การออกแบบไอคอน – การสร้างองค์ประกอบภาพสำหรับเว็บและอุปกรณ์เคลื่อนที่
เผยแพร่แล้ว: 2023-12-16ศิลปะการออกแบบไอคอนมีบทบาทสำคัญในอินเทอร์เฟซบนเว็บและอุปกรณ์เคลื่อนที่ เนื่องจากรูปภาพสัญลักษณ์ขนาดเล็กเหล่านี้ทำหน้าที่เป็นชวเลขทางภาพเพื่อนำทางผู้ใช้ผ่านประสบการณ์ดิจิทัล
เราอยู่ในยุคที่ UX สามารถสร้างหรือทำลายแอพหรือเว็บไซต์ได้ ดังนั้นไอคอนที่ได้รับการออกแบบมาอย่างดีจึงมีความจำเป็นสำหรับการสื่อสารที่มีประสิทธิภาพและอินเทอร์เฟซที่สวยงาม
ในบทความนี้ เราจะมาดูการออกแบบไอคอนอย่างละเอียดยิ่งขึ้น และสำรวจความแตกต่างที่แยกแยะไอคอนที่มีประสิทธิภาพในแพลตฟอร์มเว็บและมือถือ เรามาดำดิ่งกันใช่ไหม?

วิธีการออกแบบไอคอนสำหรับเว็บและมือถือ
การออกแบบไอคอนต้องมีความเข้าใจอย่างลึกซึ้งเกี่ยวกับแพลตฟอร์มที่ตั้งใจไว้ ไอคอนเว็บสามารถให้รายละเอียดได้มากขึ้นเนื่องจากขนาดหน้าจอที่ใหญ่ขึ้น ในขณะที่ไอคอนบนมือถือจะต้องเรียบง่ายและจดจำได้มากขึ้นเนื่องจากพื้นที่หน้าจอที่จำกัด
มาดูความแตกต่างที่สำคัญบางประการกันอย่างรวดเร็ว:
1. ไอคอนมือถือจะต้องอ่านได้ในขนาดที่เล็กกว่า
2. ไอคอนเว็บอาจซับซ้อนกว่าไอคอนบนมือถือ
3. ไอคอนมือถือต้องได้รับการออกแบบโดยคำนึงถึงการโต้ตอบแบบสัมผัส
หลักการพื้นฐานเจ็ดประการควบคุมการออกแบบไอคอนที่มีประสิทธิภาพ โดยแต่ละหลักการมีบทบาทสำคัญในการรับประกันว่าไอคอนไม่เพียงแต่สวยงามน่าพึงพอใจเท่านั้น แต่ยังใช้งานได้จริงและใช้งานง่ายอีกด้วย
● ความชัดเจน: ไอคอนควรสื่อสารถึงแนวคิดเดียวที่ชัดเจน โดยไม่ทำให้เกิดความคลุมเครือ ความชัดเจนนี้เกิดขึ้นได้โดยการเน้นไปที่องค์ประกอบสำคัญของแนวคิดของไอคอน โดยตัดรายละเอียดที่ไม่จำเป็นออกไป เป็นเรื่องเกี่ยวกับการรักษาสมดุลระหว่างความเรียบง่ายและข้อมูล เพื่อให้แน่ใจว่าแต่ละไอคอนจะส่งข้อความได้ในทันที เพื่อให้การออกแบบของคุณชัดเจน ให้พิจารณาใช้ไอคอนฟรีเป็นจุดเริ่มต้นและปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณ
● ความเรียบง่าย: ไอคอนที่ดีที่สุดสามารถถ่ายทอดข้อความโดยใช้องค์ประกอบน้อยที่สุด ความเรียบง่ายในการออกแบบทำให้ไอคอนง่ายต่อการเข้าใจและจดจำ นี่ไม่ได้หมายความว่าไอคอนควรดูทึบหรือน่าเบื่อ แต่ทุกเส้น สี และรูปร่างที่รวมไว้ควรมีจุดประสงค์
● ความสามารถในการจดจำ: ไอคอนควรได้รับการออกแบบเพื่อให้จดจำได้ทันที โดยใช้ประโยชน์จากสัญลักษณ์และคำอุปมาอุปมัยที่เข้าใจกันทั่วไป สิ่งนี้เกี่ยวข้องกับการทำความเข้าใจภาษาภาพและการยึดถือที่คุ้นเคยสำหรับกลุ่มเป้าหมายของคุณ สำหรับการใช้งานทั่วโลก การเลือกภาพที่ได้รับการยอมรับในระดับสากลถือเป็นสิ่งสำคัญ
● ความสอดคล้อง: ความสอดคล้องในการออกแบบไอคอนเกี่ยวข้องกับการรักษารูปแบบ ชุดสี และระดับรายละเอียดที่เหมือนกันทั่วทั้งชุดไอคอน สิ่งนี้สร้างความรู้สึกความสามัคคีและความสามัคคี ทำให้ผู้ใช้สามารถเข้าใจและสำรวจสภาพแวดล้อมดิจิทัลได้ง่ายขึ้น ความสอดคล้องยังช่วยเสริมสร้างเอกลักษณ์ของแบรนด์และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
● ความสามารถในการอ่าน: ไอคอนจะต้องอ่านง่ายและชัดเจนในขนาดต่างๆ ตั้งแต่จอแสดงผลเดสก์ท็อปขนาดใหญ่ไปจนถึงหน้าจอมือถือขนาดเล็ก ซึ่งหมายถึงการออกแบบโดยคำนึงถึงความสามารถในการปรับขนาดได้ เพื่อให้แน่ใจว่าไอคอนจะรักษาความชัดเจนและประสิทธิผลไว้ได้แม้จะปรับขนาดแล้วก็ตาม ให้ความสนใจกับน้ำหนักเส้น ระยะห่าง และระดับคอนทราสต์เพื่อให้แน่ใจว่าสามารถอ่านได้บนจอแสดงผลขนาดและความละเอียดต่างๆ
● ความเป็นสากล: ในโลกยุคโลกาภิวัตน์ การออกแบบโดยคำนึงถึงความแตกต่างทางวัฒนธรรมเป็นสิ่งสำคัญ สัญลักษณ์และจินตภาพที่ชัดเจนในวัฒนธรรมหนึ่งอาจไม่ชัดเจนหรือน่ารังเกียจในอีกวัฒนธรรมหนึ่ง การวิจัยและความอ่อนไหวต่อความแตกต่างเหล่านี้เป็นกุญแจสำคัญในการสร้างไอคอนที่เข้าใจได้ในระดับสากล ความเป็นสากลนี้ยังรับประกันการเข้าถึงสำหรับผู้ใช้ที่มีความสามารถที่แตกต่างกัน เช่น ผู้ตาบอดสีหรือมีความบกพร่องทางการมองเห็น
● บริบท: ไอคอนไม่ได้ถูกแยกออกจากกัน แต่เป็นส่วนหนึ่งของระบบนิเวศการออกแบบที่ใหญ่ขึ้น ต้องเข้ากันได้อย่างลงตัวกับภาษาการออกแบบโดยรวมของแอปพลิเคชันหรือเว็บไซต์ที่พวกเขามีส่วนร่วม ซึ่งรวมถึงการพิจารณาสไตล์ จานสี และโทนสีของสภาพแวดล้อมที่พวกเขาจะอาศัยอยู่ ไอคอนควรเสริมและปรับปรุงอินเทอร์เฟซผู้ใช้ ซึ่งเอื้อต่อประสบการณ์ผู้ใช้ที่เหนียวแน่นและเป็นธรรมชาติ
แนวทางปฏิบัติที่ดีที่สุดของการออกแบบไอคอน
การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดทำให้ไอคอนของคุณมีประสิทธิภาพและสวยงามน่าดึงดูด แนวทางปฏิบัติเหล่านี้ครอบคลุมข้อควรพิจารณาหลายประการ ตั้งแต่ความเรียบง่ายและความเป็นสากล ไปจนถึงความสม่ำเสมอและความสามารถในการปรับตัวข้ามแพลตฟอร์มต่างๆ มาดูกันดีกว่า
แนวปฏิบัติที่ดีที่สุด #1: ทดสอบไอคอนกับผู้ใช้
การดำเนินการทดสอบโดยผู้ใช้ถือเป็นสิ่งสำคัญในการประเมินประสิทธิภาพของไอคอน ซึ่งอาจเกี่ยวข้องกับการทดสอบ A/B การออกแบบไอคอนต่างๆ การรวบรวมความคิดเห็นผ่านแบบสำรวจ หรือการสังเกตวิธีที่ผู้ใช้โต้ตอบกับไอคอนระหว่างการทดสอบการใช้งาน เป้าหมายคือเพื่อให้แน่ใจว่าแต่ละไอคอนใช้งานง่ายและลดภาระการรับรู้ ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้ โปรดจำไว้ว่าสิ่งที่ดูเหมือนชัดเจนสำหรับผู้ออกแบบอาจไม่ชัดเจนสำหรับผู้ใช้
แนวปฏิบัติที่ดีที่สุด #2: พิจารณาข้อความในไอคอน
แม้ว่าไอคอนควรใช้ภาพเพื่อสื่อถึงฟังก์ชันเป็นหลัก แต่ก็มีกรณีที่ข้อความสามารถเป็นส่วนเสริมที่มีคุณค่าในการออกแบบได้ ตัวอย่างเช่น ข้อความสามารถใช้เป็นส่วนเสริมที่เป็นประโยชน์ในการชี้แจงฟังก์ชันของไอคอนในกรณีที่ไอคอนอาจไม่สามารถแยกแยะหรือเข้าใจได้ง่ายเนื่องจากความเรียบง่ายหรือการใช้สัญลักษณ์ที่อาจไม่รู้จักในระดับสากล
นอกจากนี้ เมื่อออกแบบไอคอนเพื่อใช้ในภาษาและวัฒนธรรมที่แตกต่างกัน ข้อความอาจเป็นเครื่องมืออันทรงคุณค่าในการรักษาประสิทธิภาพของไอคอนในบริบทต่างๆ โดยเฉพาะแบบอักษรของไอคอนเฉพาะแบรนด์ที่อาจจำเป็นต้องสื่อข้อมูลหรือข้อความเฉพาะ
แนวปฏิบัติที่ดีที่สุด #3: สไตล์ภาพที่สม่ำเสมอ
การรักษาสไตล์การมองเห็นที่สอดคล้องกันของไอคอนทั้งหมดในชุดของคุณถือเป็นสิ่งสำคัญ ซึ่งรวมถึงการใช้ความหนาของเส้น จานสี รูปทรง และเปอร์สเปคทีฟอย่างต่อเนื่อง ความสม่ำเสมอในการออกแบบไอคอนช่วยเพิ่มเอกลักษณ์ของแบรนด์และปรับปรุงการจดจำผู้ใช้และประสิทธิภาพการนำทาง ตัวอย่างเช่น หากชุดไอคอนได้รับการออกแบบในสไตล์เรียบๆ เรียบง่าย การแนะนำไอคอนที่มีรายละเอียดสูงอาจรบกวนการมองเห็นและความเข้าใจของผู้ใช้ได้

แนวปฏิบัติที่ดีที่สุด #4: จัดลำดับความสำคัญของฟังก์ชันมากกว่าแบบฟอร์ม
ฟังก์ชันการทำงานควรมาก่อนความสวยงามในการออกแบบไอคอนเสมอ บทบาทหลักของไอคอนคือการสื่อสารการกระทำหรือแนวคิดเฉพาะอย่างชัดเจนและรวดเร็ว สิ่งสำคัญคือต้องสร้างสมดุลระหว่างความคิดสร้างสรรค์และความเรียบง่าย ไอคอนที่ซับซ้อนหรือเป็นนามธรรมมากเกินไปอาจดูสะดุดตาแต่กลับล้มเหลวในจุดประสงค์หลักในการสื่อสาร พิจารณาสัญลักษณ์และคำอุปมาอุปมัยทั่วไปในการออกแบบไอคอนเพื่อให้แน่ใจว่าจะจดจำได้ทันที
แนวปฏิบัติที่ดีที่สุด #5: คำนึงถึงการใช้สี
การเลือกสีในไอคอนเป็นมากกว่าการตัดสินใจด้านสุนทรียภาพ มันมีผลกระทบต่อการใช้งาน สามารถใช้สีเพื่อระบุถึงการโต้ตอบ สถานะการถ่ายทอด (เช่น สีแดงสำหรับข้อผิดพลาด สีเขียวสำหรับการยืนยัน) หรือจัดหมวดหมู่ฟังก์ชัน อย่างไรก็ตาม การพึ่งพาสีเพียงอย่างเดียวอาจเป็นปัญหาสำหรับผู้ใช้ที่ตาบอดสีหรือในสถานการณ์ที่การมองเห็นหน้าจอไม่ดี ตรวจสอบให้แน่ใจว่าไอคอนสามารถแยกแยะได้แม้จะเป็นแบบขาวดำ เพื่อรองรับความต้องการและการตั้งค่าต่างๆ ของผู้ใช้

แนวทางปฏิบัติที่ดีที่สุด #6: ปรับไอคอนสำหรับแพลตฟอร์มต่างๆ
ควรปรับแต่งไอคอนให้เหมาะสมกับแพลตฟอร์มที่ใช้งาน ตัวอย่างเช่น แอปพลิเคชันเดสก์ท็อปอาจอนุญาตให้ใช้ไอคอนที่มีรายละเอียดมากขึ้น ในขณะที่แอปบนอุปกรณ์เคลื่อนที่ต้องการการออกแบบที่เรียบง่ายและมองเห็นได้ชัดเจนยิ่งขึ้น เนื่องจากขนาดหน้าจอที่เล็กลงและการโต้ตอบแบบสัมผัส พิจารณาการโต้ตอบทางกายภาพกับไอคอน (การคลิกเทียบกับการสัมผัส) และปรับการออกแบบเพื่อเพิ่มประสิทธิภาพการใช้งานในแต่ละแพลตฟอร์ม
แนวปฏิบัติที่ดีที่สุด #7: รักษาบริบทของไอคอนให้เกี่ยวข้อง
ไอคอนจะต้องเกี่ยวข้องกับบริบทที่ใช้ ไอคอนที่เหมาะสมในแอปโซเชียลมีเดียอาจทำงานได้ไม่ดีในแอปพลิเคชันทางการแพทย์ จำเป็นอย่างยิ่งที่จะต้องเข้าใจสภาพแวดล้อมที่จะวางไอคอน รวมถึงความคาดหวังของผู้ชมและภาษาการออกแบบโดยรวมของแอปพลิเคชันหรือเว็บไซต์ ความเกี่ยวข้องนี้ทำให้มั่นใจได้ว่าไอคอนจะดึงดูดสายตาและมีประสิทธิภาพในการใช้งานในบริบทเฉพาะของไอคอนเหล่านั้น
แนวทางปฏิบัติที่ดีที่สุด #8: เลือกใช้ไอคอนเวกเตอร์
เมื่อออกแบบไอคอน จำเป็นอย่างยิ่งที่จะต้องตรวจสอบให้แน่ใจว่าไอคอนนั้นเกี่ยวข้องกับบริบทที่ใช้งาน การทำความเข้าใจสภาพแวดล้อมที่จะวางไอคอน รวมถึงความคาดหวังของผู้ชมและภาษาการออกแบบโดยรวมของแอปพลิเคชันหรือเว็บไซต์ถือเป็นสิ่งสำคัญ ความเกี่ยวข้องนี้ทำให้มั่นใจได้ว่าไอคอนจะดึงดูดสายตาและมีประสิทธิภาพในการใช้งานในบริบทเฉพาะของไอคอนเหล่านั้น
ภาพเวกเตอร์มีบทบาทสำคัญในบริบทนี้ โดยนำเสนอความสามารถในการปรับขนาด ความยืดหยุ่น และความสามารถในการรักษาคุณภาพในขนาดและความละเอียดต่างๆ คุณสามารถค้นหาภาพเวกเตอร์ฟรีทางออนไลน์ได้บนแพลตฟอร์มเช่น Freepik เป็นต้น หากคุณต้องการทรัพยากรเพิ่มเติม ไอคอนเวกเตอร์ไม่ขึ้นกับความละเอียด ซึ่งหมายความว่าไอคอนจะดูดีเสมอไม่ว่าจะดูความละเอียดหรือขนาดหน้าจอใดก็ตาม
บทสรุป
ในการออกแบบเว็บและอุปกรณ์เคลื่อนที่ที่ซับซ้อน ไอคอนมีบทบาทสำคัญ โดยไม่เพียงแต่ทำหน้าที่เป็นองค์ประกอบตกแต่งเท่านั้น แต่ยังเป็นเครื่องมือสำคัญสำหรับการนำทางผู้ใช้และการโต้ตอบกับอินเทอร์เฟซ ประสิทธิภาพของไอคอนมีมากกว่าความดึงดูดสายตา โดยยึดติดอยู่กับความสามารถในการสื่อสารและให้คำแนะนำ ตามที่เราได้สำรวจไปแล้ว การออกแบบไอคอนที่ประสบความสำเร็จนั้นขึ้นอยู่กับความสมดุลของความชัดเจน บริบท และความกลมกลืนทางสุนทรีย์
ไม่ว่าจะผ่านการทดสอบโดยผู้ใช้อย่างพิถีพิถัน การยึดมั่นในการออกแบบที่สม่ำเสมอ หรือการเลือกสีอย่างรอบคอบ แนวทางปฏิบัติที่ดีที่สุดแต่ละข้อที่เราได้พูดคุยกันมีส่วนช่วยในการสร้างไอคอนที่ไม่เพียงแต่ดูสอดคล้องกันทางสายตาเท่านั้น แต่ยังสะท้อนถึงการใช้งานอีกด้วย โปรดจำไว้ว่า ในโลกดิจิทัลที่พัฒนาอย่างรวดเร็ว ไอคอนเป็นมากกว่ากราฟิก เป็นภาษาที่พูดได้เงียบๆ แต่ทรงพลังต่อผู้ใช้ คอยชี้แนะ ให้ข้อมูล และปรับปรุงการเดินทางดิจิทัลของพวกเขา
นี่คือโพสต์ที่ได้รับการสนับสนุนสำหรับ Freepik

 10 เทรนด์การออกแบบกราฟิกยอดนิยมประจำปี 2024
10 เทรนด์การออกแบบกราฟิกยอดนิยมประจำปี 2024  คุณมีบุคลิกภาพเชิงสร้างสรรค์ประเภทใด? ทำแบบทดสอบนี้โดย Adobe แล้วค้นหาคำตอบ
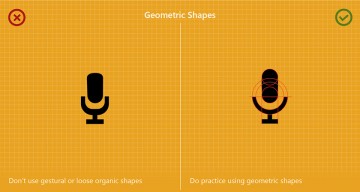
คุณมีบุคลิกภาพเชิงสร้างสรรค์ประเภทใด? ทำแบบทดสอบนี้โดย Adobe แล้วค้นหาคำตอบ  8 สิ่งที่ควรทำและไม่ควรทำในการสร้างไอคอนพิกเซลใน Illustrator
8 สิ่งที่ควรทำและไม่ควรทำในการสร้างไอคอนพิกเซลใน Illustrator  สารคดี Netflix 10 อันดับแรกสำหรับนักออกแบบกราฟิก
สารคดี Netflix 10 อันดับแรกสำหรับนักออกแบบกราฟิก  โลโก้ 8 ประเภทพร้อมตัวอย่าง
โลโก้ 8 ประเภทพร้อมตัวอย่าง  8 กฎสีที่สำคัญสำหรับการออกแบบ UI
8 กฎสีที่สำคัญสำหรับการออกแบบ UI