Web Sitesi Alt Bilgisi En İyi Uygulamalar 5 en iyi tasarım ipucu!
Yayınlanan: 2020-02-28Web sitenizin altbilgisini ihmal ediyorsanız ve bunun sitenizin en az değerli bölümü olduğuna inanıyorsanız, bu bulgular fikrinizi değiştirebilir.
- Kullanıcı Testi, iş ve müşteriyle eşleşen hedeflerin bir listesini ekleyerek altbilgiyi değiştirdiğinde dönüşümleri %50 arttı.
- Smart Insights lüks bir el çantasının web sitesi için yeni bir altbilgi tasarımını test ettiğinde satış dönüşümleri %23,77 arttı ve ziyaretçi başına gelir %15,99 arttı.
- 10 web sitesindeki 1 milyon anonim çevrimiçi kullanıcıdan elde edilen verilere bakan Chartbeat, ziyaretçilerin "etkili oldukları sürenin" yarısından fazlasını (%66) ekranın altında geçirdiğini buldu. Bu, sayfanın, kullanıcıların bir siteyi açtıklarında hemen gördükleri bölümün altındaki alt bölümünü ifade eder.
- Masaüstü ziyaretçilerle karşılaştırıldığında, mobil kullanıcıların sayfada daha aşağı doğru ilerlemesi ve alt bilgiyle etkileşim kurma olasılıkları daha yüksektir.
Web Sitenizin Altbilgisi Neden Önemlidir?
Altbilgiler, web sayfanızda gereksiz bir yapısal öğe olmaktan ziyade, aslında ziyaretçilerinize ve işletmenize birçok fayda sağlar ve bir web sitesi oluştururken dahil etmeniz gereken önemli bir öğedir.
Web Sitesi Ziyaretçilerine Faydaları
- Altbilgiler ihtiyaç duydukları bilgiyi bulmalarına yardımcı olur: Okuyucuların web sayfanızın alt kısmına ulaşmasının en az iki nedeni vardır: İçeriğinizi beğendiler ve daha fazla göz atmak istiyorlar veya başlığınızda bulamadıkları bir şeyi arıyorlar menüler. Şirketinizle ilgilenenleri sitenizdeki diğer ilgi çekici içeriklere yönlendirmek için altbilgileri kullanabilirsiniz. Ortaklık ve ortaklık fırsatları gibi başlık menünüzde yer almayan sayfalara bağlantılar ekleyebilirsiniz.
- Bu, onları başlığa geri dönmekten kurtarır: Web ziyaretçileriniz içeriğinize takılıp daha fazlasını öğrenmek isterlerse, sayfanızın en üstüne dönmelerine gerek kalmaz. İçeriğinizin hemen ardından iletişim bilgilerinizi bulabilecekleri, bülteninize abone olabilecekleri, sizi sosyal medyada takip edebilecekleri veya diğer ürünlerinizi keşfedebilecekleri bir altbilgi bulunur.
Web Sitesi Sahiplerine Faydaları
- Hemen çıkma oranınızı azaltır: Ziyaretçilerinizi diğer faydalı bağlantılara yönlendirerek başka sayfaları açma ve sitenizde daha uzun süre kalma olasılıkları artar. Bu, hemen çıkma oranınızı veya sitenizin yalnızca bir sayfasını görüntüleyen kişi sayısını azaltır. Bu, özellikle ziyaretçilerinin sayfada "alışveriş yapmaya" devam etmesini isteyen perakende satış işletmeleri için önemlidir.
- Güvenilirlik oluşturmanıza olanak tanır: Bazı şirketler, yeterliliklerini kanıtlamak için akreditasyonlarını, müşteri logolarını veya kendilerini öne çıkaran popüler siteleri görüntülemek için altbilgiyi kullanır. Bu arada, telif hakkı simgeleri ve yasal ayrıntılara ve gizlilik politikalarına bağlantılar, markanıza güven oluşturmanıza yardımcı olur. Tüm bunlar, potansiyel müşterilerinizin araştırma yapma ve sonunda satın alma kararını etkilemeye yardımcı olur.
- Dönüşümü artırmaya yardımcı olur: Sayfanıza ilk kez gelen ziyaretçiler, sosyal medya bağlantılarınızı üst köşede görebilirler. Ancak alıcının yolculuğunun bu noktasında sizi çevrimiçi olarak takip etme zorunluluğunu hissetmeyebilirler. İçeriğiniz onların merakını uyandırdıkça ve belki de altbilginizde sertifikalarınızı ve müşteri logolarınızı gördüklerinde, abonelerinize katılma konusunda daha istekli olabilirler. Altbilgiye bir kayıt veya iletişim formu yerleştirerek ziyaretçilerin abonelere veya muhtemelen müşterilere dönüşmesini kolaylaştırırsınız.
- Bu, ek bir ticari tanıtım fırsatıdır: Şirketinize dikkat çekmek için altbilgiyi kullanmaya gelince, olasılıklar sonsuzdur. Sosyal medya hesapları ve kayıt formlarının yanı sıra basın bültenlerini, ofis konumlarını ve en son tekliflerinizi de ekleyebilirsiniz.
 Goodreads'in yaptığı gibi, diğer işletmelerinize veya uygulamalarınıza bağlantılar bile yerleştirebilirsiniz.
Goodreads'in yaptığı gibi, diğer işletmelerinize veya uygulamalarınıza bağlantılar bile yerleştirebilirsiniz.
Sayfa Alt Bilginizde Nelere Öncelik Vermelisiniz?
İyi planlanmış bir altbilginin sağladığı faydalar göz önüne alındığında, bu değerli alanı değerlendirmek istersiniz.
Sonuçta sitenizin altbilgi tasarımında neye öncelik vereceğiniz size kalmış. Ancak burada dahil etmek isteyebileceğiniz bazı unsurlar var.
1. Şirket Logosu
Logonuz işletmenizi temsil eder ve okuyucuların onu hatırlayabilmesini, adınız ve sunduğunuz değerle özdeşleştirebilmesini istersiniz. Altbilginizde logonuzu kullanmak, ziyaretçilerin şirketinizi hatırlamasına ve içeriğiniz ve hizmetlerinizle ilişkilendirmesine yardımcı olarak marka bilinirliğini artırır.
2. İletişim Bilgileri
Fiziksel adresinizi ve telefon numaralarınızı sayfanızın alt kısmına yerleştirmek meşru bir işletme olduğunuzu kanıtlar ve şirketinize güven kazandırır. Üstelik bu, potansiyel müşterilerinizin sorularınız için size ulaşmasını kolaylaştırır ve onları ana menünüze geri dönme veya iletişim bilgileri için sitenizde daha derinlere inme zahmetinden kurtarır.
İletişim bilgilerinizi eklerken birkaç ipucu daha:
- Fiziksel adres – İnsanların fiziksel mağazanızı kolayca bulmasını istiyorsanız bir harita eklemeyi düşünün. Alternatif olarak, adresi tıklanabilir hale getirerek başka bir sekmede harita açılmasını sağlayabilirsiniz.
- Birden fazla şube – Birden fazla konumunuz varsa her site için iletişim bilgilerini yerleştirebilirsiniz. Bu mümkün değilse, tüm şubelerinizin listesini içeren bir sayfaya açılan bir bağlantı metni ekleyin.
- Çağrı düğmesi – Tek tıklamayla müşterilerinizin sizinle iletişim kurmasını kolaylaştırırsınız.
Telif hakkı
Bu, içeriğinizi web sitesi intihalinden korur. Birisinin yayınladığınız metinler, resimler veya videolar için övgü alması durumunda yasal adımlar atacağınıza dair güçlü bir sinyal gönderir. Telif hakkı gereksinimleri ülkeden ülkeye farklılık gösterse de en azından telif hakkı sahibinin simgesini, yayın yılını ve adını eklediğinizden emin olun.
Gizlilik Politikası
Bu yasal gerekliliğe uymak, veri toplamayı şeffaf tutarak okuyucularınız arasında güven oluşturmanıza yardımcı olur. Gizlilik politikanız ziyaretçilere hangi kişisel bilgileri topladığınız, bunların nasıl saklandığı ve kullanıldığı, açık seçik katılım veya çıkış seçenekleri ve bu verileri kullanıyor olabilecek üçüncü taraf hizmet sağlayıcıları açıklanır.
Avrupa Birliği'nde müşterileriniz varsa, işletme konumlarınızın Genel Veri Koruma Yönetmeliği (GDPR) gibi gizlilik politikalarına göz atın. İşletmeniz ödeme işlemleri gibi amaçlarla üçüncü taraf hizmet sağlayıcıları kullanıyorsa onların gereksinimlerine de göz atın.
 Örneğin WebMD'nin sayfa altbilgisi, Gizlilik Politikasını diğer önemli yönergelerin bulunduğu bir sütunda konumlandırır. Ayrıca TRUSTe mührünü de sergileyerek kullanıcıların gizlilik uygulamalarını ciddiye aldıklarını garanti ederler.
Örneğin WebMD'nin sayfa altbilgisi, Gizlilik Politikasını diğer önemli yönergelerin bulunduğu bir sütunda konumlandırır. Ayrıca TRUSTe mührünü de sergileyerek kullanıcıların gizlilik uygulamalarını ciddiye aldıklarını garanti ederler.
Kullanım Şartları
Kullanım şartları sayfanıza (“şartlar ve koşullar” veya “hizmet şartları” olarak da anılır) bir bağlantı vermeniz yasal bir zorunluluk değildir. Bununla birlikte, web sitesi sahiplerine sorumluluktan koruma sağlar ve kullanıcıların sorumluluklarını ana hatlarıyla belirleyerek sitelerini telif hakkı ihlallerinden ve spam gibi diğer yasa dışı eylemlerden korur.
Harekete Geçirici Mesaj (CTA)
CTA'ları sayfa altbilginize yerleştirmek, ziyaretçileri abonelere veya takipçilere dönüştürerek dönüşümlerinizi artırmanıza veya müşterilerinizi alıcı yolculuğunun daha derinlerine taşımanıza yardımcı olur. CTA'ları, özellikle de sosyal medya bağlantılarını dahil etmek, işinizi köklü bir şirket olarak göstermenize de yardımcı olur ve ziyaretçilerinizin, kendileri için en uygun platformu kullanarak sizi takip etmelerine olanak tanır.
Dahil edebileceğiniz birden fazla CTA vardır, örneğin:
- Bülteninize kaydolma
- Sizi sosyal medyada takip ediyorum
- İletişim formunu doldurma
- Demo talep etme
- Ücretsiz deneme için kaydolma
Şirket Detayları
İçeriğinizle okuyucuları etkiledikten ve sayfanızın en altına ulaştıktan sonra büyük olasılıkla şirketiniz hakkında daha fazla bilgi edinmek isteyeceklerdir.
Aşağıdaki sayfalara bağlantılar gibi işletmenizle ilgili başlığa ekleyemeyeceğiniz ayrıntıları vurgulamak için altbilginizi kullanın:
- Hakkımızda
- Blog
- Kariyer veya işler
- Ortaklık veya ortaklık fırsatları
- Ürün veya hizmetlerin listesi
- Basın yayınları
- Yorumlar
- Beyaz kağıtlar
- Olaylar
Müşteri desteği
Müşteri odaklı sayfa altbilgileri tasarlamanın bir parçası da, potansiyel müşteri veya mevcut müşteri olarak okuyucuların ihtiyaç duyabileceği sayfalara olan bağlantıların bulunmasının kolay olmasını sağlamaktır. Bu destek bağlantıları şunları içerebilir:
- Yardım
- SSS
- Bilgi Merkezi
- Öğreticiler
E-ticaret siteleri aşağıdaki bağlantı metinlerini bile içerebilir:
- Nakliye ve teslimat bilgileri
- İade ve değişim politikaları
- Kabul edilen ödeme yöntemleri
- Özel teklifler
 Kitap Deposu'nun altbilgisinde sadece "Destek" demek yerine "Nasıl yardımcı olabiliriz?" ifadesi yer alıyor. sütununda yer alır ve altında “Eşyalarım nerede?” bağlantı metinleri bulunur. ve “Nereye teslimat yapıyorsunuz?” Üslup resmi olmayan, konuşkan bir tarzdır ve yardım sağlamaya yönelik samimi bir arzuyu aktarmaya yardımcı olur.
Kitap Deposu'nun altbilgisinde sadece "Destek" demek yerine "Nasıl yardımcı olabiliriz?" ifadesi yer alıyor. sütununda yer alır ve altında “Eşyalarım nerede?” bağlantı metinleri bulunur. ve “Nereye teslimat yapıyorsunuz?” Üslup resmi olmayan, konuşkan bir tarzdır ve yardım sağlamaya yönelik samimi bir arzuyu aktarmaya yardımcı olur.
Sayfa Alt Bilgisi Tasarımında Yapılmaması Gereken Dört Şey
1. Aynı Üstbilgi ve Altbilgi Menüsüne Sahip Olmak
Bazen web ziyaretçileri, başlık menünüzde bazı ayrıntıları bulamadıklarında alt bilgiye yönelirler. Bu durumda üst bilginizde ve alt bilginizde tamamen aynı bağlantıları kullanmak ziyaretçilerinize veya şirketinize değer katmaz.
Web ziyaretçilerinin metinlere boğulmasını önlemek için önemli sayfalarınızı üstbilgi ve altbilgi arasında bölün. Başlığınızı en yüksek değere sahip sayfalarınız için kullanın ve alt bilginizi diğer önemli bağlantılar için ayırın.

 Apple'ın yapışkan başlığında yalnızca altı ürün kategorisinin yer aldığına dikkat edin. Bunu tamamlayan, daha uzun bir ürün listesi (en soldaki sütun) ve hizmetlerin bir listesini içeren bir alt bilgidir.
Apple'ın yapışkan başlığında yalnızca altı ürün kategorisinin yer aldığına dikkat edin. Bunu tamamlayan, daha uzun bir ürün listesi (en soldaki sütun) ve hizmetlerin bir listesini içeren bir alt bilgidir.
2. Aşırı Optimize Etme
İçeriğinizde veya alt bilginizde aşırı optimizasyon, arama sayfası sıralamanızı yükseltmenin etkili bir yolu değildir. Google'ın sıralama algoritması bu anahtar kelime doldurma tekniğini yakalıyor ve bu, SEO sonuçlarınız üzerinde yalnızca olumsuz bir etkiye sahip olabilir. Aşırı optimizasyon yapmak yerine bir avuç anahtar kelime seçin ve bunlara odaklanın.
3. Önemsiz Bağlantılar
Altbilginiz, sitenizdeki herhangi bir sayfayı veya tüm sayfaları listeleyebileceğiniz bir alan değildir. Sayfanızın tamamını tarayan ve altbilginizi kontrol eden ziyaretçiler muhtemelen tekliflerinizle zaten ilgileniyordur. Karmaşık bağlantı metinleri eklemek yerine, alt bilgiyi etkili bir gezinme aracına dönüştürün. Onları ürün veya hizmet sayfanıza veya öğreticiler veya şirketinizin blogu gibi yararlı bağlantılara yönlendirin.
4. Aşırı Kalabalık Düzenler
Sitenizin alt kısmına mümkün olduğunca çok şey sığdırmak cazip gelebilir. Ancak kalabalık bir altbilgi, ziyaretçilerinizi kapatarak sayfadan çıkmalarına veya bağlantı metinlerinizi gözden geçirmelerine neden olabilir. Gerekli sayfaları seçin, bunları düzenleyin ve düzgün, okunabilir bir altbilgi tasarımı oluşturmak için beyaz alandan yararlanın.
Etkili Bir Altbilgi Tasarımı Nasıl Hazırlanır?
Hem estetik açıdan hoş hem de işlevsel bir altbilgi oluşturmanın pek çok yolu vardır. Yukarıdaki ipuçlarının yanı sıra, en iyi beş altbilgi tasarım uygulamasını burada bulabilirsiniz.
1. Okunabilirliği Ön Plana Çıkarın
Altbilgi metinleri genellikle küçük olduğundan ve web ziyaretçileri bunlara göz atma eğiliminde olduğundan, kelimelerin okunmasını kolaylaştıran bir tasarıma ihtiyacınız vardır. Altbilginizin okunabilir olmasını sağlamak için şunları yapabilirsiniz:
- Sans serif gibi basit yazı tiplerini tercih edin.
- Çok fazla yazı tipi veya renk kullanmaktan kaçının.
- Beyaz boşluktan yararlanın ve karakter aralığı ve satır yüksekliğiyle denemeler yapın.
Altbilginizin okunabilirliğini artırmanın başka bir yolu da iyi renk kontrastı kullanmaktır. Bu, ziyaretçilerinizin bağlantı metinlerinizi gözlerini kısmadan veya yormadan rahatça okuyabilmelerini sağlar.
Standart kombinasyon, beyaz bir arka plan üzerinde siyah metin kullanmak veya tam tersidir. Bundan farklı olarak daha fazla renk denemek istiyorsanız işte bazı ipuçları:
- Markanızı ve web sitenizin genel tasarımını tamamlayan renkleri seçin.
- Hedef kitlenizi göz önünde bulundurarak tasarlayın. Siteniz yaşlı bireylere hitap ediyorsa gözleri yormayan tonlar kullanın. Bunu sınırlı miktarda metin ve cömert beyaz alanla birleştirin.
- Sitenize vermek istediğiniz duyguyu veya kişiliği aktaran renkleri seçin. Örneğin aciliyet ve enerji iletmek istiyorsanız kırmızıyı seçin. Güvenilirliği ve sakinliği simgelemek için maviyi, doğayı veya sağlığı temsil etmek için yeşili tercih edin.
- The Guardian'ın mavi arka plana karşı sarı düğmeleri gibi farklı bir renk kullanarak CTA'larınızın sayfadan öne çıkmasını sağlayın.

- Aşağıdaki gibi kontrast erişilebilirlik araçlarını kullanarak renk kombinasyonları oluşturun:
- Zıtlık
- WebAIM Kontrast Denetleyicisi
- Renk Güvenli
- Stark
- Erişilebilirlik Renk Oluşturucu
2. Markanıza Sadık Kalın
Web siteniz markanızın önemli bir bileşenidir. Bu, özellikle müşterileriyle ana temas noktaları çevrimiçi olan e-ticaret işletmeleri için geçerlidir.
Güçlü, tutarlı bir markalama, web ziyaretçilerinin sizi hatırlamasına ve şirketinizin adını logonuzla, hizmetlerinizle veya ürünlerinizle, değerlerinizle ve belirli bir duygu veya deneyimle ilişkilendirmesine yardımcı olur.
Markanızla tutarlı bir altbilgi tasarımı oluşturmanın birden fazla yolu vardır. İşte birkaç fikir:
- Yukarıda belirtildiği gibi, değerlerinizi temsil eden renkleri veya logonuzda veya pazarlama materyallerinizde kullandığınız renk tonlarını seçin.
- Logonuzu, maskotunuzu veya markanızı simgeleyen diğer unsurları ekleyin.
- Diğer tanıtım malzemelerinde kullandığınız tipografi ve düzen de dahil olmak üzere benzer tasarım öğelerini benimseyin.
 Smashing Magazine'in üstbilgi ve altbilgi için nasıl aynı metni ve arka plan rengini kullandığına dikkat edin. Çizimler sitenin üst menüsünden alt bölümüne kadar eğlenceli bir havanın sürdürülmesine yardımcı oluyor.
Smashing Magazine'in üstbilgi ve altbilgi için nasıl aynı metni ve arka plan rengini kullandığına dikkat edin. Çizimler sitenin üst menüsünden alt bölümüne kadar eğlenceli bir havanın sürdürülmesine yardımcı oluyor.
3. Mobil Kullanıcılar için Optimize Edin
Mobil kullanıcıların sayfanızın altına gitme olasılığı masaüstü ziyaretçilere göre daha yüksek olduğundan, sitenizi farklı cihazlar için, özellikle de mobil cihazlarda optimize etmek bir zorunluluktur. Bu strateji duyarlı tasarımların ötesine geçer. Mobil kullanıcıların size ulaşmasını veya sitenizi taramasını kolaylaştırmak için:
- Ziyaretçilerin yakınlaştırmaya gerek kalmadan seçeneklere kolayca dokunabilmesi için alt bilgi metninizin boyutunu ayarlayın.
- Ziyaretçilerin size kolayca ulaşabilmesi için tıklanabilir bir arama düğmesi ekleyin.
- Kullanıcıları fiziksel ofisinize veya showroom'unuza uğramaya teşvik etmek istiyorsanız adresinizi bir haritaya bağlayın.
- Uygulamalarınız varsa bunlara bağlantılar sağlayın.
4. Basit Tutun
Altbilgi tasarımındaki basitlik, hem stil hem de içerik anlamına gelir. Altbilginizi temiz tutun, birkaç renk ve tipografiye sadık kalın ve ayrıntılı arka planlardan kaçının. İçerik açısından bağlantı metinlerini kısa tutun ve görüntülediğiniz öğeleri sınırlandırın. Okuyucularınızı süslü düzenlerle veya çok fazla metinle boğmak, yalnızca dikkatlerini CTA'larınızdan ve diğer değerli bağlantılardan uzaklaştırabilir.
5. Organize Olun
İyi organize edilmiş bir altbilgi sitenin okunabilirliğini artırır, okuyucuların siteyi ve şirketi kuşbakışı görmesini sağlar ve ziyaretçilerin ihtiyaç duydukları ayrıntıları kolayca bulmasına olanak tanır.
Birkaç bağlantı metni eklemek istiyorsanız ancak alt bilginin dağınık görünebileceğinden endişeleniyorsanız aşağıdaki teknikleri uygulayın:
- İlgili menüleri sütunlar halinde düzenleyin ve bir sütun başlığı sağlayın.
- İçerik hiyerarşisini göstermek için yazı tipi boyutları, satır yüksekliği veya metin renkleri ile denemeler yapın. Örneğin, sütun başlıkları için biraz daha büyük bir yazı tipi kullanın ve başlık ile onun altındaki bağlantı metni arasında daha fazla boşluk bırakın.
- Altbilginizin bir bölümünü diğerlerinden ayırmak için farklı arka plan renkleri kullanın.
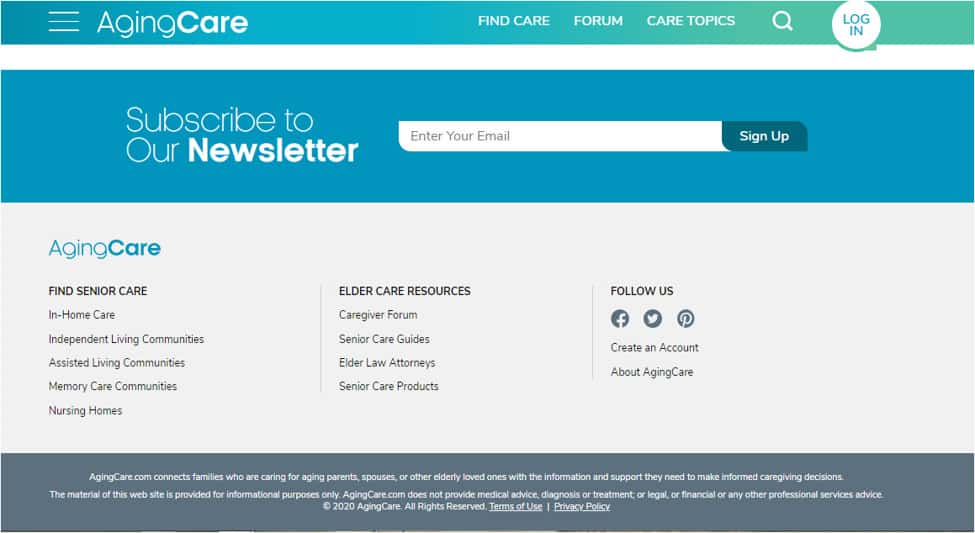
 AgingCare, alt bilgiyi bölümlere ayırmak için üç arka plan rengi kullanır. Mavi bir arka planda görüntülenen CTA'ları, alt bilgi menülerinde (açık gri arka planda) ve altta (koyu gri arka planda) telif hakkı, kullanım şartları ve gizlilik politikası bilgileri ile öne çıkıyor.
AgingCare, alt bilgiyi bölümlere ayırmak için üç arka plan rengi kullanır. Mavi bir arka planda görüntülenen CTA'ları, alt bilgi menülerinde (açık gri arka planda) ve altta (koyu gri arka planda) telif hakkı, kullanım şartları ve gizlilik politikası bilgileri ile öne çıkıyor.
Hepsini Bir Araya Getirmek: Alt Bilgi Tasarımı İlhamları
Siteniz için fikir üretmenin bir yolu diğer sayfalara göz atmaktır. Diğer tasarımcıların iyi hazırlanmış altbilgiler sunmak için yukarıda ele alınan kavramları nasıl birleştirdiğine dikkat edin. İşte size ilham verecek dört tasarım.
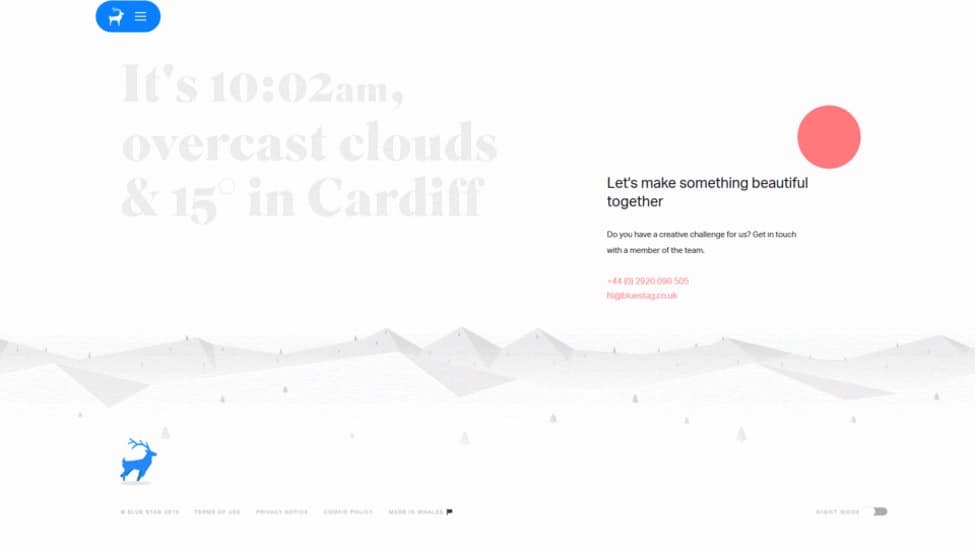
Mavi Geyik
Bu tasarım stüdyosunun altbilgisi, animasyonlu arka planı ve hareketli mavi geyik logosuyla firmanın yaratıcılığını sergiliyor. Kullanıma hazır arka plan eğlendirir ve mavi logonun zıt görüntüsü hafızanızda kalır. Bu derli toplu altbilgi, her ikisi de tıklanabilen CTA'yı, yani şirketin iletişim numarasını ve e-posta adresini vurgular.

New York Times
New York Times'ın altbilgisi, geniş beyaz alan ve açık renkli bir arka plan üzerinde standart siyah metin kontrastı kullanan basit, temiz bir tasarıma sahiptir. Sütunlar halinde düzenlenen bağlantı metinleri, ziyaretçileri diğer ilginç sayfalara ve makalelere yönlendirerek onları siteyi keşfetmeye ve sitede kalmaya teşvik eder. Tasarım, solda şirketin adına ve sağda abonelik seçeneklerine daha fazla dikkat çekmek için tipografik hiyerarşiden yararlanıyor.

Sephora
Güzellik markasının altbilgisi, siyah bir arka plan üzerinde beyaz metinle klasik bir görünümü benimsiyor. İnce bir çizgi altbilgiyi iki bölüme ayırır: üstte sütunlu bağlantı metinleri ve altta CTA, sosyal medya simgeleri, telif hakkı ve gizlilik politikası. Markanın ayrıca ziyaretçilerin kendi bölgelerini veya dillerini seçebilecekleri, İngilizce ve Fransızca-Kanada versiyonlarını sunan bir açılır menüsü de bulunuyor.
Bağlantı metinleri düzgün bir şekilde dört sütun halinde gruplandırılmıştır. Yeterli beyaz alan kullanan Sephora'nın altbilgisi, karmaşık görünmeden birçok bilgiyi dahil edebiliyor.
Bu arada şirketin mobil versiyonunda sütun başlıkları, kaydolma seçeneği ve sosyal medya simgeleri korunuyor. Alt bilginin hemen üstünde, mobil kullanıcıların Sephora uygulamasını indirebilecekleri App Store ve Google Play bağlantıları görüntülenir.

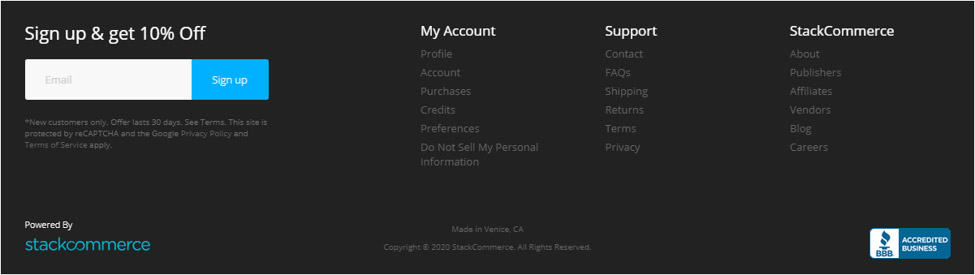
StackSocial
StackSocial, yeni müşterilere haber bültenine kaydolmaları için bir teşvik sağlar. Ayrıca CTA için mavi bir düğme kullanarak markasıyla tutarlı kalmasını sağlar. Mavi CTA ayrıca koyu arka plan ve açık renkli metnin ortasında sayfadan fırlıyor. Sağ altta Better Business Bureau'nun (BBB) logosu, marka için güven oluşturulmasına yardımcı olur.

Son sözler
Dönüşümünüzü artırabilecek ve sitenizi erişilebilir ve gezinmeyi kolay hale getirebilecek bir altbilgi tasarlamanın pek çok yolu vardır. Şirketinizin hedeflerini ve hedef müşterilerinizin ihtiyaçlarını karşılayan bir altbilgi tasarımı bulana kadar denemelere ve yukarıdaki ipuçlarını uygulamaya devam edin.
Paylaşacak ipuçlarınız, püf noktalarınız veya etkileyici altbilgi tasarımlarınız mı var? Düşüncelerinizi aşağıya bırakın.
