Предлагает ли Wix адаптивные шаблоны?
Опубликовано: 2022-12-29Одним из ключевых аспектов создания веб-сайта сегодня является то, что он идеально доступен и прост в использовании на различных устройствах, включая смартфоны, планшеты и настольные компьютеры.
Имея это в виду, вы можете задаться вопросом: предлагает ли Wix адаптивные шаблоны для своих веб-сайтов ?
Короткий ответ: нет , не совсем. На их веб-сайте даже есть открытый запрос на добавление функции, за который вы можете проголосовать.
Но это не значит, что ваши сайты будут выглядеть плохо. Потому что, хотя Wix и не отзывчив в классическом понимании, они оптимизируют свои веб-сайты как для смартфонов, планшетов, так и для настольных компьютеров.
По этой причине наш общий совет заключается в том, что вам не нужно об этом беспокоиться, если у вас небольшой веб-сайт (до 30 страниц).
Но обо всем по порядку:
Что такое адаптивный веб-сайт?
По сути, адаптивный веб-сайт — это веб-сайт, который предназначен для адаптации к размеру экрана и устройству, на котором к нему осуществляется доступ. Это означает, что макет и содержимое веб-сайта автоматически настраиваются, чтобы обеспечить максимальное удобство для пользователя, независимо от того, заходят ли они на сайт со смартфона, планшета или настольного компьютера.
Самый простой способ проверить, полностью ли отзывчив веб-сайт, — уменьшить окно браузера, как вы можете видеть здесь:
Одним из ключевых элементов адаптивного веб-дизайна является использование гибких макетов сетки, а также гибких изображений и мультимедиа.
Это позволяет веб-сайту адаптироваться к различным размерам и разрешениям экрана, гарантируя, что контент отображается таким образом, чтобы его было легко читать и перемещаться. На видео также видно, что при определенном размере меню превращается в меню-гамбургер (три полоски друг над другом).
Вид веб-сайта Wix, оптимизированный для мобильных устройств
Итак, как мы узнали ранее, веб-сайты Wix не полностью адаптивны в традиционном смысле.
А как насчет их просмотра, оптимизированного для мобильных устройств?
Когда доступ к веб-сайту, созданному с помощью Wix, осуществляется на мобильном устройстве, он автоматически переключается на вид, оптимизированный для мобильных устройств. Это представление предназначено для того, чтобы сделать навигацию по веб-сайту более удобной на экране меньшего размера, при этом такие элементы, как меню и кнопки, реорганизуются и изменяются в размерах, чтобы их было легче нажимать пальцем.
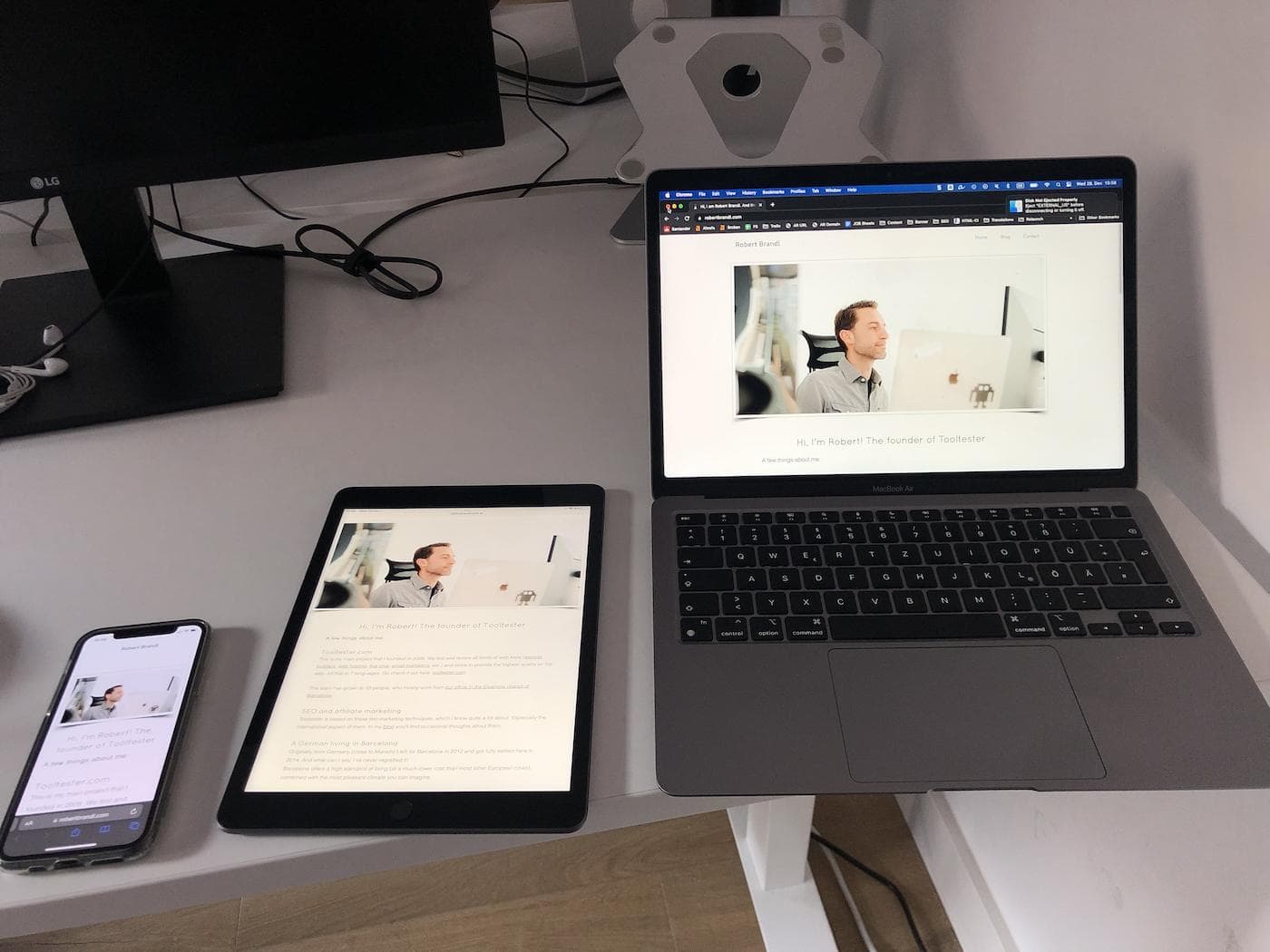
И, как вы можете видеть на моем собственном веб-сайте Wix, он на самом деле выглядит довольно хорошо, даже на планшете:

Просмотр моего собственного веб-сайта Wix на разных устройствах
Однако это оптимизированное для мобильных устройств представление не является полностью адаптивным, как веб-сайт, разработанный с использованием методов адаптивного веб-дизайна. Он не подстраивается автоматически под разные размеры и разрешения экрана, как вы видели в видео выше.
Но действительно ли это проблема?
Да и нет.
Wix решает проблему довольно элегантно. Каждое устройство получило оптимизированную версию сайта. В 90% случаев их шаблоны будут выглядеть великолепно, как и адаптивный сайт.
Но есть еще 10% случаев. Чтобы узнать, что там происходит, нам нужно узнать больше о мобильном редакторе Wix.

Как работает мобильный редактор Wix?
Как и в случае со всеми другими конструкторами веб-сайтов, вы обычно работаете над версией своего веб-сайта для настольных компьютеров. Что делает Wix особенным, так это наличие редактора мобильных веб-сайтов.

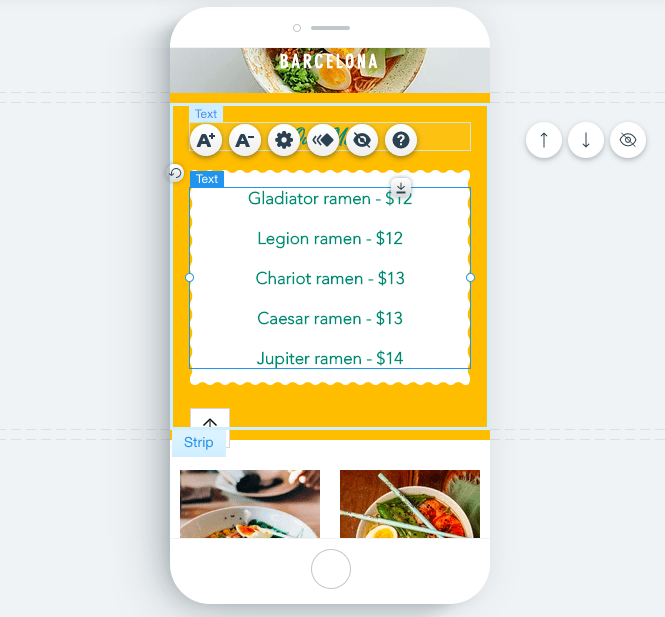
Мобильный редактор Wix
У этого есть преимущество : вы можете настроить версию своего мобильного веб-сайта и даже удалить определенные элементы, которые не нужны на маленьких экранах. Не так уж много других конструкторов веб-сайтов позволяют вам это сделать.
Но есть и недостаток : хотя теоретически Wix автоматически конвертирует десктопный сайт в мобильный, это не всегда работает идеально. Иногда вы получаете перекрывающиеся или смещенные элементы. Обычно исправить это не составляет большого труда — как только вы обнаружите ошибку. Но это означает, что вам всегда нужно проверять мобильную версию после публикации любого изменения дизайна.
Итак, особенно если вы пытаетесь создать более крупный веб-сайт (я говорю о более чем 30 страницах), вы можете рассмотреть возможность создания веб-сайтов, которые создают полностью адаптивные веб-сайты. Я бы порекомендовал вам также ознакомиться с нашим обзором Wix для получения более подробной информации.
Альтернативы Wix для создания полностью адаптивных веб-сайтов
Если вы хотите создать полностью адаптивный веб-сайт, обеспечивающий максимальное удобство для пользователей на всех устройствах, вы можете рассмотреть несколько альтернатив Wix. К ним относятся:
- Squarespace известен своим элегантным современным дизайном. Все его шаблоны полностью адаптивны, а это означает, что ваш сайт будет отлично выглядеть на любом устройстве.
- Редактор Zyro на самом деле похож на Wix, но есть одно отличие, которое вам может понравиться. Хотя доступно не так много тем, как в Wix, все они полностью адаптивны!
- Шаблоны Weebly предназначены для автоматической адаптации к различным размерам экрана и устройствам, как мы видели в видео выше. Обратной стороной является то, что их выбор тем очень ограничен.
- WordPress: WordPress — это популярная система управления контентом, известная своей простотой использования и широким спектром возможностей настройки. Он предлагает множество адаптивных тем и шаблонов, которые можно использовать для создания полностью адаптивного веб-сайта.
- Webflow ориентирован на дизайнеров и предлагает очень подробные варианты дизайна, которые могут быть сложными для использования новичком. Все их шаблоны полностью адаптивны.
- Editor X, хотя и создан Wix, представляет собой совершенно другой редактор, похожий на Webflow. В дополнение к адаптивным шаблонам Editor X также предлагает широкий спектр возможностей настройки.
Для получения более подробной информации перейдите к этому посту: 6 лучших разработчиков адаптивных веб-сайтов.
При сравнении этих альтернатив важно учитывать такие факторы, как стоимость, простота использования, а также доступные функции и возможности настройки. Некоторые конструкторы веб-сайтов, такие как WordPress, могут иметь более крутую кривую обучения, но предлагают более широкий спектр возможностей настройки. Другие, такие как Weebly, могут быть проще в использовании, но не могут предложить такой гибкости с точки зрения дизайна и функциональности.
Я надеюсь, что это было полезно! Пожалуйста, дайте мне знать, если у вас есть дополнительные вопросы
Есть несколько способов проверить, отзывчив ли ваш сайт. Один из вариантов — использовать такой веб-сайт, как Responsinator, который позволяет вам увидеть, как ваш сайт выглядит на разных устройствах.
Вы также можете вручную протестировать свой веб-сайт на разных устройствах, изменив размер окна браузера или зайдя на веб-сайт на разных устройствах.