Как сделать скриншот всей страницы сайта с помощью Google Chrome, Firefox и Opera
Опубликовано: 2016-06-13
Ранее мы обсуждали, как делать скриншоты рабочего стола с помощью инструмента Snipping Tool в Windows 10 и горячей клавиши PrtSc. Вы также можете использовать их для захвата снимка окна браузера, но с их помощью вы не сможете сделать снимок полной страницы веб-сайта, открытой в браузере. Так что скриншоты веб-страниц лучше делать с помощью расширений Google Chrome, Opera и Firefox.
Захват снимков страницы веб-сайта в Google Chrome
Awesome Screenshot — одно из лучших расширений для захвата снимков веб-страниц в Chrome. Нажмите здесь, чтобы открыть страницу расширения и добавить его в браузер. Это также дополнение, которое вы можете добавить в Firefox отсюда. После того, как вы установили расширение, откройте страницу и нажмите кнопку Awesome Screenshot на панели инструментов, как показано ниже.

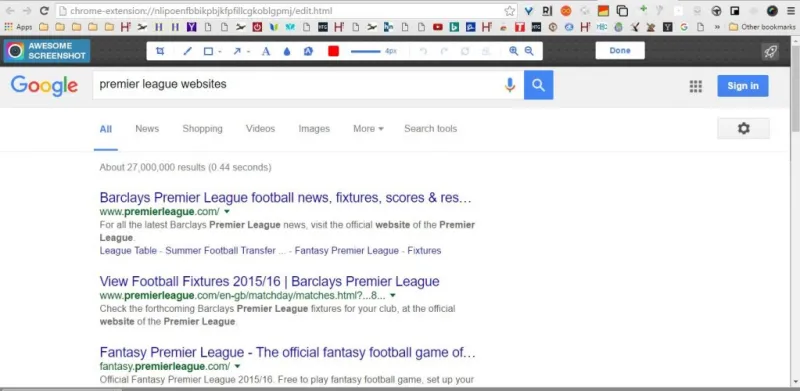
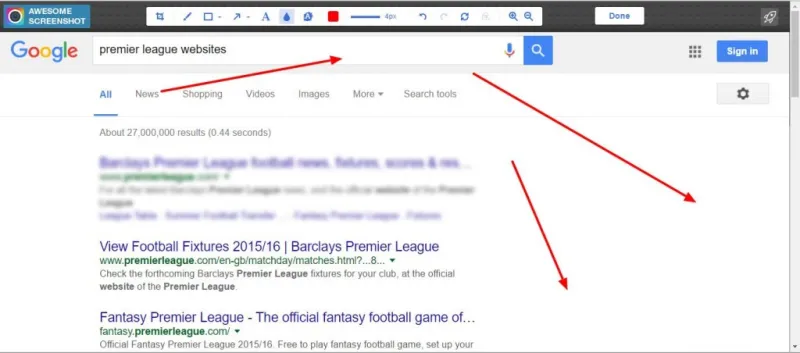
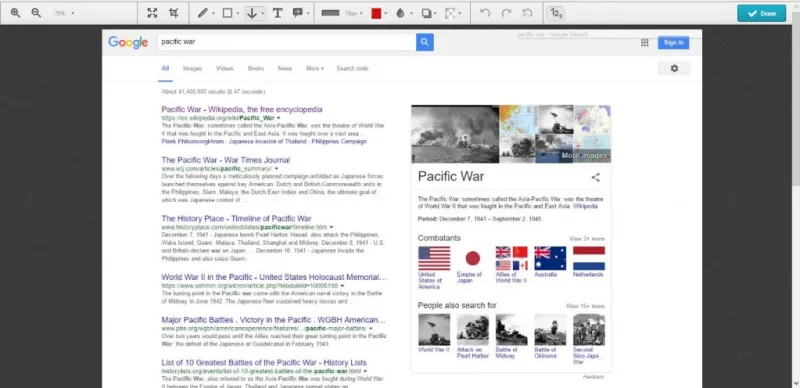
Выберите в меню Захват всей страницы , чтобы сделать снимок всей страницы. Затем откроется вкладка, показанная на изображении непосредственно ниже, которая включает в себя только что снятый вами полностраничный снимок. Обратите внимание, что он захватывает всю страницу на снимке, включая те области, которые не были видны в браузере, когда вы делали снимок, что не может сделать Snipping Tool.

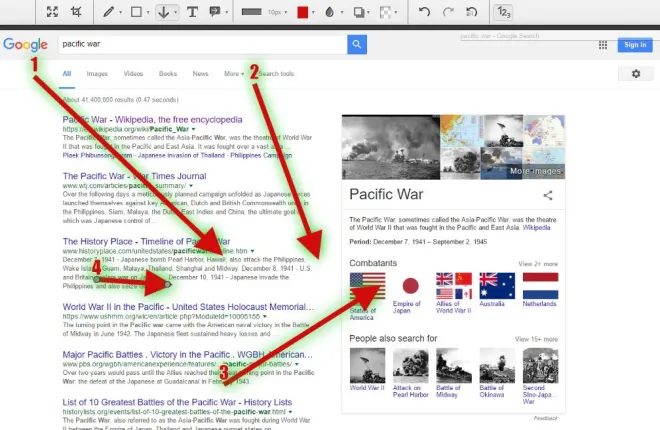
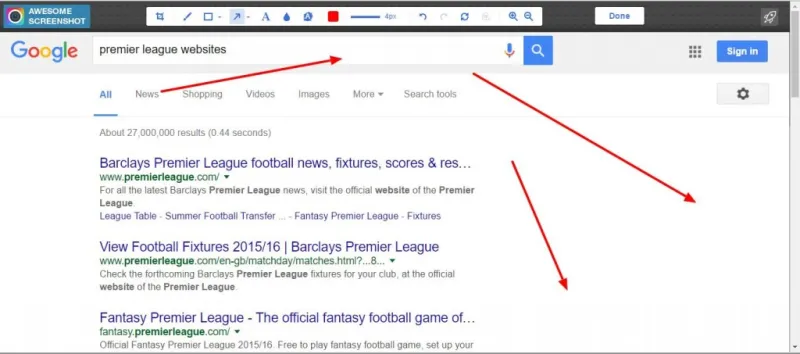
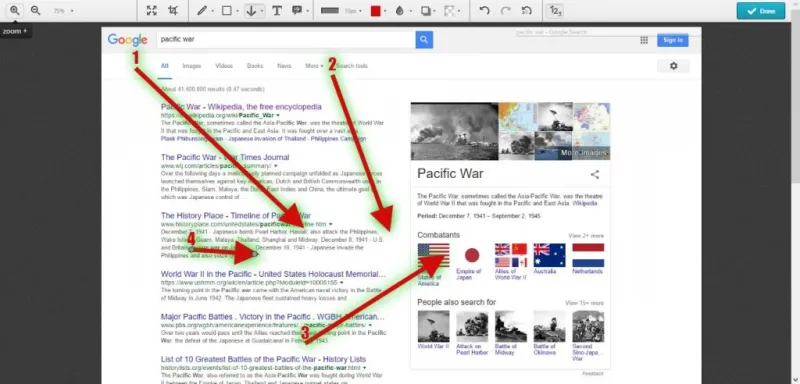
На этой вкладке вы можете выбрать различные дополнительные параметры аннотаций для изображения. Например, вы можете нарисовать прямые стрелки на изображении, выбрав кнопку со стрелкой на панели инструментов. Удерживая левую кнопку мыши, перетащите стрелку, чтобы развернуть ее. Нажмите кнопку Удалить выбранное , чтобы стереть выбранные стрелки и другие объекты.

Нажмите кнопку « Текст », чтобы добавить текст к изображению. Это добавит текстовое поле к снимку. При вводе текста поле расширяется. Нажмите на маленький кружок вверху и удерживайте левую кнопку мыши, чтобы повернуть коробку. Вы можете выбрать новые шрифты и цвета текста на панели инструментов, когда выбрано текстовое поле.
Размытие — это еще одна опция на панели инструментов Awesome Screenshot, которую вы не найдете в Snipping Tool. При этом вы можете применить эффект размытия к изображению. Щелкните параметр « Размытие », а затем перетащите прямоугольник на область изображения, чтобы добавить к нему размытие, как показано ниже.

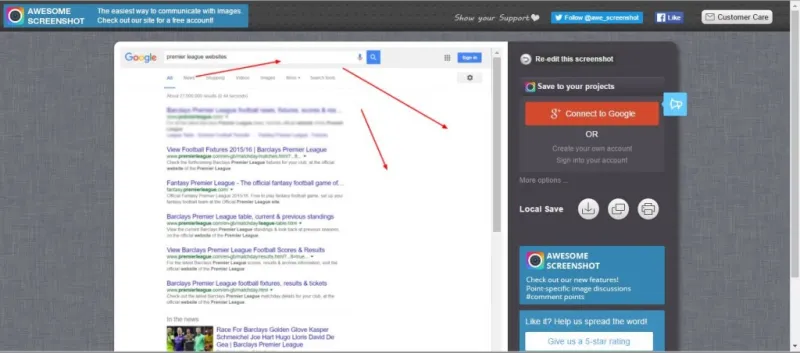
Нажмите кнопку « Готово », чтобы сохранить снимок экрана веб-страницы. Затем откроется несколько вариантов сохранения изображения, как показано ниже. Вы можете выбрать некоторые параметры локального сохранения или сохранить его в учетных записях, таких как Google+.

Чтобы захватить меньшую часть страницы веб-сайта, выберите « Захвачена выбранная область » в меню кнопки «Удивительный снимок экрана». Затем вы можете перетащить прямоугольник по области страницы, чтобы включить его в снимок, почти так же, как инструмент «Ножницы». Щелкните Захват , чтобы подтвердить выбор.
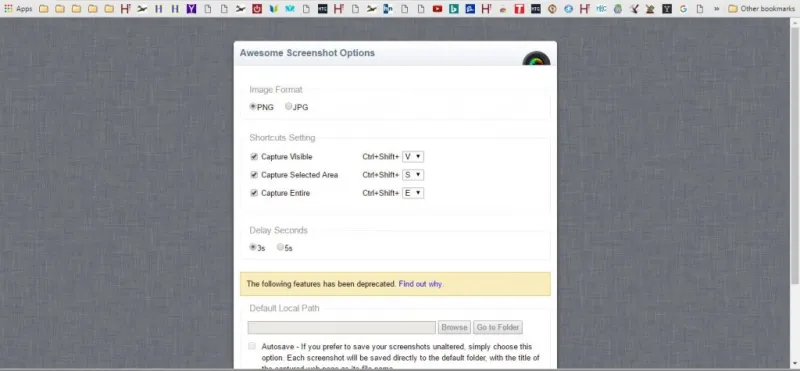
Щелкните правой кнопкой мыши кнопку расширения и выберите « Параметры », чтобы открыть дополнительные настройки. Откроется вкладка ниже, из которой вы можете настроить горячие клавиши Awesome Screenshot. Кроме того, вы также можете выбрать альтернативный формат файла для изображений.

Захват скриншотов с помощью Nimbus
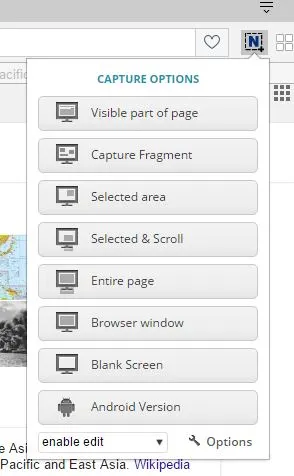
Nimbus Screen Capture — это альтернативное расширение, с помощью которого вы можете делать снимки страниц. Вы можете использовать его в Google Chrome, Firefox и Opera. Он работает почти так же, как Awesome Screenshot с кнопкой Nimbus Screenshot and Screencast на панели инструментов, которую вы можете нажать, чтобы выбрать его параметры.

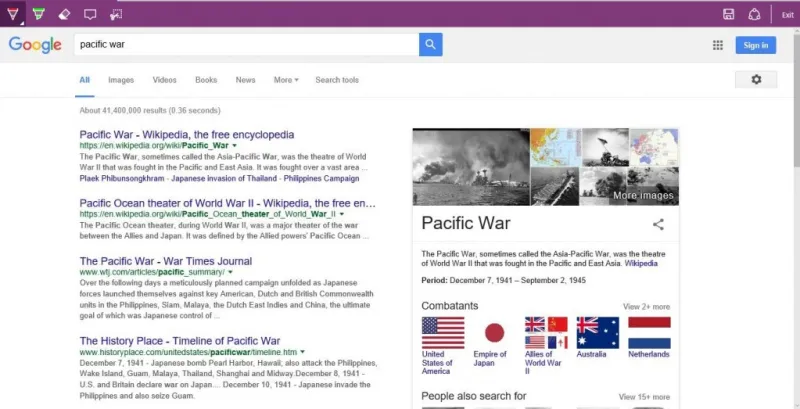
Поэтому нажмите кнопку, показанную на снимке выше, и выберите « Вся страница» , чтобы сделать снимок всей страницы, открытой в браузере. Затем откроется вкладка «Редактировать — Скриншот Nimbus» ниже. Эта вкладка также очень похожа на Awesome Screenshot с панелью инструментов в верхней части, которая включает параметры аннотаций.


Варианты здесь тоже похожи, и вы можете добавить стрелки к изображению, выбрав Draw arrow . Если вы нажмете маленькую стрелку рядом с этой кнопкой, вы сможете выбрать более широкий набор стрелок. Вы также можете выбрать параметр тени , чтобы добавить эффект тени или свечения к выбранной стрелке. Нажмите кнопку « Показать цифры » в крайнем правом углу панели инструментов, чтобы добавить цифры к стрелкам.

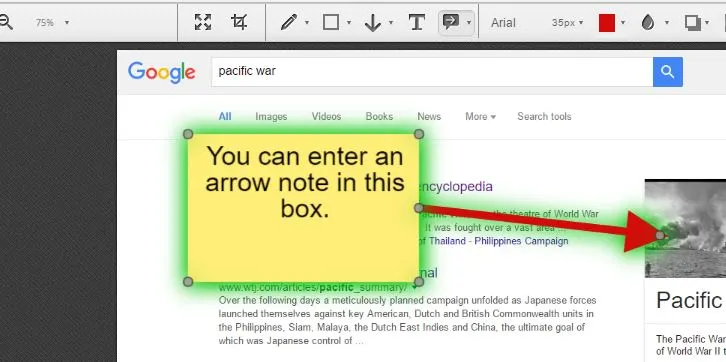
Выберите параметр рисования заметки , чтобы объединить стрелки с текстовыми полями. Это добавляет стрелку и текстовое поле к снимку, как показано ниже. Щелкните круги вокруг текстового поля и стрелки, чтобы настроить их угол и размеры.

У Nimbus также есть опция размытия , включенная в Awesome Screenshot. Однако у него есть один дополнительный параметр, который вы можете выбрать, чтобы добавить размытие к полному снимку, а не только к меньшей выделенной области.

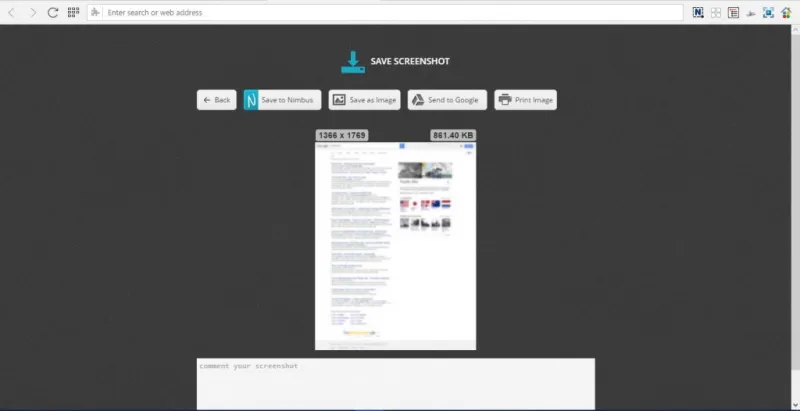
Нажмите кнопку Готово , чтобы сохранить снимок. Затем нажмите Сохранить как изображение , чтобы сохранить снимок на рабочий стол или ноутбук. Кроме того, вы также можете сохранить их в своей учетной записи Nimbus, выбрав опцию « Сохранить в Nimbus ».

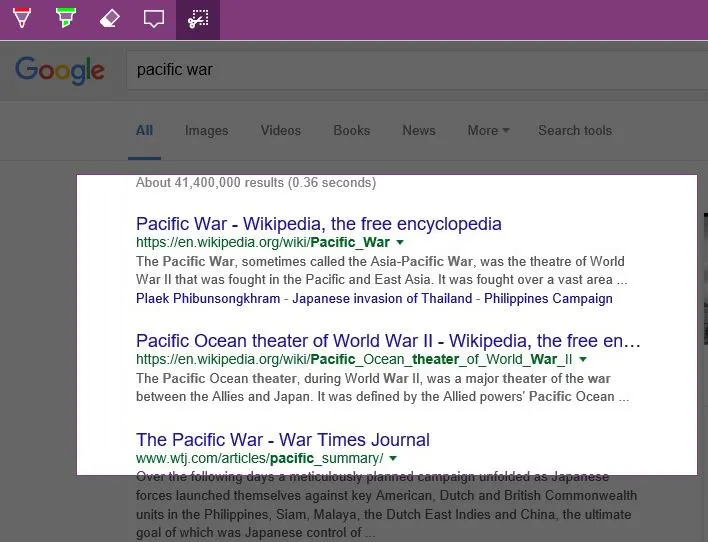
Нажмите кнопку Nimbus Screenshot and Screencast и Selected area , чтобы захватить меньшую область страницы веб-сайта. Затем вы можете перетащить и развернуть прямоугольник, чтобы выбрать область страницы для захвата снимка. Нажмите кнопку « Редактировать » под прямоугольником, чтобы открыть снимок во вкладке «Правка — Скриншот Nimbus». Нажмите кнопку « Сохранить », чтобы сохранить положение обрезки прямоугольника. Вам также нужно будет установить флажок « Сохранить положение обрезки » на вкладке «Параметры» — «Снимок экрана Nimbus», чтобы включить эту опцию.
Захват полных снимков веб-страницы в Edge
Вам не нужно какое-либо расширение для захвата полных снимков веб-страницы в Edge. Вместо этого вы можете сделать снимок страницы веб-сайта с помощью параметра «Создать веб-заметку ». Откройте страницу в Edge, чтобы сделать снимок, а затем нажмите кнопку «Создать веб-заметку » на панели инструментов. Это сделает снимок страницы и откроет панель инструментов заметок, как показано ниже.

Параметры на панели инструментов Edge немного более ограничены, чем в Awesome Screenshot и Nimbus. Вы можете нажать кнопку «Вырезать», чтобы вырезать меньшую часть страницы. Это открывает прямоугольник, который вы можете перетащить на область страницы, чтобы скопировать в буфер обмена. Вставьте скопированную область страницы в Paint или другой редактор изображений, открыв программное обеспечение и нажав Ctrl + V.

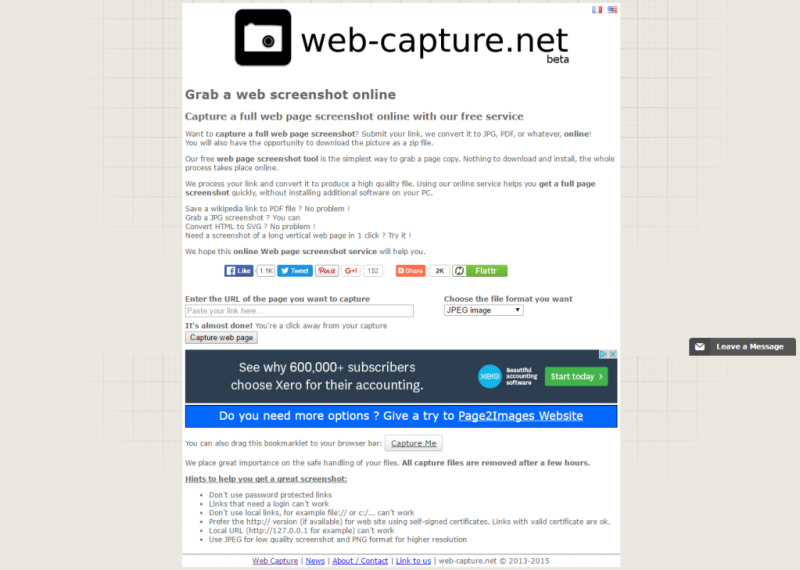
Еще один способ сделать полный снимок страницы веб-сайта в Edge и любом другом браузере — использовать инструмент web-capture.net. Это страница веб-сайта, которая обрабатывает URL-адреса, которые вы вводите в полные скриншоты веб-страницы. Нажмите здесь, чтобы открыть показанный ниже инструмент web-capture.net.

Затем введите URL-адрес в текстовое поле Введите URL-адрес страницы, которую вы хотите захватить , и выберите формат файла для изображения в раскрывающемся меню. Нажмите кнопку Захват веб-страницы , чтобы получить захваченное изображение. Затем нажмите «Просмотр», чтобы просмотреть полный предварительный просмотр захваченного снимка. Нажмите « Загрузить» (предпочтительно) , чтобы сохранить снимок в папке «Загрузки».
Таким образом, вы можете делать полностраничные снимки веб-сайта с помощью Awesome Screenshot, Nimbus Screen Capture, опции Edge Make a Web Note и web-capture.net. Расширения браузера имеют самые широкие возможности для захвата полных снимков экрана веб-страницы, а с помощью Awesome Screenshot вы делаете снимки программного обеспечения для настольных компьютеров. Таким образом, Awesome Screenshot — отличная альтернатива Snipping Tool в Windows 10.
