BigCommerce SEO Arama motoru sıralamanızı nasıl iyileştirebilirsiniz?
Yayınlanan: 2022-04-08Tooltester sizin gibi okuyucular tarafından desteklenmektedir. Bağlantılarımız aracılığıyla satın aldığınızda, araştırmamızı ücretsiz olarak sunmamıza olanak tanıyan bir ortaklık komisyonu kazanabiliriz.
BigCommerce SEO (Arama Motoru Optimizasyonu), arama motorlarından BigCommerce mağazanıza gelen web sitesi trafiğinin miktarını ve kalitesini iyileştirme sürecidir.
Neyse ki BigCommerce tarafından sağlanan SEO özellikleri gerçekten sağlamdır. Varsayılan ayarlar zaten SEO dostudur . Ayrıca web sitenizin daha fazla optimize etmek isteyebileceğiniz tüm alanları üzerinde tam kontrole sahip olursunuz .
Ve aslında burada yapabileceğiniz çok şey var. Bu nedenle bu kılavuzda mağazanıza gelen organik trafiği en üst düzeye çıkarmak için atmanız gereken en önemli BigCommerce SEO adımlarını ele alacağız.
BigCommerce'de SEO 10 Adımda Nasıl Optimize Edilir?
1. BigCommerce Sayfalarınızı Anahtar Kelimeler için Optimize Edin
SEO, web sitenizin, potansiyel müşterilerin aradığı belirli terimler (" anahtar kelimeler " olarak da bilinir) için arama sonuçlarında mümkün olduğunca üst sıralarda görünmesini sağlamaya çalışmakla ilgilidir.
Bu yüzden başlamadan önce hangi anahtar kelimelerde sıralamaya girmek istediğinizi bilmeniz gerekir! Anahtar kelime araştırması başarılı BigCommerce SEO için hayati öneme sahiptir, ancak aynı zamanda başlı başına büyük bir konudur ve bu makalenin kapsamı dışındadır!
İşte e-ticaret web siteleri için anahtar kelime araştırmasına güzel bir giriş. Hangi anahtar kelimelerde sıralamaya girmek istediğinizi öğrendikten sonra BigCommerce sayfalarınızı bu arama terimleri için optimize etmeye başlayabiliriz.
Sayfa içi SEO stratejinizin bir parçası olarak, arama motorlarında sıralamak istediğiniz her sayfa, seçtiğiniz anahtar kelime için 4 alanda optimize edilmelidir:
- Sayfa başlığı
- Sayfa Meta Açıklaması
- Sayfa URL'si
- Sayfa H1 Başlığı
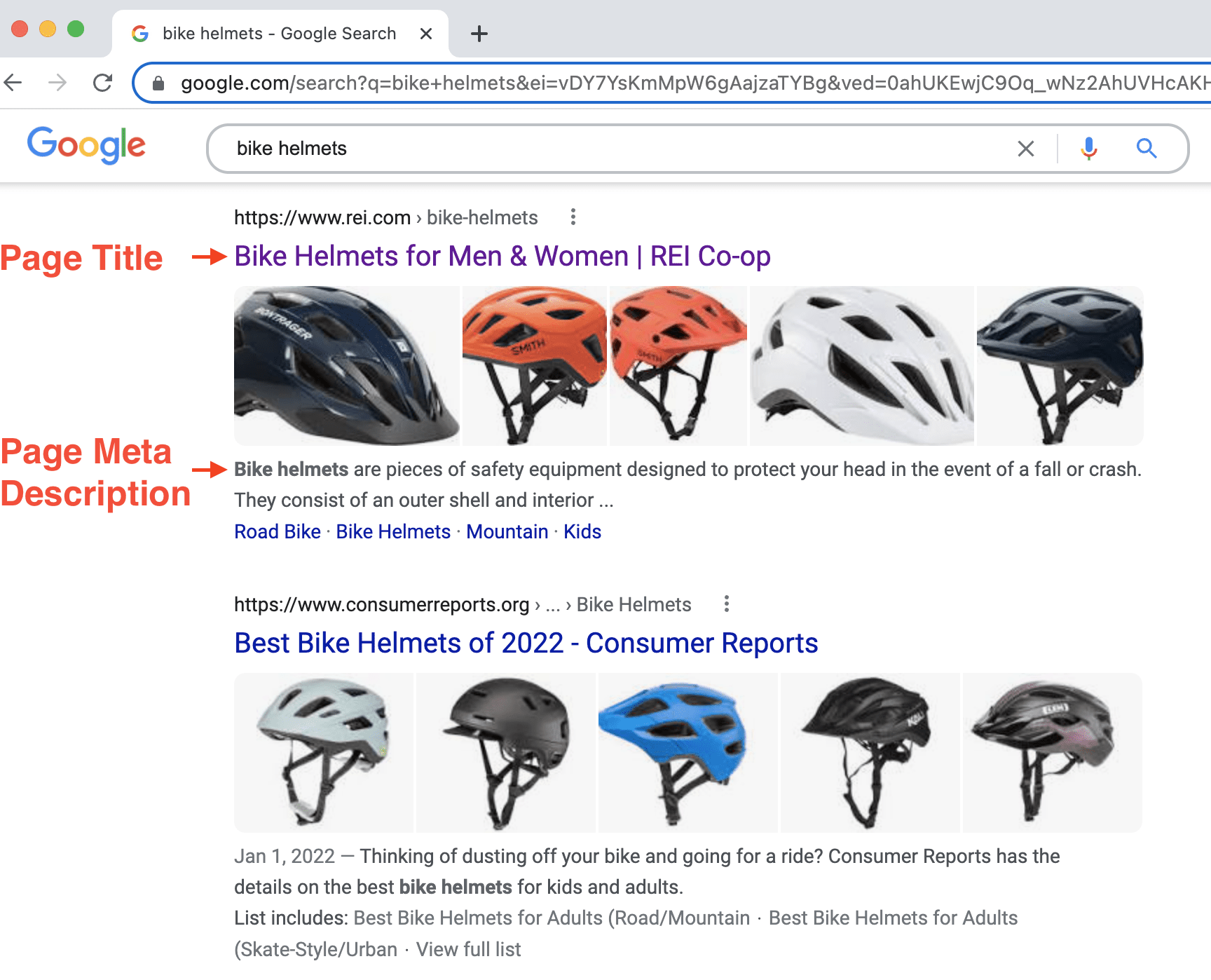
Sayfa Başlığı, arama motoru sonuç sayfasındaki tıklanabilir bağlantıda görünen metindir. Ayrıca sayfada olduğunuzda tarayıcı sekmesinde de görünür.

Arama Sonuçlarında Sayfa Başlığı ve Meta Açıklaması
Sayfa Meta Açıklaması , arama sonuçları sayfasında Sayfa Başlığının altında görünen metindir. Meta açıklaması, insanları sayfayı ziyaret etmeye teşvik eden, sayfanın neyle ilgili olduğunun bir açıklaması olmalıdır.
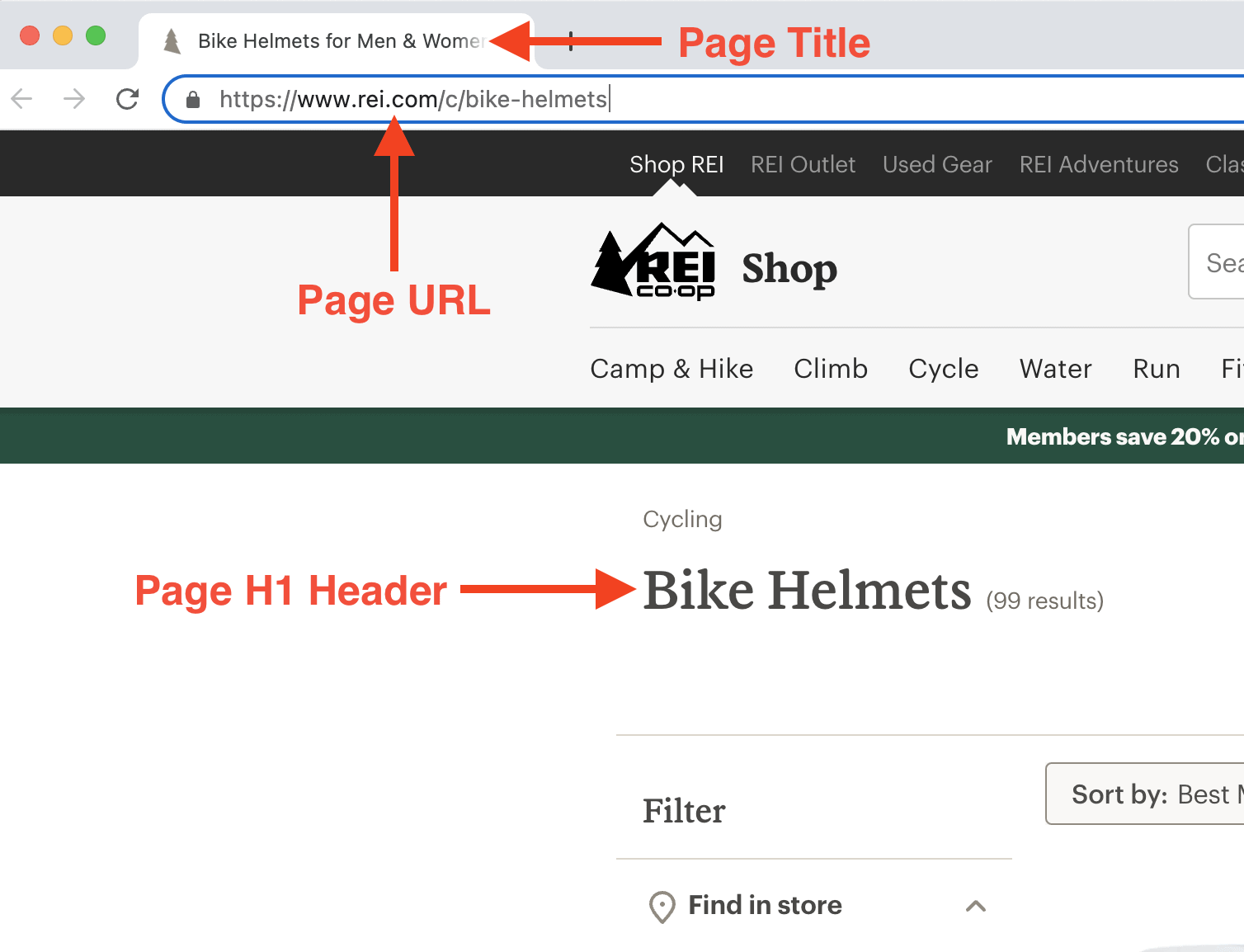
Sayfa URL'si, tarayıcının adres çubuğunda gördüğünüz bir web sayfasının benzersiz adresidir.

Sayfadaki Başlık, URL ve H1
Ve Sayfa H1 Başlığı genellikle sayfanın üst kısmındaki ana başlıktır (en büyük yazı tipinde).
Başarılı BigCommerce SEO, bir sayfanın sıralamasını istediğiniz anahtar kelimenin bu dört alanın her birinde belirgin bir şekilde öne çıkmasını sağlamakla ilgilidir.
Yani, sıralamada yer almak istediğiniz anahtar kelimenin “ bisiklet kaskı ” olduğunu varsayalım. Bu sadece dört alana “bisiklet kasklarını” eklemekten ibarettir:
- Sayfa URL'si (ör. www.yourstore.com/bike-helmets )
- Sayfa Başlığı (örneğin “ Bisiklet Kaskları | Mağaza Adınız”)
- Sayfa Meta Açıklaması (örneğin “ Bisiklet kaskları güvenlik ekipmanının parçalarıdır…”)
- Sayfa H1 Başlığı (örneğin “ Bisiklet Kaskları ”)
Bunu BigCommerce'de nasıl yaparsınız? Bu, SEO için ne tür bir sayfa geliştirmeye çalıştığınıza bağlıdır. BigCommerce'de üç farklı web sayfası türü vardır:
- Ürün ve Kategori Sayfaları
- Blog Sayfaları
- Statik Sayfalar
BigCommerce'de Ürün ve Kategori Sayfalarınızı nasıl optimize edebilirsiniz?
Ürün ve kategori sayfalarınız muhtemelen BigCommerce mağazanızın tamamındaki en önemli web sayfalarıdır . Bu nedenle iyi bir SEO için uygun bir hedef anahtar kelime seçmeniz ve buna göre doğru şekilde optimizasyon yapmanız önemlidir.
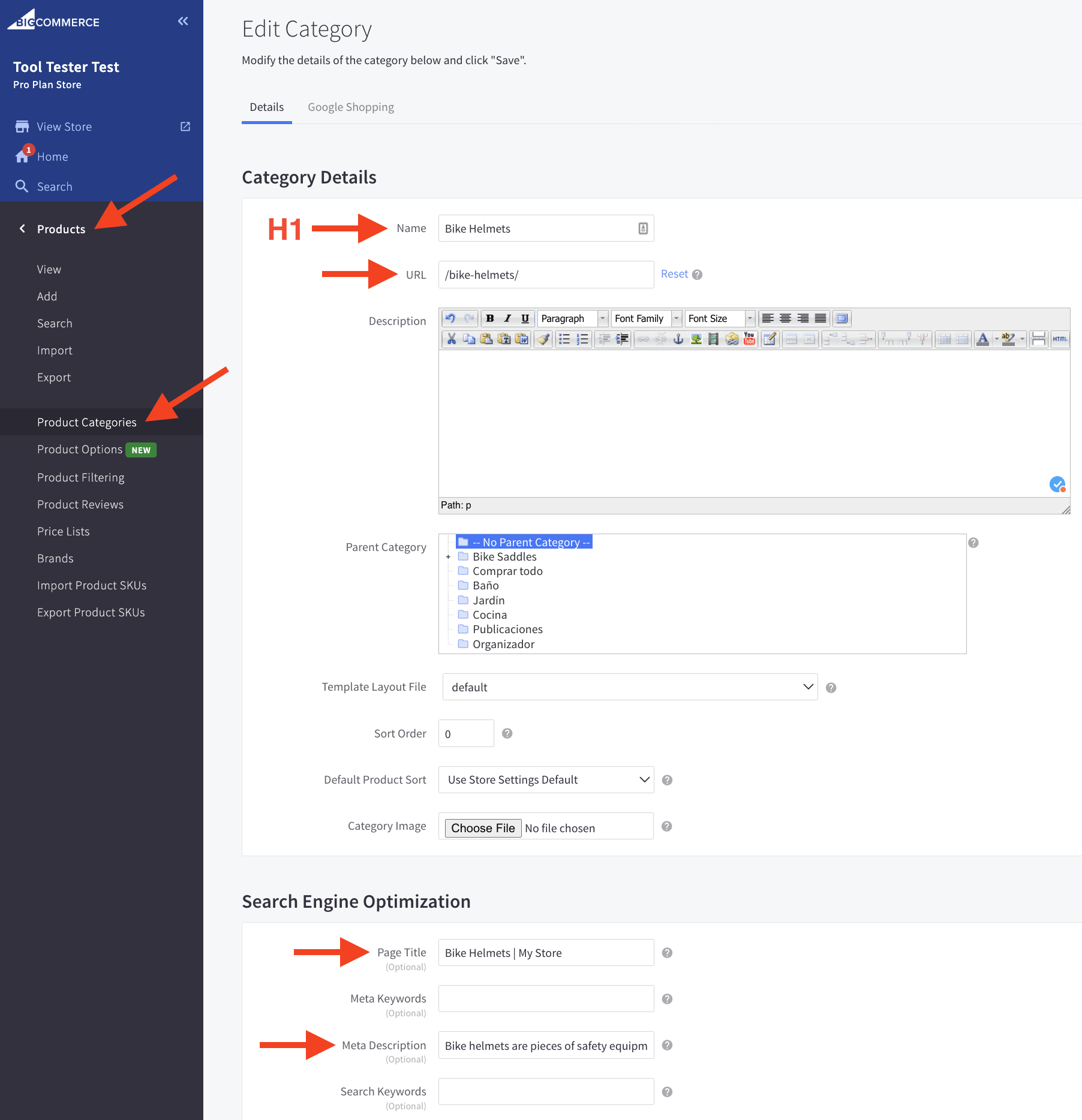
Yeni bir kategori eklediğinizde, ona verdiğiniz ad otomatik olarak kategori sayfasında H1 Başlığı olacak ve bu ad da o sayfanın URL'sini oluşturmak için tirelenecektir.

Kategori Sayfalarına H1, Sayfa Başlığı ve Meta Açıklaması Ekleme
Kategori sayfasının alt kısmında Sayfa Başlığı ve Meta Açıklaması ekleyebileceğiniz alanlar da bulunmaktadır.
Sayfa Başlığı alanını boş bırakırsanız BigCommerce, kategori adını otomatik olarak Sayfa Başlığı olarak kullanır. Bu SEO için harikadır, çünkü genellikle bunların zaten aynı olmasını istersiniz!
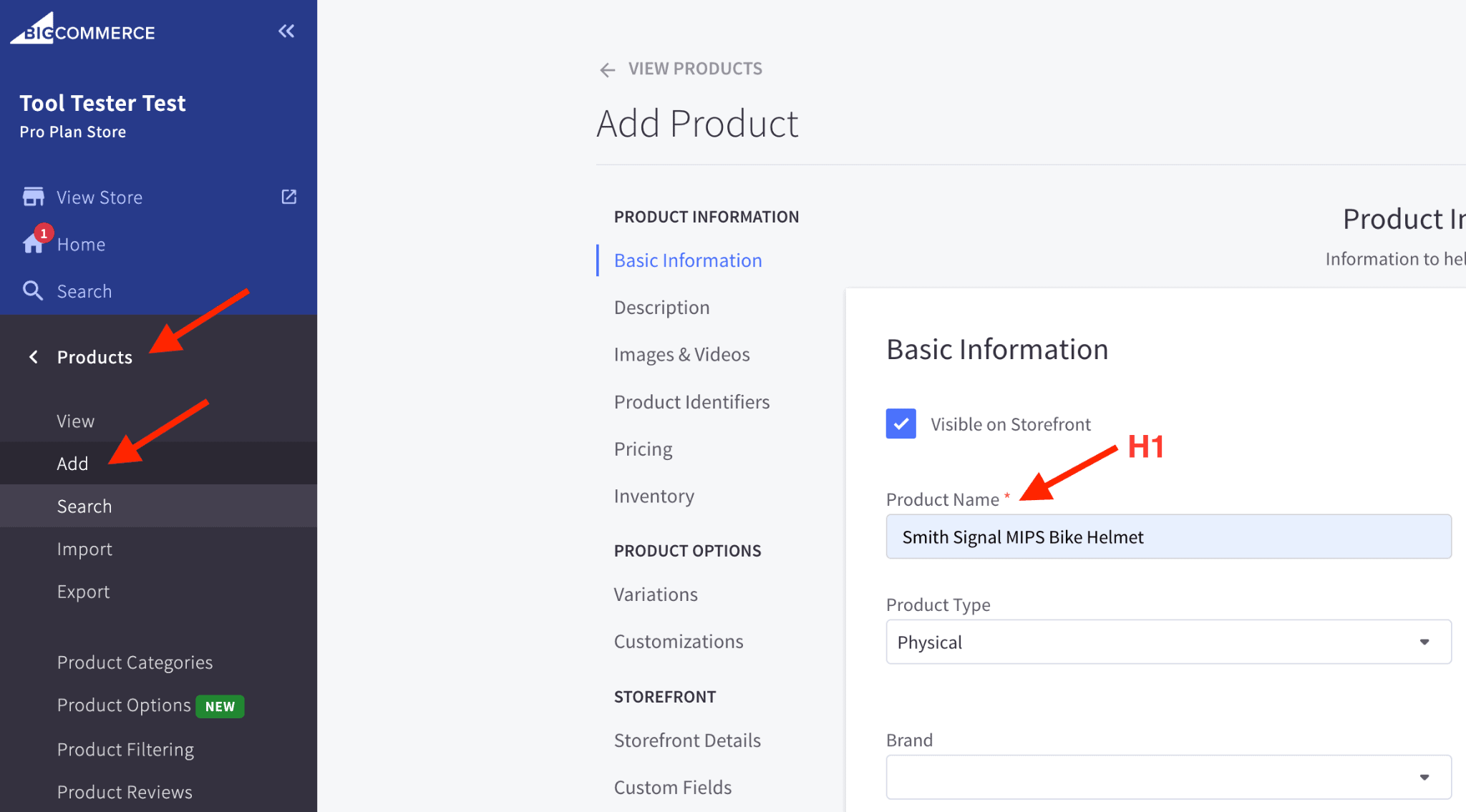
Yeni bir ürün eklediğinizde de durum aynı: Ürüne verdiğiniz isim otomatik olarak ürün sayfasında H1 Başlığı olacaktır.

Ürün Sayfalarına H1 Ekleme
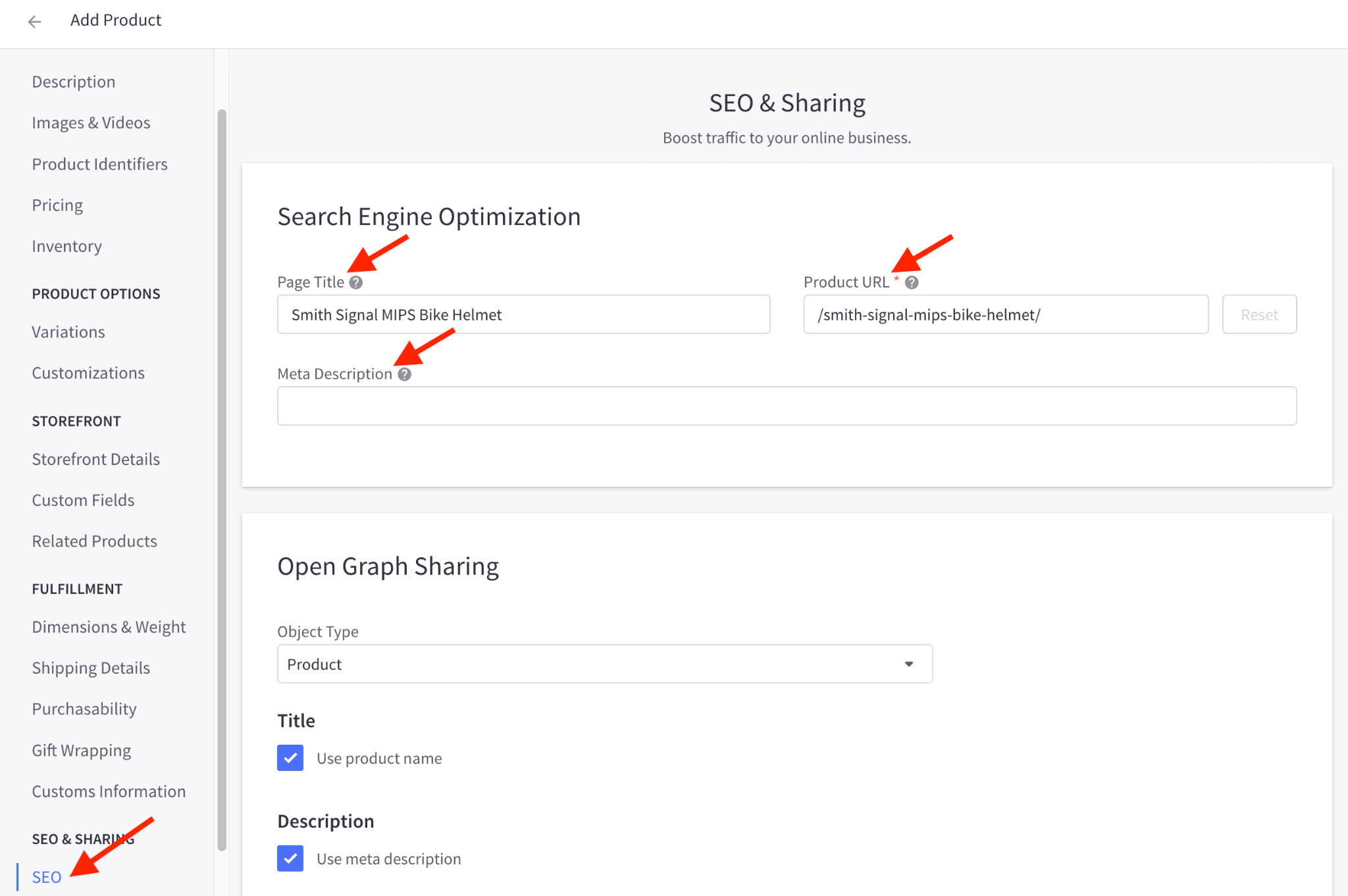
Bu ad aynı zamanda sayfanın alt kısmında yer alan “Arama Motoru Optimizasyonu” panelindeki Sayfa Başlığı ve Ürün URL’si alanlarına da otomatik olarak eklenecektir.
Bunları varsayılan olarak oldukları gibi bırakmak genellikle iyi bir fikirdir. Ancak Sayfa Başlığını silerseniz BigCommerce yine de sayfa başlığı olarak ürün adını otomatik olarak kullanır. Yine BigCommerce'in harika SEO işlevselliği!
Bu bölüme Meta Açıklamasını da ekleyebilirsiniz.

Ürün Sayfalarına Başlık, URL ve Meta Açıklama Ekleme
BigCommerce'de Blog Sayfalarınızı nasıl optimize edebilirsiniz?
Blog, web sitenize organik trafik çekmek için paha biçilmez bir araçtır. Aslında, yeni başladığınızda, kategorinizde ve ürün sayfalarınızda hedefleyeceğiniz ürünle ilgili anahtar kelimelerden ziyade, bir blogda kullanabileceğiniz uzun kuyruklu anahtar kelimeleri hedeflemede muhtemelen çok daha başarılı olacaksınız. .
SEO sonuçlarınızı iyileştirmek için BigCommerce mağazanızı açar açmaz blog yazmaya başlamanızı öneririm!
Ancak BigCommerce blog sayfalarınız için en iyi arama motoru sıralamalarını elde etmek amacıyla, hedeflediğiniz anahtar kelimelerin aynı 4 alanda (URL, Başlık, Meta Açıklaması ve H1 Başlığı) yer aldığından emin olmanız gerekir.
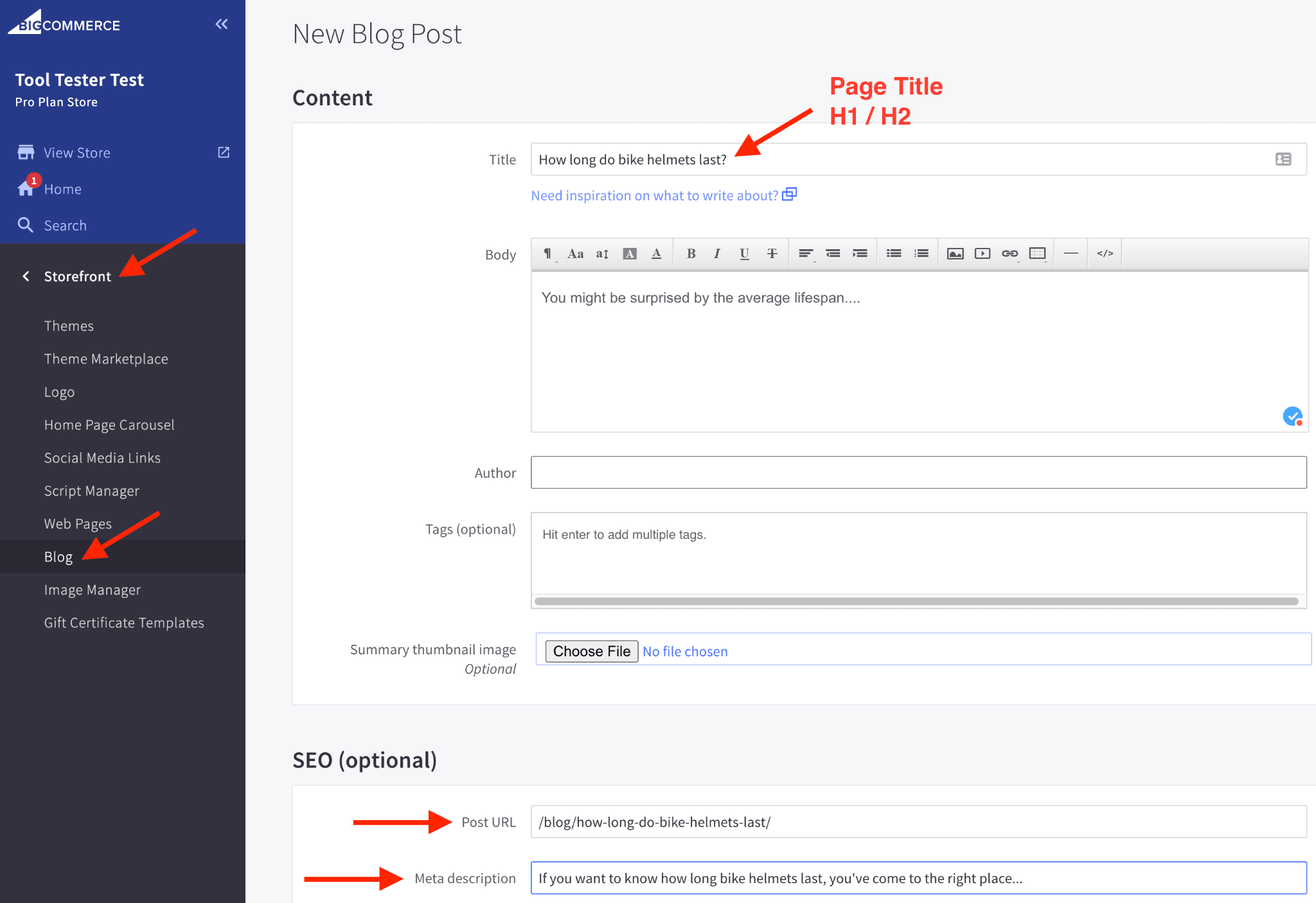
Yeni bir blog yazısı oluşturduğunuzda Başlık alanına eklediğiniz metin, blog sayfasında hem Sayfa Başlığı hem de ana başlık olarak kullanılacaktır.
İyi bir SEO için bu ana başlığın H1 olmasını umarsınız, ancak bazı BigCommerce temalarında bir nedenden dolayı H2'dir!

Blog Yazılarına Başlık, H1/H2, URL ve Meta Açıklaması Ekleme
Bu can sıkıcı bir durum ama dünyanın sonu değil. Tema dosyalarını düzenleyerek bunu nispeten kolay bir şekilde değiştirebilirsiniz. Ancak bu tuhaflık, BigCommerce SEO'nuz için tema dosyalarını düzenlemenin zorunlu olmasını gerektirecek kadar önemli değildir.
Sayfaya H1 veya H2 etiketlerini kendiniz eklememeye dikkat edin. Bloga eklediğiniz başlıklar H3 veya daha yüksek olmalıdır. Bu, anahtar kelimenizi içeren H2'yi sayfanın ana başlığı olarak tutacaktır.
Yeni Blog Gönderisi sayfasının alt kısmında, blog sayfasının URL'sini (en üste eklediğiniz başlığın tireli versiyonuyla otomatik olarak doldurulacaktır) ve Meta Açıklamasını düzenleyebileceğiniz bir SEO paneli bulunmaktadır. .
BigCommerce'de Statik Sayfalarınızı nasıl optimize edebilirsiniz?
Bazen belirli bir anahtar kelime için SEO'yu geliştirmek istediğiniz statik bir sayfa oluşturabilirsiniz. Bunun çok sık olacağını sanmıyorum ama olabilir. Neyse ki, bu diğer sayfalar için olduğu kadar kolaydır.

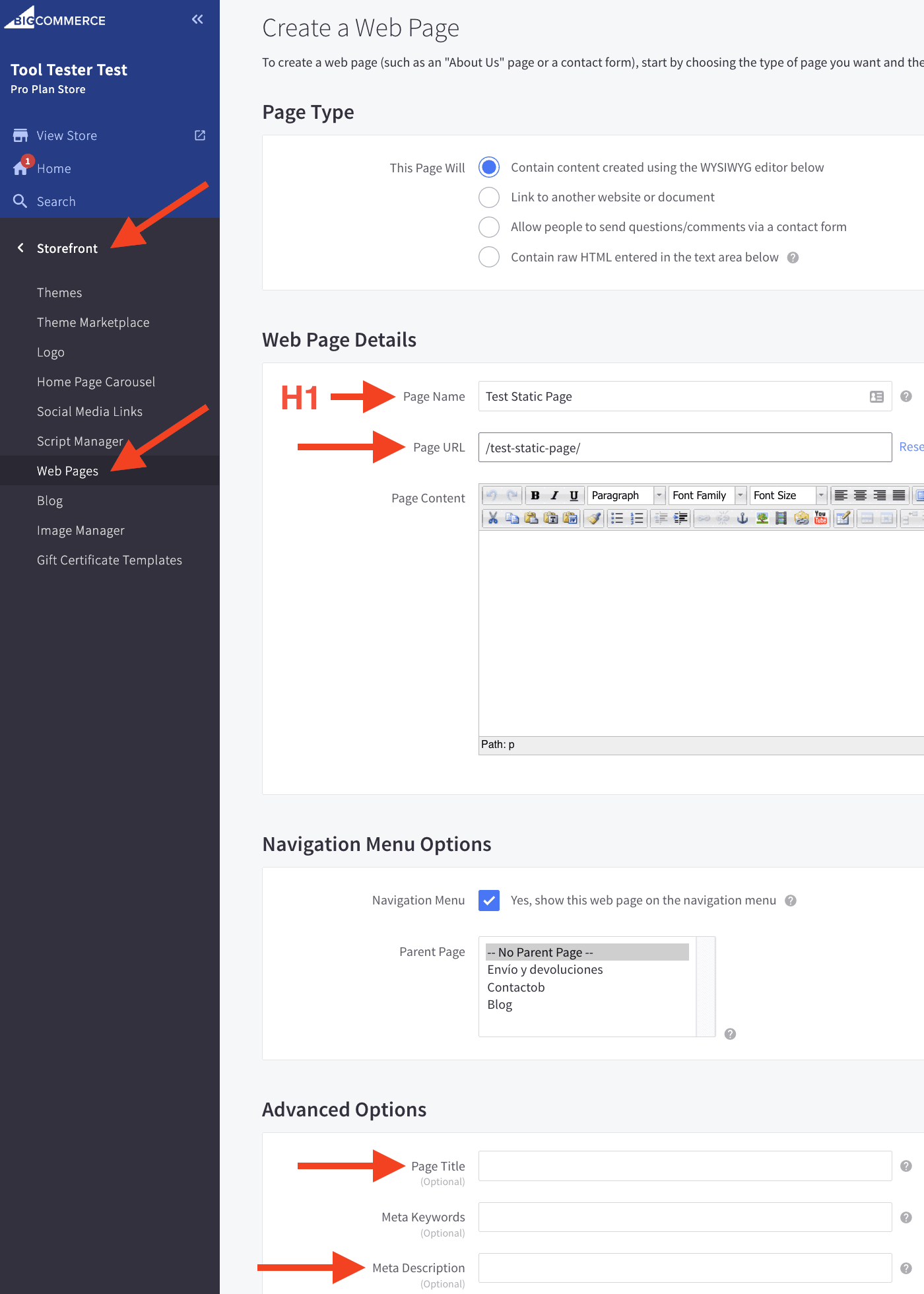
Statik Web Sayfalarına H1, URL, Başlık ve Meta Açıklama Ekleme
Statik bir sayfa oluşturduğunuzda, Sayfa Adı hem H1 Başlığı hem de Sayfa Başlığı olarak kullanılacaktır (sayfanın altındaki Gelişmiş Seçenekler panelinde farklı bir Sayfa Başlığı belirtmediğiniz sürece, buraya bir Meta Açıklama da eklemeniz gerekir). ).
Sayfa URL'si alanı, Sayfa Adının tireli versiyonuyla otomatik olarak doldurulacaktır. Gerekirse düzenlemeyi seçebilirsiniz.
2. Görsellerinizi Anahtar Kelimelere Göre Optimize Edin
BigCommerce SEO çalışmalarınızda hedeflediğiniz anahtar kelimelere sahip olmanızı sağlayacak en önemli yerler Sayfa URL'si, Sayfa Başlığı ve Sayfa H1 Başlığı iken, mağazanızdaki görselleri de gözden kaçırmamalısınız .
İdeal olarak, web sitenizdeki tüm görsellerin açıklayıcı dosya adlarına ve alternatif metinlere sahip olması gerekir ; bunların her ikisi de uygun yerlerde seçtiğiniz anahtar kelimeleri içermelidir.
Görüntü Dosyası Adlarını Optimize Etme
BigCommerce'de, yüklendikten sonra resim dosyası adlarını değiştirmek zor olabilir; bu nedenle, yüklemeden önce bunları doğru şekilde adlandırmak kesinlikle en iyisidir!
Görüntü dosyası adları kısa ve açıklayıcı olmalı ve farklı sözcükler tirelerle ayrılmalıdır . İyi bir SEO için bu dosya adları, görselin içeriğiyle alakalıysa kesinlikle anahtar kelimelerinizi içermelidir.
Örneğin, siyah deri bir bisiklet selesi görseliniz varsa, "siyah-deri-bisiklet-selesi.jpg" iyi bir ad olabilir.
Kolay!
Uygunsuz adlara sahip görselleri zaten BigCommerce'e yüklediyseniz endişelenmeyin, bunları yine de değiştirebilirsiniz . Ancak bu seçeneği ideal olmaktan uzak kılan bazı sınırlamalar var!
Blog Yazılarında ve Statik Sayfalarda Resim Adları Nasıl Değiştirilir?
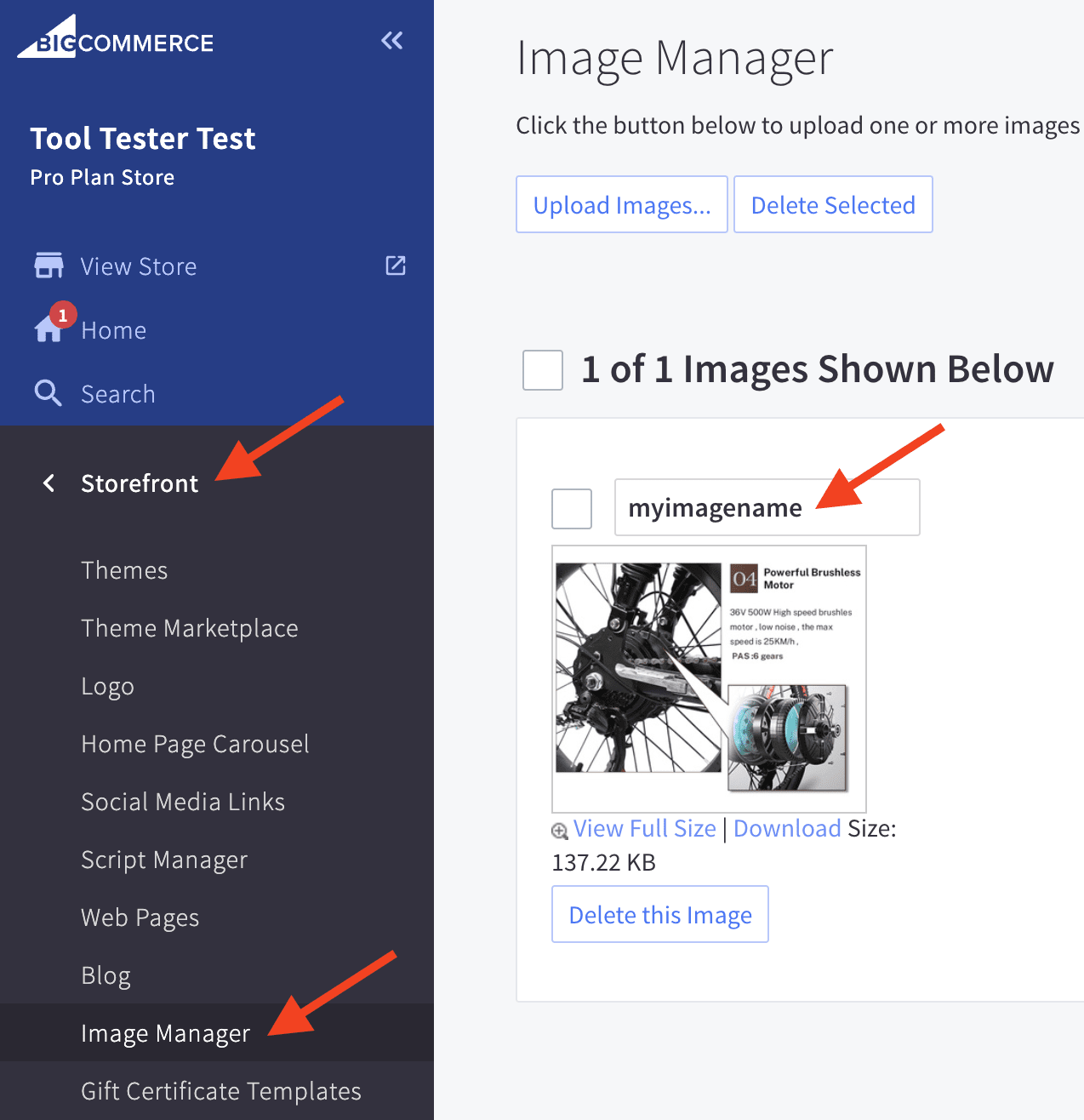
Bunlar blog gönderilerinde veya statik sayfalarda kullanmak üzere yüklediğiniz görsellerse, Mağaza Önü bölümündeki Görsel Yöneticisi aracılığıyla adlarını hızlı ve kolay bir şekilde değiştirebilirsiniz .

Statik ve Blog Sayfaları için Görüntü Adlarını Değiştirme
Her görselin üzerindeki alan görsel adını içerir. Tek yapmanız gereken bu alanı düzenleyip kaydetmek.
Ancak bazı nedenlerden dolayı, farklı kelimeleri ayırmak için bu alana tire yazamazsınız . Dolayısıyla, yukarıdaki örnekte, dosya adını "my-image-name" olarak ayarlamak istiyorum, ancak BigCommerce "myagename" oluşturmak için kısa çizgileri yok sayıyor!
Bu, arama motorlarının görselin adını anlamasını zorlaştırır ve dolayısıyla görseli yeniden adlandırmanın SEO avantajını ilk etapta kaybedersiniz!
Ancak bu alana kısa çizgi yapıştırabilirsiniz ! Bu nedenle geçici çözümlerden biri, adı başka bir yere tirelerle yazmak ve ardından kopyalayıp ad alanına yapıştırmaktır. Daha sonra yeni adı kısa çizgilerle kaydedebileceksiniz ve her şey yolunda gidecek.
Yine de bu bir hata olmalı ve umarım BigCommerce bunu düzeltecektir!
Ayrıca görseli içeren blog yazılarının veya sayfalarının yeni görsel adıyla otomatik olarak güncellenmediğini unutmayın. Bu, artık bozuk görüntüler içereceği anlamına gelir (kullanıcı bunları göremeyecektir).
Bu nedenle, her gönderiyi veya sayfayı gözden geçirmeniz, bozuk görseli silmeniz, yeniden adlandırılan görseli eklemeniz ve yeniden kaydetmeniz gerekecektir. Harika değil!
Ürün ve Kategori Sayfalarındaki Resim Adları Nasıl Değiştirilir?
Ürün ve kategori görselleri için işler daha da zordur çünkü görselleri yükledikten sonra yeniden adlandıramazsınız! Bu nedenle eski görseli silmeniz ve ardından görseli yeni bir adla tekrar yüklemeniz gerekir.
Bütün bunlar ne anlama geliyor? Bu, en verimli BigCommerce SEO için görsellerinizi yüklemeden önce mantıklı bir şekilde adlandırmanızın çok daha iyi olduğu anlamına gelir!
Resim Alternatif Metni Ekle
Alternatif metin, görselin kısa bir açıklamasıdır ve görseli göremeyenler için (görme engelliler ve arama motorları gibi) görselin yeterli açıklamasını sağlar. Alternatif metin erişilebilirlik, kullanılabilirlik ve SEO açısından önemlidir , bu nedenle göz ardı edilmemelidir!
Bu, iyi bir SEO için BigCommerce mağazanızdaki her görselin uygun bir alt metin açıklamasına sahip olması gerektiği anlamına gelir!
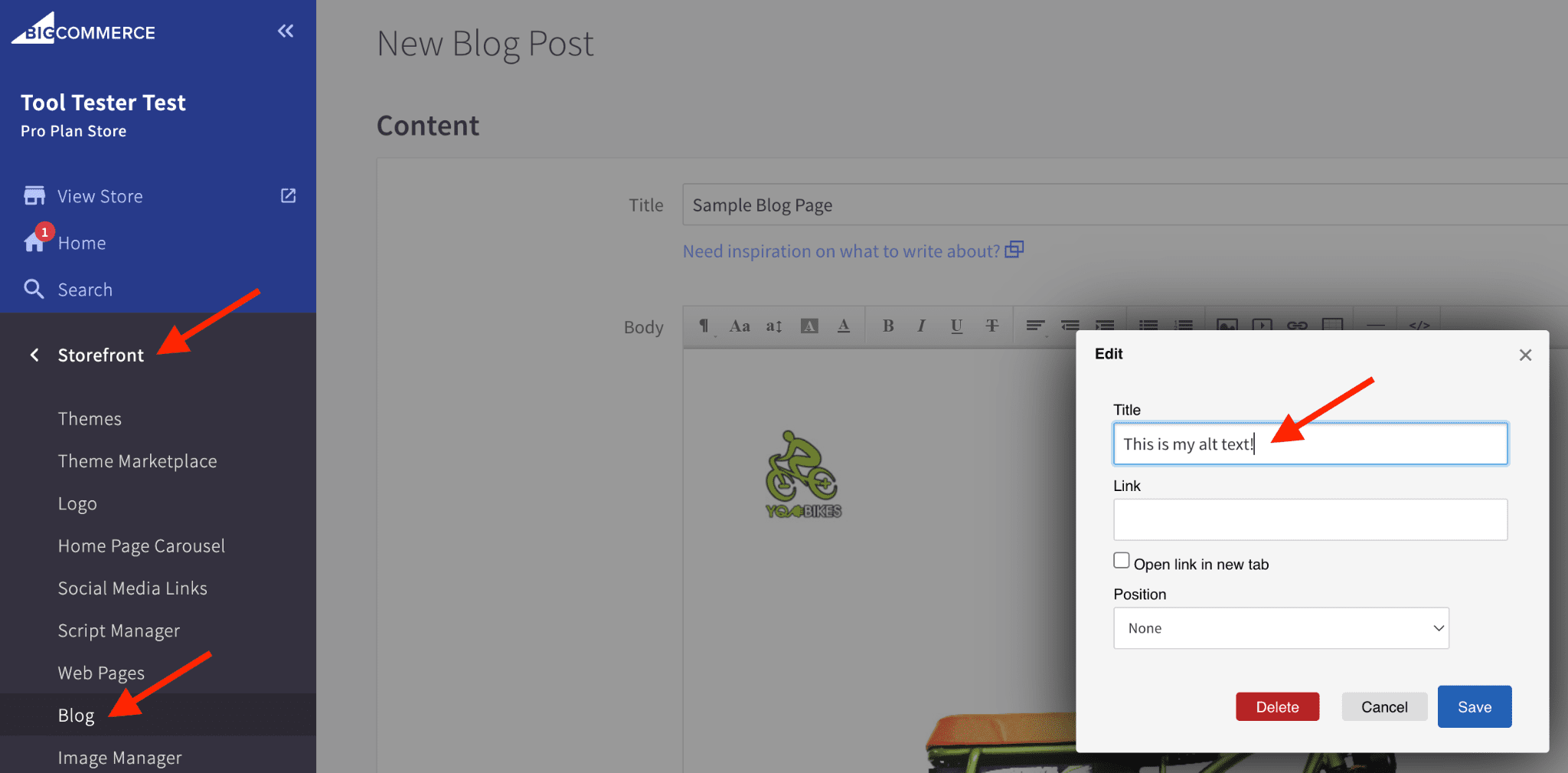
Blog Yazısı Görsellerine Alternatif Metin nasıl eklenir?
Blog gönderileri için bir görselin alternatif metnini ayarlamak oldukça basittir. Blog yazısı düzenleyicisinde, küçük bir Düzenle düğmesi kaplamasını ortaya çıkarmak için görsele tıklamanız yeterlidir. Ardından, alternatif metninizi Başlık alanına ekleyebileceğiniz bir paneli ortaya çıkarmak için düğmeyi tıklayın.

Blog Yazılarındaki Görsellere Alternatif Metin Ekleme
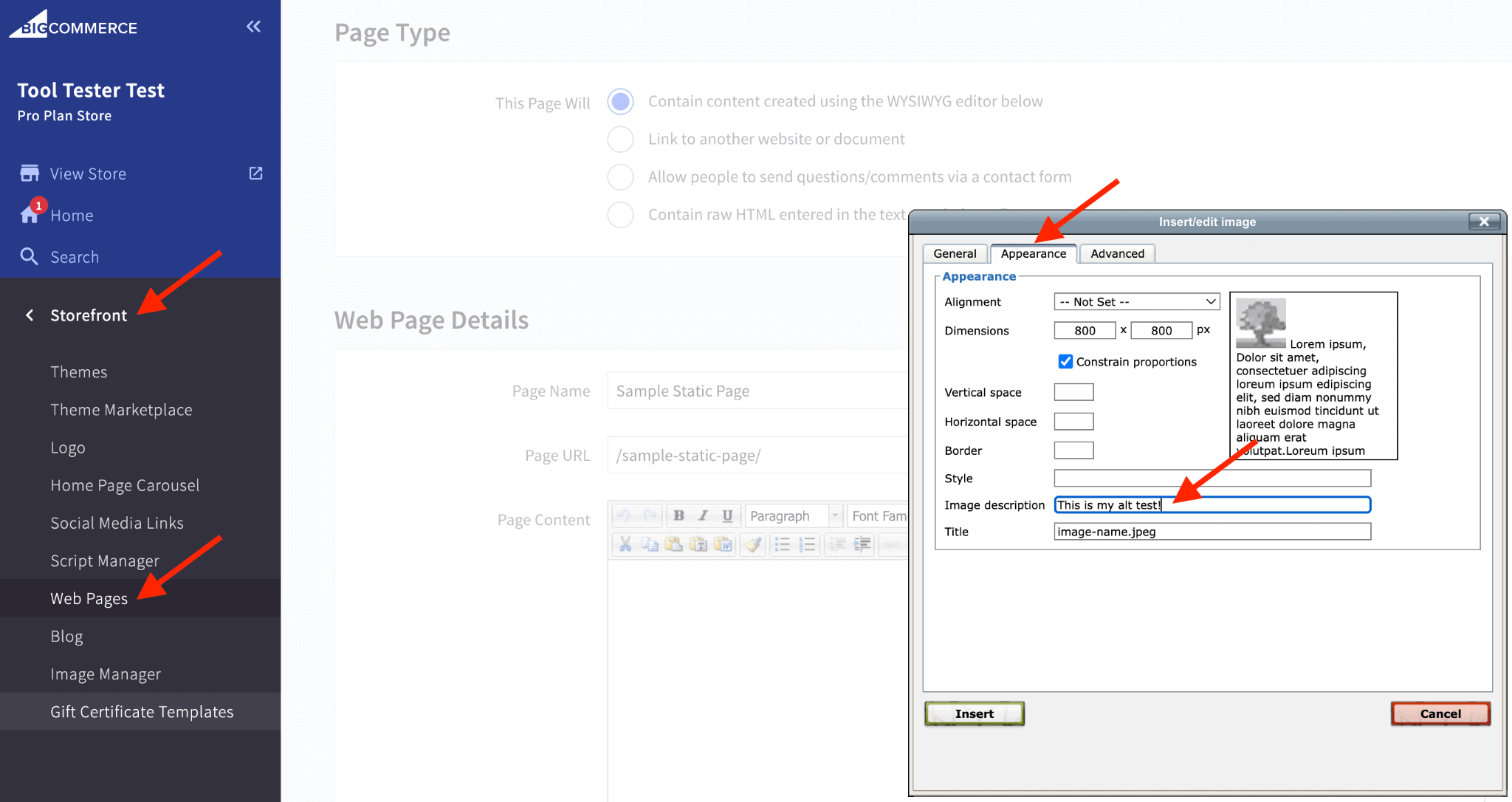
Statik Sayfa Görüntülerine Alternatif Metin nasıl eklenir?
Statik sayfalar için görseli eklerken alternatif metni de ekleyebilirsiniz. Bir resim eklemek için, Resim ekle/düzenle açılır penceresini açmak üzere Sayfa İçeriği araç çubuğundaki resim simgesine tıklayın.
Genel sekmesinde uygun görseli seçtikten sonra Görünüm sekmesine geçin; burada alternatif metninizi Resim açıklaması alanına ekleyebilirsiniz .

Statik Sayfalardaki Görsellere Alternatif metin ekleme
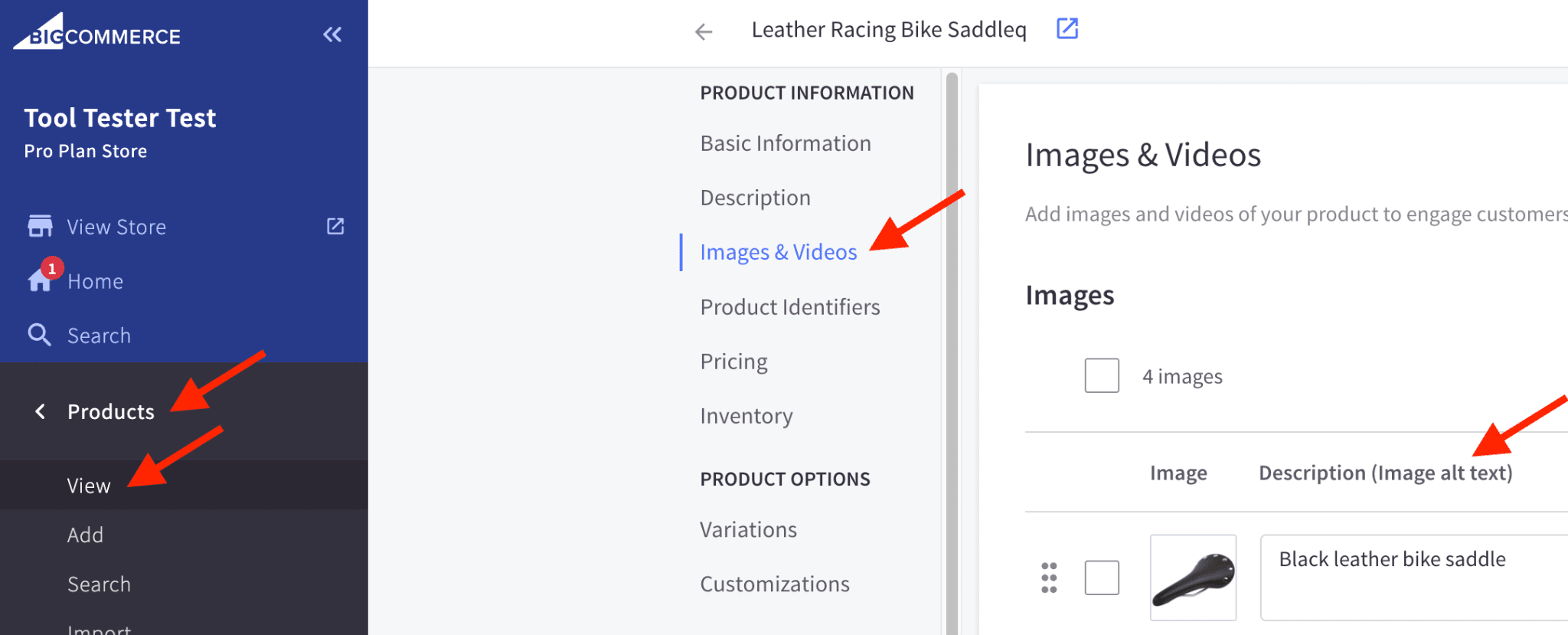
Ürün Görsellerine Alternatif Metin Nasıl Eklenir?
Ürün görselleri için, bir ürünü düzenlemeyi seçtiğinizde, Ürün Bilgileri menüsünde, Açıklama (resim alt metni) alanına alternatif metninizi ekleyebileceğiniz Görseller & Videolar adı verilen bir bölüm bulunmaktadır.

Ürün Görsellerine Alternatif metin ekleme
3. Temiz bir URL Yapısı Kullanın
"Temiz" bir URL yapısı, gereksiz derecede uzun olmayan ve anlamsız sayı veya tarihlerle dolu olmayan bir URL yapısı anlamına gelir. Bu nedenle , "temiz" bir URL ideal olarak kısa olmalı ve hedeflemeye çalıştığınız anahtar kelimeleri kısa çizgilerle ayırarak kullanarak sayfanın içeriğini anlatmalıdır .
Örneğin, "www.yourstore.com/products/8795/lth-bk-sd-297/" çok kötü bir URL olacaktır. Bunun yerine, "www.yourstore.com/leather-bike-saddle/" çok daha temiz bir URL olur ve BigCommerce SEO'nuz için çok daha iyi olur.
BigCommerce, SEO dostu URL yapısına büyük önem veriyor. Aslında herhangi bir e-ticaret web sitesi oluşturucuyla SEO dostu URL'ler oluşturabilecek olsanız da, BigCommerce ile çok daha fazla esnekliğe sahip olursunuz.
Bu, özellikle ana rakibi Shopify ile karşılaştırıldığında geçerlidir (Shopify SEO incelememizi veya BigCommerce ile Shopify karşılaştırmamızı okuyun).
Bununla birlikte, URL yapısı üzerinde tam kontrole sahip olmanıza rağmen BigCommerce'in harika yanı, varsayılan URL ayarlarının zaten oldukça SEO dostu olmasıdır ve çoğu mağaza için bunları değiştirmenize gerek kalmayacaktır.
Site genelindeki URL ayarları, Mağaza Kurulumu yoluyla ulaşılan Mağaza Ayarları alanından kontrol edilir.

BigCommerce'in URL Yapısını Optimize Etme

Varsayılan olarak Ürün URL'leri en kısa ve en temiz yapı için "SEO Optimize Edilmiş" olarak ayarlanmıştır!
Kategori URL'leri, kategorilerinizin ve alt kategorilerinizin hiyerarşisini kullanacak bir Özel ayara ayarlanır.
Bu varsayılan ayarların her ikisi de SEO için zaten iyidir ancak bunları değiştirmeniz gerekirse bu panelde tam kontrole sahip olursunuz.
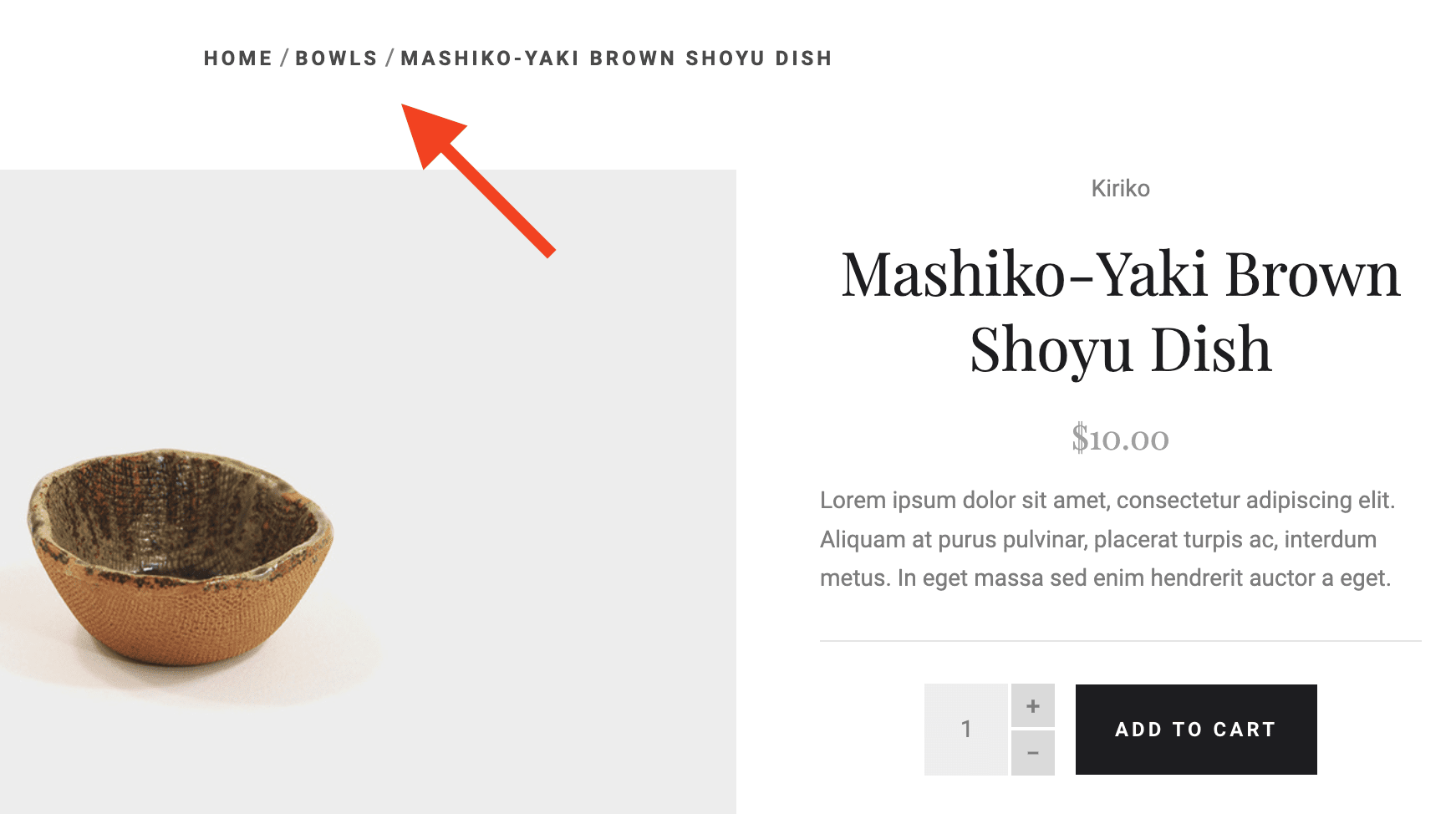
4. Ürün ve Kategori Sayfalarınıza İçerik Kırıntıları ekleyin
Bir web sitesinde "kırıntılar", kullanıcıya sayfalar hiyerarşisinde nerede oldukları hakkında bilgi sağlayan ve ayrıca bu hiyerarşide (farklı içerik kırıntılarına tıklayarak) hareket etme yeteneği sağlayan ikincil bir gezinme şemasıdır .

Breadcrumb’lar UX ve SEO için iyidir
Bununla birlikte, içerik kırıntıları yalnızca kullanıcılar için yararlı değildir: arama motorları bunları web sitenizin nasıl organize edildiğini belirlemek için de kullanır . Arama motorlarının web sitenizi anlamasını kolaylaştırırsanız, genellikle daha yüksek sıralamalarla ödüllendirilirsiniz!
Neyse ki SEO çabalarınız için: BigCommerce'in ürünleri düzenlemek için kullandığı kategori ve alt kategori sistemi, kırıntılarla gerçekten iyi çalışıyor. Ve çoğu BigCommerce teması kırıntı işlevselliğini içerir.
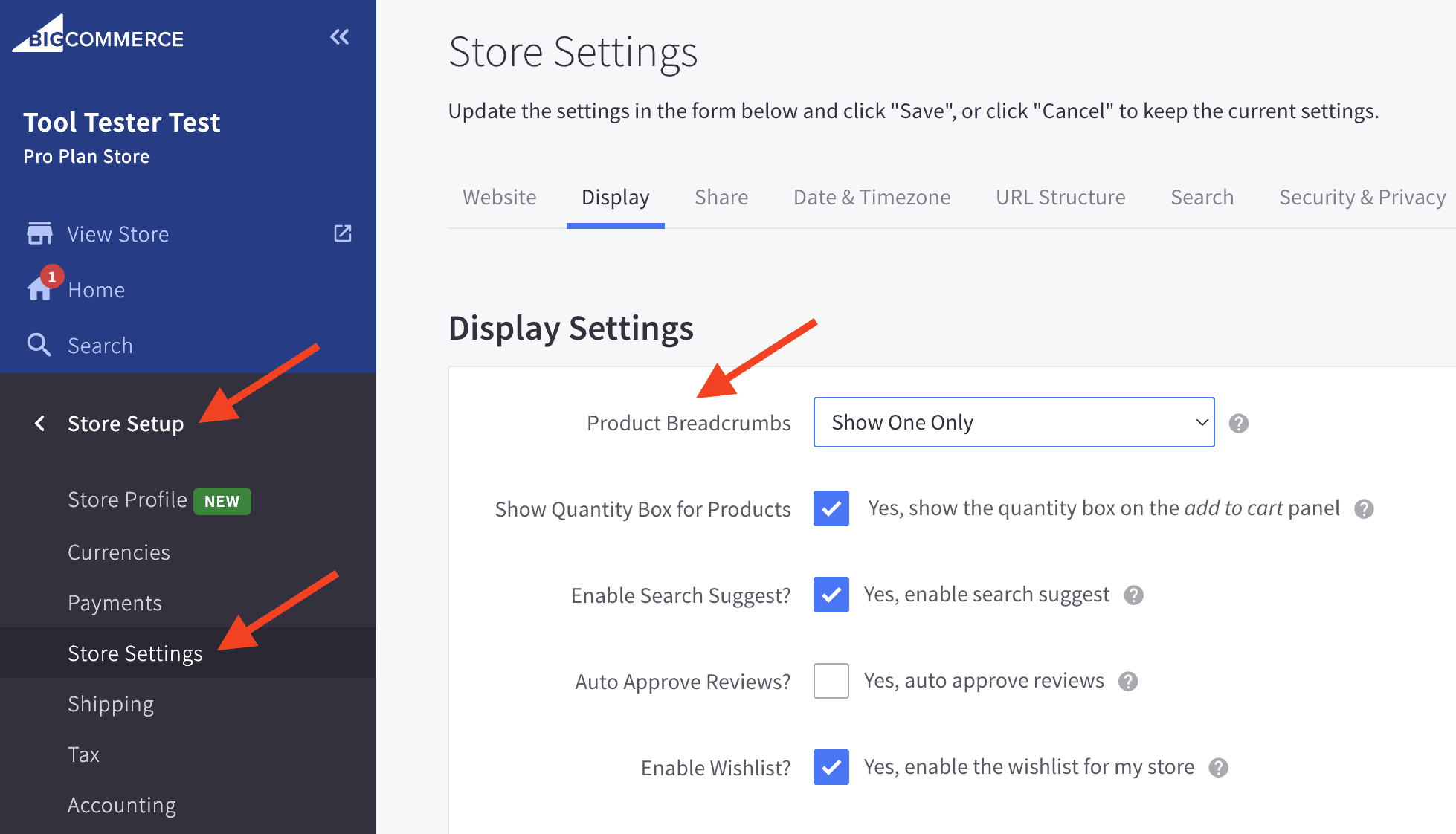
BigCommerce mağazanız için içerik haritalarını açmak için Mağaza Kurulumu >> Mağaza Ayarları'na gidin ve Görüntüle sekmesinde Ürün İçerik Haritalarını "Yalnızca Birini Göster" olarak ayarlayın. Bu kadar kolay!

BigCommerce'de Breadcrumb'ları Ayarlama
5. BigCommerce Mağazanıza Şema Mikro Verilerini ekleyin
Şema mikro verileri, arama motorlarının içeriğin neyle ilgili olduğunu anlamasına yardımcı olmak için web sitenize ekleyebileceğiniz ek koddur. Daha önce de tartıştığımız gibi, bir arama motoru içeriğinizi ne kadar iyi anlarsa sıralamalarınız da o kadar iyi olur!
Dolayısıyla arama motorları bu bilgileri web sitenizdeki bilgileri kategorilere ayırmak ve yorumlamak için kullanır. Ancak bunu , arama sonuçlarında bu bilgilerin bir kısmını "zengin snippet'ler" biçiminde sunmak için de kullanacaklar.
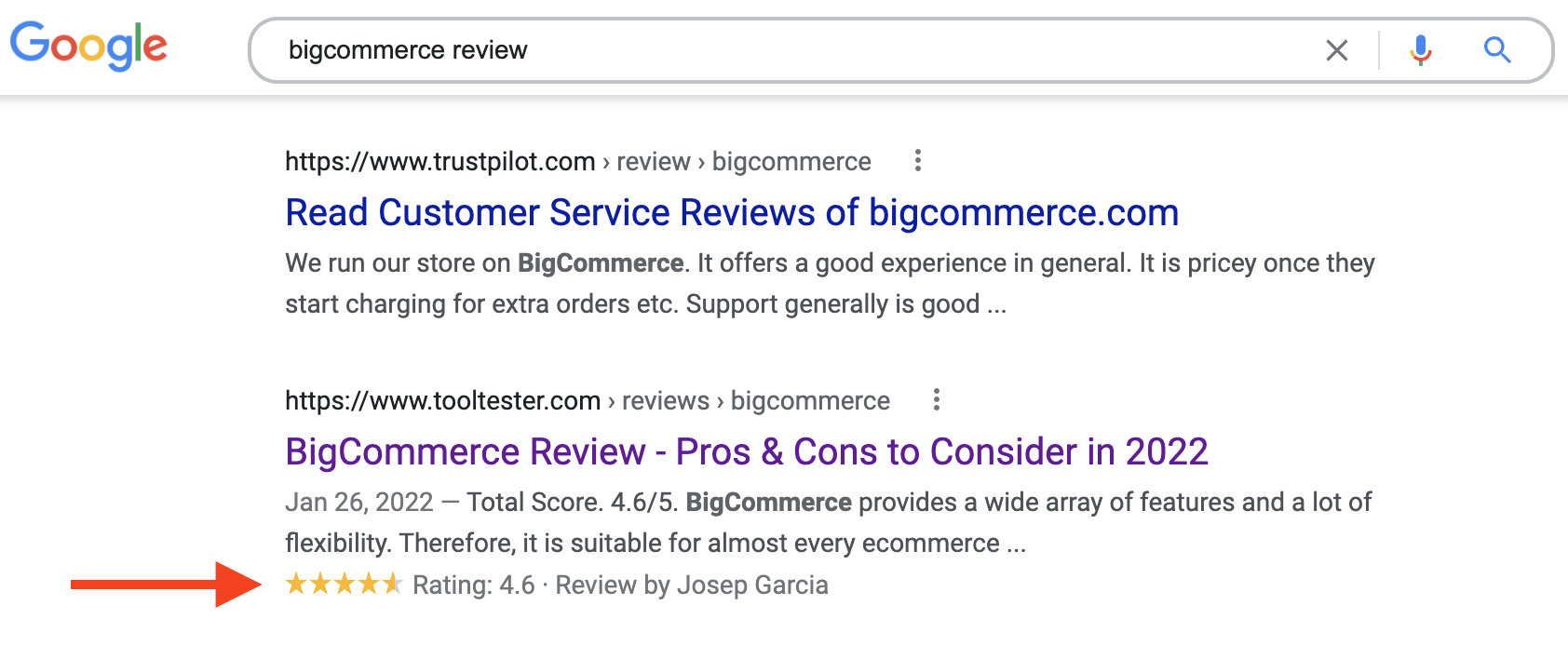
Zengin snippet'ler temel olarak gelişmiş arama sonuçlarıdır . Örneğin, bir ürün incelemesi ararsanız ve arama sonuçları sayfasında bir yıldız derecelendirmesi görürseniz, bu zengin bir snippet'tir!

Arama Sonuçlarındaki İnceleme Zengin Snippet'i
Zengin snippet'ler web sitenize arama sonuçlarında çok daha fazla görünürlük kazandıracak ve dolayısıyla tıklama oranını (TO) artıracaktır . Bu yalnızca daha fazla trafik anlamına gelmez, aynı zamanda kullanıcıların web sitenizi beğendiğine dair bir sinyaldir ve bu da doğrudan sıralamanızı yükseltebilir .
BigCommerce SEO'nuzu geliştirmek için, zengin snippet'ler oluşturan mikro verileri mümkün olduğunca web sitenize eklemelisiniz!
Tonlarca farklı türde mikro veri ve zengin snippet (inceleme, ürün, iş, nasıl yapılır vb.) vardır. Neyse ki BigCommerce, ürün sayfalarınız için muhtemelen bir e-ticaret mağazası için en önemli tür olan mikro verileri zaten ekliyor .
Ancak diğer mikro veri türlerini eklemenin başka bir yolunu bulmanız gerekecek. SEO Rich Snippets gibi ücretli bir uygulamayı kullanabilirsiniz. Veya biraz tasarruf etmek istiyorsanız mikro verileri kendiniz eklemek oldukça kolaydır .
Mikro verileri oluşturmanıza yardımcı olacak çok sayıda ücretsiz çevrimiçi şema oluşturucu (Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı veya Merkel'in Şema İşaretleme Oluşturucusu gibi) vardır.
Ve sonra, bu mikro verileri web sitenize yapıştırmanız yeterlidir. Bunu yapmak için her sayfanın HTML'sini düzenlemeniz gerekir .
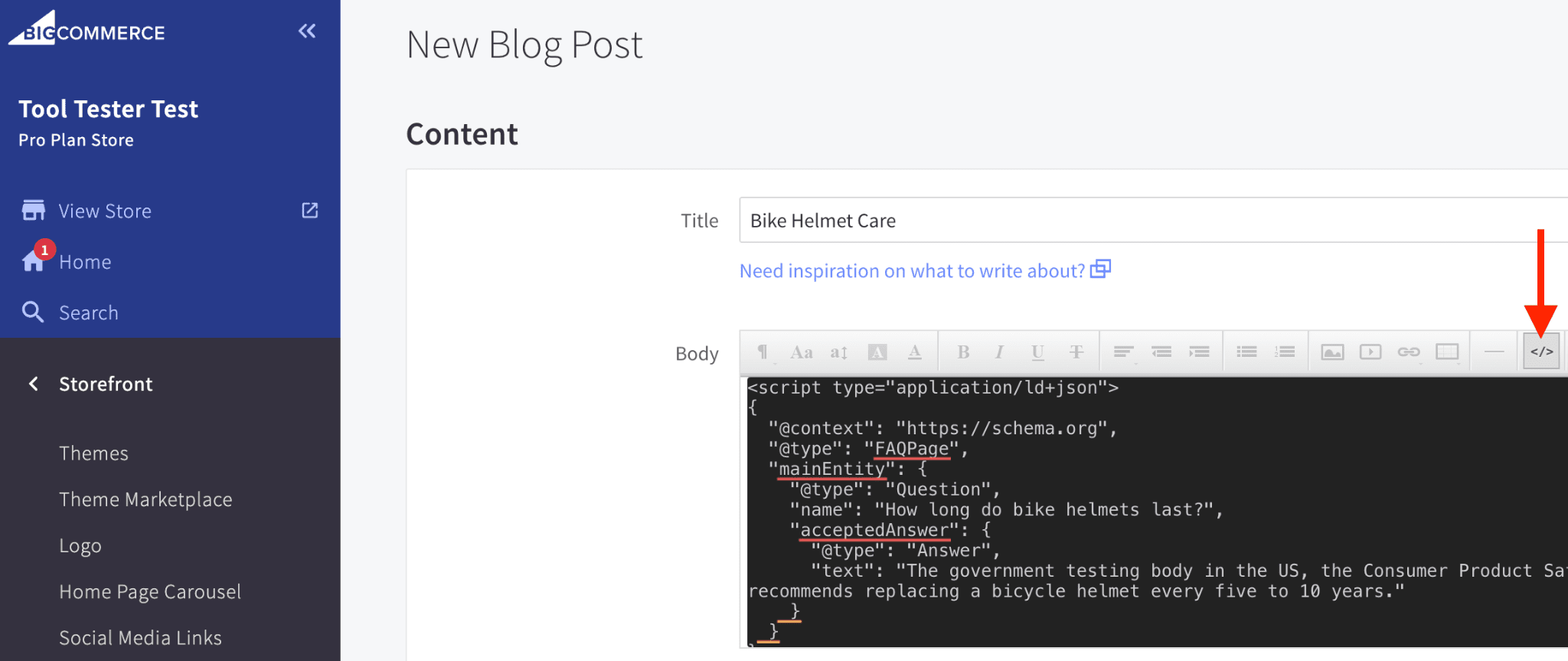
Blog gönderileri için Gövde düzenleyicisindeki “</>” düğmesini tıklayın. Bu, beyaz HTML işaretlemesini siyah bir arka planda gösterecektir. Mikro verilerinizi alt tarafa yapıştırmanız yeterlidir.

Blog Yazılarına şema mikro verileri ekleme
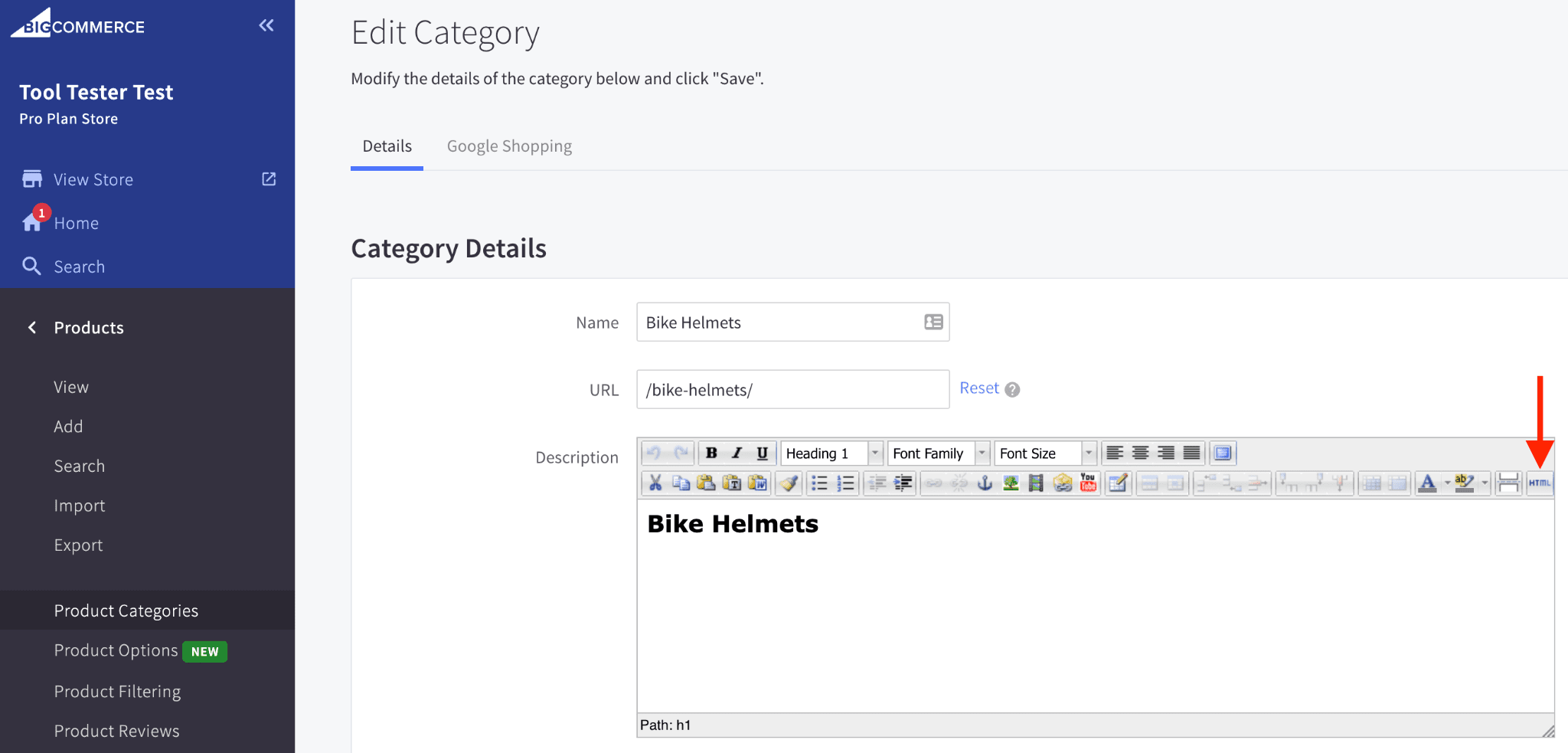
Kategoriler için Açıklama panelinin sağ tarafındaki “HTML” düğmesini tıklamanız yeterlidir:

Kategorilere şema mikro verileri ekleme
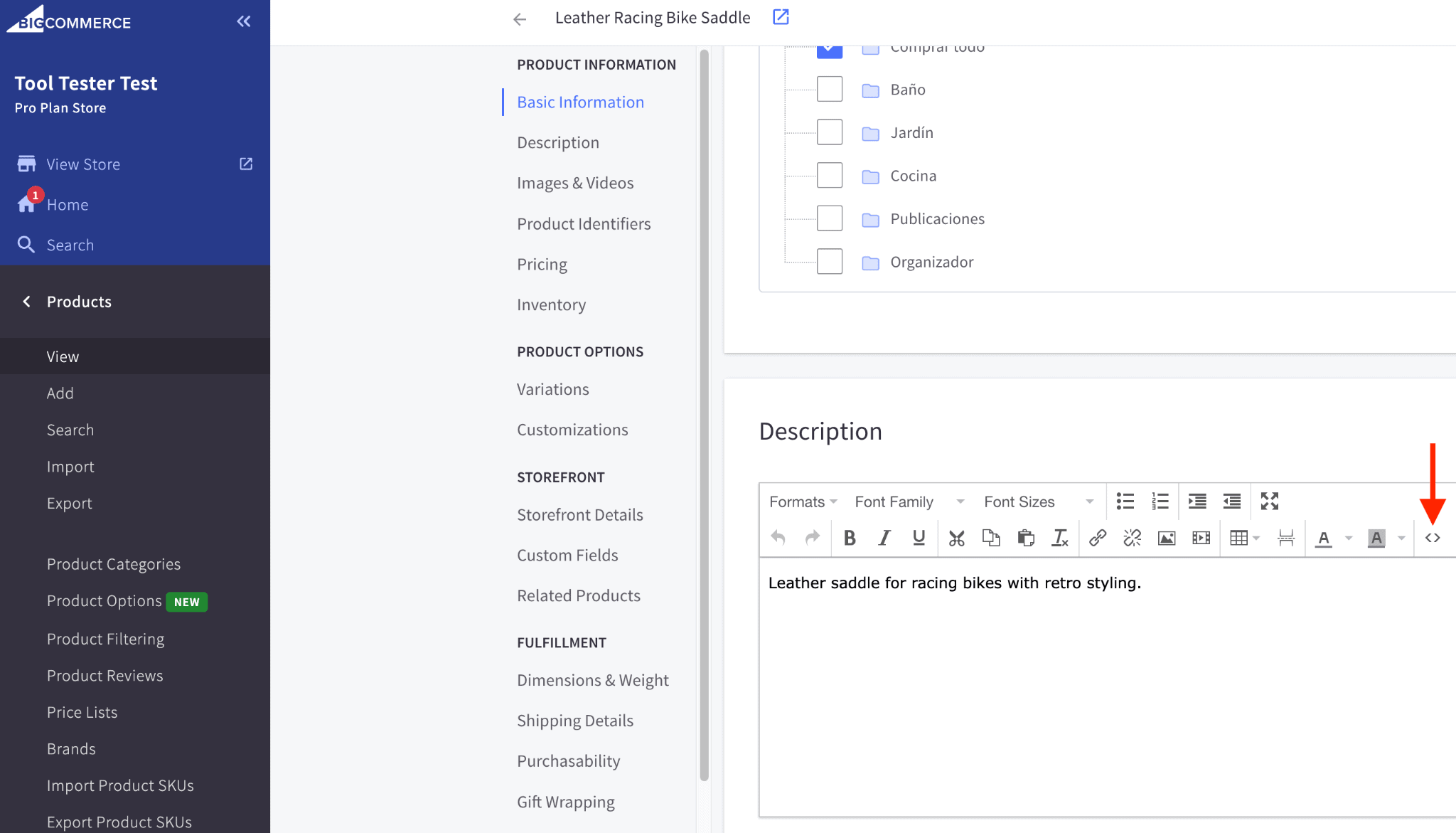
Ürünler için Açıklama panelinin sağ tarafındaki “<>” düğmesine tıklamanız yeterlidir:

Ürünlere şema mikro verileri ekleme
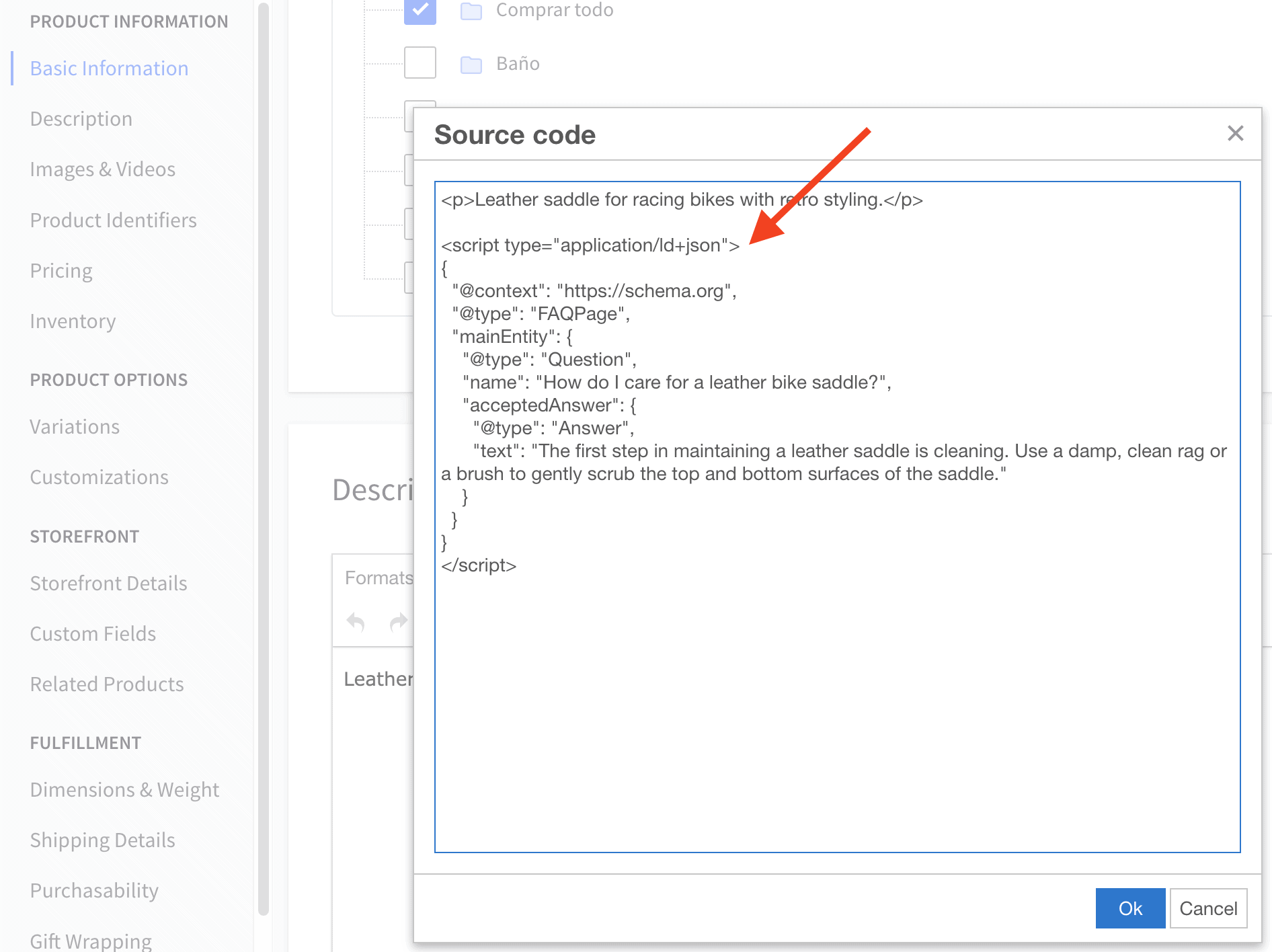
Bu eylemlerin her ikisi de bir Kaynak Kodu açılır penceresini açacaktır. Tek yapmanız gereken şema kodunuzu aşağıya yapıştırmak:

BigCommerce Kaynak Kodu Penceresi
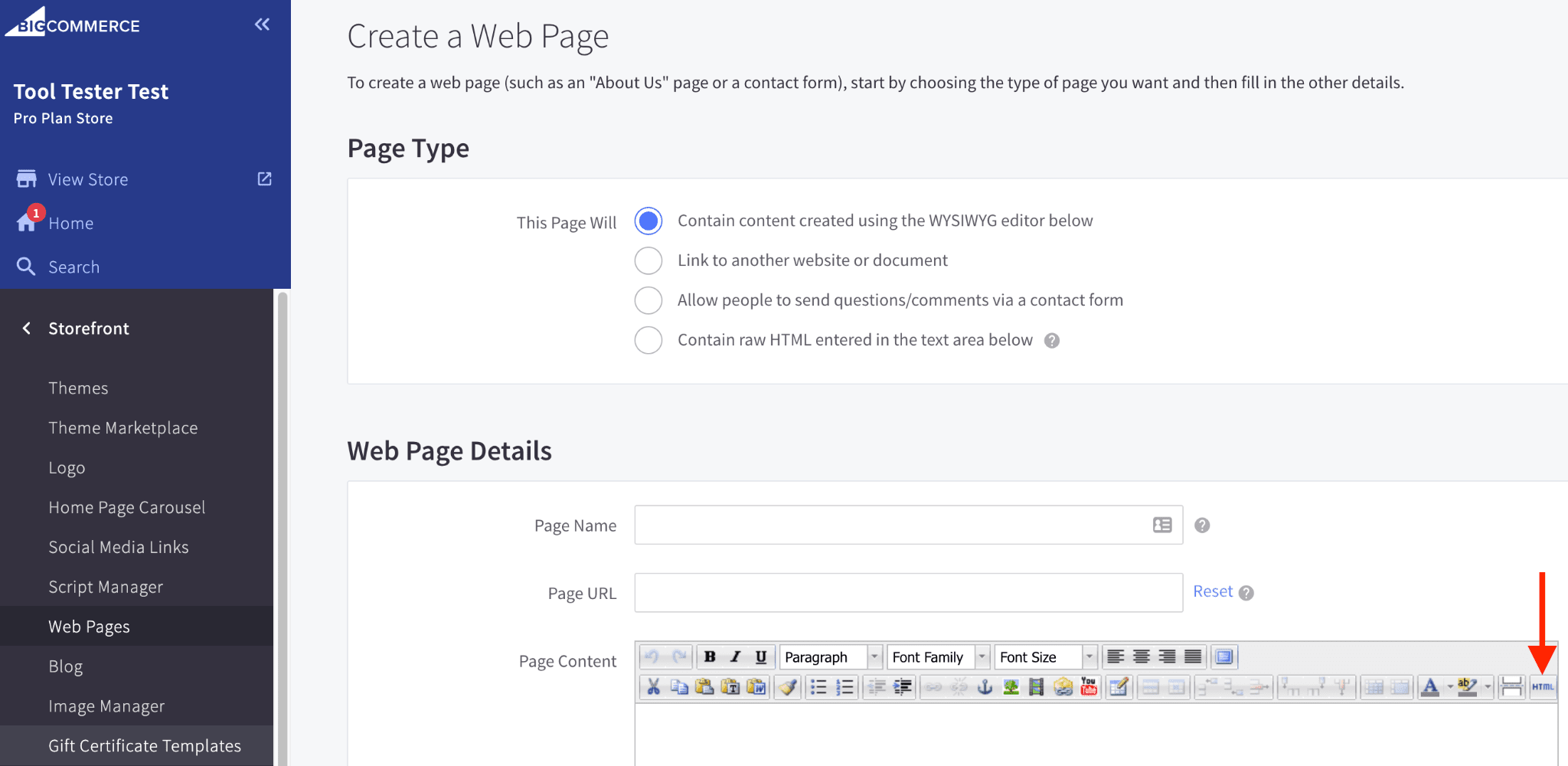
Statik Sayfalar için durum Kategori sayfalarıyla hemen hemen aynıdır ancak düzenlediğiniz panele Sayfa İçeriği adı verilir:

Statik Sayfalara şema mikro verileri ekleme
SEO stratejinizin bir parçası olarak BigCommerce mağazanıza herhangi bir şema mikro verisi ekledikten sonra bunun geçerli olduğunu ve herhangi bir hata olmadığını kontrol etmeniz önemlidir . Tek yapmanız gereken Şema İşaretleme Doğrulayıcı'yı ziyaret etmek, sayfanızın URL'sini girmek; o size her şeyin yolunda olup olmadığını söyleyecektir!
6. Ürün ve Kategori Sayfalarınıza faydalı, orijinal açıklamalar ekleyin
Arama motorları sayfaları o sayfalardaki metne göre sıralar. Bu nedenle, iyi bir SEO için, Ürün ve Kategori sayfalarınızın, arama motorlarının bu sayfaların neyle ilgili olduğunu anlamasına ve bunların kullanıcının aradığı şey olabileceğini belirlemesine yetecek kadar metne sahip olması önemlidir .
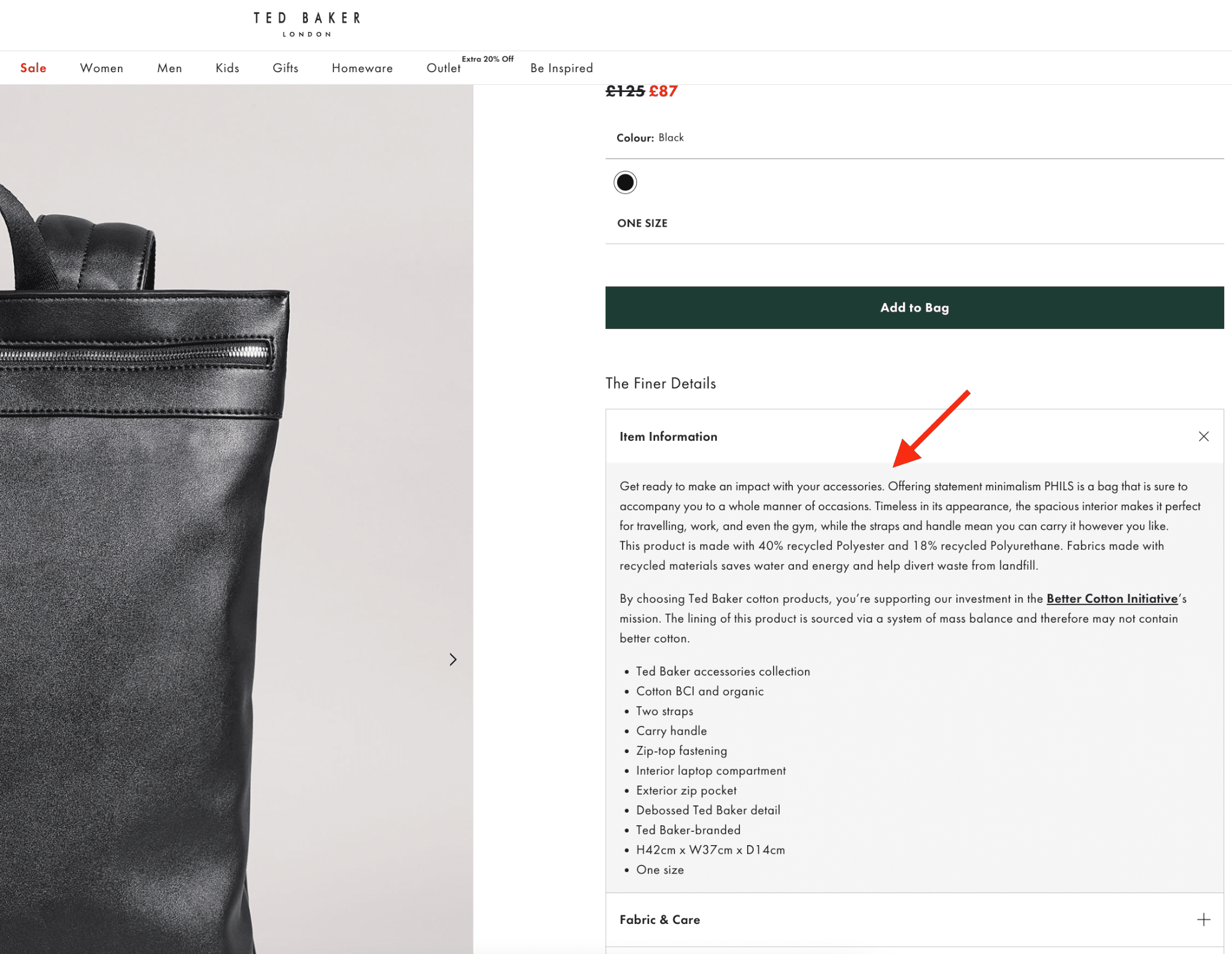
Bu nedenle, her Ürün Sayfasında ürünün kapsamlı bir açıklamasını içerdiğinden, ürünün tüm önemli özelliklerini ve neden bu kadar iyi bir satın alma olduğunu listelediğinden emin olun!

Kapsamlı Ürün Açıklamaları BigCommerce SEO için iyidir
Benzer şekilde, her Kategori Sayfasına, belirli ürünlere yönlendiren bağlantıları içeren, kategorinin ayrıntılı bir açıklamasını ekleyin.

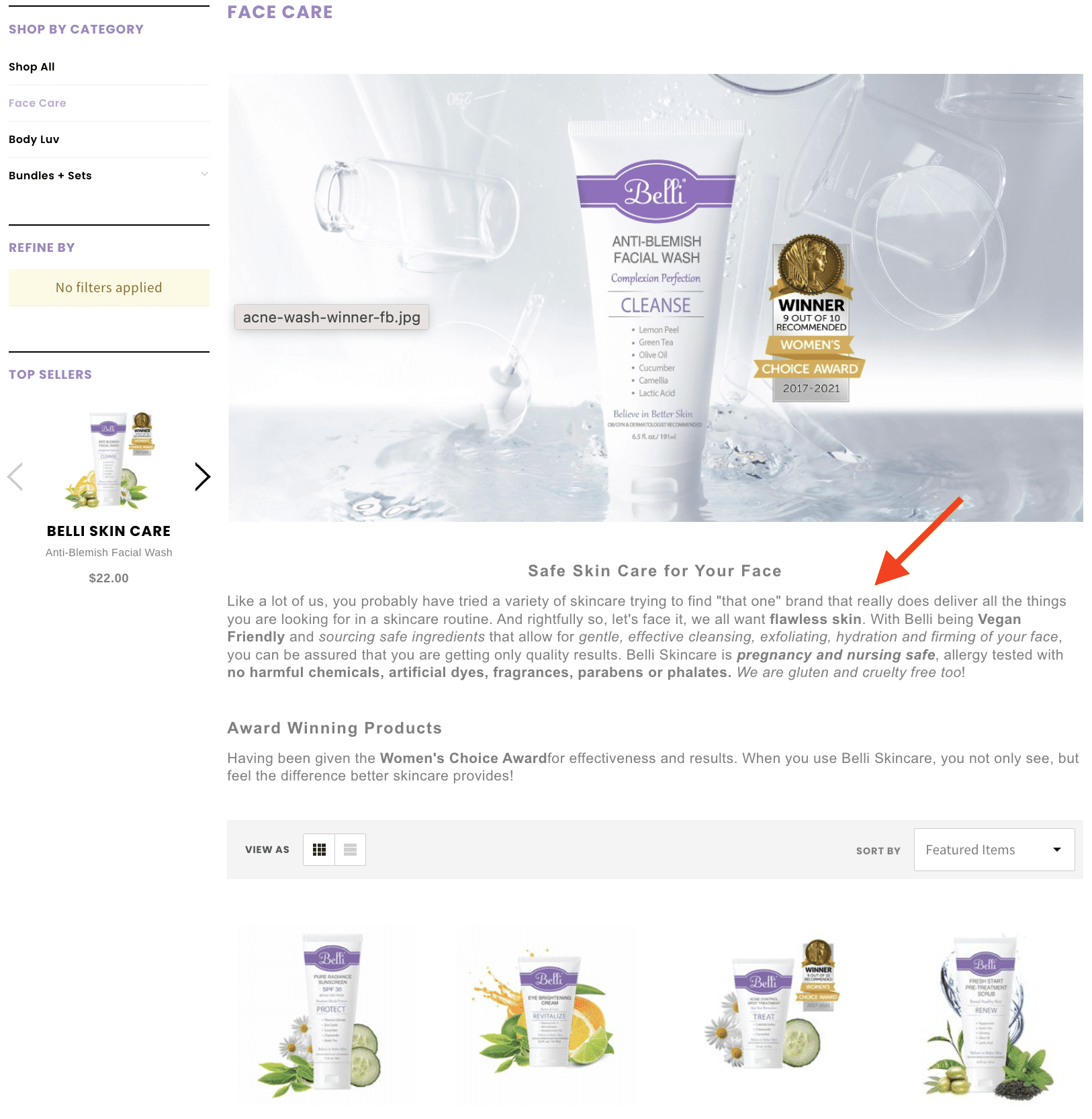
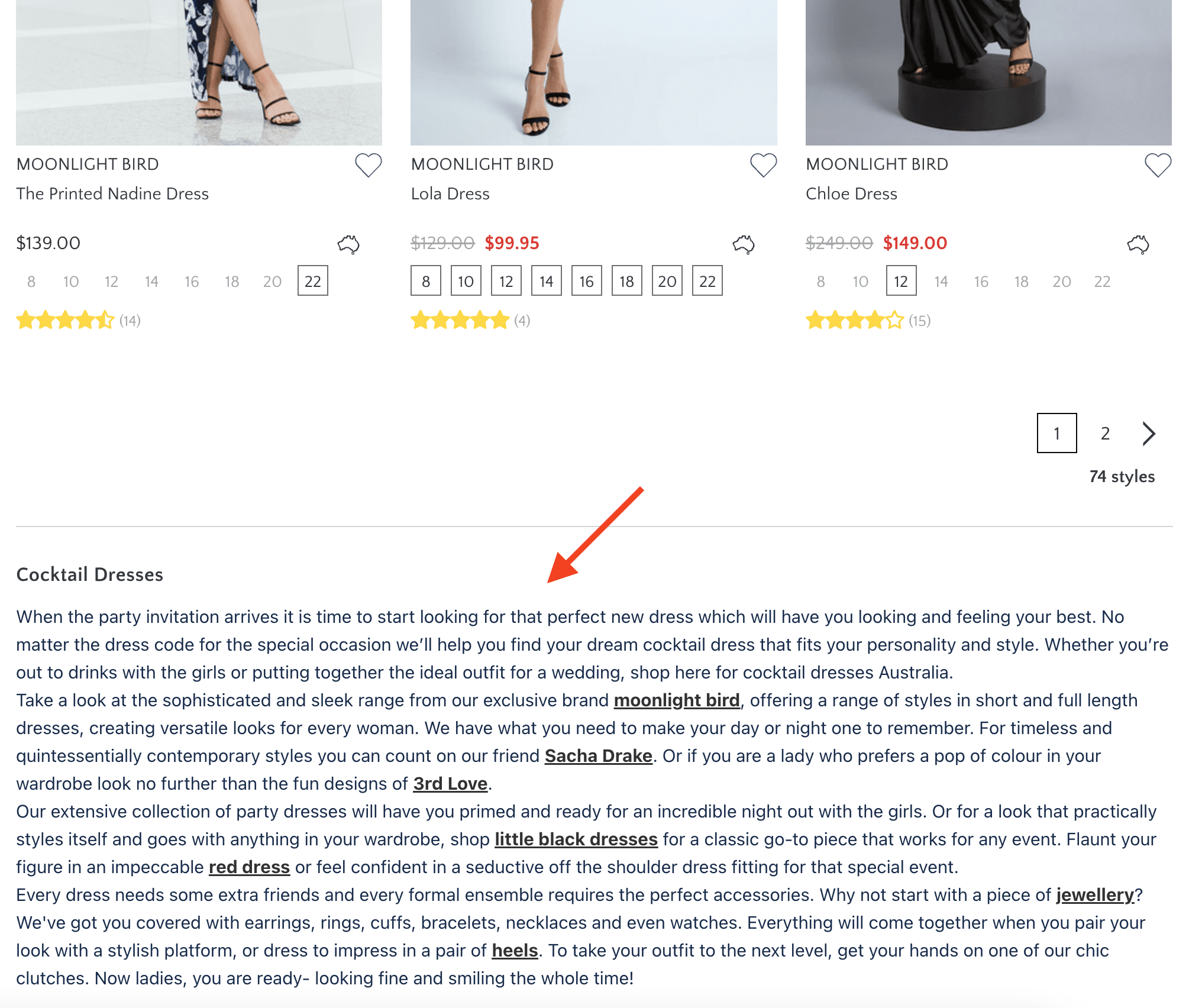
Kapsamlı Kategori Açıklamaları BigCommerce SEO için de faydalıdır
Kategori sayfalarında ürün fotoğraflarından çok fazla dikkatinizin dağılmasını istemezsiniz, bu nedenle kategorinin gerçekten detaylı bir açıklamasını yazmak istiyorsanız bunu her zaman sayfanın alt kısmına, ürünlerin altına ekleyebilirsiniz .
Bu şekilde, yine de SEO avantajından yararlanırsınız, ancak büyük metin bloğu, alışveriş yapan kişinin dikkatini yukarıdaki ürünlerin fotoğraflarından uzaklaştırmaz!

Sayfanın altına daha uzun Kategori Açıklamaları koyabilirsiniz
Ürün ve Kategori sayfalarınızdaki tüm metinlerin orijinal ve benzersiz olduğundan emin olun. Ürün sayfalarında üreticinin sağladığı ürün açıklamalarını kullanmak özellikle cazip gelebilir.
Bu bir hata olurdu!
Bu açıklamalar üreticinin web sitesinde yayınlanabilir ve diğer (tembel) mağaza sahipleri, açıklamaları kendi ürün sayfalarına kopyalamış olabilir. Bir arama motoru farklı web sitelerinde aynı "yinelenen içeriği" bulduğunda, onu sıralama olasılığı daha düşük olur.
BigCommerce SEO çalışmalarınızın engellenmesini önlemek için, kendi ayrıntılı ürün ve kategori açıklamalarınızı yazmaya çaba gösterdiğinizden emin olun!
7. BigCommerce Blogunuzu kullanın
Her BigCommerce mağazası kurulumunda bir blog aracı bulunur ve SEO çalışmalarınızın bir parçası olarak bunu sektörünüz ve sattığınız ürünler hakkında güncel makaleler yazmak için kullanmalısınız.
Daha fazla blog içeriği yayınladıkça, doğal olarak bu makalelerdeki “uzun kuyruklu anahtar kelimelerin” bazıları için sıralamada yer almaya başlayacaksınız. Bu uzun kuyruklu anahtar kelimeler genellikle ürünleriniz ve kategorilerinizle doğrudan alakalı olan anahtar kelimelere göre daha az rekabetçidir; dolayısıyla, diğer sayfalardan önce blogunuza organik trafik çekme olasılığınız yüksektir.

Güncel Blog Makaleleri BigCommerce SEO için iyidir
Bu blog makalelerinden ürünlerinize ve kategorilerinize bağlantı verdiğinizden emin olun. Nişiniz hakkında blog yazdığınız için, bu trafiğin oldukça alakalı olması muhtemeldir ve müşterilere dönüşebilir.
Ayrıca, bu anahtar kelimeler organik trafik oluşturmaya başladıkça, arama motorları da sizi kendi nişinizde daha fazla otorite olarak görmeye başlayacak ve sizi diğer anahtar kelimeler için de daha iyi sıralamalarla ödüllendirecektir!
Dolayısıyla blog yazmak, BigCommerce mağazanıza yüksek oranda hedeflenmiş trafik çekmenin ve arama motoru sıralamalarınızı bütünsel olarak iyileştirmenin harika bir yoludur!
8. BigCommerce mağazanızın hızlı bir şekilde yüklendiğinden emin olun
Çevrimiçi mağazanızın yüklenmesi üç veya dört saniyeden uzun sürüyorsa, potansiyel müşterilerinizin beklemeyip yalnızca potansiyel müşteri olarak kalma ihtimali yüksektir.
Ancak mağazanızın hızlı yüklenmesini sağlamak yalnızca müşteri kaybetmemek anlamına gelmez. Site hızı aynı zamanda arama motorları tarafından bir sıralama faktörü olarak da kullanılır. Doğru: Yavaş yüklenen bir web sitesinin arama sonuçlarında daha alt sıralarda yer alması muhtemeldir!
Neyse ki BigCommerce, mağazanızın mümkün olduğu kadar hızlı yüklenmesini sağlamak için zaten çok şey yapıyor. Temaları hız için oluşturulmuş, hızlı sunucular kullanıyorlar ve her şey CDN'lerin kullanımıyla daha da optimize ediliyor.
BigCommerce SEO stratejinizin bir parçası olarak, birçok şeyi daha da geliştirmek için kendi başınıza yapabileceğiniz birkaç şey var!
Öncelikle görsel dosya boyutlarınızı mümkün olduğunca düşük (görsel kalitede bozulmaya neden olmayacak şekilde) tutmaya dikkat edin. Büyük dosya boyutlarına sahip görseller sayfa yükleme sürenizi gerçekten yavaşlatabilir.
Photoshop gibi bir program kullanarak görüntü dosyası boyutlarını BigCommerce'e yüklemeden önce sıkıştırabilirsiniz, ancak TinyPng gibi çevrimiçi hizmetler de ücretsizdir ve kullanımı gerçekten kolaydır.
Resimlerinizi BigCommerce'e zaten yüklediyseniz , bu resimleri sıkıştırmak için Image Optimizer (ücretsiz bir planı vardır) gibi bir uygulama kullanabilirsiniz, böylece mümkün olduğunca hızlı yüklenirler.
İkinci olarak , BigCommerce mağazanızda Hızlandırılmış Mobil Sayfalar (AMP) sayfalarının etkinleştirildiğinden emin olun. Bu, sayfalarınızın süper hızlı sürümlerini mobil kullanıcılara gösterecektir ve dahası, Google bazen arama sonuçlarında AMP sayfalarına öncelik verir!
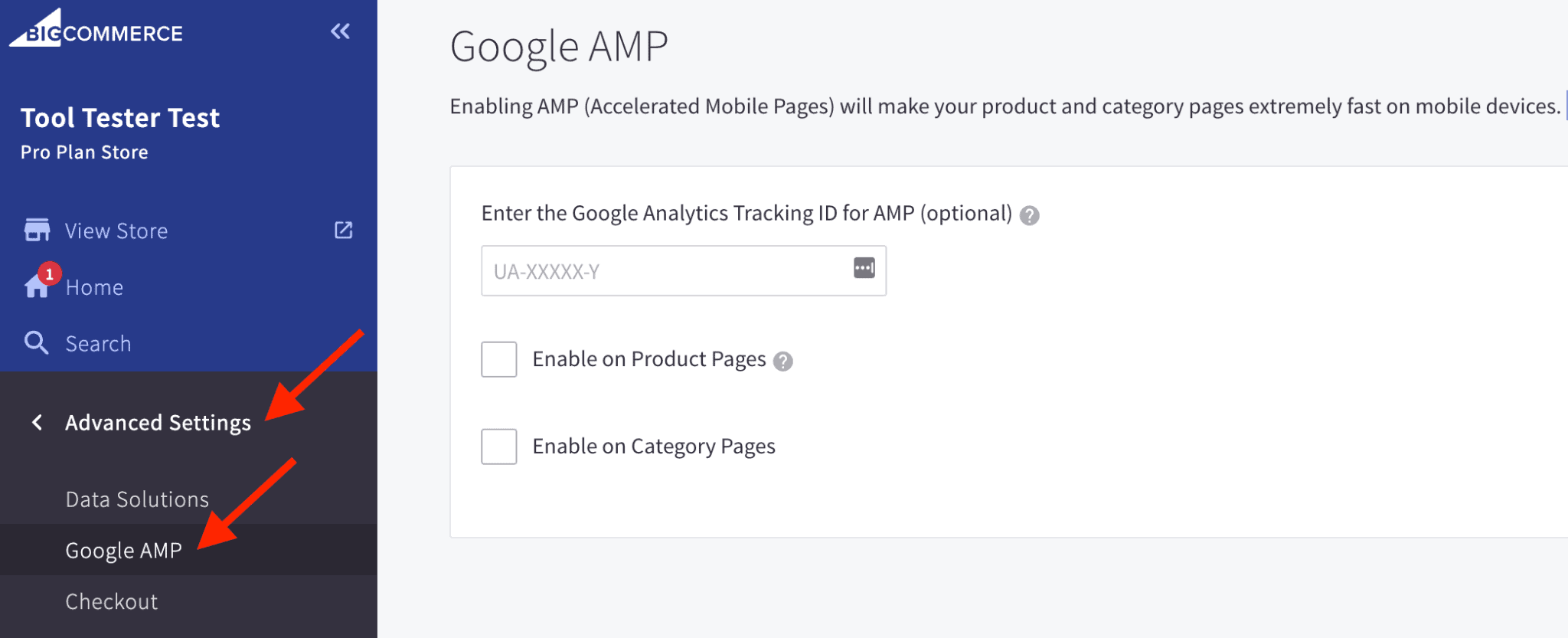
Ürün ve Kategori sayfalarınız için AMP'yi etkinleştirmek üzere Gelişmiş Ayarlar altında Google AMP alanındaki onay kutularını seçmeniz yeterlidir:

BigCommerce'de Google AMP'yi Kurma
Üçüncüsü , çok fazla dinamik ana sayfa ekranı kullanmayın. BigCommerce, dinamik olarak oluşturulmuş ürünleri (“öne çıkan”, “yeni”, “en çok satan” vb.) ana sayfanızda görüntülemenize olanak tanır. Sayıyı 5'in altında sınırlamak sayfa yükleme süresini artıracaktır.
Son olarak, çok fazla üçüncü taraf uygulaması kullanmayın ve artık kullanmadığınız uygulamaları kaldırın. Mağazanızda ne kadar çok uygulama çalışıyorsa, web sitenizin de o kadar yavaş olması muhtemeldir. Bu nedenle kullanımlarını kesinlikle gerekli olanla sınırlayın .
9. BigCommerce web sitenizi Google Arama Konsolu ve Bing Web Yöneticisi Araçları'nda kurun
Web sitenizi açtıktan sonra onu en önemli iki arama motoruna kaydetmelisiniz: Google ve Bing . Bu, arama motorlarını web sitenizin varlığı konusunda uyaracak ve sitenizi taramalarını sağlayacaktır (her ikisi de başarılı BigCommerce SEO için gereklidir!).
Google Search Console ve Bing Web Yöneticisi Araçları, web sitenizi bu arama motorlarına kaydetmek için kullandığınız hizmetlerdir.
İşte Google Search Console'a kaydolmaya yönelik bir kılavuz. Ve burada Bing Web Yöneticisi Araçları'na kaydolmaya yönelik bir kılavuz var.
En önemli adım XML site haritanızı bu servislere göndermektir . XML site haritası, mağazanızdaki tüm web sayfalarının bir listesidir. Arama motorları bunu siteyi taramalarına yardımcı olmak için kullanacaktır.
BigCommerce, mağazanız için otomatik olarak bir XML site haritası oluşturur ve web sayfaları eklendikçe veya kaldırıldıkça bunu güncel tutar. Mağazanızın site haritasını “yourstore.com/xmlsitemap.php” adresinden görüntüleyebilirsiniz (tabii ki yourstore.com'u gerçek mağazanızın adresiyle değiştiriyorsunuz!).

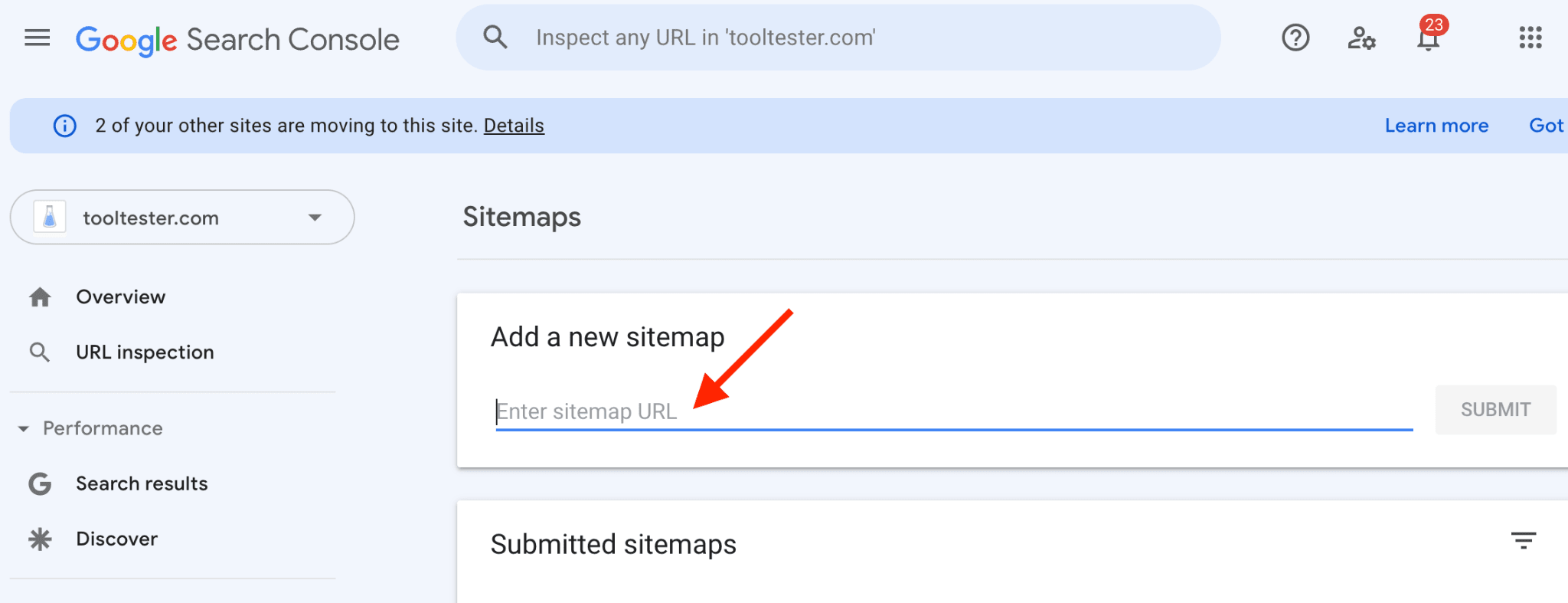
Google'a Site Haritası Gönderme
O zaman site haritanızı Google Search Console'a ve Bing Web Yöneticisi Araçları'na göndermeniz yeterli olacaktır (daha fazla bilgi için yukarıdaki kılavuzlara bakın).
10. SEO ilerlemenizi izleyin
Ne yazık ki SEO bir kere kurup sonra unutacağınız bir şey değil! SEO sürekli gelişen sürekli bir süreçtir . Ve başarınızın (ya da aksinin) büyük bir kısmı, ilerlemenizi izlemek ve buna göre harekete geçmek olacaktır.
Google Arama Konsolu ve ona eşlik eden Google Analytics burada size yardımcı olabilir. Bu hizmetler sayesinde, hangi anahtar kelimelerde sıralamada olduğunuzu öğrenebilir ve organik trafiğinizi analiz ederek nereden geldiğini ve nereye gittiğini vb. görebilirsiniz.
Ayrıca diğer şeylerin yanı sıra sayfa hızı, mobil cihazlardaki performans, kullanıcı deneyimi (UX), diğer web sitelerinden gelen geri bağlantılarınız, web sitenizin genel sağlığı hakkında da raporlar sağlayacaktır.
Bununla birlikte, daha gelişmiş anahtar kelime araştırması ve rakip analizi ve sıralama belirleme gibi hizmetler için Ahrefs veya Semrush gibi bir üçüncü taraf aracı veya özel bir serp takip aracı kullanmayı düşünmeye değer. Bu araçları kullanmak için aylık abonelik ödemeniz gerekir. Ancak BigCommerce SEO çabalarınız hakkında birçok kez karşılığını verecek paha biçilmez bilgiler sağlayabilirler.
BigCommerce SEO Özeti
Organik trafik, BigCommerce mağazanızın gelirine önemli bir katkıda bulunabilir. Ancak organik trafik çekmek için web sitenizin arama motorları için uygun şekilde optimize edildiğinden emin olmanız gerekir.
BigCommerce, kutudan çıktığı gibi harika SEO özellikleriyle birlikte gelir ve varsayılan ayarlar oldukça SEO dostudur (kapsamlı BigCommerce incelememize göz atın).
Ancak yukarıda özetlediğimiz 10 adım, arama motoru sıralamalarınızı en üst düzeye çıkarmanıza ve organik trafiğinizi daha da artırmanıza gerçekten yardımcı olabilir .
İlerlemenizi izlemeye devam ettiğinizden ve BigCommerce SEO çalışmalarınızı buna göre uyarladığınızdan emin olun.
Arama motoru sıralamalarınızı ve BigCommerce mağazanıza gelen organik trafiği en üst düzeye çıkarmak için hangi adımları attınız? Önemli bir şeyi kaçırdığımızı mı düşünüyorsunuz? Aşağıdaki yorumlarda bize bildirin…
SSS
Evet, BigCommerce, tüm e-ticaret platformlarının SEO'su için en iyi varsayılan ayarları sağlar ve size URL'ler, Sayfa Başlıkları, Meta Açıklamaları vb. üzerinde tam kontrol sağlar. Tek can sıkıcı sorun, bazı BigCommerce Temalarında, blog yazılarındaki başlığın otomatik olarak bir başlık olmasıdır. H2.
