Squarespace Eğitimi 12 Adımda Çarpıcı Bir Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2021-01-28Tooltester sizin gibi okuyucular tarafından desteklenmektedir. Bağlantılarımız aracılığıyla satın aldığınızda, araştırmamızı ücretsiz olarak sunmamıza olanak tanıyan bir ortaklık komisyonu kazanabiliriz.
Portföyünüz, blogunuz veya çevrimiçi mağazanız için göz alıcı bir web sitesi oluşturmanız gerekiyorsa Squarespace'i geçmek zordur. Tasarımcılar, sanatçılar ve yaratıcılar için web sitesi oluşturucusu olarak uzun süredir devam eden üne sahip Squarespace'in şık şablonları, web'in görsel açıdan en çarpıcı web sitelerinden bazılarının arkasında yer almaktadır (burada gerçek Squarespace kullanıcılarının örneklerine bakın).
Peki Squarespace ile bir web sitesi oluşturmak ne kadar kolay? Bu Squarespace eğitiminde size göstereceğimiz gibi, çarpıcı bir Squarespace web sitesi oluşturmak, elinizde birkaç numara olduğu sürece nispeten hızlı, kolay ve eğlenceli olabilir.
başlamaya hazır mısın? Hadi hemen içeri girelim!
Bu Squarespace Eğitimi kimler için?
Bu Squarespace eğitimi aşağıdaki durumlarda idealdir:
- Squarespace'te (veya genel olarak web sitesi oluşturucularında) yenisiniz ve nasıl kullanılacağına dair adım adım talimatlara ihtiyacınız var
- Kurulumu hızlı ve az bakım gerektiren bir siteye sahip olmayı tercih edersiniz ve bunu elde etmek için tasarım üzerinde bazı kontrollerden vazgeçmekten çekinmeyin (aksi takdirde, Webflow kontrol etmek için daha iyi bir seçenek olabilir)
- Üzerinde çalışabileceğiniz yeterli sayıda yüksek çözünürlüklü görsel seçeneğiniz var (kendi görselleriniz veya stok görselleriniz; görselleri doğrudan Squarespace aracılığıyla Getty Images'dan lisanslayabilirsiniz)
- Web siteniz daha küçük olacaktır (örneğin, çok fazla içeriğe sahip olmayan kişisel veya ticari bir web sitesi)
- Sitenize bir portföy veya blog eklemek istiyorsunuz (bunu nasıl yapacağınızı size anlatacağız)
Bu eğitim size bir Squarespace hesabının nasıl açılacağını ve nispeten basit bir web sitesinin nasıl oluşturulacağını gösterecektir.
Daha karmaşık özellikler (örn. üyelik alanı veya çevrimiçi mağaza) eklemek istiyorsanız bu, iyi bir başlangıç noktasıdır. Bu özellikleri sitenize nasıl ekleyeceğinizi öğrenmek için Squarespace'in Bilgi Bankasına göz atmanızı tavsiye ederim.
Adım Adım Squarespace Eğitimi
Videomuz Squarespace sitesinin nasıl kurulacağına dair ayrıntılı bir demo sunuyor. Ayrıca aşağıdaki adım adım kılavuzumuzu da takip edebilirsiniz:
Squarespace'i burada ücretsiz deneyin.
Adım 1 – Şablonunuzu seçin
Eğitimimizde, Elli adında (kurgusal) bir grafik tasarımcının hizmetlerini tanıtmak ve sergilemek için bir portföy sitesi oluşturacağız.
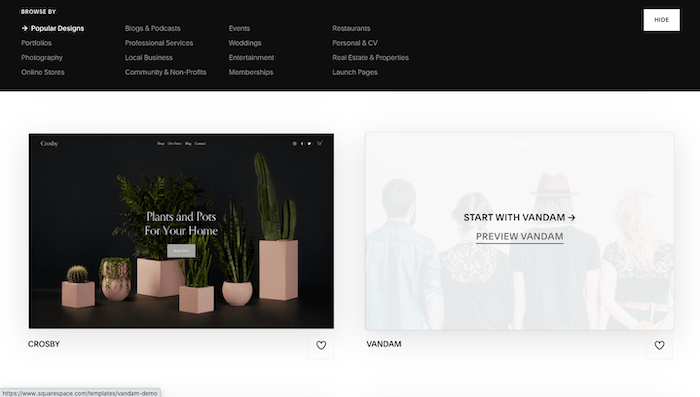
İlk adım, burada bulabileceğiniz farklı şablonlara göz atmaktır. Aralarından seçim yapabileceğiniz 100'den fazla seçenek bulacaksınız ve ayrıca kategoriye göre de göz atabilirsiniz (Portföy, Fotoğrafçılık, Blog vb.). Bir şablonun üzerine geldiğinizde iki seçenek göreceksiniz: 1) Bu şablonu kullanarak sitenizi oluşturmaya başlayın ve 2) Bu şablonu önizleyin.
Squarespace'in en son sürümünü kullanarak şablonlar arasında geçiş yapmak mümkün olmadığından, ikinci seçeneğe tıklamanızı ve bir tanesine karar vermeden önce şablonu tam olarak önizlemenizi öneririm.

Sahip olmak istediğiniz siteyle estetik açıdan uyumlu bir şablon seçmenizi öneririm; örneğin benzer yazı tipleri, renkler, görüntüler. Düzenleri Squarespace ile değiştirmek oldukça kolaydır; stili değiştirmek ancak biraz daha fazla çalışma gerektirir.
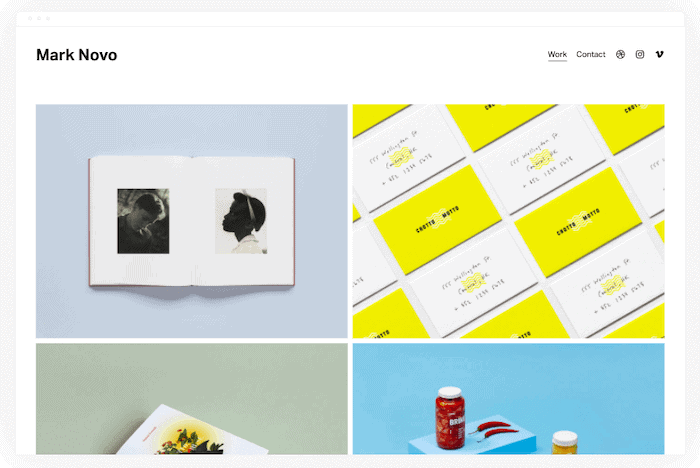
Bir şablona karar verdikten sonra 'Şununla başla' seçeneğini tıklayın. Elli'nin sitesi için, öne çıkarmak istediğimiz şeye benzer bir yapıya ve estetiğe sahip olduğundan 'Portföyler' altında 'Novo' şablonunu seçeceğiz.

Adım 2 – Squarespace hesabına kaydolun (ücretsiz!)
Bir sonraki ekranda Google, Apple veya e-posta hesabınızı kullanarak Squarespace'e kaydolmanız istenecektir.
Kredi kartına gerek yoktur ve Squarespace'i 14 gün boyunca ücretsiz olarak deneyebilirsiniz (sizin için uygun olup olmadığına karar vermeniz için size bolca zaman tanır).
14 günlük deneme süresi içinde ücretsiz olarak bir site oluşturabilirsiniz ancak sitenizi gerçekten yayınlamak için Squarespace'in planlarından birine yükseltme yapmanız gerekir. Bunu bu eğitimin son adımında ele alacağız.
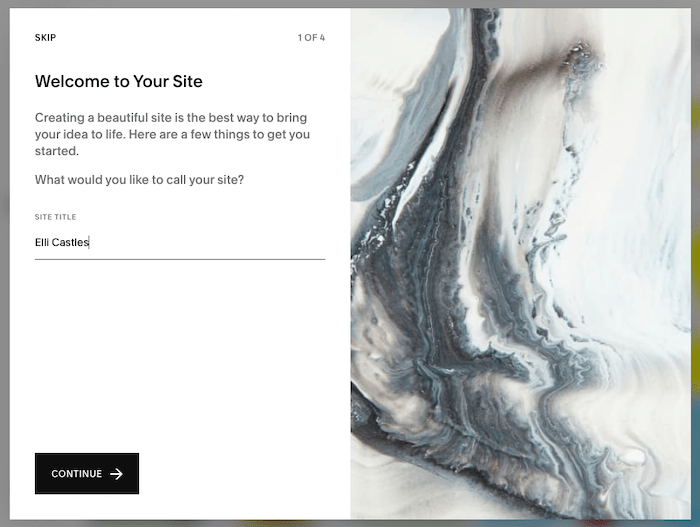
Bilgilerinizi verdikten sonra sitenize ne isim vermek istediğiniz sorulacaktır. Buraya bir ad girebilir veya bu adımı atlayıp daha sonra tekrar ziyaret edebilirsiniz.

Ayrıca, görüntüleyebileceğiniz veya atlayabileceğiniz sayfaları düzenleme, oluşturma ve stillendirme gibi sitenizde nasıl değişiklik yapacağınıza ilişkin birkaç hızlı animasyon da olacaktır.
3. Adım – Squarespace'i tanıyın
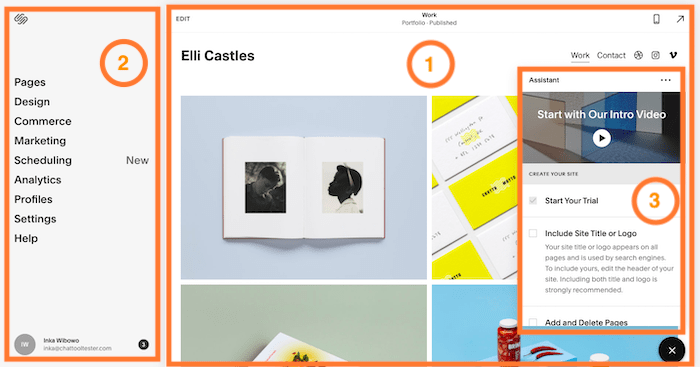
Daha sonra sitenizde değişiklik yapmaya başlayabileceğiniz bir sonraki ekrana yönlendirileceksiniz. İşte ekranın farklı bölümlerinin kısa bir özeti:

1. Bu ilk bölüm Site Önizleme'dir . Sitenizdeki sayfaların (metin, resimler, bölümler ve daha fazlası) her birinin içeriğini ve site stillerini önizlemenizi sağlar. Sol üstteki 'Düzenle' bağlantısını tıklamak sizi doğrudan Editörünüze götürecektir ve sitenizdeki değişikliklerin büyük kısmını burada gerçekleştireceksiniz. Şu anda sitenizin ana sayfasına bakıyorsunuz. Bu görünümdeki bağlantılara tıklayarak diğer sayfalara gidebilirsiniz (tıpkı canlı bir web sitesini görüntülerken yapacağınız gibi).
2. İlk bölüm sayfa düzeyindeki değişiklikleri hallediyorsa, soldaki Ana Menü'nün 'büyük resmi' ele aldığını düşünebilirsiniz. Buna sitenizin tasarımı, sayfaları ve gezinme menüsü, SEO ve analizler dahildir. Ayrıca tüm ek özellikleri (çevrimiçi mağaza, üye sayfaları, blog vb.) yöneteceğiniz yerdir. Bu menüdeki 'Sayfalar' seçeneğini tıklayarak da sitenizin sayfalarına gidebilirsiniz.
3. Bu Asistan, Squarespace'e kullanışlı bir giriş videosu sağlamanın yanı sıra (buna göz atmanızı öneririm) sitenizi düzenleme adımlarında size yol gösterir. Bu eğitimde bunları ele alacağımız için sağ alttaki X düğmesine tıklayarak (videoyu izledikten sonra) bu pencereyi kapatabilirsiniz.
Her şeyin nasıl çalıştığına dair bir fikir edinmek için etrafa tıklayıp bu farklı bölümleri keşfetmekten çekinmeyin.
Squarespace Editörü hakkında hatırlanması gereken başlıca şeyler şunlardır:
- Otomatik kaydetme özelliği maalesef yok. Değişiklikleri yaptıktan sonra manuel olarak kaydetmeniz gerekir. Bu, sol üstteki 'Bitti' üzerine gelip 'Kaydet' seçeneğini seçerek yapılabilir.
- Aynı şekilde geri alma düğmesi de yoktur (ancak metin değişikliklerini standart klavye kısayollarınızı (örneğin CTRL/CMD + Z) kullanarak geri alabilirsiniz). 'Değişiklikleri At'ı seçebilirsiniz (sol üstteki 'Bitti' üzerine gelerek de erişebilirsiniz), ancak bu, son kaydetmenizden bu yana yapılan tüm değişiklikleri geri alır (yeniden yapma seçeneği yoktur) - bu nedenle kaydetmeniz önemlidir işinizi düzenli olarak
Adım 4 – Ana sayfanızın başlığını düzenleyin
Site Önizlemenizin sol üst kısmındaki 'Düzenle' bağlantısını tıklayarak ana sayfamızda değişiklikler yapmaya başlayalım (bölüm 1).
Öncelikle sitenin içeriğinde (metin, resim vb.) değişiklik yapmaya odaklanacağız. Tasarım değişikliklerini daha sonra kullanmak üzere kaydedeceğiz.
Gördüğünüz gibi Squarespace, daha önce sağladığınız site adını otomatik olarak web sitenizin başlığına ekledi. Bunu değiştirmek isterseniz, başlığın üzerine gelin ve beliren 'Site başlığını düzenle' düğmesini tıklamanız yeterlidir.
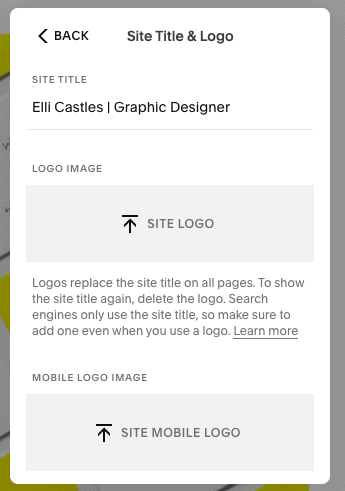
Yeni bir açılır pencere göreceksiniz. Site başlığını değiştirebileceğiniz, hatta kendi logonuzu yükleyebileceğiniz 'Site Başlığı ve Logo' seçeneğini seçin. Bu arada Squarespace ücretsiz bir logo oluşturucu sunuyor.

İşiniz bittiğinde aynı pencerede 'Geri'yi tıklayın. Ayrıca, ana gezinmede görüntülenen öğeler (sitenizin menüsü, bu şablonun sağ üst köşesinde görünür) dahil olmak üzere, başlığınızın diğer öğelerini de düzenleyebilirsiniz. Örneğin, 'Öğeler'i tıklarsanız, ana gezinmenizde hangi öğelerin (örneğin, sosyal bağlantılar, harekete geçirici mesaj düğmeleri, alışveriş sepeti veya hesap girişi) görüntülenmesini istediğinizi 'açık' konuma getirerek seçebilirsiniz. veya 'kapalı'.

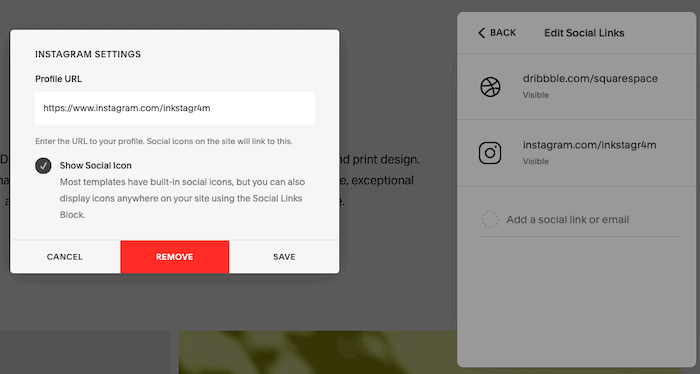
Elli'nin durumunda Vimeo ve Instagram bağlantılarını kaldıracağız; bunu yapmak için 'Sosyal bağlantıları düzenle'yi seçin ve ardından kaldırmak istediğiniz bağlantılardan birine tıklayın. Yeni bir açılır pencere görünecektir; 'Kaldır'ı tıklayın.

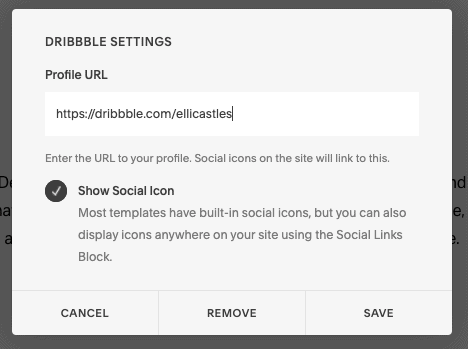
Dribble bağlantısını korumak ama güncellemek ve Elli'nin Dribble portföyüne bir bağlantı eklemek istiyoruz. Yani sadece Dribble seçeneğini seçin, ardından açılır penceredeki URL'yi güncelleyin. İşiniz bittiğinde 'Kaydet'i tıklayın.

Başlıkta yapılan herhangi bir düzenleme, yalnızca ana sayfada değil, sitenin tamamında görüntülenen başlığa uygulanacaktır. Yani sitenizde başlığın yalnızca bir sürümü bulunur. Ayrıca altbilginin, başlığınızda düzenlediğiniz sosyal medya bağlantılarıyla otomatik olarak güncellendiğini de fark edeceksiniz.
Adım 5 – Ana sayfanıza yeni bir bölüm ekleyin
Elli ana sayfasının genel yapısını beğense de düzende birkaç değişiklik yapmak istiyor. Özellikle, mevcut resim galerisinin (bir süre sonra düzenleyeceğimiz) üzerinde görüntülenmek üzere sayfanın üst kısmına bir giriş metni eklemek istiyor.
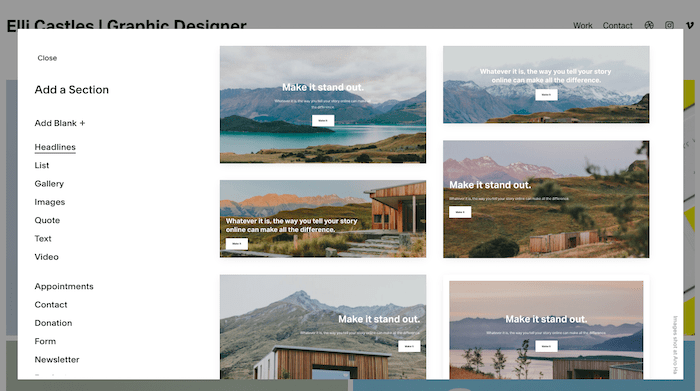
Bunu yapmak için fareyle bu yeni bölümü eklemek istediğimiz yerin üzerine gideceğiz. 'Bölüm ekle' adında yeni bir düğme görünecektir; devam edin ve ona tıklayın.

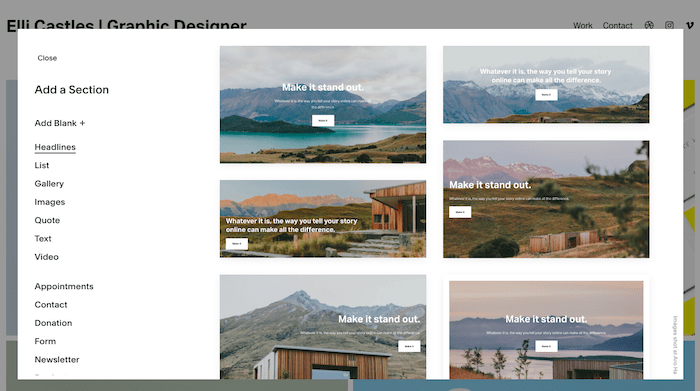
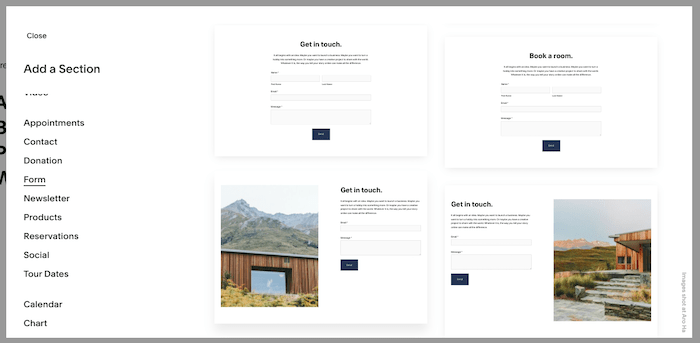
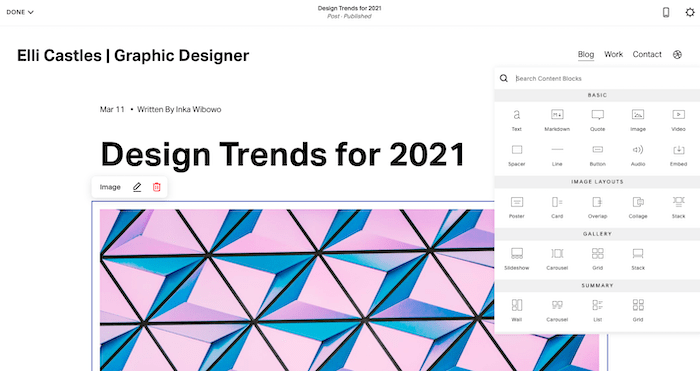
Burası Squarespace'in en güçlü takımlarından birinin devreye girdiği yer. Kendi içeriğinizi eklemek için başlıklar, listeler ve galerilerden iletişim formları, bülten kayıtları ve randevu rezervasyonları gibi daha gelişmiş işlevlere kadar uzanan düzinelerce önceden oluşturulmuş düzen arasından seçim yapabileceksiniz.

Sadece biraz giriş metni eklemek istiyoruz, bu nedenle 'Metin' bölümündeki düzenlerden birini seçeceğiz.
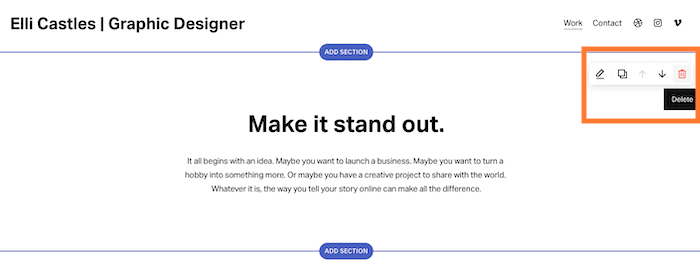
Yeni eklediğiniz bölümü beğenmediniz mi? Endişelenmeyin, tek yapmanız gereken fareyle üzerine gelip sağ üstte görünen çöp kutusu simgesine tıklamak.

Aksi takdirde, onu saklamaktan memnunsanız, metne tıklayın ve metni kendi içeriğiniz haline getirmek için gereken düzenlemeleri yapın. İşiniz bittiğinde, düzenleyicinin sol üst köşesindeki 'Bitti'nin üzerine gelerek 'Kaydet' düğmesine basmayı unutmayın.

Adım 6 – Mevcut 'Projeler' bölümünü düzenleyin
Sayfanın bir sonraki bölümünü düzenlemeye geçelim: portföy görselleri galerisi (Squarespace bunlara 'Projeler' adını verir).
Bunları Elli'nin kendi çalışmalarının görselleriyle değiştirmek istiyoruz, bu yüzden bölümün üzerine gelin ve beliren 'Projeleri yönet' düğmesine tıklayın.

Bu bölümün görünümünü de düzenleyebileceğinizi unutmayın; örneğin, 2 yerine 3 sütunlu görseller görüntülemek istiyorsanız. Fareyi bölümün üzerine getirin, görünen kalem simgesine tıklayın ('Bölümü Düzenle') ve ayarları yapın. ihyaç olduğu gibi.
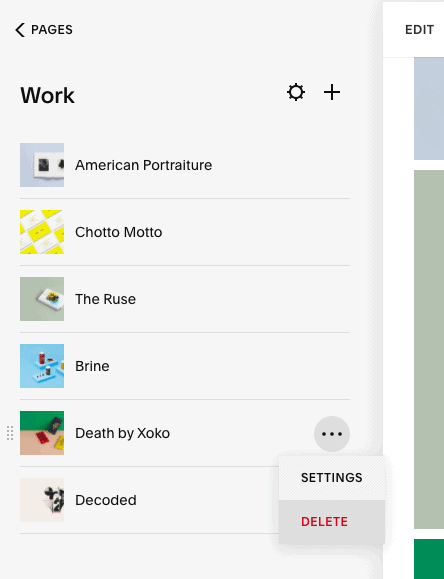
Soldaki Ana Menü'de sayfada mevcut projelerin bir listesini göreceksiniz. Elli'nin sergilemek istediği yalnızca dört projesi olduğu için bunlardan birkaçını sileceğiz; bu nedenle projelerden birinin üzerine gelin ve ardından beliren üç noktaya ('…') tıklayın. 'Sil'i tıklayın.

Daha fazla proje eklemek (silmek yerine) için bu bölmenin üst kısmında görünen '+' simgesini tıklamanız yeterlidir.
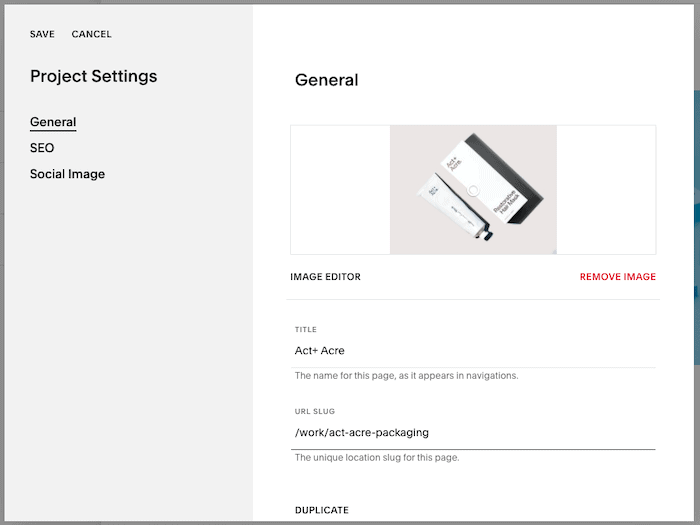
Bu bölümde görünen görselleri değiştirmek için ilgili projenin üzerine bir kez daha gelin, '…' simgesine basın ve ardından 'Ayarlar'a tıklayın.
Yeni açılır pencerede 'Resmi kaldır'ı tıklayın ve resmi kendi resminizle değiştirin. Sitenizle alakalı hale getirmek için başlığı ve URL bilgisini (sayfa URL'si) de değiştirdiğinizden emin olun. İşiniz bittiğinde açılır pencerenin sol üst köşesindeki 'Kaydet'i tıklayın.

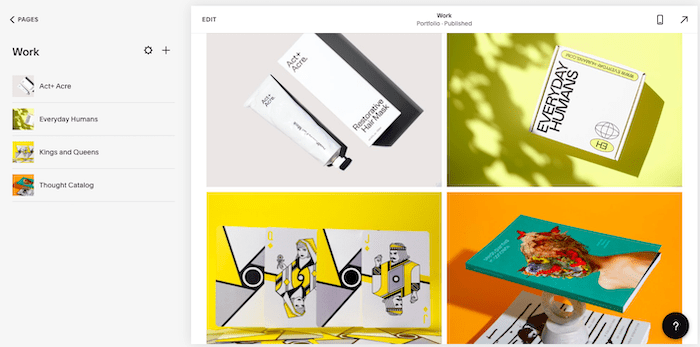
Bunu diğer projelerin her biri için tekrarlayın. İşiniz bittiğinde, her şeyin nasıl göründüğünü kontrol edebilirsiniz. Eğer bundan memnunsanız harika; haydi bir sonraki adıma geçelim.

Squarespace'in şablonlarının iyi çalışması için yüksek kaliteli, yüksek çözünürlüklü görseller gerekir. Onlar olmadan tasarım gerçekten dağılmaya başlar. Kullanabileceğiniz iyi bir seçime sahip olduğunuzdan emin olmak için fazladan işe (veya stok görseller söz konusu olduğunda paraya) yatırım yapmaya değer.
Adım 7 – 'Projeler' sayfalarını düzenleyin
'Projeler' bölümünüzdeki görsellerin her biri de kendi sayfasına yönlendiriyor. Bunu projeniz hakkında bilgi eklemek veya daha fazla resim eklemek için kullanabilirsiniz. Bu sayfayı düzenlemek için soldaki Ana Menüde projeye tıklamanız ve ardından 'Düzenle'yi tıklamanız yeterlidir.

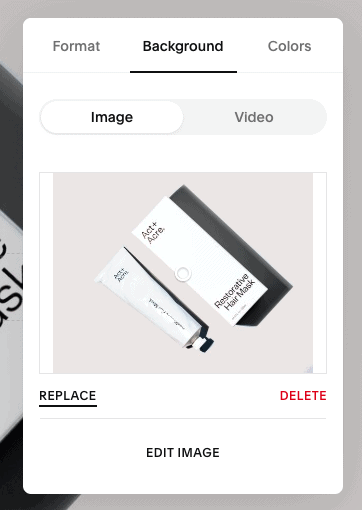
İlk olarak, bölümün üzerine gelip ardından görünen kalem simgesini ('Bölümü Düzenle') tıklayarak başlık arka plan resmini değiştirin. Yeni açılır pencerede 'Arka Plan' seçeneğini seçin ve 'Değiştir'i tıklayın.

Düzenlemek için tıklayarak veya daha önce yaptığımız gibi bölümler ekleyerek sayfanın geri kalanında düzenlemeler yapabilirsiniz.

Bir bölümü silmek için fareyle üzerine gelin ve sağ üstte görünen çöp kutusu simgesini tıklayın.

İşiniz bittiğinde, sol üstteki 'Bitti'yi, ardından 'Kaydet'i tıklayın ve kalan 'Projeler' sayfalarında aynı işlemi tekrarlayın.
Adım 8 – 'İletişim' sayfasını düzenleyin
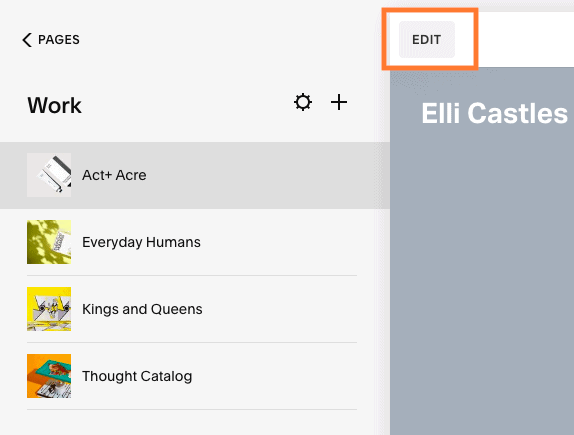
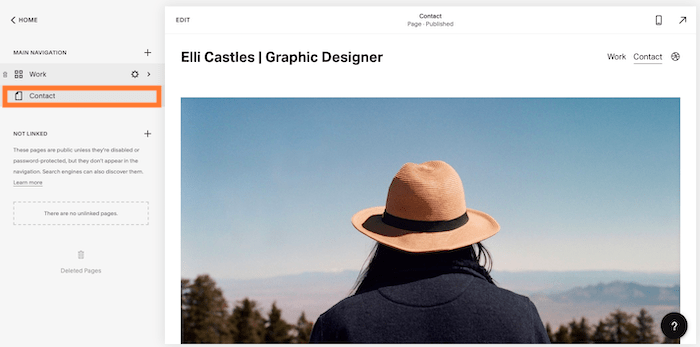
Ana sayfamızdan ve 'Projeler' bölümümüzden memnunuz, o yüzden başka bir sayfayı düzenlemeye geçelim. Şablonumuzda, potansiyel müşterilerin Elli ile iletişime geçebilmesi için saklamak istediğimiz bir 'İletişim' sayfası bulunmaktadır . Bunu düzenlemek için Ana Menünün sol üst köşesindeki 'Sayfalar' bağlantısını tıklayın.

Daha sonra 'İletişim' sayfasına tıklayın (aşağıda vurgulanmıştır). 'İletişim' sayfası sağdaki Site Önizlemesinde görünecektir, bu nedenle bu sayfada değişiklik yapmaya başlamak için 'Düzenle'yi tıklayın.

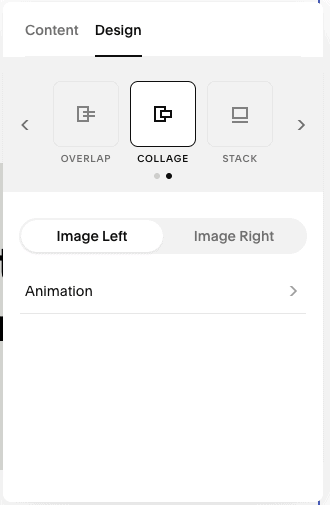
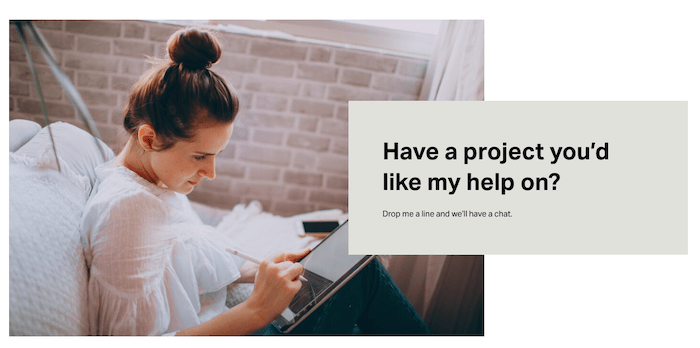
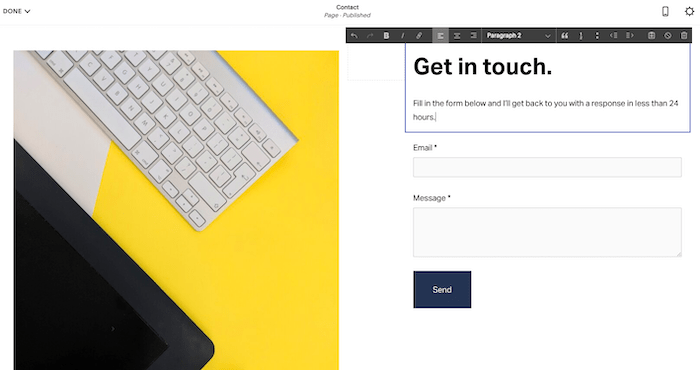
Öncelikle ana resmi Elli'nin resmiyle değiştireceğiz. Biraz tasarım havası katmak için, aynı zamanda resim formatını da değiştireceğiz, böylece bir metin kutusu onunla örtüşecek. Bunun için görsele tıklayın ve ardından düzenlemek için kalem simgesine tıklayın. Görüntüyü değiştirdikten sonra 'Tasarım' sekmesini ve ardından 'Kolaj' seçeneğini seçin.

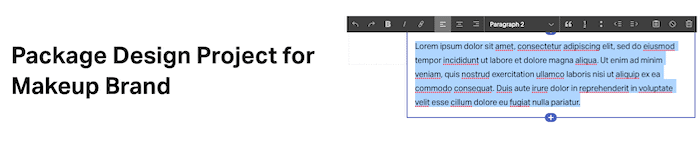
Metni düzenlemek için metin alanına tıklayın. Metni vurgulayıp farklı bir metin türü (örn. Başlık 1, 2 vb.) seçerek de yazı tipi boyutlarını değiştirebilirsiniz.


Bitirdikten sonra şuna benzer bir şeye sahip olacaksınız:

Daha sonra, önceki adımlarda yaptığımız gibi, tıklayıp düzenleyerek mevcut metni değiştireceğiz. Metnin üzerinde görünen araç çubuğunu kullanarak da metin formatını (örneğin kalın veya italik stil) değiştirebilirsiniz.

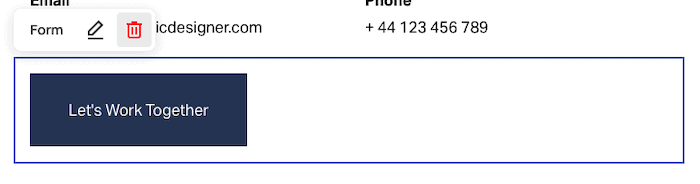
Son olarak mevcut 'Birlikte Çalışalım' butonunu yeni bir iletişim formuyla değiştirmek istiyoruz. Bu yüzden üzerine tıklayarak ve ardından çöp kutusu simgesine tıklayarak bunu silin.

Daha sonra yeni bir bölüm ekleyeceğiz (daha önce 6. Adımda yaptığımız gibi). Formu eklemek istediğiniz yere gelin (bizim durumumuzda, sayfanın alt kısmında), 'Bölüm ekle'yi tıklayın, ardından 'Form' seçeneğini seçin. Aralarından seçim yapabileceğiniz farklı form düzenleri göreceksiniz; aşağı kaydıracağız ve formun yanında resim görüntüleyen birini seçeceğiz.

Formunuz eklendikten sonra görseli değiştirin (şimdiye kadar bunu nasıl yapacağınızı gayet iyi biliyorsunuz!) ve formun üzerindeki metni gerektiği gibi düzenleyin.

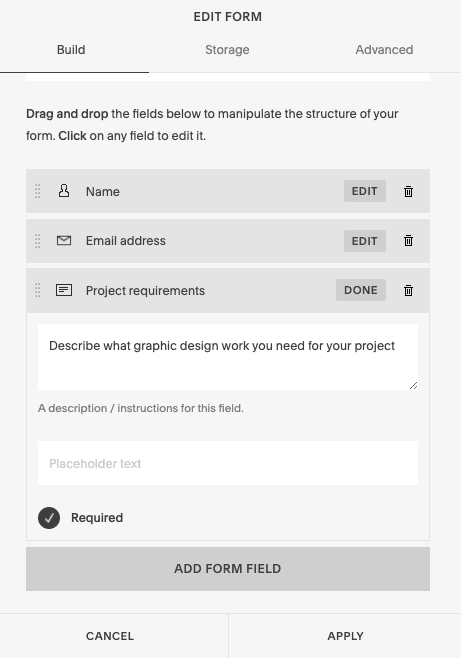
Form alanlarında değişiklik yapmak için forma tıklayın ve düzenlenecek kalem simgesini seçin. Mevcut alanları düzenleyebilir/kaldırabilir ve yenilerini ekleyebilirsiniz.

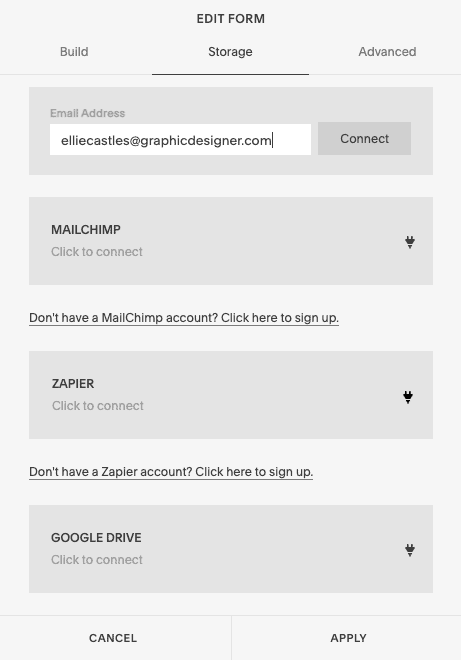
Daha sonra, herhangi bir form gönderiminden elde edilen verilerin nereye gideceğini tanımlamanız gerekecektir. 'Depolama' sekmesini tıklayın; bunları e-posta güncellemeleri olarak almayı veya verilerin doğrudan bir Google Drive e-tablosuna, Mailchimp'e veya başka herhangi bir e-posta pazarlama aracına (Zapier kullanarak) gitmesini seçebilirsiniz. Bizim durumumuzda sadece e-posta seçeneğini seçeceğiz.

İşiniz bittiğinde 'Uygula' düğmesine tıklayın. Sayfanızdaki her şeyin yolunda göründüğünden emin olun. Bundan memnunsanız bir sonraki adıma geçelim: blog ekleme.
Adım 9 – Blog ekleme
Squarespace şablonunda mevcut sayfaları nasıl düzenleyeceğinizi gördünüz. Peki ya yeni bir sayfa eklemek isterseniz? Veya bir dizi sayfa mı (örneğin bir blog)?
Aslında düşündüğünüzden daha kolaydır. Soldaki Ana Menüde, 'Ana Gezinme' menüsünde olduğunuzdan emin olun (zaten orada değilseniz, 'Sayfalar'ı tıklayarak bu menüye erişebilirsiniz). 'Ana Gezinme'nin yanında görünen '+' düğmesini tıklayın (veya bu yeni sayfaya sitenizin ana gezinme bölümünden erişilmesini istemiyorsanız, 'Bağlantılı Değil'in yanında görünen '+' işaretini tıklayın).

Muhtemelen çoğu sayfaya ana gezinmeden bağlantı verilmesini isteyecek olsanız da, 'Bağlantılı değil' seçeneğini kullanmak isteyebileceğiniz örnekler arasında şifre korumalı sayfalar, yalnızca üyelere özel alanlar ve reklam odaklı açılış sayfaları yer alır. sıradan bir ziyaretçinin görmesini istemeyeceğin her şey.
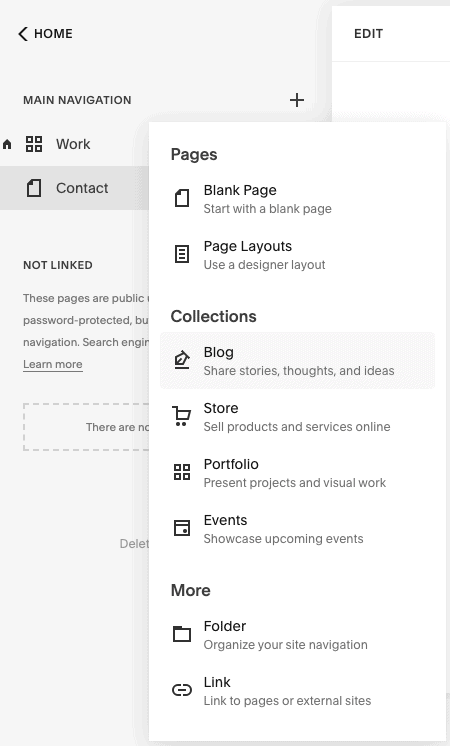
Boş bir sayfa ekleme veya bir düzen/şablonla başlama seçeneği de dahil olmak üzere, yeni bir sayfa eklemek için çeşitli seçenekler göreceksiniz. 'Blog' seçeneğini seçeceğiz.

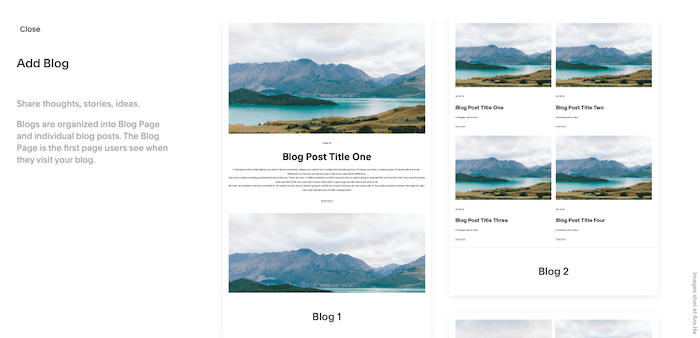
Daha sonra kullanmak istediğiniz blog düzenini seçin ('Blog 2'yi seçeceğiz):

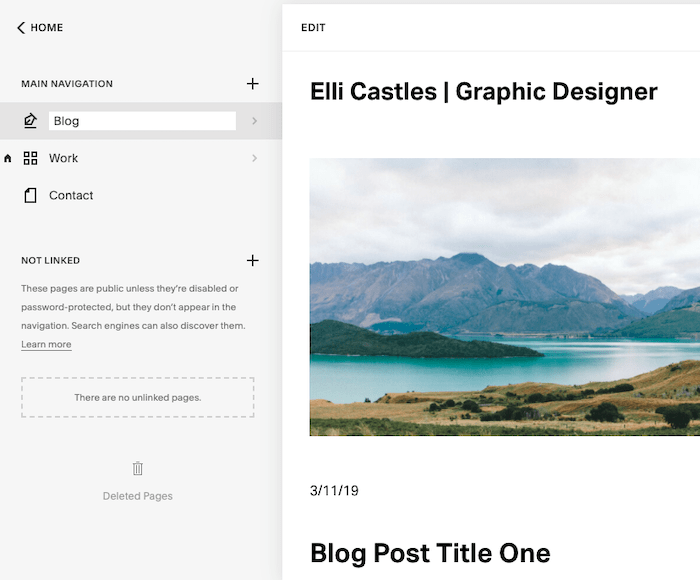
Eklendikten sonra sol bölmede blogun menü başlığını düzenleyebilirsiniz. Bu, sitenizin menüsünde/ana navigasyonunda görünen başlık olacaktır, dolayısıyla kısa ve anlaşılır tutmak için adını 'Blog' olarak adlandıracağız.

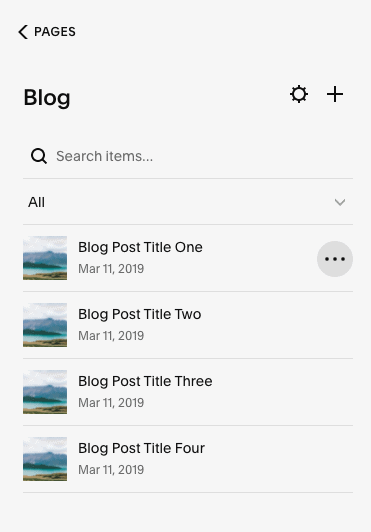
Daha sonra, az önce düzenlediğiniz 'Blog' menü öğesine tıklayın; şablonla birlikte gelen demo blog gönderilerinin listesine yönlendirileceksiniz.

Bunlar, daha önce 'Projelerinizi' düzenlediğiniz şekilde düzenlenebilir. Blog yazısını silmek veya çoğaltmak için her blog başlığının yanında görünen '…' işaretine tıklayın.
Benzer şekilde, '…' seçeneğine tıklayıp 'Ayarlar'ı seçerek şunları yapabilirsiniz:
- Gönderinin durumunu değiştirin (örneğin 'Taslak', 'İncelenmesi Gerekiyor', 'Yayınla' ve hatta 'Planlanmış' gönderiler)
- Etiketler ve kategoriler ekleyin
- Yorum yapmayı etkinleştirme/devre dışı bırakma
- Blogun ana görselini değiştirin ('Seçenekler' menü öğesinin altında)
- SEO ayarlarını düzenleyin (başlık, açıklama ve URL)
- Sosyal medya veya e-posta kampanyalarına bağlantılar ekleyin
Blog yazılarının içeriğini düzenlemek için soldaki blog başlığını tıklamanız ve ardından editör bölümünde 'Düzenle'yi tıklamanız yeterlidir.

'Proje' sayfalarında olduğu gibi, mevcut başlıkları, görselleri, metni düzenleyebilir ve bölümleri ekleyebilecek/kaldırabileceksiniz.

İşiniz bittiğinde, biraz buna benzeyen bir ana blog sayfasına sahip olacaksınız - oldukça hoş, değil mi?

Adım 10 – Site stillerinizi özelleştirin
Sitenin içeriğine dikkat ettik. Şimdi tasarım ve stilin tam olarak istediğimiz gibi olduğundan emin olalım.
Squarespace'in şablonları tüm site genelinde birleşik bir tasarıma sahiptir; her sayfada aynı site stilleri, renk şeması, yazı tipleri vb. kullanılır. Bu, Squarespace sitelerinin meşhur yüksek tasarım estetiğini korumasına yardımcı olur.
Sonraki adımları izleyerek şablonlarda küçük ayarlamalar yapabilirsiniz. Orijinal tasarımdan çok fazla uzaklaşmamak en iyisidir; ancak buna kendi/işletmenizin kişiliğinden bir parça da katabilirsiniz.
Daha büyük değişiklikler yapmak istiyorsanız özel kod (HTML, CSS ve JavaScript) eklemek mümkündür. Bunu gerçekten tavsiye etmem çünkü a) Squarespace'in şablonları bu haliyle mükemmel ve b) Squarespace bu değişikliklerle ilgili destek sağlamayacak, ancak seçenek var.
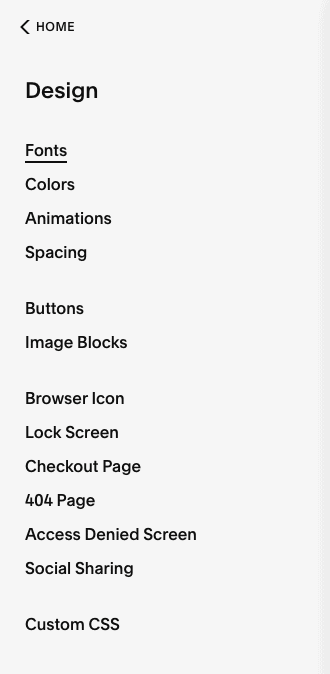
İlk olarak, Ana Menünüze geri dönmek için sol bölmedeki 'Ana Sayfa' seçeneğine basın. Daha sonra 'Tasarım'ı seçin. Sitenizi özelleştirmek için yazı tipleri, renkler, animasyonlar, düğmeler ve daha fazlası gibi çok çeşitli seçenekler bulacaksınız.

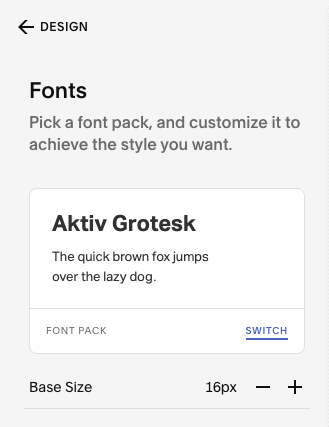
Yazı tiplerini özelleştirme
'Yazı Tipleri'ne tıklayarak başlayalım. Squarespace , şablonunuza en iyi uyum sağlayacak şekilde eşleşen yazı tipi çiftlerinden oluşan yazı tipi paketlerini kullanır. Yazı tipi paketleri arasında geçiş yapabilir, paketlerin içindeki yazı tiplerini değiştirebilir ve hatta yükseklik, ağırlık ve aralıkta ayarlamalar yapabilirsiniz. Bu nedenle, 'Değiştir' seçeneğine tıklayarak siteniz için en uygun yazı tipi paketini seçin.

'ITC Avant Garde Gotik Pro' yazı tipi paketini seçeceğiz – üzerine tıklayıp sağdaki düzenleyicide nasıl görüneceğini önizleyebilirsiniz (tüm başlıklar ve metinler yeni yazı tipi paketiyle otomatik olarak güncellenecektir) .

Yazı tipi paketinizde ayarlamalar yapmak için (örneğin yazı tipleri, yükseklik, aralık vb.), 'Geri'ye basın ve aşağıda vurgulandığı gibi 'Global Metin Stilleri' seçeneklerinden birine tıklayın. Bunların altında, her bir metin stilinin sitenizde nerede kullanılması gerektiğini belirlemenize olanak tanıyan 'Stil Ata' seçeneğini de bulacaksınız.

Renkleri özelleştirme
Belki işletmenizin markası, sitenizin tasarımına yansımasını istediğiniz bazı renklere sahiptir. Veya belki de şablonun minimalist renk şeması yerine cesur ve parlak renkleri tercih ediyorsunuz. Bu durumda, sol bölmedeki 'Tasarım' menüsüne geri dönüp 'Renkler' seçeneğini belirleyerek sitenizin temasını ayarlayabilirsiniz.
Daha sonra, renk paletinin üzerinde görünen 'Düzenle'yi tıklayın. Squarespace'in mevcut renk paletlerinden birini seçebilirsiniz. Özel renkler seçmek, hatta yüklenen bir görüntüdeki renkleri seçmek için köşeli çift ayraç/ok simgesini (aşağıda vurgulanmıştır) tıklayın.

Bu renkleri sitenize uygulamaya başlamak için 'Bölüm Temaları'nın yanındaki köşeli çift ayracı tıklayın:

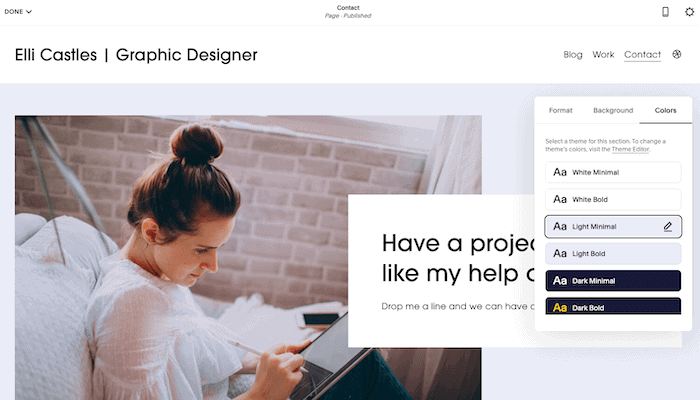
Sitenize uygulamaya başlayabileceğiniz, otomatik olarak oluşturulmuş renk temalarının bir listesini bulacaksınız (bunlar arka planı, metni, bağlantıyı, düğme renklerini vb. değiştirir). Bunları olduğu gibi bırakmayı seçebilir veya bir temanın üzerine geldiğinizde görünen kalem simgesine tıklayarak özelleştirebilirsiniz.
Sağdaki Site Önizleme penceresinde, görüntülemekte olduğunuz sayfanın her bölümüne uygulanan renk temalarını da göreceksiniz. Gördüğünüz gibi ana sayfanın tamamında 'Beyaz Minimal' kullanıyoruz.

Renk temaları yalnızca bölüm bölüm değiştirilebilir. Varsayılan olarak başlık, o sayfadaki ilk bölümün renk temasını devralır, ancak bunu 'Site başlığını düzenle' > 'Renkler' > 'Şeffaf' anahtarını değiştirerek değiştirebilirsiniz. Alt bilgiye uygulanan renk temaları tüm siteye uygulanacaktır.
Değişiklik yapmaya başlamak için Site Önizlemesinde 'Düzenle'yi tıklayın, ardından kalem simgesini seçerek güncellemek istediğiniz bölümün üzerine gelin. Ardından açılır pencerede 'Renkler' sekmesine gidin ve tercih ettiğiniz temayı seçin (üst kısım için 'Vurgu Koyu'yu seçeceğiz).

Sitenizin diğer sayfalarına göz atın ve daha fazla değişiklik yapmak istiyorsanız işlemi tekrarlayın:

İşiniz bittiğinde sol üstteki 'Bitti'yi ve ardından 'Değişiklikleri kaydet'i tıklayın.
Elbette düğmeler, aralıklar vb. gibi ayarlayabileceğiniz tonlarca başka tasarım öğesi de vardır. Ancak, şu ana kadar sistemi oldukça iyi tanıdığınızı düşünüyorum; dolayısıyla daha fazla değişiklik yapmak isterseniz, kendiniz denemekten çekinmeyin.
Adım 11 – Sayfa başlıklarını, gezinme menüsünü ve SEO ayarlarını güncelleyin
Bitiş çizgisine çok yaklaşıyoruz! Önce birkaç temizlik eşyasıyla ilgilenelim.
Her sayfada:
- Sayfaları gezinme menüsünde istediğimiz sırayla görüntüler,
- Her sayfayı temsil eden başlıklar kullanır ve
- Doğru SEO ayarlarına sahip.
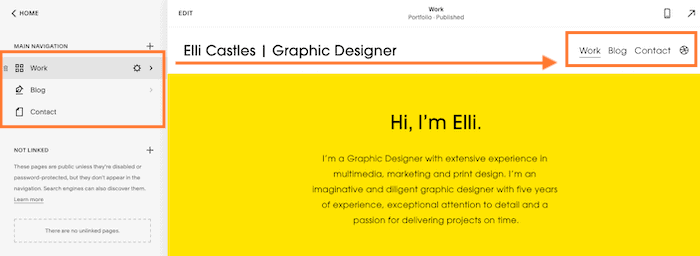
A. Ana Menüde 'Sayfalar'ı tıklayın. 'Ana Gezinme' menüsü altında, sayfaları sırayla sürükleyerek gerektiği gibi yeniden düzenleyin . Sağdaki Site Önizlemesine yansıyan değişiklikleri göreceksiniz.

B. Değiştirmek istediğiniz başlıklar varsa bunu da buradan yapabilirsiniz. Örneğin, 'İş'i 'Portföy' olarak değiştirmek istiyoruz. Soldaki Ana Menü'de 'İş' sayfasının üzerine gelin ve ardından beliren ayarlar/dişli simgesini tıklayın.

'Sayfa Başlığı' ve 'Gezinme Başlığı'nı (artı isterseniz 'URL bilgisi'ni) güncelleyin, ardından sol üstteki 'Kaydet'e basın.

C. Google'da belirli anahtar kelimeleri hedeflemek istemeniz durumunda, şimdi her sayfa için SEO ayarlarınızı güncellemek için de iyi bir fırsattır. Düzenlemek istediğiniz sayfanın yanındaki ayarlar/dişli çark simgesine tekrar basın, ardından 'SEO' menüsüne gidin. 'SEO Başlığı' ve 'SEO Açıklaması'nı düzenleyin ve 'Kaydet'e basın. Portföy projeleriniz ve blog yazılarınız da dahil olmak üzere her sayfa için bunu tekrarlamanızı öneririm.

Sitenizi SEO için nasıl optimize edeceğinize dair daha fazla ipucu için Squarespace SEO kılavuzumuza göz atın.
Daha sonra site ayarlarınızın doğru şekilde yapıldığından emin olalım. Ana Menüde 'Ayarlar'a gidin, ardından 'Dil ve Bölgeler'i seçin.
Ardından, doğru saat diliminin, bölgenin, dilin ve ölçüm standardının (ürün satıyorsanız bu geçerli olacaktır) seçildiğinden emin olun. İşiniz bittiğinde 'Kaydet'i tıklayın.

'Ayarlar' menüsüne geri döndüğünüzde 'İş Bilgileri' seçeneğini seçin ve ilgili tüm ayrıntıları girin. Şablonunuza bağlı olarak bunlardan bazıları sitenize otomatik olarak eklenebilir. İşiniz bittiğinde tekrar 'Kaydet'e basın.

Adım 12 – Son kontrol, alan adı kurulumu ve başlatma!
Bu noktaya kadar sitenizi yalnızca siz görebilirsiniz. Artık sitemizin içeriğini, tasarımını ve SEO ayarlarını güncellediğimize göre, dünyayla paylaşmaya hazır; haydi devam edelim ve yayınlayalım!
Şu ana kadar Squarespace'in ücretsiz deneme sürümünü kullanmış olsanız da sitenizi yayınlamak için ücretli bir plana yükseltmeniz gerekecek; bu nedenle, bunu yapmaya karar vermeden önce Squarespace sitenizden %100 memnun olduğunuzdan emin olun.
Öncelikle Site Önizlemesindeki her sayfayı kontrol ederek her şeyin görünümünden memnun olduğunuzdan emin olun.
İşte Elli için oluşturduğumuz site; sonuçtan oldukça memnunuz!
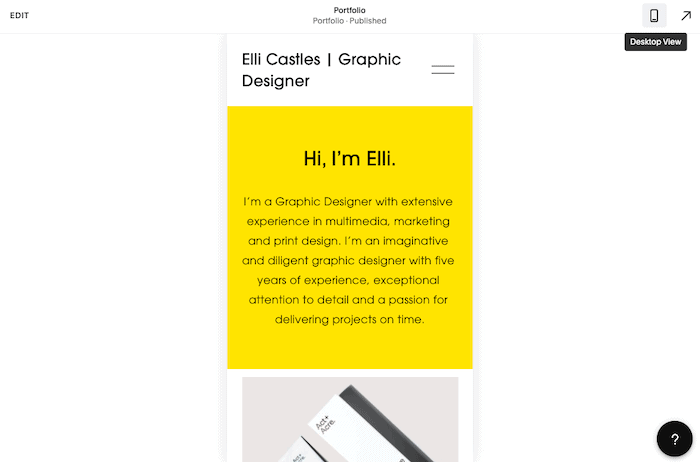
Mobil simgeyi tıklayarak sitenizin mobil sürümünü de kontrol ettiğinizden emin olun (tüm Squarespace siteleri varsayılan olarak mobil cihazlar için optimize edilecektir).

Daha sonra Squarespace'in ücretli planlarından birine yükseltme yapmanız gerekecek. Ekranınızın alt kısmında görüntülenen 'Abone Ol' düğmesine basabilirsiniz (bu en kolay seçenektir!) veya Ana Menüye geri dönüp 'Faturalandırma ve Hesap'ı, ardından 'Faturalandırma'yı ve 'Planınızı yükseltin'i seçebilirsiniz. '.
Daha sonra Squarespace'in dört planı arasından seçim yapabilecek ve aylık veya yıllık abonelik arasında seçim yapabileceksiniz. Sizin için en iyi planı seçme konusunda yardıma ihtiyacınız varsa Squarespace fiyatlandırma kılavuzumuza göz atın.

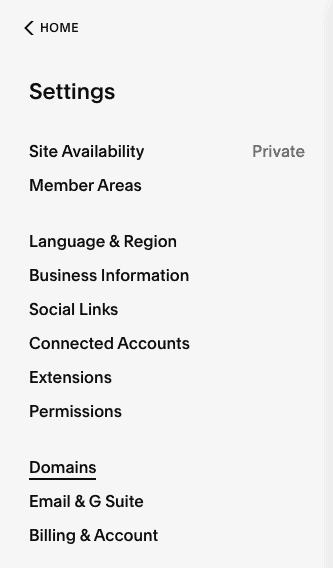
Ödeme ayrıntılarınızı girdikten ve 'Onayla ve Satın Al'ı tıkladıktan sonra devam edip sitenizi yayınlayabilirsiniz! Öncelikle Ana Menüye geri dönün, 'Ayarlar'ı seçin ve 'Site Kullanılabilirliği'nizin 'Özel' yerine 'Herkese Açık' olduğundan emin olun.
Son olarak sitenizi özel bir alan adına bağlamanın zamanı geldi. Bu da yine soldaki Ana Menü'de 'Ayarlar' ve ardından 'Etki Alanları' seçilerek yapılır.

Üç seçenek göreceksiniz:
- Bir alan adı alın – şu anda özel bir alan adınız yoksa ve doğrudan Squarespace aracılığıyla bir alan adı satın almak istiyorsanız bu seçeneği seçin. Squarespace ayrıca yıllık Squarespace aboneliği satın alırsanız ilk yıl için ücretsiz bir alan adı sunar
- Sahip olduğum bir alan adını kullan – başka bir sağlayıcıda (örn. Namecheap, GoDaddy) mevcut bir alan adınız varsa bu seçeneği seçin. a) Squarespace'e aktarabilir veya b) Squarespace sitenize bağlayabilirsiniz (mevcut sağlayıcınızda tutmak istiyorsanız)
- Yerleşik alan adı – bu, Squarespace tarafından size atanan (değiştirebileceğiniz) otomatik olarak oluşturulmuş bir alandır. Şunun gibi görünecek: sitenizid.squarespace.com. Bu, özel alan adınızın yerine geçmez; bunu yalnızca sizin görebileceğiniz dahili bir alan adı olarak düşünebilirsiniz.
Size uygun seçeneği seçin ve ilgili adımları izleyin.
İşte bu kadar; artık dünyaya gösterilmeye hazır, yayınlanmış bir Squarespace siteniz var!
Squarespace Eğitimi: Sonuç
Squarespace, bir portföy veya blog oluşturmak için en iyi web sitesi oluşturucularından birini sunar ve bu eğitimde, bu özellikleri içeren basit (ama şık) bir Squarespace web sitesi oluşturmanın adımları anlatılmaktadır. Ancak Squarespace, e-ticaret ve üye alanları gibi diğer kategorilerde de kendine özgüdür; daha fazlasını Squarespace incelememizin tamamında bulabilirsiniz.
Squarespace'e bir şans vermeye hazır mısınız? Burada ücretsiz deneyin.
Squarespace'in tasarım odağı gibi ama daha fazla kontrole mi ihtiyacınız var? Webflow sizin için daha iyi bir seçim olabilir; Webflow ve Squarespace karşılaştırmamızı buradan okuyun. Ayrıca Wix ve Squarespace karşılaştırmamızda Wix'e karşı nasıl bir performans sergilediğini de görebilirsiniz.