วิธีสร้างส่วนขยายของ Chrome
เผยแพร่แล้ว: 2017-11-22
หากคุณเป็นผู้ใช้ Chrome มีแนวโน้มที่คุณจะใช้ส่วนขยายอย่างน้อยหนึ่งรายการ ไม่ว่าจะเป็นการบล็อกโฆษณาหรือเพิ่มคุณสมบัติ ส่วนขยายเพิ่มอรรถประโยชน์มากมายให้กับเบราว์เซอร์ คงจะดีไม่น้อยถ้าคุณสามารถสร้างส่วนขยาย Chrome ของคุณเองได้ นั่นคือสิ่งที่ผมจะแสดงให้คุณเห็นที่นี่
ขณะที่ฉันดูแลเว็บไซต์สำหรับลูกค้า ฉันต้องการทราบว่าแต่ละไซต์ทำงานอย่างไรเกี่ยวกับการโหลดหน้าเว็บ ในขณะที่ Google ใช้เวลาโหลดในการคำนวณ SEO การรู้ว่าการโหลดหน้าเว็บเร็วหรือช้าเพียงใดเป็นตัวชี้วัดที่สำคัญเมื่อเพิ่มประสิทธิภาพเว็บไซต์ สิ่งนี้จะยิ่งเป็นจริงมากขึ้นไปอีกเมื่อเพิ่มประสิทธิภาพเว็บไซต์สำหรับมือถือ ต้องมีน้ำหนักเบา รวดเร็ว และโหลดได้โดยไม่มีข้อผิดพลาดเพื่อให้ได้คะแนนสูงใน Google
นอกจากนี้ ข้อเท็จจริงที่ผู้กล้าได้กล้าเสียที่ SitePoint ยังใช้เว็บไซต์เดียวกับที่ฉันทำเพื่อตรวจสอบความเร็วของหน้า GTmetrix และได้พัฒนาส่วนขยาย Chrome เพื่อตรวจสอบ ฉันคิดว่าฉันจะทำแบบเดียวกันและแนะนำคุณเกี่ยวกับเรื่องนี้
ส่วนขยายของ Chrome
ส่วนขยายของ Chrome เป็นโปรแกรมขนาดเล็กที่เพิ่มคุณสมบัติให้กับเบราว์เซอร์หลัก พวกเขาสามารถตรงไปตรงมาเหมือนกับที่เราจะสร้างหรือซับซ้อนเท่าตัวจัดการรหัสผ่านที่ปลอดภัยหรือโปรแกรมจำลองสคริปต์ เขียนด้วยภาษาที่เข้ากันได้ เช่น HTML, CSS และ JavaScript เป็นไฟล์ที่มีอยู่ในตัวซึ่งอยู่เคียงข้างเบราว์เซอร์
โดยความจำเป็น ส่วนขยายส่วนใหญ่เป็นการคลิกไอคอนอย่างง่ายซึ่งดำเนินการตามที่กำหนด การกระทำนั้นสามารถเป็นอะไรก็ได้ที่คุณต้องการให้ Chrome ทำอย่างแท้จริง

สร้างส่วนขยาย Chrome ของคุณเอง
ด้วยการค้นคว้าเพียงเล็กน้อย คุณสามารถปรับแต่งส่วนขยายของคุณเพื่อทำสิ่งที่คุณต้องการได้ แต่ฉันชอบแนวคิดของการตรวจสอบความเร็วด้วยปุ่มเดียว ดังนั้นฉันจะทำอย่างนั้น
โดยปกติ เมื่อคุณตรวจสอบความเร็วของไซต์ คุณจะต้องวาง URL ของหน้าเว็บที่คุณอยู่ใน GTmetrix, Pingdom หรือที่ใดก็ตาม แล้วกดวิเคราะห์ ใช้เวลาเพียงไม่กี่วินาที แต่จะดีไหมถ้าคุณสามารถเลือกไอคอนบนเบราว์เซอร์และให้ไอคอนนี้แทนคุณได้ หลังจากทำงานผ่านบทช่วยสอนนี้ คุณจะสามารถทำสิ่งนั้นได้
คุณจะต้องสร้างโฟลเดอร์บนคอมพิวเตอร์ของคุณเพื่อเก็บทุกอย่างไว้ สร้างไฟล์ว่างสามไฟล์ ได้แก่ manifest.json, popup.html และ popup.js คลิกขวาภายในโฟลเดอร์ใหม่ของคุณแล้วเลือกใหม่และไฟล์ข้อความ เปิดแต่ละไฟล์ของคุณสามไฟล์ในโปรแกรมแก้ไขข้อความที่คุณเลือก ตรวจสอบให้แน่ใจว่าบันทึก popup.html เป็นไฟล์ HTML และบันทึก popup.js เป็นไฟล์ JavaScript ดาวน์โหลดไอคอนตัวอย่างนี้จาก Google เพื่อจุดประสงค์ของบทช่วยสอนนี้เท่านั้น
เลือก manifest.json และวางสิ่งต่อไปนี้ลงไป:
{
"manifest_version": 2,
"ชื่อ": "ตัววิเคราะห์ความเร็วเพจ GTmetrix",
"description": "ใช้ GTmetrix เพื่อวิเคราะห์ความเร็วในการโหลดหน้าเว็บไซต์",
"เวอร์ชัน": "1.0",
"เบราว์เซอร์_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"การอนุญาต": [
"แอคทีฟแท็บ"
]
}อย่างที่คุณเห็น เราได้ให้ชื่อและคำอธิบายพื้นฐานแก่มัน นอกจากนี้เรายังเรียกการทำงานของเบราว์เซอร์ที่มีไอคอนที่เราดาวน์โหลดจาก Google ซึ่งจะปรากฏในแถบเบราว์เซอร์และ popup.html ของคุณ Popup.html คือสิ่งที่เรียกว่าเมื่อคุณเลือกไอคอนส่วนขยายในเบราว์เซอร์

เปิด popup.html แล้ววางสิ่งต่อไปนี้ลงไป
<!doctype html> <html> <head> <title>ตัววิเคราะห์ Pagespeed โดยใช้ GTMetrix</title> http://popup.js </head> <body> <h1>ตัววิเคราะห์ Pagespeed โดยใช้ GTMetrix</h1> <button>ตรวจสอบความเร็วของหน้า!</button> </body> </html>
Popup.html คือสิ่งที่เรียกว่าเมื่อคุณเลือกไอคอนส่วนขยายในเบราว์เซอร์ เราได้ตั้งชื่อ ติดป้ายป๊อปอัป และเพิ่มปุ่ม การเลือกปุ่มจะเรียก popup.js ซึ่งเป็นไฟล์ที่เราจะทำต่อไป

เปิด popup.js แล้ววางสิ่งต่อไปนี้ลงไป:
document.addEventListener ('DOMContentLoaded', ฟังก์ชัน () {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener ('คลิก', ฟังก์ชัน () {
chrome.tabs.getSelected (null, ฟังก์ชั่น (แท็บ) {
d = เอกสาร;
var f = d.createElement('แบบฟอร์ม');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'โพสต์';
var i = d.createElement('อินพุต');
i.type = 'ซ่อน';
i.name = 'url';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(ฉ);
f.submit();
});
}, เท็จ);
}, เท็จ);ฉันจะไม่แสร้งทำเป็นว่ารู้จัก JavaScript ซึ่งเป็นเหตุผลว่าทำไมจึงสะดวกที่ SitePoint มีไฟล์อยู่แล้ว ทั้งหมดที่ฉันรู้คือมันบอกให้ GTmetrix วิเคราะห์หน้าในแท็บ Chrome ปัจจุบัน ที่ที่ระบุว่า 'chrome.tabs.getSelected' ส่วนขยายจะนำ URL จากแท็บที่ใช้งานอยู่และป้อนลงในเว็บฟอร์ม นั่นคือเท่าที่ฉันสามารถไปได้
การทดสอบส่วนขยาย Chrome ของคุณ
ตอนนี้เรามีเฟรมเวิร์กพื้นฐานแล้ว เราต้องทดสอบเพื่อดูว่ามันทำงานอย่างไร
- เปิด Chrome เลือกเครื่องมือและส่วนขยายเพิ่มเติม
- ทำเครื่องหมายที่ช่องถัดจากโหมดนักพัฒนาซอฟต์แวร์เพื่อเปิดใช้งาน
- เลือกโหลดส่วนขยายที่คลายการแพคแล้วไปที่ไฟล์ที่คุณสร้างขึ้นสำหรับส่วนขยายนี้
- เลือกตกลงเพื่อโหลดส่วนขยายและควรปรากฏในรายการส่วนขยายของคุณ
- ทำเครื่องหมายที่ช่องถัดจาก Enabled ในรายการ และไอคอนควรปรากฏในเบราว์เซอร์ของคุณ
- เลือกไอคอนในเบราว์เซอร์เพื่อให้ป๊อปอัปปรากฏขึ้น
- เลือกปุ่ม ตรวจสอบหน้านี้เลย!
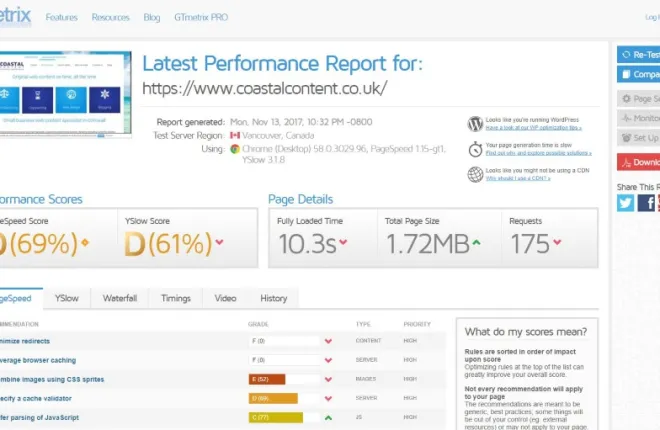
คุณควรเห็นหน้าที่กำลังตรวจสอบและรายงานประสิทธิภาพจาก GTmetrix ดังที่คุณเห็นจากเว็บไซต์ของฉันในภาพหลัก ฉันมีงานเล็กน้อยที่ต้องทำเพื่อเร่งการออกแบบใหม่ของฉัน!
กำลังขยายไปข้างหน้า
การสร้างส่วนขยาย Chrome ของคุณเองไม่ได้ยากอย่างที่คิด แม้ว่าการรู้รหัสเล็กๆ น้อยๆ จะช่วยในการเริ่มต้นได้อย่างแน่นอน แต่ก็มีแหล่งข้อมูลออนไลน์มากมายที่จะแสดงให้คุณเห็น นอกจากนี้ Google ยังมีคลังข้อมูล บทช่วยสอน และบทแนะนำมากมายที่จะช่วยคุณได้ ฉันใช้หน้านี้จากไซต์ Google Developer เพื่อช่วยฉันเกี่ยวกับส่วนขยายนี้ หน้านี้จะแนะนำคุณในทุกส่วนของการสร้างส่วนขยายและแสดงไอคอนที่เราใช้ก่อนหน้านี้
ด้วยการค้นคว้าที่เพียงพอ คุณสามารถสร้างส่วนขยายที่ทำทุกอย่างที่เบราว์เซอร์สามารถทำได้ ส่วนขยายที่ดีที่สุดบางส่วนใน Chrome Store มาจากบุคคลทั่วไป ไม่ใช่บริษัท ซึ่งพิสูจน์ว่าคุณสามารถสร้างส่วนขยายของคุณเองได้จริงๆ
เครดิตทั้งหมดให้กับ John Sonmez ที่ SitePoint สำหรับคู่มือต้นฉบับ เขาทำงานหนัก ฉันเพิ่งจัดระเบียบใหม่เล็กน้อยและอัปเดตเล็กน้อย
คุณได้สร้างส่วนขยาย Chrome ของคุณเองหรือไม่ ต้องการโปรโมตหรือแชร์หรือไม่ แจ้งให้เราทราบด้านล่างหากคุณทำ!
