Как использовать и настроить Safari Reader в iOS
Опубликовано: 2016-04-10
Многие веб-сайты заполнены информацией, но иногда вы просто хотите сосредоточиться на конкретной новостной статье или обзоре, особенно на мобильных устройствах, таких как iPhone или iPad, где экранное пространство имеет большое значение. Решением Apple этой проблемы является Safari Reader, функция в веб-браузере Safari компании, которая пытается отобразить статью веб-сайта как единую страницу без отвлекающих факторов, без рекламы, несвязанной графики и других элементов дизайна веб-сайта. Вот краткий обзор того, как Safari Reader работает в iOS с iPhone и iPad, и как вы можете настроить его внешний вид в соответствии со своими предпочтениями в чтении веб-сайтов.
Использование Safari Reader на iPhone и iPad
Чтобы использовать Safari Reader, сначала запустите приложение Safari на своем устройстве iOS с iOS 9 или более поздней версии (Safari Reader доступен в более ранних версиях iOS, но шаги и снимки экрана, посвященные настройке Reader, относятся к iOS 9). Safari Reader доступен только при просмотре статьи на веб-сайте (в отличие, например, от домашней страницы веб-сайта), поэтому перейдите на свой любимый сайт и коснитесь, чтобы открыть определенную новость, обзор, редакционную статью или совет.
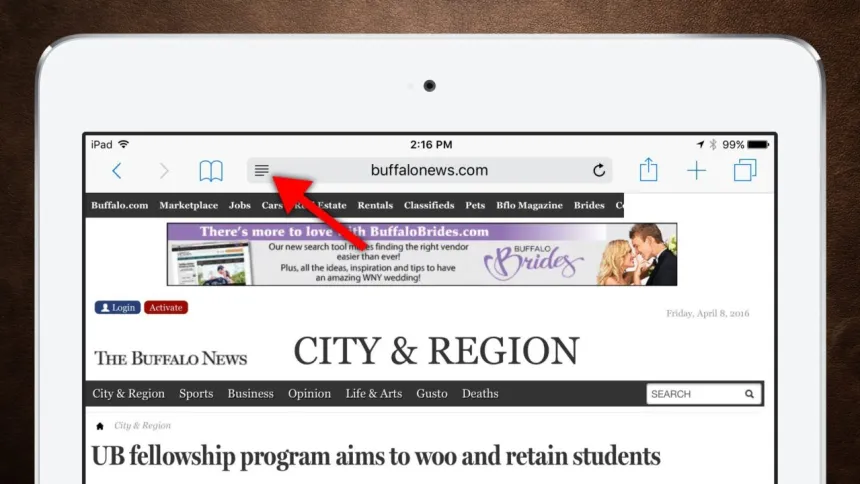
Когда статья загружена, посмотрите на левую часть адресной строки «Smart Search» в Safari, и вы увидите кнопку «Чтение», обозначенную четырьмя горизонтальными линиями. Коснитесь его, чтобы просмотреть текущую загруженную статью в Safari Reader. 
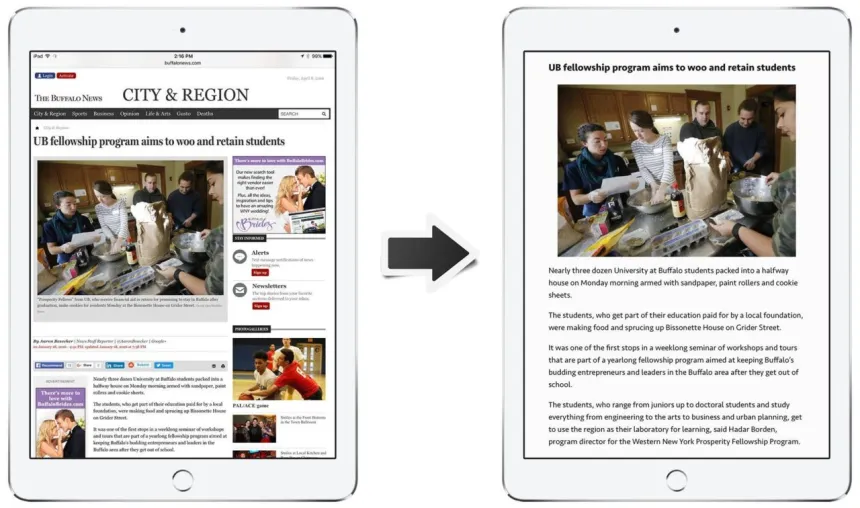
Как вы скоро увидите, Safari Reader заменяет весь макет веб-сайта простым белым фоном, черным текстом и никакой посторонней информацией, кроме самой статьи. Теперь пользователи могут просто прокручивать статью, чтобы прочитать ее, что значительно упрощает онлайн-чтение на мобильных устройствах. 
Разумеется, Safari Reader не вносит никаких постоянных изменений. Когда вы закончите со статьей, просто нажмите кнопку «Чтение» еще раз, чтобы вернуться к представлению веб-сайта по умолчанию. Safari Reader также не будет сохраняться после того, как вы покинете страницу (т. е. перезагрузка текущей статьи или щелчок по ссылке в режиме чтения вернет вас к представлению веб-сайта по умолчанию). Это означает, что вам нужно будет вручную включать Safari Reader каждый раз, когда вы посещаете статью, что имеет смысл, учитывая, что представление Reader скрывает все, кроме самой статьи, включая все ссылки для навигации по веб-сайту.
Настройте шрифт Safari Reader и цвет фона
По умолчанию Safari Reader отображает статью веб-сайта с использованием нового шрифта Apple San Francisco на белом фоне. Хотя Apple не предлагает полный контроль над тем, как выглядит Safari Reader, у пользователей, по крайней мере, теперь есть несколько вариантов настройки их работы с Safari Reader.
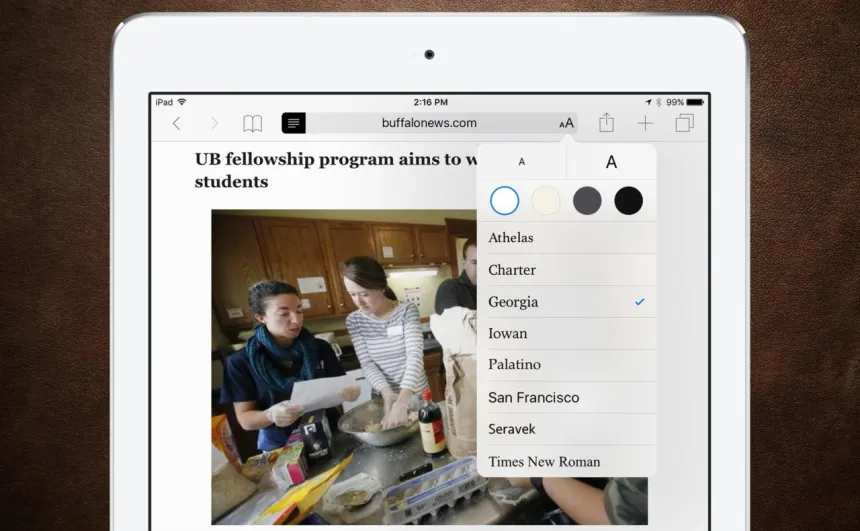
Чтобы изменить шрифт и цвет фона Safari Reader на вашем iPhone или iPad, сначала запустите Safari Reader, выполнив описанные выше шаги, и, когда статья находится в режиме чтения, нажмите кнопку шрифта в правой части адресной строки Smart Search Safari (обозначена как одна маленькая буква «А» рядом с большой буквой «А»). 
Это откроет новое меню с тремя способами изменения внешнего вида Safari Reader: размер шрифта, цвет фона и стиль шрифта. Размер шрифта, расположенный в верхней части меню, позволяет увеличить текст Safari Reader (нажав на большую букву «А» справа) или уменьшить (на меньшую букву «А» слева).
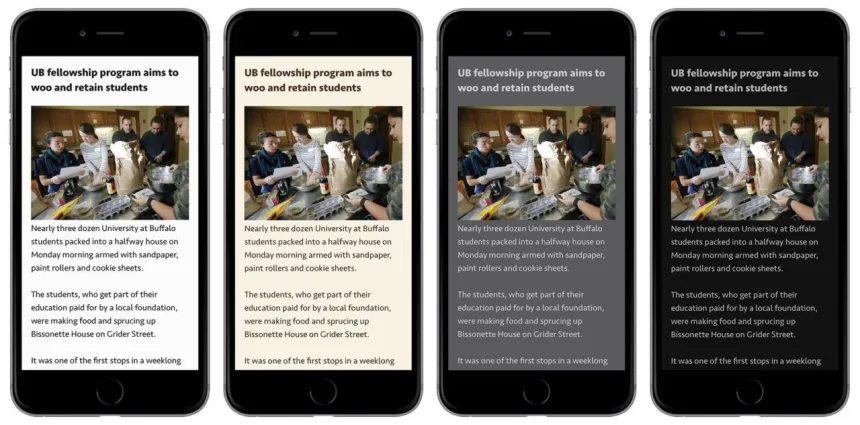
Параметры цвета фона изменяют как цвет фона Safari Reader, так и цвет шрифта. С опцией «Белый» по умолчанию вы увидите темно-черный текст на четком белом фоне; «Сепия» будет отображать светлый фон сепии с темно-коричневым текстом; «Серый» использует средне-серый фон со светло-серым текстом; и, наконец, «Черный» использует средне-серый текст на темном черном фоне. На изображении ниже показан предварительный просмотр каждого из цветовых вариантов, хотя пользователи могут поэкспериментировать лично, чтобы определить, какое цветовое сочетание они предпочитают. 
Последним вариантом Safari Reader является шрифт. Apple предоставляет (на момент написания этого совета) восемь стилей шрифтов на выбор, включая шесть шрифтов с засечками (Athelas, Charter, Georgia, Iowan, Palatino, Times New Roman) и два. шрифты без засечек (San Francisco, Seravek). 
Со всеми параметрами настройки Safari Reader пользователь может легко тестировать различные комбинации, просто нажимая на них. Результаты изменения сразу же отобразятся в представлении Reader, без необходимости сохранять или перезагружать Safari. Как только вы определились с комбинацией размера, цвета и стиля шрифта, Safari Reader запомнит выбранные варианты для будущих сеансов, пока вы их не измените.

Предостережения для чтения Safari
Safari Reader — отличный инструмент, который может сделать чтение статей в Интернете, особенно длинных, гораздо более приятным занятием на вашем iPhone или iPad. Но есть несколько моментов, о которых следует помнить пользователям.
Во-первых, Safari Reader проанализирует статью веб-сайта и попытается точно отобразить ее в режиме чтения, включая любой заголовок или графику в теле. Однако некоторые веб-сайты используют нестандартное форматирование, что может привести к тому, что важная информация, такая как анимированная или интерактивная графика, кавычки и подписи, может быть исключена из макета Safari Reader. Имейте это в виду при чтении более сложных статей в Safari Reader, и вы можете кратко просмотреть статью в макете по умолчанию, когда закончите чтение, чтобы убедиться, что Safari Reader отображает всю необходимую информацию.
Второй выпуск посвящен многостраничным статьям. Опять же, Safari Reader попытается определить, что статья разделена на несколько веб-страниц, и обычно успешно объединяет все страницы в единое прокручиваемое представление Reader. Однако, как отмечалось выше, некоторые веб-сайты используют уникальные реализации и код для своих многостраничных статей, которые Safari Reader может не обработать. В таких случаях, когда пользователь доходит до конца первой страницы статьи в режиме чтения, Safari Reader либо ошибочно перезагружает первую страницу снова, либо просто останавливается, как будто дополнительного содержимого не существует. Из самого текста часто становится ясно, что статья резко обрывается на разрыве страницы, но не забудьте закрыть режим чтения и быстро проверить макет сайта по умолчанию, если вы считаете, что пропустили страницу или больше. Если это так, вам нужно будет вручную перейти на следующую страницу, а затем повторно запустить Safari Reader.
Последним соображением при использовании Safari Reader является потенциальная важность макета и дизайна. Несмотря на то, что чтение большинства статей в Интернете не пострадает (и даже может быть значительно улучшено) при использовании Safari Reader, некоторый контент тщательно обрабатывается с точки зрения макетов и шрифтов, чтобы добавить к истории статьи. Такие сайты, как The New York Times , The Atlantic и The Verge , часто создают онлайн-контент с уникальными визуальными макетами и стилями, которые будут потеряны при использовании Safari Reader. Таким образом, хотя выбор того, как просматривать определенный контент, зависит от вас, вы можете рассмотреть возможность пропуска Safari Reader в таких ситуациях.
Safari Reader на Mac
Этот совет посвящен Safari Reader в iOS, поскольку использование этой функции на небольших устройствах, таких как iPhone и iPad, возможно, дает пользователю наибольшую выгоду. Но если вам нравится Safari Reader на вашем iDevice, вы будете рады узнать, что Safari для OS X также имеет встроенный вид для чтения, и он работает практически так же, как и в iOS.
Обратите внимание, конечно, что те же предостережения для Safari Reader в iOS, описанные выше, также применимы к Safari Reader в OS X. Но если вы помните об этих нескольких соображениях, вы можете пользоваться этой замечательной функцией как дома, так и в дороге. .
