8 эффективных советов по юзабилити в веб-дизайне
Опубликовано: 2022-03-12Юзабилити в веб-дизайне — это больше, чем простой в использовании UX и несколько предустановленных программ чтения страниц текста в речь. Речь идет об анализе уникальных групп людей, которые могут посетить ваш веб-сайт, и удовлетворении их потребностей.
Сегодня мы взглянем на юзабилити в веб-дизайне совершенно по-новому; а это означает проектирование для всех, включая людей с ограниченными возможностями. Creative Brand Design, ведущее агентство веб-дизайна, предупреждает, что это включает в себя требование, чтобы ваша команда разработчиков (как минимум) применяла согласованные стандарты, такие как инфраструктура WCAG 2.1 или ADA.
В целом, эти практические советы могут помочь всем вашим посетителям пользоваться одним и тем же стандартом работоспособности вашего веб-сайта.

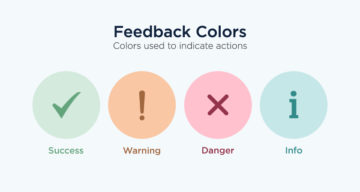
1. Веб-сайты с высокой контрастностью
Почему вы можете захотеть выбрать цвета с большим контрастом между фоном и цветом шрифта? Ну, это помогает людям, у которых есть проблемы со зрением или дальтонизмом, и это означает, что ваш текст будет по-прежнему виден в бликах и в ярких условиях. Но что более убедительно, это может помочь пониманию, когда среднее время на странице составляет 54 секунды. Наконец, это просто облегчает чтение сайта в целом. И это может повысить удовлетворенность и удержание посетителей.
Подумайте о выборе легко читаемых цветов для шрифтов, изображений, ссылок, кнопок, подписей и многого другого. В общем, вы не ошибетесь, если соедините белый цвет с более темным цветом и черный с более светлым.
2. Шрифт и читабельность
Хотя красивые каллиграфические шрифты могут показаться вам красивыми, многим людям может быть трудно их читать. Это особенно актуально, если кто-то использует экранную лупу для чтения текста вашего веб-сайта и видит только часть вашей копии за раз.
Согласно Penn State, «для онлайн-чтения шрифты без засечек (например, Arial, Verdana) обычно считаются более разборчивыми, чем шрифты с засечками (Times New Roman), узкие шрифты или декоративные шрифты». Если вы хотите выделиться и при этом иметь отличную читабельность, рассмотрите возможность создания собственного шрифта без засечек, созданного для вашего бренда. И если это слишком дорого, возможно, вместо этого лицензируйте необычный (но читабельный) шрифт.
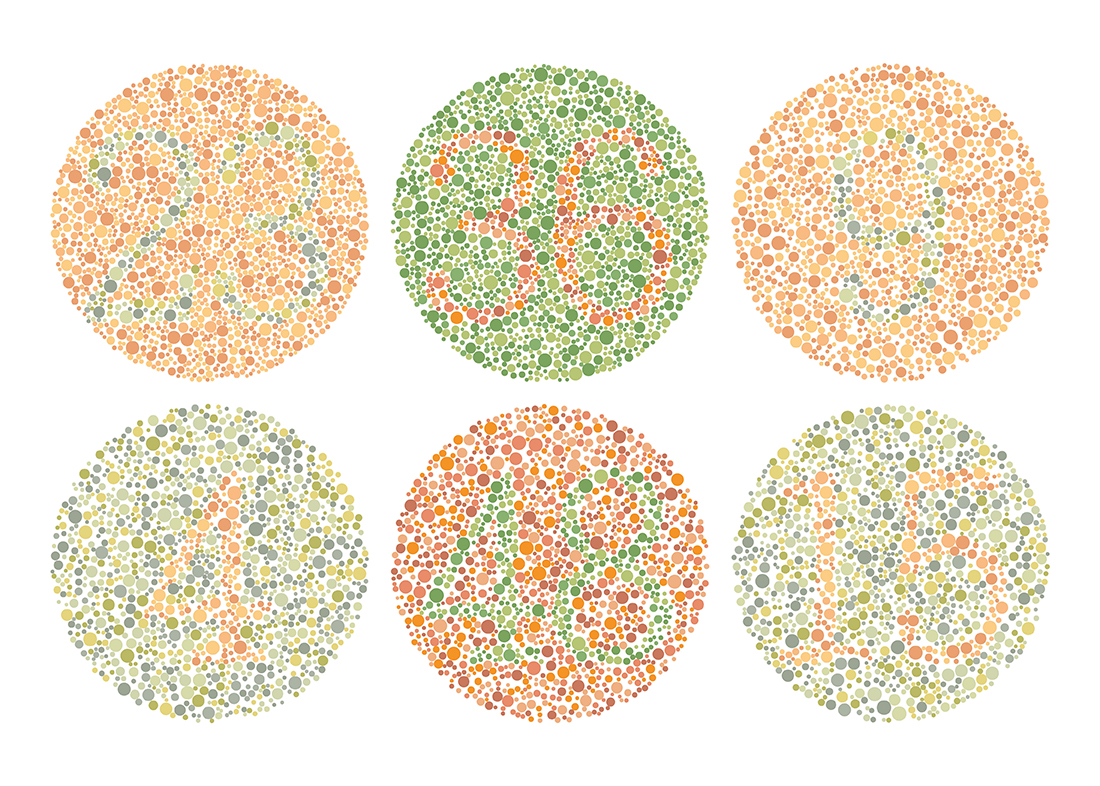
3. Дизайн для дальтоников
По данным GetFeedback, «[цветовая] слепота или [цветовой] дефицит зрения (ССЗ) затрагивает примерно 1 из 12 мужчин и 1 из 200 женщин во всем мире. Это означает, что на каждые 100 пользователей, которые посещают ваш веб-сайт или приложение, до 8 человек могут воспринимать контент совершенно иначе, [чем] вы ожидаете». Чтобы помочь, попросите свое агентство веб-дизайна добавить значки или символы для ясности и избегать следующих цветовых комбинаций:
- Зеленый с красным, коричневым, синим, черным или серым
- Синий с фиолетовым или серым
- Светло-зеленый с желтым

4. Читатели и лупы для преобразования текста в речь
Простые плагины могут помочь людям с разными способностями использовать ваш сайт более плавно. Такие инструменты, как NaturalReader, представляют собой простые виджеты, которые вы можете включить для чтения вашей копии. А встроенное увеличение экрана может помочь менее технически подкованным посетителям легко читать мелкий текст. Вы также можете выполнить сканирование с помощью средства проверки доступности, чтобы получить рекомендации по любым другим улучшениям удобства использования в веб-дизайне, предложенным только для вашего веб-сайта.
5. Альтернативный текст на изображениях
Установка программы чтения с экрана — это здорово. Однако он не может интерпретировать изображения. Вы должны сказать ему, что сказать. Добавление альтернативного текста — это то, как вы это делаете. Дополнительным преимуществом является то, что поисковые системы теперь также будут знать, что означает это изображение. Теперь вам не нужно делать это для любого изображения, которое является просто декоративным. Но включение строки замещающего текста в любое изображение, которое важно для вашего основного текста (и рейтинга ключевых слов), — отличная идея.
Просто следуйте рекомендациям по правильному использованию этого поля и не заполняйте его ключевыми словами. В общем, несколько слов описания на естественном языке — лучшая политика.
6. Простой UX
Вы хотите, чтобы каждому посетителю было легко делать то, что он хочет на вашем сайте. Это означает, что ваша навигация, меню и процессы оформления заказа должны быть простыми в использовании. Не добавляйте ненужные элементы, такие как сложная анимация, видео с автоматическим воспроизведением или карусели баннеров. Это не только замедлит работу вашего веб-сайта, но и людям, использующим программы чтения с экрана и лупы, будет сложно перемещаться по вашему сайту.


Для удобства использования в веб-дизайне ваши интерактивные элементы должны быть чистыми и легко обнаруживаемыми. Придерживайтесь стандартов веб-дизайна, насколько это возможно, для повышения конверсии. И не перемещайте свои меню или кнопки в места, где клиенты не будут их искать.
7. Многоканальная поддержка
Популярно отказаться от традиционных телефонных линий поддержки в пользу WhatsApp, Facebook или электронной почты. Но это может привести к упущению огромной части рынка, которая использует специальные устройства для запросов в службу поддержки, технофобна или может использовать только голосовую связь. Хотя вы можете сэкономить на некоторых накладных расходах, отказ от поддержки может негативно повлиять на качество обслуживания клиентов и вашу прибыль. Но потенциал многоканальной поддержки огромен.
По данным HelpScout, «89% потребителей с большей вероятностью сделают еще одну покупку после положительного опыта обслуживания клиентов». И часть отличного опыта в том, что вся информация доступна в любое время, чтобы обслуживать ваших клиентов там, где они хотят работать.
8. Соответствие стандартам
Поскольку технически это не закон, почему вы должны настаивать на удобстве использования в веб-дизайне? Ну, из-за дискриминационного законодательства. В США, Великобритании и многих других западных странах существуют законы, гарантирующие, что компании вносят разумные коррективы для людей с ограниченными возможностями. И хотя никто не был привлечен к ответственности за доступность веб-сайтов в Великобритании (пока), в США все по-другому.
Согласно Web Usability: «После успешного дела в 2017 году (Гил против Винн-Дикси) в США возникла кустарная индустрия, в результате которой против компаний были возбуждены иски ADA Title III. […] По данным Сейфарта, количество исков по Разделу III, касающихся доступности веб-сайтов, выросло на 177% с 814 в 2017 году до 2258 в 2018 году». Таким образом, рекомендуется придерживаться стандартов ADA и WCAG 2.1, чтобы минимизировать риск.
Резюме
Юзабилити в веб-дизайне выходит за рамки простоты транзакций. В целом, речь идет о том, чтобы каждый посетитель чувствовал себя желанным и обслуженным. Помимо соблюдения установленных руководств, таких как ADA и WCAG 2.1, вы можете учитывать особенности своего бренда, типографики и макета. Короче говоря, эти советы могут помочь вам создать более инклюзивное цифровое будущее для ваших клиентов.
Это спонсируемый пост Creative Brand Design, Лондон.

 8 важных цветовых правил для дизайна пользовательского интерфейса
8 важных цветовых правил для дизайна пользовательского интерфейса  12 принципов визуальной иерархии, которые должен знать каждый дизайнер
12 принципов визуальной иерархии, которые должен знать каждый дизайнер  10 лучших документальных фильмов Netflix для графических дизайнеров
10 лучших документальных фильмов Netflix для графических дизайнеров  20 важных принципов дизайна с простыми иллюстрациями
20 важных принципов дизайна с простыми иллюстрациями  32 красивых цветовых палитры с соответствующими палитрами градиента
32 красивых цветовых палитры с соответствующими палитрами градиента  Google AutoDraw бесплатно превращает ваши грубые каракули в красивые значки
Google AutoDraw бесплатно превращает ваши грубые каракули в красивые значки