5 ขั้นตอนในการออกแบบและสร้างเว็บไซต์หลายภาษา
เผยแพร่แล้ว: 2018-03-23Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
ทุกธุรกิจต้องการขยายตลาดเป้าหมายของตน และจะมีวิธีใดที่ดีไปกว่าการขยายตลาดโดยเข้าถึงตลาดที่พูดภาษาอื่น
ด้วยการเสนอเว็บไซต์หลายภาษาให้กับลูกค้า คุณสามารถนำธุรกิจของคุณไปต่างประเทศและขยายการเข้าถึงไปยังตลาดใหม่ๆ ได้ ตามสถิติล่าสุด มีเพียงประมาณ 20% ของประชากรโลกที่พูดภาษาอังกฤษ ซึ่งหมายความว่ามีตลาดขนาดใหญ่ที่ยังไม่ได้ใช้ซึ่งรอให้คุณค้นพบ
อย่างไรก็ตาม ด้วยการสร้างเว็บไซต์หลายภาษา (หรือแปลงเว็บไซต์ที่มีอยู่) มีอุปสรรคที่ท้าทายบางประการที่คุณจะต้องแก้ไขและเอาชนะ
ฉันจะแนะนำคุณตลอดขั้นตอนที่ต้องทราบเกี่ยวกับการสร้างเว็บไซต์หลายภาษา เอาล่ะ กระโดดเข้าไปเลยดีกว่า!
สุดยอดผู้สร้างเว็บไซต์สำหรับเว็บไซต์หลายภาษา
ในการเริ่มต้น ฉันจะแสดงให้คุณเห็นผู้สร้างเว็บไซต์สองคนและปลั๊กอิน WordPress สามตัวที่ให้คุณตั้งค่าเว็บไซต์หลายภาษา
เว็บโหนด

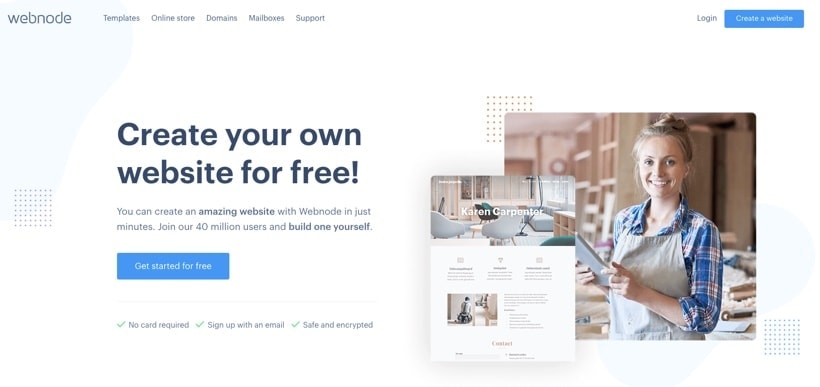
เครื่องมือสร้างเว็บไซต์เช็กนี้มีให้บริการมากกว่า 20 ภาษา ข้อดีอย่างมากคือความสามารถในการสร้างเว็บไซต์หลายภาษาผ่านระบบโฟลเดอร์ (เช่น yourwebsite.com/de) มันง่ายมากและไม่มีตัวเลือกมากมาย แต่มันใช้งานได้ค่อนข้างดี สิ่งที่ยอดเยี่ยมก็คือ Webnode ยังมีฟีเจอร์การสำรองและกู้คืนข้อมูล ซึ่งอาจมีประโยชน์เมื่อการอัปเดตเนื้อหาไม่เป็นไปตามที่ควร
ราคา :
มาตรฐาน : $12.90/เดือน ให้คุณสร้างเว็บไซต์ที่มีทั้งหมด 3 ภาษา
กำไร : $22.90/เดือน สร้างเว็บไซต์ที่มีภาษาได้มากเท่าที่คุณต้องการ
> ทดลองใช้ Webnode ฟรี
> อ่านรีวิว Webnode ฉบับเต็มของเรา
เครื่องมือสร้างเว็บไซต์ Hostinger

Hostinger Website Builder ซึ่งก่อนหน้านี้เรียกว่า Zyro นำเสนอเครื่องมือแก้ไขแบบลากและวางที่เรียบง่ายและใช้งานง่าย เหมาะสำหรับผู้เริ่มต้น แพลตฟอร์มนี้ไม่มีทางเลือกมากนัก โดยมีเทมเพลตให้เลือกถึง 150 แบบในหมวดหมู่ต่างๆ หากเทมเพลตไม่ใช่สิ่งที่คุณชอบ พวกเขามีเครื่องมือสร้างเว็บไซต์ AI ที่สร้างไซต์ที่กำหนดเองสำหรับคุณหลังจากตอบคำถามเพียงห้าข้อ สำหรับความสามารถหลายภาษา Hostinger Website Builder ช่วยให้คุณสามารถแปลเนื้อหาและบทความของคุณ เพื่อให้มั่นใจว่า URL เป็นมิตรกับ SEO
ราคา:
แผนพื้นฐาน: เริ่มต้นที่ $2.99/เดือน เหมาะสำหรับโครงการขนาดเล็กและผู้ใช้รายบุคคล
> ทดลองใช้ Hostinger ฟรี
> อ่านบทวิจารณ์เครื่องมือสร้างเว็บไซต์ Hostinger ฉบับเต็มของเรา
ไซต์123

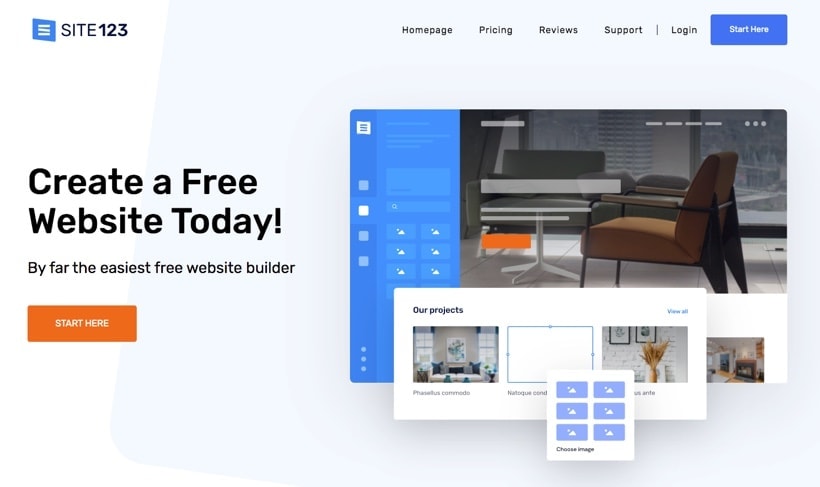
เครื่องมือสร้างเว็บไซต์นี้ยังอนุญาตให้คุณใส่คำแปลของคุณในโฟลเดอร์ (เช่น /es/) โดเมนย่อย (es.yourdomain.com) หรือโดเมนอื่น (yourdomain.es) โปรดทราบว่าจำนวนภาษาสูงสุดที่อนุญาตคือหกภาษา แม้ว่าพวกเขาจะเสนอแผนฟรี แต่คุณจะต้องอัปเกรดเพื่อใช้ฟีเจอร์ภาษา แบ็กเอนด์ของ Site123 ดูเก่าไปหน่อย แต่มีเทมเพลตที่ดีอยู่สองสามแบบ และหากคุณไม่ต้องการจ่ายค่าแปลจริงๆ คุณสามารถใช้นักแปลอัตโนมัติของ Site123 ได้ (แม้ว่าฉันจะไม่แนะนำให้คุณทำก็ตาม)
ราคา
ขั้นสูง : $16.80 ต่อเดือน สร้างเว็บไซต์สองภาษา
มืออาชีพ : $22.20 ต่อเดือน ใช้ทั้งหมดสี่ภาษา
ทอง : $28.80 ต่อเดือน ใช้ทั้งหมดหกภาษา
> ทดลองใช้ Site123 ฟรี
> อ่านรีวิว Site123 ฉบับเต็มของเรา
เวิร์ดเพรส
หลายท่านคงใช้ WordPress อยู่ สำหรับ WordPress มีปลั๊กอินที่น่าสนใจอยู่สองสามตัว
WPML
สิ่งที่ใหญ่ที่สุดคือ WPML ราคาเริ่มต้นที่ 29 เหรียญสหรัฐฯ พร้อมการสนับสนุนและการอัปเดตเป็นเวลา 1 ปี มันเป็นปลั๊กอินที่ทรงพลังแต่ก็ไม่มีปัญหา โดยเฉพาะหากคุณใช้ปลั๊กอินอื่นๆ จำนวนมาก แบ็กเอนด์ของคุณอาจทำงานช้าและเกิดข้อขัดแย้งได้ WPML สามารถจัดการภาษาของคุณในระบบโฟลเดอร์ โดเมนย่อย หรือภายใต้ชื่อโดเมนที่แตกต่างกันโดยสิ้นเชิง (ดูหัวข้อ “ตัดสินใจเลือกรูปแบบหลายภาษาของคุณ” สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้)
โพลีแลง
แผนฟรีทำให้ปลั๊กอินนี้ได้รับความนิยมอย่างมาก ฉันไม่ได้ใช้ PolyLang ด้วยตัวเอง แต่ดูเหมือนว่าจะเป็นตัวเลือกที่น่าสนใจสำหรับ WordPress แผนการชำระเงินเริ่มต้นที่ $99 ต่อปี นี่คือการเปรียบเทียบโดยละเอียดของ WPML และ PolyLang
กดได้หลายภาษา
ปลั๊กอินนี้ต้องมีการติดตั้งหลายไซต์และเริ่มต้นที่ 199 ดอลลาร์ (ต้องต่ออายุรายปี) รวมการสนับสนุนแล้ว MultilingualPress กำหนดเป้าหมายเว็บไซต์ขนาดใหญ่
ตอนนี้เรามาดูขั้นตอนทั้งหมดที่จำเป็นในการสร้างเว็บไซต์หลายภาษาของคุณกัน!
ขั้นตอนที่ 1 – แปลเนื้อหาของคุณ
แม้ว่าจะไม่เกี่ยวข้องโดยตรงกับการออกแบบหรือการสร้างเว็บไซต์ของคุณ แต่นี่อาจเป็นขั้นตอนที่สำคัญที่สุดที่คุณต้องดำเนินการ สิ่งแรกที่คุณจะต้องเริ่มทำคือการแปลเนื้อหาของคุณ ฉันจะหลีกเลี่ยงการแปลที่มีต้นทุนต่ำ โดยเฉพาะอย่างยิ่งหากคุณไม่ได้พูดภาษาเป้าหมายด้วยตัวเอง! ข้อควรจำ: ไม่ใช่ทุกคนที่พูดสองภาษาจะเป็นนักแปลที่ดีโดยอัตโนมัติ
ไม่ว่าคุณจะมีหลายหน้าบนเว็บไซต์ของคุณหรือมีหน้าหลายพันหน้าและคำอธิบายผลิตภัณฑ์ที่ต้องจัดการ การแปลเนื้อหาของคุณจะเป็นงานที่ใช้เวลานานที่สุด ดังนั้นคุณจึงต้องเริ่มดำเนินการทันที
ขั้นตอนแรกของคุณคือการแปลเนื้อหาของคุณในแต่ละหน้าเป็นภาษาที่คุณต้องการให้เว็บไซต์ของคุณใช้

ขั้นตอนแรกของคุณคือการแปลเนื้อหาของคุณในแต่ละหน้าเป็นภาษาที่คุณต้องการให้เว็บไซต์ของคุณใช้
คุณจะต้องให้คำแปลมีความถูกต้องด้วย ดังนั้นควรระมัดระวังด้วยเครื่องมือแปลภาษาฟรี
เคล็ดลับด่วน: ลืม Google แปลภาษาไปเลย! หากคุณต้องการใช้การแปลด้วยคอมพิวเตอร์ ลองใช้ DeepL ซึ่งเป็นเครื่องมือแปลที่ใช้ AI ฟรี แต่แม้แต่ DeepL ก็ไม่ได้สมบูรณ์แบบเสมอไป ดังนั้นให้เตรียมพร้อมที่จะแก้ไขเอาต์พุตของมัน ตามหลักการแล้ว ให้แปลเนื้อหาของคุณโดยมนุษย์จริงๆ!
แม้ว่านี่อาจเป็นวิธีแก้ปัญหาที่คุ้มค่าที่สุด แต่การจ้างบริการแปลมืออาชีพหรือนักแปลอิสระก็เป็นแนวทางที่ถูกต้องมาก มีบริการแปลมากมายที่คุณสามารถพิจารณาได้ เช่น การแปลระหว่างประเทศหรืองานใหญ่ เนื่องจากนักแปลที่เป็นมนุษย์เข้าใจภาษาได้ชัดเจนยิ่งขึ้น รวมถึงแง่มุมต่างๆ เช่น แนวคิด คำศัพท์ และความรู้สึกโดยรวมของแต่ละประโยค
ขั้นตอนที่ 2 - ตัดสินใจเลือกรูปแบบหลายภาษาของคุณ
กล่าวโดยสรุป มีสองวิธีหลักในการออกแบบเว็บไซต์หลายภาษา คุณสามารถ:
1) มี โดเมนเว็บไซต์เดียว ซึ่งคุณสามารถใช้ชื่อโดเมนเดียวของเว็บไซต์ของคุณและเพิ่มโดเมนย่อย (หรือโฟลเดอร์ย่อย) ซึ่งมีหน้าที่แปลแล้ว

Hotels.com พร้อมการตั้งค่าโดเมนย่อย
2) คุณสามารถใช้ โดเมนที่แยกจากกัน เพื่อโฮสต์เว็บไซต์ของคุณในเวอร์ชันหลายภาษา เช่น มี co.uk และ .fr แยกต่างหาก เว็บไซต์.

นี่คือตัวอย่างเว็บไซต์หลายภาษาที่มีโดเมนแยกกันสำหรับแต่ละภาษาสำหรับ Mitsubishi โปรดทราบว่าโดเมนลงท้ายด้วย IDN ccTLD เฉพาะของแต่ละประเทศ เช่น .es หรือ .co.za
มีข้อดีและข้อเสียสำหรับทั้งสองอย่าง ซึ่งฉันได้อธิบายไว้ด้านล่าง:
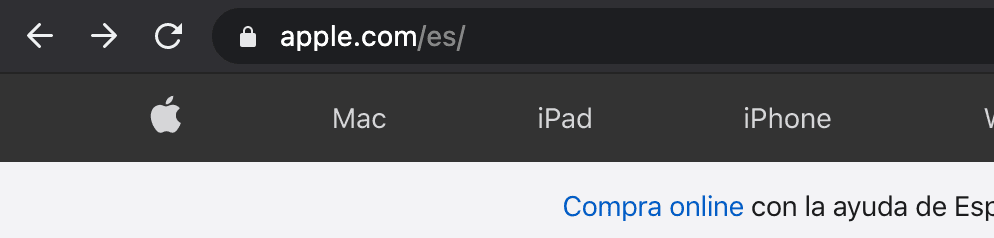
วิธีการ “โฟลเดอร์ที่แตกต่างกัน” (ตัวอย่าง: apple.com/es)
สำหรับหลายๆ สถานการณ์ นี่เป็นแนวทางที่ฉลาดที่สุดจริงๆ แม้แต่บริษัทใหญ่ๆ หลายแห่งอย่าง Apple ก็ยังใช้โฟลเดอร์ภาษา
ข้อดี
- ค่อนข้างง่ายในการตั้งค่า
- ดีที่สุดสำหรับ SEO
- วิธีมาตรฐานสำหรับโซลูชันแบบสำเร็จรูป
ข้อเสีย
- โครงสร้างจะต้องคล้ายกันมากระหว่างภาษา
- ตั้งค่าได้ยากหาก CMS ของคุณไม่รองรับแนวทางนี้
แนวทางโดเมนย่อย (ตัวอย่าง fr.hotels.com)
ในกรณีส่วนใหญ่ นี่ไม่ใช่วิธีแก้ปัญหาที่เหมาะสมที่สุด
ข้อดี
- โซลูชั่นที่เหมาะสม
- ไม่จำเป็นต้องลงทุนในโดเมนหลายสิบโดเมน
ข้อเสีย
- ทางออกที่ดีที่สุดเป็นอันดับสองสำหรับ SEO
- โดเมนย่อย-URL ไม่ดีเท่าที่ควร
แนวทางการแยกโดเมน (ตัวอย่าง: https://www.mitsubishi-motors.es)
การใช้โดเมนที่แยกจากกันเป็นสิ่งที่แนะนำได้ก็ต่อเมื่อเนื้อหาของคุณแตกต่างกันมากในแต่ละประเทศ

ข้อดี
- ประสบการณ์ผู้ใช้โดยเฉพาะ ไม่ว่าพวกเขาจะใช้ภาษาใดก็ตาม
- วิธีที่ง่ายกว่าในการแสดงเนื้อหาส่วนบุคคลไปยังประเทศที่พูดภาษาเดียวกัน (สหรัฐอเมริกา สหราชอาณาจักร ฯลฯ)
- การใช้การออกแบบเว็บไซต์ที่แตกต่างกันนั้นง่ายกว่า
- คุณสามารถใช้ชื่อโดเมนที่แตกต่างกันโดยสิ้นเชิง (ซึ่งให้ความรู้สึกท้องถิ่นมากกว่ามาก)
ข้อเสีย
- เป็นแนวทางที่แพงที่สุด (หลายโดเมน และเว็บไซต์)
- หมายความว่าคุณต้องจัดการและอัปเดตเว็บไซต์หลายแห่ง
- สิทธิ์น้อยลงสำหรับแต่ละโดเมนจากมุมมองของ SEO (แนวทางที่แย่ที่สุดสำหรับ SEO)
แนวทาง "โฟลเดอร์ที่แตกต่างกัน"
ด้วยวิธีการแบบโฟลเดอร์ คุณเพียงเพิ่มโฟลเดอร์ภาษาให้กับชื่อโดเมนของคุณ (เช่น apple.com/es) ข้อได้เปรียบที่ใหญ่ที่สุดคือคุณสามารถกำหนดเป้าหมายการทำ SEO ไว้ที่ชื่อโดเมนเพียงชื่อเดียวได้ การจัดอันดับให้ดีในภาษาอื่นจะง่ายกว่ามาก เนื่องจากคุณจะได้รับประโยชน์จากอำนาจที่ชื่อโดเมนของคุณกำหนดไว้แล้ว

เว็บไซต์ของ Apple ใช้โฟลเดอร์ย่อยสำหรับแต่ละภาษา
เวอร์ชันภาษาที่แตกต่างกันต้องไม่แตกต่างกันมากนัก เนื่องจากคุณจะมีการติดตั้งเว็บไซต์เพียงรายการเดียวพร้อมปลั๊กอินที่ตั้งค่าไว้และเทมเพลตเดียวกัน หากคุณต้องการสร้างเว็บไซต์ที่ค่อนข้างโดดเด่นสำหรับแต่ละภาษา คุณควรพิจารณาหนึ่งในสองแนวทางต่อไปนี้
แนวทางโดเมนย่อย – วิธีสร้างเค้าโครงโดเมนย่อย
ด้วยแนวทางโดเมนย่อย คุณจะเพียงแค่สร้างหน้าที่เชื่อมโยงเพิ่มเติมไปยังหน้าที่เขียนเป็นภาษาอังกฤษที่มีอยู่ของคุณ ตัวอย่างเช่น สมมติว่าคุณกำลังแปลภาษาอังกฤษเป็นภาษาฝรั่งเศส สเปน และเยอรมัน ในขณะที่คุณจะมีหน้าภาษาอังกฤษ คุณจะต้องสร้างหน้าอื่นอีกสามหน้า สำหรับแต่ละภาษา และสร้างโดเมนย่อยสำหรับแต่ละประเทศและสถานที่ตั้งของผู้ใช้ ตัวอย่างเช่น es.yourwebsite.com โดยที่ “ es ” เป็นโดเมนย่อยสำหรับภาษาสเปน นอกจากนี้ เว็บไซต์ของคุณควรมีตัวเลือกในการเลือกภาษาอื่นๆ

Hotels.com พร้อมการตั้งค่าโดเมนย่อย
หน้าเว็บเหล่านี้จะต้องเชื่อมโยงเข้าด้วยกันในลักษณะเดียวกับที่หน้าเว็บที่พูดภาษาอังกฤษของคุณเชื่อมต่อกับผู้ใช้สามารถนำทางผ่านเว็บไซต์ของคุณได้อย่างง่ายดาย โดยพื้นฐานแล้วจะเหมือนกับสำเนาเว็บไซต์ของคุณ ในภาษาอื่นที่ไซต์ขนานกับเว็บไซต์ภาษาอังกฤษของคุณ
อย่างไรก็ตาม คุณจะต้องเพิ่มลิงก์สำหรับหน้าที่พูดภาษาอังกฤษแต่ละหน้า เพื่อให้ผู้คนที่ใช้หน้านั้นเป็นหน้า Landing Page (หน้าแรกที่พวกเขาไปถึงขณะเข้าถึงเว็บไซต์ของคุณ) จะสามารถแปลเนื้อหาได้อย่างรวดเร็ว
แนวทางการแยกโดเมน – วิธีสร้างเค้าโครงโดเมนที่แยกจากกัน
แนวทางที่สองที่คุณสามารถทำได้คือลงทุนในเว็บไซต์แยกที่จะนำเสนอแต่ละภาษา แม้ว่าข้อกังวลหลักคือเรื่องงบประมาณ (เนื่องจากคุณจะต้องชำระค่าโดเมนและ URL ที่กำหนดเองแยกกัน) การใช้แนวทางนี้มีประโยชน์หลายประการ
ประการแรก คุณสามารถเขียนเนื้อหาเฉพาะสำหรับแต่ละประเทศได้ แม้ว่าจะสามารถทำได้โดยใช้แนวทางโดเมนย่อย แต่สิ่งต่างๆ อาจซับซ้อนมากเมื่อคุณพยายามจัดการหลายเลเยอร์ในเว็บไซต์
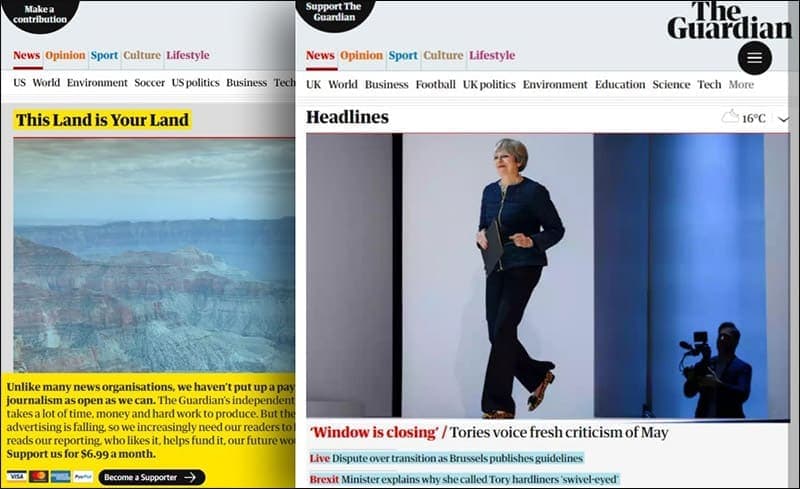
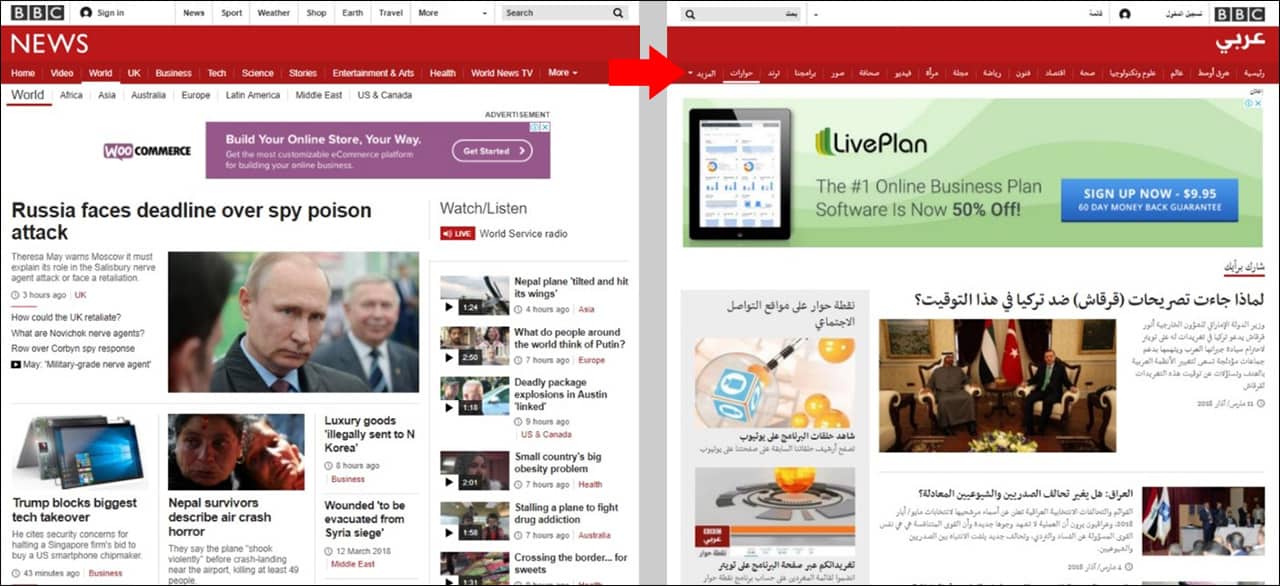
แต่ในการตั้งค่าโดเมนแยกต่างหาก คุณสามารถเก็บทุกอย่างไว้ได้ จึงไม่มีความเสี่ยงที่เนื้อหาจะจบลงที่เว็บไซต์ที่ไม่ถูกต้อง ตัวอย่างนี้คือ เมื่อคุณอาจเขียนเกี่ยวกับหัวข้อบางหัวข้อที่เกี่ยวข้องในสหราชอาณาจักร แต่ไม่ใช่ประเทศอื่น ซึ่งหมายความว่าคุณสามารถโฮสต์เฉพาะเนื้อหาที่เกี่ยวข้องในแต่ละเว็บไซต์ ทำให้ลูกค้าของคุณมีคอลเลกชันเนื้อหาที่เกี่ยวข้องที่พวกเขาจะสนใจได้ดีขึ้น

The Guardian: ฉบับสหรัฐอเมริกาและสหราชอาณาจักร
ด้วยแนวทางนี้ คุณสามารถปรับแต่งประสบการณ์ผู้ใช้สำหรับแต่ละประเทศได้อย่างเต็มที่ ทำให้เว็บไซต์ของคุณปรากฏเป็นภาษาท้องถิ่นมากขึ้น (ใช้ .co.uk แทน .com) แม้ว่าคุณจะต้องสร้างสิทธิ์ SEO สำหรับแต่ละโดเมนของคุณทีละโดเมน ซึ่งจะใช้เวลานานกว่ามากเช่นเดียวกับอีกสองวิธี
ขั้นตอนที่ 3 - ใช้เมนูการเลือกภาษา
เช่นเดียวกับเว็บไซต์อื่นๆ ฟังก์ชันการทำงานและประสบการณ์ผู้ใช้โดยรวมจะต้องเป็นหัวใจสำคัญของทุกการตัดสินใจของคุณ หากคุณมีเว็บไซต์ที่กำลังจะแปลงอยู่แล้ว คุณจะต้องเริ่มต้นด้วยการดูว่าฟีเจอร์การออกแบบตามรายละเอียดด้านล่างจะเหมาะสมกับธีมปัจจุบันของคุณอย่างไร หากคุณกำลังเริ่มต้นเว็บไซต์ใหม่ คุณก็สามารถเริ่มต้นใหม่ได้
สิ่งสำคัญที่สุดคือ คุณจะต้องพิจารณาว่าผู้ใช้สามารถเลือกภาษาที่พวกเขาดูเว็บไซต์ของคุณได้อย่างไร หากคุณดูตัวอย่างทางออนไลน์ หนึ่งในรูปแบบที่ได้รับความนิยมและมีประสิทธิภาพมากที่สุดในการเลือกคือการใช้การวางตำแหน่งที่ดี - เมนูลง

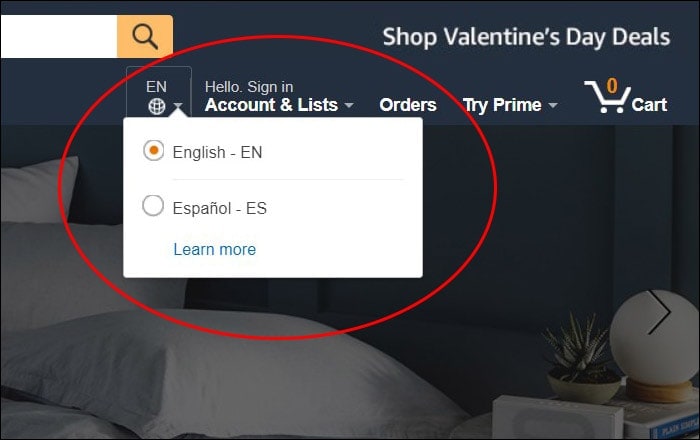
Amazon: ตัวอย่างเมนูแบบเลื่อนลง
โดยทั่วไปแล้ว เมนูเหล่านี้จะอยู่ที่มุมขวาบนของหน้าแรกและเป็นสถานที่สากลในการวางเมนู ซึ่งหมายความว่าผู้ใช้จะดูที่นี่โดยสัญชาตญาณ อีกวิธีหนึ่งที่คุณสามารถใช้คุณลักษณะการเปลี่ยนภาษาได้คือการเพิ่มรายการภาษาให้เลือก
คุณสามารถเพิ่มสิ่งนี้ลงในส่วนหัวของเว็บไซต์ ส่วนท้าย หรือแม้แต่ในแถบด้านข้าง อะไรก็ได้ที่คุณคิดว่าดูดีสำหรับการออกแบบที่คุณใช้อยู่ นอกจากนี้ ควรสังเกตด้วยว่าหากคุณใช้แพลตฟอร์มสำหรับเว็บไซต์ของคุณ เช่น WordPress มีปลั๊กอินและฟีเจอร์มากมายที่คุณสามารถใช้เพื่อทำให้งานนี้ง่ายขึ้น
ขั้นตอนที่ 4 - จัดรูปแบบเมนูการเลือกภาษาของคุณ
เมื่อคุณตัดสินใจเลือกการออกแบบหรือฟีเจอร์ที่เหมาะกับธีมของเว็บไซต์แล้ว คุณสามารถเริ่มต้นด้วยการสร้างเมนูขึ้นมาเองได้ ประการแรก คุณจะต้องเริ่มต้นด้วยการระบุภาษาทั้งหมดที่คุณจะนำเสนอ
จากนั้น คุณจะต้องพิจารณาว่าคุณจะแสดงรายการเหล่านั้นในเมนูอย่างไร โดยทั่วไปมีสองวิธีที่ธุรกิจใช้วิธีนี้ การใช้ธงหรือใช้ข้อความ โดยส่วนตัวแล้ว ฉันชอบใช้วิธีแบบข้อความมากกว่าเนื่องจากเป็นเรื่องง่ายสำหรับผู้ใช้ในการจดจำและกำหนดภาษาที่พวกเขาต้องการใช้
เคล็ดลับด่วน: อย่าใช้เพียงธงบนเมนูของคุณ โปรดจำไว้ว่าธงเป็นตัวแทนของประเทศ ไม่ใช่ ภาษา ยิ่งไปกว่านั้น บางประเทศยังมีภาษาที่พูดได้หลายภาษา และภาษาหนึ่งๆ ก็สามารถพูดได้ในหลายประเทศด้วย ตัวอย่างเช่น ภาษาสเปน (หรือเวอร์ชันต่างๆ ของภาษาสเปน) มีการใช้กันในประเทศต่างๆ ทั่วโลก
ใช้ตัวเลือกแบบข้อความและอย่าลืมเขียนภาษาในรูปแบบดั้งเดิม ตัวอย่างเช่น ภาษาเยอรมันจะต้องเขียนเป็น 'Deutsch', ภาษาสเปนเป็น 'Espanol' และภาษาฝรั่งเศสเป็น 'Francais' นี่เป็นเพียงเพื่อให้ผู้ใช้ต่างประเทศของคุณมี UX (ประสบการณ์ผู้ใช้) ที่ดีขึ้น
ในกรณีส่วนใหญ่ เว็บไซต์จำนวนมากจะเลือกใช้ทั้งข้อความและแฟล็กผสมกัน ซึ่งคุณจะสามารถระบุภาษาที่ผู้ใช้ของคุณต้องการได้อย่างง่ายดาย
เคล็ดลับด่วน: อย่าลืมสแกนเนื้อหาที่แปลแล้วและตรวจสอบการลอกเลียนแบบและเนื้อหา AI แม้ว่าเนื้อหาต้นฉบับของคุณอาจไม่ได้ลอกเลียนแบบ แต่เนื้อหาใหม่ของคุณก็อาจถูกลอกเลียนแบบ ดังนั้นให้ใช้เครื่องมือลอกเลียนแบบ เช่น Copyscape หรือ Originality เพื่อตรวจสอบ มิฉะนั้น คุณจะเสี่ยงต่อการทำลายความน่าเชื่อถือของเว็บไซต์และอันดับ SEO
ขั้นตอนที่ 5: ตรวจสอบการพิมพ์ของคุณ
การพิมพ์เว็บไซต์ของคุณในหลายภาษาถือเป็นรายละเอียดที่สำคัญซึ่งมองข้ามได้ง่ายเมื่อคุณยุ่งอยู่กับการพยายามออกแบบเว็บไซต์ของคุณ
ซึ่งรวมถึงแบบอักษรและเค้าโครงที่คุณใช้สำหรับเนื้อหาของคุณ แม้ว่าแบบอักษรที่เขียนด้วยลายมืออาจดูสวยงามสำหรับข้อความภาษาอังกฤษ แต่คุณต้องถามตัวเองว่ามันจะอ่านง่ายแค่ไหนเมื่อคุณแปลเป็นภาษาฝรั่งเศสหรือภาษาที่ซับซ้อนกว่าอย่างจีนหรืออารบิก

ตรวจสอบให้แน่ใจว่าคุณกำลังตรวจสอบเนื้อหาของคุณเสมอเพื่อให้แน่ใจว่าเนื้อหานั้นสามารถอ่านได้ในทุกภาษาที่คุณมอบให้กับผู้ใช้ของคุณ ตามหลักทั่วไปแล้ว เมื่อเขียนเว็บไซต์หลายภาษา การใช้ Unicode จะง่ายกว่ามาก ซึ่งเป็นแพลตฟอร์มที่สามารถเข้ารหัสอักขระจากกว่า 90 ภาษา

จับมือกับการพิจารณาข้างต้น; คุณจะต้องตรวจสอบรูปแบบและการจัดแนวข้อความของคุณ แม้ว่าอาจดูเหมือนเป็นเรื่องปกติสำหรับคุณที่จะจัดข้อความของคุณทางด้านซ้ายมือของหน้า แต่สังคมและวัฒนธรรมบางแห่งจะอ่านจากขวาไปซ้าย ซึ่งหมายความว่าคุณจะต้องพลิกหน้าหรือสะท้อนหน้านั้น
จำรายละเอียดเล็กๆ น้อยๆ...
จากคู่มือโดยละเอียดนี้ เราได้ครอบคลุมประเด็นการออกแบบและการสร้างเว็บไซต์หลายภาษาที่สำคัญๆ ไว้ค่อนข้างมาก แต่ก็น่าสังเกตว่าคุณต้องใส่ใจกับรายละเอียดเล็กๆ น้อยๆ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณสมบูรณ์แบบสำหรับผู้ใช้ ในประเทศอื่นๆและวัฒนธรรมอื่นๆ
ตัวอย่างเช่น การตระหนักรู้ถึงจุดยืนของวัฒนธรรมและความเชื่อถือเป็นสิ่งสำคัญต่อความสำเร็จของคุณ ตัวอย่างเช่น คุณไม่ต้องการอัปโหลดรูปภาพหรือข้อความที่วัฒนธรรมอื่นมองว่าไม่เหมาะสม อย่าลืมตรวจสอบก่อนถ่ายทอดสด
ในทำนองเดียวกัน ไม่ใช่ทุกประเทศที่ใช้รูปแบบเดียวกันในการแสดงวันที่ ซึ่งเป็นสิ่งที่คุณจะต้องแน่ใจว่าได้รับการแก้ไขเมื่อคุณแปลและจัดรูปแบบหน้า
สิ่งสุดท้ายที่คุณจะต้องจำคือวิธีแสดงหมายเลขโทรศัพท์ หากคุณอาศัยอยู่ในสหราชอาณาจักร แต่ขณะนี้เว็บไซต์ของคุณเปิดให้บริการในอินเดียแล้ว อย่าลืมเพิ่มรหัสประเทศลงในหมายเลขเพื่อให้ผู้ใช้สามารถติดต่อได้
บทสรุป
และนั่นนำเรามาถึงตอนท้ายของบทความเกี่ยวกับวิธีสร้างเว็บไซต์หลายภาษา จุดสนใจหลักในการออกแบบเว็บไซต์ของคุณคือการนำเสนอ USP (ข้อเสนอการขายที่ไม่ซ้ำใคร) ให้กับผู้ใช้ของคุณตามปกติ โดยการให้ความสำคัญกับการมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ของคุณ ใช้เวลาของคุณ จัดระเบียบ และเว็บไซต์หลายภาษาใหม่ของคุณจะประสบความสำเร็จอย่างแน่นอน!
