Web Gezinme Tasarımında Kazanmak ve Kullanıcı Deneyiminizi Geliştirmek için 7 İpucu
Yayınlanan: 2022-05-30Web tasarımında kullanıcı deneyimi (UX) bir numaralı önceliğiniz olmalıdır. Son araştırmalara göre web kullanıcılarının %88'i, kötü kullanıcı deneyimi yaşayan bir web sitesine geri dönmeyecek. Kaybedilecek çok iş var.
Web sitesi navigasyon tasarımı, UX tasarımının en önemli yönlerinden biridir. Kullanıcılar istediklerini hızlı bir şekilde bulamazlarsa, muhtemelen başka bir yere bakacaklardır. Bunun da ötesinde, UX tasarımının estetiği ve site performansını hesaba katması gerekir.
Bu, en çekici tasarımlar, kullanılabilirlik ve performans arasında bir denge kurma eylemidir. Bu nedenle en iyi UX tasarım uygulamalarına ilişkin bu ipuçlarını topladık. Öncelikle navigasyon tasarımıyla tam olarak neyi kastettiğimizi açıklasak iyi olur.
Web Sitesi Gezinme Tasarımı Deyince Neyi Kastediyoruz?
Web sitesinde gezinme, bir web sitesinde nasıl gezindiğinizdir. Masaüstü sitelerde gördüğünüz açılır menüleri düşünün. Kullanıcı açısından bakıldığında, bir sitenin aradığınız bölümünü bu şekilde bulursunuz.
Tasarım açısından bakıldığında bu aynı zamanda sitenizin bir haritasıdır. Tüm içeriğiniz bu şekilde bağlantılıdır. Tasarımcı olarak sitenizin nasıl tasarlandığını tam olarak anlayabilirsiniz. Ancak bir kullanıcı bu düzeni aynı kolaylıkla görebilecek mi? Değilse, kullanıcı deneyimine daha fazla odaklanmanız gerekebilir.
Web sitesi gezinme tasarım öğeleri şunları içerir:
- Gezinme menüleri
- Metin istemleri ve bağlantılar
- Eylem düğmelerine çağrı
Web Sitesinde Gezinme Kullanıcı Deneyimini Nasıl Etkiler?
Gezinmenin kullanıcı deneyimini etkilemesinin üç ana yolu vardır. Bu, bir kullanıcının aradığı şeye ulaşması için gereken süredir. Tasarımınızın görsel çekiciliği. Ve navigasyon seçeneklerinizin netliği.
Zaman
Bu hem sitenizin performansından hem de kopyanızın netliğinden etkilenecektir. Etkili harekete geçirici mesaj istemlerine sahip olmak da bunu geliştirecektir. Bunlar, akıllarında belirli bir varış noktası olmasa bile müşterilerinizi istedikleri şeye yönlendirmenize olanak tanır.
Estetik
Birçok kişi web siteniz ve dolayısıyla işletmeniz hakkındaki görüşlerini yalnızca görsel yönlerden oluşturur. Bir kişinin yargısının %75'e kadarı estetiğe dayanmaktadır. Bu, görsel tasarımınızı doğru yapmanın iyi bir kullanıcı deneyimi için çok önemli bir faktör olduğu anlamına gelir.
Netlik
Dilin netliği ve düzenin netliği, iyi bir kullanıcı deneyiminin parçalarıdır. Örneğin sitenizin alt bölümlerinde jargon veya argo kullanmak bazı müşterilerin ilgisini çekecektir. Ancak ortalama bir ziyaretçinin gezinmesini zorlaştırıyorsa daha basit bir dil kullanmak en iyisidir.
Aynı zamanda bu üç faktör arasındaki denge de önemli kısımdır. Yavaş yüklenen güzel bir web sitesi yine de müşterileri oyalayacaktır.
Popüler Site Gezinme Tasarım Düzeni Türleri
Gezinme çubukları, yan paneller ve site düzenleri konusunda belirli standartlar vardır. Muhtemelen bunların örneklerini kendiniz görmüşsünüzdür; her sitenin gezinme düzeni aşağıdaki kategorilerden birine girecektir.
Gezinme Çubukları – Yatay ve Katlanabilir
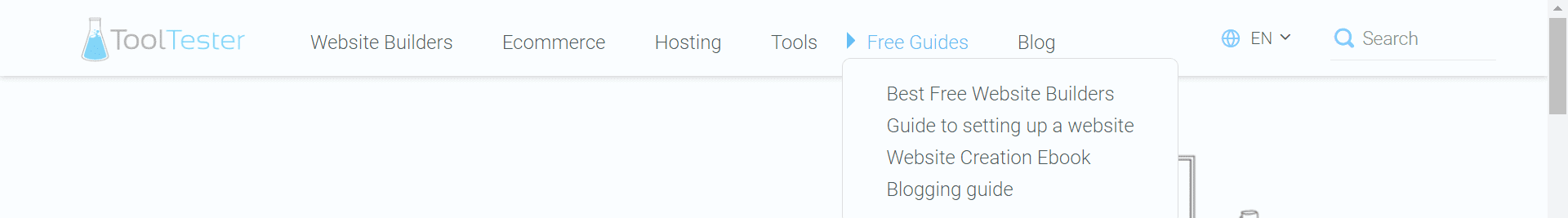
Yatay gezinme çubukları genellikle masaüstü tabanlı e-ticaret sitelerinde kullanılır. Web sitesinin üst çubuğu boyunca bölüm başlıklarını göreceksiniz. Bunlar genellikle alt başlıkların daraltılabilir açılır menüleriyle birlikte gelir. İşte bir örnek.

Bu, sitenizi düzenlemenin kolayca tanınabilir bir yoludur. Çoğu kullanıcının daha fazla sormadan nasıl kullanılması gerektiğini bilmesi avantajına sahiptir. Dezavantajı ise yatay çubukların mobil deneyimlerde pek işe yaramamasıdır.
Hamburger Düğmeleri
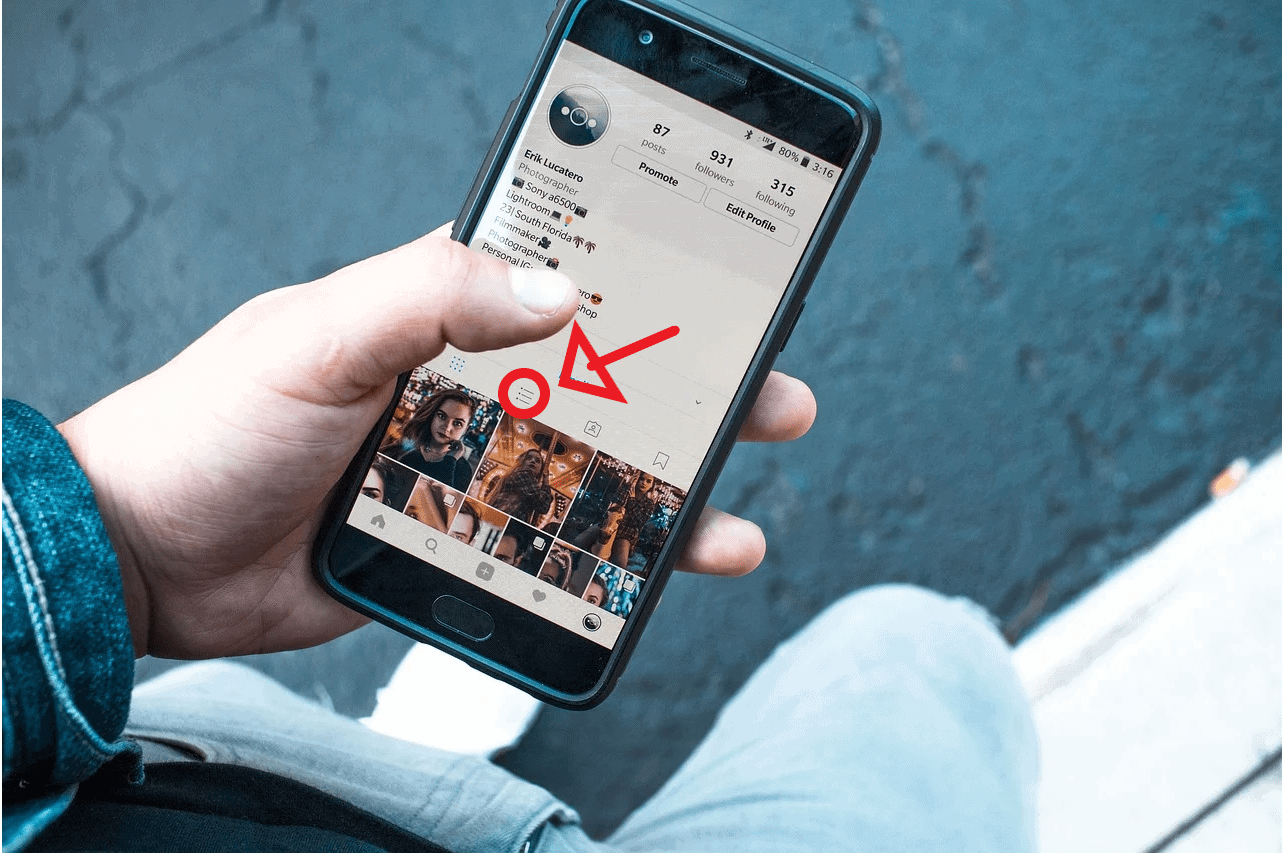
Hamburger düğmeleri mi? Bu ifadeyi duymamış olabilirsiniz ancak bu düğmeleri cep telefonunuzda gördünüz. Bu üç küçük çizgi (bir çeşit hamburgere benziyor).
Mobil uygulamalar ve tarama deneyimlerinde çalışmak için daha az ekran alanı vardır. Bu, siz basana kadar genellikle bu düğmelerden birinin arkasında gizli menüleri bulacağınız anlamına gelir.

Görüntü Kaynağı
Bu menüler, alanın sınırlı olduğu durumlarda harika bir seçenektir. Açıldıklarında güzel web tasarım çalışmanızı gizleyeceklerini unutmayın. Bu menülerin içeriğinin de net olduğundan ve gezinmenin kolay olduğundan emin olun.
Dikey Kenar Çubukları
Bir web sitesi görsel materyaller sunmaya odaklanmak istediğinde genellikle dikey kenar çubuklarını kullanır. Bu düzen, tasarım web siteleri, restoranlar ve sanatsal odaklı içerik siteleri arasında popülerdir.

Görüntü Kaynağı
Alt Bilgide Gezinme
Çoğu web sitesi, ihtiyaç duydukları web sitesi gezinme tasarımı seçeneğini altbilgi bağlantılarıyla eşleştirir. Bu, çoğu web sitesinin alt kısmında bulacağınız alt bölümlerin listesidir.
Bu, bölümlerinizin veya en popülerlerinizin tam bir listesini verme amacına hizmet eder. Ayrıca, kullanıcı onu aramaya başlayıncaya kadar bu daha karmaşık listeyi aradan uzak tutar.

Gezinme Çubuklarınızı Tasarlamak İçin 3 İpucu
Tasarım türü seçiminiz işinize bağlı olacaktır. Hangisini seçerseniz seçin, sorunsuz bir kullanıcı deneyimi sağlamak istiyorsanız optimize etmeniz gereken bazı önemli alanlar vardır.
Sıralama ve Organizasyon
Açık gibi görünebilir ancak başlıklarınızı ve alt başlıklarınızı görüntüleme sırası önemlidir. Üst düzey sayfalar, müşterilerin diğer menüleri açmasından önce görünen bölümler olmalıdır.
Dağınıklık yapmayın
Müşterilerinize menülerinizde çok fazla seçenek sunmayın. İlk olarak, sitenizin görsellerini uzun açılır menülerle, hatta daraltılabilir menülerle karıştıracaksınız. İkincisi, ziyaretçiler ziyaret etmelerini isteyebileceğiniz üst düzey sayfaları atlayacaklardır.
Örneğin, kenar çubuğunuzda "Kaynaklar" başlıklı bir başlık olabilir. Bir kullanıcı faresini bunun üzerine getirdiğinde, seçeneklerin bulunduğu bir açılır menü açılır veya açılır; “Blog, Haberler, SSS.” Daha sonra bu sayfalardaki makaleleri ayrı bir başlıkla listelemenize gerek kalmaz.
Bunlar, kullanıcılarınızın ziyaret etmesini istediğiniz önemli üst düzey sayfalardır. Zaten bir kullanıcı için küçük resimler ve açıklamalarla temsil edilen en son makalelerinize bakmak çok daha çekici.
İlişkilendirme Raporları
Web sitenizi zaman içinde geliştirdikçe, ilişkilendirme raporları sizi ideal gezinme düzeninize yönlendirebilir. Hubspot gibi araçları kullanarak, kullanıcıların yolculuklarının farklı aşamalarında sitenizle nasıl etkileşimde bulundukları hakkında bilmeniz gereken her şeyi gösterecek raporlar oluşturabilirsiniz.
Kullanıcılarınızın alışkanlıklarını daha iyi anlamak için bu verileri kullanın. Ardından, bu sonuçları site düzeninizi optimize etmek için geri bildirimde bulunun. Karar vermenize yardımcı olması için A/B testleri gibi pazar testleri yapma seçeneğiniz vardır. Açık kaynaklı ve kullanımı ücretsiz çeşitli web uygulaması test araçları vardır.

Görüntü Kaynağı
Web Sitesinde Gezinme ve Kullanıcı Deneyimi Tasarımı İçin Kaçırılmayacak 4 İpucu
Gezinme her şeyden önce kolay olmalıdır. Sorunsuz geçişler ve mükemmel performans, kullanıcı yüklemek istediği sayfayı bulamazsa yardımcı olmaz. Web sitesi navigasyon tasarımı için verebileceğimiz en iyi genel ipucu, öncelikle müşteri için tasarım yapmaktır. Daha ayrıntılı tavsiyeler için okumaya devam edin.
Site Haritası Oluşturma
Bu, SEO'nuz için yapmanız gereken bir şeydir. Ancak bir site haritası oluşturmak site düzeninizi daha iyi anlamanızı da sağlayabilir. Sitenizin akış şemasını oluşturmayı deneyin; üst düzey sayfalar (açılış sayfaları), en alt katmana (içerik, ödeme vb.)
Bu size site düzeninizi nasıl önceliklendireceğiniz konusunda iyi bir fikir verecektir. Kullanıcılarınız için en iyi deneyimi oluşturmak için bunu ilişkilendirme verilerinizle birleştirin.
Tutarlı Ton ve Markalama
Bu, diliniz ve görsel tasarımlarınız için geçerlidir. Tutarlılık önemlidir. İşletmenize bağlı olarak gezinme öğeleriniz için üç dil türünden birine bağlı kalmak isteyeceksiniz.
- Nesne tabanlı – Bu dilin en iyi içindekiler tablosu olarak düşünülmesi gerekir. Basit ve kategorisine göre açıklayıcı olmalıdır. Kelimeler gibi; “Tavsiye”, “Ürünler”, “Hizmetler” vb.
- Eylem tabanlı – Bu, e-ticaret siteleri için popüler bir seçenektir. Başlıklar kullanıcının eylemlerini teşvik eder. Bulut tabanlı bir çağrı merkezi “Ara”, “Sohbet”, “Tura Katılın” vb. kelimeleri kullanabilir.
- Hedef kitleye dayalı – Bu, dilinizi bir hedef kitle segmentine göre ayarlayacağınız anlamına gelir. Bu seçenek biraz daha karmaşıktır çünkü sitenizin hangi bölümünü ne tür bir müşterinin görüntüleyeceğini bilmeniz gerekir.
Bu, birden fazla katmana sahip daha büyük web siteleri için daha uygundur. Bununla birlikte, çoğu işletme, gezinme çubuğunuzdan uzaklaştığınızda karışık bir dil kullanacaktır. Örneğin, harekete geçirici mesaj istemleri her zaman eyleme dayalı bir dil kullanır.
Her Platform için Optimize Edin
Herhangi bir e-ticaret siteniz, uygulamanız veya etki alanınız vb. varsa, müşterilerinizin en az yarısı sitenizi cep telefonu veya tabletten görüntüleyecektir. En azından mevcut kullanım verileri bunu gösteriyor.
Bu nedenle, navigasyon tasarımınızı masaüstü ve mobil cihazlar için optimize etmeniz gerekecek. Bu, gezinme çubuklarınızı ve menülerinizi iki kez tasarlamanız gerektiği anlamına gelebilir. Müşterilerinize tüm platformlarda tutarlı bir deneyim sunmak için ekstra zamana değer.
Çıkmaz Sokakları Bırakmayın
Hedef kitlenizi bir içerik sayfasında veya işlem ekranında mahsur bırakmayın. Gerçekten onlara sitenizi terk etmekten başka seçenek vermiyorsunuz. Kullanıcılara her sayfadan geri dönebilmeleri için bir yol sunun.
Bunu, gezinme seçeneklerinizin sitenizin her yerinde çalıştığından emin olarak yapabilirsiniz. Bu mümkün değilse, en azından açılış sayfanıza geri bağlantı verdiğinizden emin olun.
Son Düşünceler: Daha İyi Bir Kullanıcı Deneyimi için Daha İyi Gezinme
İyi bir kullanıcı deneyimi, sürtüşmenin olmadığı bir deneyimdir. Yavaş yüklenen sayfa veya belirsiz bir menü gibi küçük hayal kırıklığı noktaları eklenebilir. Bir kullanıcı çok fazla sürtüşme yaşarsa "hemen geri döner" ve sitenizi terk eder.
Bunu iş telefonu sisteminiz gibi düşünün. Bu menüleri insanların tam olarak ihtiyaç duydukları şeye en az hayal kırıklığıyla ulaşabilmelerini sağlamak için tasarladınız, değil mi? Aynı şey burada da geçerli. Tasarımlarınızda kullanıcı deneyimini ön planda tutun.
Bir web sitesi sahibi olurken dikkate alınması gereken başka şeyler de vardır. Bu makalede web sitenizi nasıl geliştireceğiniz ve daha fazla ziyaretçi ve iş alacağınız konusunda daha fazla ipucu bulacaksınız.
Başka sorularınız varsa aşağıya yorum olarak bırakmaktan çekinmeyin!
