电子商务网站的 6 个基本 UX 和 UI 网页设计元素
已发表: 2019-08-28
您可以花费大量时间和精力来构建完美的电子商务网站,但如果不考虑潜在客户的偏好和需求,您的所有努力都可能白费。
无论您经营的是哪种电子商务业务——无论是亚马逊 FBA 还是直销业务(以及其他电子商务业务)——您为客户提供的体验都需要到位。
假设您喜欢代发货。
虽然建立直销业务的成本很低,但您需要投资安装其他插件和工具,以帮助改善客户在您网站上的体验——例如倒计时、客户评论、竞赛等。
推荐:12+ 最佳学校管理系统 PHP 脚本
正是通过这样做,您的客户在您的网站上的体验成为令人难忘的体验——然后引导他们完成购买。
为了帮助你做到这一点——改进你网站的用户体验和用户界面——考虑将这些点整合到你的网站中。
1. 指定登陆页面
你能想象一下你进入咖啡店的门,却发现自己在五金店里吗?
除非你在嘉年华的游乐园里,否则这可能会令人沮丧。
如果您的网站访问者点击您的广告中的链接并最终进入您的主页而不是您的产品页面,他们可能会在几秒钟内点击离开您的电子商务网站。
创建指定的登录页面可以让您将目标受众的注意力引导到相关内容,例如您的产品页面,这可以增加您的转化机会。
如果您觉得您当前的登录页面表现不佳,您可以使用网络抓取服务,或者只是浏览竞争对手的网站,看看您可以将哪些内容整合到您自己的设计中。
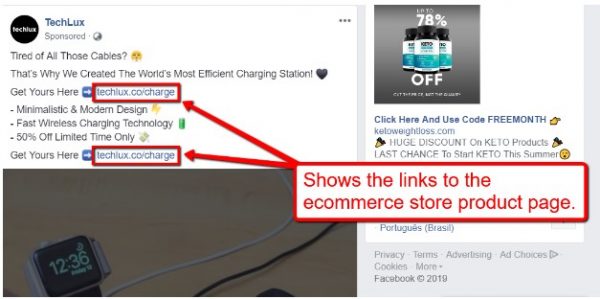
例如,如果您正在经营一家直销店,您可以投放一个 Facebook 广告,其中包含将您的目标客户指向您的网站的链接。

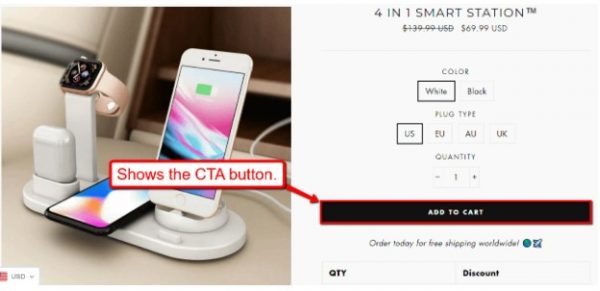
一旦他们点击链接,他们将登陆您的产品页面,为他们提供他们需要的相关内容。

这使您可以将目标客户的注意力引导到您的产品和“添加到购物车”或“立即购买”按钮上——增加将他们转化为买家的机会。
虽然您可以使用多种方法来营销您的直销商店,但如果您在将第三方网站的受众引导到您的网站时不使用专用登录页面,那么您的效率就会低得多。
这样做可以改善您的用户体验、降低跳出率并提高直销商店的转化率。
2. 网站搜索选项
您的网站访问者访问您的网站的主要目标是找到您的产品可以解决的问题的解决方案。
但是,提供出色用户体验的关键是让潜在客户更轻松、更快捷地找到产品。
使用站点搜索选项,您的访问者可以更有效地找到产品,而不是手动逐一浏览您的所有产品目录。
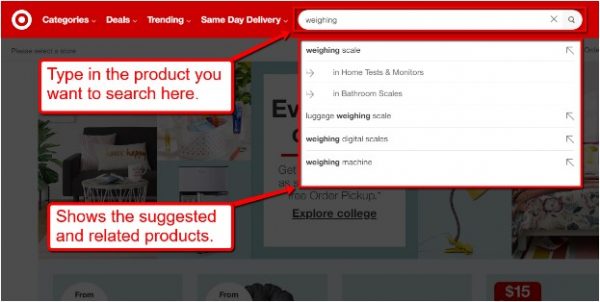
Target等零售公司在其网站上提供产品搜索选项。

Target 的站点搜索选项还使用预测功能,在您输入产品关键字时“预测”您正在寻找的内容。
此外,预测功能会显示您的目标客户的相关产品,他们最初并没有考虑购买,但现在他们可能会考虑购买,因为他们在明显的视野中。
这是巧妙地推销您的其他产品,同时改善您的网站访问者的用户体验的好方法。
3. 简单的结帐流程
请记住,您的潜在客户想要最简单、最快捷的购买方式。
毕竟,网上购物的好处之一就是不必在收银台排长队。
通过简化结帐流程,您可以提供更流畅的用户体验,因为您的客户无需承担复杂或冗长的步骤来购买您的产品。
以下是一些简化结帐流程的提示:
- 询问基本用户信息。 尽可能询问客户购物所需的最少详细信息。 您可以随时向回头客索取更多信息。
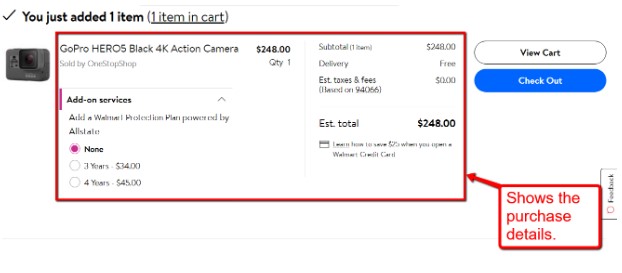
- 显示清晰的客户购买细节。 允许客户在进入付款页面之前查看他们的购买详细信息。
这样,您的客户可以检查产品的数量、数量,并确认他们的购物车中没有任何不需要或多余的东西。


- 重定向到您的相关页面。 客户完成购买后,向他们展示完成页面。
您可以在同一页面上推荐相关产品,也可以通过按钮将它们引导至单独的页面,以便他们跟踪产品交付进度。
4. 直观的网站导航
在设计您的网站导航时,您需要考虑它会给访问者带来什么样的感受以及他们将拥有的体验。
例如,如果您在导航栏中放置了太多图标和项目,它会使您的导航菜单看起来过于拥挤,这会使您的网站访问者不堪重负。
当涉及到您的网站导航时,简单性也应该是您的首要任务。
以下是一些提示,可帮助您为电子商务网站设计直观的导航:
- 尽量减少点击次数。 不要让您的网站访问者通过迷宫从您的目录进入您的结帐页面。
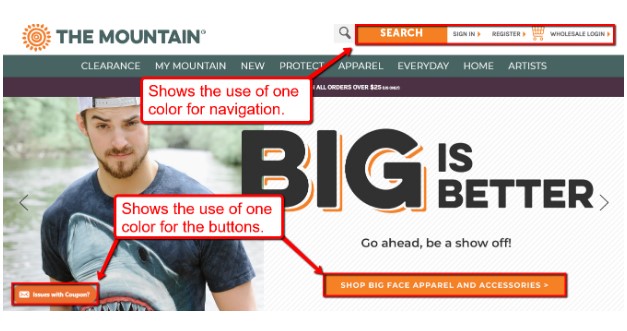
- 将您的项目和内容类型分组为颜色和形状。 使用配色方案和形状作为标记来引导用户可以简化导航并保持设计的一致性。

- 确保您的布局看起来自然。 在您的设计中包含不必要和分散注意力的元素只会让您的网站访问者离开。
避免使用看起来怪异的颜色组合、不可读的字体大小和样式、侵入性动画或弹出窗口以及可能破坏整个用户体验的烦人声音。
请记住,直观的网站导航是建立成功的在线业务的关键因素。
此外,将功能置于网站美观之上可以帮助您建立一个电子商务网站,为您的潜在客户提供更好的用户体验。
5. 高质量的图像
除了视频,图像是您网站中的元素,可以让您的潜在客户看到您的产品。
如果您使用低质量或无聊的照片,您的网站访问者将倾向于继续前进而不会再看一眼。
通过使用高质量的照片,您可以吸引客户或至少说服他们仔细查看您的产品。
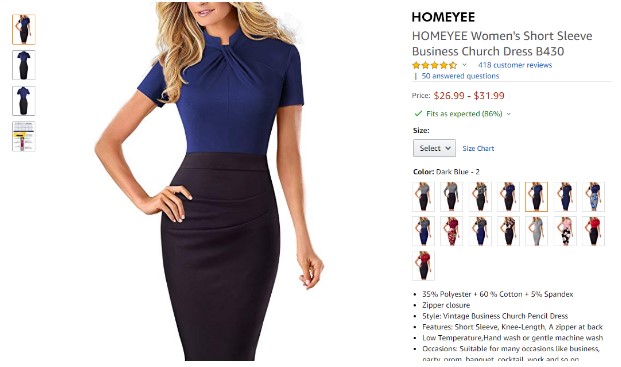
假设您正在销售女性商务服装,并且您使用专业拍摄的照片,其中包括穿着您产品的模特。
通过使用高质量的照片,您可以以最佳方式展示您的产品。
这也是激发目标受众情绪的好方法,迫使他们购买。

投资专业拍摄的产品照片可能会比您的 DIY 图像花费更多,但成本远远超过收益,并有可能获得巨额回报。
6. 虚拟现实和增强现实功能
人工智能技术在电子商务中的应用正在增长,这使得将产品管理的基本用户体验设计技能纳入您的银行至关重要。
借助人工智能,您的客户可以通过虚拟现实体验与您的产品“互动”,例如 360 度视图图像和视觉搜索(除其他外)。
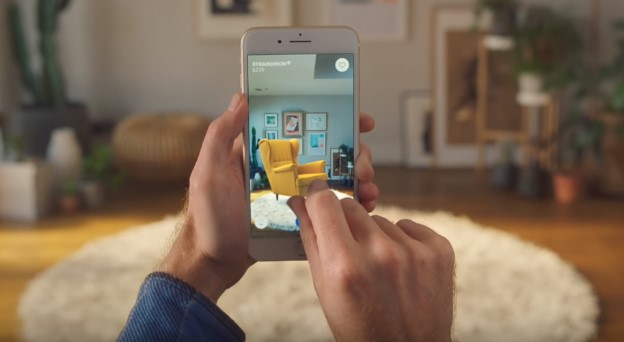
例如,宜家提供了一款应用程序,允许用户将宜家产品虚拟“放置”在家中或空间中。

使用智能手机的摄像头扫描您要放置宜家产品的空间。
完成扫描后,您可以选择要购买的家具,四处移动或根据自己的喜好进行调整,然后“放置”。

这种购物体验可以让您的客户在使用智能手机完成所有操作的同时,了解产品的外观和适合他们的空间。
借助虚拟现实,您可以为您的电子商务网站访问者提供个性化、便捷且令人难忘的购物体验,从而提高销售额。
最后的想法
设计完美的电子商务网站没有单一的公式,但注意基本的 UI 和 UX 网页设计元素可以成为您成功的基石。
请记住,您的客户、他们的偏好和可以转化为利润的需求是您网页设计目标的核心。
当您为目标客户提供令人难以置信的购物体验时,他们更有可能再次购买。
如果您觉得这篇文章有帮助,请点击分享按钮。 干杯!
