Simge Tasarımı – Web ve Mobil Cihazlar için Görsel Öğeler Oluşturma
Yayınlanan: 2023-12-16Simge tasarımı sanatı, web ve mobil arayüzlerde çok önemli bir rol oynuyor; çünkü bu küçük, sembolik görüntüler, kullanıcılara dijital deneyimler boyunca rehberlik edecek görsel bir kısa yol görevi görüyor.
UX'in bir uygulamayı veya web sitesini oluşturabileceği veya bozabileceği bir zamanda yaşıyoruz, bu nedenle iyi tasarlanmış simgeler, etkili iletişim ve estetik açıdan hoş arayüzler için çok önemlidir.
Bu makalede simge tasarımına daha yakından bakacağız ve web ve mobil platformlardaki etkili simgeleri ayıran nüansları keşfedeceğiz. Hemen dalalım, olur mu?

Web ve Mobil Cihazlar İçin Simgeler Nasıl Tasarlanır
Simgeleri tasarlamak, bunların amaçlandığı platformun derinlemesine anlaşılmasını gerektirir. Web simgeleri, daha büyük ekran boyutları nedeniyle daha ayrıntılı olmayı göze alabilirken, sınırlı ekran alanı nedeniyle mobil simgelerin daha basit ve daha tanınabilir olması gerekir.
Bazı temel farklılıklara hızlıca göz atalım:
1. Mobil ikonların daha küçük boyutlarda okunabilir olması gerekmektedir.
2. Web simgeleri mobil simgelerden daha karmaşık olabilir.
3. Mobil simgeler, dokunma etkileşimleri göz önünde bulundurularak tasarlanmalıdır.
Yedi temel ilke etkili simge tasarımını yönetir; her biri simgelerin yalnızca estetik açıdan hoş değil, aynı zamanda işlevsel açıdan pratik ve sezgisel olmasını sağlamada kritik bir rol oynar.
● Açıklık: Simgeler, her türlü belirsizliği ortadan kaldıracak şekilde tek ve net bir fikir iletmelidir. Bu netlik, simge konseptinin temel unsurlarına odaklanılarak gereksiz ayrıntıların ortadan kaldırılmasıyla elde edilir. Her simgenin mesajını bir bakışta iletmesini sağlayarak basitlik ve bilgilendiriciliği dengelemekle ilgilidir. Tasarımlarınızda netlik sağlamak için ücretsiz simgeleri başlangıç noktası olarak kullanmayı ve bunları özel ihtiyaçlarınıza uyacak şekilde özelleştirmeyi düşünün.
● Basitlik: En iyi simgeler mesajlarını mümkün olan en az öğeyle iletmeyi başarırlar. Tasarımdaki basitlik, simgelerin anlaşılmasını ve hatırlanmasını kolaylaştırır. Bu, simgelerin sade veya sıkıcı olması gerektiği anlamına gelmez; aksine, dahil edilen her çizgi, renk ve şeklin bir amaca hizmet etmesi gerektiği anlamına gelir.
● Tanınabilirlik: Simgeler, yaygın olarak anlaşılan semboller ve metaforlardan yararlanılarak anında tanınabilecek şekilde tasarlanmalıdır. Bu, hedef kitlenizin aşina olduğu görsel dili ve ikonografiyi anlamayı içerir. Küresel uygulamalar için evrensel tanınırlığa sahip görüntülerin seçilmesi önemlidir.
● Tutarlılık: Simge tasarımında tutarlılık, tüm simge kümesinde tek tip bir stil, renk şeması ve ayrıntı düzeyinin korunmasını içerir. Bu, bir uyum ve bütünlük duygusu yaratarak kullanıcıların dijital ortamı anlamasını ve gezinmesini kolaylaştırır. Tutarlılık aynı zamanda marka kimliğini güçlendirir ve genel kullanıcı deneyimini geliştirir.
● Okunabilirlik: Simgeler, büyük masaüstü ekranlardan küçük mobil ekranlara kadar çeşitli boyutlarda okunaklı ve net kalmalıdır. Bu, ölçeklenebilirlik göz önünde bulundurularak tasarım yapılması ve simgelerin yeniden boyutlandırıldığında bile okunabilirliğini ve etkililiğini korumasını sağlamak anlamına gelir. Farklı ekran boyutları ve çözünürlüklerde okunabilirliği sağlamak için satır ağırlıklarına, aralıklara ve kontrast düzeylerine dikkat edin.
● Evrensellik: Küreselleşen dünyada, kültürel farklılıkları göz önünde bulundurarak tasarım yapmak çok önemlidir. Bir kültürde açık olan semboller ve görüntüler, başka bir kültürde belirsiz ve hatta rahatsız edici olabilir. Bu farklılıklara yönelik araştırma ve hassasiyet, evrensel olarak anlaşılabilir simgeler yaratmanın anahtarıdır. Bu evrensellik aynı zamanda renk körü veya görme bozukluğu olan kişiler gibi farklı yeteneklere sahip kullanıcılar için de erişilebilirlik sağlar.
● Bağlamsallık: Simgeler izole değildir ancak daha büyük bir tasarım ekosisteminin parçasıdır. Parçası oldukları uygulamanın veya web sitesinin genel tasarım diline kusursuz bir şekilde uyum sağlamaları gerekir. Bu, yaşayacakları ortamın tarzını, renk paletini ve tonunu dikkate almayı içerir. Simgeler kullanıcı arayüzünü tamamlamalı ve geliştirmeli, tutarlı ve sezgisel bir kullanıcı deneyimine katkıda bulunmalıdır.
Simge Tasarımının En İyi Uygulamaları
En iyi uygulamalara bağlı kalmak, simgelerinizin etkililiğini ve estetik çekiciliğini garanti eder. Bu uygulamalar, basitlik ve evrensellikten farklı platformlarda tutarlılık ve uyarlanabilirliğe kadar çeşitli hususları kapsar. Hadi daha yakından bakalım.
En iyi uygulama #1: Simgeleri Kullanıcılarla Test Edin
Simgelerin etkinliğini değerlendirmek için kullanıcı testi yapmak kritik öneme sahiptir. Bu, farklı simge tasarımlarının A/B testini, anketler yoluyla geri bildirim toplamayı veya kullanılabilirlik testleri sırasında kullanıcıların simgelerle nasıl etkileşimde bulunduğunu gözlemlemeyi içerebilir. Amaç, her simgenin sezgisel olmasını sağlamak ve bilişsel yükü azaltarak kullanıcı deneyimini geliştirmektir. Tasarımcıya açık görünen şeyin kullanıcı için o kadar açık olmayabileceğini unutmayın.
En iyi uygulama #2: Simgelerdeki Metni Dikkate Alın
Simgelerin işlevlerini iletmek için öncelikle görselleri kullanması gerektiği doğru olsa da, metnin tasarıma değerli bir katkı olabileceği durumlar da vardır. Örneğin metin, simgelerin basitlikleri veya evrensel olarak tanınmayan simgelerin kullanımı nedeniyle kolayca ayırt edilemediği veya anlaşılamadığı durumlarda, simgenin işlevini açıklığa kavuşturmak için yararlı bir ek görevi görebilir.
Ayrıca, farklı diller ve kültürlerde kullanılmak üzere simgeler tasarlarken metin, özellikle belirli bilgi veya mesajları iletmesi gerekebilecek markaya özgü simge yazı tipleri için, simgenin çeşitli bağlamlarda etkinliğini korumak için değerli bir araç olabilir.
En iyi uygulama #3: Tutarlı Görsel Stil
Setinizdeki tüm simgelerde tutarlı bir görsel stilin korunması hayati önem taşımaktadır. Bu, çizgi kalınlığının, renk paletinin, biçimin ve perspektifin sürekli kullanımını içerir. Simge tasarımındaki tutarlılık, marka kimliğini güçlendirir ve kullanıcı tanıma ve gezinme verimliliğini artırır. Örneğin bir simge seti düz, minimalist bir tarzda tasarlanmışsa, oldukça detaylı bir simgenin tanıtılması kullanıcının görsel akışını ve anlayışını bozabilir.

En iyi uygulama #4: Form yerine İşleve öncelik verin
İkon tasarımında işlevsellik her zaman estetikten önce gelmelidir. Bir simgenin birincil rolü, belirli bir eylemi veya fikri açık ve hızlı bir şekilde iletmektir. Yaratıcılığı basitlikle dengelemek önemlidir; aşırı karmaşık veya soyut bir simge görsel olarak çarpıcı olabilir ancak birincil iletişim amacını yerine getirmede başarısız olabilir. Anında tanınmayı sağlamak için simge tasarımında ortak sembolizm ve metaforları göz önünde bulundurun.
En iyi uygulama #5: Renk Kullanımına Dikkat Edin
İkonlarda renk seçimi estetik bir karardan çok daha fazlasıdır; işlevsel anlamlar taşır. Renkler etkileşimi belirtmek, durumu iletmek (hatalar için kırmızı, onaylar için yeşil gibi) veya işlevleri kategorilere ayırmak için kullanılabilir. Ancak yalnızca renge güvenmek, renk körü kullanıcılar için veya ekran görünürlüğünün zayıf olduğu senaryolarda sorun yaratabilir. Çeşitli kullanıcı ihtiyaçlarına ve ayarlarına uyum sağlamak için simgelerin tek renkli olsa bile ayırt edilebilir olduğundan emin olun.

En iyi uygulama #6: Simgeleri Farklı Platformlara Uyarlayın
Simgeler, kullanıldıkları platformun özelliklerine uyacak şekilde tasarlanmalıdır. Örneğin, masaüstü uygulamaları daha ayrıntılı simgelere izin verebilirken, mobil uygulamalar daha küçük ekran boyutları ve dokunmaya dayalı etkileşimler nedeniyle daha basit, daha fark edilebilir tasarımlar gerektirir. Simgeyle fiziksel etkileşimi (tıklama veya dokunma) göz önünde bulundurun ve tasarımı her platformda kullanılabilirliği optimize edecek şekilde uyarlayın.
En iyi uygulama #7: Simgeleri Bağlamla İlgili Tutun
Simgeler kullanıldıkları bağlamla alakalı olmalıdır. Bir sosyal medya uygulamasına uygun olan bir simge, tıbbi bir uygulamada iyi çalışmayabilir. Hedef kitlenin beklentileri ve uygulamanın veya web sitesinin genel tasarım dili de dahil olmak üzere, simgenin yerleştirileceği ortamı anlamak çok önemlidir. Bu uygunluk, simgelerin görsel olarak çekici olmasını ve belirli bağlamlarda işlevsel olarak etkili olmasını sağlar.
En iyi uygulama #8: Vektör Simgelerini Tercih Edin
Simgeleri tasarlarken kullanıldıkları bağlamla alakalarının sağlanması çok önemlidir. Hedef kitlenin beklentileri ve uygulamanın veya web sitesinin genel tasarım dili de dahil olmak üzere, simgenin yerleştirileceği ortamı anlamak çok önemlidir. Bu uygunluk, simgelerin görsel olarak çekici olmasını ve belirli bağlamlarda işlevsel olarak etkili olmasını sağlar.
Vektör görselleri bu bağlamda önemli bir rol oynar; ölçeklenebilirlik, esneklik ve çeşitli boyut ve çözünürlüklerde kaliteyi koruma yeteneği sunar. Ek kaynaklara ihtiyacınız varsa, örneğin Freepik gibi platformlarda ücretsiz vektör görsellerini çevrimiçi olarak bulabilirsiniz. Vektör simgeleri çözünürlükten bağımsızdır, yani görüntülendikleri çözünürlük veya ekran boyutu ne olursa olsun her zaman iyi görüneceklerdir.
Çözüm
Web ve mobil tasarımın karmaşık dansında simgeler, yalnızca dekoratif öğeler olarak değil aynı zamanda kullanıcı navigasyonu ve arayüz etkileşimi için önemli araçlar olarak hizmet ederek çok önemli bir rol oynuyor. Bir ikonun etkililiği, görsel çekiciliğinin ötesine geçer ve iletişim kurma ve rehberlik etme becerisine derinlemesine dayanır. Daha önce de incelediğimiz gibi, başarılı simge tasarımı netlik, bağlamsallık ve estetik uyum arasındaki dengeye bağlıdır.
Titiz kullanıcı testleri, tasarım tutarlılığına bağlılık veya düşünceli renk seçimi yoluyla olsun, tartıştığımız en iyi uygulamaların her biri, yalnızca görsel olarak uyumlu değil, aynı zamanda işlevsel olarak da uyumlu simgeler oluşturmaya katkıda bulunuyor. Hızla gelişen dijital dünyada simgelerin grafiklerden daha fazlası olduğunu unutmayın; Kullanıcılara sessizce ama güçlü bir şekilde konuşan, dijital yolculuklarına rehberlik eden, bilgi veren ve geliştiren dildirler.
Bu Freepik için sponsorlu bir gönderidir

 2024 Yılının En İyi 10 Grafik Tasarım Trendi
2024 Yılının En İyi 10 Grafik Tasarım Trendi  Ne Tür Yaratıcı Kişiliğe Sahipsiniz? Adobe'nin Bu Testini Çözün ve Öğrenin
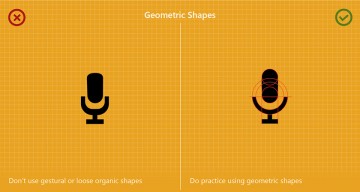
Ne Tür Yaratıcı Kişiliğe Sahipsiniz? Adobe'nin Bu Testini Çözün ve Öğrenin  Illustrator'da Piksel Simgeleri Oluştururken Yapılması ve Yapılmaması Gereken 8 Şey
Illustrator'da Piksel Simgeleri Oluştururken Yapılması ve Yapılmaması Gereken 8 Şey  Grafik Tasarımcılar İçin En İyi 10 Netflix Belgeseli
Grafik Tasarımcılar İçin En İyi 10 Netflix Belgeseli  Örneklerle 8 Logo Türü
Örneklerle 8 Logo Türü  UI Tasarımı İçin 8 Önemli Renk Kuralı
UI Tasarımı İçin 8 Önemli Renk Kuralı