ทางเลือกที่ดีที่สุดสำหรับ Figma สำหรับการออกแบบ UI และการสร้างต้นแบบ
เผยแพร่แล้ว: 2022-09-21การประกาศเมื่อเร็วๆ นี้ว่า Figma กำลังขายให้กับ Adobe ยักษ์ใหญ่ด้านซอฟต์แวร์ในราคาประมาณ 20 พันล้านดอลลาร์ ทำให้เกิดความกังวลจากผู้สนับสนุนชุมชนและผู้ใช้ Figma ในระยะยาว ข่าวนี้ทำให้ชาวเน็ตตื่นตาตื่นใจกับสมาชิกชุมชนที่ภักดีของ Figma ซึ่งสังเกตเห็นความสับสนและสงสัยเกี่ยวกับความหมายในอนาคต คนส่วนใหญ่เห็นด้วยว่า Figma เติบโตเป็นยักษ์ใหญ่ในปัจจุบันเนื่องจากชุมชนที่เข้มแข็ง ดังที่แคลร์ บัตเลอร์ (ผู้อำนวยการอาวุโสฝ่ายการตลาดของ Figma) ได้กล่าวไว้ว่า ชุมชนเป็นแกนหลักในกลยุทธ์ Go To Market ของบริษัทตั้งแต่วันแรก แม้จะอยู่ในสถานะล่องหนก็ตาม Figma ใช้ประโยชน์จากชุมชนอย่างชาญฉลาดและครอบคลุม และการตัดสินใจขายให้กับ Adobe จะแยกสมาชิกชุมชนคนสำคัญที่รู้สึกว่าถูกถอดออกจากกระบวนการตัดสินใจของผลิตภัณฑ์ที่พวกเขาเคารพ
นักออกแบบหลายคนกำลังมองหาทางเลือกอื่นแทน Figma ล่วงหน้าสำหรับการเปลี่ยนแปลงนี้ โดยคาดว่าจะมีการเปลี่ยนแปลงที่อาจมาพร้อมกับการกลายเป็นส่วนหนึ่งของชุดผลิตภัณฑ์ซอฟต์แวร์ Adobe ที่ใหญ่ขึ้น แม้ว่าจะได้รับความโปรดปรานจากหลาย ๆ คน แต่เมื่อพิจารณาจากข่าวนี้ เราได้พิจารณาทางเลือกอื่นนอกเหนือจาก Figma
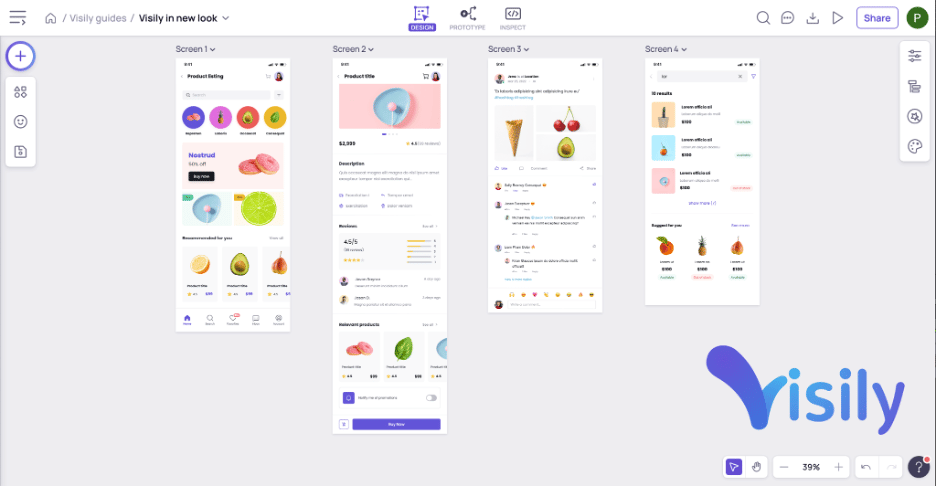
Visily

เพื่อจุดประสงค์ในการสร้างการออกแบบ UI ที่สมบูรณ์แบบของพิกเซลที่มีการขัดเกลาอย่างมาก Figma เป็นหนึ่งในผลิตภัณฑ์ที่ดีที่สุดในตลาด แต่ถ้าใครมองหาเครื่องมือที่ช่วยให้พวกเขาคิดและสร้างโครงลวดที่สวยงามได้อย่างรวดเร็ว มีเพียงไม่กี่เครื่องมือที่ดีกว่า Visily
Visily เป็นเครื่องมือ wireframe ที่ขับเคลื่อนโดย AI ซึ่งช่วยให้ทีมที่เคลื่อนไหวรวดเร็วสามารถทำซ้ำในความคิดและโครงร่างของพวกเขาได้ จุดแข็งหลักของ Visily คือความง่ายในการใช้งาน – ทุกคน รวมถึงผู้ที่ไม่ใช่นักออกแบบ เช่น ผู้จัดการผลิตภัณฑ์ นักวิเคราะห์ธุรกิจ นักพัฒนา ผู้ก่อตั้งที่ไม่ใช่ด้านเทคนิค สามารถเร่งความเร็วและออกแบบ wireframes ที่สวยงามใน Visily ได้อย่างรวดเร็ว
นอกจากความง่ายในการใช้งาน Visily ยังรองรับการสร้างต้นแบบ การแก้ไขผู้ใช้หลายคน การจัดการธีม รวมถึงส่วนประกอบและเทมเพลตในตัวหลายร้อยรายการเพื่อการลากและวางอย่างรวดเร็ว Visily ยังมีเครื่องมือ AI เช่น Sketch-to-Design และ Screenshot-to-Design ซึ่งคุณสามารถอัปโหลดโครงร่างที่วาดด้วยมือและภาพหน้าจอของแอปที่มีอยู่ ตามลำดับ และแปลงเป็นแบบจำลองที่ปรับแต่งได้
เมื่อเทียบกับเครื่องมือโครงลวดอื่น ๆ ในตลาด Visily ผลิตโครงลวดที่มีความเที่ยงตรงสูงสุด เกือบจะได้รับการขัดเกลาพอๆ กับแบบจำลองที่นักออกแบบสร้างขึ้น สิ่งนี้ช่วยให้ทีมหรือทีมในระยะเริ่มต้นที่จัดลำดับความสำคัญของความเร็วของการวนซ้ำมากกว่าความสมบูรณ์แบบของพิกเซล เพื่อสร้างทั้ง wireframes & mockups ใน Visily โดยไม่จำเป็นสำหรับ Figma และนักออกแบบที่ทุ่มเท
Visily เปิดให้ใช้งานฟรีแล้ว ทำให้เป็นคู่แข่งที่แข็งแกร่งที่สุดในทางเลือก Figma ในฐานะเครื่องมือออกแบบโครงลวด
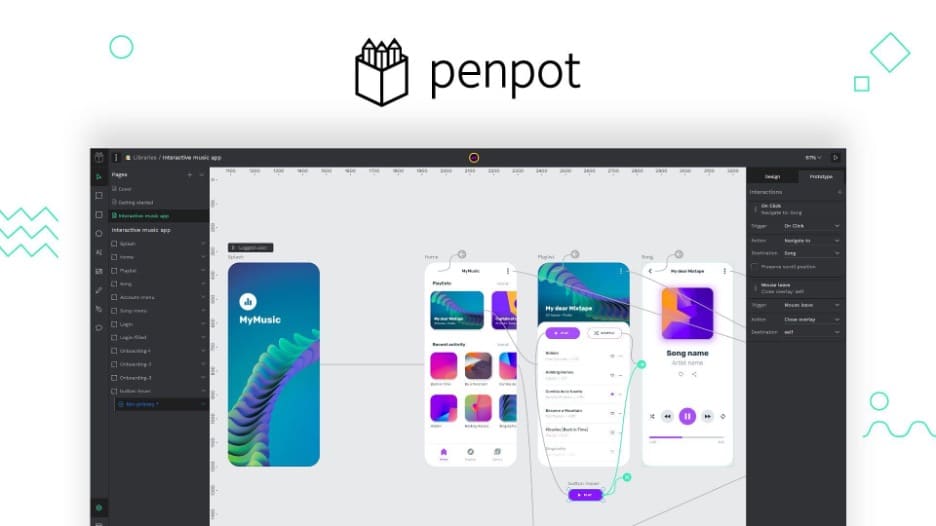
PenPot

Penpot อธิบายตัวเองว่าเป็นอิสระ ใน การออกแบบสำหรับ Teams เป็นเครื่องมือออกแบบโอเพ่นซอร์สที่ข้ามแพลตฟอร์ม (ใช้เบราว์เซอร์) และไม่ขึ้นอยู่กับระบบปฏิบัติการเฉพาะใดๆ Penpot ทำงานร่วมกับมาตรฐานเว็บแบบเปิด (SVG) มันคล้ายกับ Figma ตรงที่มันถูกสร้างขึ้นสำหรับชุมชนและปรับปรุงโดยชุมชน โปรเจ็กต์ยังอยู่ในช่วงเบต้าซึ่งมีอินเทอร์เฟซคล้ายกับ Figma และข้อเสนอมากมาย รวมถึงคุณสมบัติการออกแบบ การสร้างต้นแบบ การทำงานร่วมกัน กลไกสำหรับคำติชม และคลังทรัพยากรและเทมเพลตของชุมชนที่รวบรวมไว้
วิสัยทัศน์

InVision เป็นโซลูชันทางเลือกสำหรับ FigJam Invision คือพื้นที่ทำงานแบบเรียลไทม์สำหรับทีมในการทำงานร่วมกันได้ดียิ่งขึ้น จัดตำแหน่งให้เร็วขึ้น และส่งต่อซึ่งกันและกัน ในฐานะผู้ใช้ Figma คุณคงรู้จัก FigJam อยู่แล้ว หากไม่เป็นเช่นนั้น มันคือเครื่องมือไวท์บอร์ดที่ทำงานเป็นทีมออนไลน์ ซึ่งคุณสามารถทำงานร่วมกัน ระดมความคิด วางแผนแผน และสร้างเค้าโครงโครงการที่มองเห็นได้ ฟีเจอร์เหล่านี้คือสิ่งที่ InVision มีให้ แต่เน้นที่การวางโฟลว์ในการทำงานร่วมกัน
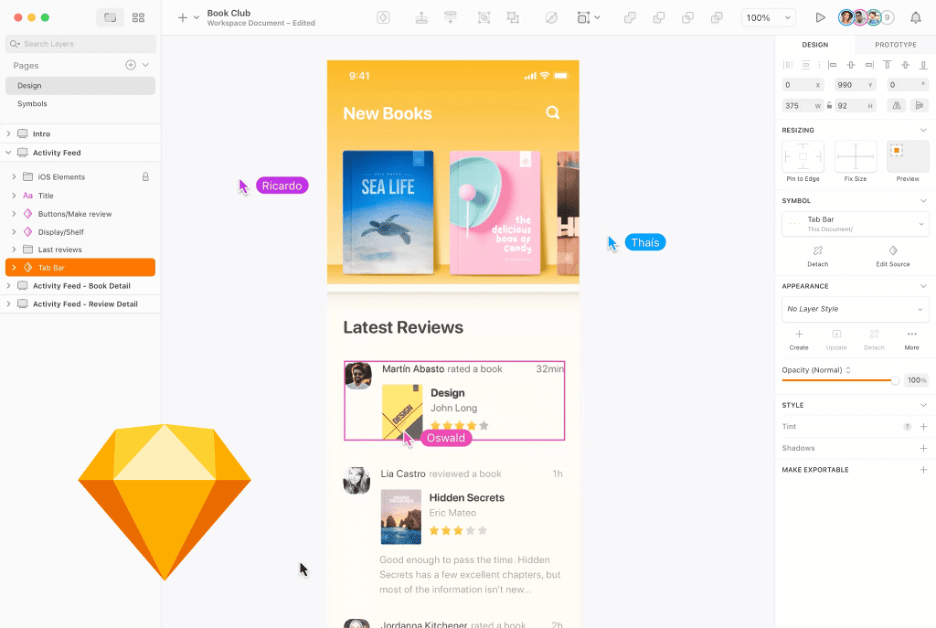
ร่าง

Figma และ Sketch ถือเป็นเครื่องมือออกแบบ UI/UX ที่ดีที่สุด (และครอบคลุมมากที่สุด) ในตลาด Sketch ถูกจำกัดในฟังก์ชันการทำงานร่วมกัน เนื่องจากคุณต้องออกแบบและทำซ้ำเวอร์ชันต่างๆ จากระบบ macOS มีข่าวลือว่าพวกเขาจะพัฒนาเว็บแอปต่อไปเพื่อขยายให้ไกลกว่าการสร้างต้นแบบ การแบ่งปัน และคำติชม แต่ยังไม่เป็นเช่นนั้น
Sketch มีการเปรียบเทียบที่แข็งแกร่งที่สุดกับ Figma สำหรับการมีส่วนร่วมของชุมชน Sketch มีไลบรารีระบบปลั๊กอิน ส่วนขยาย และการผสานรวมมากมาย พวกเขาเสนอหลักสูตรฟรีเพื่อเป็นการแนะนำเบื้องต้นเกี่ยวกับพื้นฐานการออกแบบและการเริ่มต้นใช้งานฟังก์ชันการทำงานของเครื่องมือ Sketch

การออกแบบที่ชาญฉลาด Sketch นำเสนออาร์ตบอร์ดและพรีเซ็ตที่ยืดหยุ่น ซึ่งคุณสามารถใช้ออกแบบอะไรก็ได้บนผืนผ้าใบที่ไม่มีที่สิ้นสุด ส่วนประกอบอัจฉริยะ ตัวแปรสี และสไตล์เลเยอร์เป็นกุญแจสำคัญในการช่วยจัดการการออกแบบของคุณ คุณสามารถดูเพิ่มเติมเกี่ยวกับการเปรียบเทียบโดยตรงของ Sketch และ Figma ได้ที่นี่
นักออกแบบความสัมพันธ์

ไม่ใช่เครื่องมือ UI / UX โดยตรง Affinity Designer เป็นซอฟต์แวร์ออกแบบกราฟิกที่มีความสามารถในการออกแบบจำลอง การออกแบบ UI โลโก้ และทรัพย์สินของแบรนด์ การเปรียบเทียบที่ใหญ่ที่สุดกับ Figma คือคุณลักษณะภาพประกอบ เนื่องจากคุณสามารถออกแบบและเพิ่มประสิทธิภาพคุณลักษณะของแบรนด์การออกแบบแต่ละรายการ และควบคุมแนวคิดสร้างสรรค์โดยรวมได้ ไม่มีการทำงานร่วมกันแบบเรียลไทม์หรือปลั๊กอินใดๆ มันเสนอทางเลือกแทน Figma โดยเป็นส่วนหนึ่งของชุดเครื่องมือที่เติมเต็มในส่วนต่างๆ ของ Figma ที่คุณรัก แทนที่จะเป็นการเปรียบเทียบโดยตรง
UXPin

UXPin นำเสนอการสร้างต้นแบบที่ขับเคลื่อนด้วยส่วนประกอบ ซึ่งช่วยให้คุณสร้างการออกแบบโดยใช้ส่วนประกอบที่นักพัฒนาใช้ เป็นเครื่องมือออกแบบที่ใช้โค้ดสำหรับ React เท่านั้น เป็นไปได้ที่จะใช้ UXPin โดยไม่มีคุณลักษณะนี้ซึ่งเรียกว่าการผสาน และใช้เป็นเครื่องมือสร้างต้นแบบมาตรฐาน UXPin ได้รับการออกแบบด้วยวิธีการที่ถูกต้องในครั้งแรก โดยรักษาความสอดคล้องในการออกแบบ การทดสอบความสามารถในการปรับขนาดในสถานที่ที่มีการสร้าง และระบบการสร้างต้นแบบแบบเรียลไทม์ที่แสดงให้คุณเห็นการเปลี่ยนแปลงในทันที ด้วยวิธีนี้ จะคล้ายกับ Figma และจัดลำดับความสำคัญของการสร้างต้นแบบที่เหมือนจริงเพื่อให้สามารถเปลี่ยนแปลงตามเวลาจริงได้
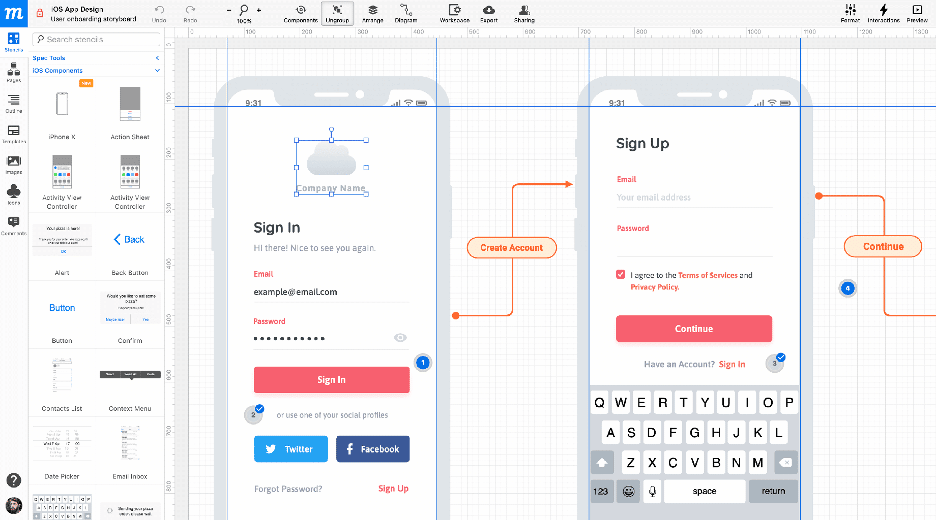
Moqups

Moqups เป็นเว็บแอปที่มีความคล่องตัวซึ่งช่วยให้คุณสร้างและทำงานร่วมกันบนโครงลวด ม็อคอัพ ไดอะแกรม และต้นแบบแบบเรียลไทม์ คุณสมบัติที่ใหญ่ที่สุดของ Moqups คือทรัพยากรการออกแบบที่ช่วยให้นักออกแบบและนักพัฒนาสามารถสร้างแบบจำลองและต้นแบบด้วยเครื่องมือสร้างไดอะแกรมระดับมืออาชีพ แผนผังเว็บไซต์ ผังงาน และกระดานเรื่องราว ในฐานะเครื่องมือ มันไม่ตอบสนองเหมือน Figma แต่เติมเต็มความต้องการด้านการออกแบบบางอย่างที่ Figma นำเสนอ
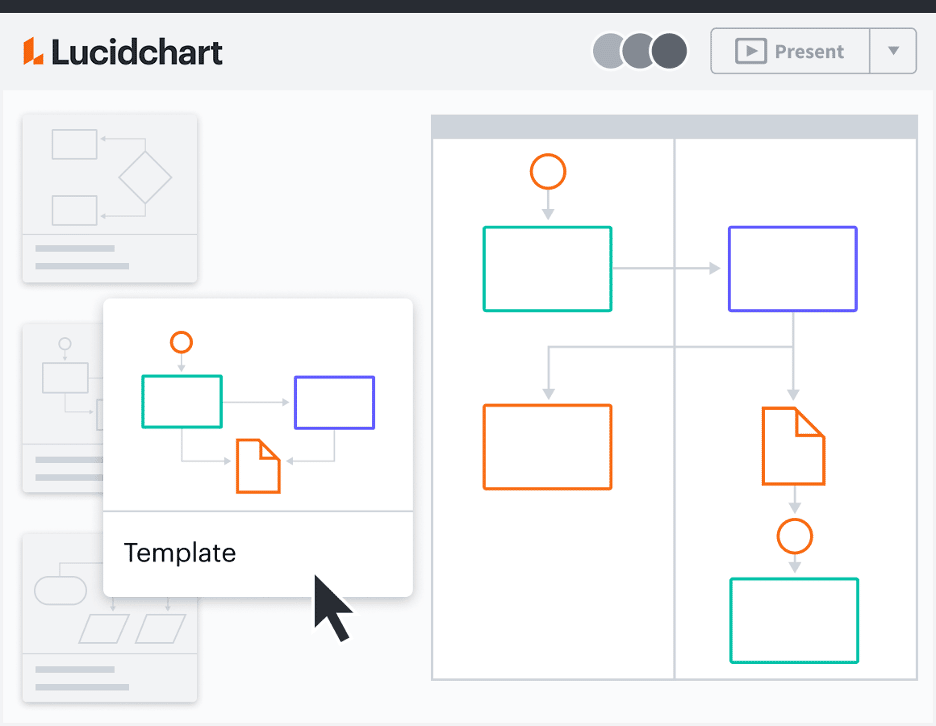
Lucidchart

Lucidchart เป็นแอปพลิเคชั่นสร้างไดอะแกรมอัจฉริยะที่รวบรวมทีมเข้าด้วยกันเพื่อการตัดสินใจที่ดีขึ้นและสร้างอนาคต นำเสนอโซลูชันการทำงานร่วมกันและการวางโครงร่างแบบ Wireframing ที่ Figma มี แต่ Lucidchart ได้รับการกล่าวขานว่ามีความเป็นมิตรมากขึ้นในฐานะเครื่องมือผังงานธุรกิจ Lucidchart ต้องการการฝึกอบรมเพื่อให้ได้ประโยชน์สูงสุดจากเครื่องมือ และไม่ใช่เรื่องง่ายที่จะเข้าร่วมและเรียนรู้เหมือน Figma
บัลซามิค

Balsamiq เป็นเครื่องมือ Wireframing ของ UI ที่ทราบกันดีอยู่แล้วว่าอนุญาตให้ผู้ใช้มุ่งเน้นไปที่การทำงานของซอฟต์แวร์ได้อย่างรวดเร็ว ในขณะที่ให้แนวคิดแก่ผู้ใช้ว่าซอฟต์แวร์อาจทำงานอย่างไร Balsamiq นำเสนอโซลูชันการวางลวดอย่างรวดเร็วสำหรับการจำลองความเที่ยงตรงต่ำ Balsamiq ถูกใช้มากที่สุดโดยเจ้าของธุรกิจ ผู้จัดการผลิตภัณฑ์ นักวิเคราะห์ธุรกิจ นักพัฒนา เอเจนซี่ และผู้เชี่ยวชาญด้าน UX มากกว่านักออกแบบ Balsamiq เป็นโซลูชันสำหรับผู้เริ่มต้นและผู้เริ่มต้นที่ต้องการโซลูชันพื้นฐานเพิ่มเติม ในขณะที่ Figma เป็นแอปที่ดีกว่าสำหรับธุรกิจที่จัดตั้งขึ้นและผู้เชี่ยวชาญที่มีประสบการณ์ พวกเขาไม่สามารถเปรียบเทียบได้โดยตรง แต่ฟังก์ชันการทำงานข้ามผ่าน
บทสรุป
ผู้ใช้เข้าใจดีว่ามองหาทางเลือกอื่นของ Figma และกำลังมองหาคุณสมบัติที่เหมือนกันเพื่อตอบสนองความต้องการในปัจจุบัน
สำหรับทีมที่ต้องการเครื่องมือออกแบบ UI เพื่อสร้างการออกแบบที่สมบูรณ์แบบพิกเซล PenPot และ Sketch เป็นตัวทดแทนที่ดีสำหรับ Figma สำหรับผู้ที่ต้องการทำซ้ำอย่างรวดเร็วในการออกแบบแอปและโครงร่าง Visily มีทุกสิ่งที่ต้องการ ตั้งแต่เอาต์พุตที่มีความแม่นยำสูง ส่วนประกอบและเทมเพลตในตัวที่มีให้เลือกมากมาย การสร้างต้นแบบและการแสดงตัวอย่าง การแก้ไขโดยผู้ใช้หลายคน ไปจนถึงคุณสมบัติ AI ที่มีประโยชน์มากมาย เครื่องมืออื่นๆ นำเสนอแง่มุมต่างๆ ของสิ่งที่ Figma นำเสนอ แต่ในความเป็นจริงสำหรับนักออกแบบและผู้ที่ทำงานเกี่ยวกับการออกแบบ UI ความสะดวกคือกุญแจสำคัญ และการมีเครื่องมือของคุณไว้ในที่เดียวจะช่วยประหยัดเวลาและทำให้การสื่อสารง่ายขึ้น
ลงทะเบียนฟรีวันนี้เพื่อเริ่มต้นกับ Visily
