Учебник Squarespace Как создать потрясающий веб-сайт за 12 шагов
Опубликовано: 2021-01-28Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы совершаете покупки по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Если вам нужно создать привлекательный веб-сайт для своего портфолио, блога или интернет-магазина, трудно пройти мимо Squarespace. Благодаря своей давней репутации создателя веб-сайтов для дизайнеров, художников и креативщиков, изящные шаблоны Squarespace лежат в основе некоторых из самых визуально ярких веб-сайтов в Интернете (см. примеры реальных пользователей Squarespace здесь).
Итак, насколько легко создать веб-сайт с помощью Squarespace? Как мы покажем вам в этом уроке Squarespace , создание потрясающего веб-сайта Squarespace может быть относительно быстрым, простым и увлекательным — если у вас есть несколько хитростей в рукаве.
Готовы начать? Давайте сразу же приступим!
Для кого предназначено это руководство по Squarespace?
Этот урок Squarespace идеален, если:
- Вы новичок в Squarespace (или в конструкторах веб-сайтов в целом) и вам нужно пошаговое руководство по его использованию.
- Вы бы предпочли иметь сайт, не требующий особого обслуживания , который можно быстро настроить, и не против отказаться от некоторого контроля над дизайном, чтобы получить это (в противном случае Webflow может быть лучшим вариантом для проверки).
- У вас есть приличный выбор изображений с высоким разрешением для работы (как ваши собственные, так и стоковые изображения — вы можете лицензировать изображения из Getty Images непосредственно через Squarespace).
- Ваш веб-сайт будет меньшего размера (например, личный или деловой веб-сайт, на котором не будет большого количества контента).
- Вы хотите добавить портфолио или блог на свой сайт (мы расскажем, как это сделать)
Из этого туториала вы узнаете, как открыть учетную запись Squarespace и создать относительно простой веб-сайт.
Это также хорошая отправная точка, если вы хотите добавить более сложные функции (например, зону членства или интернет-магазин). Чтобы узнать, как добавить эти функции на ваш сайт, я бы рекомендовал посетить базу знаний Squarespace.
Пошаговое руководство по Squarespace
В нашем видео представлена подробная демонстрация того, как настроить сайт Squarespace. Вы также можете следовать нашему пошаговому руководству ниже:
Попробуйте Squarespace бесплатно здесь.
Шаг 1 – Выберите свой шаблон
В нашем уроке мы собираемся создать сайт-портфолио для (вымышленного) графического дизайнера по имени Элли, чтобы продвигать и демонстрировать ее услуги.
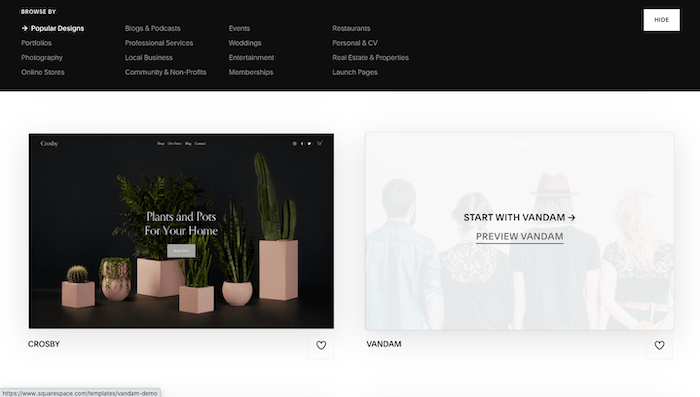
Первый шаг — просмотреть различные доступные шаблоны, которые вы можете найти здесь. Вы найдете более 100 материалов на выбор, а также сможете просматривать их по категориям (портфолио, фотография, блог и т. д.). Наведите указатель мыши на шаблон, и вы увидите два варианта: 1) начать создавать свой сайт с использованием этого шаблона и 2) просмотреть этот шаблон.
Поскольку переключать шаблоны с помощью последней версии Squarespace невозможно, я бы рекомендовал выбрать второй вариант и полностью просмотреть шаблон, прежде чем выбирать один.

Я бы рекомендовал выбрать шаблон, который эстетически соответствует сайту, который вы хотите иметь, например, с похожими шрифтами, цветами, изображениями. Макеты довольно легко изменить с помощью Squarespace, однако изменение стиля требует немного больше усилий.
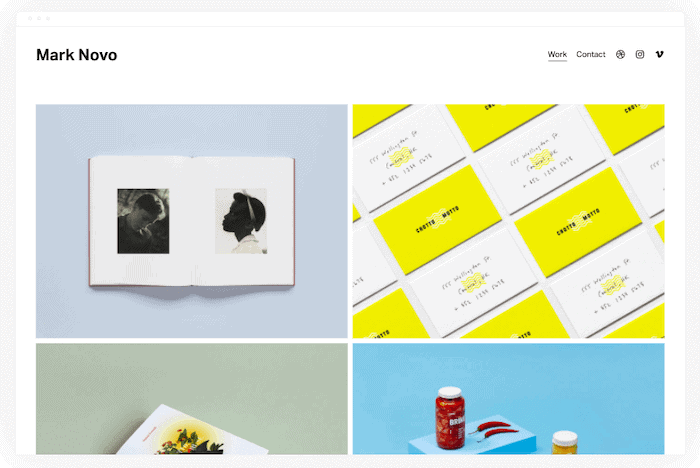
Определившись с шаблоном, нажмите кнопку «Начать с». Для сайта Элли мы выберем шаблон «Novo» в разделе «Портфолио», поскольку он имеет структуру и эстетику, аналогичную тому, что мы хотим разместить.

Шаг 2. Зарегистрируйте учетную запись Squarespace (бесплатно!)
На следующем экране вам будет предложено зарегистрироваться в Squarespace, используя учетную запись Google, Apple или электронную почту.
Кредитная карта не требуется, и вы можете попробовать Squarespace бесплатно в течение 14 дней (что дает вам достаточно времени, чтобы решить, подходит ли он вам).
Хотя вы можете создать сайт бесплатно в течение 14-дневного пробного периода, вам необходимо будет перейти на один из планов Squarespace, чтобы опубликовать свой сайт. Мы рассмотрим это на последнем этапе этого урока.
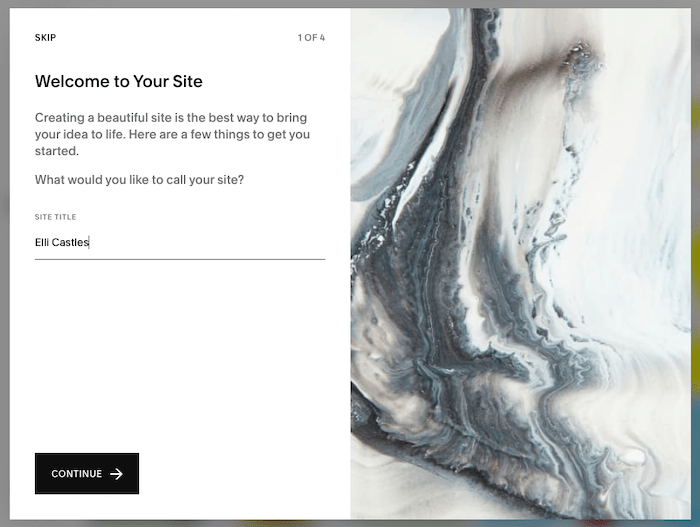
После предоставления ваших данных вас спросят, как вы хотите назвать свой сайт. Вы можете ввести здесь имя или просто пропустить этот шаг и вернуться к нему позже.

Также будет несколько быстрых анимаций о том, как вносить изменения в ваш сайт, например редактирование, создание и оформление страниц, которые вы можете просмотреть или пропустить.
Шаг 3 – Познакомьтесь с Squarespace
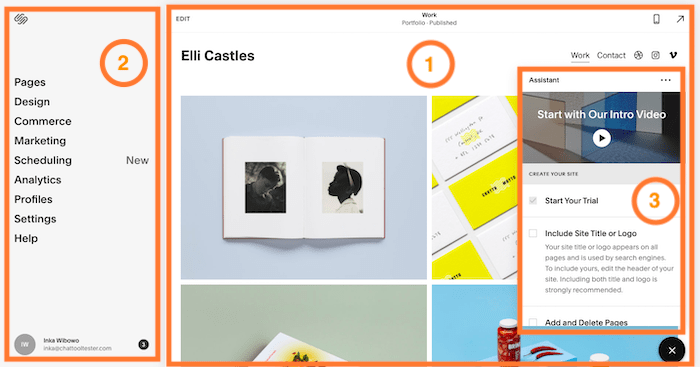
Затем вы перейдете на следующий экран, где сможете начать вносить изменения в свой сайт . Вот краткое описание различных разделов экрана:

1. Этот первый раздел — «Предварительный просмотр сайта» . Он позволяет вам предварительно просмотреть содержимое и стили каждой страницы вашего сайта — текст, изображения, разделы и многое другое. Нажав ссылку «Редактировать» в левом верхнем углу, вы перейдете прямо в редактор , и именно здесь вы будете вносить основную часть изменений на своем сайте. Прямо сейчас вы просматриваете домашнюю страницу своего сайта. Вы можете переходить на другие страницы, нажимая на ссылки в этом представлении (так же, как если бы вы просматривали действующий веб-сайт).
2. Если первый раздел отвечает за изменения на уровне страницы, вы можете думать о главном меню слева как о «более широкой картине». Это включает в себя дизайн вашего сайта, страницы и навигационное меню, SEO и аналитику. Здесь вы также можете управлять любыми дополнительными функциями (интернет-магазин, страницы участников, блог и т. д.). Вы также можете перейти на страницы вашего сайта, щелкнув опцию «Страницы» в этом меню.
3. Этот Ассистент предоставляет удобное вступительное видео к Squarespace (которое я рекомендую посмотреть), а также проведет вас через этапы редактирования вашего сайта. Поскольку мы рассмотрим их в этом уроке, вы можете закрыть это окно, нажав кнопку X в правом нижнем углу (после просмотра видео).
Не стесняйтесь щелкать и изучать эти различные разделы, чтобы получить представление о том, как все это работает.
Главное, что следует помнить о редакторе Squarespace:
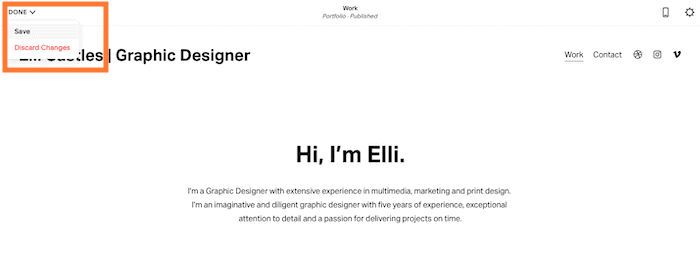
- К сожалению, функции автосохранения нет. Вам необходимо вручную сохранить изменения после их внесения. Это можно сделать, наведя указатель мыши на «Готово» в левом верхнем углу и выбрав опцию «Сохранить».
- Аналогично, нет кнопки отмены (хотя вы можете отменить изменения текста, используя стандартные сочетания клавиш, например CTRL/CMD + Z). Вы можете выбрать «Отменить изменения» (также доступно при наведении курсора на «Готово» в левом верхнем углу), но это приведет к отмене всех изменений, внесенных с момента вашего последнего сохранения (без возможности повтора), поэтому важно сохранить твоя работа регулярно
Шаг 4. Отредактируйте заголовок вашей домашней страницы.
Давайте начнем вносить изменения в нашу домашнюю страницу, нажав ссылку «Изменить» в левом верхнем углу окна предварительного просмотра сайта (раздел 1).
Сначала мы сосредоточимся на внесении изменений в содержимое сайта (текст, изображения и т. д.). Мы сохраним изменения дизайна на будущее.
Как видите, Squarespace автоматически вставил имя сайта, которое вы указали ранее, в заголовок вашего сайта. Если вы хотите изменить это, просто наведите указатель мыши на заголовок и нажмите появившуюся кнопку «Изменить заголовок сайта».
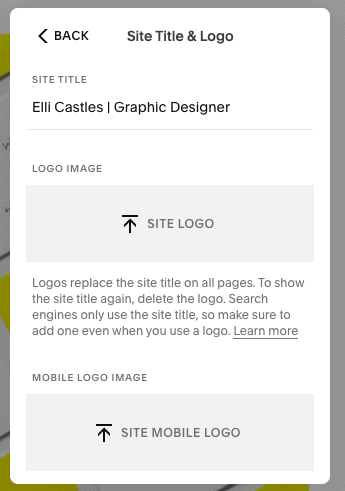
Вы увидите новое всплывающее окно. Выберите опцию «Название и логотип сайта», где вы сможете изменить название сайта или даже загрузить свой собственный логотип. Кстати, Squarespace предлагает бесплатный конструктор логотипов.

После этого нажмите «Назад» в том же окне. Вы также можете редактировать другие элементы вашего заголовка, включая элементы, отображаемые в главной навигации (меню вашего сайта, видимое в правом верхнем углу этого шаблона). Например, если вы нажмете «Элементы», вы сможете выбрать, какие элементы вы хотите отображать в основной навигации (например, социальные ссылки, кнопки призыва к действию, корзину покупок или вход в учетную запись), переключив «вкл.» или «выкл.».

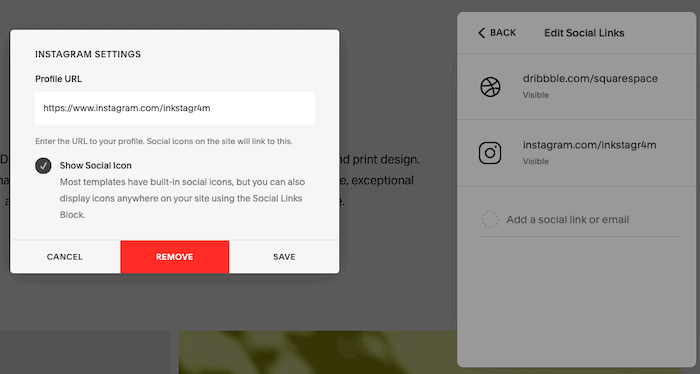
В случае Элли мы собираемся удалить ссылки на Vimeo и Instagram, поэтому для этого выберите «Редактировать социальные ссылки», затем нажмите одну из ссылок, которую хотите удалить. Появится новое всплывающее окно — нажмите «Удалить».

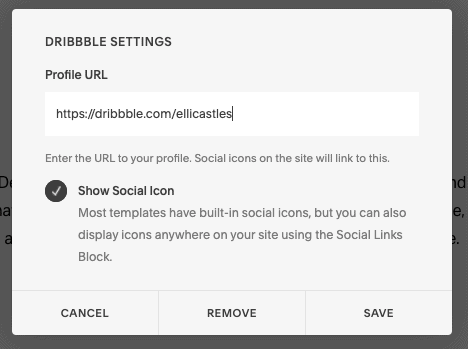
Мы хотим сохранить ссылку на Dribble, но обновить ее и добавить ссылку на портфолио Элли на Dribble. Поэтому просто выберите опцию Dribble, а затем обновите URL-адрес во всплывающем окне. Нажмите «Сохранить», когда закончите.

Любые изменения, внесенные в заголовок, будут применяться к заголовку, отображаемому на всем сайте, а не только на главной странице. Таким образом, на вашем сайте будет только одна версия заголовка. Вы также заметите, что нижний колонтитул автоматически обновится ссылками на социальные сети, которые вы отредактировали в заголовке.
Шаг 5. Добавьте новый раздел на главную страницу.
Хотя Элли нравится общая структура ее домашней страницы, она хочет внести некоторые изменения в макет. В частности, она хочет добавить текстовое введение вверху страницы , чтобы оно отображалось над существующей галереей изображений (которую мы будем редактировать чуть позже).
Для этого мы наведем курсор на то место, где хотим добавить новый раздел. Появится новая кнопка «Добавить раздел» — нажмите ее.

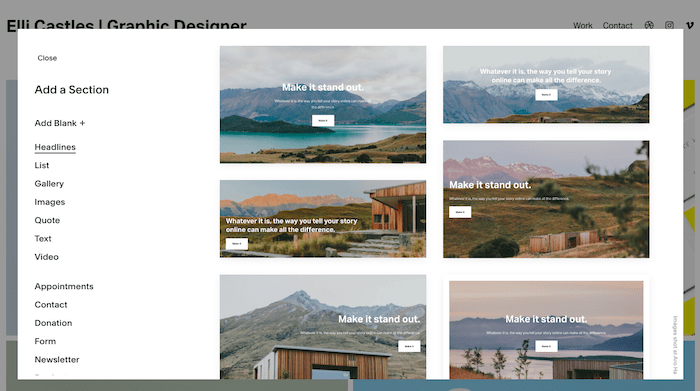
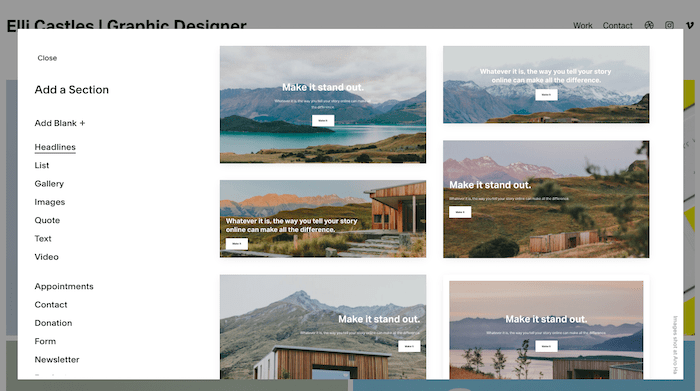
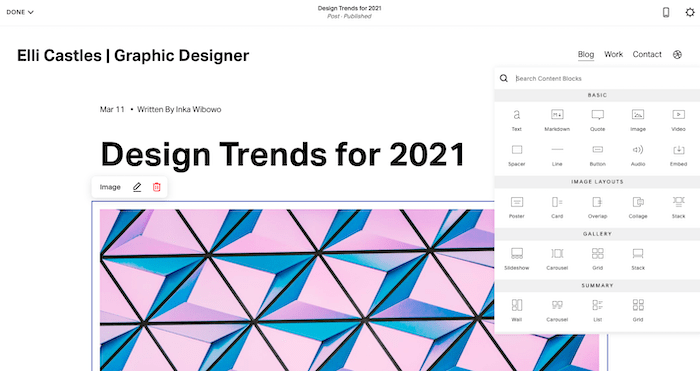
Именно здесь в игру вступает одна из самых сильных сторон Squarespace. Вы сможете выбирать из десятков готовых макетов : от заголовков, списков и галерей до более продвинутых функций, таких как контактные формы, подписка на рассылку новостей и запись на встречи для добавления собственного контента.

Мы просто хотим добавить немного вводного текста, поэтому выберем один из макетов в разделе «Текст».
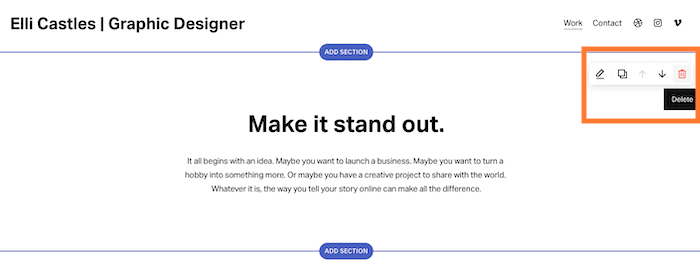
Не нравится раздел, который вы только что добавили? Не волнуйтесь: все, что вам нужно сделать, это навести на него курсор, а затем щелкнуть значок корзины, который появляется в правом верхнем углу.

В противном случае, если вы готовы сохранить его, нажмите на текст и внесите необходимые изменения, чтобы сделать его своим собственным контентом. После завершения не забудьте нажать кнопку «Сохранить», наведя курсор на «Готово» в левом верхнем углу редактора.

Шаг 6. Отредактируйте существующий раздел «Проекты».
Перейдем к редактированию следующего раздела страницы — галереи изображений портфолио (Squarespace называет их «Проекты»).
Мы хотим заменить их изображениями собственных работ Элли, поэтому наведите указатель мыши на раздел и нажмите появившуюся кнопку «Управление проектами».

Обратите внимание, что вы также можете редактировать внешний вид этого раздела — например, если вы хотите отображать 3 столбца изображений вместо 2. Просто наведите указатель мыши на раздел, нажмите на появившийся значок карандаша («Редактировать раздел») и настройте его. по мере необходимости.
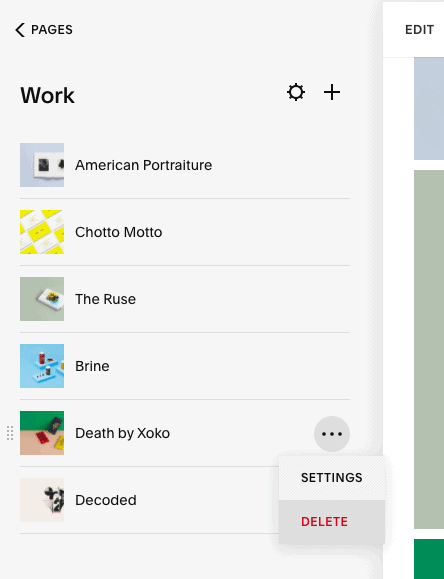
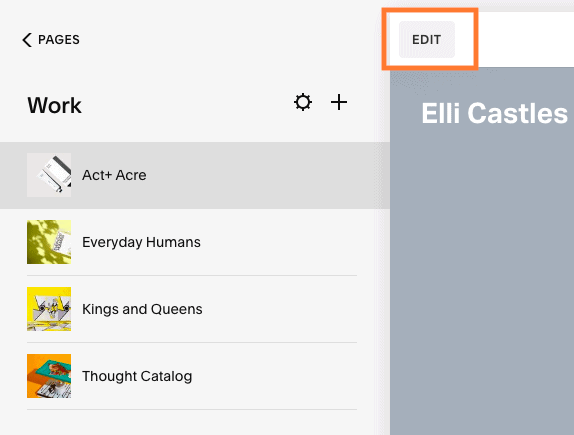
В главном меню слева вы увидите список существующих на странице проектов. Мы собираемся удалить некоторые из них, поскольку у Элли есть только четыре проекта, которые она хочет продемонстрировать. Поэтому наведите указатель мыши на один из проектов, а затем щелкните появившееся многоточие («…»). Нажмите «Удалить».

Чтобы добавить (а не удалить) дополнительные проекты, просто щелкните значок «+», который появляется в верхней части этой панели.
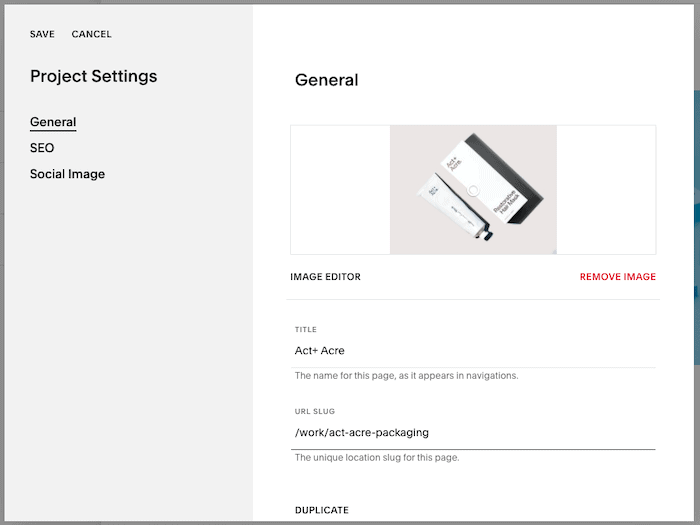
Чтобы изменить изображения, отображаемые в этом разделе, еще раз наведите указатель мыши на соответствующий проект, нажмите значок «…», затем нажмите «Настройки».
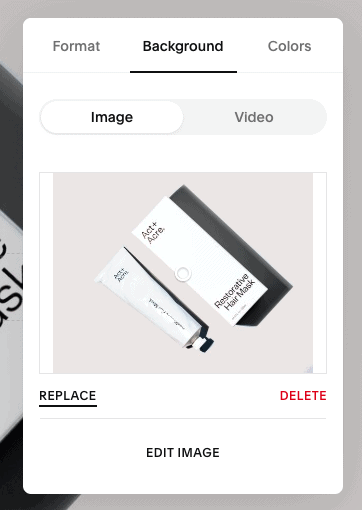
В новом всплывающем окне нажмите «Удалить изображение» и замените его своим собственным. Обязательно измените заголовок и URL-адрес (URL-адрес страницы), чтобы он соответствовал вашему сайту. Когда закончите, нажмите «Сохранить» в левом верхнем углу всплывающего окна.

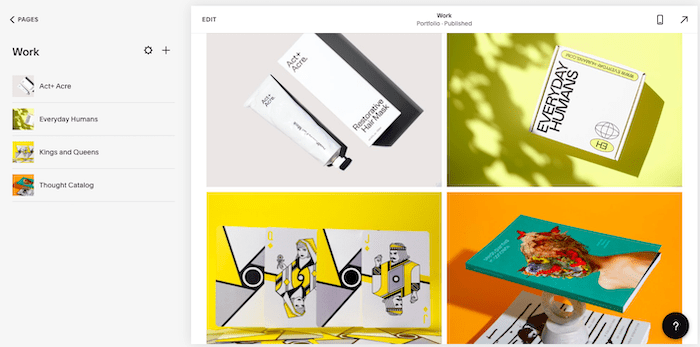
Повторите это для каждого из других проектов. После этого вы сможете посмотреть, как все это выглядит. Если вас это устраивает, отлично – давайте перейдем к следующему шагу.

Для хорошей работы шаблонов Squarespace используются высококачественные изображения с высоким разрешением. Без них конструкция действительно начинает разваливаться. Стоит потратить дополнительную работу (или деньги, в случае со стоковыми изображениями) на то, чтобы убедиться, что у вас есть хороший выбор из них для использования.
Шаг 7 – Редактирование страниц «Проекты»
Каждое изображение в разделе «Проекты» также ведет на отдельную страницу. Вы можете использовать это, чтобы включить информацию о вашем проекте или добавить больше изображений. Чтобы отредактировать эту страницу, просто нажмите на проект в главном меню слева, а затем выберите «Редактировать».

Сначала измените фоновое изображение заголовка, наведя указатель мыши на раздел, а затем щелкнув появившийся значок карандаша («Редактировать раздел»). В новом всплывающем окне выберите параметр «Фон» и нажмите «Заменить».

Вы можете внести изменения в остальную часть страницы, щелкнув для редактирования или добавив разделы, как мы делали ранее.

Чтобы удалить раздел, наведите на него курсор и щелкните значок корзины, который появляется в правом верхнем углу.

После завершения нажмите «Готово», затем «Сохранить» в левом верхнем углу и повторите то же самое с оставшимися страницами «Проекты».
Шаг 8 – Отредактируйте страницу «Контакты»
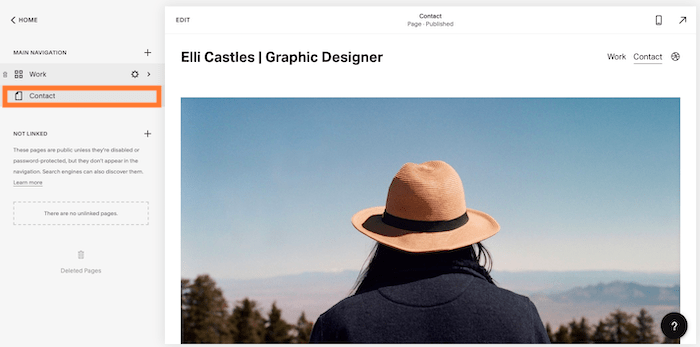
Нас устраивает наша домашняя страница и раздел «Проекты», поэтому давайте перейдем к редактированию другой страницы. В наш шаблон включена страница «Контакты» , которую мы хотим сохранить, чтобы потенциальные клиенты могли связаться с Элли. Чтобы отредактировать это, нажмите ссылку «Страницы» в левом верхнем углу главного меню.

Затем нажмите на страницу «Контакты» (выделена ниже). Страница «Контакты» появится в окне предварительного просмотра сайта справа, поэтому нажмите «Изменить», чтобы начать вносить в нее изменения.

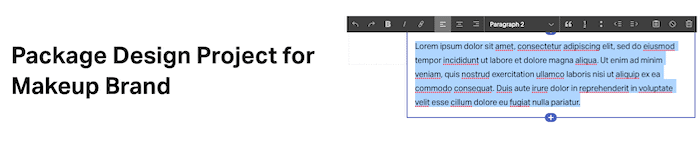
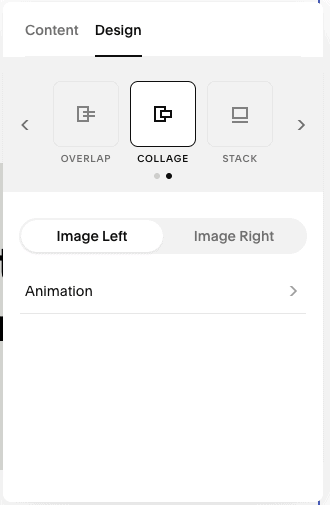
Сначала мы заменим основное изображение на изображение Элли. Чтобы придать дизайну особый шарм, мы также изменим формат изображения так, чтобы текстовое поле перекрывало его. Для этого нажмите на изображение, а затем на значок карандаша для редактирования. После замены изображения выберите вкладку «Дизайн», затем выберите опцию «Коллаж».

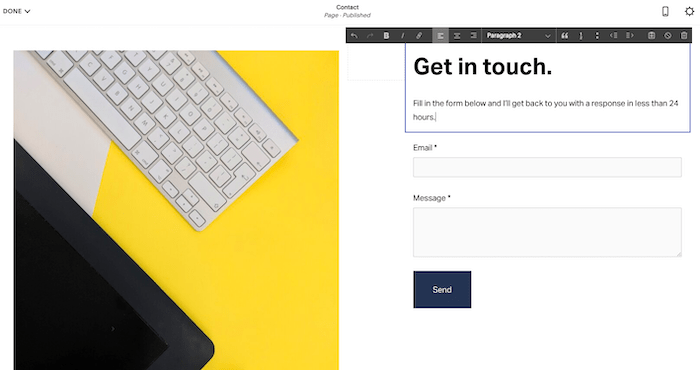
Нажмите в текстовой области, чтобы отредактировать текст. Вы также можете изменить размер шрифта, выделив текст и выбрав другой тип текста (например, заголовок 1, 2 и т. д.).


После завершения у вас будет что-то похожее на это:

Затем мы изменим существующий текст, как мы это делали на предыдущих шагах, щелкнув и отредактировав. Вы также можете изменить форматирование текста (например, полужирный шрифт или курсив), используя панель инструментов, которая появляется над текстом.

Наконец, мы хотим заменить существующую кнопку «Давайте работать вместе» новой контактной формой . Поэтому удалите это, щелкнув по нему, а затем щелкнув значок корзины.

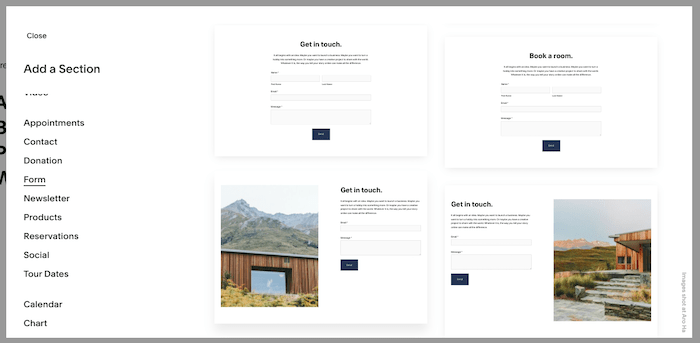
Затем мы добавим новый раздел (как мы это делали ранее на шаге 6). Наведите указатель мыши на то место, куда вы хотите добавить форму (в нашем случае — внизу страницы), нажмите «Добавить раздел», затем выберите параметр «Форма». Вы увидите выбор различных макетов форм на выбор — мы собираемся прокрутить вниз и выбрать тот, который отображает изображение рядом с формой.

После того, как ваша форма вставлена, измените изображение (теперь вы уже хорошо знаете, как это сделать!) И при необходимости отредактируйте текст над формой.

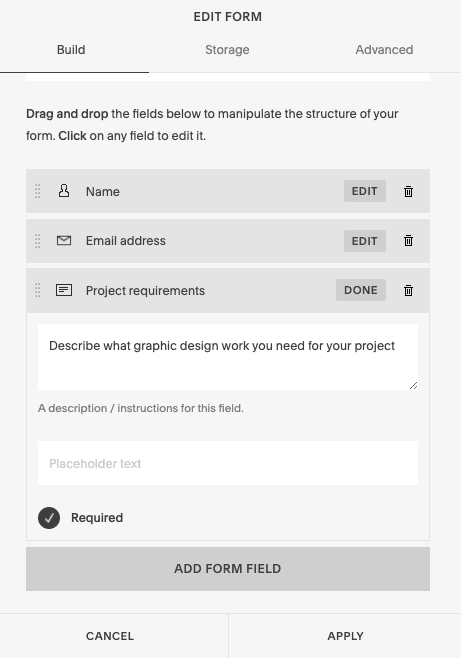
Чтобы внести изменения в поля формы, щелкните форму и выберите значок карандаша для редактирования. Вы можете редактировать/удалять существующие поля и добавлять новые.

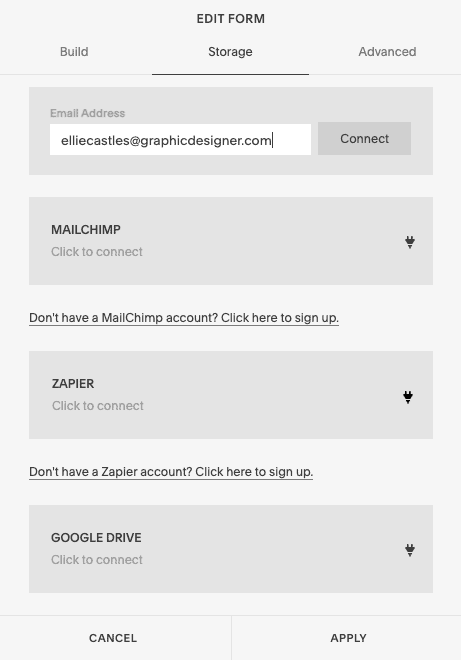
Далее вам нужно будет определить, куда будут идти данные из любых отправленных форм. Перейдите на вкладку «Хранилище» — вы сможете получать их в виде обновлений по электронной почте или отправлять данные непосредственно в электронную таблицу Google Диска, Mailchimp или любой другой инструмент маркетинга по электронной почте (с использованием Zapier). В нашем случае мы просто выберем вариант электронной почты.

После этого нажмите кнопку «Применить». Убедитесь, что на вашей странице все в порядке. Если вас это устраивает, давайте перейдем к следующему шагу — добавлению блога.
Шаг 9 – Добавление блога
Вы видели, как редактировать существующие страницы в шаблоне Squarespace. Но что, если вы хотите добавить новую страницу? Или набор страниц (например, блог)?
На самом деле это проще, чем вы думаете. В главном меню слева убедитесь, что вы находитесь в меню «Главная навигация» (если вы еще этого не сделали, вы можете получить к нему доступ, нажав «Страницы»). Нажмите кнопку «+», которая появляется рядом с надписью «Основная навигация» (или, если вы не хотите, чтобы эта новая страница была доступна из основной навигации вашего сайта, нажмите кнопку «+», которая появляется рядом с надписью «Не связано»).

Хотя вы, вероятно, захотите, чтобы на большинство страниц были ссылки из главной навигации, случаи, когда вы можете использовать опцию «Не связано», включают в себя страницы, защищенные паролем, области только для участников и целевые страницы с рекламой — в основном, все, что вы не хотели бы видеть обычным посетителем.
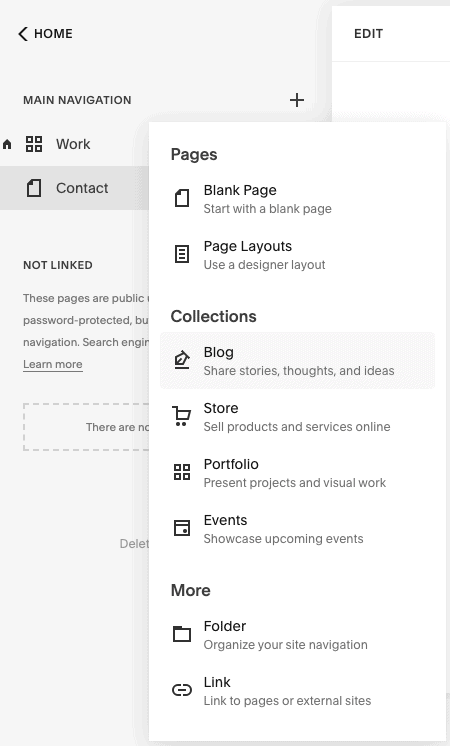
Вы увидите различные варианты добавления новой страницы, включая возможность добавить пустую страницу или начать с макета/шаблона. Мы собираемся выбрать опцию «Блог».

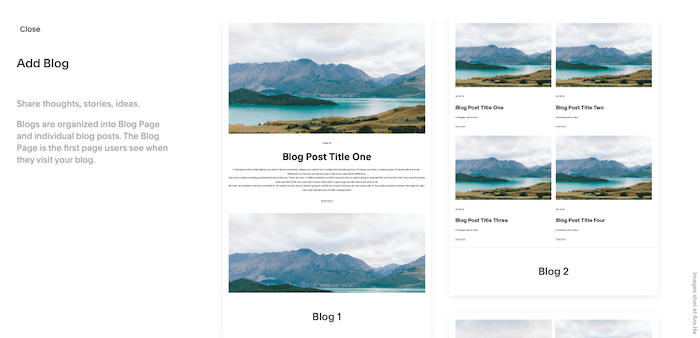
Затем выберите макет блога, который вы хотите использовать (мы выберем «Блог 2»):

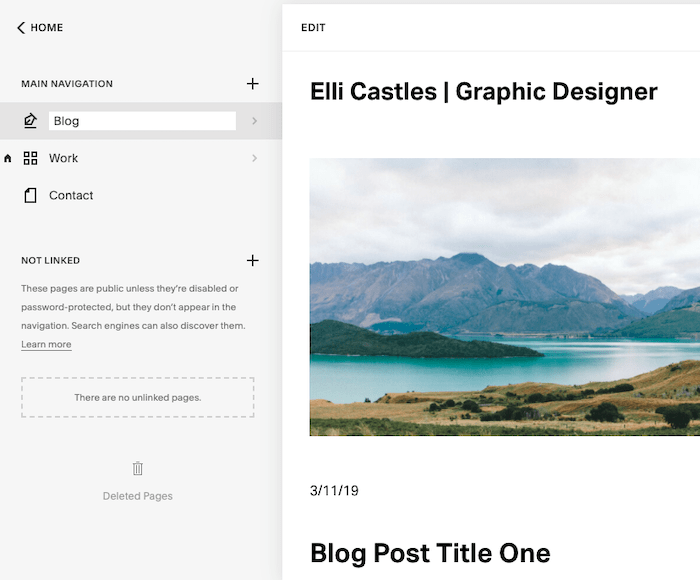
После добавления вы можете редактировать заголовок меню блога на левой панели. Это будет заголовок, который будет отображаться в меню/главной навигации вашего сайта, поэтому, чтобы он был кратким и понятным, мы просто назовем его «Блог».

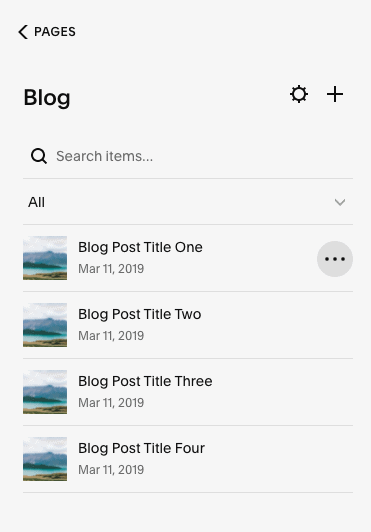
Затем нажмите на пункт меню «Блог», который вы только что отредактировали, и вы попадете в список демонстрационных сообщений в блоге, которые поставляются с шаблоном.

Их можно редактировать так же, как вы ранее редактировали свои «Проекты». Нажмите на значок «…», который появляется рядом с каждым заголовком блога, чтобы удалить или продублировать сообщение блога.
Аналогичным образом вы можете нажать «…» и выбрать «Настройки», чтобы:
- Измените статус публикации (например, «Черновик», «Требуется проверка», «Опубликовать» или даже «Запланировать»).
- Добавляйте теги и категории
- Включить/отключить комментирование
- Измените основное изображение блога (в пункте меню «Параметры»)
- Изменить настройки SEO (заголовок, описание и URL-адрес)
- Добавляйте ссылки на социальные сети или кампании по электронной почте.
Чтобы отредактировать содержание сообщений в блоге, просто нажмите на заголовок блога слева, затем нажмите «Редактировать» в разделе редактора.

Как и на страницах «Проект», вы сможете редактировать существующие заголовки, изображения, текст, а также добавлять/удалять разделы.

После этого у вас получится главная страница блога, которая может выглядеть вот так – довольно круто, да?

Шаг 10 – Настройте стили вашего сайта
Мы позаботились о наполнении сайта. Теперь давайте убедимся, что дизайн и стиль именно такие, как мы хотим.
Шаблоны Squarespace имеют единый дизайн для всего сайта — на каждой странице используются одинаковые стили сайта, цветовая схема, шрифты и т. д. Это помогает сайтам Squarespace поддерживать эстетику высокого дизайна, которой они славятся.
Вы можете внести небольшие изменения в шаблоны, выполнив следующие шаги. Лучше не отходить слишком далеко от оригинального дизайна – однако вы можете привнести в него немного индивидуальности вашего/вашего бизнеса.
Если вы хотите внести более серьезные изменения, можно добавить собственный код (HTML, CSS и JavaScript). Я бы не рекомендовал это, поскольку а) шаблоны Squarespace превосходны сами по себе и б) Squarespace не предоставляет поддержку по этим изменениям, но такая возможность есть.
Сначала нажмите кнопку «Домой» на левой панели, чтобы вернуться в главное меню. Затем выберите «Дизайн». Вы найдете целый ряд возможностей для настройки вашего сайта: шрифты, цвета, анимацию, кнопки и многое другое.

Настройка шрифтов
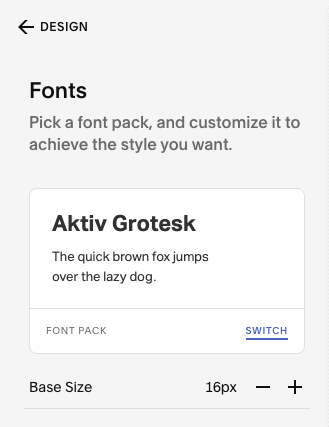
Начнем с нажатия кнопки «Шрифты». Squarespace использует пакеты шрифтов — пары шрифтов, которые лучше всего подходят к вашему шаблону . Вы можете переключаться между пакетами шрифтов, менять шрифты внутри пакетов и даже вносить изменения в высоту, вес и интервал. Итак, выберите пакет шрифтов, который лучше всего подходит для вашего сайта, нажав кнопку «Переключить».

Мы собираемся выбрать пакет шрифтов «ITC Avant Garde Gothic Pro» — вы можете щелкнуть по нему и просмотреть, как он будет выглядеть в редакторе справа (все заголовки и текст будут автоматически обновлены с использованием нового пакета шрифтов). .

Чтобы внести изменения в пакет шрифтов (например, шрифты, высоту, интервал и т. д.), нажмите «Назад» и выберите один из параметров «Глобальные стили текста», как показано ниже. Ниже вы также найдете опцию «Назначить стили», которая позволит вам указать, где на вашем сайте следует использовать каждый текстовый стиль.

Настройка цветов
Возможно, в брендинге вашего бизнеса есть цвета, которые вы хотели бы отразить в дизайне вашего сайта. Или, может быть, вы предпочитаете смелые и яркие цвета минималистической цветовой гамме шаблона. В этом случае вы можете настроить тему своего сайта, вернувшись в меню «Дизайн» на левой панели и выбрав опцию «Цвета».
Затем нажмите «Редактировать», который появляется над цветовой палитрой. Вы можете выбрать одну из существующих цветовых палитр Squarespace. Чтобы выбрать собственные цвета или даже выбрать цвета из загруженного изображения, щелкните значок шеврона/стрелки (выделен ниже).

Чтобы начать применять эти цвета на своем сайте, щелкните шеврон рядом с надписью «Темы разделов»:

Вы найдете список автоматически сгенерированных цветовых тем, которые вы можете начать применять на своем сайте (они изменят фон, текст, ссылки, цвета кнопок и т. д.). Вы можете оставить их как есть или настроить, щелкнув значок карандаша, который появляется при наведении курсора на тему.
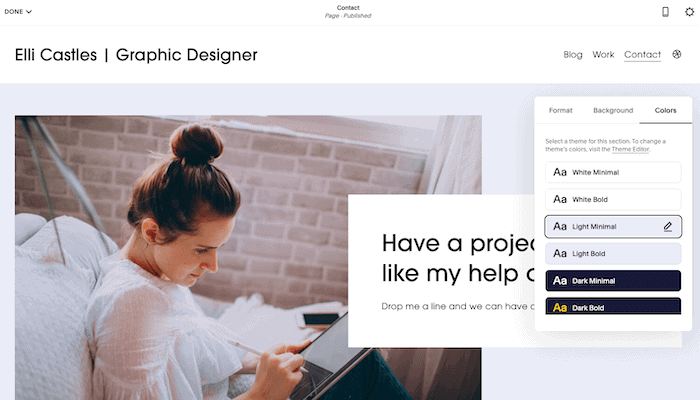
В окне предварительного просмотра сайта справа вы также увидите цветовые темы, примененные к каждому разделу просматриваемой страницы. Как вы можете видеть, мы используем «Белый минимализм» на всей главной странице.

Цветовые темы можно менять только для каждого раздела. По умолчанию заголовок унаследует цветовую тему первого раздела на этой странице, хотя вы можете изменить это, выбрав «Редактировать заголовок сайта» > «Цвета» > переключив переключатель «Прозрачный». Цветовые темы, примененные к нижнему колонтитулу, будут применяться ко всему сайту.
Чтобы начать вносить изменения, нажмите «Редактировать» в окне предварительного просмотра сайта, затем наведите указатель мыши на раздел, который хотите обновить, выбрав значок карандаша. Затем во всплывающем окне перейдите на вкладку «Цвета» и выберите предпочитаемую тему (мы собираемся использовать «Accent Dark» для верхнего раздела).

Перейдите на другие страницы вашего сайта и повторите, если хотите внести дополнительные изменения:

Закончив, нажмите «Готово» в левом верхнем углу, затем «Сохранить изменения».
Конечно, вы можете настроить множество других элементов дизайна, таких как кнопки, интервалы и так далее. Однако я думаю, что вы уже достаточно хорошо знакомы с системой, поэтому, если вы хотите внести дальнейшие изменения, не стесняйтесь опробовать ее самостоятельно.
Шаг 11. Обновите заголовки страниц, меню навигации и настройки SEO.
Мы так близки к финишу! Давайте сначала позаботимся о нескольких предметах домашнего обихода.
Начнем с проверки того, что каждая страница:
- Отображает страницы в том порядке, в котором мы хотим, чтобы они были в меню навигации,
- Использует заголовки, которые представляют каждую страницу, и
- Имеет правильные настройки SEO.
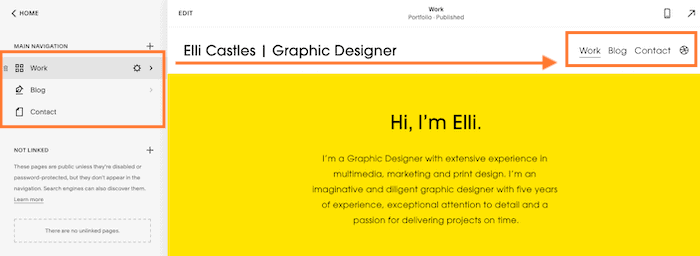
А. В главном меню нажмите «Страницы». В меню «Основная навигация» измените порядок страниц по мере необходимости, перетаскивая их по порядку . Вы увидите изменения, отраженные в предварительном просмотре сайта справа.

Б. Если есть какие-либо заголовки, которые вы хотите изменить, вы также можете это сделать здесь. Например, мы хотим изменить «Работа» на «Портфолио». В главном меню слева наведите указатель мыши на страницу «Работа», затем щелкните появившийся значок настроек/шестеренки.

Обновите «Название страницы» и «Название навигации» (плюс «URL-адрес», если хотите), затем нажмите «Сохранить» в левом верхнем углу.

C. Сейчас также хорошая возможность обновить настройки SEO для каждой страницы, если вы хотите настроить таргетинг на определенные ключевые слова в Google. Снова нажмите значок настроек/шестеренки рядом со страницей, которую вы хотите отредактировать, затем перейдите в меню «SEO». Отредактируйте «SEO-название» и «SEO-описание» и нажмите «Сохранить». Я бы рекомендовал повторить это для каждой страницы, в том числе для проектов вашего портфолио и сообщений в блоге.

Дополнительные советы о том, как оптимизировать свой сайт для SEO, можно найти в нашем руководстве по SEO Squarespace.
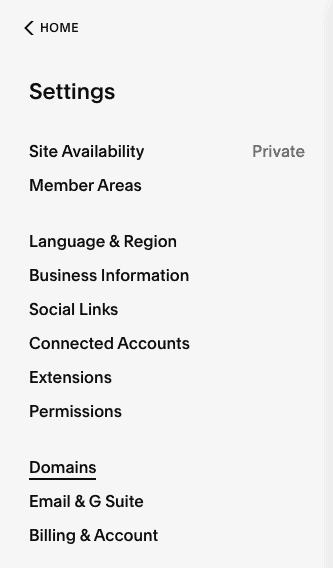
Далее давайте убедимся, что настройки вашего сайта настроены правильно. В главном меню перейдите в «Настройки», затем выберите «Язык и регионы».
Затем убедитесь, что вы выбрали правильный часовой пояс, регион, язык и стандарт измерения (это будет актуально, если вы продаете продукты). Нажмите «Сохранить», когда закончите.

Вернитесь в меню «Настройки», выберите опцию «Бизнес-информация» и введите все необходимые данные. В зависимости от вашего шаблона некоторые из них могут быть автоматически вставлены на ваш сайт. Когда закончите, снова нажмите «Сохранить».

Шаг 12 – Финальная проверка, настройка домена и запуск!
До этого момента ваш сайт будет виден только вам. Теперь, когда мы обновили контент, дизайн и настройки SEO нашего сайта, он готов поделиться им со всем миром – так что давайте опубликуем его!
Несмотря на то, что до сих пор вы использовали бесплатную пробную версию Squarespace, вам необходимо перейти на платный план, чтобы опубликовать свой сайт, поэтому убедитесь, что вы на 100% довольны своим сайтом Squarespace, прежде чем взять на себя обязательство сделать это.
Во-первых, убедитесь, что вас все устраивает, проверив каждую страницу в режиме предварительного просмотра сайта.
Вот сайт, который мы создали для Элли – мы очень довольны результатом!
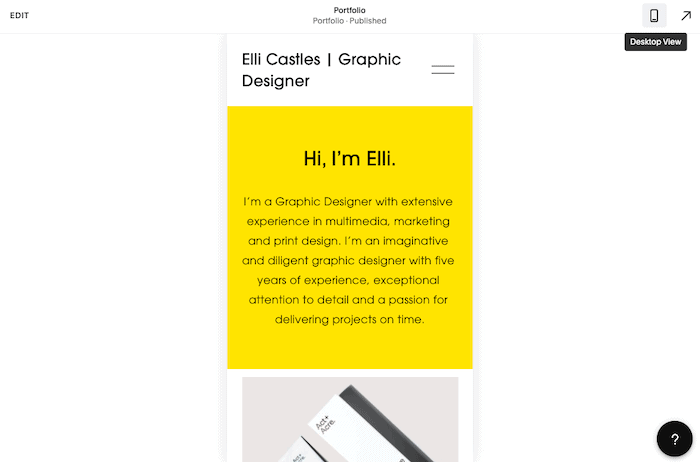
Обязательно проверьте мобильную версию вашего сайта, щелкнув значок мобильного устройства (все сайты Squarespace по умолчанию оптимизированы для мобильных устройств).

Затем вам необходимо перейти на один из платных планов Squarespace . Вы можете либо нажать кнопку «Подписаться», отображаемую в нижней части экрана (это самый простой вариант!), либо вернуться в главное меню, выбрать «Биллинг и учетная запись», затем «Биллинг» и «Обновить свой план». '.
После этого вы сможете выбрать один из четырех планов Squarespace и выбрать между ежемесячной или годовой подпиской. Если вам нужна помощь в выборе лучшего плана для вас, ознакомьтесь с нашим руководством по ценообразованию Squarespace.

После того, как вы предоставили свои платежные реквизиты и нажали «Подтвердить и купить», вы можете опубликовать свой сайт! Сначала вернитесь в главное меню, выберите «Настройки» и убедитесь, что для параметра «Доступность сайта» установлено значение «Общественный» (а не «Частный»).
Наконец, пришло время связать ваш сайт с собственным доменным именем . Опять же, это делается в главном меню слева, выбрав «Настройки», затем «Домены».

Вы увидите три варианта:
- Получить доменное имя — выберите этот вариант, если у вас в настоящее время нет собственного доменного имени и вы хотите приобрести его непосредственно через Squarespace. Squarespace также предлагает домен бесплатно в течение первого года, если вы приобретете годовую подписку Squarespace.
- Использовать принадлежащий мне домен — выберите этот вариант, если у вас уже есть домен у другого провайдера (например, Namecheap, GoDaddy). Вы можете а) перенести его в Squarespace или б) подключить к своему сайту Squarespace (в случае, если вы хотите сохранить его у существующего провайдера)
- Встроенный домен – это автоматически сгенерированный домен, назначенный вам Squarespace (который вы можете изменить). Это будет выглядеть примерно так: yoursiteid.squarespace.com. Это не заменяет ваш личный домен — вы можете думать о нем как о внутреннем домене, который можете видеть только вы.
Выберите вариант, который подходит вам, и следуйте инструкциям.
И все – теперь у вас есть опубликованный сайт Squarespace, готовый продемонстрировать всему миру!
Учебное пособие по Squarespace: Заключение
Squarespace предлагает один из лучших конструкторов веб-сайтов для создания портфолио или блога, и в этом руководстве описаны шаги по созданию простого (но стильного) веб-сайта Squarespace, включающего эти функции. Но Squarespace имеет свои преимущества и в других категориях, таких как электронная коммерция и членские зоны — вы можете узнать больше в нашем полном обзоре Squarespace.
Готовы попробовать Squarespace? Попробуйте бесплатно здесь.
Нравится дизайн Squarespace, но вам хочется большего контроля? Webflow может быть для вас лучшим выбором — прочитайте наше сравнение Webflow и Squarespace здесь. Вы также можете увидеть, как он соотносится с Wix, в нашем сравнении Wix и Squarespace.