แนวทางปฏิบัติที่ดีที่สุดสำหรับส่วนท้ายของเว็บไซต์ 5 เคล็ดลับการออกแบบยอดนิยม!
เผยแพร่แล้ว: 2020-02-28หากคุณละเลยส่วนท้ายของเว็บไซต์ โดยเชื่อว่าเป็นส่วนที่มีคุณค่าน้อยที่สุดในไซต์ของคุณ การค้นพบเหล่านี้อาจทำให้คุณเปลี่ยนใจ
- เมื่อ User Testing ปรับส่วนท้ายโดยเพิ่มรายการธุรกิจและเป้าหมายที่ตรงกับลูกค้า Conversion ของพวกเขาเพิ่มขึ้น 50%
- เมื่อ Smart Insights ทดสอบการออกแบบส่วนท้ายใหม่สำหรับเว็บไซต์กระเป๋าถือสุดหรู คอนเวอร์ชันยอดขายเพิ่มขึ้น 23.77% และรายได้ต่อผู้เข้าชมเพิ่มขึ้น 15.99%
- เมื่อดูข้อมูลจากผู้ใช้ออนไลน์ที่ไม่เปิดเผยตัวตน 1 ล้านคนบนเว็บไซต์ 10 แห่ง Chartbeat พบว่าผู้เยี่ยมชมใช้เวลามากกว่าครึ่งหนึ่ง (66%) ของ “เวลามีส่วนร่วม” ครึ่งหน้าล่าง หมายถึงส่วนล่างของหน้า ด้านล่างส่วนที่ผู้ใช้เห็นทันทีเมื่อเปิดเว็บไซต์
- เมื่อเปรียบเทียบกับผู้เข้าชมบนเดสก์ท็อป ผู้ใช้มือถือจะเลื่อนหน้าลงไปด้านล่างและมีแนวโน้มที่จะโต้ตอบกับส่วนท้ายมากกว่า
ทำไมส่วนท้ายของเว็บไซต์ของคุณจึงมีความสำคัญ
ไม่ใช่องค์ประกอบโครงสร้างที่ไม่จำเป็นบนหน้าเว็บของคุณ แต่ส่วนท้ายมีประโยชน์หลายประการแก่ผู้เยี่ยมชมและธุรกิจของคุณ และเป็นองค์ประกอบสำคัญที่ควรรวมไว้เมื่อคุณสร้างเว็บไซต์
ประโยชน์ต่อผู้เยี่ยมชมเว็บไซต์
- ส่วนท้ายช่วยให้พวกเขาค้นหาข้อมูลที่ต้องการ: มีเหตุผลอย่างน้อยสองประการที่ผู้อ่านจะไปที่ด้านล่างของหน้าเว็บของคุณ: พวกเขาชอบเนื้อหาของคุณและต้องการเรียกดูเพิ่มเติม หรือพวกเขากำลังมองหาสิ่งที่พวกเขาไม่พบในส่วนหัวของคุณ เมนู สำหรับผู้ที่สนใจบริษัทของคุณ คุณสามารถใช้ส่วนท้ายเพื่อนำพวกเขาไปยังเนื้อหาที่น่าสนใจอื่นๆ บนไซต์ของคุณได้ คุณสามารถใส่ลิงก์ไปยังหน้าที่ไม่ได้อยู่ในเมนูส่วนหัวของคุณได้ เช่น โอกาสในการเป็นหุ้นส่วนและพันธมิตร
- ช่วยให้พวกเขาไม่ต้องกลับไปที่ส่วนหัว: หากผู้เยี่ยมชมเว็บของคุณติดใจเนื้อหาของคุณและต้องการทราบข้อมูลเพิ่มเติม พวกเขาไม่จำเป็นต้องกลับไปที่ด้านบนสุดของหน้าของคุณ หลังจากเนื้อหาของคุณเป็นส่วนท้ายที่พวกเขาสามารถค้นหารายละเอียดการติดต่อของคุณ สมัครรับจดหมายข่าว ติดตามคุณบนโซเชียลมีเดีย หรือสำรวจผลิตภัณฑ์อื่น ๆ ของคุณ
ประโยชน์ต่อเจ้าของเว็บไซต์
- ลดอัตราตีกลับของคุณ: ด้วยการนำผู้เยี่ยมชมไปยังลิงก์ที่มีประโยชน์อื่น ๆ พวกเขามีแนวโน้มที่จะเปิดหน้าอื่นและอยู่ในไซต์ของคุณนานขึ้น ซึ่งจะช่วยลดอัตราตีกลับหรือจำนวนผู้ที่ดูไซต์ของคุณเพียงหน้าเดียว นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับธุรกิจค้าปลีกที่ต้องการให้ผู้เยี่ยมชม "ช็อปปิ้ง" ในหน้าเพจต่อไป
- ช่วยให้คุณสร้างความน่าเชื่อถือ: บางบริษัทใช้ส่วนท้ายเพื่อแสดงการรับรอง โลโก้ของลูกค้า หรือเว็บไซต์ยอดนิยมที่แสดงข้อมูลเหล่านี้เพื่อพิสูจน์ความสามารถของตน ในขณะเดียวกัน สัญลักษณ์ลิขสิทธิ์และลิงก์ไปยังรายละเอียดทางกฎหมายและนโยบายความเป็นส่วนตัวจะช่วยสร้างความไว้วางใจในแบรนด์ของคุณ ความช่วยเหลือทั้งหมดนี้มีอิทธิพลต่อการตัดสินใจของผู้มีโอกาสเป็นลูกค้าในการสอบถามและตัดสินใจซื้อในที่สุด
- ช่วยเพิ่มการแปลง: เมื่อผู้เยี่ยมชมครั้งแรกเข้ามาที่เพจของคุณ พวกเขาอาจเห็นลิงก์โซเชียลมีเดียของคุณที่มุมด้านบน แต่ ณ จุดนี้บนเส้นทางของผู้ซื้อ พวกเขาอาจไม่รู้สึกว่าถูกบังคับให้ติดตามคุณทางออนไลน์ เนื่องจากเนื้อหาของคุณกระตุ้นความสนใจของพวกเขา และบางทีพวกเขาอาจเห็นการรับรองและโลโก้ลูกค้าของคุณในส่วนท้ายของคุณ พวกเขาอาจรู้สึกอยากเข้าร่วมสมาชิกของคุณมากขึ้น ด้วยการกรอกแบบฟอร์มลงทะเบียนหรือติดต่อที่ส่วนท้าย คุณทำให้ผู้เยี่ยมชมเปลี่ยนมาเป็นสมาชิกหรืออาจเป็นลูกค้าได้สะดวก
- เป็นการเพิ่มโอกาสในการส่งเสริมธุรกิจ: เมื่อพูดถึงการใช้ส่วนท้ายเพื่อดึงดูดความสนใจมาที่บริษัทของคุณ ความเป็นไปได้ไม่มีที่สิ้นสุด นอกเหนือจากบัญชีโซเชียลมีเดียและแบบฟอร์มลงทะเบียนแล้ว คุณยังสามารถใส่ข่าวประชาสัมพันธ์ ที่ตั้งสำนักงาน และข้อเสนอล่าสุดของคุณได้
 คุณยังสามารถวางลิงก์ไปยังธุรกิจอื่นหรือแอปของคุณได้ เช่นเดียวกับที่ Goodreads ทำ
คุณยังสามารถวางลิงก์ไปยังธุรกิจอื่นหรือแอปของคุณได้ เช่นเดียวกับที่ Goodreads ทำ
สิ่งที่ควรจัดลำดับความสำคัญในส่วนท้ายของหน้าของคุณ
เมื่อพิจารณาถึงประโยชน์ที่ได้รับจากส่วนท้ายที่วางแผนมาอย่างดี คุณจึงต้องการใช้พื้นที่อันมีค่านี้ให้คุ้มค่า
ท้ายที่สุดแล้ว สิ่งที่คุณจัดลำดับความสำคัญในการออกแบบส่วนท้ายของไซต์ของคุณนั้นขึ้นอยู่กับคุณ แต่นี่คือองค์ประกอบบางอย่างที่คุณอาจต้องการรวมเข้าด้วยกัน
1. โลโก้บริษัท
โลโก้ของคุณแสดงถึงธุรกิจของคุณ และคุณต้องการให้ผู้อ่านจดจำมันและระบุได้ด้วยชื่อของคุณและคุณค่าที่คุณมอบให้ การใช้โลโก้ในส่วนท้ายช่วยให้ผู้เยี่ยมชมจดจำบริษัทของคุณและเชื่อมโยงกับเนื้อหาและบริการของคุณ ซึ่งจะช่วยปรับปรุงการจดจำแบรนด์
2. ข้อมูลการติดต่อ
การวางที่อยู่และหมายเลขโทรศัพท์ที่ด้านล่างของหน้าเป็นการพิสูจน์ว่าคุณเป็นธุรกิจที่ถูกต้องตามกฎหมาย ซึ่งสร้างความไว้วางใจในบริษัทของคุณ นอกจากนี้ ยังช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อคุณเพื่อสอบถามข้อมูลได้อย่างง่ายดาย ประหยัดเวลาในการกลับไปที่เมนูหลักหรือเจาะลึกลงไปในเว็บไซต์ของคุณเพื่อดูรายละเอียดการติดต่อ
เคล็ดลับเพิ่มเติมบางประการในการรวมรายละเอียดการติดต่อของคุณมีดังนี้:
- ที่อยู่ทางกายภาพ – หากคุณต้องการให้ผู้คนค้นหาที่ตั้งหน้าร้านจริงของคุณได้อย่างง่ายดาย ให้พิจารณาเพิ่มแผนที่ หรือทำให้ที่อยู่สามารถคลิกได้เพื่อเปิดแผนที่บนแท็บอื่น
- หลายสาขา – หากคุณมีที่ตั้งหลายแห่ง คุณสามารถใส่รายละเอียดการติดต่อสำหรับแต่ละไซต์ได้ หากไม่สามารถทำได้ ให้แทรก Anchor Text ที่เปิดไปยังหน้าที่มีรายชื่อสาขาทั้งหมดของคุณ
- ปุ่มโทร – เพียงคลิกเดียว คุณจะทำให้ลูกค้าติดต่อคุณได้ง่ายขึ้น
ลิขสิทธิ์
วิธีนี้จะช่วยปกป้องเนื้อหาของคุณจากการลอกเลียนแบบเว็บไซต์ โดยเป็นการส่งสัญญาณที่ชัดเจนว่าคุณจะดำเนินการตามขั้นตอนทางกฎหมายหากมีคนให้เครดิตสำหรับข้อความ รูปภาพ หรือวิดีโอที่คุณเผยแพร่ แม้ว่าข้อกำหนดด้านลิขสิทธิ์จะแตกต่างกันไปในแต่ละประเทศ อย่างน้อยที่สุด อย่าลืมระบุสัญลักษณ์ ปีที่ตีพิมพ์ และชื่อเจ้าของลิขสิทธิ์ด้วย
นโยบายความเป็นส่วนตัว
การปฏิบัติตามข้อกำหนดทางกฎหมายนี้ช่วยให้คุณสร้างความไว้วางใจในหมู่ผู้อ่านโดยทำให้การรวบรวมข้อมูลมีความโปร่งใส นโยบายความเป็นส่วนตัวของคุณอธิบายให้ผู้เยี่ยมชมทราบว่าคุณรวบรวมข้อมูลส่วนบุคคลใดบ้าง วิธีจัดเก็บและใช้ข้อมูลเหล่านี้ ตัวเลือกที่ชัดเจนในการเลือกหรือไม่ใช้ และผู้ให้บริการบุคคลที่สามที่อาจใช้ข้อมูลเหล่านี้ด้วย
ตรวจสอบนโยบายความเป็นส่วนตัวของที่ตั้งธุรกิจของคุณ เช่น กฎระเบียบคุ้มครองข้อมูลทั่วไป (GDPR) หากคุณมีลูกค้าในสหภาพยุโรป หากธุรกิจของคุณใช้ผู้ให้บริการบุคคลที่สาม เช่น สำหรับการประมวลผลการชำระเงิน โปรดตรวจสอบข้อกำหนดของพวกเขาด้วย
 ตัวอย่างเช่นส่วนท้ายของหน้า WebMD วางตำแหน่งนโยบายความเป็นส่วนตัวในคอลัมน์พร้อมหลักเกณฑ์ที่สำคัญอื่น ๆ พวกเขายังแสดงตรา TRUSTe เพื่อให้มั่นใจว่าผู้ใช้ปฏิบัติตามหลักปฏิบัติด้านความเป็นส่วนตัวอย่างจริงจัง
ตัวอย่างเช่นส่วนท้ายของหน้า WebMD วางตำแหน่งนโยบายความเป็นส่วนตัวในคอลัมน์พร้อมหลักเกณฑ์ที่สำคัญอื่น ๆ พวกเขายังแสดงตรา TRUSTe เพื่อให้มั่นใจว่าผู้ใช้ปฏิบัติตามหลักปฏิบัติด้านความเป็นส่วนตัวอย่างจริงจัง
ข้อกำหนดการใช้งาน
การให้ลิงก์ไปยังหน้าข้อกำหนดการใช้งานของคุณ (หรือที่เรียกว่า "ข้อกำหนดและเงื่อนไข" หรือ "ข้อกำหนดในการให้บริการ") ไม่ใช่ข้อกำหนดทางกฎหมาย อย่างไรก็ตาม ให้ความคุ้มครองเจ้าของเว็บไซต์จากความรับผิด และโดยการระบุความรับผิดชอบของผู้ใช้ จะปกป้องไซต์ของตนจากการละเมิดลิขสิทธิ์และการกระทำที่ผิดกฎหมายอื่น ๆ เช่น การส่งสแปม
คำกระตุ้นการตัดสินใจ (CTA)
การวาง CTA ไว้ในส่วนท้ายของหน้าจะเปลี่ยนผู้เยี่ยมชมให้กลายเป็นสมาชิกหรือผู้ติดตาม ซึ่งจะช่วยเพิ่ม Conversion ของคุณหรือช่วยให้ลูกค้าของคุณเข้าถึงเส้นทางของผู้ซื้อได้ลึกยิ่งขึ้น การรวม CTA โดยเฉพาะลิงก์โซเชียลมีเดีย ยังช่วยทำให้ธุรกิจของคุณกลายเป็นบริษัทที่จัดตั้งขึ้น และช่วยให้ผู้เยี่ยมชมติดตามคุณโดยใช้แพลตฟอร์มที่สะดวกที่สุดสำหรับพวกเขา
คุณสามารถรวม CTA ได้หลายรายการ เช่น:
- การลงทะเบียนเพื่อรับจดหมายข่าวของคุณ
- ติดตามคุณบนโซเชียลมีเดีย
- กรอกแบบฟอร์มการติดต่อ
- กำลังขอการสาธิต
- การลงทะเบียนเพื่อทดลองใช้ฟรี
รายละเอียดบริษัท
เมื่อคุณสร้างความประทับใจให้ผู้อ่านด้วยเนื้อหาของคุณ และพวกเขามาถึงด้านล่างสุดของหน้าแล้ว พวกเขามักจะต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับบริษัทของคุณ
ใช้ส่วนท้ายของคุณเพื่อเน้นรายละเอียดเกี่ยวกับธุรกิจของคุณที่คุณอาจไม่สามารถรวมไว้ในส่วนหัวได้ เช่น ลิงก์ไปยังหน้าต่อไปนี้:
- เกี่ยวกับเรา
- บล็อก
- อาชีพหรืองาน
- โอกาสในการเป็นพันธมิตรหรือหุ้นส่วน
- รายการสินค้าหรือบริการ
- ข่าวประชาสัมพันธ์
- รีวิว
- กระดาษขาว
- กิจกรรม
สนับสนุนลูกค้า
ส่วนหนึ่งของการออกแบบส่วนท้ายของหน้าที่เน้นลูกค้าเป็นหลักคือต้องแน่ใจว่าลิงก์ไปยังหน้าที่ผู้อ่านอาจต้องการ ไม่ว่าจะเป็นผู้ที่มีแนวโน้มจะเป็นลูกค้าหรือลูกค้าปัจจุบันจะค้นหาได้ง่าย ลิงค์สนับสนุนเหล่านี้อาจรวมถึง:
- ช่วย
- คำถามที่พบบ่อย
- ศูนย์ความรู้
- บทช่วยสอน
ไซต์อีคอมเมิร์ซยังสามารถรวมข้อความสมอต่อไปนี้:
- ข้อมูลการจัดส่งและการจัดส่ง
- นโยบายการคืนและเปลี่ยนสินค้า
- ยอมรับวิธีการชำระเงินแล้ว
- ข้อเสนอพิเศษ
 แทนที่จะพูดว่า "สนับสนุน" ส่วนท้ายของ Book Depository มีข้อความ "เราจะช่วยได้อย่างไร" คอลัมน์ด้านล่างมีข้อความ Anchor text ว่า “ของของฉันอยู่ที่ไหน” และ “คุณจะไปส่งที่ไหน” ลักษณะเป็นกันเอง สนทนา และช่วยสื่อถึงความปรารถนาอย่างจริงใจที่จะให้ความช่วยเหลือ
แทนที่จะพูดว่า "สนับสนุน" ส่วนท้ายของ Book Depository มีข้อความ "เราจะช่วยได้อย่างไร" คอลัมน์ด้านล่างมีข้อความ Anchor text ว่า “ของของฉันอยู่ที่ไหน” และ “คุณจะไปส่งที่ไหน” ลักษณะเป็นกันเอง สนทนา และช่วยสื่อถึงความปรารถนาอย่างจริงใจที่จะให้ความช่วยเหลือ
สี่สิ่งที่ไม่ควรทำในการออกแบบส่วนท้ายของหน้า
1. มีเมนูส่วนหัวและส่วนท้ายเดียวกัน
ในบางครั้ง ผู้เยี่ยมชมเว็บจะหันไปที่ส่วนท้ายเมื่อไม่พบรายละเอียดบางอย่างในเมนูส่วนหัวของคุณ ในกรณีนี้ การใช้ลิงก์เดียวกันบนส่วนหัวและส่วนท้ายของคุณจะไม่เพิ่มมูลค่าให้กับผู้เยี่ยมชมหรือบริษัทของคุณ
แบ่งหน้าสำคัญของคุณระหว่างส่วนหัวและส่วนท้ายเพื่อป้องกันไม่ให้ผู้เยี่ยมชมเว็บถูกข้อความล้นหลาม ใช้ส่วนหัวของคุณสำหรับหน้าที่มีมูลค่าสูงสุด และจองส่วนท้ายของคุณไว้สำหรับลิงก์ที่สำคัญอื่นๆ

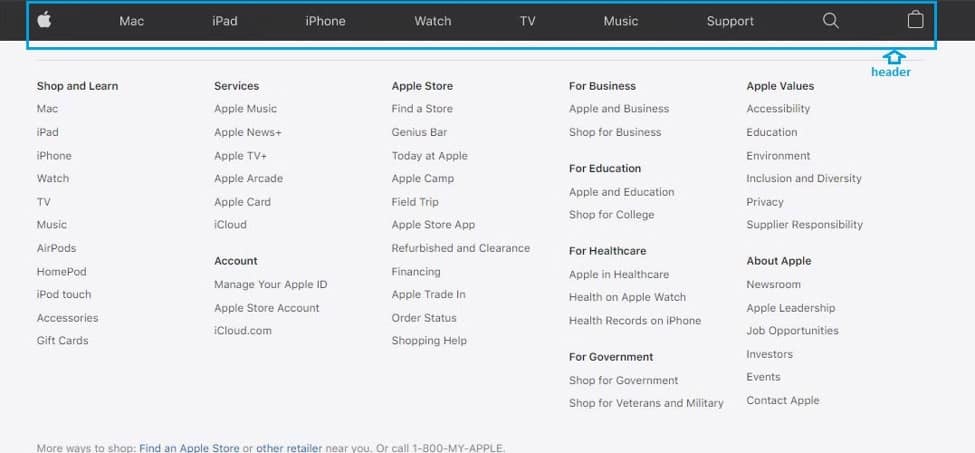
 สังเกตว่าส่วนหัวแบบติดหนึบของ Apple นำเสนอผลิตภัณฑ์เพียงหกหมวดหมู่ได้อย่างไร ส่วนเสริมนี้คือส่วนท้ายที่มีรายการผลิตภัณฑ์ที่ยาวขึ้น (คอลัมน์ซ้ายสุด) รวมถึงรายการบริการ
สังเกตว่าส่วนหัวแบบติดหนึบของ Apple นำเสนอผลิตภัณฑ์เพียงหกหมวดหมู่ได้อย่างไร ส่วนเสริมนี้คือส่วนท้ายที่มีรายการผลิตภัณฑ์ที่ยาวขึ้น (คอลัมน์ซ้ายสุด) รวมถึงรายการบริการ
2. การเพิ่มประสิทธิภาพมากเกินไป
การเพิ่มประสิทธิภาพมากเกินไป ไม่ว่าจะในเนื้อหาหรือส่วนท้ายของคุณ ไม่ใช่วิธีที่มีประสิทธิภาพในการเพิ่มอันดับหน้าการค้นหาของคุณ อัลกอริธึมการจัดอันดับของ Google ติดตามเทคนิคการบรรจุคำหลักนี้ และอาจส่งผลเสียต่อผลลัพธ์ SEO ของคุณเท่านั้น แทนที่จะเพิ่มประสิทธิภาพมากเกินไป ให้เลือกคำหลักจำนวนหนึ่งแล้วมุ่งเน้นไปที่คำหลักเหล่านั้น
3. ลิงค์ที่ไม่สำคัญ
ส่วนท้ายของคุณไม่ใช่ช่องว่างสำหรับแสดงรายการหน้าใดๆ ในไซต์ของคุณ ผู้เยี่ยมชมที่สแกนทั้งหน้าของคุณและตรวจดูส่วนท้ายของคุณมีแนวโน้มที่จะสนใจข้อเสนอของคุณอยู่แล้ว แทนที่จะรวมสมอข้อความเข้าด้วยกัน ให้เปลี่ยนส่วนท้ายเป็นเครื่องมือนำทางที่มีประสิทธิภาพ นำพวกเขาไปยังหน้าผลิตภัณฑ์หรือบริการของคุณ หรือลิงก์ที่เป็นประโยชน์ เช่น บทช่วยสอน หรือบล็อกของบริษัทของคุณ
4. เลย์เอาต์ที่แออัดเกินไป
คุณอาจต้องการแพ็คให้มากที่สุดที่ด้านล่างของไซต์ของคุณ แต่ส่วนท้ายที่หนาแน่นอาจทำให้ผู้เยี่ยมชมของคุณปิดตัวลง ทำให้พวกเขาออกจากหน้าหรือกลอสทับข้อความ Anchor ของคุณ เลือกหน้าที่จำเป็น จัดระเบียบสิ่งเหล่านี้ และใช้พื้นที่สีขาวเพื่อสร้างการออกแบบส่วนท้ายที่เรียบร้อยและอ่านง่าย
วิธีสร้างการออกแบบส่วนท้ายที่มีประสิทธิภาพ
มีหลายวิธีในการสร้างส่วนท้ายที่มีทั้งความสวยงามและใช้งานได้จริง นอกเหนือจากเคล็ดลับข้างต้นแล้ว ต่อไปนี้คือแนวทางปฏิบัติในการออกแบบส่วนท้ายที่ดีที่สุดห้าอันดับแรก
1. ใส่ความสามารถในการอ่านก่อน
เนื่องจากข้อความส่วนท้ายมักจะมีขนาดเล็กและผู้เยี่ยมชมเว็บมักจะอ่านผ่านๆ คุณจึงต้องมีการออกแบบที่ทำให้มั่นใจว่าคำต่างๆ จะอ่านได้ง่าย เพื่อให้แน่ใจว่าส่วนท้ายของคุณสามารถอ่านได้ คุณสามารถ:
- เลือกใช้แบบอักษรที่เรียบง่าย เช่น sans serif
- หลีกเลี่ยงการใช้แบบอักษรหรือสีมากเกินไป
- ใช้ประโยชน์จากพื้นที่สีขาว และทดลองกับการจัดช่องไฟและความสูงของเส้น
อีกวิธีในการเพิ่มความสามารถในการอ่านส่วนท้ายของคุณคือการใช้สีที่ตัดกันที่ดี ช่วยให้ผู้เยี่ยมชมสามารถอ่านข้อความ Anchor ของคุณได้อย่างสะดวกสบาย โดยไม่ต้องหรี่ตาหรือเบ่งสายตา
ชุดค่าผสมมาตรฐานคือการใช้ข้อความสีดำบนพื้นหลังสีขาวหรือในทางกลับกัน หากคุณต้องการที่จะเบี่ยงเบนไปจากสิ่งนี้และทดลองกับสีต่างๆ มากขึ้น ต่อไปนี้เป็นเคล็ดลับบางประการ:
- เลือกสีที่เข้ากับแบรนด์และการออกแบบโดยรวมของเว็บไซต์ของคุณ
- ออกแบบโดยคำนึงถึงกลุ่มเป้าหมายของคุณ หากเว็บไซต์ของคุณเหมาะสำหรับผู้สูงอายุ ให้ใช้เฉดสีที่อ่อนโยนต่อดวงตา รวมสิ่งนี้เข้ากับข้อความในจำนวนจำกัดและพื้นที่สีขาวที่กว้างขวาง
- เลือกสีที่สื่อถึงอารมณ์หรือบุคลิกภาพที่คุณต้องการให้กับไซต์ของคุณ เช่น เลือกสีแดงหากคุณต้องการสื่อถึงความเร่งด่วนและพลังงาน เลือกสีน้ำเงินเพื่อเป็นสัญลักษณ์ของความน่าเชื่อถือและความสงบ หรือสีเขียวเพื่อเป็นตัวแทนของธรรมชาติหรือสุขภาพ
- ทำให้ CTA ของคุณโดดเด่นออกมาจากหน้าโดยใช้สีอื่น เช่น ปุ่มสีเหลืองของ The Guardian บนพื้นหลังสีน้ำเงิน

- สร้างการผสมสีโดยใช้เครื่องมือช่วยการเข้าถึงคอนทราสต์ดังต่อไปนี้:
- ตัดกัน
- ตัวตรวจสอบความคมชัดของ WebAIM
- สีที่ปลอดภัย
- สตาร์ค
- เครื่องกำเนิดสีสำหรับการเข้าถึง
2. ยึดมั่นต่อการสร้างแบรนด์ของคุณ
เว็บไซต์ของคุณเป็นองค์ประกอบสำคัญของการสร้างแบรนด์ของคุณ โดยเฉพาะอย่างยิ่งสำหรับธุรกิจอีคอมเมิร์ซซึ่งมีจุดติดต่อหลักกับลูกค้าอยู่ทางออนไลน์
การสร้างแบรนด์ที่แข็งแกร่งและสม่ำเสมอช่วยให้ผู้เยี่ยมชมเว็บจดจำคุณ และเชื่อมโยงชื่อบริษัทของคุณเข้ากับโลโก้ บริการหรือผลิตภัณฑ์ ค่านิยม และความรู้สึกหรือประสบการณ์เฉพาะของคุณ
มีหลายวิธีในการออกแบบส่วนท้ายที่สอดคล้องกับแบรนด์ของคุณ นี่เป็นแนวคิดบางประการ:
- ตามที่กล่าวไว้ข้างต้น ให้เลือกสีที่แสดงถึงคุณค่าหรือเฉดสีที่คุณใช้ในโลโก้หรือเอกสารทางการตลาด
- ใส่โลโก้ มาสคอต หรือองค์ประกอบอื่นๆ ที่เป็นสัญลักษณ์แบรนด์ของคุณ
- ใช้องค์ประกอบการออกแบบที่คล้ายกัน รวมถึงการออกแบบตัวอักษรและเค้าโครงที่คุณใช้ในสื่อส่งเสริมการขายอื่นๆ
 สังเกตว่า Smashing Magazine ใช้ข้อความและสีพื้นหลังเดียวกันสำหรับส่วนหัวและส่วนท้ายอย่างไร ภาพประกอบช่วยรักษาบรรยากาศสนุกสนานตั้งแต่เมนูด้านบนของเว็บไซต์ไปจนถึงส่วนล่าง
สังเกตว่า Smashing Magazine ใช้ข้อความและสีพื้นหลังเดียวกันสำหรับส่วนหัวและส่วนท้ายอย่างไร ภาพประกอบช่วยรักษาบรรยากาศสนุกสนานตั้งแต่เมนูด้านบนของเว็บไซต์ไปจนถึงส่วนล่าง
3. ปรับให้เหมาะสมสำหรับผู้ใช้มือถือ
เนื่องจากผู้ใช้อุปกรณ์เคลื่อนที่มีแนวโน้มที่จะเลื่อนไปที่ด้านล่างของหน้ามากกว่าผู้เข้าชมเดสก์ท็อป การเพิ่มประสิทธิภาพไซต์ของคุณสำหรับอุปกรณ์ต่างๆ โดยเฉพาะอย่างยิ่งบนอุปกรณ์เคลื่อนที่จึงเป็นสิ่งจำเป็น กลยุทธ์นี้เป็นมากกว่าการออกแบบที่ตอบสนอง เพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่เข้าถึงคุณหรือสแกนไซต์ของคุณได้ง่ายขึ้น:
- ปรับขนาดข้อความส่วนท้ายของคุณเพื่อให้ผู้เข้าชมสามารถแตะตัวเลือกต่างๆ ได้อย่างง่ายดายโดยไม่ต้องซูมเข้า
- รวมปุ่มโทรที่คลิกได้เพื่อให้ผู้เข้าชมสามารถติดต่อคุณได้อย่างง่ายดาย
- หากคุณต้องการกระตุ้นให้ผู้ใช้แวะมาที่สำนักงานหรือโชว์รูมของคุณ ให้เชื่อมโยงที่อยู่ของคุณกับแผนที่
- หากคุณมีแอป ให้ระบุลิงก์ไปยังแอปเหล่านี้
4. ทำให้มันเรียบง่าย
ความเรียบง่ายในการออกแบบส่วนท้ายหมายถึงทั้งสไตล์และเนื้อหา รักษาส่วนท้ายของคุณให้สะอาด เลือกใช้สีและตัวพิมพ์ไม่กี่สี และหลีกเลี่ยงพื้นหลังที่ซับซ้อน ในแง่ของเนื้อหา ควรใส่ Anchor Text ให้สั้นและจำกัดรายการที่คุณแสดง การทำให้ผู้อ่านท่วมท้นด้วยเลย์เอาต์ที่หรูหราหรือข้อความที่มากเกินไปอาจดึงความสนใจของพวกเขาไปจาก CTA และลิงก์อันมีค่าอื่นๆ ของคุณเท่านั้น
5. ได้รับการจัดระเบียบ
ส่วนท้ายที่มีการจัดระเบียบอย่างดีช่วยเพิ่มความสามารถในการอ่านของเว็บไซต์ ช่วยให้ผู้อ่านมองเห็นเว็บไซต์และบริษัทจากมุมสูง และช่วยให้ผู้เยี่ยมชมสามารถค้นหารายละเอียดที่ต้องการได้อย่างง่ายดาย
หากคุณต้องการเพิ่ม Anchor Text หลายรายการ แต่กังวลว่าส่วนท้ายอาจดูยุ่งเหยิง ให้ใช้เทคนิคต่อไปนี้:
- จัดเรียงเมนูที่เกี่ยวข้องเป็นคอลัมน์และระบุส่วนหัวของคอลัมน์
- ทดลองใช้ขนาดแบบอักษร ความสูงของบรรทัด หรือสีข้อความเพื่อแสดงลำดับชั้นของเนื้อหา ตัวอย่างเช่น ใช้แบบอักษรที่ใหญ่ขึ้นเล็กน้อยสำหรับส่วนหัวของคอลัมน์ และเว้นช่องว่างระหว่างส่วนหัวและจุดยึดข้อความด้านล่างให้มากขึ้น
- ใช้สีพื้นหลังที่แตกต่างกันเพื่อแยกส่วนหนึ่งของส่วนท้ายของคุณออกจากส่วนที่เหลือ
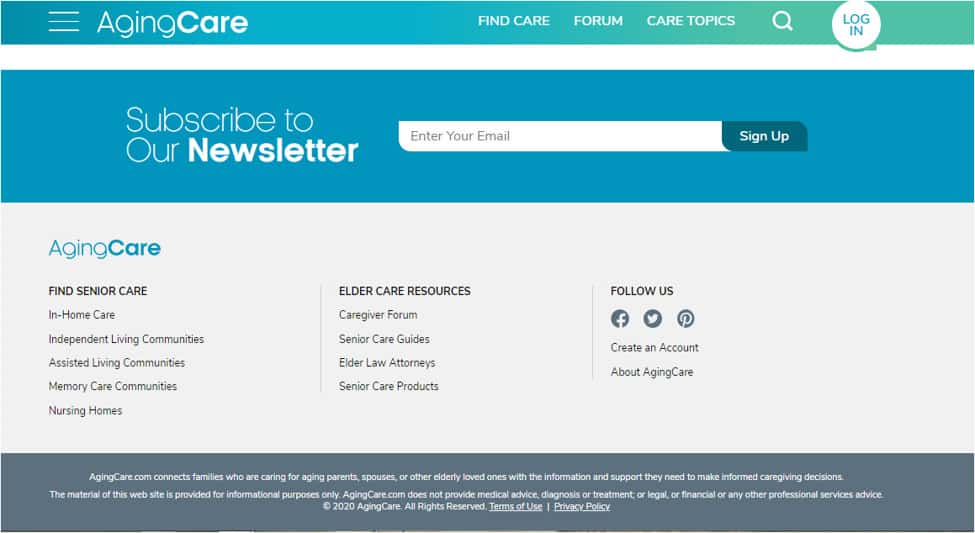
 AgingCare ใช้สีพื้นหลังสามสีเพื่อแบ่งส่วนท้ายออกเป็นส่วนๆ CTA ของพวกเขาซึ่งแสดงบนฉากหลังสีน้ำเงิน โดดเด่นเหนือเมนูส่วนท้าย (ในพื้นหลังสีเทาอ่อน) และข้อมูลลิขสิทธิ์ เงื่อนไขการใช้งาน และนโยบายความเป็นส่วนตัวที่ด้านล่าง (พื้นหลังสีเทาเข้ม)
AgingCare ใช้สีพื้นหลังสามสีเพื่อแบ่งส่วนท้ายออกเป็นส่วนๆ CTA ของพวกเขาซึ่งแสดงบนฉากหลังสีน้ำเงิน โดดเด่นเหนือเมนูส่วนท้าย (ในพื้นหลังสีเทาอ่อน) และข้อมูลลิขสิทธิ์ เงื่อนไขการใช้งาน และนโยบายความเป็นส่วนตัวที่ด้านล่าง (พื้นหลังสีเทาเข้ม)
รวบรวมทุกอย่างไว้ด้วยกัน: แรงบันดาลใจในการออกแบบส่วนท้าย
วิธีหนึ่งในการสร้างแนวคิดสำหรับไซต์ของคุณคือการเรียกดูหน้าอื่นๆ สังเกตว่านักออกแบบรายอื่นๆ รวมแนวคิดที่กล่าวถึงข้างต้นเพื่อสร้างส่วนท้ายที่ออกแบบมาอย่างดีได้อย่างไร ต่อไปนี้เป็นการออกแบบสี่แบบที่จะสร้างแรงบันดาลใจให้กับคุณ
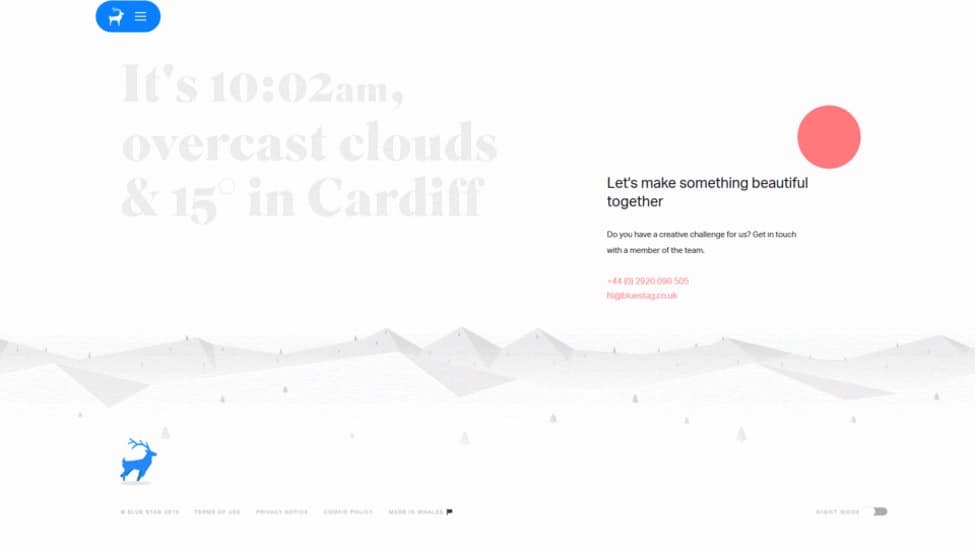
กวางสีฟ้า
ส่วนท้ายของสตูดิโอออกแบบซึ่งมีพื้นหลังแบบเคลื่อนไหวและมีโลโก้กวางสีน้ำเงินแสดงถึงความคิดสร้างสรรค์ของบริษัท พื้นหลังสุดสนุกที่แกะกล่องและภาพที่ตัดกันของโลโก้สีน้ำเงินจะติดอยู่ในความทรงจำของคุณ ส่วนท้ายที่เรียบร้อยนี้จะเน้น CTA เช่น หมายเลขติดต่อและที่อยู่อีเมลของบริษัท ซึ่งสามารถคลิกได้ทั้งสองอย่าง

เดอะนิวยอร์กไทมส์
ส่วนท้ายของ New York Times มีการออกแบบที่เรียบง่ายและสะอาดตา โดยใช้พื้นที่สีขาวที่กว้างขวางและข้อความสีดำตัดกันมาตรฐานกับพื้นหลังสีอ่อน ข้อความ Anchor ที่จัดเป็นคอลัมน์ จะนำทางผู้เยี่ยมชมไปยังหน้าและบทความที่น่าสนใจอื่นๆ เพื่อกระตุ้นให้พวกเขาสำรวจและอยู่ในไซต์ต่อไป การออกแบบใช้ประโยชน์จากลำดับชั้นของการพิมพ์เพื่อดึงดูดความสนใจไปที่ชื่อบริษัททางด้านซ้ายและตัวเลือกการสมัครสมาชิกทางด้านขวา

เซโฟรา
ส่วนท้ายของแบรนด์ความงามใช้รูปลักษณ์คลาสสิกพร้อมข้อความสีขาวตัดกับฉากหลังสีดำ เส้นบางๆ แบ่งส่วนท้ายออกเป็นสองส่วน ได้แก่ Anchor Text แบบคอลัมน์ที่ด้านบน และ CTA ไอคอนโซเชียลมีเดีย ลิขสิทธิ์ และนโยบายความเป็นส่วนตัวที่ด้านล่าง แบรนด์ยังมีเมนูแบบเลื่อนลงให้ผู้เข้าชมเลือกภูมิภาคหรือภาษา โดยให้บริการเป็นเวอร์ชันภาษาอังกฤษและฝรั่งเศส-แคนาดา
ข้อความ Anchor จะถูกจัดกลุ่มไว้อย่างเป็นระเบียบเป็นสี่คอลัมน์ การใช้พื้นที่สีขาวที่เพียงพอ ส่วนท้ายของ Sephora จึงสามารถรวบรวมข้อมูลจำนวนมากได้โดยไม่ดูเกะกะ
ในขณะเดียวกัน เวอร์ชันมือถือของบริษัทยังคงส่วนหัวของคอลัมน์ ตัวเลือกการลงทะเบียน และไอคอนโซเชียลมีเดียไว้ ที่แสดงเหนือส่วนท้ายคือลิงก์ไปยัง App Store และ Google Play ซึ่งผู้ใช้มือถือสามารถดาวน์โหลดแอป Sephora ได้

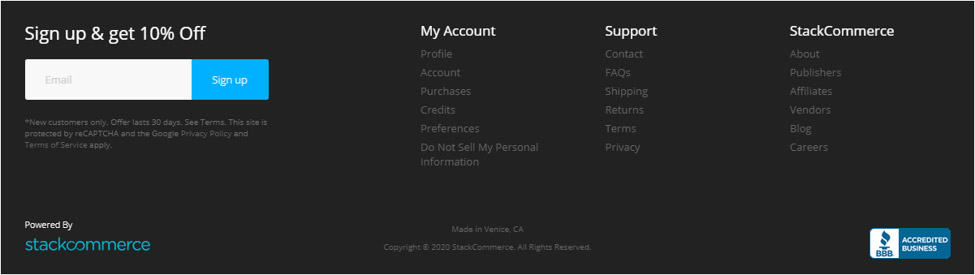
สแต็คสังคม
StackSocial มอบสิ่งจูงใจให้ลูกค้าใหม่สมัครรับจดหมายข่าว นอกจากนี้ยังใช้ปุ่มสีน้ำเงินสำหรับ CTA เพื่อให้สอดคล้องกับแบรนด์ของตน CTA สีน้ำเงินยังกระโจนออกจากหน้าท่ามกลางพื้นหลังสีเข้มและข้อความสีอ่อน โลโก้ของ Better Business Bureau (BBB) ที่มุมขวาล่างจะช่วยสร้างความไว้วางใจให้กับแบรนด์

คำสุดท้าย
มีหลายวิธีในการออกแบบส่วนท้ายที่สามารถเพิ่มการแปลงของคุณ และทำให้เว็บไซต์ของคุณเข้าถึงได้และใช้งานง่าย ทดลองและนำเคล็ดลับข้างต้นไปใช้จนกว่าคุณจะได้การออกแบบส่วนท้ายที่ตรงกับเป้าหมายของบริษัทและความต้องการของลูกค้าเป้าหมาย
คุณมีเคล็ดลับ เคล็ดลับ หรือการออกแบบส่วนท้ายที่น่าประทับใจมาแบ่งปันหรือไม่? ฝากความคิดของคุณไว้ด้านล่าง
