каждый лучший метод, который мы обсудили, способствует созданию иконок, которые не только визуально связны, но и функционально резонансны. Помните, что в быстро развивающемся цифровом мире значки — это больше, чем графика; это язык, который тихо, но убедительно обращается к пользователям, направляя, информируя и улучшая их цифровое путешествие.
Это спонсируемый пост Freepik.

 10 лучших тенденций графического дизайна на 2024 год
10 лучших тенденций графического дизайна на 2024 год  Какой у вас тип творческой личности? Пройдите этот тест от Adobe и узнайте
Какой у вас тип творческой личности? Пройдите этот тест от Adobe и узнайте  8 что нужно и чего нельзя делать при создании пиксельных иконок в Illustrator
8 что нужно и чего нельзя делать при создании пиксельных иконок в Illustrator  10 лучших документальных фильмов Netflix для графических дизайнеров
10 лучших документальных фильмов Netflix для графических дизайнеров  8 типов логотипов с примерами
8 типов логотипов с примерами  8 важных правил цвета для дизайна пользовательского интерфейса
8 важных правил цвета для дизайна пользовательского интерфейса