สิ่งที่ควรทำและไม่ควรทำ 11 ประการสำหรับประสบการณ์ผู้ใช้เว็บไซต์ของคุณ (UX)
เผยแพร่แล้ว: 2017-05-23ประสบการณ์ผู้ใช้ หรือ UX เป็นเพียง ประสบการณ์ที่เว็บไซต์ของคุณมอบให้กับผู้ใช้ของคุณ ตามคำจำกัดความแล้ว เว็บไซต์ทั้งหมดมอบประสบการณ์ผู้ใช้บางประเภท ไม่ว่าจะเป็นเชิงบวก เชิงลบ หรือเป็นกลาง จุดประสงค์ของแนวทาง UX คือเพื่อให้แน่ใจว่าไซต์ของคุณมอบประสบการณ์ที่เหมาะสม
เหตุใดจึงต้องกังวลกับ UX?
เมื่อตลาดออนไลน์ขยายตัว การแข่งขันก็เพิ่มมากขึ้น คุณอาจคิดว่าคุณมีผลิตภัณฑ์ที่มีเอกลักษณ์เฉพาะตัว แต่มีโอกาสที่คนอื่นจะมีแนวคิดแบบเดียวกันหรือคล้ายกันมากเช่นกัน บางคนอาจให้ราคาถูกกว่าที่คุณสามารถจ่ายได้ แล้วจะแข่งขันยังไงล่ะ?
คุณให้บางสิ่งบางอย่างที่คนอื่นไม่ได้ให้
หลายๆ คนจะเลือกสินค้าด้วยเหตุผลที่เกินราคา เพื่อให้เกิดความเข้าใจที่ดีเกี่ยวกับวิธีการทำงานนี้ เราสามารถมองออกไปนอกโลกออนไลน์ได้ ตัวอย่างคลาสสิกของสิ่งนี้คือ Apple

Apple สร้างสรรค์ผลิตภัณฑ์ที่หลายๆ คนชื่นชอบมานานหลายปี แม้ว่าบางครั้งจะมีนวัตกรรมใหม่ๆ มากมาย แต่ผลิตภัณฑ์ของพวกเขาก็ไม่ได้คงความเป็นเอกลักษณ์ไว้ได้เป็นเวลานาน คุณสามารถหาผลิตภัณฑ์ที่คล้ายกันจากคนอื่นได้เกือบทุกครั้งในราคาที่ถูกกว่ามาก
ผลิตภัณฑ์ของ Apple มีแนวโน้มที่จะมีราคาสูงกว่ามาก และบางครั้งก็อาจสูงถึงสองเท่าของราคาของคู่แข่งด้วย พวกเขาดีขึ้นไหม? อาจจะ แต่พวกเขาดีเป็นสองเท่าจริงหรือ? นี่ไม่น่าเป็นไปได้อย่างมาก อย่างไรก็ตาม พวกเขาได้พัฒนาความภักดีต่อแบรนด์อย่างมาก
แล้วพวกเขาทำมันได้อย่างไร?
คำตอบคือพวกเขาใช้โมเดลที่มอบ ประสบการณ์ที่ดี ให้กับผู้ใช้ สิ่งนี้เห็นได้ชัดเจนในทุกสิ่งตั้งแต่ความรู้สึกในการออกแบบไปจนถึงรูปแบบการบริการลูกค้า ผลิตภัณฑ์ทั้งหมดของพวกเขามีความทันสมัยและหรูหรา
หากคุณเคยเดินเข้าไปในร้าน Apple คุณอาจสังเกตเห็นว่ามีรูปลักษณ์และความรู้สึกเฉพาะของร้าน แม้แต่วิธีที่ตัวแทนฝ่ายบริการลูกค้าของพวกเขา (“Apple Geniuses” คือสิ่งที่พวกเขาเรียก) พูดคุยกับคุณก็ได้รับการจัดการและเขียนสคริปต์อย่างระมัดระวัง
Apple เข้าใจถึงความสำคัญของประสบการณ์ที่ลูกค้าได้รับ ไม่เพียงแต่เมื่อใช้ผลิตภัณฑ์เท่านั้น แต่ยังเข้าใจถึงวิธีที่พวกเขาได้รับอีกด้วย
ทำไมต้อง UX? นี่คือสถิติที่น่าประทับใจ 13 ข้อเกี่ยวกับประสบการณ์ผู้ใช้ที่แสดงให้เห็นว่าเหตุใดจึงสำคัญมาก
ตอนนี้เรามาดูแนวคิดเหล่านี้ในเว็บไซต์ของคุณกันดีกว่า
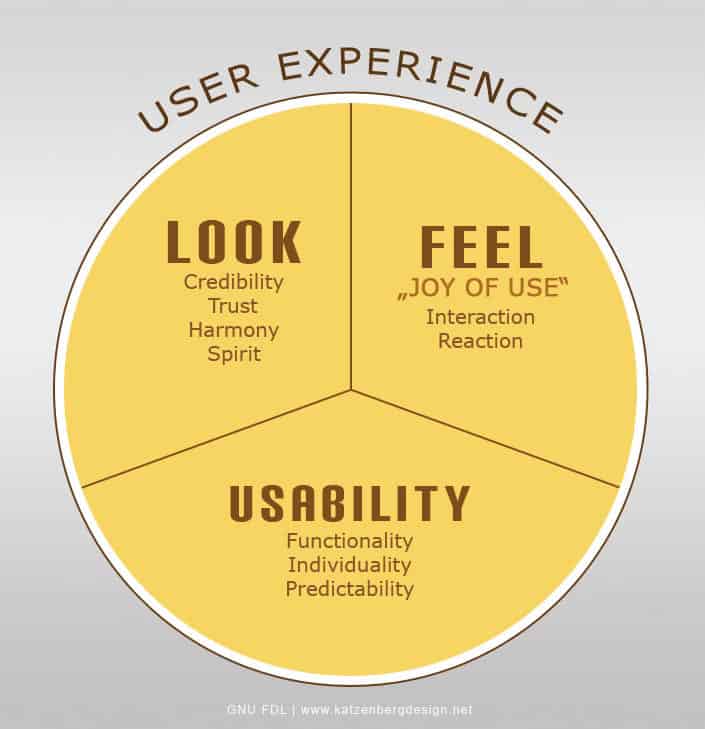
ประสบการณ์ผู้ใช้ประกอบด้วย:
- ดู
- รู้สึก
- การใช้งาน

ดู
นี่คือลักษณะที่เว็บไซต์ของคุณดูหรือปรากฏต่อผู้ใช้ของคุณ รูปลักษณ์ของเว็บไซต์จะถ่ายทอดข้อมูลให้กับผู้ใช้ของคุณ ไม่ว่าคุณจะต้องการหรือไม่ก็ตาม ก่อนที่คุณจะจัดระเบียบรูปลักษณ์ของไซต์ของคุณ สิ่งสำคัญมากคือต้องระบุว่าใครเป็นผู้ใช้เป้าหมายของคุณ และคุณต้องการให้ปรากฏอย่างไรต่อพวกเขา
วิธีการที่ถูกต้องไม่เหมือนกันสำหรับไซต์ทุกประเภท ตัวอย่างเช่น เว็บไซต์พอร์ตโฟลิโอหรือเว็บไซต์เกี่ยวกับการถ่ายภาพควรมีรูปลักษณ์ที่แตกต่างจากเว็บไซต์ให้คำปรึกษาทางธุรกิจ
รู้สึก
นี่คือส่วนที่คนส่วนใหญ่นึกถึงเมื่อพูดถึงประสบการณ์ผู้ใช้ สิ่งสำคัญคือต้องเข้าใจและพยายามแนะนำความรู้สึกของผู้ใช้เกี่ยวกับการใช้ไซต์ของคุณ ปฏิสัมพันธ์เป็นยังไงบ้าง? มันเป็นแบบพาสซีฟเหรอ? คุณกำลังเรียกร้องให้พวกเขาดำเนินการหรือไม่? ผู้ใช้ของคุณรู้สึกมีแรงจูงใจที่จะตอบสนองหรือไม่? ผู้ใช้รู้สึกอย่างไรเมื่อใช้เว็บไซต์? พวกเขาได้อะไรจากมัน?
การใช้งาน
การใช้งานอาจเป็นหนึ่งในส่วนที่สำคัญที่สุดในโมเดลประสบการณ์ผู้ใช้ อย่างไรก็ตาม คำเหล่านี้ไม่ตรงกัน อาจเป็นการดีที่สุดที่จะคิดว่านี่เป็นข้อกำหนดเบื้องต้นที่จำเป็นสำหรับฟังก์ชัน UX อื่นๆ ไม่ว่าไซต์ของคุณจะดูเจ๋งแค่ไหน หากผู้ใช้ไม่สามารถทราบวิธีการบรรลุสิ่งที่พวกเขาต้องการจะทำ (หรือที่สำคัญกว่านั้นคือสิ่งที่คุณต้องการให้พวกเขาทำ) ประสบการณ์ของพวกเขาก็มักจะประสบกับความทุกข์ทรมาน
ซึ่งอาจส่งผลเสียต่อความรู้สึกเกี่ยวกับการใช้ไซต์ของคุณ หากไซต์ของคุณใช้งานไม่ได้ อาจขับไล่พวกเขาออกไปก่อนที่คุณจะทำให้พวกเขาโต้ตอบได้ หรือพัฒนาประสบการณ์เชิงบวก
แต่ละปัจจัยเหล่านี้เป็นส่วนสำคัญของโมเดลประสบการณ์ผู้ใช้ ความสัมพันธ์ของพวกเขาเป็นการทำงานร่วมกัน หากคุณล้มเหลวในข้อใดข้อหนึ่ง คุณก็มีแนวโน้มที่จะล้มเหลวในข้ออื่นๆ มากขึ้น
สิ่งที่ควรทำและไม่ควรทำสำหรับ UX
สิ่งที่คุณเลือกทำนั้นขึ้นอยู่กับประเภทของไซต์ที่คุณมีเป็นหลัก อย่างไรก็ตาม มีสิ่งที่ควรทำและไม่ควรทำหลายประการซึ่งโดยทั่วไปแล้วมักจะเป็นจริงสำหรับไซต์ใดๆ พวกเขาอยู่ที่นี่:
1. ให้บางสิ่งบางอย่างฟรีๆ
จำไว้ว่ามีการแข่งขันออนไลน์มากมายเพื่อแย่งชิงสายตา หากผู้ใช้/ลูกค้าคิดว่าพวกเขาสามารถได้รับบางสิ่งบางอย่างโดยไม่ต้องจ่ายเงินจากที่อื่น พวกเขาจะจากไป ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะให้ "ตัวอย่าง" หรือ "ทีเซอร์"
โดยเฉพาะอย่างยิ่งหากคุณมีเนื้อหาคุณภาพสูงหรือมีผลิตภัณฑ์ที่โดดเด่นในตัวเอง ผู้คนจะรู้ได้อย่างไรว่าผลิตภัณฑ์ของคุณดีแค่ไหนเมื่อเปรียบเทียบกับผลิตภัณฑ์อื่นๆ โดยไม่เห็นผลิตภัณฑ์เลย
ไม่แน่ใจว่าคุณสามารถให้อะไรได้บ้าง?
2. รวมเนื้อหา
วิธีนี้ทำให้คุณสามารถให้ข้อมูลบางอย่างแก่ผู้ที่ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ ไม่ใช่ทุกคนจะทำ แต่สำหรับผู้ที่ทำเช่นนั้น จะทำให้เว็บไซต์ของคุณมีอำนาจมากขึ้น ข้อดีด้านบวกคือสิ่งนี้จะช่วยปรับปรุง SEO
บล็อกนี้เป็นตัวอย่างที่ดี มีเคล็ดลับและคำแนะนำฟรีที่คุณสามารถใช้ได้จริง สิ่งนี้ช่วยกระตุ้นความปรารถนาที่จะก้าวไปข้างหน้าและลงทุนในการเริ่มต้นเว็บไซต์ ค้นหาเว็บโฮสติ้ง จ้างนักออกแบบ/นักพัฒนา ฯลฯ คุณมี เครื่องมือฟรี อยู่ในมือคุณแล้ว และมีข้อมูลใหม่ๆ มากมาย สิ่งนี้ (ในทางทฤษฎี… เขยิบเขยิบ) ช่วยให้คุณอยู่ที่นี่

ตัวอย่างที่ดีอื่นๆ ได้แก่ หนังสือพิมพ์รายใหญ่ เช่น New York Times หรือ Washington Post สิ่งเหล่านี้ พร้อมด้วยเว็บไซต์ข่าวคุณภาพอื่นๆ มากมายจะมอบบทความฟรีจำนวนหนึ่งต่อเดือนก่อนที่คุณจะต้องสมัครสมาชิก บทความฟรีแสดงให้เห็นถึงคุณค่าและกระตุ้นให้เกิดการซื้อ ประสบการณ์ในการเข้าถึงเนื้อหาฟรีและมีคุณภาพช่วยดึงดูดผู้คนให้กลับมา
3. อย่ากวนใจผู้ใช้ด้วยโฆษณาและรูปภาพ
จำกฎสำคัญนี้:
เพียงเพราะคุณทำได้ ไม่ได้หมายความว่าคุณควรทำ
อย่าลืมใช้ช่องว่างให้เป็นประโยชน์ คุณต้องการให้ผู้ใช้มุ่งเน้นไปที่เนื้อหาของคุณ ไม่ใช่เนื้อหาอื่นที่อาจดึงพวกเขาออกไป ระวังการลงโฆษณาทุกที่ แน่นอนว่าพวกเขาอาจสร้างคลิกไม่กี่ครั้งสำหรับผู้ลงโฆษณาเพียงไม่กี่ราย แต่สิ่งนี้อาจทำให้ผู้ใช้ของคุณปิดตัวลงอย่างมาก
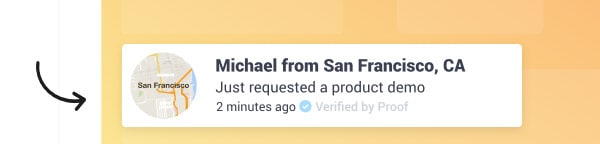
 แทนที่จะเพิ่มป๊อปอัปขนาดใหญ่และน่ารำคาญ ให้ใช้โฆษณาขนาดเล็กและละเอียดอ่อนที่เกี่ยวข้องกับเพจของคุณ UseProof.com เป็นตัวอย่างที่สมบูรณ์แบบที่ตอกย้ำข้อพิสูจน์ทางสังคม และเป็นที่รู้กันว่าสามารถเพิ่มยอดขายได้โดยเฉลี่ย 10% มีขนาดเล็กและไม่เกะกะ และเป็นวิธีที่ดีในการเพิ่ม Conversion โดยไม่ทำลาย UX ของคุณ
แทนที่จะเพิ่มป๊อปอัปขนาดใหญ่และน่ารำคาญ ให้ใช้โฆษณาขนาดเล็กและละเอียดอ่อนที่เกี่ยวข้องกับเพจของคุณ UseProof.com เป็นตัวอย่างที่สมบูรณ์แบบที่ตอกย้ำข้อพิสูจน์ทางสังคม และเป็นที่รู้กันว่าสามารถเพิ่มยอดขายได้โดยเฉลี่ย 10% มีขนาดเล็กและไม่เกะกะ และเป็นวิธีที่ดีในการเพิ่ม Conversion โดยไม่ทำลาย UX ของคุณ
เคล็ดลับด่วน: ไม่สนับสนุนให้ผู้ลงโฆษณาใช้ Flash และหากเป็นไปได้ ให้ตรวจสอบ JavaScript ของตนก่อนอนุญาตให้โฆษณาปรากฏ เราทุกคนต่างเคยมีประสบการณ์เกี่ยวกับคอมพิวเตอร์ของเรา (โดยเฉพาะในแล็ปท็อปที่มีหน่วยความจำต่ำกว่า) ค้างหรือกระโดดไปมาในขณะที่อ่านอะไรบางอย่าง นี่เป็นการปิดตัวลงและเป็นสิ่งที่จะทำให้ผู้ใช้จำนวนมากยอมแพ้และออกจากไซต์ของคุณ
หากเว็บไซต์ของคุณมีเนื้อหาจำนวนมาก (ซึ่งตามที่กล่าวไว้ข้างต้น ควรจะ) ตรวจสอบให้แน่ใจว่าคุณได้แบ่งเนื้อหาออกเป็นชิ้นเล็ก ๆ เพื่อให้อ่าน/แยกแยะได้ง่ายขึ้น
4. อย่าใช้ประโยค Run-on
ประโยคสั้น ๆ โดดเด่น
ทำให้ย่อหน้าสั้น พยายามทำให้ย่อหน้าของคุณมีไม่เกินสามหรือสี่ประโยค ทางออนไลน์ ผู้คนจำนวนมากขึ้นมักจะอ่านเร็วและจะง่ายกว่าที่จะอ่านให้สั้น
5. ใช้หัวข้อเพื่อแยกประเด็น
ทำให้การอ่านง่ายขึ้นมาก และช่วยให้ผู้ใช้มีเวลาจำกัดในการสแกนเนื้อหาของคุณ
6. ให้ลิงก์ไปยังเนื้อหาที่เกี่ยวข้อง
สิ่งนี้จะเพิ่มอำนาจให้กับสิ่งที่คุณต้องพูด หากคนอื่นรู้สึกว่าคุณได้ค้นคว้าหัวข้อของคุณแล้ว พวกเขามีแนวโน้มที่จะจริงจังกับคุณมากขึ้น
ตรวจสอบให้แน่ใจว่าเมื่อใดก็ตามที่คุณใช้ลิงก์ (หากเป็นไปยังไซต์อื่น) ลิงก์นั้นจะเปิดขึ้นในหน้าต่างหรือแท็บอื่น
สิ่งนี้ทำหน้าที่สองอย่าง:
- ช่วยให้ผู้ใช้รักษาตำแหน่งของตนไว้ได้หากต้องการตรวจสอบบางสิ่งโดยสังเขป
- ทำให้แน่ใจว่าผู้ใช้ยังคงอยู่ในไซต์ของคุณ หลังจากที่พวกเขาปิดแท็บนั้นแล้ว พวกเขาจะยังคงอยู่ในไซต์ของคุณ
7. จัดรูปแบบลิงก์ของคุณเพื่อให้สามารถระบุตัวตนได้
ทำให้พวกเขาชัดเจน สิ่งนี้จะช่วยดึงดูดความสนใจของผู้ใช้และทำหน้าที่เป็นคำกระตุ้นการตัดสินใจ นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณพยายามชักจูงให้ผู้อื่นซื้อสินค้า หรืออ่านบางสิ่งที่สำคัญ (เช่น ข้อกำหนดในการให้บริการ ฯลฯ)
เมื่อก่อนลิงก์จะต้องมี ขีดเส้นใต้ เพื่อให้มองเห็นได้ แต่จริงๆ แล้วไม่ได้เป็นเช่นนั้นอีกต่อไป อย่างไรก็ตาม หากคุณเลือกที่จะขีดเส้นใต้เนื้อหา ควรเน้นเฉพาะลิงก์เท่านั้น
หมายเหตุด่วน: คุณลองคลิกที่ข้อความที่ขีดเส้นใต้ด้านบนแล้วหรือยัง ไม่เป็นไรคุณยอมรับกับตัวเองก็ได้ เนื่องจากในอดีตมีการใช้ข้อความที่ขีดเส้นใต้เป็นลิงก์บ่อยครั้ง จึงอาจทำให้ผู้ใช้สับสนได้ง่ายซึ่งถูกปรับมาหลายปีจึงจะเห็นเนื้อหาที่ขีดเส้นใต้เป็นลิงก์
แม้ว่าสิ่งนี้อาจดูชัดเจน อย่าใช้คำว่า " คลิกที่นี่ " สำหรับลิงก์ เพียงเปลี่ยนข้อความอ้างอิงให้เป็นลิงก์
8. ใช้รูปภาพ แต่อย่าใช้มากเกินไป
ผู้คนยังคงตอบสนองต่อเนื้อหาภาพได้ดี คุณจำวลีที่ว่า "ภาพหนึ่งภาพมีค่าหนึ่งพันคำ" ได้ไหม มันยังคงเป็นความจริง อย่างไรก็ตาม สิ่งสำคัญคือต้องใส่ใจสิ่งที่คุณต้องการสื่อ ภาพที่ไม่ถูกต้องจะยังคงส่งข้อความ แต่ไม่จำเป็นว่าคุณต้องการสิ่งที่คุณต้องการ: เช่น ภาพสต็อกที่ชัดเจนระบุว่า “ทั่วไป” และ “ไม่น่าสนใจ” อย่าแสดงรูปเค้กช็อกโกแลตในสูตรทำสปาเก็ตตี้ (เว้นแต่ว่าคุณอยากให้มีอารมณ์ขัน)
 นี่เป็นภาพที่ดูดี แต่ไม่เกี่ยวข้องกับบทความนี้ และอาจเป็น UX ที่ไม่ดี (ยกเว้นความจริงที่ว่าเราใช้สิ่งนี้เป็นตัวอย่าง UX ที่ไม่ดี จึงทำให้มีความเกี่ยวข้อง!)
นี่เป็นภาพที่ดูดี แต่ไม่เกี่ยวข้องกับบทความนี้ และอาจเป็น UX ที่ไม่ดี (ยกเว้นความจริงที่ว่าเราใช้สิ่งนี้เป็นตัวอย่าง UX ที่ไม่ดี จึงทำให้มีความเกี่ยวข้อง!)
9. ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีการออกแบบที่ตอบสนอง
โดยเฉพาะทุกวันนี้ โปรดจำไว้ว่าผู้ใช้เข้าถึงเนื้อหาของคุณจากสื่อที่หลากหลาย บางคนอาจใช้โทรศัพท์ บางคนใช้แท็บเล็ต บางคนใช้เดสก์ท็อป บางคนใช้แล็ปท็อป ตรวจสอบให้แน่ใจว่าไซต์ของคุณแสดงผลได้ตามปกติบนอุปกรณ์แต่ละเครื่องเหล่านี้ ยังดีกว่านั้น ให้ปรับให้เหมาะสมเพื่อใช้ข้อดีของแต่ละรูปแบบเหล่านี้
หมายเหตุด่วน: หากคุณใช้ bootstrap หรือเครื่องมือสร้างเว็บไซต์ที่ตอบสนองสำหรับเลย์เอาต์ของคุณ เว็บไซต์ของคุณจะตอบสนองต่อมือถือโดยค่าเริ่มต้น!
ข้อผิดพลาดประการหนึ่งที่ฉันพบบ่อย: ไซต์ที่แสดงผลได้ดีบนเดสก์ท็อปด้วยการเชื่อมต่อความเร็วสูงสามารถสร้างความเสียหายให้กับแล็ปท็อปที่ใช้พลังงานต่ำได้*
*ฉันเคยพูดเล่นๆ อยู่บ้างว่าการใช้งานบนเว็บจะดีขึ้นอย่างมาก หากนักออกแบบเว็บไซต์ถูกบังคับให้ใช้แล็ปท็อปขนาดเล็กความเร็วต่ำ โดยทั่วไปแล้วนักออกแบบเว็บไซต์ส่วนหน้าจะทำงานบนหน้าจอขนาดใหญ่ที่สวยงาม ธรรมชาติของมนุษย์เป็นสิ่งที่เป็นอยู่ เราจึงคุ้นเคยกับสภาพแวดล้อมของเรา และทุกสิ่งก็เริ่มดำรงอยู่โดยสัมพันธ์กับบริบทนั้น มันง่ายเช่นกันสำหรับผู้ที่อยู่ในที่นั่งชั้นเฟิร์สคลาสที่จะลืมว่าการเดินทางบนรถโค้ชหรือบนรถบัสเป็นอย่างไรสำหรับพวกเราที่เหลือ
ในทำนองเดียวกัน โปรดจำไว้ว่าผู้ใช้บางรายจะทำงานบนหน้าจอที่ใหญ่ขึ้น ตรวจสอบให้แน่ใจว่าไซต์ของคุณดูดีสำหรับพวกเขาเช่นกัน สิ่งที่ดูดีบนแล็ปท็อปอาจดูอึดอัดเมื่อขยายเป็นขนาดใหญ่ ทดสอบ ทดสอบ และทดสอบอีกครั้ง
10. ดึงดูดผู้ใช้ของคุณ
ผู้คนชอบความเอาใจใส่เป็นส่วนตัว เพียงแค่ตอบกลับความคิดเห็นหรือตอบคำถามหรือข้อร้องเรียนก็ทำงานได้อย่างมหัศจรรย์ และสามารถสร้างความภักดีของลูกค้าได้อย่างไม่เหมือนใคร
11. อย่าคิดว่าคุณพูดถูกและทดสอบเว็บไซต์ของคุณกับผู้ใช้จริง
คุณไม่สามารถทราบได้ว่าไซต์ของคุณมีประสิทธิภาพเพียงใดจนกว่าคุณจะทำการทดสอบเพื่อดูการตอบกลับจากผู้ใช้จริง พวกเขาจะดูไซต์ของคุณแตกต่างจากที่คุณคิด สัญชาตญาณของคุณอาจจะถูกต้อง แต่โดยทั่วไปแล้วจะไม่เป็นเช่นนั้น เพียงเพราะว่า ต่างคนต่างคิดต่างกัน สิ่งสำคัญอย่างยิ่งคือ พวกเขามี ความต้องการและเป้าหมายที่แตกต่าง จากที่คุณทำในฐานะผู้สร้างไซต์
เพื่อให้คุณเริ่มต้นการทดสอบการใช้งานได้ ต่อไปนี้เป็นรายการสั้นๆ ของวิธีทดสอบต่างๆ และคำแนะนำเชิงลึกเพิ่มเติมในการทำการทดสอบ A/B
บทสรุป
แน่นอนว่านี่ยังห่างไกลจากคำแนะนำที่ครอบคลุมเกี่ยวกับวิธีปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณ แต่สิ่งนี้น่าจะให้ชุดเครื่องมือดีๆ แก่คุณในการเริ่มต้น ฉันแน่ใจว่าคุณมีความคิดที่ดีอยู่แล้ว แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
