6 องค์ประกอบการออกแบบเว็บ UX และ UI ที่จำเป็นสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2019-08-28
คุณสามารถใช้เวลาและพลังงานเป็นจำนวนมากในการสร้างเว็บไซต์อีคอมเมิร์ซที่สมบูรณ์แบบ แต่หากไม่คำนึงถึงความชอบและความต้องการของผู้มีโอกาสเป็นลูกค้า ความพยายามทั้งหมดของคุณอาจไร้ประโยชน์
ไม่ว่าคุณจะดำเนินธุรกิจอีคอมเมิร์ซประเภทใด — ไม่ว่าคุณจะอยู่ใน Amazon FBA หรือดรอปชิปปิ้ง (ท่ามกลางธุรกิจอีคอมเมิร์ซอื่นๆ) ประสบการณ์ที่คุณมอบให้กับลูกค้าของคุณจะต้องชัดเจน
สมมติว่าคุณชอบดรอปชิปปิ้ง
แม้ว่าค่าใช้จ่ายในการตั้งค่าธุรกิจดรอปชิปของคุณจะมีเพียงเล็กน้อย แต่คุณจำเป็นต้องลงทุนในการติดตั้งปลั๊กอินและเครื่องมืออื่นๆ ที่สามารถช่วยปรับปรุงประสบการณ์ของลูกค้าเมื่ออยู่ในเว็บไซต์ของคุณ เช่น เครื่องนับเวลาถอยหลัง รีวิวของลูกค้า การแข่งขัน ฯลฯ
แนะนำ: สคริปต์ PHP ระบบการจัดการโรงเรียนที่ดีที่สุด 12+
การทำเช่นนี้จะทำให้ประสบการณ์ของลูกค้าบนเว็บไซต์ของคุณกลายเป็นประสบการณ์ที่น่าจดจำ ซึ่งจะทำให้พวกเขาเดินหน้าต่อไปในการซื้อ
เพื่อช่วยให้คุณทำอย่างนั้นได้ — ปรับปรุง UX และ UI ของเว็บไซต์ของคุณ — ให้พิจารณารวมประเด็นเหล่านี้เข้ากับเว็บไซต์ของคุณ
1. หน้า Landing Page ที่กำหนด
คุณลองนึกภาพว่าคุณกำลังเข้าประตูร้านกาแฟเพียงเพื่อจะพบว่าตัวเองอยู่ในร้านฮาร์ดแวร์หรือไม่?
ถ้าคุณไม่อยู่ที่สวนสนุกในงานคาร์นิวัล เรื่องนี้อาจทำให้คุณหงุดหงิดใจได้
หากผู้เยี่ยมชมเว็บไซต์ของคุณคลิกที่ลิงก์จากโฆษณาของคุณและไปสิ้นสุดที่หน้าแรกของคุณแทนที่จะเป็นหน้าผลิตภัณฑ์ พวกเขาอาจคลิกออกจากเว็บไซต์อีคอมเมิร์ซของคุณในไม่กี่วินาที
การสร้างหน้า Landing Page ที่กำหนดทำให้คุณสามารถดึงความสนใจของผู้ชมเป้าหมายไปยังเนื้อหาที่เกี่ยวข้อง เช่น หน้าผลิตภัณฑ์ ซึ่งสามารถช่วยเพิ่มโอกาสในการแปลงของคุณ
หากคุณไม่รู้สึกว่าหน้า Landing Page ปัจจุบันของคุณทำงานได้ดี คุณสามารถใช้บริการดึงข้อมูลเว็บ หรือเพียงแค่สำรวจเว็บไซต์ของคู่แข่งเพื่อดูว่าคุณสามารถรวมอะไรไว้ในการออกแบบของคุณเองได้
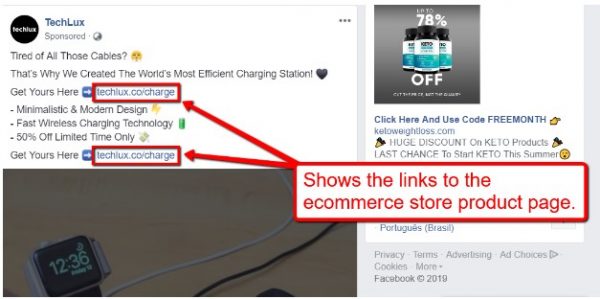
ตัวอย่างเช่น หากคุณเปิดร้านดรอปชิปปิ้ง คุณสามารถแสดงโฆษณาบน Facebook พร้อมลิงก์ที่ชี้ลูกค้าเป้าหมายไปยังเว็บไซต์ของคุณ

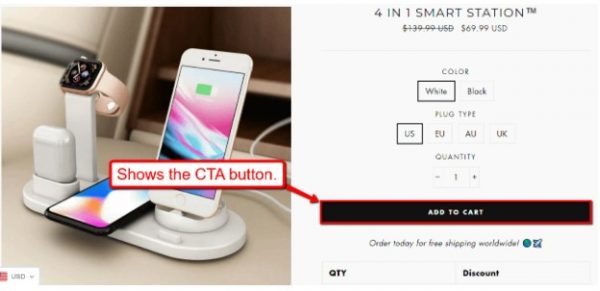
เมื่อพวกเขาคลิกที่ลิงค์ พวกเขาจะไปที่หน้าผลิตภัณฑ์ของคุณ โดยให้เนื้อหาที่เกี่ยวข้องที่พวกเขาต้องการ

วิธีนี้ทำให้คุณสามารถดึงความสนใจของลูกค้าเป้าหมายไปที่ผลิตภัณฑ์และปุ่ม "เพิ่มลงในรถเข็น" หรือ "ซื้อเลย" ได้ ซึ่งจะเป็นการเพิ่มโอกาสในการเปลี่ยนพวกเขาให้เป็นผู้ซื้อ
แม้ว่าจะมีหลายวิธีที่คุณสามารถใช้เพื่อวางตลาดร้านค้าดรอปชิปปิ้งของคุณ แต่คุณจะมีประสิทธิภาพน้อยกว่ามากหากคุณไม่ได้ใช้หน้า Landing Page โดยเฉพาะเมื่อส่งผู้ชมจากไซต์บุคคลที่สามมายังเว็บไซต์ของคุณ
การทำเช่นนี้สามารถปรับปรุงประสบการณ์ผู้ใช้ของคุณ ลดอัตราตีกลับ และเพิ่มคอนเวอร์ชั่นร้านค้าดรอปชิปปิ้งของคุณ
2. ตัวเลือกการค้นหาเว็บไซต์
เป้าหมายหลักของผู้เยี่ยมชมเว็บไซต์ของคุณในการเยี่ยมชมไซต์ของคุณคือการหาวิธีแก้ไขปัญหาที่ผลิตภัณฑ์ของคุณสามารถจัดการได้
อย่างไรก็ตาม กุญแจสำคัญในการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมคือการทำให้การค้นหาผลิตภัณฑ์ง่ายขึ้นและเร็วขึ้นสำหรับผู้มีโอกาสเป็นลูกค้าของคุณ
ด้วยตัวเลือกการค้นหาไซต์ ผู้เยี่ยมชมของคุณสามารถค้นหาผลิตภัณฑ์ได้อย่างมีประสิทธิภาพมากขึ้น แทนที่จะต้องดูแคตตาล็อกผลิตภัณฑ์ทั้งหมดของคุณทีละรายการ
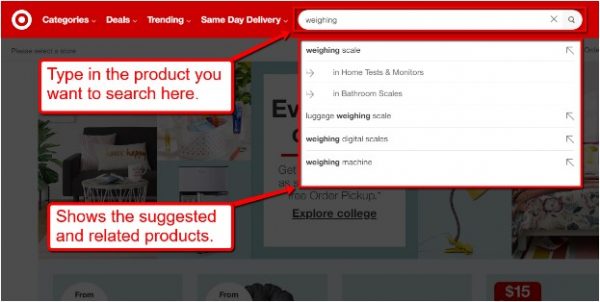
บริษัทค้าปลีกอย่าง Target เสนอตัวเลือกการค้นหาผลิตภัณฑ์บนเว็บไซต์ของพวกเขา

ตัวเลือกการค้นหาไซต์ของ Target ยังใช้คุณลักษณะการคาดคะเนที่ "คาดการณ์" สิ่งที่คุณกำลังมองหาขณะพิมพ์คีย์เวิร์ดของผลิตภัณฑ์
นอกจากนี้ คุณลักษณะการคาดคะเนจะแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับลูกค้าเป้าหมายของคุณซึ่งพวกเขาไม่ได้คิดจะซื้อในตอนแรก แต่อาจพิจารณาซื้อตอนนี้เนื่องจากอยู่ในมุมมองธรรมดา
เป็นวิธีที่ยอดเยี่ยมในการทำการตลาดผลิตภัณฑ์อื่นๆ ของคุณอย่างละเอียดในขณะที่ปรับปรุงประสบการณ์ผู้ใช้ของผู้เยี่ยมชมไซต์ของคุณไปพร้อม ๆ กัน
3. ขั้นตอนการชำระเงินอย่างง่าย
โปรดทราบว่าผู้มีโอกาสเป็นลูกค้าของคุณต้องการวิธีที่ง่ายและรวดเร็วที่สุดในการซื้อ
ท้ายที่สุด ข้อดีอย่างหนึ่งของการช็อปปิ้งออนไลน์คือไม่ต้องต่อคิวยาวที่ช่องชำระเงิน
การทำให้กระบวนการเช็คเอาต์ง่ายขึ้น คุณสามารถนำเสนอประสบการณ์ผู้ใช้ที่ราบรื่นยิ่งขึ้น เนื่องจากลูกค้าของคุณไม่ต้องเป็นภาระกับขั้นตอนที่ซับซ้อนหรือใช้เวลานานในการซื้อสินค้าของคุณ
ต่อไปนี้คือเคล็ดลับบางประการในการทำให้ขั้นตอนการชำระเงินของคุณง่ายขึ้น:
- ขอข้อมูลผู้ใช้เบื้องต้น ให้มากที่สุดเท่าที่จะเป็นไปได้ ขอรายละเอียดขั้นต่ำที่จำเป็นสำหรับลูกค้าของคุณในการซื้อสินค้า คุณสามารถขอข้อมูลเพิ่มเติมจากลูกค้าที่กลับมาในภายหลังได้เสมอ
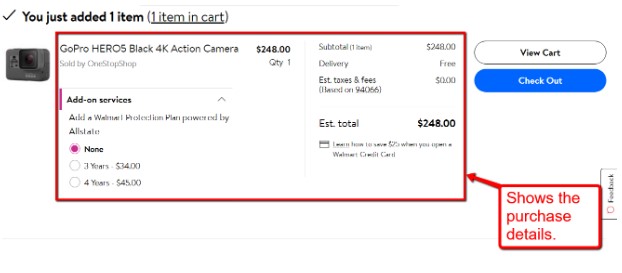
- แสดงรายละเอียดการซื้อของลูกค้าที่ชัดเจน อนุญาตให้ลูกค้าดูรายละเอียดการซื้อก่อนไปยังหน้าการชำระเงิน
ด้วยวิธีนี้ ลูกค้าของคุณสามารถตรวจสอบปริมาณของผลิตภัณฑ์ จำนวน และตรวจสอบว่าไม่มีอะไรที่ไม่ต้องการหรือเพิ่มเติมในรถเข็น


- เปลี่ยนเส้นทางไปยังหน้าที่เกี่ยวข้องของคุณ เมื่อลูกค้าของคุณทำการซื้อเสร็จแล้ว ให้แสดงหน้าเสร็จสิ้น
คุณสามารถแนะนำผลิตภัณฑ์ที่เกี่ยวข้องได้ในหน้าเดียวกันหรือปุ่มที่นำพวกเขาไปยังหน้าแยกต่างหากที่ช่วยให้พวกเขาสามารถติดตามความคืบหน้าในการจัดส่งผลิตภัณฑ์ได้
4. การนำทางเว็บไซต์ที่ใช้งานง่าย
เมื่อออกแบบการนำทางเว็บไซต์ของคุณ คุณต้องพิจารณาว่าจะทำให้ผู้เยี่ยมชมรู้สึกอย่างไรและมีประสบการณ์อย่างไร
ตัวอย่างเช่น หากคุณวางไอคอนและรายการมากเกินไปในแถบนำทาง ก็อาจทำให้เมนูการนำทางของคุณดูแออัดเกินไป ซึ่งจะทำให้ผู้เข้าชมไซต์ของคุณล้นหลาม
เมื่อพูดถึงการนำทางไซต์ของคุณ ความเรียบง่ายควรเป็นสิ่งสำคัญอันดับแรกของคุณ
ต่อไปนี้คือเคล็ดลับบางประการที่จะช่วยคุณออกแบบการนำทางที่ใช้งานง่ายสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ:
- ลดจำนวนการคลิก ให้น้อยที่สุด อย่าทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณต้องผ่านเขาวงกตเพื่อรับจากแคตตาล็อกของคุณไปยังหน้าชำระเงิน
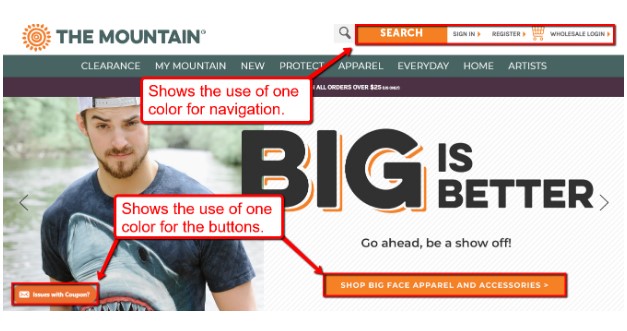
- จัดกลุ่มรายการและประเภทของเนื้อหาเป็นสีและรูปร่าง การใช้แบบแผนสีและรูปร่างเป็นเครื่องหมายเพื่อกำหนดทิศทางผู้ใช้จะทำให้การนำทางง่ายขึ้นและรักษาความสอดคล้องของการออกแบบของคุณ

- ตรวจสอบให้แน่ใจว่าเลย์เอาต์ของคุณดูเป็นธรรมชาติ การรวมองค์ประกอบที่ไม่จำเป็นและทำให้เสียสมาธิในการออกแบบของคุณจะมีแต่ขับไล่ผู้เยี่ยมชมเว็บไซต์ของคุณออกไป
หลีกเลี่ยงการใช้ชุดสีที่ดูแปลก ๆ ขนาดและรูปแบบตัวอักษรที่อ่านไม่ได้ แอนิเมชั่นหรือป๊อปอัปที่รบกวน และเสียงที่น่ารำคาญที่อาจทำลายประสบการณ์ของผู้ใช้ทั้งหมด
โปรดทราบว่าการนำทางเว็บไซต์ที่ใช้งานง่ายเป็นปัจจัยสำคัญในการสร้างธุรกิจออนไลน์ที่ประสบความสำเร็จ
นอกจากนี้ การจัดลำดับความสำคัญของฟังก์ชันการทำงานเหนือความสวยงามของไซต์ของคุณ ยังช่วยให้คุณสร้างเว็บไซต์อีคอมเมิร์ซที่มอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้มีโอกาสเป็นลูกค้าได้
5. รูปภาพคุณภาพสูง
นอกจากวิดีโอแล้ว รูปภาพยังเป็นองค์ประกอบในเว็บไซต์ของคุณที่ช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นผลิตภัณฑ์ของคุณ
หากคุณใช้รูปภาพคุณภาพต่ำหรือน่าเบื่อ ผู้เข้าชมไซต์ของคุณมักจะเดินหน้าต่อไปโดยไม่ต้องดูซ้ำ
ด้วยการใช้ภาพถ่ายคุณภาพสูง คุณสามารถดึงดูดลูกค้าของคุณหรืออย่างน้อยก็ชักจูงให้พวกเขาเข้ามาดูผลิตภัณฑ์ของคุณอย่างละเอียดยิ่งขึ้น
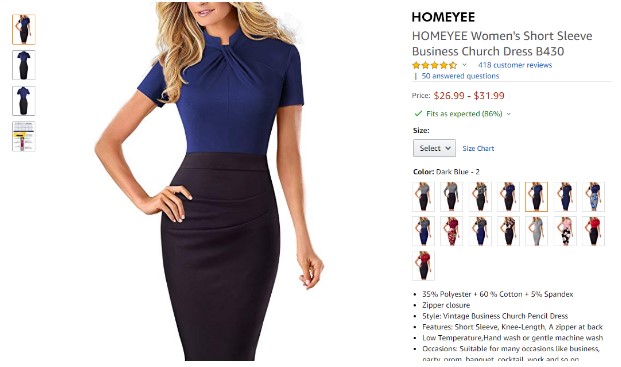
สมมติว่าคุณกำลังขายเครื่องแต่งกายสำหรับนักธุรกิจสำหรับผู้หญิง และคุณใช้ภาพถ่ายที่ถ่ายอย่างมืออาชีพซึ่งมีนายแบบสวมผลิตภัณฑ์ของคุณด้วย
การใช้ภาพถ่ายคุณภาพสูงแสดงว่าคุณกำลังแสดงผลิตภัณฑ์ของคุณในแบบที่ดีที่สุด
นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการกระตุ้นอารมณ์จากกลุ่มเป้าหมายที่บังคับให้ซื้อ

การลงทุนในภาพถ่ายผลิตภัณฑ์ที่ถ่ายอย่างมืออาชีพอาจมีราคาสูงกว่าภาพ DIY ของคุณเล็กน้อย แต่ค่าใช้จ่ายนั้นมากกว่าผลประโยชน์และอาจให้ผลตอบแทนมหาศาล
6. คุณสมบัติเสมือนจริงและเสมือนจริง
การประยุกต์ใช้เทคโนโลยีปัญญาประดิษฐ์ในอีคอมเมิร์ซกำลังเติบโตขึ้น ซึ่งทำให้เป็นสิ่งสำคัญที่จะรวมทักษะการออกแบบ UX พื้นฐานสำหรับการจัดการผลิตภัณฑ์ไว้ในธนาคารของคุณ
ด้วย AI ลูกค้าของคุณสามารถ "โต้ตอบ" กับผลิตภัณฑ์ของคุณผ่านประสบการณ์เสมือนจริง เช่น ภาพมุมมอง 360 องศาและการค้นหาด้วยภาพ (เหนือสิ่งอื่นใด)
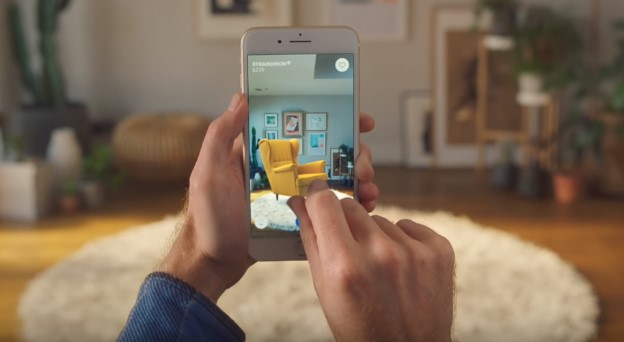
ตัวอย่างเช่น อิเกีย มีแอปที่ช่วยให้ผู้ใช้สามารถ "วาง" ผลิตภัณฑ์อิเกียในบ้านหรือพื้นที่ของตนได้

ใช้กล้องของสมาร์ทโฟนเพื่อสแกนพื้นที่ที่คุณต้องการวางผลิตภัณฑ์อิเกีย
เมื่อคุณสแกนเสร็จแล้ว คุณสามารถเลือกเฟอร์นิเจอร์ที่คุณต้องการซื้อ ย้ายหรือปรับเปลี่ยนตามที่คุณต้องการ และ "สถานที่"

ประสบการณ์การช็อปปิ้งประเภทนี้ช่วยให้ลูกค้าของคุณเห็นว่าผลิตภัณฑ์จะมีลักษณะอย่างไรและพอดีกับพื้นที่ของพวกเขา ขณะที่ทำทุกอย่างจากสมาร์ทโฟน
ด้วยความเป็นจริงเสมือน คุณสามารถนำเสนอประสบการณ์การช็อปปิ้งที่เป็นส่วนตัว สะดวก และน่าจดจำแก่ผู้เยี่ยมชมไซต์อีคอมเมิร์ซของคุณ ซึ่งสามารถแปลงเป็นยอดขายที่เพิ่มขึ้นได้
ความคิดสุดท้าย
ไม่มีสูตรเดียวสำหรับการออกแบบเว็บไซต์อีคอมเมิร์ซที่สมบูรณ์แบบ แต่การจดบันทึกองค์ประกอบการออกแบบเว็บ UI และ UX ที่จำเป็นสามารถเป็นหน่วยการสร้างของคุณสู่ความสำเร็จ
จำไว้ว่าลูกค้า ความชอบ และความต้องการซึ่งสามารถแปลงเป็นกำไรได้นั้นเป็นหัวใจสำคัญของเป้าหมายการออกแบบเว็บของคุณ
เมื่อคุณมอบประสบการณ์การช็อปปิ้งที่น่าเหลือเชื่อให้กับลูกค้าเป้าหมาย พวกเขามีแนวโน้มที่จะซื้อและซื้อซ้ำมากขึ้น
หากคุณพบว่าโพสต์นี้มีประโยชน์ โปรดคลิกที่ปุ่มแชร์ ไชโย!
