ส่วนขยาย Chrome ตัวเลือกสีที่ดีที่สุดเพื่อรับรหัสสี HEX, RGB และ HSL
เผยแพร่แล้ว: 2022-03-24ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์ ศิลปิน หรือเพียงแค่คนที่ต้องการจับคู่สี Google Chrome ก็มีส่วนเสริมมากมายใน Chrome เว็บสโตร์ที่สามารถช่วยได้
ด้วยการใช้ส่วนขยายตัวเลือกสี Chrome คุณสามารถรับค่า HEX, RGB หรือ HSL สำหรับสีใดก็ได้ที่คุณต้องการบนเว็บ เพียงชี้เคอร์เซอร์ไปที่สีและรับรหัสที่คุณต้องการเพื่อให้ตรงกับสี

ต่อไปนี้คือส่วนขยายตัวเลือกสีของ Chrome 10 รายการที่เริ่มต้นด้วยฟีเจอร์และฟังก์ชันพิเศษที่คุณอาจชอบ
1. เครื่องมือเลือกสี – Geco
คุณสามารถรับรหัสสีสำหรับสีใดๆ ที่คุณเห็นบนหน้าเว็บด้วยเครื่องมือเลือกสี - Geco
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- ชี้เคอร์เซอร์ไปที่สีที่คุณต้องการระบุ
- คลิกเพื่อบันทึกสีในรายการส่วนขยาย

จากนั้น คุณจะเห็นรหัส HEX, RGB และ HSL ในส่วน ใหม่ และ เลือก แล้วของหน้าต่างส่วนขยาย เลือกสีที่คุณระบุก่อนหน้านี้ แล้วคุณจะเห็นรหัสเหล่านั้นในส่วน ใหม่

คุณลักษณะเพิ่มเติม:
- คัดลอกรหัสสี HEX ไปยังคลิปบอร์ดของคุณโดยอัตโนมัติเพื่อให้ง่ายต่อการวางเมื่อจำเป็น
- ดาวน์โหลดไฟล์ CSV ของจานสีของคุณด้วยรหัส HEX, RGB และ HSL
- ปรับการตั้งค่าสำหรับการคัดลอกไปยังคลิปบอร์ด เปิดใช้งานการแจ้งเตือน และคลิกขวา
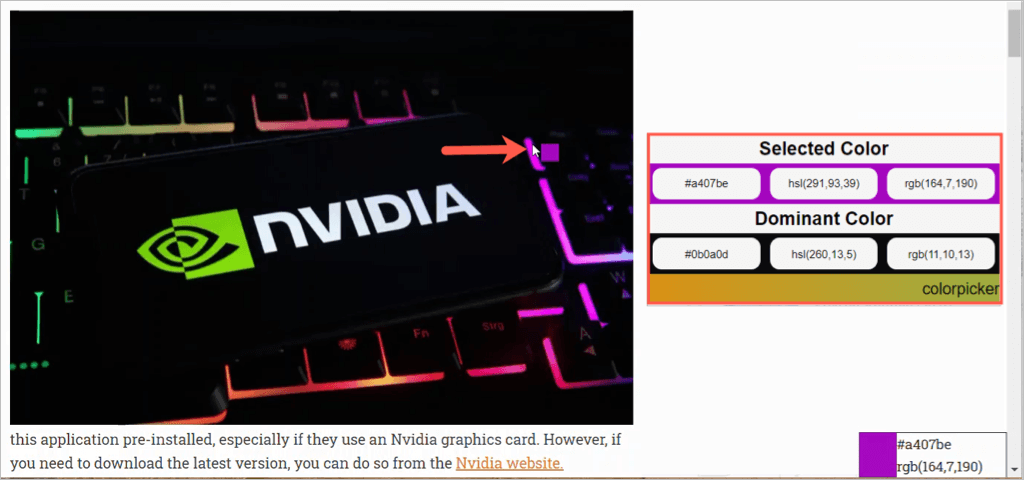
2. AKColor
ใช้เครื่องมือ eyedropper จาก AKColor เพื่อคว้ารหัสสีจากไซต์ใดๆ ที่คุณเห็นบนเว็บ
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- เลือก eyedropper ทางด้านซ้ายและชี้เคอร์เซอร์ไปที่สีที่คุณต้องการระบุ
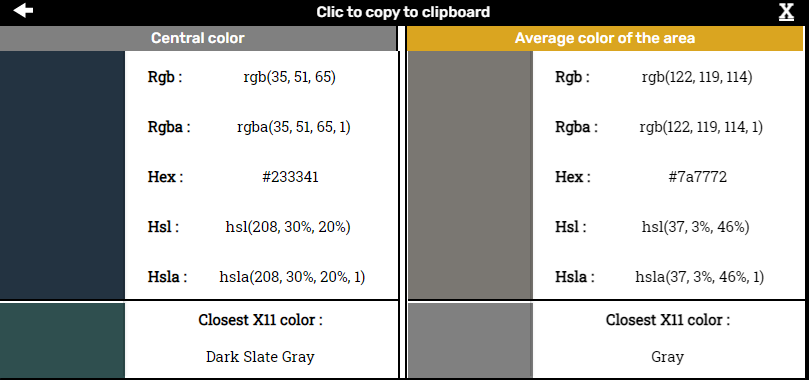
- คลิกเพื่อดูรหัสสีพร้อมกับสีที่ใกล้เคียงที่สุดและสีเฉลี่ยของพื้นที่

คุณจะเห็นหน้าต่างป๊อปอัปที่สวยงามพร้อมรหัสสีสำหรับ RGB, RGBA, HEX, HSL และ HSLA เลือกรหัสใดๆ เพื่อคัดลอกค่าสีไปยังคลิปบอร์ดของคุณ จากนั้นเลือก เลือกอีกครั้ง หรือ ปิด

คุณลักษณะเพิ่มเติม:
- ใช้ Color Converter และ Gradient Generator ในตัวส่วนขยาย
- ใช้ประโยชน์จากแป้นพิมพ์ลัดเพื่อการระบุสีที่รวดเร็วและง่ายดาย
- ปรับการตั้งค่าสำหรับโหมดกลางคืน อินเทอร์เฟซ ขนาดของแว่นขยายพิกเซล ระดับการซูม และอื่นๆ
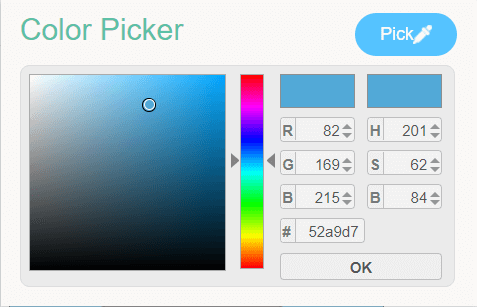
3. เลือกสี
หากคุณกำลังมองหาเครื่องมือเลือกสีที่คุณสามารถใช้ในที่อื่น ๆ แทนที่จะเป็นเพียงแค่เว็บ Pick Color คือเครื่องมือสำหรับคุณ
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
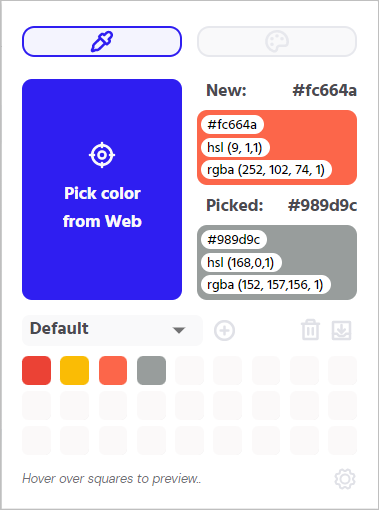
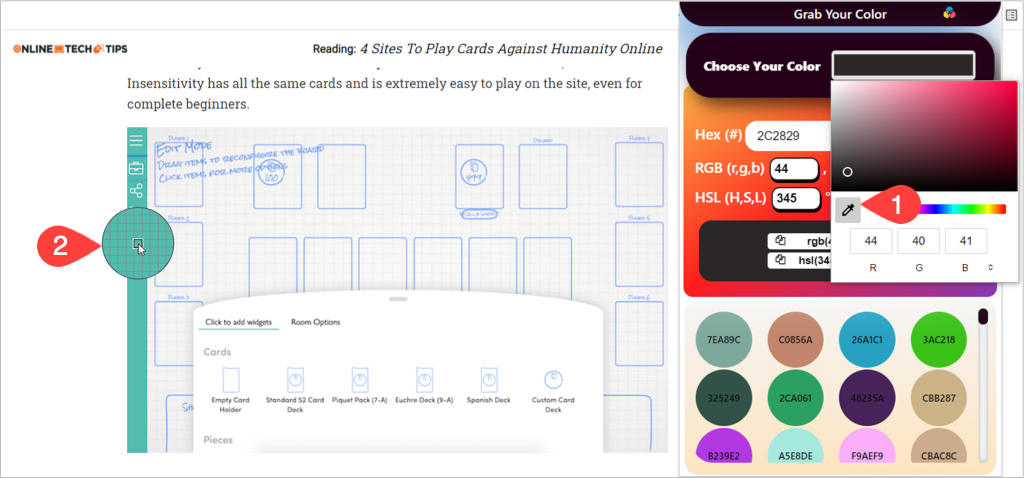
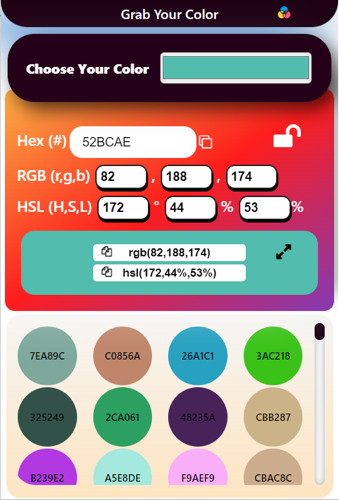
- เลือก เลือกสีของคุณ แล้วเลือก หลอดหยด
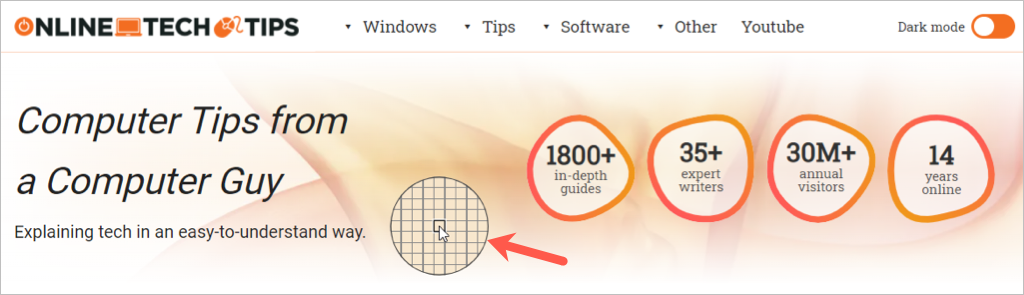
- ชี้เคอร์เซอร์ไปที่สีที่คุณต้องการระบุ ซึ่งอาจอยู่บนเว็บไซต์ เดสก์ท็อปของคุณ หรือในแอปพลิเคชันอื่น
- คลิกเพื่อบันทึกสีในส่วนขยาย

จากนั้น คุณจะเห็นรหัสสี HEX, RGB และ HSL ในหน้าต่างของส่วนขยาย คุณสามารถคัดลอกรหัส HEX ได้โดยเลือกไอคอนคัดลอกทางด้านขวาของรหัส ในการคัดลอกค่า RGB หรือ HSL ให้เลื่อนลงไปที่ส่วนด้านล่างและใช้ไอคอนคัดลอกเหล่านั้น

คุณสมบัติโบนัส
ด้วย Pick Color คุณสามารถระบุสีบนเว็บเพจได้อย่างรวดเร็วและคัดลอกโค้ด HEX ไปยังคลิปบอร์ดของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
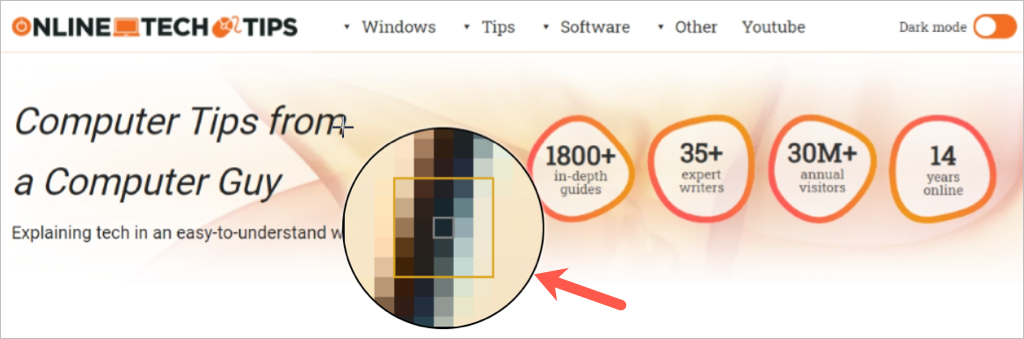
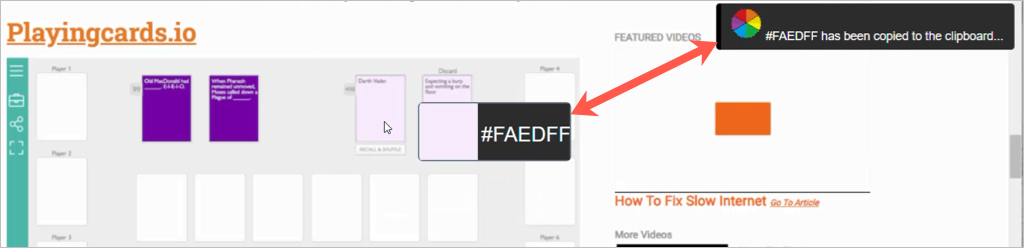
- คลิกขวาที่หน้าเว็บและเลือก เลือกสีบนหน้า จากเมนูทางลัด
- เลื่อนเคอร์เซอร์ไปที่สี แล้วคุณจะเห็นรหัส HEX แนบอยู่
- คลิกเพื่อคัดลอกรหัส HEX ของสีไปยังคลิปบอร์ดของคุณ

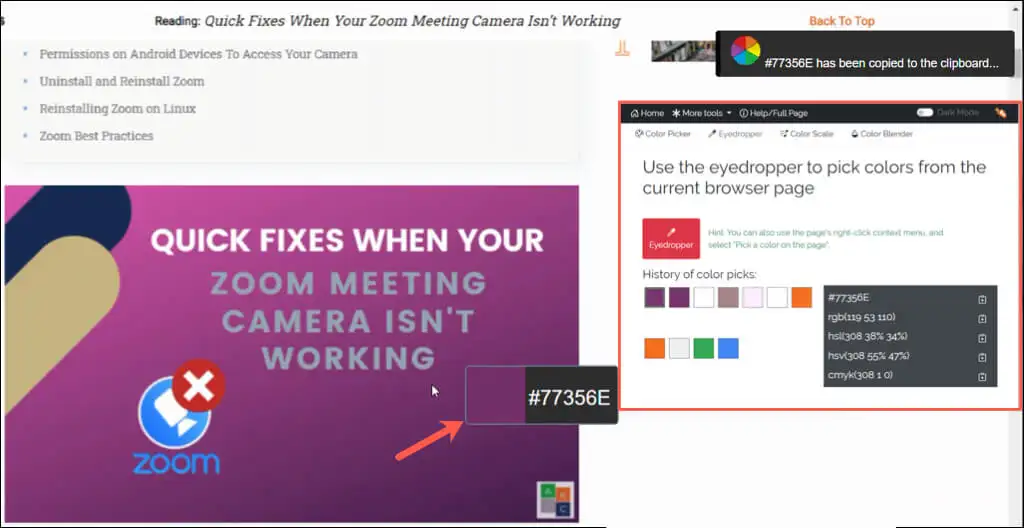
4. เครื่องมือเลือกสี (โดย linangdata.com)
สำหรับส่วนขยาย Chrome อื่นที่มีคุณลักษณะพิเศษที่เป็นประโยชน์ ให้ดูที่ Color Picker จาก linangdata.com
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณและไปที่แท็บ Eyedropper
- เลือก Eyedropper แล้วชี้เคอร์เซอร์ไปที่สี คุณจะเห็นรหัส HEX ปรากฏขึ้นเมื่อคุณเลื่อนตัวชี้
- คลิกเพื่อบันทึกสีในรายการส่วนขยายและคัดลอกรหัส HEX ไปยังคลิปบอร์ดของคุณพร้อมกัน
- เปิดส่วนขยายอีกครั้งด้วยปุ่มแถบเครื่องมือ แล้วคุณจะเห็นรหัส HEX, RGB, HSL, HSV และ CMYK เลือกไอคอนคัดลอกทางด้านขวาของรหัสใดรหัสหนึ่งเพื่อวางไว้บนคลิปบอร์ดของคุณ

คุณลักษณะเพิ่มเติม:
- ใช้แท็บตัว เลือกสี เพื่อแสดงสีเฉพาะพร้อมรหัสสี
- ลองใช้แท็บ Color Scale เพื่อดูเฉดสีต่างๆ ด้วยรหัสสี
- ตรวจดูแท็บ Color Blender เพื่อทวีคูณ ทำให้เข้มขึ้น ทำให้สีจางลง และซ้อนทับ
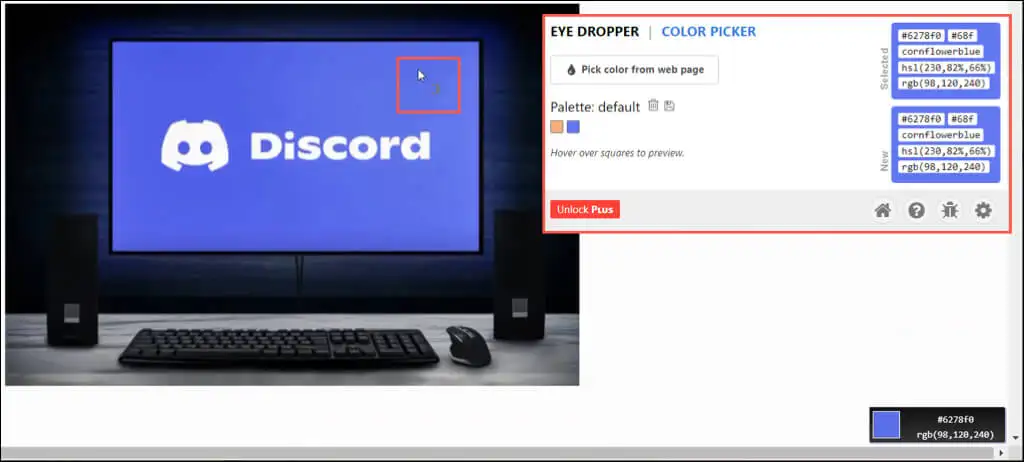
5. ยาหยอดตา
Eye Dropper เป็นตัวเลือกเลือกสีที่ดีสำหรับ Chrome พร้อมโบนัสเล็กน้อยที่คุณอาจชอบ

- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- เลือก เลือกสีจากหน้าเว็บ แล้วเลื่อนเคอร์เซอร์ไปที่สี เมื่อคุณเลื่อนตัวชี้ คุณจะเห็นค่า HEX และ RGB ที่มุมล่างขวาของหน้าต่างเบราว์เซอร์
- คลิกสีเพื่อบันทึกลงในรายการส่วนขยาย
- เมื่อคุณเปิดส่วนขยายอีกครั้ง คุณจะเห็นรหัสสี HEX, HSL และ RGB พร้อมกับชื่อสีนั้นในส่วนสีที่ เลือก

คุณลักษณะเพิ่มเติม:
- ใช้แท็บตัว เลือกสี เพื่อผสมสีของคุณเอง
- ส่งออกประวัติสีของคุณเป็นไฟล์ CSV ด้วยรหัสสี
- ปรับการตั้งค่าสำหรับการคัดลอกไปยังคลิปบอร์ดของคุณ เปลี่ยนลักษณะที่ปรากฏของตัวชี้ และปิดใช้งานข้อมูลสีเมื่อคุณเลื่อนเคอร์เซอร์
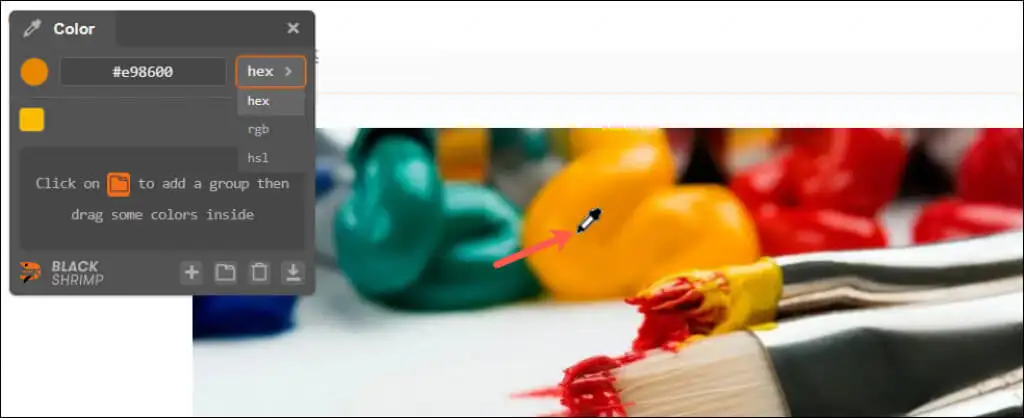
6. กุ้งดำ
หากคุณต้องการระบุสีและจัดกลุ่มสีเพื่อให้เข้าถึงได้อย่างรวดเร็ว ลองดู Black-shrimp
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ ซึ่งจะเปิดหน้าต่างเล็ก ๆ ของโปรแกรมเสริมทางด้านซ้าย
- ชี้เคอร์เซอร์ไปที่สีที่คุณต้องการระบุแล้วคลิก
- คุณจะเห็นรหัส HEX ในหน้าต่างทันที ใช้ช่องแบบเลื่อนลงข้างสีที่ระบุเพื่อดูรหัสสี RGB หรือ HSL
- หากต้องการบันทึกสี ให้เลือก เครื่องหมายบวก ที่ด้านล่างของหน้าต่าง

คุณลักษณะเพิ่มเติม:
- เพิ่มกลุ่มโดยใช้ไอคอน โฟลเดอร์ แล้วลากสีที่บันทึกไว้เข้าไป
- ส่งออกสีที่คุณบันทึกไว้เป็นไฟล์ ASE (Adobe Swatch Exchange)
- ใช้แป้นพิมพ์ลัดเพื่อเพิ่มสี สร้างกลุ่ม ลบ หรือส่งออก
7. ตัวเลือกสีง่าย ๆ
หากคุณสมบัติพิเศษแฟนซีไม่เหมาะกับคุณ และคุณต้องการส่วนขยายที่เรียบง่าย ให้ดูที่ Easy Color Picker
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- เลือกปุ่ม เลือก ที่ด้านบนขวาและชี้เคอร์เซอร์ไปที่สี เมื่อคุณเลื่อนตัวชี้ คุณจะเห็นค่า HEX และ RGB ที่มุมล่างขวาของหน้าต่างเบราว์เซอร์
- คลิกสีที่คุณต้องการแล้วเปิดส่วนขยายอีกครั้งด้วยปุ่มเพื่อดูรหัส HEX, RGB และ HSL

แม้ว่าจะไม่มีตัวเลือกการคัดลอกอย่างง่ายสำหรับรหัสสี แต่คุณสามารถคลิกขวาภายในแต่ละช่องแล้วเลือก คัดลอก หากคุณต้องการวางค่าไว้ที่อื่น

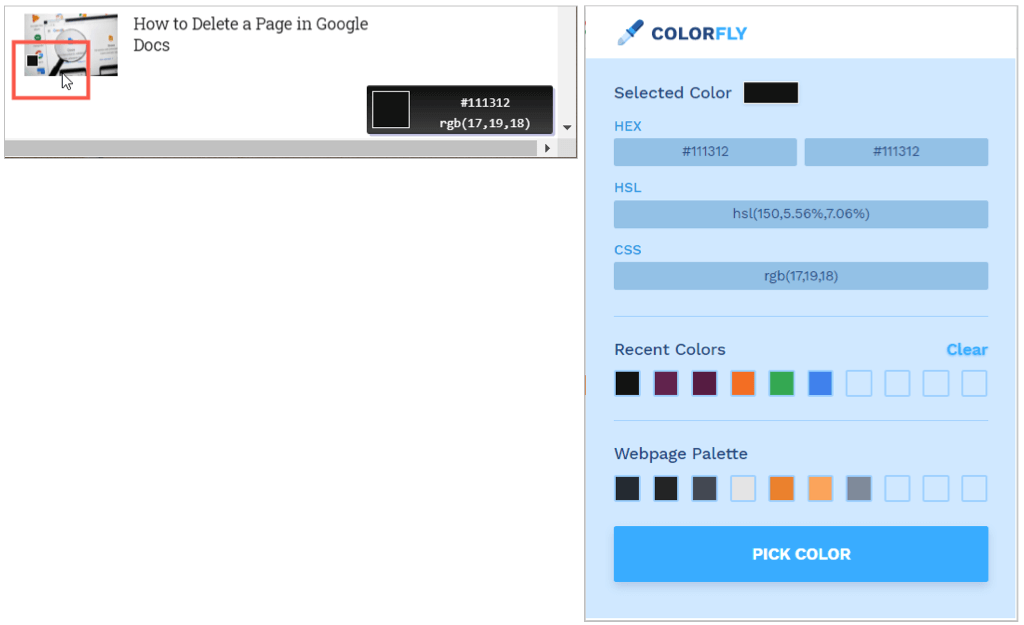
8. เครื่องมือเลือกสี Colorfly
คล้ายกับ Easy Color Picker คือ Colorfly Color Picker หยิบสี ดูโค้ด และคัดลอกค่าต่างๆ หากจำเป็น
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- เลือกปุ่ม เลือกสี แล้วชี้เคอร์เซอร์ไปที่สี เมื่อคุณเลื่อนเคอร์เซอร์ คุณสามารถดูค่า HEX และ RGB ได้ที่มุมล่างขวาของหน้าต่างเบราว์เซอร์
- คลิกสีที่คุณต้องการ แล้วคุณจะเห็นรหัส HEX, RGB และ HSL ในหน้าต่างของส่วนขยาย เลือกรหัสสีเพื่อคัดลอกไปยังคลิปบอร์ดของคุณ

9. เครื่องมือเลือกสี (โดย kipelovvycheslav)
ส่วนขยายเบราว์เซอร์ Chrome พื้นฐานอื่นมีชื่อเหมือนกับอีกชื่อหนึ่งในรายการของเรา Color Picker ตัวนี้มาจาก kipelovvycheslav
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- ชี้เคอร์เซอร์ไปที่สีที่คุณต้องการระบุแล้วคลิก
- เปิดส่วนขยายอีกครั้งเพื่อดูรหัสสี HEX, HSL และ RGB

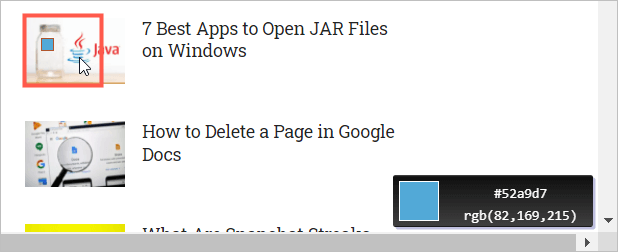
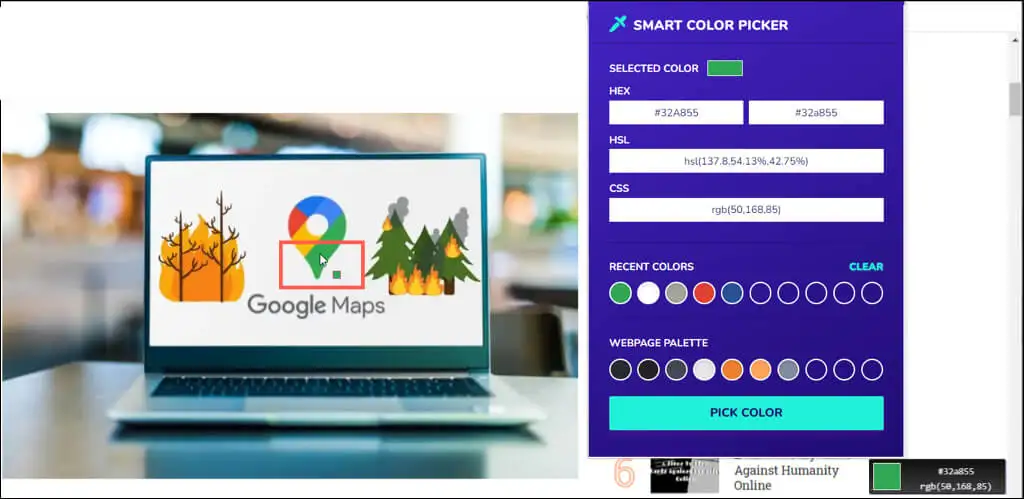
10. เครื่องมือเลือกสีอัจฉริยะ
ส่วนขยาย Chrome แบบเรียบง่ายขั้นสุดท้ายที่ไม่มีเสียงระฆังและนกหวีดคือ Smart Color Picker
- เลือกปุ่มส่วนขยายในแถบเครื่องมือของคุณ
- เลือกปุ่ม เลือกสี แล้วชี้เคอร์เซอร์ไปที่สี เมื่อคุณเลื่อนเคอร์เซอร์ คุณจะเห็นค่า HEX และ RGB ที่มุมขวาล่างของหน้าต่างเบราว์เซอร์
- คลิกสีที่คุณต้องการแล้วเปิดส่วนขยายอีกครั้งด้วยปุ่มเพื่อดูรหัส HEX, RGB และ HSL เลือกรหัสสีเพื่อคัดลอกไปยังคลิปบอร์ดของคุณ

หวังว่าอย่างน้อยหนึ่งในตัวเลือกสีของส่วนขยาย Chrome เหล่านี้คือสิ่งที่คุณต้องการ ไม่ว่าคุณจะชอบคุณสมบัติพิเศษหรือต้องการทำให้มันเรียบง่าย พวกมันก็เป็นตัวเลือกที่ยอดเยี่ยมทั้งหมด
สำหรับความช่วยเหลือเพิ่มเติม โปรดดูวิธีการติดตั้งหรือลบส่วนขยายใน Chrome
