8 เคล็ดลับที่มีประสิทธิภาพสำหรับการใช้งานในการออกแบบเว็บ
เผยแพร่แล้ว: 2022-03-12การใช้งานในการออกแบบเว็บเป็นมากกว่า UX ที่ใช้งานง่ายและโปรแกรมอ่านหน้าข้อความเป็นคำพูดที่ติดตั้งไว้ล่วงหน้า มันเกี่ยวกับการคิดถึงกลุ่มคนพิเศษที่อาจเข้าชมเว็บไซต์ของคุณและตอบสนองความต้องการของพวกเขา
วันนี้ เราจะมาดูความสามารถในการใช้งานในการออกแบบเว็บในรูปแบบใหม่ และนั่นหมายถึงการออกแบบสำหรับทุกคนรวมถึงผู้มีความสามารถต่างกัน Creative Brand Design เอเจนซี่ออกแบบเว็บไซต์ชั้นนำ เตือนว่าสิ่งนี้รวมถึงการยืนยันว่าทีมพัฒนาของคุณ (อย่างน้อย) ใช้มาตรฐานที่ตกลงกัน เช่น เฟรมเวิร์ก WCAG 2.1 หรือ ADA
โดยรวมแล้ว เคล็ดลับที่นำไปใช้ได้จริงเหล่านี้สามารถช่วยให้ผู้เยี่ยมชมของคุณเพลิดเพลินกับมาตรฐานการทำงานที่เหมือนกันจากเว็บไซต์ของคุณ

1. เว็บไซต์ความคมชัดสูง
เหตุใดคุณจึงอาจต้องการเลือกสีที่มีคอนทราสต์จำนวนมากระหว่างพื้นหลังและสีแบบอักษรของคุณ มันช่วยคนที่มีปัญหาด้านการมองเห็นหรือตาบอดสี และหมายความว่าข้อความของคุณจะยังคงมองเห็นได้ในแสงจ้าและในที่ที่มีแสงจ้า แต่ที่น่าสนใจกว่าคือ มันสามารถช่วยให้เข้าใจเมื่อเวลาเฉลี่ยบนหน้าคือ 54 วินาที สุดท้ายนี้ทำให้เว็บไซต์อ่านโดยรวมได้ง่ายขึ้น และสามารถเพิ่มความพึงพอใจและการรักษาผู้เข้าชมได้
ลองนึกถึงการเลือกสีที่อ่านง่ายสำหรับแบบอักษร รูปภาพ ลิงก์ ปุ่ม คำอธิบายภาพ และอื่นๆ โดยทั่วไปแล้ว คุณไม่สามารถผิดพลาดได้ด้วยการจับคู่สีขาวกับสีที่เข้มกว่าและสีดำกับสีที่สว่างกว่า
2. แบบอักษรและความสามารถในการอ่าน
แม้ว่าฟอนต์การประดิษฐ์ตัวอักษรที่สวยงามอาจดูน่ารักสำหรับคุณ แต่ก็อาจเป็นเรื่องยากสำหรับคนจำนวนมากที่จะอ่าน โดยเฉพาะอย่างยิ่งในกรณีที่มีคนใช้แว่นขยายหน้าจอเพื่ออ่านข้อความเว็บไซต์ของคุณและเห็นสำเนาของคุณเพียงบางส่วนในแต่ละครั้ง
ตาม Penn State "สำหรับการอ่านออนไลน์ ฟอนต์ sans-serif (เช่น Arial, Verdana) มักจะถือว่าอ่านง่ายมากกว่าฟอนต์ serif (Times New Roman), ฟอนต์แบบแคบ หรือฟอนต์สำหรับตกแต่ง" หากคุณต้องการโดดเด่นและยังคงอ่านง่าย ให้พิจารณาสร้างฟอนต์ sans-serif ที่กำหนดเองสำหรับแบรนด์ของคุณ และถ้ามันแพงเกินไป อาจจะอนุญาตให้ใช้ฟอนต์ที่ผิดปกติ (แต่อ่านได้) แทน
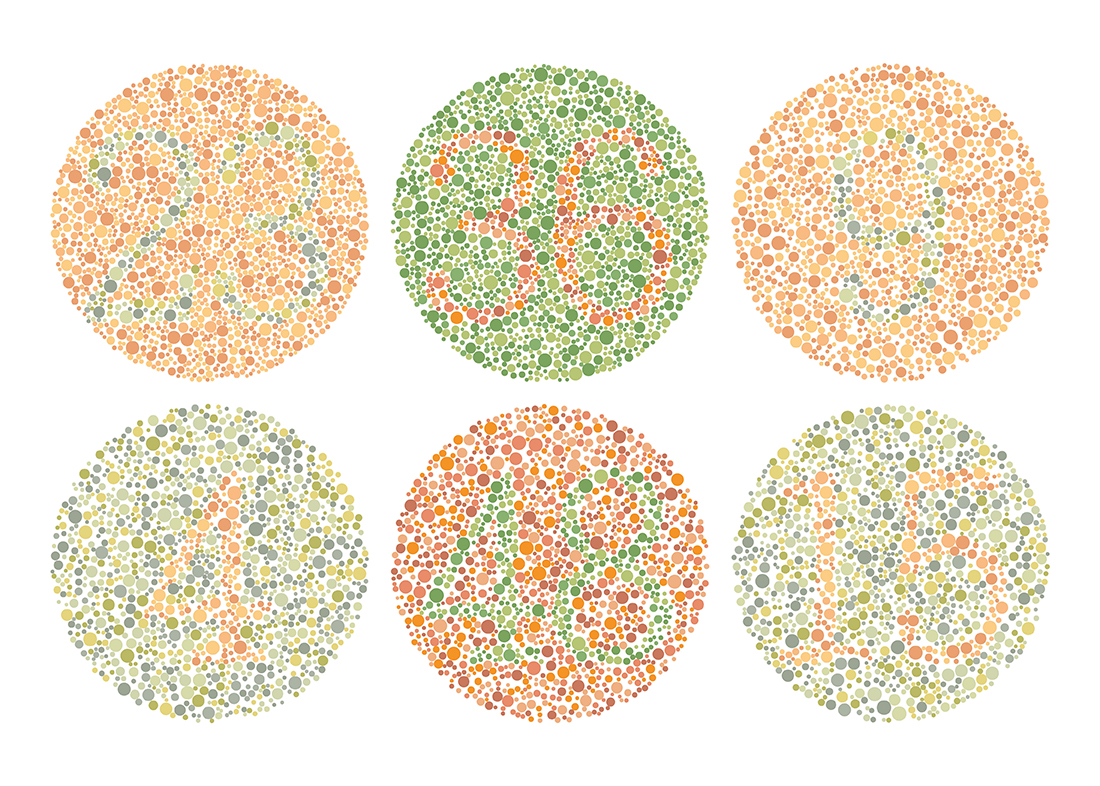
3. การออกแบบสำหรับคนตาบอดสี
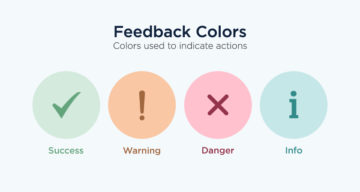
ตาม GetFeedback "[สี] ตาบอดหรือ [สี] การมองเห็นบกพร่อง (CVD) ส่งผลกระทบต่อผู้ชาย 1 ใน 12 คนและผู้หญิง 1 ใน 200 คนทั่วโลก ซึ่งหมายความว่าสำหรับผู้ใช้ทุกๆ 100 คนที่เข้าชมเว็บไซต์หรือแอปของคุณ ผู้คนมากถึง 8 คนอาจได้รับประสบการณ์เนื้อหาที่แตกต่าง [กว่า] ที่คุณคาดไว้มาก” เพื่อช่วย ขอให้หน่วยงานออกแบบเว็บของคุณเพิ่มไอคอนหรือสัญลักษณ์เพื่อความชัดเจนและหลีกเลี่ยงการผสมสีเหล่านี้:
- เขียวกับแดง น้ำตาล น้ำเงิน ดำ หรือเทา
- ฟ้ากับม่วงหรือเทา
- สีเขียวอ่อนกับสีเหลือง

4. ตัวอ่านและแว่นขยายเว็บไซต์ข้อความเป็นคำพูด
ปลั๊กอินอย่างง่ายสามารถช่วยให้บุคคลที่มีความสามารถต่างกันใช้เว็บไซต์ของคุณได้อย่างราบรื่นยิ่งขึ้น เครื่องมืออย่าง NaturalReader เป็นวิดเจ็ตง่ายๆ ที่คุณสามารถเปิดใช้งานเพื่ออ่านสำเนาของคุณ และการเสนอการขยายหน้าจอในตัวสามารถช่วยให้ผู้เข้าชมที่ไม่ค่อยเข้าใจเทคโนโลยีอ่านข้อความที่มีขนาดเล็กลงได้อย่างง่ายดาย คุณยังสามารถสแกนด้วยตัวตรวจสอบการช่วยสำหรับการเข้าถึงเพื่อรับคำแนะนำเกี่ยวกับการใช้งานอื่นๆ ในการปรับปรุงการออกแบบเว็บที่แนะนำสำหรับเว็บไซต์ของคุณเท่านั้น
5. ข้อความแสดงแทนบนรูปภาพ
การติดตั้งโปรแกรมอ่านหน้าจอนั้นยอดเยี่ยม อย่างไรก็ตาม ไม่สามารถตีความภาพได้ คุณต้องบอกว่าจะพูดอะไร การเพิ่มข้อความแสดงแทนเป็นวิธีที่คุณทำ ประโยชน์เพิ่มเติมคือตอนนี้เสิร์ชเอ็นจิ้นจะรู้ว่ารูปภาพนั้นหมายถึงอะไร ตอนนี้ คุณไม่จำเป็นต้องทำเช่นนี้กับรูปภาพใดๆ ที่เป็นเพียงการตกแต่ง แต่การรวมบรรทัดข้อความแสดงแทนบนรูปภาพใดก็ตามที่มีความสำคัญต่อเนื้อหาของคุณ (และการจัดอันดับคำหลัก) เป็นแนวคิดที่ดี
เพียงทำตามคำแนะนำสำหรับการใช้ฟิลด์นี้อย่างถูกต้องและอย่าใส่คีย์เวิร์ดเข้าไปเต็ม โดยทั่วไป คำอธิบายสองสามคำในภาษาธรรมชาติเป็นนโยบายที่ดีที่สุด
6. UX แบบง่าย
คุณต้องการให้ผู้เยี่ยมชมทุกคนพบว่าการทำสิ่งที่พวกเขาต้องการบนเว็บไซต์ของคุณเป็นเรื่องง่าย นั่นหมายความว่าการนำทาง เมนู และขั้นตอนการชำระเงินของคุณต้องใช้งานง่าย อย่าเพิ่มองค์ประกอบที่ไม่จำเป็น เช่น ภาพเคลื่อนไหวที่ซับซ้อน วิดีโอเล่นอัตโนมัติ หรือภาพหมุนแบนเนอร์ สิ่งนี้ไม่เพียงแต่จะทำให้เว็บไซต์ของคุณช้าลงเท่านั้น แต่ผู้ที่ใช้โปรแกรมอ่านหน้าจอและแว่นขยายจะมีช่วงเวลาที่ยากลำบากในการนำทางเว็บไซต์ของคุณ


เพื่อการใช้งานที่ยอดเยี่ยมในการออกแบบเว็บ รักษาองค์ประกอบเชิงโต้ตอบของคุณให้สะอาดและค้นหาได้ง่าย ปฏิบัติตามมาตรฐานการออกแบบเว็บให้มากที่สุดเพื่อการแปลงที่ดีขึ้น และอย่าย้ายเมนูหรือปุ่มของคุณไปยังที่ที่ลูกค้าจะไม่มองหา
7. รองรับทุกช่องทาง
เป็นที่นิยมในการทิ้งสายสนับสนุนทางโทรศัพท์แบบเดิมเพื่อ WhatsApp, Facebook หรืออีเมล แต่นั่นอาจเป็นการละทิ้งส่วนใหญ่ของตลาดที่ใช้อุปกรณ์ช่วยการเข้าถึงสำหรับการสอบถามข้อมูลสนับสนุน เป็นพวกกลัวเทคโนโลยีหรือสามารถใช้การสื่อสารด้วยเสียงเท่านั้น แม้ว่าคุณอาจประหยัดต้นทุนค่าโสหุ้ยได้ แต่การตัดช่องทางการสนับสนุนอาจส่งผลเสียต่อประสบการณ์ของลูกค้าและผลกำไรของคุณ แต่ข้อดีของการสนับสนุน omnichannel นั้นใหญ่มาก
ตาม HelpScout "89% ของผู้บริโภคมีแนวโน้มที่จะซื้ออีกครั้งหลังจากประสบการณ์การบริการลูกค้าในเชิงบวก" และเป็นส่วนหนึ่งของประสบการณ์ที่ยอดเยี่ยมพร้อมให้ใช้งานทุกเมื่อพร้อมข้อมูลทั้งหมดที่จะให้บริการลูกค้าของคุณในที่ที่พวกเขาต้องการมีส่วนร่วม
8. ได้มาตรฐาน
เนื่องจากไม่ใช่กฎหมายในทางเทคนิค เหตุใดคุณจึงควรยืนยันการใช้งานในการออกแบบเว็บ ก็เพราะว่าด้วยกฎหมายว่าด้วยการเลือกปฏิบัติ ในสหรัฐอเมริกา สหราชอาณาจักร และเทศมณฑลตะวันตกอื่น ๆ อีกมากมาย กฎหมายมีอยู่เพื่อให้แน่ใจว่าบริษัทต่างๆ จะทำการปรับเปลี่ยนอย่างเหมาะสมสำหรับผู้ที่มีความสามารถแตกต่างกัน และในขณะที่ยังไม่มีใครถูกฟ้องเรื่องการเข้าถึงเว็บไซต์ในสหราชอาณาจักร (ยัง) ในสหรัฐอเมริกาก็ไม่เหมือนกัน
อ้างอิงจาก Web Usability “หลังจากประสบความสำเร็จในคดีในปี 2017 (Gil v. Winn-Dixie) อุตสาหกรรมกระท่อมได้เด้งขึ้นมาในสหรัฐฯ ทำให้ ADA Title III ฟ้องร้องบริษัทต่างๆ […] จำนวนคดีความ III ที่เกี่ยวข้องกับการเข้าถึงเว็บไซต์เพิ่มขึ้น 177% จาก 814 ในปี 2017 เป็น 2258 ในปี 2018 ตาม Seyfarth” ดังนั้นจึงควรปฏิบัติตามมาตรฐาน ADA และ WCAG 2.1 เพื่อลดความเสี่ยงของคุณ
สรุป
การใช้งานในการออกแบบเว็บมีมากกว่าการทำรายการให้ง่าย โดยรวมแล้วเป็นการสร้างความมั่นใจว่าผู้มาเยือนทุกคนรู้สึกยินดีและได้รับการต้อนรับ นอกเหนือจากการปฏิบัติตามหลักเกณฑ์ที่กำหนดไว้ เช่น ADA และ WCAG 2.1 แล้ว คุณยังสามารถพิจารณาความสามารถที่แตกต่างกันในการสร้างแบรนด์ การออกแบบตัวอักษร และเลย์เอาต์ของคุณ กล่าวโดยย่อ เคล็ดลับเหล่านี้สามารถช่วยคุณออกแบบอนาคตดิจิทัลที่ครอบคลุมมากขึ้นสำหรับลูกค้าของคุณ
นี่คือโพสต์ที่ได้รับการสนับสนุนสำหรับ Creative Brand Design, London

 8 กฎสีที่สำคัญสำหรับการออกแบบ UI
8 กฎสีที่สำคัญสำหรับการออกแบบ UI  หลักการลำดับชั้นภาพ 12 ประการที่นักออกแบบทุกคนควรรู้
หลักการลำดับชั้นภาพ 12 ประการที่นักออกแบบทุกคนควรรู้  สารคดี 10 อันดับแรกของ Netflix สำหรับนักออกแบบกราฟิก
สารคดี 10 อันดับแรกของ Netflix สำหรับนักออกแบบกราฟิก  อธิบายหลักการออกแบบที่สำคัญ 20 ข้อด้วยภาพประกอบง่ายๆ
อธิบายหลักการออกแบบที่สำคัญ 20 ข้อด้วยภาพประกอบง่ายๆ  32 จานสีที่สวยงามพร้อมจานไล่โทนสีที่สอดคล้องกัน
32 จานสีที่สวยงามพร้อมจานไล่โทนสีที่สอดคล้องกัน  Google AutoDraw เปลี่ยนการขีดข่วนหยาบของคุณให้เป็นไอคอนที่สวยงามได้ฟรี
Google AutoDraw เปลี่ยนการขีดข่วนหยาบของคุณให้เป็นไอคอนที่สวยงามได้ฟรี