Web Tasarımında Kullanılabilirlik İçin 8 Etkili İpucu
Yayınlanan: 2022-03-12Web tasarımında kullanılabilirlik, kullanımı kolay bir UX ve önceden yüklenmiş bazı metin okuma sayfa okuyucularından daha fazlasıdır. Bu, web sitenizi ziyaret edebilecek ve onların ihtiyaçlarını karşılayabilecek benzersiz insan grupları üzerinde düşünmekle ilgilidir.
Bugün, web tasarımında kullanılabilirliğe yepyeni bir şekilde bakacağız; ve bu, farklı yeteneklere sahip olanlar da dahil olmak üzere herkes için tasarım yapmak anlamına gelir. Önde gelen bir web tasarım ajansı olan Creative Brand Design, bunun geliştirme ekibinizin (en azından) WCAG 2.1 çerçevesi veya ADA gibi üzerinde anlaşmaya varılan standartları uygulaması konusunda ısrar etmeyi içerdiği konusunda uyarıyor.
Genel olarak, bu pratik ipuçları, tüm ziyaretçilerinizin web sitenizden aynı standartta çalışabilirlikten yararlanmasına yardımcı olabilir.

1. Yüksek kontrastlı web siteleri
Neden arka planınız ve yazı tipi renginiz arasında büyük miktarda kontrast olan renkleri seçmek isteyebilirsiniz? Görme sorunları veya renk körlüğü olan insanlara yardımcı olur ve bu, metninizin parıldama ve parlak koşullarda görünmeye devam edeceği anlamına gelir. Ancak daha da ilginci, bir sayfadaki ortalama süre 54 saniye olduğunda anlamaya yardımcı olabilir. Son olarak, web sitesinin genel olarak okunmasını kolaylaştırır. Bu da ziyaretçi memnuniyetini ve elde tutma oranını artırabilir.
Yazı tipleri, resimler, bağlantılar, düğmeler, başlıklar ve daha fazlası için okunması kolay renkler seçmeyi düşünün. Genel olarak, beyazı daha koyu bir renkle ve siyahı daha açık bir renkle eşleştirmekle yanlış gidemezsiniz.
2. Yazı tipi ve okunabilirlik
Güzel kaligrafi yazı tipleri size hoş görünse de, birçok insanın okuması zor olabilir. Bu özellikle, birisi web sitenizin metnini okumak için ekran büyüteci kullanıyorsa ve aynı anda kopyanızın yalnızca bir kısmını görüyorsa geçerlidir.
Penn State'e göre, “Çevrimiçi okuma için sans-serif yazı tipleri (örneğin Arial, Verdana) genellikle serif yazı tiplerinden (Times New Roman), dar yazı tiplerinden veya dekoratif yazı tiplerinden daha okunaklı kabul edilir. Öne çıkmak ve yine de harika bir okunabilirliğe sahip olmak istiyorsanız, markanız için özel bir sans-serif yazı tipi oluşturmayı düşünün. Ve eğer bu çok pahalıysa, bunun yerine alışılmadık (ancak okunabilir) bir yazı tipini lisanslayın.
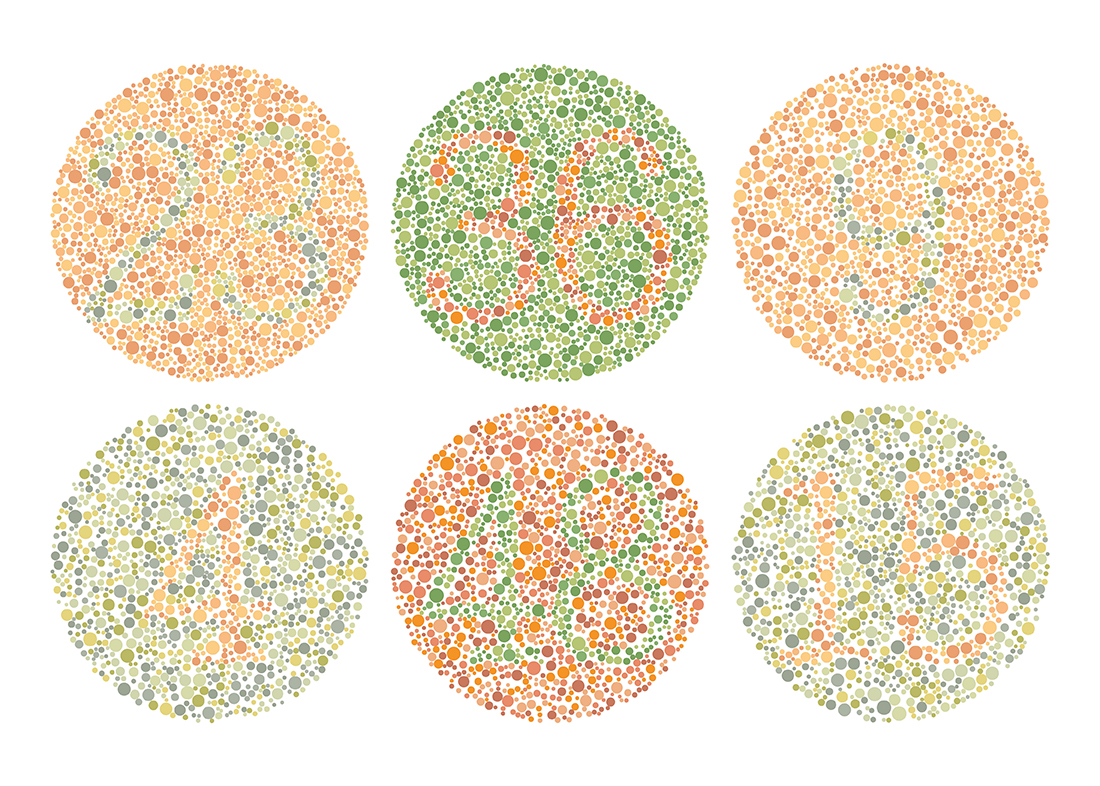
3. Renk körlüğü için tasarım
GetFeedback'e göre, “[Renk] körlüğü veya [renk] görme eksikliği (CVD), dünya çapında yaklaşık 12 erkekten 1'ini ve 200 kadından 1'ini etkiliyor. Bu, web sitenizi veya uygulamanızı ziyaret eden her 100 kullanıcı için en fazla 8 kişinin içeriği beklediğinizden çok daha farklı bir şekilde deneyimleyebileceği anlamına gelir.” Yardım etmek için web tasarım ajansınızdan netlik için simgeler veya semboller eklemesini isteyin ve aşağıdaki renk kombinasyonlarından kaçının:
- Kırmızı, kahverengi, mavi, siyah veya gri ile yeşil
- Mor veya gri ile mavi
- Sarı ile açık yeşil

4. Metinden konuşmaya web sitesi okuyucuları ve büyüteçleri
Basit eklentiler, farklı becerilere sahip kişilerin web sitenizi daha sorunsuz kullanmasına yardımcı olabilir. NaturalReader gibi araçlar, kopyanızı okumak için etkinleştirebileceğiniz kolay araçlardır. Ve yerleşik ekran büyütme özelliği sunmak, teknoloji konusunda daha az bilgili olan ziyaretçilerin daha küçük metinleri kolayca okumasına yardımcı olabilir. Ayrıca, yalnızca web siteniz için önerilen web tasarımı iyileştirmelerindeki diğer kullanılabilirliklerle ilgili öneriler almak için erişilebilirlik denetleyicisiyle bir tarama yapabilirsiniz.
5. Resimlerde alternatif metin
Bir ekran okuyucu yüklemek harika. Ancak, görüntüleri yorumlayamaz. Ne söyleyeceğini söylemen gerek. Alternatif metin eklemek, bunu nasıl yapacağınızdır. Eklenen fayda, arama motorlarının artık bu görüntünün ne anlama geldiğini de bilmesidir. Şimdi, sadece dekoratif olan herhangi bir görüntü için bunu yapmanıza gerek yok. Ancak, herhangi bir görsele, vücut kopyanız (ve anahtar kelime sıralamanız) için önemli olan bir alternatif metin satırı eklemek harika bir fikirdir.
Sadece bu alanı doğru kullanmak için önerileri takip edin ve anahtar kelimelerle doldurmayın. Genel olarak, doğal dil konuşmasında birkaç kelimelik açıklama en iyi politikadır.
6. Basit Kullanıcı Deneyimi
Her ziyaretçinin web sitenizde istediklerini yapmayı kolay bulmasını istersiniz. Bu, gezinme, menüler ve ödeme işlemlerinizin kullanımının basit olması gerektiği anlamına gelir. Karmaşık animasyonlar, otomatik oynatılan videolar veya afiş karuselleri gibi gereksiz öğeler eklemeyin. Bu yalnızca web sitenizi yavaşlatmakla kalmaz, aynı zamanda ekran okuyucuları ve büyüteçleri kullanan kişiler sitenizde gezinmekte zorlanır.


Web tasarımında mükemmel kullanılabilirlik için etkileşimli öğelerinizi temiz ve kolayca bulunabilir durumda tutun. Daha iyi dönüşümler için web tasarım standartlarına mümkün olduğunca bağlı kalın. Menülerinizi veya düğmelerinizi müşterilerin aramayacağı yerlere taşımayın.
7. Çok kanallı destek
Geleneksel telefon destek hatlarını WhatsApp, Facebook veya e-posta lehine bölmek popülerdir. Ancak bu, destek sorguları için erişilebilirlik cihazlarını kullanan, teknoloji fobisi olan veya yalnızca sesli iletişimi kullanan pazarın büyük bir bölümünü dışarıda bırakıyor olabilir. Bazı genel giderlerden tasarruf edebilirsiniz, ancak destek yollarının kesilmesi müşteri deneyiminizi ve kârlılığınızı olumsuz etkileyebilir. Ancak çok kanallı desteğin iyi tarafı çok büyük.
HelpScout'a göre, "Tüketicilerin %89'unun olumlu bir müşteri hizmeti deneyiminden sonra başka bir satın alma yapma olasılığı daha yüksek." Ve harika bir deneyimin bir parçası da, müşterilerinize etkileşimde bulunmak istedikleri yerde hizmet vermek için tüm bilgiler elinizin altında olacak şekilde her zaman hazır olmaktır.
8. Standartları karşılama
Teknik olarak kanun olmadığı için neden web tasarımında kullanılabilirlik konusunda ısrar edesiniz? Eh, çünkü ayrımcılık yasası. ABD'de, Birleşik Krallık'ta ve diğer birçok Batı ülkesinde, şirketlerin farklı engelli insanlar için makul ayarlamalar yapmasını sağlamak için yasalar mevcuttur. Ve Birleşik Krallık'ta (henüz) web sitesi erişilebilirliği konusunda hiç kimse dava edilmese de, ABD'de durum aynı değil.
Web Kullanılabilirliği'ne göre, “2017'deki başarılı bir davanın ardından (Gil v. Winn-Dixie), ABD'de şirketlere karşı ADA Başlık III davaları getiren bir kulübe endüstrisi ortaya çıktı. […] Seyfarth'a göre, web sitesi erişilebilirliği ile ilgili Başlık III davalarının sayısı 2017'de 814'ten 2018'de 2258'e %177 artarak 177 arttı.” Bu nedenle, riskinizi en aza indirmek için ADA ve WCAG 2.1 standartlarına uymak iyi bir fikirdir.
Özet
Web tasarımında kullanılabilirlik, işlemleri kolaylaştırmanın ötesine geçer. Genel olarak, her ziyaretçinin memnuniyetle karşılandığını ve karşılandığını hissetmesini sağlamakla ilgilidir. ADA ve WCAG 2.1 gibi yerleşik yönergelere bağlı kalmanın ötesinde, markalaşma, tipografi ve düzeninizde farklı özelliklere sahip olanları düşünebilirsiniz. Kısacası bu ipuçları, müşterileriniz için daha kapsayıcı bir dijital gelecek tasarlamanıza yardımcı olabilir.
Bu, Londra'daki Creative Brand Design için sponsorlu bir gönderidir.

 UI Tasarımı İçin 8 Önemli Renk Kuralı
UI Tasarımı İçin 8 Önemli Renk Kuralı  Her Tasarımcının Bilmesi Gereken 12 Görsel Hiyerarşi İlkesi
Her Tasarımcının Bilmesi Gereken 12 Görsel Hiyerarşi İlkesi  Grafik Tasarımcılar İçin En İyi 10 Netflix Belgeseli
Grafik Tasarımcılar İçin En İyi 10 Netflix Belgeseli  Basit Çizimlerle Açıklanan 20 Önemli Tasarım İlkesi
Basit Çizimlerle Açıklanan 20 Önemli Tasarım İlkesi  Karşılık Gelen Degrade Paletleriyle 32 Güzel Renk Paleti
Karşılık Gelen Degrade Paletleriyle 32 Güzel Renk Paleti  Google AutoDraw, Kaba Karalamalarınızı Ücretsiz Olarak Güzel Simgelere Dönüştürüyor
Google AutoDraw, Kaba Karalamalarınızı Ücretsiz Olarak Güzel Simgelere Dönüştürüyor