บทช่วยสอน Squarespace วิธีสร้างเว็บไซต์ที่น่าทึ่งใน 12 ขั้นตอน
เผยแพร่แล้ว: 2021-01-28Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
หากคุณต้องการสร้างเว็บไซต์ที่สะดุดตาสำหรับพอร์ตโฟลิโอ บล็อก หรือร้านค้าออนไลน์ เป็นเรื่องยากที่จะก้าวข้าม Squarespace ด้วยชื่อเสียงอันยาวนานในฐานะผู้สร้าง เว็บไซต์ สำหรับนักออกแบบ ศิลปิน และนักสร้างสรรค์ เทมเพลตที่ทันสมัยของ Squarespace อยู่เบื้องหลังเว็บไซต์ที่สะดุดตาที่สุดบางแห่งของเว็บ (ดูตัวอย่างผู้ใช้ Squarespace ตัวจริงที่นี่)
ดังนั้นการสร้างเว็บไซต์ด้วย Squarespace นั้นง่ายแค่ไหน? ดังที่เราจะแสดงให้คุณเห็นใน บทช่วยสอน Squarespace นี้ การสร้างเว็บไซต์ Squarespace ที่น่าทึ่งนั้นค่อนข้างรวดเร็ว ง่ายดาย และสนุก ตราบใดที่คุณมีเคล็ดลับเล็กๆ น้อยๆ
พร้อมที่จะเริ่มต้นหรือยัง? กระโดดเข้าไปเลย!
บทช่วยสอน Squarespace นี้เหมาะสำหรับใคร
บทช่วยสอน Squarespace นี้เหมาะอย่างยิ่งหาก:
- คุณเพิ่งเริ่มใช้ Squarespace (หรือผู้สร้างเว็บไซต์โดยทั่วไป) และ ต้องการคำแนะนำแบบทีละขั้นตอน เกี่ยวกับวิธีการใช้งาน
- คุณคงอยากมี ไซต์ที่ต้องบำรุงรักษาต่ำ ซึ่งตั้งค่าได้รวดเร็ว และไม่ต้องสนใจที่จะยอมสละสิทธิ์ควบคุมการออกแบบเพื่อให้ได้สิ่งนี้ (ไม่เช่นนั้น Webflow อาจเป็นตัวเลือกที่ดีกว่าในการตรวจสอบ)
- คุณมี ภาพที่มีความละเอียดสูง ให้เลือกมากมาย (ไม่ว่าจะเป็นภาพของคุณเองหรือภาพสต็อก – คุณสามารถอนุญาตภาพจาก Getty Images ได้โดยตรงผ่าน Squarespace)
- เว็บไซต์ของคุณจะ เล็กลง (เช่น เว็บไซต์ส่วนตัวหรือธุรกิจที่จะมีเนื้อหาไม่มากนัก)
- คุณต้องการเพิ่ม พอร์ตโฟลิโอหรือบล็อก ในไซต์ของคุณ (เราจะแนะนำคุณตลอดวิธีการดำเนินการนี้)
บทช่วยสอนนี้จะแสดงวิธีเปิดบัญชี Squarespace และสร้างเว็บไซต์ที่ค่อนข้างเรียบง่าย
นอกจากนี้ยังเป็นจุดเริ่มต้นที่ดีหากคุณต้องการเพิ่มคุณสมบัติที่ซับซ้อนมากขึ้น (เช่น พื้นที่สมาชิกหรือร้านค้าออนไลน์) หากต้องการทราบวิธีเพิ่มฟีเจอร์เหล่านี้ลงในไซต์ของคุณ ฉันขอแนะนำให้ตรวจสอบฐานความรู้ของ Squarespace
บทช่วยสอน Squarespace ทีละขั้นตอน
วิดีโอของเราแสดงการสาธิตโดยละเอียดเกี่ยวกับวิธีตั้งค่าไซต์ Squarespace คุณสามารถปฏิบัติตามคำแนะนำทีละขั้นตอนของเราด้านล่าง:
ทดลองใช้ Squarespace ฟรีที่นี่
ขั้นตอนที่ 1 - เลือกเทมเพลตของคุณ
ในบทช่วยสอนของเรา เราจะสร้างเว็บไซต์พอร์ตโฟลิโอสำหรับนักออกแบบกราฟิก (สมมติ) ชื่อ Elli เพื่อโปรโมตและแสดงบริการของเธอ
ขั้นตอนแรกคือการเรียกดูเทมเพลตต่างๆ ที่มีให้เลือกใช้ ซึ่งคุณสามารถพบได้ที่นี่ คุณจะพบกับตัวเลือกมากกว่า 100 รายการ และยังสามารถเรียกดูตามหมวดหมู่ (ผลงาน ภาพถ่าย บล็อก ฯลฯ) วางเมาส์เหนือเทมเพลตแล้วคุณจะเห็นสองตัวเลือก: 1) เริ่มสร้างไซต์ของคุณโดยใช้เทมเพลตนั้น และ 2) ดูตัวอย่างเทมเพลตนั้น
เนื่องจากเป็นไปไม่ได้ที่จะสลับเทมเพลตโดยใช้ Squarespace เวอร์ชันล่าสุด ฉันขอแนะนำให้คลิกตัวเลือกที่สองและ ดูตัวอย่างเทมเพลตให้ครบถ้วนก่อนตัดสินใจเลือก

ฉันขอแนะนำให้เลือกเทมเพลตที่มีความสวยงามสอดคล้องกับไซต์ที่คุณต้องการ เช่น แบบอักษร สี และรูปภาพที่คล้ายกัน เลย์เอาต์นั้นค่อนข้างง่ายที่จะเปลี่ยนแปลงด้วย Squarespace – การเปลี่ยนสไตล์ แต่ต้องใช้เวลาทำงานมากกว่านี้เล็กน้อย
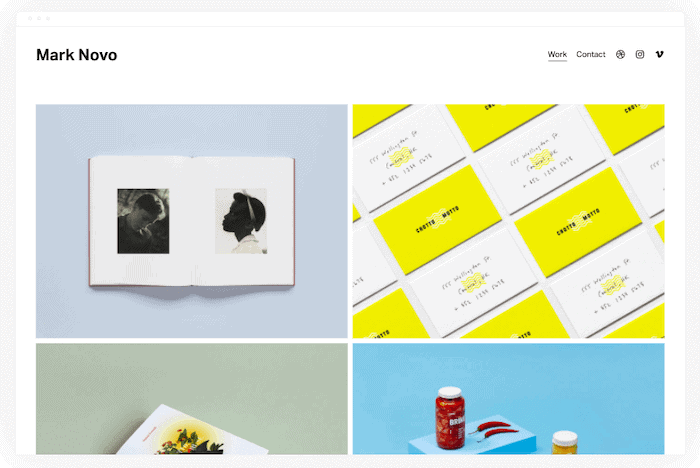
เมื่อคุณเลือกเทมเพลตเสร็จแล้ว ให้คลิกที่ตัวเลือก 'เริ่มต้นด้วย' สำหรับไซต์ของ Elli เราจะเลือกเทมเพลต 'Novo' ใต้ 'พอร์ตโฟลิโอ' เนื่องจากมีโครงสร้างและความสวยงามคล้ายกับที่เราต้องการนำเสนอ

ขั้นตอนที่ 2 – ลงทะเบียนสำหรับบัญชี Squarespace (ฟรี!)
หน้าจอถัดไปจะแจ้งให้คุณสมัครใช้งาน Squarespace โดยใช้บัญชี Google, Apple หรืออีเมลของคุณ
ไม่ต้องใช้บัตรเครดิต และคุณสามารถ ลองใช้ Squarespace ได้ฟรีเป็นเวลา 14 วัน (ทำให้คุณมีเวลาเหลือเฟือในการตัดสินใจว่ามันเหมาะกับคุณหรือไม่)
แม้ว่าคุณจะสามารถสร้างไซต์ได้ฟรีภายในระยะเวลาทดลองใช้ 14 วัน แต่คุณจะต้องอัปเกรดเป็นแผนของ Squarespace เพื่อเผยแพร่ไซต์ของคุณจริง เราจะพูดถึงเรื่องนี้ในขั้นตอนสุดท้ายของบทช่วยสอนนี้
หลังจากกรอกรายละเอียดแล้ว ระบบจะถามว่าคุณต้องการตั้งชื่อไซต์ของคุณว่าอะไร คุณสามารถป้อนชื่อได้ที่นี่ หรือเพียงข้ามขั้นตอนนี้แล้วกลับมาดูใหม่ในภายหลัง

นอกจากนี้ จะมีภาพเคลื่อนไหวสั้นๆ บางส่วนเกี่ยวกับวิธีการเปลี่ยนแปลงไซต์ของคุณ เช่น การแก้ไข การสร้าง และการจัดรูปแบบหน้าเว็บ ซึ่งคุณสามารถดูหรือข้ามได้
ขั้นตอนที่ 3 - ทำความรู้จักกับ Squarespace
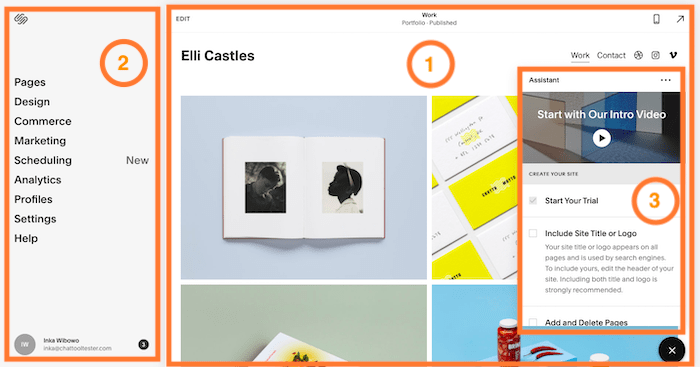
จากนั้น คุณจะถูกนำไปที่หน้าจอถัดไป ซึ่งคุณสามารถ เริ่มทำการเปลี่ยนแปลงในไซต์ของคุณ ได้ ต่อไปนี้เป็นข้อมูลสรุปโดยย่อเกี่ยวกับส่วนต่างๆ ของหน้าจอ:

1. ส่วนแรกนี้คือ Site Preview ช่วยให้คุณสามารถดูตัวอย่าง เนื้อหาและรูปแบบไซต์ ของแต่ละหน้าของไซต์ของคุณ ไม่ว่าจะเป็นข้อความ รูปภาพ ส่วนต่างๆ และอื่นๆ การคลิกลิงก์ 'แก้ไข' ที่ด้านซ้ายบนจะนำคุณไปยัง โปรแกรมแก้ไข ของคุณโดยตรง และนี่คือที่ที่คุณจะทำการเปลี่ยนแปลงจำนวนมากในไซต์ของคุณ ขณะนี้ คุณกำลังดูที่หน้าแรกของเว็บไซต์ของคุณ คุณสามารถนำทางไปยังหน้าอื่นๆ ได้โดยการคลิกลิงก์ภายในมุมมองนี้ (เช่นเดียวกับที่คุณทำหากคุณกำลังดูเว็บไซต์สด)
2. หากส่วนแรกดูแลการเปลี่ยนแปลงระดับหน้า คุณสามารถนึกถึง โฮมเมนู ทางด้านซ้ายเพื่อดูแล 'ภาพรวม' ซึ่งรวมถึง การออกแบบไซต์ของคุณ หน้าและเมนูการนำทาง SEO และการวิเคราะห์ นอกจากนี้ยังเป็นที่ที่คุณจัดการคุณสมบัติเพิ่มเติม (ร้านค้าออนไลน์ หน้าสมาชิก บล็อก ฯลฯ) คุณยังสามารถนำทางไปยังหน้าต่างๆ ของเว็บไซต์ของคุณได้โดยคลิกที่ตัวเลือก "หน้า" ในเมนูนี้
3. ผู้ช่วย นี้ให้วิดีโอแนะนำ Squarespace ที่มีประโยชน์ (ซึ่งฉันแนะนำให้ลองดู) รวมถึงนำคุณผ่านขั้นตอนการแก้ไขไซต์ของคุณ ตามที่เราจะกล่าวถึงในบทช่วยสอนนี้ คุณสามารถปิดหน้าต่างนี้ได้โดยคลิกปุ่ม X ที่มุมขวาล่าง (หลังจากคุณดูวิดีโอแล้ว)
คลิกไปรอบๆ และสำรวจส่วนต่างๆ เหล่านี้ได้ตามใจชอบ เพื่อทำความเข้าใจว่ามันทำงานอย่างไร
สิ่งสำคัญที่ต้องจำเกี่ยวกับ Editor ของ Squarespace คือ:
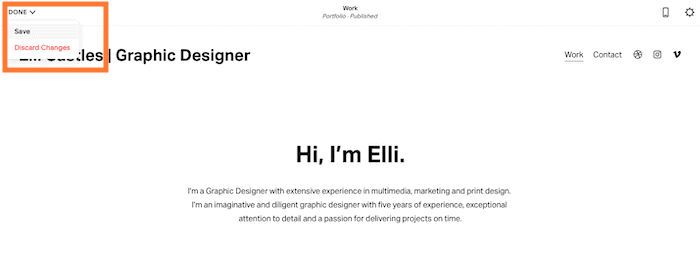
- ขออภัย ไม่มีคุณสมบัติบันทึกอัตโนมัติ คุณต้องบันทึกการเปลี่ยนแปลงด้วยตนเองหลังจากดำเนินการแล้ว ซึ่งสามารถทำได้โดยวางเมาส์เหนือ "เสร็จสิ้น" ที่ด้านซ้ายบน แล้วเลือกตัวเลือก "บันทึก"
- ในทำนองเดียวกัน ไม่มีปุ่มเลิกทำ (แม้ว่าคุณจะสามารถเลิกทำการเปลี่ยนแปลงข้อความได้โดยใช้แป้นพิมพ์ลัดมาตรฐาน เช่น CTRL/CMD + Z) คุณสามารถเลือก 'ยกเลิกการเปลี่ยนแปลง' (เข้าถึงได้โดยการวางเมาส์เหนือ 'เสร็จสิ้น' ที่ด้านซ้ายบน) แต่จะยกเลิกการเปลี่ยนแปลงทั้งหมดที่ทำตั้งแต่การบันทึกครั้งล่าสุดของคุณ (โดยไม่มีตัวเลือกให้ทำซ้ำ) ซึ่งเป็นสาเหตุว่าทำไมการบันทึกจึงเป็นเรื่องสำคัญ งานของคุณเป็นประจำ
ขั้นตอนที่ 4 - แก้ไขส่วนหัวของหน้าแรกของคุณ
มาเริ่มทำการเปลี่ยนแปลงหน้าแรกของเราโดยคลิกลิงก์ 'แก้ไข' ที่ด้านซ้ายบนของหน้าตัวอย่างไซต์ของคุณ (ส่วนที่ 1)
ก่อนอื่นเราจะเน้นไปที่ การเปลี่ยนแปลงเนื้อหาของเว็บไซต์ (ข้อความ รูปภาพ ฯลฯ) เราจะบันทึกการเปลี่ยนแปลงการออกแบบไว้ใช้ในภายหลัง
อย่างที่คุณเห็น Squarespace ได้แทรกชื่อไซต์ที่คุณให้ไว้ก่อนหน้านี้ลงในส่วนหัวของเว็บไซต์ของคุณโดยอัตโนมัติ หากคุณต้องการเปลี่ยนแปลง เพียงวางเมาส์เหนือส่วนหัว แล้วคลิกปุ่ม 'แก้ไขส่วนหัวของไซต์' ที่ปรากฏขึ้น
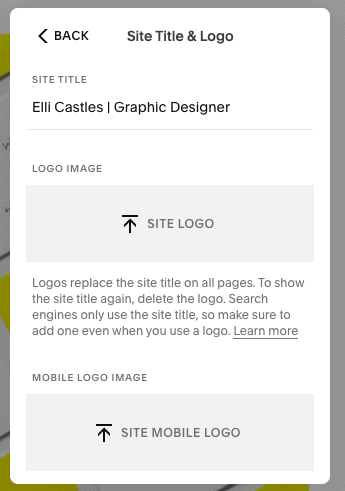
คุณจะเห็นป๊อปอัปหน้าต่างใหม่ เลือกตัวเลือก 'ชื่อไซต์และโลโก้' ซึ่งคุณจะสามารถเปลี่ยนชื่อไซต์ หรือแม้แต่อัปโหลดโลโก้ของคุณเองได้ Squarespace มีเครื่องมือสร้างโลโก้ฟรี

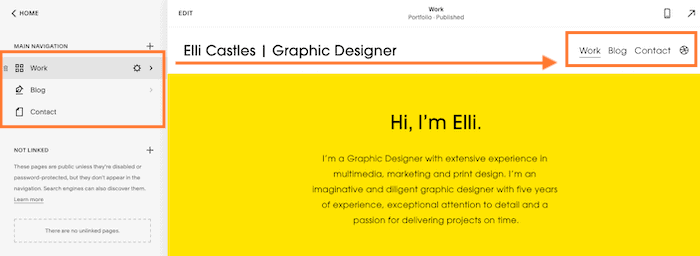
เมื่อเสร็จแล้ว คลิก 'ย้อนกลับ' ในหน้าต่างเดียวกัน คุณยังสามารถแก้ไของค์ประกอบอื่นๆ ของส่วนหัวของคุณได้ รวมถึงองค์ประกอบที่แสดงในการนำทางหลัก (เมนูของเว็บไซต์ของคุณ ซึ่งมองเห็นได้ที่มุมขวาบนของเทมเพลตนี้) ตัวอย่างเช่น หากคุณคลิก 'องค์ประกอบ' คุณจะสามารถเลือกองค์ประกอบที่คุณต้องการแสดงในการนำทางหลักของคุณ (เช่น ลิงก์โซเชียล ปุ่มคำกระตุ้นการตัดสินใจ ตะกร้าสินค้า หรือการเข้าสู่ระบบบัญชี) โดยการสลับ 'เปิด' หรือ 'ปิด'

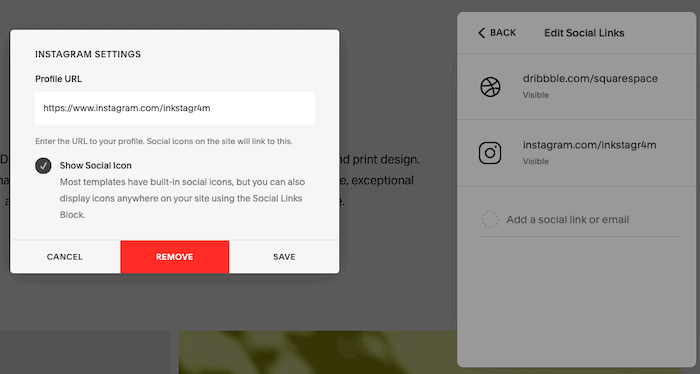
ในกรณีของ Elli เราจะลบลิงก์ Vimeo และ Instagram ออก ดังนั้นให้เลือก "แก้ไขลิงก์โซเชียล" จากนั้นคลิกลิงก์ใดลิงก์หนึ่งที่คุณต้องการลบ ป๊อปอัปใหม่จะปรากฏขึ้น - คลิก 'ลบ'

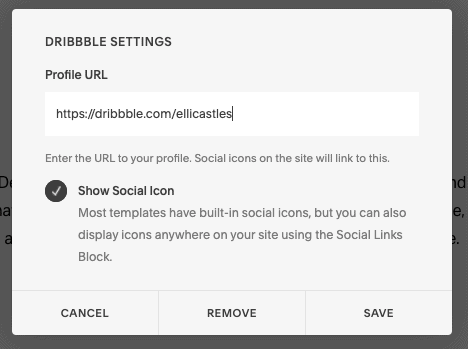
เราต้องการเก็บลิงก์ Dribble ไว้ แต่อัปเดตและเพิ่มลิงก์ไปยังผลงาน Dribble ของ Elli ดังนั้นเพียงเลือกตัวเลือก Dribble จากนั้นอัปเดต URL ในป๊อปอัป คลิก 'บันทึก' เมื่อเสร็จสิ้น

การแก้ไขใดๆ ที่ทำกับส่วนหัวจะมีผลกับส่วนหัวที่แสดงทั่วทั้งไซต์ ไม่ใช่แค่หน้าแรกเท่านั้น ดังนั้น คุณจะมีส่วนหัวบนเว็บไซต์ของคุณเพียงเวอร์ชันเดียวเท่านั้น คุณจะสังเกตเห็นว่าส่วนท้ายจะได้รับการอัปเดตโดยอัตโนมัติด้วยลิงก์โซเชียลมีเดียที่คุณได้แก้ไขในส่วนหัวของคุณ
ขั้นตอนที่ 5 - เพิ่มส่วนใหม่ลงในหน้าแรกของคุณ
แม้ว่า Elli จะชอบโครงสร้างโดยรวมของหน้าแรกของเธอ แต่เธอก็ต้องการเปลี่ยนแปลงเค้าโครงเล็กน้อย โดยเฉพาะอย่างยิ่ง เธอต้องการ เพิ่มข้อความแนะนำที่ด้านบนของหน้า เพื่อแสดงเหนือแกลเลอรีรูปภาพที่มีอยู่ (ซึ่งเราจะแก้ไขในภายหลังเล็กน้อย)
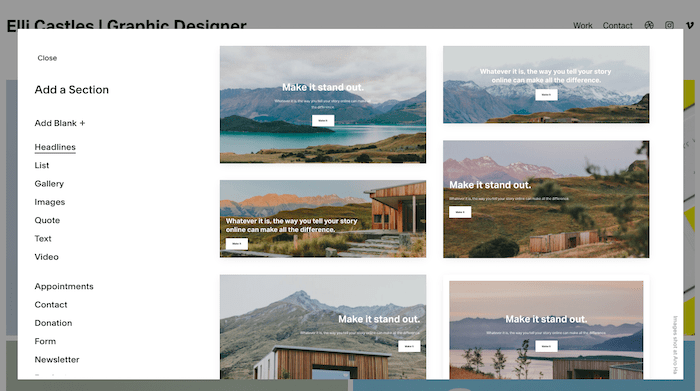
ในการทำเช่นนั้น เราจะวางเมาส์เหนือตำแหน่งที่เราต้องการเพิ่มส่วนใหม่นี้ ปุ่มใหม่ 'เพิ่มส่วน' จะปรากฏขึ้น คลิกปุ่มนั้นเลย

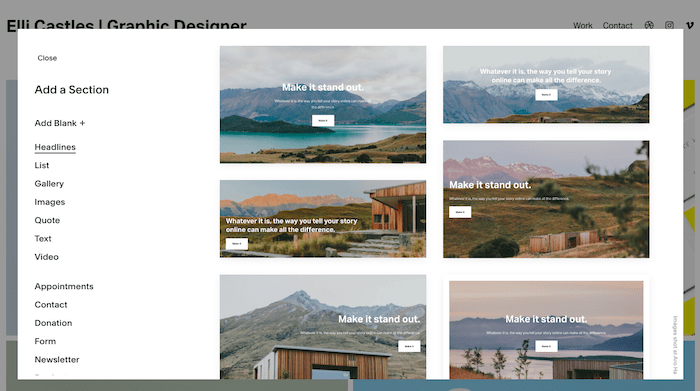
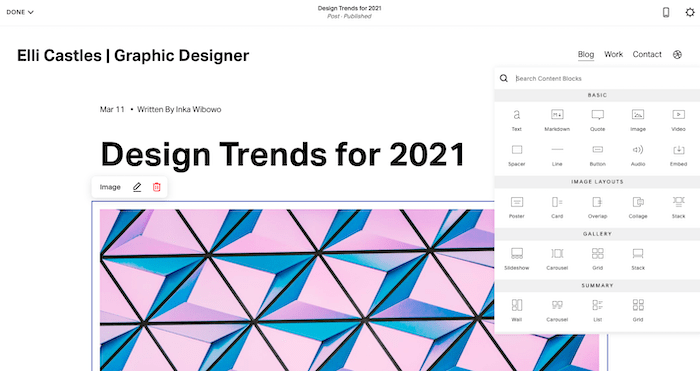
นี่คือจุดที่หนึ่งในชุดสูทที่แข็งแกร่งที่สุดของ Squarespace เข้ามามีบทบาท คุณจะสามารถ เลือกจากเค้าโครงที่สร้างไว้ล่วงหน้าหลายสิบแบบ ตั้งแต่หัวข้อข่าว รายการ และแกลเลอรี ไปจนถึงฟังก์ชันขั้นสูงเพิ่มเติม เช่น แบบฟอร์มติดต่อ การสมัครรับจดหมายข่าว และการจองการนัดหมายเพื่อเพิ่มเนื้อหาของคุณเอง

เราแค่อยากเพิ่มข้อความเกริ่นนำเล็กน้อย ดังนั้นเราจะเลือกจากเลย์เอาต์แบบใดแบบหนึ่งในส่วน "ข้อความ"
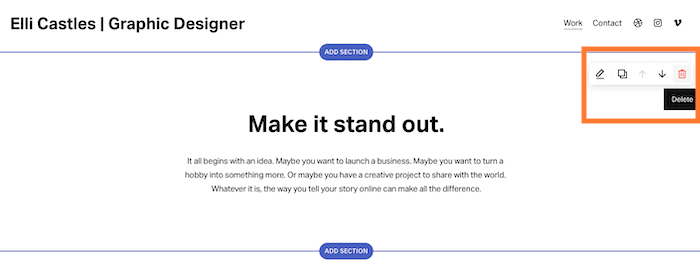
ไม่ชอบส่วนที่คุณเพิ่งเพิ่มใช่ไหม ไม่ต้องกังวล สิ่งที่คุณต้องทำคือวางเมาส์เหนือมัน จากนั้นคลิกไอคอนถังขยะที่ปรากฏที่มุมบนขวา

มิฉะนั้น หากคุณยินดีที่จะเก็บไว้ ให้คลิกที่ข้อความและทำการแก้ไขตามที่จำเป็นเพื่อสร้างเป็นเนื้อหาของคุณเอง เมื่อเสร็จแล้ว อย่าลืมกดปุ่ม 'บันทึก' โดยวางเมาส์เหนือ 'เสร็จสิ้น' ที่ด้านซ้ายบนของเครื่องมือแก้ไข

ขั้นตอนที่ 6 – แก้ไขส่วน 'โครงการ' ที่มีอยู่
มาดูการแก้ไขส่วนถัดไปของหน้ากันดีกว่า – แกลเลอรีรูปภาพพอร์ตโฟลิโอ (Squarespace เรียกสิ่งเหล่านี้ว่า 'โครงการ')
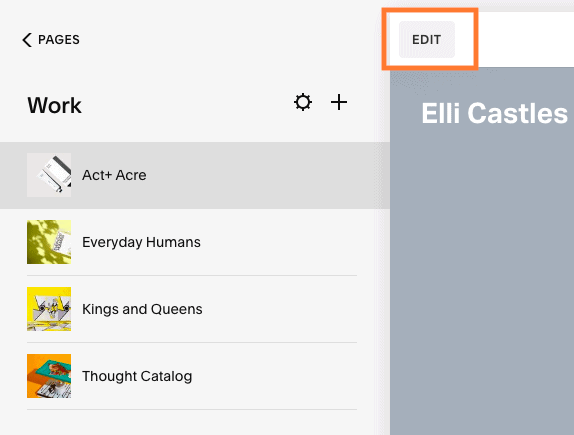
เราต้องการแทนที่รูปภาพเหล่านี้ด้วยรูปภาพผลงานของ Elli ดังนั้นให้เลื่อนเมาส์ไปที่ส่วนนั้นแล้วคลิกปุ่ม 'จัดการโครงการ' ที่ปรากฏขึ้น

โปรดทราบว่าคุณยังสามารถแก้ไขลักษณะที่ปรากฏของส่วนนี้ได้ ตัวอย่างเช่น หากคุณต้องการแสดงรูปภาพ 3 คอลัมน์แทนที่จะเป็น 2 คอลัมน์ เพียงวางเมาส์เหนือส่วนนั้น คลิกไอคอนดินสอที่ปรากฏขึ้น ('แก้ไขส่วน') และปรับ ตามความจำเป็น.
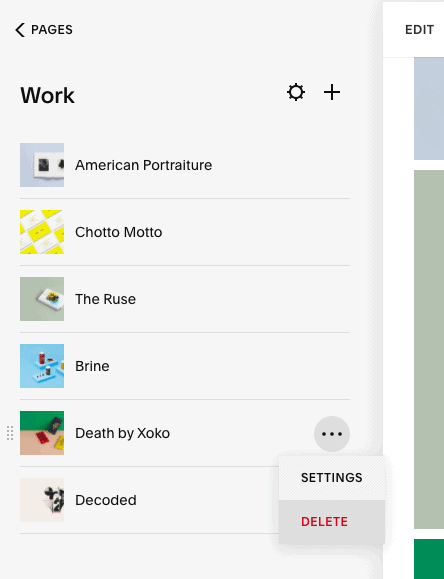
ในโฮมเมนูทางด้านซ้าย คุณจะเห็นรายการโครงการที่มีอยู่ในหน้านี้ เราจะลบบางส่วนออกเนื่องจาก Elli มีเพียงสี่โครงการที่เธอต้องการแสดง ดังนั้นให้วางเมาส์เหนือโครงการใดโครงการหนึ่ง จากนั้นคลิกปุ่มจุดไข่ปลา ('…') ที่ปรากฏขึ้น คลิก 'ลบ'

หากต้องการเพิ่ม (แทนที่จะลบ) โปรเจ็กต์เพิ่มเติม เพียงคลิกไอคอน '+' ที่ปรากฏที่ด้านบนของบานหน้าต่างนี้
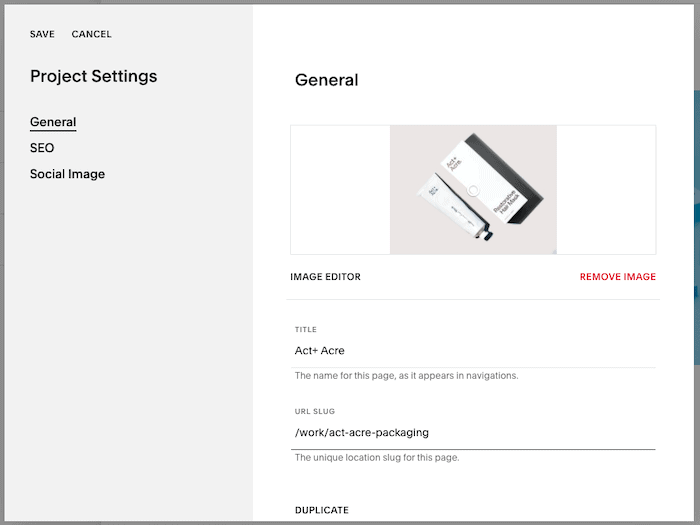
หากต้องการเปลี่ยนรูปภาพที่ปรากฏในส่วนนี้ ให้เลื่อนเมาส์ไปที่โปรเจ็กต์ที่เกี่ยวข้องอีกครั้ง กดที่ไอคอน '...' จากนั้นคลิก 'การตั้งค่า'
ในป๊อปอัปใหม่ คลิก "ลบรูปภาพ" และแทนที่ด้วยรูปภาพของคุณเอง อย่าลืมเปลี่ยนชื่อและ URL slug (URL ของหน้า) ด้วย เพื่อให้เกี่ยวข้องกับเว็บไซต์ของคุณ คลิก 'บันทึก' ที่ด้านซ้ายบนของป๊อปอัปเมื่อดำเนินการเสร็จสิ้น

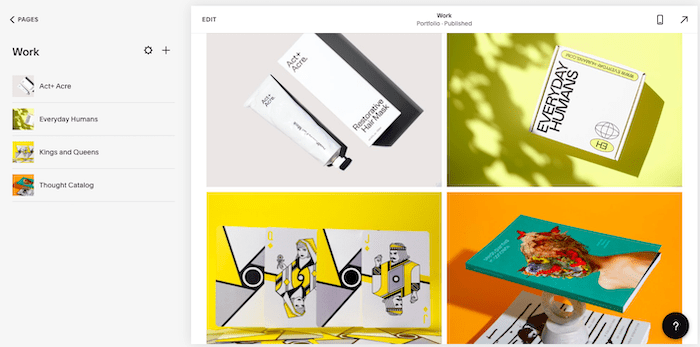
ทำซ้ำขั้นตอนนี้กับโปรเจ็กต์อื่นๆ แต่ละโปรเจ็กต์ เมื่อเสร็จแล้วคุณสามารถตรวจสอบว่ามันดูเป็นอย่างไร หากคุณพอใจกับมัน ก็เยี่ยมเลย เรามาต่อกันที่ขั้นตอนต่อไปกันเลย

เทมเพลตของ Squarespace ใช้รูปภาพคุณภาพสูงและมีความละเอียดสูงเพื่อให้ทำงานได้ดี หากไม่มีพวกเขา การออกแบบก็เริ่มพังทลายลง คุ้มค่าที่จะลงทุนงานพิเศษ (หรือเงิน ในกรณีของภาพสต็อก) เพื่อให้แน่ใจว่าคุณมีภาพเหล่านี้ให้เลือกมากมาย
ขั้นตอนที่ 7 – แก้ไขหน้า 'โครงการ'
รูปภาพแต่ละรูปในส่วน 'โครงการ' ของคุณจะนำไปสู่หน้าของตัวเองด้วย คุณสามารถใช้สิ่งนี้เพื่อ รวมข้อมูลเกี่ยวกับโครงการของคุณ หรือเพื่อเพิ่มรูปภาพเพิ่มเติม หากต้องการแก้ไขหน้านี้ เพียงคลิกที่โครงการในโฮมเมนูทางด้านซ้าย จากนั้นคลิก "แก้ไข"

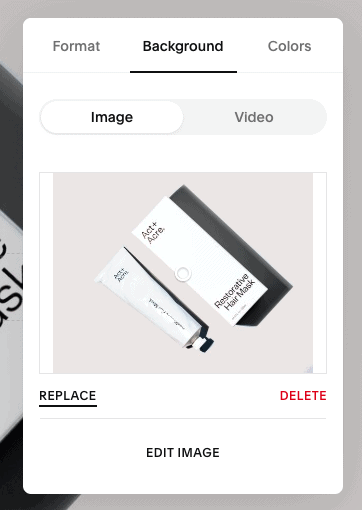
ขั้นแรก เปลี่ยนภาพพื้นหลังของส่วนหัวโดยเลื่อนเมาส์ไปเหนือส่วนนั้น จากนั้นคลิกไอคอนดินสอที่ปรากฏขึ้น ('แก้ไขส่วน') ในหน้าต่างป๊อปอัปใหม่ ให้เลือกตัวเลือก "พื้นหลัง" แล้วคลิก "แทนที่"

คุณสามารถแก้ไขส่วนที่เหลือของหน้าได้โดยการคลิกเพื่อแก้ไข หรือเพิ่มส่วนต่างๆ ดังที่เราเคยทำก่อนหน้านี้

หากต้องการลบส่วน ให้วางเมาส์เหนือส่วนนั้นแล้วคลิกไอคอนถังขยะที่ปรากฏที่มุมขวาบน

เมื่อเสร็จแล้ว คลิก 'เสร็จสิ้น' จากนั้นคลิก 'บันทึก' ที่ด้านซ้ายบน และทำซ้ำกับหน้า 'โครงการ' ที่เหลือ
ขั้นตอนที่ 8 – แก้ไขหน้า 'ติดต่อ'
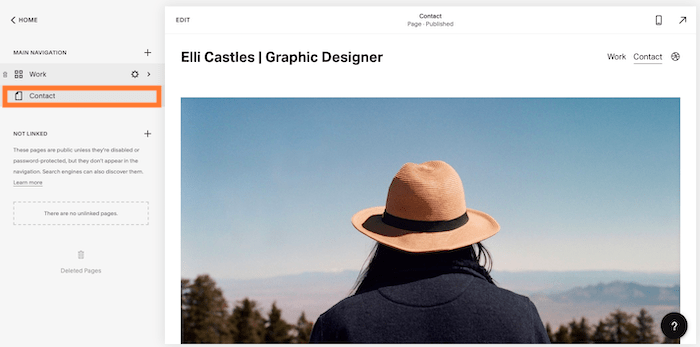
เราพอใจกับหน้าแรกและส่วน 'โครงการ' ของเรา ดังนั้นเรามาแก้ไขหน้าอื่นกันดีกว่า เทมเพลตของเรามีหน้า 'ติดต่อ' รวมอยู่ด้วย ซึ่งเราต้องการเก็บไว้เพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อกับ Elli ได้ หากต้องการแก้ไข ให้คลิกที่ลิงก์ 'หน้า' ที่ด้านซ้ายบนของโฮมเมนู

จากนั้นคลิกที่หน้า 'ติดต่อ' (ไฮไลต์ด้านล่าง) หน้า 'ติดต่อ' จะปรากฏในการแสดงตัวอย่างเว็บไซต์ทางด้านขวา ดังนั้นให้คลิก 'แก้ไข' เพื่อเริ่มทำการเปลี่ยนแปลง

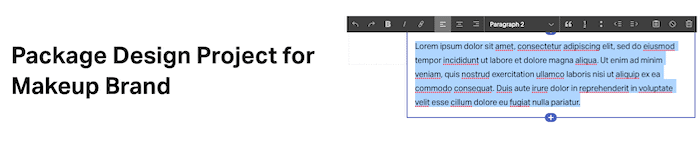
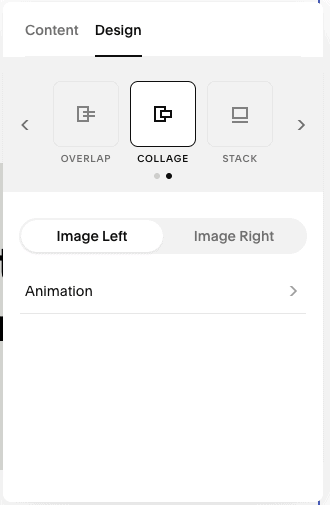
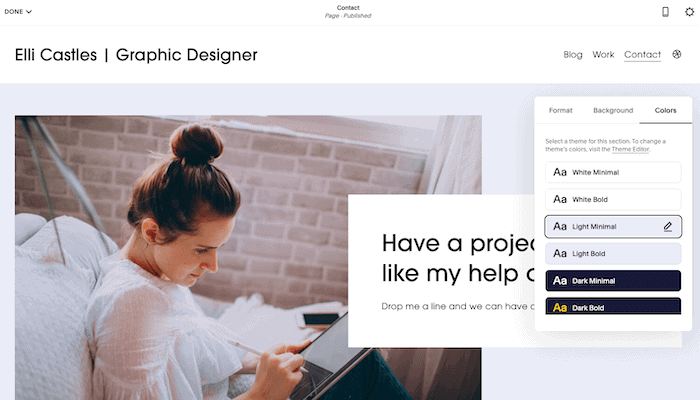
ก่อนอื่น เราจะแทนที่รูปภาพหลักด้วยรูปภาพของ Elli เพื่อให้มีไหวพริบในการออกแบบ เรายังจะเปลี่ยนรูปแบบรูปภาพเพื่อให้กล่องข้อความซ้อนทับกัน โดยคลิกที่ภาพ จากนั้นคลิกที่ไอคอนดินสอเพื่อแก้ไข หลังจากเปลี่ยนรูปภาพแล้ว ให้เลือกแท็บ 'การออกแบบ' จากนั้นเลือกตัวเลือก 'ภาพตัดปะ'

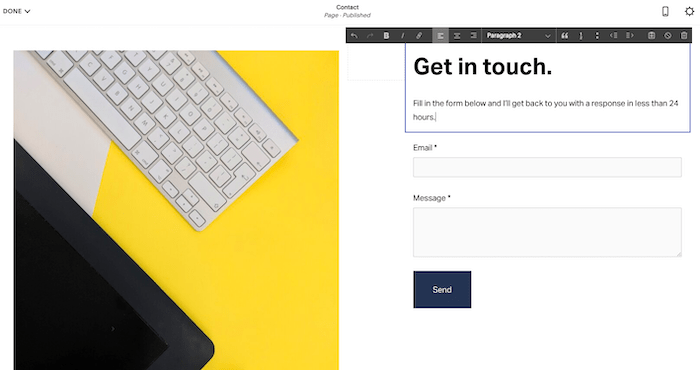
คลิกในพื้นที่ข้อความเพื่อแก้ไขข้อความ คุณยังสามารถเปลี่ยนขนาดตัวอักษรได้โดยการเน้นข้อความและเลือกประเภทข้อความอื่น (เช่น หัวเรื่อง 1, 2 ฯลฯ)


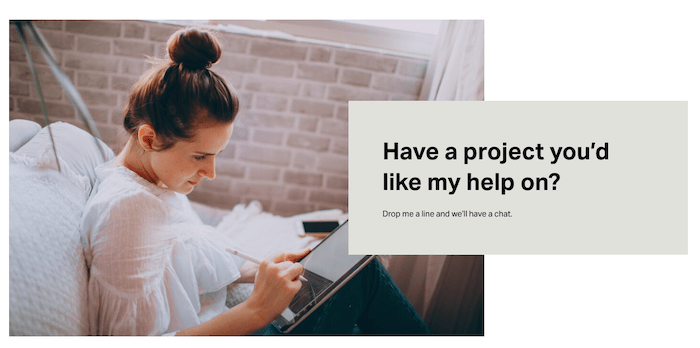
เมื่อเสร็จแล้วคุณจะได้สิ่งที่มีลักษณะดังนี้:

จากนั้น เราจะเปลี่ยนข้อความที่มีอยู่ตามที่เราได้ดำเนินการในขั้นตอนก่อนหน้า โดยการคลิกและแก้ไข คุณยังสามารถเปลี่ยนการจัดรูปแบบข้อความ (เช่น การจัดรูปแบบตัวหนาหรือตัวเอียง) ได้โดยใช้แถบเครื่องมือที่ปรากฏเหนือข้อความ

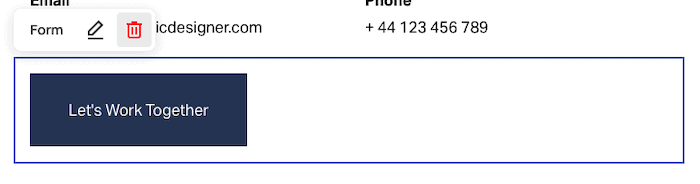
สุดท้ายนี้ เราต้องการแทนที่ปุ่ม 'มาร่วมงานกัน' ที่มีอยู่ ด้วยแบบฟอร์มติดต่อใหม่ ดังนั้นให้ลบสิ่งนี้โดยคลิกที่มัน จากนั้นคลิกที่ไอคอนถังขยะ

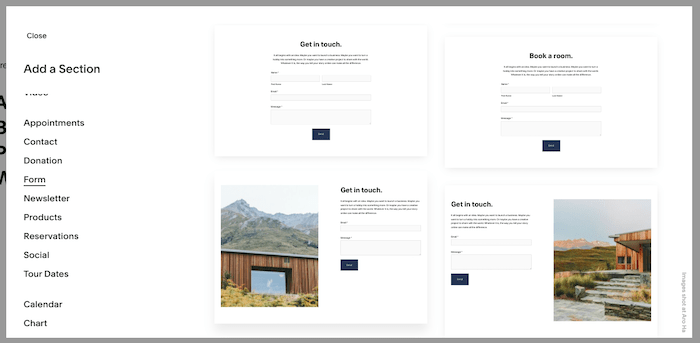
จากนั้นเราจะเพิ่มส่วนใหม่ (เหมือนที่เราทำก่อนหน้านี้ในขั้นตอนที่ 6) วางเมาส์เหนือตำแหน่งที่คุณต้องการเพิ่มแบบฟอร์ม (ในกรณีของเรา ที่ด้านล่างของหน้า) คลิก 'เพิ่มส่วน' จากนั้นเลือกตัวเลือก 'แบบฟอร์ม' คุณจะเห็นเค้าโครงแบบฟอร์มต่างๆ ให้เลือกมากมาย เราจะเลื่อนลงไปด้านล่าง และเลือกรูปแบบที่แสดงรูปภาพถัดจากแบบฟอร์ม

เมื่อแทรกแบบฟอร์มของคุณแล้ว ให้เปลี่ยนรูปภาพ (ตอนนี้คุณจะรู้วิธีการทำเช่นนี้ค่อนข้างดีแล้ว!) และแก้ไขข้อความเหนือแบบฟอร์มตามต้องการ

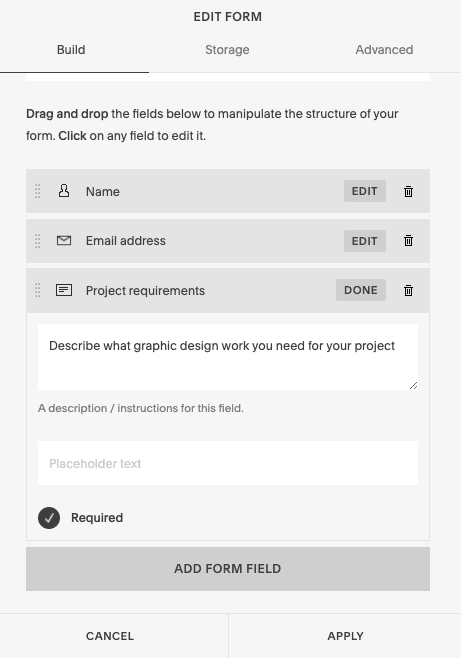
หากต้องการเปลี่ยนแปลงช่องแบบฟอร์ม ให้คลิกที่แบบฟอร์มแล้วเลือกไอคอนดินสอที่จะแก้ไข คุณสามารถแก้ไข/ลบฟิลด์ที่มีอยู่ และเพิ่มฟิลด์ใหม่ได้

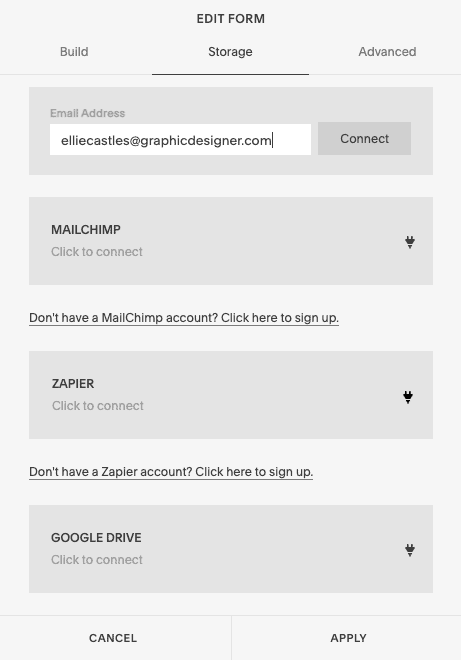
ถัดไป คุณจะต้องกำหนดว่าข้อมูลจากการส่งแบบฟอร์มใดๆ จะไปอยู่ที่ใด คลิกแท็บ "พื้นที่เก็บข้อมูล" คุณจะสามารถเลือกรับเป็นข้อมูลอัปเดตทางอีเมล หรือเพื่อให้ข้อมูลไปที่สเปรดชีต Google Drive, Mailchimp หรือเครื่องมือการตลาดผ่านอีเมลอื่นๆ ได้โดยตรง (โดยใช้ Zapier) ในกรณีของเรา เราจะเลือกตัวเลือกอีเมลเท่านั้น

เมื่อเสร็จแล้วให้คลิกปุ่ม 'สมัคร' ตรวจสอบว่าทุกอย่างบนเพจของคุณดูเรียบร้อยดี หากคุณพอใจแล้ว เรามาต่อกันที่ขั้นตอนต่อไป – การเพิ่มบล็อก
ขั้นตอนที่ 9 – การเพิ่มบล็อก
คุณได้เห็นวิธีแก้ไขหน้าที่มีอยู่ในเทมเพลต Squarespace แล้ว แต่ถ้าคุณต้องการเพิ่มหน้าใหม่ล่ะ? หรือชุดของเพจ (เช่น บล็อก)?
มันง่ายกว่าที่คุณคิดจริงๆ ในโฮมเมนูทางด้านซ้าย ตรวจสอบให้แน่ใจว่าคุณอยู่ในเมนู 'การนำทางหลัก' (หากคุณยังไม่ได้อยู่ที่นั่น คุณสามารถเข้าถึงได้โดยคลิกที่ 'เพจ') คลิกปุ่ม '+' ที่ปรากฏถัดจาก 'การนำทางหลัก' (หรือหากคุณไม่ต้องการให้เข้าถึงหน้าใหม่นี้ได้จากการนำทางหลักของเว็บไซต์ของคุณ ให้คลิก '+' ที่ปรากฏถัดจาก 'ไม่เชื่อมโยง')

แม้ว่าคุณอาจต้องการให้เพจส่วนใหญ่เชื่อมโยงจากการนำทางหลัก แต่กรณีที่คุณอาจต้องการใช้ตัวเลือก 'ไม่ได้เชื่อมโยง' รวมถึงเพจที่มีการป้องกันด้วยรหัสผ่าน พื้นที่สำหรับสมาชิกเท่านั้น และแลนดิ้งเพจที่ขับเคลื่อนด้วยโฆษณา โดยพื้นฐานแล้ว สิ่งใดก็ตามที่คุณไม่อยากให้ผู้มาเยี่ยมชมเป็นประจำเห็น
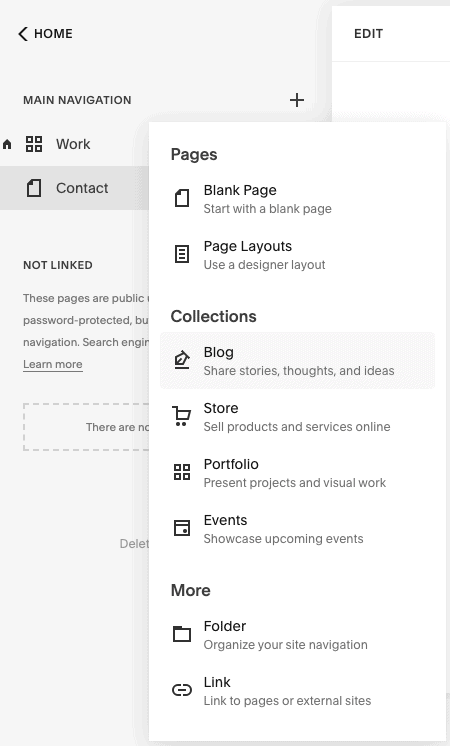
คุณจะเห็นตัวเลือกต่างๆ ในการเพิ่มหน้าใหม่ รวมถึงตัวเลือกในการเพิ่มหน้าว่าง หรือเริ่มต้นด้วยเค้าโครง/เทมเพลต เราจะเลือกตัวเลือก 'บล็อก'

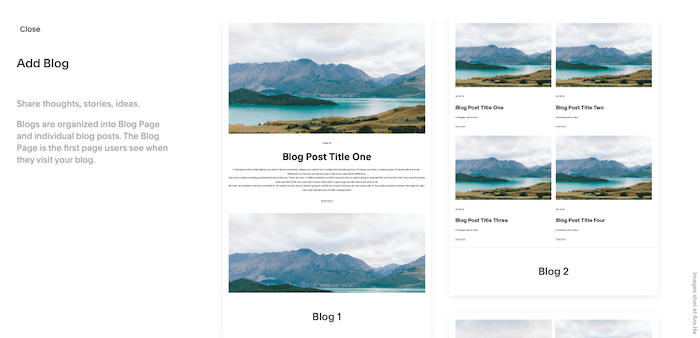
จากนั้นเลือกเค้าโครงบล็อกที่คุณต้องการใช้ (เราจะเลือก 'บล็อก 2'):

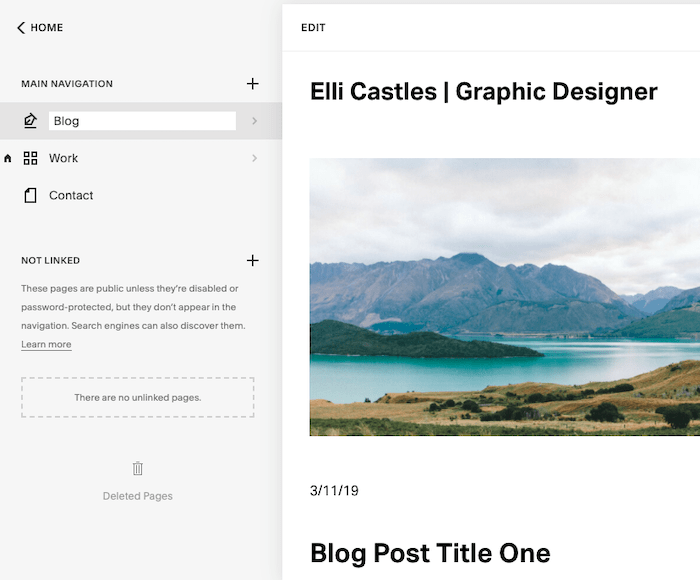
เมื่อเพิ่มแล้ว คุณสามารถแก้ไขชื่อเมนูสำหรับบล็อกในบานหน้าต่างด้านซ้ายได้ นี่จะเป็นชื่อที่ปรากฏในเมนู/การนำทางหลักของเว็บไซต์ของคุณ ดังนั้นเพื่อให้สั้นและไพเราะ เราจะตั้งชื่อว่า 'บล็อก'

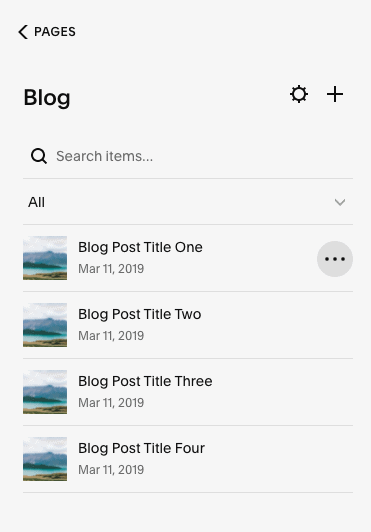
จากนั้น คลิกรายการเมนู 'บล็อก' ที่คุณเพิ่งแก้ไข จากนั้นระบบจะนำคุณไปยังรายการโพสต์ในบล็อกสาธิตที่มาพร้อมกับเทมเพลต

สิ่งเหล่านี้สามารถแก้ไขได้ในลักษณะเดียวกับที่คุณแก้ไข 'โครงการ' ของคุณก่อนหน้านี้ คลิกที่ '…' ที่ปรากฏถัดจากชื่อบล็อกแต่ละรายการเพื่อลบหรือทำซ้ำโพสต์ในบล็อก
ในทำนองเดียวกัน คุณสามารถคลิกที่ '...' และเลือก 'การตั้งค่า' เพื่อ:
- เปลี่ยนสถานะของโพสต์ (เช่น 'ฉบับร่าง', 'จำเป็นต้องตรวจสอบ', 'เผยแพร่' หรือแม้แต่ 'กำหนดเวลา' โพสต์)
- เพิ่มแท็กและหมวดหมู่
- เปิด/ปิดการแสดงความคิดเห็น
- เปลี่ยนรูปภาพหลักของบล็อก (ใต้รายการเมนู "ตัวเลือก")
- แก้ไขการตั้งค่า SEO (ชื่อ คำอธิบาย และ URL)
- เพิ่มลิงก์ไปยังโซเชียลมีเดียหรือแคมเปญอีเมล
หากต้องการแก้ไขเนื้อหาของโพสต์บนบล็อก เพียงคลิกที่ชื่อบล็อกทางด้านซ้าย จากนั้นคลิกที่ 'แก้ไข' ในส่วนตัวแก้ไข

เช่นเดียวกับหน้า 'โครงการ' คุณจะสามารถแก้ไขส่วนหัว รูปภาพ ข้อความ และเพิ่ม/ลบส่วนที่มีอยู่ได้

เมื่อเสร็จแล้วคุณจะพบหน้าบล็อกหลักที่อาจดูแปลกๆ นิดหน่อย เจ๋งใช่มั้ยล่ะ?

ขั้นตอนที่ 10 - ปรับแต่งสไตล์ไซต์ของคุณ
เราได้ดูแลเนื้อหาของเว็บไซต์ ตอนนี้เรามาดูให้แน่ใจว่า การออกแบบและสไตล์ ตรงตามที่เราต้องการ
เทมเพลตของ Squarespace มีการออกแบบที่เป็นหนึ่งเดียวทั่วทั้งไซต์ โดยแต่ละหน้าใช้สไตล์ของไซต์ โทนสี แบบอักษร ฯลฯ ซึ่งจะช่วยให้ไซต์ Squarespace สามารถรักษาความสวยงามของการออกแบบระดับสูงที่พวกเขามีชื่อเสียงได้
คุณสามารถปรับเปลี่ยนเทมเพลตได้เล็กน้อยโดยทำตามขั้นตอนต่อไปนี้ ทางที่ดีที่สุดคืออย่าออกห่างจากดีไซน์ดั้งเดิมจนเกินไป อย่างไรก็ตาม คุณสามารถใส่บุคลิกภาพของธุรกิจของคุณลงไปได้เล็กน้อย
คุณสามารถเพิ่มโค้ดที่กำหนดเองได้ (HTML, CSS และ JavaScript) หากคุณต้องการทำการเปลี่ยนแปลงที่ใหญ่กว่า ฉันไม่แนะนำสิ่งนี้จริงๆ เนื่องจาก ก) เทมเพลตของ Squarespace นั้นยอดเยี่ยมเหมือนเดิม และ b) Squarespace จะไม่ให้การสนับสนุนเกี่ยวกับการเปลี่ยนแปลงเหล่านี้ แต่มีตัวเลือกอยู่ที่นั่น
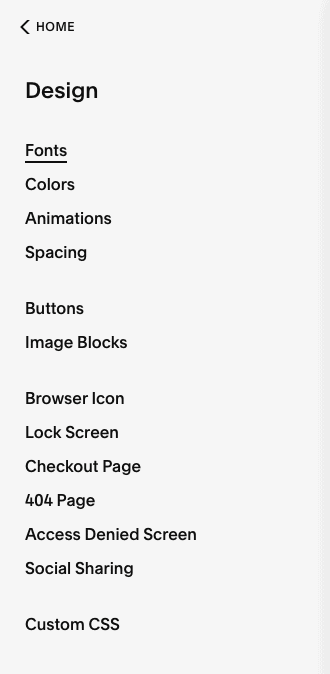
ขั้นแรก กดตัวเลือก 'หน้าแรก' ในบานหน้าต่างด้านซ้ายเพื่อกลับไปที่โฮมเมนูของคุณ จากนั้นเลือก 'การออกแบบ' คุณจะพบตัวเลือกมากมายสำหรับปรับแต่งไซต์ของคุณ – แบบอักษร สี ภาพเคลื่อนไหว ปุ่ม และอื่นๆ อีกมากมาย

การปรับแต่งแบบอักษร
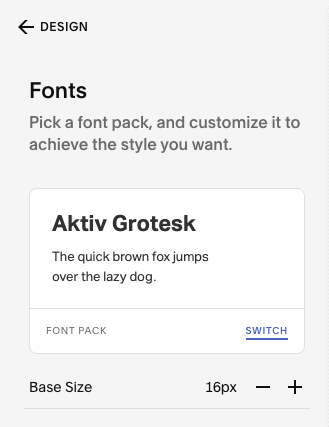
เริ่มต้นด้วยการคลิกที่ 'แบบอักษร' Squarespace ใช้ชุดแบบอักษร ซึ่งเป็นคู่แบบอักษรที่ตรงกับเทมเพลตของคุณมากที่สุด คุณสามารถสลับระหว่างชุดแบบอักษร เปลี่ยนแบบอักษรภายในชุด และแม้แต่ปรับความสูง น้ำหนัก และระยะห่างได้ ดังนั้น เลือกชุดแบบอักษรที่เหมาะกับเว็บไซต์ของคุณที่สุดโดยคลิกที่ตัวเลือก 'เปลี่ยน'

เราจะเลือกชุดแบบอักษร 'ITC Avant Garde Gothic Pro' คุณสามารถคลิกและดูตัวอย่างว่าจะมีลักษณะอย่างไรในตัวแก้ไขทางด้านขวา (ส่วนหัวและข้อความทั้งหมดจะได้รับการอัปเดตโดยอัตโนมัติด้วยชุดแบบอักษรใหม่) .

หากต้องการปรับเปลี่ยนชุดแบบอักษรของคุณ (เช่น แบบอักษร ความสูง การเว้นวรรค ฯลฯ) ให้กด 'ย้อนกลับ' และคลิกที่ตัวเลือก 'รูปแบบข้อความสากล' ตามที่ไฮไลต์ด้านล่าง ด้านล่างนี้คุณจะพบตัวเลือก 'กำหนดสไตล์' ซึ่งจะช่วยให้คุณสามารถระบุตำแหน่งที่ควรใช้สไตล์ข้อความแต่ละแบบในไซต์ของคุณ

การปรับแต่งสี
บางทีตราสินค้าของธุรกิจของคุณอาจมีสีที่คุณต้องการสะท้อนให้เห็นในการออกแบบเว็บไซต์ของคุณ หรือบางทีคุณอาจชอบสีที่จัดจ้านและสดใสมากกว่าโทนสีที่เรียบง่ายของเทมเพลต ในกรณีนี้ คุณสามารถปรับธีมของไซต์ได้โดยกลับไปที่เมนู 'การออกแบบ' ในบานหน้าต่างด้านซ้าย และเลือกตัวเลือก 'สี'
จากนั้นคลิกที่ 'แก้ไข' ซึ่งปรากฏเหนือจานสี คุณสามารถเลือกจากจานสีที่มีอยู่ของ Squarespace หากต้องการเลือกสีที่กำหนดเอง หรือแม้แต่เลือกสีจากภาพที่อัปโหลด ให้คลิกไอคอนเครื่องหมายบั้ง/ลูกศร (ไฮไลต์ด้านล่าง)

หากต้องการเริ่มใช้สีเหล่านี้กับเว็บไซต์ของคุณ ให้คลิกเครื่องหมายบั้งถัดจาก 'ธีมของส่วน':

คุณจะพบรายการธีมสีที่สร้างขึ้นอัตโนมัติซึ่งคุณสามารถเริ่มนำไปใช้กับเว็บไซต์ของคุณได้ (ธีมเหล่านี้จะเปลี่ยนพื้นหลัง ข้อความ ลิงก์ สีของปุ่ม ฯลฯ) คุณสามารถเลือกที่จะปล่อยไว้เหมือนเดิม หรือปรับแต่งได้โดยคลิกที่ไอคอนดินสอที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือธีม
ในหน้าต่างแสดงตัวอย่างเว็บไซต์ทางด้านขวา คุณจะเห็นธีมสีที่ใช้กับแต่ละส่วนของหน้าที่คุณกำลังดูอยู่ อย่างที่คุณเห็น เรากำลังใช้ 'White Minimal' ทั่วทั้งหน้าแรก

ธีมสีสามารถเปลี่ยนแปลงได้ทีละส่วนเท่านั้น ตามค่าเริ่มต้น ส่วนหัวจะสืบทอดธีมสีของส่วนแรกของหน้านั้น แม้ว่าคุณจะสามารถเปลี่ยนได้โดยเลือก 'แก้ไขส่วนหัวของไซต์' > 'สี' > สลับสวิตช์ 'โปร่งใส' ธีมสีที่ใช้กับส่วนท้ายจะนำไปใช้กับทั้งไซต์
หากต้องการเริ่มทำการเปลี่ยนแปลง ให้คลิกที่ 'แก้ไข' ในหน้าตัวอย่างไซต์ จากนั้นเลื่อนเมาส์ไปเหนือส่วนที่คุณต้องการอัปเดต โดยเลือกไอคอนดินสอ จากนั้นในหน้าต่างป๊อปอัป ให้ไปที่แท็บ 'สี' และเลือกธีมที่คุณต้องการ (เราจะเลือก 'Accent Dark' สำหรับส่วนบนสุด)

เรียกดูหน้าอื่นๆ ของไซต์ของคุณและทำซ้ำหากคุณต้องการเปลี่ยนแปลงเพิ่มเติม:

เมื่อดำเนินการเสร็จแล้ว คลิก 'เสร็จสิ้น' ที่ด้านซ้ายบน จากนั้นคลิก 'บันทึกการเปลี่ยนแปลง'
แน่นอนว่ายังมีองค์ประกอบการออกแบบอื่นๆ อีกมากมายที่คุณสามารถปรับเปลี่ยนได้ เช่น ปุ่ม ระยะห่าง และอื่นๆ อย่างไรก็ตาม ฉันคิดว่าคุณคงคุ้นเคยกับระบบนี้ดีพอแล้ว ดังนั้นหากคุณต้องการทำการเปลี่ยนแปลงเพิ่มเติม โปรดลองใช้ด้วยตัวคุณเอง
ขั้นตอนที่ 11 – อัปเดตชื่อหน้า เมนูการนำทาง และการตั้งค่า SEO
เราใกล้จะถึงเส้นชัยแล้ว! มาดูแล รายการทำความสะอาดบางอย่างก่อน
เราจะเริ่มต้นด้วยการตรวจสอบให้แน่ใจว่าแต่ละหน้า:
- แสดงหน้าตามลำดับที่เราต้องการในเมนูนำทาง
- ใช้ชื่อที่เป็นตัวแทนของแต่ละหน้า และ
- มีการตั้งค่า SEO ที่ถูกต้อง
A. ในโฮมเมนู คลิก 'เพจ' ใต้เมนู 'การนำทางหลัก' ให้จัดเรียงหน้าใหม่ตามต้องการโดยการลากหน้าตามลำดับ คุณจะเห็นการเปลี่ยนแปลงแสดงในตัวอย่างไซต์ทางด้านขวา

B. หากมีชื่อเรื่องใดๆ ที่คุณต้องการเปลี่ยนแปลง คุณก็ดำเนินการได้ที่นี่เช่นกัน ตัวอย่างเช่น เราต้องการเปลี่ยน 'งาน' เป็น 'ผลงาน' ในโฮมเมนูทางด้านซ้าย ให้วางเมาส์เหนือหน้า "งาน" จากนั้นคลิกไอคอนการตั้งค่า/เกียร์ที่ปรากฏขึ้น

อัปเดต 'ชื่อหน้า' และ 'ชื่อการนำทาง' (รวมถึง 'URL slug' หากคุณต้องการ) จากนั้นกด 'บันทึก' ที่ด้านซ้ายบน

C. ขณะนี้เป็นโอกาสที่ดีในการ อัปเดตการตั้งค่า SEO ของคุณ สำหรับแต่ละหน้า ในกรณีที่คุณต้องการกำหนดเป้าหมายคำหลักเฉพาะบน Google อีกครั้ง กดที่ไอคอนการตั้งค่า/เฟืองถัดจากหน้าที่คุณต้องการแก้ไข จากนั้นไปที่เมนู 'SEO' แก้ไข 'ชื่อ SEO' และ 'คำอธิบาย SEO' แล้วกด 'บันทึก' ฉันขอแนะนำให้ทำซ้ำสำหรับแต่ละหน้า รวมถึงโครงการพอร์ตโฟลิโอและโพสต์ในบล็อกของคุณด้วย

หากต้องการเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ SEO โปรดดูคู่มือ Squarespace SEO ของเรา
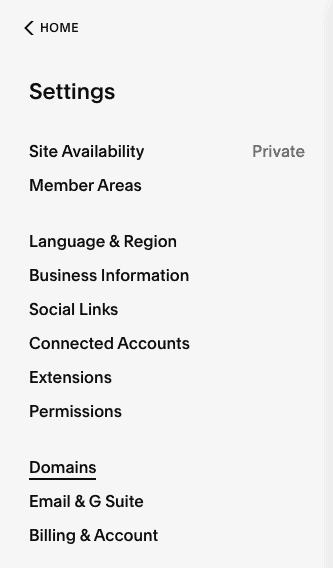
ขั้นต่อไป ตรวจสอบให้แน่ใจว่าเราได้ตั้งค่าไซต์ของคุณอย่างถูกต้อง ในโฮมเมนู ไปที่ 'การตั้งค่า' จากนั้นเลือก 'ภาษาและภูมิภาค'
จากนั้น ตรวจสอบให้แน่ใจว่าคุณได้เลือกเขตเวลา ภูมิภาค ภาษา และมาตรฐานการวัดที่ถูกต้อง (ซึ่งจะเกี่ยวข้องหากคุณขายผลิตภัณฑ์) คลิก 'บันทึก' เมื่อเสร็จสิ้น

กลับไปที่เมนู "การตั้งค่า" เลือกตัวเลือก "ข้อมูลทางธุรกิจ" และป้อนรายละเอียดที่เกี่ยวข้องทั้งหมด สิ่งเหล่านี้บางส่วนอาจถูกแทรกลงในไซต์ของคุณโดยอัตโนมัติ ทั้งนี้ขึ้นอยู่กับเทมเพลตของคุณ อีกครั้งให้กด 'บันทึก' เมื่อเสร็จสิ้น

ขั้นตอนที่ 12 – ตรวจสอบขั้นสุดท้าย ตั้งค่าโดเมน และเปิดใช้งาน!
จนถึงจุดนี้ ไซต์ของคุณจะปรากฏให้คุณเห็นเท่านั้น ตอนนี้เราได้อัปเดตเนื้อหา การออกแบบ และการตั้งค่า SEO ของเว็บไซต์แล้ว ก็พร้อมที่จะแบ่งปันให้โลก ได้รับรู้ ดังนั้นมาเผยแพร่ได้เลย!
แม้ว่าคุณจะใช้รุ่นทดลองใช้ฟรีของ Squarespace มาจนถึงตอนนี้ คุณจะต้องอัปเกรดเป็นแผนแบบชำระเงินเพื่อเผยแพร่ไซต์ของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าคุณพอใจ 100% กับไซต์ Squarespace ของคุณก่อนที่จะตัดสินใจทำเช่นนี้
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณพอใจกับรูปลักษณ์ของทุกสิ่งโดยการตรวจสอบแต่ละหน้าในหน้าตัวอย่างไซต์
นี่คือเว็บไซต์ที่เราสร้างขึ้นสำหรับ Elli – เราค่อนข้างพอใจกับผลลัพธ์ที่ได้!
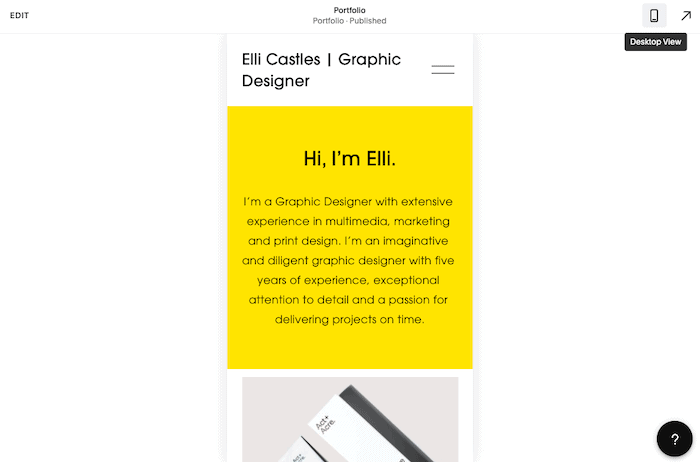
อย่าลืม ตรวจสอบไซต์เวอร์ชันมือถือของคุณ ด้วยการคลิกไอคอนมือถือ (ไซต์ Squarespace ทั้งหมดจะได้รับการปรับให้เหมาะกับมือถือตามค่าเริ่มต้น)

จากนั้น คุณจะต้อง อัปเกรดเป็นแผนแบบชำระเงินของ Squarespace คุณสามารถกดปุ่ม 'สมัครสมาชิก' ที่แสดงที่ด้านล่างของหน้าจอ (นี่คือตัวเลือกที่ง่ายที่สุด!) หรือกลับไปที่เมนูหลัก เลือก 'การเรียกเก็บเงินและบัญชี' จากนั้นเลือก 'การเรียกเก็บเงิน' และ 'อัปเกรดแผนของคุณ '.
จากนั้นคุณจะสามารถเลือกจากหนึ่งในสี่แผนของ Squarespace และเลือกระหว่างการสมัครสมาชิกรายเดือนหรือรายปี หากคุณต้องการความช่วยเหลือในการเลือกแผนที่ดีที่สุดสำหรับคุณ โปรดดูคู่มือการกำหนดราคา Squarespace ของเรา

เมื่อคุณระบุรายละเอียดการชำระเงินแล้ว และคลิก 'ยืนยันและซื้อ' คุณสามารถ เผยแพร่เว็บไซต์ของคุณได้เลย! ขั้นแรก กลับไปที่โฮมเมนู เลือก 'การตั้งค่า' และตรวจดูให้แน่ใจว่า 'ความพร้อมใช้งานของไซต์' ของคุณเป็น 'สาธารณะ' (แทนที่จะเป็น 'ส่วนตัว')
ในที่สุดก็ถึงเวลา เชื่อมโยงเว็บไซต์ของคุณกับชื่อโดเมนที่กำหนดเอง อีกครั้ง ซึ่งทำได้ในโฮมเมนูทางด้านซ้ายโดยเลือก 'การตั้งค่า' จากนั้นเลือก 'โดเมน'

คุณจะเห็นสามตัวเลือก:
- รับชื่อโดเมน – เลือกตัวเลือกนี้หากคุณไม่มีชื่อโดเมนแบบกำหนดเองและต้องการซื้อโดยตรงผ่าน Squarespace Squarespace ยังเสนอโดเมนฟรีในปีแรก หากคุณซื้อการสมัครสมาชิก Squarespace รายปี
- ใช้โดเมนที่ฉันเป็นเจ้าของ – เลือกตัวเลือกนี้หากคุณมีโดเมนที่มีอยู่กับผู้ให้บริการรายอื่น (เช่น Namecheap, GoDaddy) คุณสามารถ ก) ถ่ายโอนไปยัง Squarespace หรือ b) เชื่อมต่อกับไซต์ Squarespace ของคุณ (ในกรณีที่คุณต้องการเก็บไว้กับผู้ให้บริการที่มีอยู่)
- โดเมนในตัว – นี่คือโดเมนที่สร้างอัตโนมัติซึ่ง Squarespace กำหนดให้กับคุณ (ซึ่งคุณสามารถเปลี่ยนแปลงได้) จะมีลักษณะดังนี้: yoursiteid.squarespace.com สิ่งนี้ไม่ได้มาแทนที่โดเมนที่คุณกำหนดเอง คุณสามารถมองว่าเป็นโดเมนภายในที่คุณมองเห็นได้เพียงคนเดียว
เลือกตัวเลือกที่เหมาะกับคุณ และทำตามขั้นตอนที่เกี่ยวข้อง
เพียงเท่านี้ คุณก็มีไซต์ Squarespace ที่เผยแพร่แล้ว และพร้อมที่จะแสดงให้โลกเห็นแล้ว!
บทช่วยสอน Squarespace: บทสรุป
Squarespace เสนอหนึ่งในเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับการสร้างพอร์ตโฟลิโอหรือบล็อก และบทช่วยสอนนี้ได้ครอบคลุมขั้นตอนในการรวบรวมเว็บไซต์ Squarespace ที่เรียบง่าย (แต่มีสไตล์) ที่มีคุณสมบัติเหล่านั้น แต่ Squarespace ก็มีหมวดหมู่อื่นเช่นกัน เช่น อีคอมเมิร์ซและพื้นที่สมาชิก คุณสามารถดูข้อมูลเพิ่มเติมได้ในรีวิว Squarespace ฉบับเต็มของเรา
พร้อมที่จะลองใช้ Squarespace แล้วหรือยัง? ทดลองใช้ฟรีที่นี่
เช่นเดียวกับการมุ่งเน้นการออกแบบของ Squarespace แต่อยากควบคุมมากกว่านี้ใช่ไหม Webflow อาจเป็นตัวเลือกที่ดีกว่าสำหรับคุณ – อ่านการเปรียบเทียบ Webflow กับ Squarespace ของเราที่นี่ คุณยังสามารถดูว่ามันเทียบกับ Wix ได้อย่างไรในการเปรียบเทียบ Wix กับ Squarespace ของเรา