7 советов, как добиться успеха в дизайне веб-навигации и улучшить UX
Опубликовано: 2022-05-30В веб-дизайне пользовательский опыт (UX) должен быть вашим приоритетом номер один. Согласно недавним исследованиям, 88% веб-пользователей не вернутся на веб-сайт с плохим пользовательским опытом. Это большой бизнес, который можно потерять.
Дизайн навигации веб-сайта — один из наиболее важных аспектов UX-дизайна. Если пользователи не могут быстро найти то, что им нужно, они, скорее всего, вместо этого будут искать где-то еще. Кроме того, UX-дизайн должен учитывать эстетику и производительность сайта.
Это баланс между наиболее привлекательным дизайном, удобством использования и производительностью. Вот почему мы собрали эти советы о лучших практиках UX-дизайна. Для начала давайте лучше объясним, что именно мы подразумеваем под дизайном навигации.
Что мы подразумеваем под дизайном навигации веб-сайта?
Навигация по веб-сайту – это то, как вы перемещаетесь по веб-сайту. Подумайте о раскрывающихся меню, которые вы видели на настольных сайтах. С точки зрения пользователя, именно так вы находите раздел сайта, который ищете.
С точки зрения дизайна это также карта вашего сайта. Именно так связан весь ваш контент. Как дизайнер, вы можете точно понимать, как устроен ваш сайт. Но сможет ли пользователь так же легко увидеть этот макет? В противном случае вам, возможно, придется больше сосредоточиться на пользовательском опыте.
Элементы дизайна навигации веб-сайта включают в себя:
- Навигационные меню
- Текстовые подсказки и ссылки
- Кнопки призыва к действию
Как навигация по сайту влияет на пользовательский опыт?
Есть три основных способа, которыми навигация влияет на пользовательский опыт. Это время, которое требуется пользователю, чтобы добраться до того, что он ищет. Визуальная привлекательность вашего дизайна. И ясность ваших возможностей навигации.
Время
Это повлияет как на производительность вашего сайта, так и на четкость вашего текста. Наличие эффективных подсказок к действию также улучшит его. Это позволяет вам вести клиентов к тому, чего они хотят, даже если они не имеют в виду конкретный пункт назначения.
Эстетика
Многие люди формируют свое мнение о вашем веб-сайте и, следовательно, о вашем бизнесе, исходя только из визуальных аспектов. До 75% чьих-либо суждений основано на эстетике. Это означает, что правильный визуальный дизайн является очень важным фактором для хорошего пользовательского опыта.
Ясность
Ясность языка и ясность макета — это составляющие хорошего пользовательского опыта. Например, некоторым клиентам понравится использование жаргона или сленга для обозначения подразделов вашего сайта. Но если обычному посетителю сложно ориентироваться, лучше использовать более простой язык.
В то же время баланс между этими тремя факторами является важной частью. Красивый веб-сайт, который медленно загружается, все равно отпугнет клиентов.
Популярные типы макетов навигации по сайту
Существуют определенные стандарты, когда речь идет о панелях навигации, боковых панелях и макетах сайта. Вы, наверное, сами видели их примеры: макет навигации каждого сайта попадает в одну из следующих категорий.
Панели навигации – горизонтальные и складные
Горизонтальные панели навигации часто используются на сайтах электронной коммерции для настольных компьютеров. Вы увидите заголовки разделов в верхней панели сайта. Обычно они имеют раскрывающееся меню с подзаголовками. Вот пример.

Это легко узнаваемый способ размещения вашего сайта. Его преимущество заключается в том, что большинство пользователей будут знать, как его следует использовать, без дополнительных подсказок. Недостаток заключается в том, что горизонтальные полосы не очень хорошо работают на мобильных устройствах.
Кнопки для гамбургеров
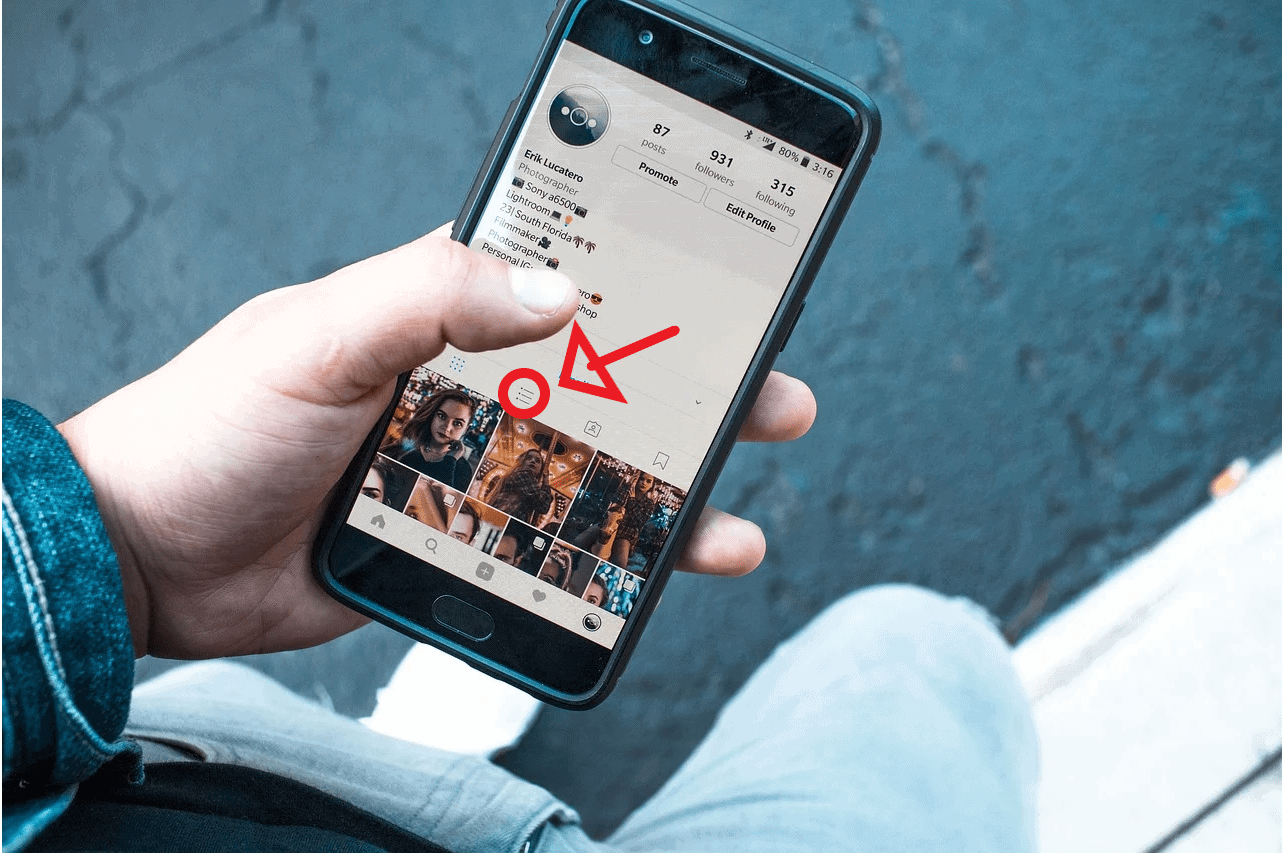
Кнопки для гамбургеров? Возможно, вы не слышали эту фразу, но видели эти кнопки на своем мобильном телефоне. Это те три маленькие линии (похожи на гамбургер).
Мобильные приложения и возможности просмотра занимают меньше места на экране для работы. Это означает, что вы обычно найдете меню, скрытые за одной из этих кнопок, пока не нажмете ее.

Источник изображения
Эти меню — отличный вариант, когда пространство ограничено. Имейте в виду, что когда они развернутся, они скроют вашу прекрасную работу в области веб-дизайна. Убедитесь, что содержимое этих меню понятно и в нем легко ориентироваться.
Вертикальные боковые панели
Когда веб-сайт хочет сосредоточиться на представлении визуальных материалов, он часто использует вертикальные боковые панели. Этот макет популярен среди дизайнерских веб-сайтов, ресторанов и содержательных сайтов с художественной направленностью.

Источник изображения
Навигация в нижнем колонтитуле
Большинство веб-сайтов сочетают любой необходимый им вариант дизайна навигации со ссылками в нижнем колонтитуле. Это список подразделов, которые вы найдете внизу большинства веб-сайтов.
Это служит для предоставления полного развернутого списка ваших разделов или самых популярных из них. Он также убирает этот более загроможденный список с дороги, пока пользователь не начнет его искать.

3 совета по созданию панелей навигации
Выбор типа дизайна будет зависеть от вашего бизнеса. Что бы вы ни выбрали, есть некоторые ключевые области, которые следует оптимизировать, если вы хотите обеспечить удобство работы с пользователем.
Сортировка и организация
Это может показаться очевидным, но порядок отображения заголовков и подзаголовков важен. Страницы верхнего уровня должны представлять собой разделы, которые появляются до того, как клиенты откроют любые другие меню.
Не засоряйте
Не давайте клиентам заранее слишком много вариантов в меню. Во-первых, вы загромождаете внешний вид вашего сайта длинными выпадающими меню, даже складными. Во-вторых, посетители в конечном итоге пропустят страницы верхнего уровня, которые вы, возможно, захотите им посетить.
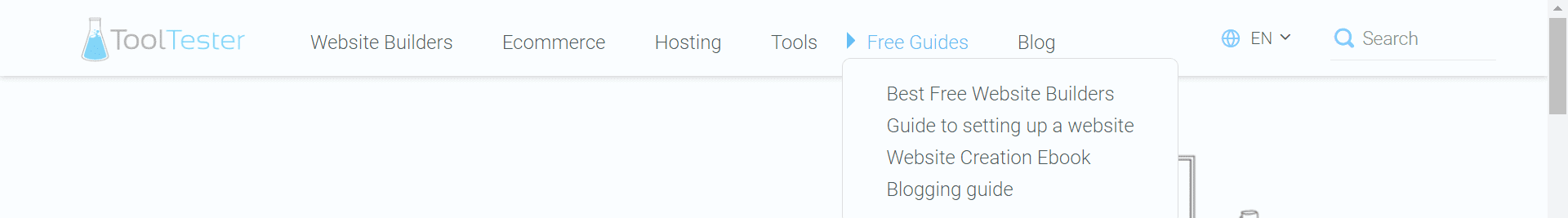
Например, на боковой панели у вас может быть заголовок «Ресурсы». Когда пользователь наводит на это указатель мыши, он получает раскрывающийся список или раскрывается с опциями; «Блог, новости, часто задаваемые вопросы». Тогда вам не нужно будет перечислять статьи на этих страницах с отдельной разверткой.
Это важные страницы верхнего уровня, которые вы хотите, чтобы ваши пользователи посещали. В любом случае пользователю гораздо привлекательнее просмотреть ваши последние статьи, представленные миниатюрами и описаниями.
Отчеты об атрибуции
По мере того, как вы со временем разрабатываете свой веб-сайт, отчеты об атрибуции могут помочь вам найти идеальный макет навигации. Используя такие инструменты, как Hubspot, вы можете создавать отчеты, которые покажут вам всю необходимую информацию о том, как пользователи взаимодействуют с вашим сайтом на разных этапах своего пути.
Используйте эти данные, чтобы лучше понять привычки ваших пользователей. Затем используйте эти результаты для оптимизации макета вашего сайта. У вас есть возможность провести рыночное тестирование, например A/B-тестирование, чтобы помочь вам принять решения. Существуют различные инструменты тестирования веб-приложений с открытым исходным кодом, которые можно использовать бесплатно.

Источник изображения
4 совета, которые нельзя пропустить по навигации на веб-сайте и UX-дизайну
Навигация должна быть, прежде всего, простой. Плавные переходы и отличная производительность не помогут, если пользователь не может найти страницу, которую хочет загрузить. Лучший общий совет, который мы можем дать по дизайну навигации на веб-сайте, — это в первую очередь разрабатывать дизайн для клиента. Более подробные советы читайте дальше.
Создание карты сайта
Это то, что вам следует делать для вашего SEO. Тем не менее, расположение карты сайта также может дать вам более глубокое понимание макета вашего сайта. Попробуйте создать блок-схему вашего сайта: страницы высокого уровня вверху (целевые страницы), вниз к самому нижнему уровню (контент, оформление заказа и т. д.).
Это даст вам хорошее представление о том, как расставить приоритеты в макете вашего сайта. Объедините это с вашими данными атрибуции, чтобы создать лучший опыт для ваших пользователей.
Последовательный тон и брендинг
Это относится к вашему языку и визуальному дизайну. Последовательность важна. В зависимости от вашего бизнеса вы можете использовать один из трех типов языка для элементов навигации.
- Объектно-ориентированный . Этот язык лучше всего рассматривать как оглавление. Оно должно быть простым и описывать свою категорию. Такие слова, как; «Советы», «Товары», «Услуги» и так далее.
- На основе действий . Это популярный вариант для сайтов электронной коммерции. Заголовки стимулируют действия пользователя. В облачном колл-центре могут использоваться такие слова, как «Позвонить», «Чат», «Познакомиться» и т. д.
- На основе аудитории . Это означает, что вы будете корректировать свой язык в зависимости от сегмента аудитории. Этот вариант немного сложнее, поскольку вам нужно знать, какой тип клиента будет просматривать какую часть вашего сайта.
Это более актуально для крупных веб-сайтов, имеющих несколько слоев. Хотя большинство компаний будут использовать разные языки, как только вы отойдете от панели навигации. Например, в подсказках с призывом к действию всегда будет использоваться язык, основанный на действиях.
Оптимизация для каждой платформы
Если у вас есть какой-либо сайт электронной коммерции, приложение или домен и т. д., то как минимум половина ваших клиентов будут просматривать ваш сайт на мобильном телефоне или планшете. По крайней мере, об этом свидетельствуют текущие данные об использовании.
Итак, вам необходимо оптимизировать дизайн навигации для настольных компьютеров и мобильных устройств. Это может означать, что вам придется проектировать панели навигации и меню дважды. Чтобы предоставить вашим клиентам единообразный опыт работы на всех платформах, стоит потратить дополнительное время.
Не оставляйте тупиков
Не оставляйте свою аудиторию застрявшей на странице контента или экране транзакции. На самом деле вы не оставляете им другого выбора, кроме как покинуть ваш сайт, если вы это сделаете. Дайте пользователям возможность вернуться с каждой страницы.
Вы можете сделать это, просто убедившись, что ваши параметры навигации работают на каждой части вашего сайта. Если это невозможно, убедитесь, что вы указали хотя бы обратную ссылку на свою целевую страницу.
Заключительные мысли: лучшая навигация для лучшего UX
Хороший пользовательский опыт — это отсутствие трений. Небольшие разочарования, такие как медленная загрузка страницы или непонятное меню, могут накапливаться. Если пользователь испытывает слишком сильное трение, он «отскакивает» и покидает ваш сайт.
Думайте об этом как о вашей деловой телефонной системе. Вы разработали эти меню, чтобы люди могли получить именно то, что им нужно, с наименьшими разочарованиями, верно? То же самое применимо и здесь. Поставьте пользовательский опыт на первое место в своих проектах.
Есть и другие вещи, которые следует учитывать при создании веб-сайта. В этой статье вы найдете дополнительные советы о том, как улучшить свой веб-сайт и привлечь больше посетителей и бизнеса.
Если у вас есть еще вопросы, оставьте нам комментарий ниже!
