Markanız için Web Sitesi Stil Kılavuzu Nasıl Oluşturulur?
Yayınlanan: 2017-07-14Buraya bir senaryo çizelim. Web sitenizin hem içerik kapsamı hem de sitenizi sürdürmek ve hatta yeniden başlatmak için dahil etmeniz gereken kişi sayısı açısından hızla büyüdüğünü varsayalım. Tasarımcıları, geliştiricileri, metin yazarlarını, sosyal medya yöneticilerini, yani hepsini işe aldınız.
Herkes gelir ve gider, genel büyük şemaya kendi payına düşeni katar; ancak markanızın tutarlılığı kontrolden çıkmıştır. Bazı düğme bağlantıları mavidir; diğerleri yeşildir. Bir alt başlık 26 piksel boyutundadır; diğer bir alt başlık ise 24px'tir. Logonuzun bir sayfasında çok fazla dolgu var, diğerinde ise çok az dolgu var…
Web sitenizin sahibi olarak kafanızda zaten çok fazla şey var, öyleyse markanız için yüzlerce tasarım kuralını kafanızın içinde kilitli tutmayı nasıl bekleyebilirsiniz? Yeni işe alınan tasarımcıya, önceki tasarımcınızın belirlediği her stil kuralını anlatmayı nasıl hatırlıyorsunuz? Muhtemelen yapamazsınız.
İşte bu noktada bir stil rehberi devreye giriyor.
Stil Rehberi Nedir ve İşletmemin Neden Bir Stil Rehberine İhtiyacı Var?
Stil rehberi, bir markayı tasarım, üslup, ses ve kimliğin tutarlı kullanımı yoluyla tanımlayan birleşik bir kaynaktır.
İyi bir stil rehberi markanız için nihai referans görevi görecektir. Bu bir plan. Tipografi, renkler, düzen, logo kullanımı, ses tonu, içerik kuralları, kullanıcı deneyimi ve markanızla genel etkileşimin hemen hemen tüm yönlerinin kurallarını tanımlar.
Stil kılavuzları (veya marka İncilleri) kavramı yeni bir şey değil, ancak bunların web siteleri için uygulanması daha güncel bir konu. Baskı dünyasında yaygın olarak bulunan her büyük gazete, biçimlendirme tutarlılığını korumak için bir stil kılavuzuna sahiptir.
Bir markanın ayırt edici renklerinin, televizyon reklamlarından yarı kamyonların yanlarına kadar her şeydeki spesifikasyonlarla tam olarak eşleşmesi gereken büyük şirketler için, kapsamlı bir stil kılavuzu mutlak bir zorunluluktur ve boyutu düpedüz devasa boyutlara ulaşabilir!
Büyük olasılıkla, eğer bunu okuyorsanız, işletmeniz henüz markanızın kimliğini yönetmek için tam bir pazarlama bölümüne ihtiyaç duyacağınız bir ölçeğe ulaşmamıştır. Ancak bir stil rehberi oluşturmak için asla erken değildir . Markanızın ilkelerini şimdi sağlamlaştırmak, işletmenizin tek başınıza takip edemeyeceğiniz kadar büyüdüğünde, sizi gelecekte olası kargaşadan kurtaracaktır.
Stil Rehberi Oluşturma Zamanı Geldiğinde
Eminim bir stil rehberine sahip olmamanın sonuçlarını zaten hayal edebiliyorsunuzdur. Markanızın nasıl ifade edilmesi ve edilmemesi gerektiğine dair önceden tanımlanmış kurallar olmadan, kiraladığınız herhangi bir tasarımcı veya geliştirici, web sitenize kendi kişisel dokunuşunu veya yorumunu ekleyebilir ve bu da sonuçta tutarlı bir bütün yerine stilistik bir çamur yaratmaya neden olur.
Aşağıdaki durumlarda çevrimiçi işletmeniz bir stil kılavuzundan yararlanacaktır:
- Görevleri ekip üyelerine veya üçüncü taraflara devretmeye başlarsınız. Bir stil rehberi herkesin aynı fikirde olmasını sağlayacak ve katkıların standartlaştırılmasını sağlayacaktır.
- Web siteniz oldukça büyüdü (ve bu süreçte düzensizleşti) ve CSS dosyanız, orada olduğunu unuttuğunuz mevcut stillerin yerine yeni stiller eklemekten dolayı kontrolden çıktı.
- Web sitenizde güncelleme yapma sürecini kolaylaştırmanız gerekir. Geriye dönüp bakılacak kuralların oluşturulması, yeni eklemelerin hızla uygulanmasını ve markayla uyumlu olmasını sağlar.
Stil Rehberiniz Web Sitenizde Mevcut
Stil rehberinizi oluşturmaya başlamadan önce nerede bulunduğunu belirlemeniz gerekecektir. En iyi uygulama, web sitenizde bir dizin ( www.alanadiniz.com/styleguide ) veya alt alan adı ( styleguide.yourdomain.com ) olarak kendi alanını tahsis etmektir.
HIZLI NOT: Stil kılavuzunuzun web sitenizin geri kalanıyla aynı CSS dosyasını paylaşması gerektiğini unutmayın. Bu, birindeki tasarım güncellemelerinin diğerine anında yansımasını ve her şeyin bir arada ve tutarlı olmasını sağlar.
Stil Rehberinizin Kendi Düzeni Var
Gelin bu konuyu bir kenara bırakalım: Stil rehberinizi oluşturmak zaman alacak . Ancak harcadığınız enerjiyi, uzun vadede size daha fazla zaman (ve para) kazandıracak bir yatırım olarak düşünün.
Tıpkı web siteniz gibi stil rehberiniz de takip edilmesi kolay bir düzen ile kullanıcı deneyimini dikkate alır. Esas olarak bağımsız bir web sitesi olarak işlev görecek ve genellikle sitenizin her öğesini mantıksal bir önem sırasına göre listeleyen bir gezinme menüsüyle çalışacaktır. Bu öğeler, tıpkı ana web sitesinde olduğu gibi sunulur ve biçimlendirilir; elbette yalnızca bağlamsal yönergeler ve nesnelerin neden bu şekilde biçimlendirildiği nedenleri ile birlikte.
UYGULAMADA GÖRÜN: Referans olarak en popüler ve kapsamlı stil kılavuzlarından biri Starbucks'a aittir. Temel bir şeyi geliştirmek için ilhama ihtiyacınız varsa onlarınkine bir göz atın.
Stil Kılavuzları Vs. Desen Kitaplıkları
"Stil kılavuzu" ve "desen kitaplığı" terimleri sıklıkla birbirinin yerine kullanılır ve basitlik adına her ikisine de "stil kılavuzu" olarak atıfta bulunup örnekler vereceğim. Ancak ikisi arasında bilmeniz gereken önemli ayrımlar vardır.
Desen kitaplıkları, tasarım öğelerini site veya uygulama içinde nasıl kullanılması gerektiği açıklanmadan sunacaktır. Stil Kılavuzları , seçilen tasarım parametrelerini kullanmanın en iyi uygulamaları konusunda size uygun bir şekilde rehberlik edecek ve markayı sunarken neden belirli kuralların takip edilmesi gerektiğini açıklayacaktır.
Temel olarak, bir desen kitaplığıyla size H2 etiketleri için stil seçenekleri sunulabilir; ancak eksik olan, bir stil kılavuzunun sağladığı şeydir: her bir H2 etiketinin hangi bağlamda kullanılması gerektiğine ilişkin talimat.
Stil Rehberi Nasıl Oluşturulur
Tüm kutuları işaretleyen bir stil rehberi oluşturmak için atacağınız adımlar şunlardır:
Adım 1. Markanızın Özünü Tanımlayın
Markanızın tanımlayıcı özelliklerini araştırmaya ve düşünmeye zaman ayırın ve ardından hepsini bir veya iki paragrafa sığdırın. Bir misyon bildirimi, değerleriniz hakkında bilgi ve takip edilecek tüm tasarım ve içerik katkılarına zemin hazırlayacak birkaç anahtar kelime sağlayın. Harika bir resim, markanızın tonunu ve karakterini kolayca oluşturmanıza da yardımcı olabilir.

Adım 2. Logonuzun Kurallarını Belirleyin
Logonuzun boyutu, yerleşimi ve renkleri markanızın yansımasında çok önemlidir. Şirketinizin dünyaya görsel olarak nasıl sunulması gerektiğini açıkça ortaya koyan Yapılması ve Yapılmaması Gerekenleri de burada sıklıkla göreceksiniz.
 Twitter, logosunun doğru kullanımına ilişkin kapsamlı kurallarıyla hataya yer bırakmıyor.
Twitter, logosunun doğru kullanımına ilişkin kapsamlı kurallarıyla hataya yer bırakmıyor.
Adım 3. Tipografiyi Oluşturun
Tipografi, markanız için çok somut bir karakter duygusunu yansıtır. Başlıklarınızın farklı boyutları, aralarındaki boşluk miktarı ve yazı tipinin stili, web sitenize belirli bir ton kalitesi katar. Markanızın tipografisini oluşturma hakkında daha fazla bilgi edinebilirsiniz.
 BBC, tipografik öğelerinin işaretini ve düzenini paylaşıyor; bu, farklı öneme sahip birçok farklı manşet kullanan büyük bir haber kuruluşu için bir zorunluluktur.
BBC, tipografik öğelerinin işaretini ve düzenini paylaşıyor; bu, farklı öneme sahip birçok farklı manşet kullanan büyük bir haber kuruluşu için bir zorunluluktur.
Adım 4. Renk Paletinize Karar Verin
Renk, markanızın görsel bir temsilinden daha fazlası olabilir; kullanıcılarınızın psikolojisini etkileyebilir. Hatta belirli bir kırmızı tonu, bir renkten ziyade belirli bir alkolsüz içecekle olan bilinçaltı bağlantıya dönüşebilir.
 Mozilla, yazılımlarının renk paletini tanımlayarak markasını tutarlı tutuyor. HEX, Pantone, HSB, CMYK ve RGB renk kodlarını eklemeniz önemlidir; Markanızın bilgisayar ekranının ötesinde var olması gerektiği bir durum ortaya çıkarsa buna hazır olacaksınız!
Mozilla, yazılımlarının renk paletini tanımlayarak markasını tutarlı tutuyor. HEX, Pantone, HSB, CMYK ve RGB renk kodlarını eklemeniz önemlidir; Markanızın bilgisayar ekranının ötesinde var olması gerektiği bir durum ortaya çıkarsa buna hazır olacaksınız!
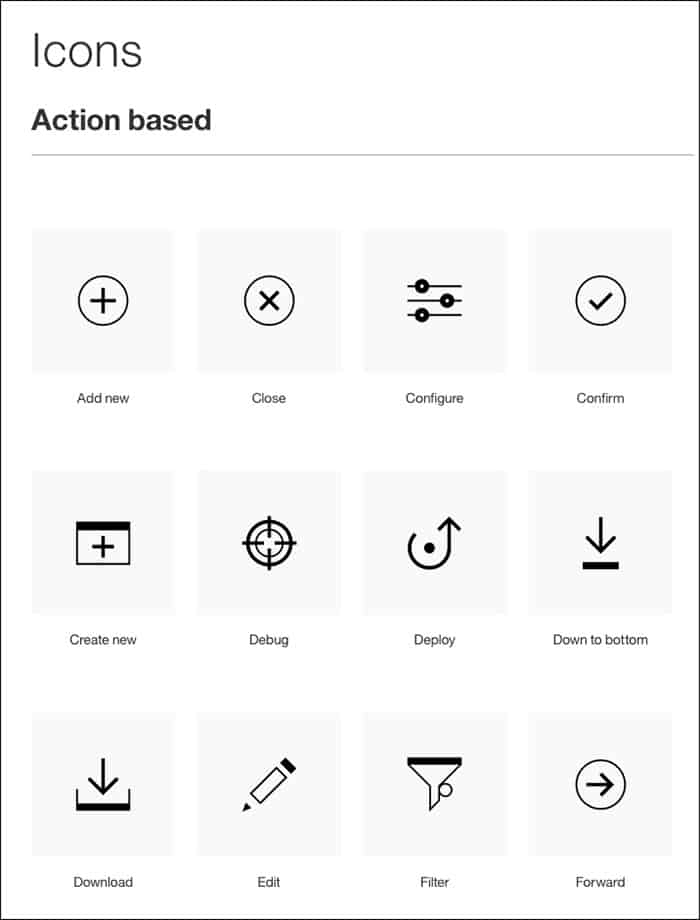
Adım 5. Doğru İkonografiyi Belirleyin
Simgeler bir fikri hemen erişilebilen grafiklere dönüştürür. Arkasına saklanacak pek bir şey yok; Bir simgenin biraz bile dengesiz olması, amaçlanan etkiyi ortadan kaldıracaktır. Bazı simgeler diğerlerinden daha fazla tasarım ağırlıklıdır; bu bir stili diğerinden daha iyi yapmaz, ancak yalnızca tutarlı olmaları gerekir. Uyumsuz ikonografiden kaçının.
 IBM'in simge kitaplığı, ikonografileri için bağlama dayalı eylemler sağlar. Hepsinin nasıl tek renkli, düz ve basit benzer bir tarzı takip ettiğine dikkat edin.
IBM'in simge kitaplığı, ikonografileri için bağlama dayalı eylemler sağlar. Hepsinin nasıl tek renkli, düz ve basit benzer bir tarzı takip ettiğine dikkat edin.
Adım 6. Doğru Görüntüyü Belirleyin
Markanızı en iyi hangi görsel destekler, canlı manzara fotoğrafı mı yoksa elle çizilmiş karikatür mü? Şirketinizi stok fotoğraflarla mı temsil edeceksiniz yoksa benzersiz bir şey sunması için bir fotoğrafçı mı kiralayacaksınız? Durumunuz için en iyisi ne ise, markanızın iletmek istediği duyguyu göz önünde bulundurun.
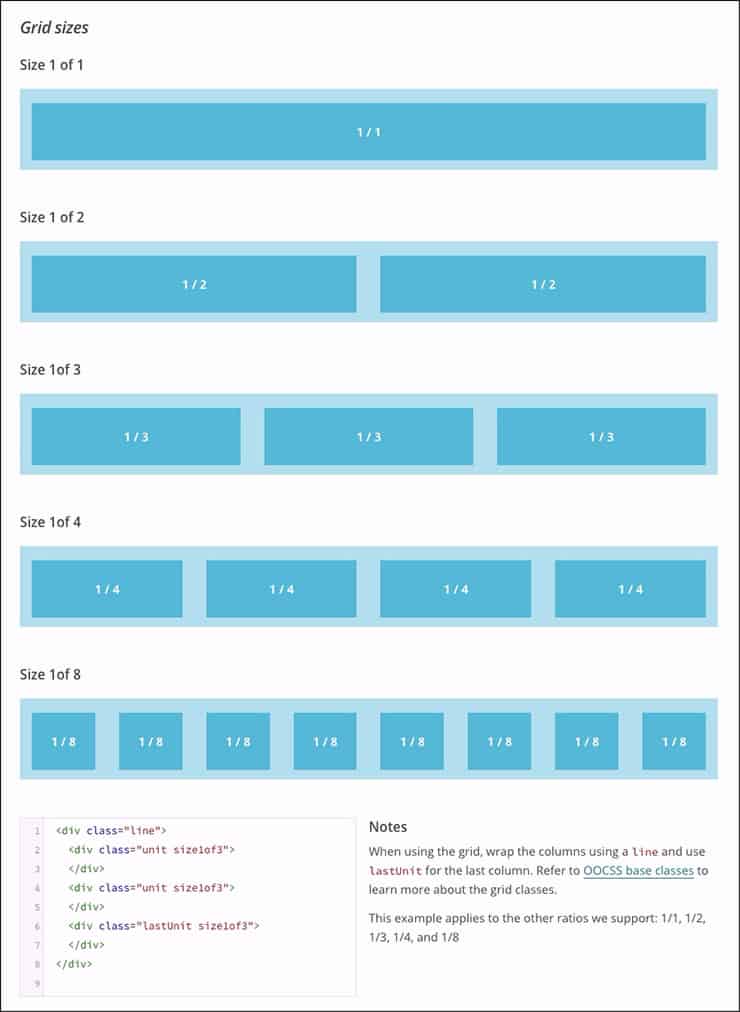
Adım 7: Düzen ve Izgara Sistemini Oluşturun
Bu, planlamanızın kesinlikle işe yarayacağı yerdir, çünkü gelecekteki sayfa düzenlerini referans olmadan oluşturmaya çalışmak genellikle çok fazla zaman alır. Birden fazla ekran boyutu için düzeni akıcı tutmayı unutmayın.
 MailChimp, ana içeriklerinin bir ızgarada nasıl yapılandırıldığını ortaya koyuyor. Cilt payı ve dolgu için belirli piksel miktarları, kullanıcının ekran boyutu ne olursa olsun ızgaranın doğru kalmasını sağlar.
MailChimp, ana içeriklerinin bir ızgarada nasıl yapılandırıldığını ortaya koyuyor. Cilt payı ve dolgu için belirli piksel miktarları, kullanıcının ekran boyutu ne olursa olsun ızgaranın doğru kalmasını sağlar.
Adım 8: Öğeleri Şekillendirin
Web sitenizin kapsamına bağlı olarak videolardan blog yorumlarına ve e-ticaret öğelerine kadar dikkate almanız gereken yüzlerce ayrı öğe olabilir. Şüphesiz herhangi bir web sitesinde yer alacak en yaygın olanlardan bazıları şunlardır:
Formlar
Bu yalnızca giriş alanlarınızın ve etiketlerinizin rengi ve boyutuyla ilgili değildir; Başarılı form gönderimi, hata veya uyarı mesajları durumunda görüntülenecek metni de eklemelisiniz.
Düğmeler
Renk paletiniz ve tipografiniz bunların çoğunu halledecektir. Düğmelerinizin rengi ve boyutu çeşitli şeyleri ifade edebilir: düğme bağlantıları, gönder düğmeleri, CTA düğmeleri, iptal düğmeleri, menü düğmeleri vb. vardır.
Menüler
Tekrar ediyorum, zaten kurmuş olduğunuz şeylerin çoğu sizi buraya kadar getirecek. Aralık ve metin hizalaması belirtilmesi gereken başlıca stillerdir. Logonuz Ana Sayfa düğmesi görevi görecek mi? Daha yaratıcı bir şey için tanıdık "hamburger ikonunu" bir kenara mı atıyorsunuz?
Modallar
İyi bir stil rehberi yalnızca modellerinizin (veya açılır pencerelerin) tasarımını göstermekle kalmayacak, aynı zamanda görünümlerinin koşullarını da belirleyecektir. Kullanıcının modeli görebilmesi için hangi işlemleri yapması gerekir? Modal kullanıcıyı harekete geçmeye nasıl ikna edecek?
Etkileşim ve Animasyon Efektleri
İster inanın ister inanmayın, markanız bir fareyle üzerine gelme efektinin milisaniyelik ayrıntılarıyla bile ifade edilebilir. { animasyon: 500 ms kolaylık girişi; değerine sahip bir metin bağlantısı; }, { animasyon: 100ms doğrusal; }.
Web sitenizdeki farklı bağlantılar arasındaki animasyon zamanlamasındaki uyumsuzluk, kullanıcı deneyimini karmaşık hale getirebilir; bu nedenle, animasyonlarınızın ve etkileşimlerinizin aktaracağı mesajı planlamak ve bu kurallara bağlı kalmak için zaman ayırın.
İçerik Hakkında Unutmayın
Buna özellikle dikkat ediyorum çünkü içerik ve metnin stil kılavuzlarına dahil edilmesi de aynı derecede önemli ancak sıklıkla gözden kaçırılıyor. Daha önce de duyduğunuz gibi içerik , web sitenizin başarısının arkasındaki en büyük itici güçtür. Yararlı, orijinal ve iyi yazılmış içerik, kullanıcılara güzel düğmelerden veya gösterişli menülerden çok daha derin bir tatmin sağlayacaktır. Bu nedenle marka yönergelerini tasarımcılarınızın yanı sıra metin yazarlarınıza da aktarmanız kritik öneme sahiptir.
Mükemmel içerik yalnızca iyi yazılmış olmakla kalmaz, tutarlı bir yazı stili aracılığıyla markanızın sesini ve tonunu iletmelidir. Bu iki anahtar kelimenin yakalanması o kadar önemlidir ki, MailChimp, belirlenen içerik stili kılavuzuna bile onların adını verdi.
Bu örnekten, MailChimp'in metin yazarlarını, kullanıcılarının herhangi bir zamanda duygularını dikkate alırken, markalarının karakteriyle uyumlu ifadeler formüle etmeye nasıl yönlendirdiğini görebilirsiniz.
İçerik stili kılavuzları oldukça kapsamlı olabilir, hatta bir İngilizce profesöründen bekleyeceğiniz gramer kurallarını da içerir.
Çözüm
Stil kılavuzları, çevrimiçi işletme web sitenizi ölçeklendirirken veya başlatırken tahmine dayalı çalışmayı ortadan kaldırır. Bu hayati kaynağın mevcut olmasıyla, artık markanızın kurallarını hızlandıracak yeni ekip üyelerini yakalamak için çabalamayacaksınız.
Dışarıda milyonlarca işletme var ama siz yalnızca bir tane var. Sunulma şeklinize sadık kalarak benzersizliğinizin değerini koruyun. Gelecekte de tanınabilecek bir marka için şimdi bir stil rehberi kullanın.
