7 เคล็ดลับในการชนะในการออกแบบการนำทางเว็บและปรับปรุง UX ของคุณ
เผยแพร่แล้ว: 2022-05-30ในการออกแบบเว็บไซต์ ประสบการณ์ผู้ใช้ (UX) ควรเป็นสิ่งสำคัญอันดับหนึ่งของคุณ จากการวิจัยล่าสุด 88% ของผู้ใช้เว็บจะไม่กลับมายังเว็บไซต์ที่มีประสบการณ์การใช้งานที่ไม่ดี นั่นเป็นธุรกิจที่ต้องสูญเสียมากมาย
การออกแบบการนำทางเว็บไซต์ถือเป็นส่วนที่สำคัญที่สุดประการหนึ่งของการออกแบบ UX หากผู้ใช้ไม่พบสิ่งที่ต้องการอย่างรวดเร็ว พวกเขามักจะมองหาที่อื่นแทน ยิ่งไปกว่านั้น การออกแบบ UX จำเป็นต้องคำนึงถึงความสวยงามและประสิทธิภาพของไซต์ด้วย
เป็นการสร้างสมดุลระหว่างการออกแบบ การใช้งาน และประสิทธิภาพที่น่าดึงดูดใจที่สุด นั่นเป็นเหตุผลที่เรารวบรวมเคล็ดลับเหล่านี้เกี่ยวกับแนวปฏิบัติในการออกแบบ UX ที่ดีที่สุด ก่อนอื่น เรามาอธิบายกันดีกว่าว่าการออกแบบระบบนำทางหมายถึงอะไร
เราหมายถึงอะไรโดยการออกแบบการนำทางเว็บไซต์?
การนำทางเว็บไซต์เป็นวิธีที่คุณไปยังส่วนต่างๆ ของเว็บไซต์ ลองนึกถึงเมนูแบบเลื่อนลงที่คุณเคยเห็นบนไซต์เดสก์ท็อป จากมุมมองของผู้ใช้ นี่คือวิธีค้นหาส่วนของเว็บไซต์ที่คุณกำลังมองหา
จากมุมมองของการออกแบบ นี่ยังเป็นแผนที่ของไซต์ของคุณด้วย นั่นคือวิธีการเชื่อมโยงเนื้อหาทั้งหมดของคุณ ในฐานะนักออกแบบ คุณอาจเข้าใจอย่างชัดเจนว่าไซต์ของคุณมีการจัดวางอย่างไร แต่ผู้ใช้จะสามารถเห็นเค้าโครงนั้นได้อย่างง่ายดายหรือไม่? ถ้าไม่เช่นนั้น คุณอาจต้องให้ความสำคัญกับประสบการณ์ผู้ใช้มากขึ้น
องค์ประกอบการออกแบบการนำทางเว็บไซต์ประกอบด้วย
- เมนูนำทาง
- ข้อความแจ้งและลิงก์
- ปุ่มเรียกร้องให้ดำเนินการ
การนำทางเว็บไซต์ส่งผลต่อประสบการณ์ผู้ใช้อย่างไร
มีสามวิธีหลักที่การนำทางส่งผลต่อประสบการณ์ผู้ใช้ นั่นคือเวลาที่ผู้ใช้ใช้เพื่อไปถึงสิ่งที่พวกเขากำลังมองหา รูปลักษณ์ที่ดึงดูดสายตาของการออกแบบของคุณ และความชัดเจนของตัวเลือกการนำทางของคุณ
เวลา
สิ่งนี้จะได้รับผลกระทบจากทั้งประสิทธิภาพไซต์ของคุณและความชัดเจนของสำเนาของคุณ การมีข้อความกระตุ้นการตัดสินใจที่มีประสิทธิภาพจะช่วยปรับปรุงได้เช่นกัน สิ่งเหล่านี้ช่วยให้คุณนำลูกค้าไปสู่สิ่งที่พวกเขาต้องการ แม้ว่าพวกเขาจะไม่มีจุดหมายปลายทางที่เฉพาะเจาะจงในใจก็ตาม
สุนทรียภาพ
หลายๆ คนแสดงความคิดเห็นเกี่ยวกับเว็บไซต์ของคุณและธุรกิจของคุณจากด้านภาพเพียงอย่างเดียว มากถึง 75% ของการตัดสินของใครก็ตามขึ้นอยู่กับความสวยงาม นั่นหมายความว่าการออกแบบภาพของคุณให้ถูกต้องถือเป็นปัจจัยสำคัญมากสำหรับประสบการณ์การใช้งานที่ดี
ความชัดเจน
ความชัดเจนของภาษาและความชัดเจนของเค้าโครงเป็นส่วนหนึ่งของประสบการณ์ผู้ใช้ที่ดี ตัวอย่างเช่น การใช้ศัพท์เฉพาะหรือคำสแลงสำหรับส่วนย่อยของไซต์ของคุณจะดึงดูดลูกค้าบางราย แต่หากมันทำให้ผู้เข้าชมทั่วไปนำทางได้ยาก วิธีที่ดีที่สุดคือใช้ภาษาที่ง่ายกว่า
ในขณะเดียวกันความสมดุลระหว่างปัจจัยทั้งสามนี้ก็เป็นส่วนสำคัญ เว็บไซต์ที่สวยงามซึ่งโหลดช้าจะยังคงทำให้ลูกค้าไม่พอใจ
เค้าโครงการออกแบบการนำทางไซต์ประเภทยอดนิยม
มีมาตรฐานบางประการเมื่อพูดถึงแถบนำทาง แผงด้านข้าง และเค้าโครงของเว็บไซต์ คุณคงเคยเห็นตัวอย่างเหล่านี้มาก่อนแล้ว รูปแบบการนำทางของทุกไซต์จะจัดอยู่ในหมวดหมู่ใดหมวดหมู่หนึ่งต่อไปนี้
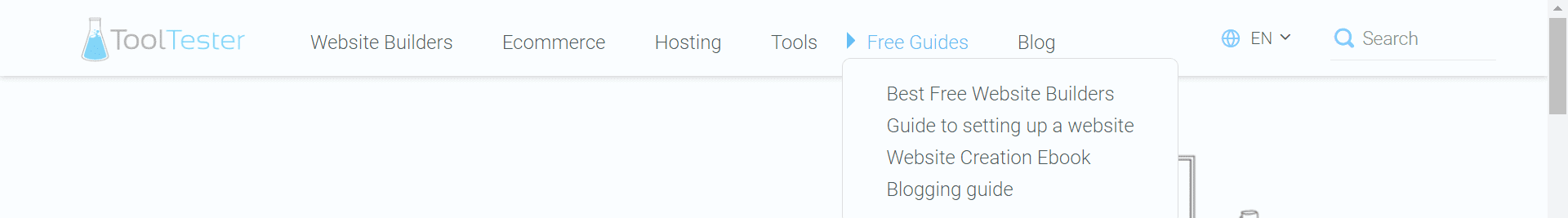
แถบนำทาง – แนวนอนและแบบพับได้
แถบนำทางแนวนอนมักใช้กับไซต์อีคอมเมิร์ซบนเดสก์ท็อป คุณจะเห็นส่วนหัวของส่วนต่างๆ ที่แถบด้านบนของเว็บไซต์ สิ่งเหล่านี้มักจะมาพร้อมกับเมนูแบบเลื่อนลงของหัวข้อย่อยที่ยุบได้ นี่คือตัวอย่าง

นี่เป็นวิธีการจัดวางไซต์ของคุณที่จดจำได้ง่าย มีข้อดีที่ผู้ใช้ส่วนใหญ่จะรู้ว่าควรใช้งานอย่างไรโดยไม่ต้องแจ้งให้ทราบเพิ่มเติม ข้อเสียเปรียบคือแถบแนวนอนทำงานได้ไม่ดีนักสำหรับประสบการณ์บนมือถือ
ปุ่มแฮมเบอร์เกอร์
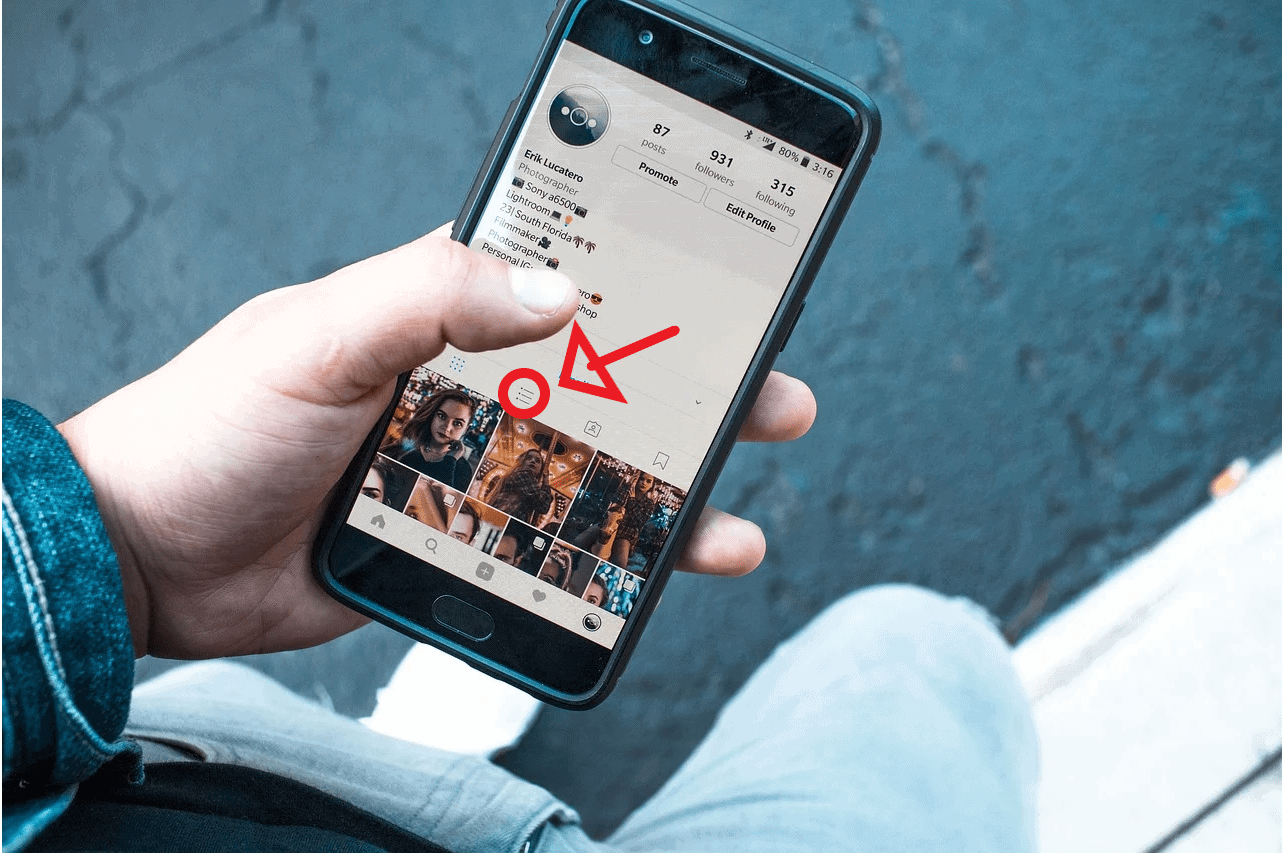
ปุ่มแฮมเบอร์เกอร์? คุณอาจไม่เคยได้ยินวลีนี้ แต่คุณเคยเห็นปุ่มเหล่านี้บนมือถือของคุณ มันคือสามบรรทัดเล็กๆ นั้น (ดูเหมือนแฮมเบอร์เกอร์นะ)
แอพมือถือและประสบการณ์การท่องเว็บมีพื้นที่หน้าจอน้อยกว่าในการทำงาน ซึ่งหมายความว่าคุณมักจะพบเมนูซ่อนอยู่หลังปุ่มใดปุ่มหนึ่งเหล่านี้จนกว่าคุณจะกด

แหล่งที่มาของภาพ
เมนูเหล่านี้เป็นตัวเลือกที่ดีเมื่อมีพื้นที่จำกัด โปรดทราบว่าเมื่อพวกมันคลี่ออก พวกมันจะปกปิดงานออกแบบเว็บที่น่ารักของคุณ ตรวจสอบให้แน่ใจว่าเนื้อหาของเมนูเหล่านี้ชัดเจนและใช้งานง่ายเช่นกัน
แถบด้านข้างแนวตั้ง
เมื่อเว็บไซต์ต้องการเน้นการนำเสนอเนื้อหาที่เป็นภาพ มักใช้แถบด้านข้างแนวตั้ง เลย์เอาต์นี้ได้รับความนิยมจากเว็บไซต์ดีไซน์ ร้านอาหาร และไซต์เนื้อหาที่เน้นด้านศิลปะ

แหล่งที่มาของภาพ
การนำทางส่วนท้าย
เว็บไซต์ส่วนใหญ่จะจับคู่ตัวเลือกการออกแบบการนำทางเว็บไซต์ใดก็ตามที่พวกเขาต้องการกับลิงก์ส่วนท้าย นี่คือรายการส่วนย่อยที่ด้านล่างของเว็บไซต์ส่วนใหญ่

สิ่งนี้มีจุดมุ่งหมายในการให้รายชื่อหัวข้อต่างๆ ของคุณหรือหัวข้อที่ได้รับความนิยมสูงสุดของคุณ นอกจากนี้ยังเก็บรายการที่ยุ่งวุ่นวายกว่านี้ไว้จนกว่าผู้ใช้จะค้นหามัน
3 เคล็ดลับในการออกแบบแถบนำทางของคุณ
ประเภทการออกแบบที่คุณเลือกจะขึ้นอยู่กับธุรกิจของคุณ ไม่ว่าคุณจะเลือกทำอะไร มีประเด็นสำคัญบางประการที่คุณควรปรับให้เหมาะสมหากคุณต้องการให้ประสบการณ์ผู้ใช้ราบรื่น
การเรียงลำดับและการจัดระเบียบ
อาจดูเหมือนชัดเจน แต่ลำดับที่คุณแสดงหัวเรื่องและหัวเรื่องย่อยเป็นสิ่งสำคัญ หน้าระดับบนสุดจะต้องเป็นส่วนที่ปรากฏก่อนที่ลูกค้าจะคลี่เมนูอื่นๆ
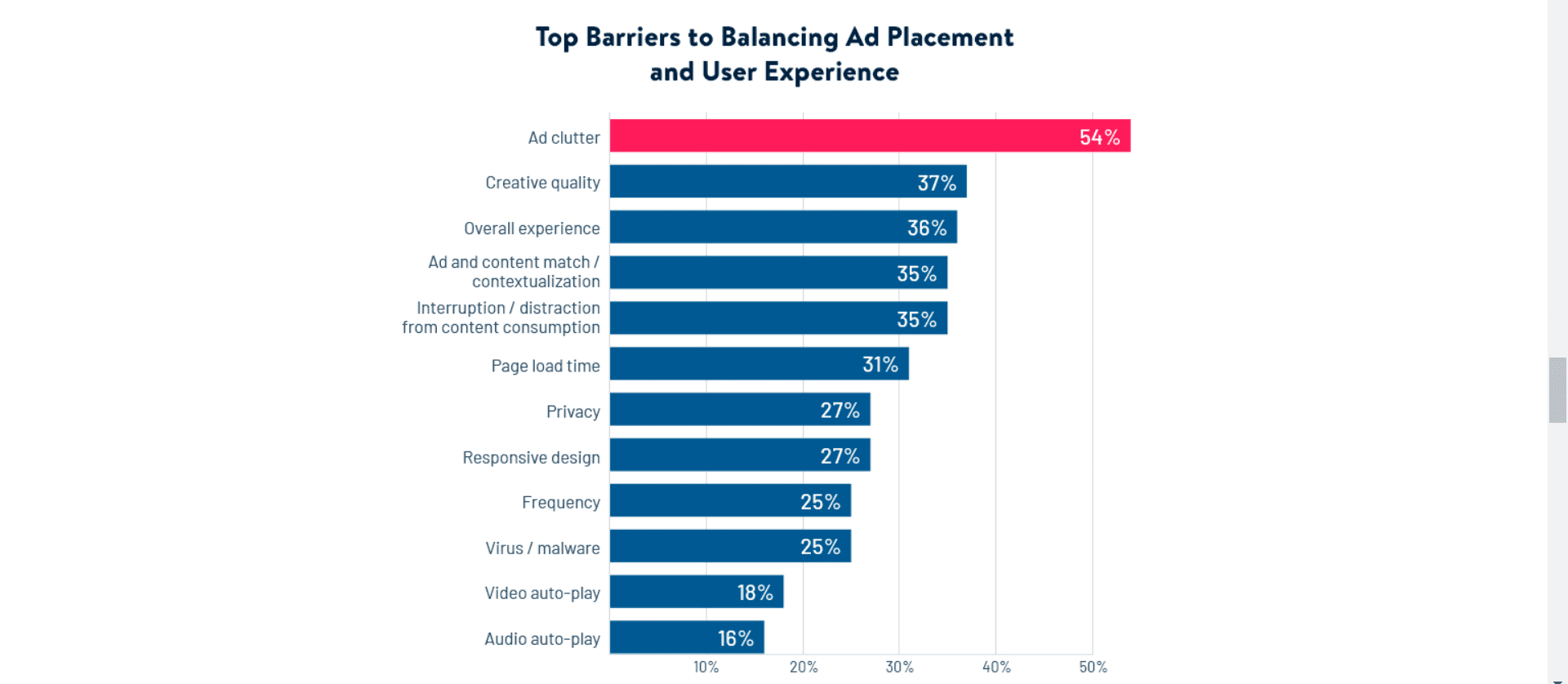
อย่าเกะกะ
อย่าให้ลูกค้ามีตัวเลือกมากเกินไปในเมนูของคุณ ขั้นแรก คุณจะต้องจัดวางภาพเว็บไซต์ของคุณให้ยุ่งเหยิงด้วยเมนูดรอปดาวน์ขนาดยาว แม้กระทั่งเมนูแบบยุบได้ ประการที่สอง ผู้เยี่ยมชมจะลงเอยด้วยการข้ามหน้าระดับบนสุดที่คุณอาจต้องการให้พวกเขาเข้าชม
ตัวอย่างเช่น คุณอาจมีส่วนหัวบนแถบด้านข้างชื่อ "ทรัพยากร" เมื่อผู้ใช้เลื่อนเมาส์ไปเหนือสิ่งนี้ พวกเขาจะได้รับเมนูแบบเลื่อนลงหรือคลี่ตัวเลือกต่างๆ “บล็อก ข่าว คำถามที่พบบ่อย” จากนั้นคุณไม่จำเป็นต้องแสดงรายการบทความในหน้าเหล่านั้นโดยแยกออกต่างหาก
หน้าเหล่านี้เป็นหน้าระดับบนสุดที่สำคัญที่คุณต้องการให้ผู้ใช้เข้าชม อย่างไรก็ตาม การที่ผู้ใช้ดูบทความล่าสุดของคุณที่แสดงด้วยภาพขนาดย่อและคำอธิบายจะดึงดูดใจมากกว่ามาก
รายงานการระบุแหล่งที่มา
ในขณะที่คุณพัฒนาเว็บไซต์เมื่อเวลาผ่านไป รายงานการระบุแหล่งที่มาจะช่วยแนะนำรูปแบบการนำทางในอุดมคติของคุณ การใช้เครื่องมือเช่น Hubspot ช่วยให้คุณสร้างรายงานที่จะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับวิธีที่ผู้ใช้โต้ตอบกับไซต์ของคุณในระยะต่างๆ ของการเดินทาง
ใช้ข้อมูลนี้เพื่อทำความเข้าใจพฤติกรรมผู้ใช้ของคุณให้ดียิ่งขึ้น จากนั้น ให้ป้อนกลับผลลัพธ์เหล่านี้เพื่อเพิ่มประสิทธิภาพการจัดวางไซต์ของคุณ คุณมีตัวเลือกในการทำการทดสอบตลาด เช่น การทดสอบ A/B เพื่อช่วยคุณในการตัดสินใจ มีเครื่องมือทดสอบเว็บแอปมากมายแบบโอเพ่นซอร์สและใช้งานได้ฟรี

แหล่งที่มาของภาพ
4 เคล็ดลับที่ไม่ควรพลาดสำหรับการนำทางเว็บไซต์และการออกแบบ UX
เหนือสิ่งอื่นใดการนำทางควรเป็นเรื่องง่าย การเปลี่ยนแปลงที่ราบรื่นและประสิทธิภาพที่ยอดเยี่ยมจะไม่ช่วยอะไรหากผู้ใช้ไม่พบหน้าเว็บที่ต้องการโหลด เคล็ดลับทั่วไปที่ดีที่สุดที่เราสามารถให้ได้สำหรับการออกแบบการนำทางเว็บไซต์คือการออกแบบสำหรับลูกค้าก่อน หากต้องการคำแนะนำเชิงลึกเพิ่มเติม โปรดอ่านต่อ
การสร้างแผนผังเว็บไซต์
นี่คือสิ่งที่คุณควรทำเพื่อ SEO ของคุณ อย่างไรก็ตาม การวางแผนผังเว็บไซต์สามารถช่วยให้คุณเข้าใจรูปแบบเว็บไซต์ของคุณได้อย่างลึกซึ้งยิ่งขึ้นเช่นกัน ลองสร้างแผนผังลำดับงานของไซต์ของคุณ หน้าระดับสูงที่ด้านบนสุด (หน้า Landing Page) ลงไปที่ระดับต่ำสุด (เนื้อหา การชำระเงิน ฯลฯ)
นี่จะทำให้คุณมีความคิดที่ดีเกี่ยวกับวิธีจัดลำดับความสำคัญของเค้าโครงไซต์ของคุณ รวมข้อมูลนี้เข้ากับข้อมูลการระบุแหล่งที่มาเพื่อสร้างประสบการณ์ที่ดีที่สุดให้กับผู้ใช้
โทนสีและการสร้างแบรนด์ที่สอดคล้องกัน
สิ่งนี้ใช้ได้กับภาษาและการออกแบบภาพของคุณ ความสม่ำเสมอเป็นสิ่งสำคัญ คุณจะต้องใช้ภาษาหนึ่งในสามประเภทสำหรับรายการนำทางของคุณ ทั้งนี้ขึ้นอยู่กับธุรกิจของคุณ
- อิงตามวัตถุ - ภาษานี้ถือเป็นสารบัญที่ดีที่สุด ควรเรียบง่ายและสื่อความหมายตามหมวดหมู่ คำพูดเช่น; “คำแนะนำ” “ผลิตภัณฑ์” “บริการ” และอื่นๆ
- ตามการดำเนินการ – นี่เป็นตัวเลือกยอดนิยมสำหรับไซต์อีคอมเมิร์ซ ส่วนหัวสนับสนุนการดำเนินการจากผู้ใช้ ศูนย์บริการทางโทรศัพท์บนระบบคลาวด์อาจใช้คำเช่น "โทร" "แชท" "ทัวร์ชม" ฯลฯ
- ตามผู้ชม - ซึ่งหมายความว่าคุณจะปรับภาษาของคุณตามกลุ่มผู้ชม ตัวเลือกนี้ซับซ้อนกว่าเล็กน้อย เนื่องจากคุณจำเป็นต้องรู้ว่าลูกค้าประเภทใดที่จะดูส่วนใดของไซต์ของคุณ
สิ่งนี้มีความเกี่ยวข้องมากกว่าสำหรับเว็บไซต์ขนาดใหญ่ที่มีหลายเลเยอร์ แม้ว่าธุรกิจส่วนใหญ่จะใช้ภาษาผสมเมื่อคุณออกจากแถบนำทาง ข้อความกระตุ้นการตัดสินใจจะใช้ภาษาตามการกระทำเสมอ
ปรับให้เหมาะสมสำหรับทุกแพลตฟอร์ม
หากคุณมีไซต์ แอป หรือโดเมนอีคอมเมิร์ซประเภทใดๆ เป็นต้น จากนั้น ลูกค้าอย่างน้อยครึ่งหนึ่งจะดูไซต์ของคุณบนมือถือหรือแท็บเล็ต อย่างน้อยนั่นคือสิ่งที่ข้อมูลการใช้งานปัจจุบันแนะนำ
ดังนั้น คุณจะต้องปรับการออกแบบการนำทางของคุณให้เหมาะสมสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นี่อาจหมายความว่าคุณต้องออกแบบแถบนำทางและเมนูของคุณสองครั้ง เพื่อให้ลูกค้าของคุณได้รับประสบการณ์ที่สอดคล้องกันบนทุกแพลตฟอร์ม จึงคุ้มค่ากับเวลาพิเศษนี้
อย่าปล่อยให้ทางตัน
อย่าปล่อยให้ผู้ชมของคุณติดอยู่กับหน้าเนื้อหาหรือหน้าจอธุรกรรม คุณไม่ให้ทางเลือกแก่พวกเขาเลยนอกจากออกจากไซต์ของคุณหากคุณทำเช่นนั้น ให้ผู้ใช้มีวิธีในการกลับมาจากทุกหน้า
คุณสามารถทำได้ง่ายๆ โดยตรวจสอบให้แน่ใจว่าตัวเลือกการนำทางของคุณใช้ได้กับทุกส่วนของไซต์ของคุณ หากเป็นไปไม่ได้ ตรวจสอบให้แน่ใจว่าคุณได้ลิงก์กลับไปยังหน้า Landing Page ของคุณเป็นอย่างน้อย
ความคิดสุดท้าย: การนำทางที่ดีขึ้นเพื่อ UX ที่ดีขึ้น
ประสบการณ์ผู้ใช้ที่ดีคือประสบการณ์ที่ปราศจากอุปสรรค ปัญหาเล็กๆ น้อยๆ เช่น การโหลดหน้าเว็บช้าหรือเมนูที่ไม่ชัดเจนก็อาจเพิ่มมากขึ้นได้ หากผู้ใช้ประสบกับความขัดแย้งมากเกินไป พวกเขาจะ "เด้ง" และออกจากไซต์ของคุณ
คิดว่ามันเหมือนกับระบบโทรศัพท์ธุรกิจของคุณ คุณออกแบบเมนูเหล่านั้นเพื่อให้ผู้คนเข้าถึงสิ่งที่พวกเขาต้องการโดยเกิดความหงุดหงิดน้อยที่สุดใช่ไหม? เช่นเดียวกับที่นี่ ให้ความสำคัญกับประสบการณ์ผู้ใช้เป็นอันดับแรกในการออกแบบของคุณ
ยังมีสิ่งอื่นๆ ที่ต้องพิจารณาเมื่อมีเว็บไซต์ คุณจะพบเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีปรับปรุงเว็บไซต์และเพิ่มจำนวนผู้เยี่ยมชมและธุรกิจได้ในบทความนี้
หากคุณมีคำถามเพิ่มเติม โปรดแสดงความคิดเห็นด้านล่างได้เลย!
