8 шагов по редизайну вашего веб-сайта. Ваш контрольный список для плавного обновления веб-сайта в 2023 году.
Опубликовано: 2022-11-15Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы совершаете покупки по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Ваш сайт выглядит старым, некрасивым и неуклюжим? Не работает так, как нужно? Тогда может быть целесообразен редизайн сайта.
Конечно, это гораздо легче сказать, чем сделать.
Идеальным примером является наш веб-сайт Tooltester, который мы недавно обновили. Работа по редизайну заняла у нас 1,5 года. Никакого преувеличения.
Прежде чем вы побежите в горы, мы должны упомянуть, что мы изменили дизайн нашего веб-сайта в рамках масштабного ребрендинга. Вероятно, это сделало процесс редизайна более сложным, чем обычный перезапуск веб-сайта.
Однако попутно мы получили ценную информацию о том, как максимально гладко провести редизайн веб-сайта . Мы собрали все, что узнали, в надежную 8-шаговую дорожную карту редизайна веб-сайта, которая вам пригодится, если вы планируете изменить дизайн своего собственного веб-сайта:
Анализ
- Проанализируйте свой текущий сайт
- Проанализируйте свою конкуренцию
Планирование
- Поставьте цели по редизайну
- Проверьте техническую настройку вашего сайта
- Делегируйте обязанности по редизайну сайта
Реализация
- Подготовьтесь к редизайну
- День запуска!
- Постоянно улучшайте свой сайт
Мы также поделимся, как мы применили эти шаги к нашему собственному проекту редизайна веб-сайта. Но сначала давайте разберемся с некоторыми фундаментальными вопросами.
А именно: зачем может понадобиться редизайн сайта и сколько это может стоить?
Зачем делать редизайн сайта?
Причинами редизайна сайта могут быть:
- Дизайн вашего веб-сайта устарел: возможно, изначально вам понравился его внешний вид. Но теперь вы находите его визуальные элементы неприглядными или несоответствующими последним тенденциям веб-дизайна. Или, может быть, ваш веб-сайт не имеет адаптивного дизайна, из-за чего пользователям мобильных устройств трудно перемещаться по вашему сайту.
- Ваш веб-сайт построен на устаревшей технологии: если система управления контентом (CMS) вашего веб-сайта устарела и редко обновляется, она может иметь серьезные недостатки в безопасности. В этом случае вы практически приглашаете хакеров украсть ваши данные или удалить весь ваш сайт.
- Вам нужны новые функции и возможности веб-сайта. Со временем вам может понадобиться, чтобы ваш веб-сайт выполнял больше функций, чем вы изначально создавали. Например, если вы добавляете интернет-магазин в свой блог, вам необходимо изменить дизайн своего веб-сайта, чтобы включить в него такие функции магазина.
- Слабый дизайн вашего веб-сайта влияет на ваш рейтинг в поисковых системах. Например, с июля 2019 года Google применяет подход к индексированию и ранжированию страниц веб-сайта, ориентированный на мобильные устройства. Веб-сайт, не оптимизированный для мобильных устройств, может привести к низкому рейтингу в поисковых системах и, следовательно, потребовать редизайна. . Убедитесь, что вы используете конструктор веб-сайтов или CMS, который отлично подходит для SEO.
- Вы проводите ребрендинг: ваша компания проводит масштабный ребрендинг и меняет ценности своего бренда, логотип, цвета и многое другое. В рамках этого процесса вам потребуется переработать маркетинговое обеспечение, включая редизайн вашего веб-сайта.
Эта последняя причина особенно резонирует с нами.
Мы решили изменить дизайн нашего веб-сайта, потому что чувствовали, что наш дизайн больше не отражает то, кем мы являемся как компания. Для контекста, вот как выглядела наша старая домашняя страница:

Дизайн нашего предыдущего сайта
Наш старый веб-сайт выглядел так, как будто им управляли три человека, что в какой-то момент нашей истории было правдой. Но теперь Tooltester управляет потрясающая команда из более чем 10 человек!
Поэтому мы хотели, чтобы наш веб-сайт был более совершенным и рассказывал о том, как им управляет опытная команда, помогающая малому бизнесу найти идеальные инструменты для своих нужд.
Сколько может стоить редизайн сайта?
Если вы нанимаете профессионалов, которые сделают за вас всю работу , вы можете рассчитывать на следующие расходы на редизайн веб-сайта:
- Разработка шаблонов страниц (в том числе для мобильного сайта): 100–300 долларов за страницу.
- Кодирование 8-страничной темы веб-сайта WordPress: 1500–3000 долларов США.
- Получение веб-хостинга , доменного имени и адресов электронной почты: 10–30 долларов США в месяц в зависимости от ежемесячного объема трафика вашего сайта.
В качестве альтернативы вы можете отдать предпочтение подходу к созданию веб-сайта «сделай сам» и использовать конструктор веб-сайтов для создания нового веб-сайта с нуля . В этом случае стоимость редизайна может составлять всего 10–25 долларов в месяц в зависимости от выбранного вами конструктора веб-сайтов.
Например, конструктор веб-сайтов Wix взимает 16 долларов в месяц за свой план Combo, который включает 2 ГБ дискового пространства и бесплатный сертификат SSL. С другой стороны, создание нового веб-сайта по личному плану Squarespace стоит 16 долларов в месяц, который включает неограниченную пропускную способность, функции электронной коммерции, расширенную аналитику веб-сайта и многое другое.
(У нас также есть полное руководство по стоимости веб-сайта, с которым вы можете ознакомиться!)
В нашей ситуации мы решили нанять брендинговое агентство, чтобы оно наблюдало за процессом редизайна нашего веб-сайта. Агентство помогло нам создать новый логотип и индивидуальные шаблоны веб-дизайна почти для 20 типов страниц.
Их услуги стоили недешево: на работу с ними мы выделили пятизначный бюджет. Но они проделали отличную работу, и мы очень довольны результатом!
И даже если у вас нет такого бюджета, вы обнаружите, что процесс редизайна вашего веб-сайта будет включать в себя шаги, очень похожие на наши.
Анализ
Работу по редизайну сайта можно разделить на три основных этапа:
- Анализ
- Планирование
- Реализация
Прежде всего, давайте углубимся в процесс анализа…
1. Проанализируйте свой текущий сайт
Какую часть вашего существующего веб-сайта необходимо изменить — вам нужно изменить дизайн всего веб-сайта или только его частей?
Рассмотрим такие вещи, как:
- Техническая настройка. Возможно, вам необходимо сменить конструктор веб-сайтов или CMS, если ваш существующий веб-сайт сильно устарел или сложен в использовании. Альтернативно, возможно, вам нужно всего лишь перекодировать свою тему для повышения производительности веб-сайта.
- Поисковая оптимизация (SEO). Проведите SEO-аудит вашего веб-сайта, чтобы выявить проблемы, которые могут повлиять на его рейтинг в поисковых системах. Инструменты SEO со встроенными функциями SEO-аудита, такие как Screaming Frog и Ahrefs (аудит сайта, который можно использовать бесплатно), могут помочь вам выявить такие проблемы, прежде чем вы примете решение о своих следующих шагах. Например, если аудит сообщает, что на вашем веб-сайте есть страницы с ошибками 404, вы можете перенаправить ссылки, указывающие на эти страницы, в другое место.
- Дизайн. Являются ли элементы дизайна вашего веб-сайта (по-прежнему) современными и профессионально выглядящими? Точно ли они отражают ваш бренд? Если вы добавляете новые функции веб-сайта, вам также может потребоваться изменить дизайн вашего веб-сайта для их размещения (как упоминалось ранее). Вот несколько советов, как найти вдохновение.
- Навигация и взаимодействие с пользователем (UX). Со временем вы могли получать жалобы пользователей на то, что в некоторых частях вашего веб-сайта трудно ориентироваться или как трудно найти определенные функции. Отдайте приоритет редизайну этих проблемных интерфейсов, чтобы улучшить взаимодействие с пользователем.
На вашем сайте есть различные инструменты для проведения таких «проверок здоровья». Вот некоторые из них, с которых можно начать:
- Google Analytics : для мониторинга трафика вашего сайта и показателей целевой страницы.
- Hotjar : инструмент теплового картирования для отслеживания поведения пользователей и изучения того, как посетители веб-сайта взаимодействуют с вашими веб-страницами.
- Обратная связь Sabre : встройте кнопку обратной связи на свой веб-сайт, чтобы пользователи могли оставлять отзывы о любых обнаруженных ими проблемах на веб-сайте.
2. Проанализируйте своих конкурентов
После просмотра вашего веб-сайта обратите внимание на сайты, созданные вашими конкурентами.
Проведите исследование рынка лидеров вашей отрасли и особенностей их веб-сайтов. Что они делают правильно? Веб-сайты ваших конкурентов могут иметь функции, которые стоит украсть — хм, мы имеем в виду адаптацию под ваши собственные. Вы также можете попытаться сделать свой сайт еще лучше, чем у них.
Тем не менее, не ограничивайте себя веб-сайтами в своем пространстве . В других отраслях могут быть веб-сайты, которые работают аналогично вашему, но имеют уникальные подходы к обслуживанию своей целевой аудитории. «Пересадка» таких подходов из других отраслей на ваш веб-сайт может стать ключом к тому, чтобы помочь ему выделиться в вашем пространстве!
Когда мы анализировали конкуренцию нашего веб-сайта, наше брендинговое агентство запросило для проверки список наших конкурентов. Они также взяли хорошие примеры редизайна с веб-сайтов из других отраслей. Например, поскольку мы помогаем пользователям сравнивать инструменты веб-сайтов, агентство также проанализировало, как платформы бронирования отелей помогают пользователям сравнивать отели.
После проведения всех этих исследований брендинговое агентство разработало наше позиционирование среди других брендов в нашем пространстве.

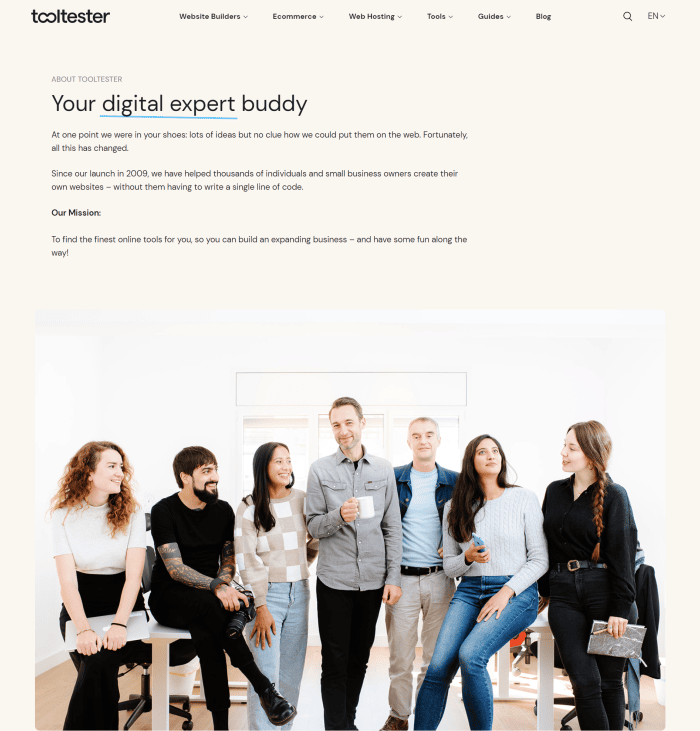
Поскольку многие из наших конкурентов придерживаются безличного подхода к обзорам инструментов и мало взаимодействуют со своими читателями, мы решили, что Tooltester станет для наших читателей «цифровым экспертом», будучи авторитетным, но дружелюбным источником обзоров.
Это позиционирование сильно повлияло на редизайн нашего сайта. Например, мы решили разместить членов команды Tooltester на наших веб-страницах на видном месте, чтобы пробудить личный и понятный подход к обзорам инструментов.
Просто загляните на нашу страницу «О нас», и вы поймете, что мы имеем в виду!

Планирование
Определили части вашего сайта, которые нуждаются в улучшении? Далее вы спланируете, как вы будете их перепроектировать. Это включает в себя:
3. Постановка целей редизайна
Составьте список общих бизнес-целей, которых вы хотите достичь с помощью редизайна своего веб-сайта. Эти цели будут определять стратегию редизайна вашего сайта.
Примеры общих целей включают в себя:
- Удвоение органического трафика в течение следующего года
- Обновление всего контента в вашем блоге
- Уменьшение трудностей, с которыми сталкиваются пользователи при размещении заказов в интернет-магазине.
Затем разбейте свои общие цели на более мелкие и осуществимые цели . Это реальные шаги, которые вы предпримете для достижения своих общих целей.
Например, чтобы достичь общей цели по удвоению органического трафика в течение следующего года, вам может потребоваться установить такие подцели, как:
- Настройка отслеживания ключевых слов для вашего сайта
- Обновление определенного сообщения в блоге для лучшего таргетинга на определенное ключевое слово
- Подключение Google Analytics к вашему веб-сайту для отслеживания ежемесячного органического трафика.
С другой стороны, для достижения общей цели по уменьшению препятствий в электронной торговле ваши подцели могут включать в себя:
- Перепроектирование многостраничной формы оформления заказа в одностраничную форму.
- Создание кнопки, которая позволяет пользователям сразу перейти к оформлению заказа после добавления товара в корзину.
- Добавление функции, которая надежно сохраняет информацию о кредитных картах ваших клиентов для использования в будущем.
Наконец, спланируйте, когда вы будете выполнять каждую подцель.
Например, не пытайтесь изменить домен вашего веб-сайта, структуру URL-адресов, CMS и дизайн в одном обновлении. Каждое изменение, которое вы вносите на свой веб-сайт, может повлиять на ваш рейтинг в поисковых системах, и вы захотите определить, стало ли определенное изменение причиной падения вашего рейтинга.
Постарайтесь разбить свои общие цели на как можно больше отдельных подцелей, а затем распределить их. Таким образом, вы сможете лучше контролировать влияние ваших изменений на рейтинг в поисковых системах (если таковые имеются).
4. Проверка технической настройки вашего сайта.
Ваш веб-сайт должен быть построен на прочной технической основе для эффективной работы. Воспользуйтесь возможностью проверить, хорошо ли вам служат технические характеристики вашего веб-сайта или они нуждаются в обновлении.
Например, вы можете захотеть сменить CMS или конструктор веб-сайтов на ту, которая обеспечивает более высокую скорость загрузки страниц. Или, если вы хотите расширить функциональность своего веб-сайта , проверьте, поможет ли установка стороннего плагина или вам нужно будет нанять команду веб-разработчиков, чтобы написать для вас код этой функции.
Все изменения в технической настройке вашего веб-сайта повлекут за собой расходы (см. обсуждение затрат на редизайн веб-сайта выше), поэтому запланируйте их соответствующим образом.
В нашем случае мы использовали CMS WordPress для нашего веб-сайта и намеревались продолжать ее использовать. Поэтому вместо переноса CMS нам «просто» нужно было создать новую тему WordPress и активировать ее, чтобы изменить внешний вид нашего веб-сайта.
(Мы говорим здесь «просто» в кавычках, потому что создание этого нового шаблона WordPress оказалось намного сложнее, чем кажется!)
Мы также старались не вносить слишком много изменений в функциональность нашего сайта. Это было сделано для того, чтобы не усложнять проект редизайна нашего веб-сайта, чем он должен был быть (а он и так был очень сложным).
5. Делегирование обязанностей по редизайну сайта
Вы наметили цели, которые необходимо достичь для завершения редизайна веб-сайта. Теперь вы найдете людей, которые их осуществят .
Разделите цели на две категории:
- Цели, которые должны решаться внутри вашей команды
- Цели, которые должны решаться внешними агентствами по найму или фрилансерами
Если ваша команда обладает знаниями и опытом, необходимыми для достижения определенных целей , назначить им эти цели не составит труда. В частности, вы можете поручить определенные цели своей команде, а не третьей стороне, если эти цели связаны с работой с конфиденциальной деловой информацией.
Но если вы хотите получить свежий взгляд и экспертное мнение постороннего человека на проект редизайна вашего веб-сайта, возможно, вам стоит привлечь сторонних специалистов. Вот что мы сделали для редизайна нашего сайта: наняли брендинговое агентство, чтобы оно разработало новые шаблоны дизайна для нашего сайта. Отдельно мы наняли программиста для реализации этих дизайнов в нашей новой теме сайта.
Если вы собираетесь нанять внештатных веб-дизайнеров и программистов для проекта по редизайну вашего веб-сайта, вы можете разместить свой запрос на таких платформах, как Upwork, Fiverr или LinkedIn. Альтернативно, дополнительные услуги веб-дизайна можно найти здесь. Вы также можете попросить людей в вашей сети дать рекомендации.
Если вы обращаетесь за помощью извне, мы советуем привлечь людей, которые специализируются на конкретных услугах, которые вам нужны . Программист обычно не является отличным веб-дизайнером, и наоборот .
Реализация
Теперь вам придется заняться реальной работой по редизайну веб-сайта!
6. Подготовка к редизайну
Ваша команда и нанятые вами внешние специалисты начнут реализацию подцелей, которые вы определили ранее. В их задачи могут входить:
- Создание нового дизайна веб-сайта: Figma в настоящее время является стандартной платформой для дизайна интерфейса.
- Создание нового сайта на промежуточном сервере. Этот сервер предоставляет вам тестовую среду, позволяющую предварительно просмотреть, как будет выглядеть ваш новый сайт, и устранить любые ошибки, прежде чем вы запустите новый сайт.
- Тестирование всего, чтобы убедиться, что все работает: нажмите каждую ссылку и каждую кнопку. Проверьте, как ваш сайт выглядит на компьютере и мобильном устройстве. Делайте тестовые онлайн-заказы. Тестируйте ВСЕ!
- Резервное копирование старого веб-сайта: не пропускайте этот шаг. Если что-то пойдет не так при запуске нового веб-сайта, вам понадобится резервная копия вашего предыдущего веб-сайта, к которой можно будет вернуться. Вам также следует загрузить автономную копию вашего старого сайта.
- Настройка перенаправления ссылок 301, если вы меняете URL-адреса: это помогает пользователям продолжать получать доступ к вашим страницам, не сталкиваясь с неприятными ошибками 404. С точки зрения SEO, настройка перенаправления ссылок также помогает поисковым системам ранжировать ваши новые URL-адреса и соотносить «сок ссылок», накопленный страницей со старым URL-адресом, со страницей с новым URL-адресом.
По мере достижения каждой подцели вычеркивайте их из своего списка! Это будет поддерживать вашу мотивацию, пока вы будете вести отсчет к:
7. День запуска!
После двойной и тройной проверки, что все в порядке, запустите обновленный сайт. Это может включать перенос вашего нового сайта с промежуточного сервера на рабочий сервер (т. е. сервер, на котором размещен ваш действующий веб-сайт).
И даже когда вы отмечаете запуск, внимательно следите за эффективностью вашего нового веб-сайта . Как посетители взаимодействуют с вашим сайтом? Получают ли они от него такой же хороший пользовательский опыт, как вы планировали?
Вы также можете столкнуться с временной потерей трафика, если многие посетители приходят со страниц результатов поисковой системы. Это потому, что ваш рейтинг в поиске падает, когда вы вносите серьезные изменения в свой веб-сайт, это нормально. Но, если повезет, ваш рейтинг – а, следовательно, и объем трафика – должен быстро восстановиться и стать еще лучше.
8. Постоянное улучшение сайта.
Когда ваш новый дизайн сайта готов, проект редизайна вашего сайта завершен. Но работа никогда не заканчивается!
Тенденции веб-дизайна со временем меняются , поэтому через несколько лет вам, возможно, придется снова изменить дизайн вашего веб-сайта, чтобы он выглядел свежим и современным.
Кроме того, следите за своим веб-сайтом, чтобы выявить больше потенциальных областей для улучшения . В этом могут помочь инструменты аналитики, подобные тем, которые мы упомянули выше.
Если вы столкнулись с проблемами, которые можно быстро и легко исправить, например с неработающей ссылкой, которую пропустили, немедленно устраните их. Напротив, решение других проблем может потребовать больше времени и усилий. Даже если вы решите не решать их сейчас, запишите их.
Они пригодятся вам, когда вы решите, над чем работать в следующий раз, когда будете менять дизайн своего веб-сайта!
Редизайн сайта: итоговый итог
Вот удобное резюме для отслеживания ваших дел во время редизайна вашего веб-сайта:
Анализ
- Проанализируйте свой текущий веб-сайт , чтобы увидеть, что нужно изменить.
- Проанализируйте конкурентов , чтобы получить вдохновение для улучшения веб-сайта.
Планирование
- Установите цели редизайна — как общие цели, так и практические подцели для реализации редизайна.
- Просмотрите техническую настройку вашего веб-сайта , чтобы решить, нуждается ли он в капитальном ремонте.
- Делегируйте обязанности по редизайну веб-сайта , чтобы ваша команда знала, кто и что будет делать. При необходимости привлеките внешних специалистов.
Реализация
- Подготовьтесь к редизайну , создав все необходимые дизайнерские ресурсы, создав новый веб-сайт и т. д.
- Запустите обновленный веб-сайт и следите за его производительностью.
- Постоянно улучшайте свой веб-сайт , выявляя новые области для улучшения.
Если вас все еще пугает работа, которая вас ждет, наш последний совет — разбить ваш проект редизайна на как можно больше мелких подцелей. Все эти небольшие успехи будут складываться по мере того, как вы будете работать над преобразованием своего веб-сайта!
Также не помешает нанять профессионалов, которые ежедневно занимаются проектами по редизайну веб-сайтов, если позволяет бюджет и если вы хотите, чтобы эксперт контролировал за вас весь процесс.
Наконец, мы будем рады внести свои два цента, если вы хотите получить отзывы о проекте редизайна вашего веб-сайта. Просто оставляйте свои комментарии и вопросы ниже!
