网站页脚最佳实践 5 个顶级设计技巧!
已发表: 2020-02-28如果您一直忽视网站页脚,认为它是网站中最不有价值的部分,那么这些发现可能会改变您的想法。
- 当用户测试调整页脚、添加业务和客户匹配目标列表时,他们的转化率增加了 50%。
- 当 Smart Insights 测试奢侈手袋网站的新页脚设计时,销售转化率增长了 23.77%,每位访客的收入增长了 15.99%。
- Chartbeat 通过查看 10 个网站上 100 万匿名在线用户的数据发现,访问者一半以上 (66%) 的“参与时间”都花在了非首屏上。 这是指页面的下部部分,位于用户打开网站时立即看到的部分下方。
- 与桌面访问者相比,移动用户进一步向下滚动页面,并且更有可能与页脚进行交互。
为什么您的网站页脚很重要
页脚远不是网页上不必要的结构元素,它实际上为您的访问者和您的业务带来多种好处,并且是创建网站时要包含的重要元素。
对网站访问者的好处
- 页脚帮助他们找到所需的信息:读者到达网页底部至少有两个原因:他们喜欢您的内容并想要浏览更多内容,或者他们正在寻找在您的页眉上找不到的内容菜单。 对于那些对您的公司感兴趣的人,您可以使用页脚将他们引导至您网站上的其他有趣内容。 您可以包含指向标题菜单上未列出的页面的链接,例如合作伙伴和联属机会。
- 它使他们无需返回标题:如果您的网络访问者对您的内容着迷并想了解更多信息,他们不需要返回页面顶部。 您的内容之后是页脚,他们可以在其中找到您的联系方式、订阅您的时事通讯、在社交媒体上关注您或探索您的其他产品。
对网站所有者的好处
- 它降低了您的跳出率:通过引导访问者访问其他有用的链接,他们更有可能打开其他页面并在您的网站上停留更长时间。 这会降低您的跳出率,或仅查看您网站的一页的人数。 这对于希望访问者继续在页面上“购物”的零售企业来说尤其重要。
- 它可以让你建立信誉:一些公司在页脚展示他们的认证、客户徽标或以他们为特色的热门网站,以证明他们的能力。 同时,版权符号以及法律细节和隐私政策的链接有助于建立对您品牌的信任。 所有这些都有助于影响您的潜在客户进行询价并最终购买的决定。
- 它有助于提高转化率:当首次访问者登陆您的页面时,他们可能会在右上角看到您的社交媒体链接。 但在买家旅程的这个阶段,他们可能不会觉得有必要在网上关注您。 当您的内容激起他们的好奇心时 - 也许他们在页脚中看到您的认证和客户徽标,他们可能会更倾向于加入您的订阅者。 通过在页脚上放置注册表或联系表格,您可以方便地将访问者转化为订阅者或可能的客户。
- 这是一个额外的业务推广机会:当谈到使用页脚来吸引人们对您公司的关注时,可能性是无限的。 除了社交媒体帐户和注册表单之外,您还可以添加新闻稿、办公地点和最新优惠。
 您甚至可以放置指向其他企业或应用程序的链接,就像 Goodreads 所做的那样。
您甚至可以放置指向其他企业或应用程序的链接,就像 Goodreads 所做的那样。
页脚中应优先考虑的内容
考虑到精心规划的页脚所带来的好处,您希望充分利用这个宝贵的空间。
最终,您在网站页脚设计中的优先顺序取决于您。 但这里有一些您可能想要纳入的元素。
1. 公司标志
您的徽标代表您的业务,您希望读者能够记住它并通过您的名字和您提供的价值来识别它。 在页脚中使用您的徽标可以帮助访问者记住您的公司并将其与您的内容和服务联系起来,从而提高品牌认知度。
2. 联系方式
将您的实际地址和电话号码放在页面底部可以证明您是合法企业,从而建立对您公司的信任。 此外,这使潜在客户可以轻松地与您联系进行询问,从而省去了返回您的主菜单或深入挖掘您的网站以获取联系方式的麻烦。
以下是添加您的联系方式时的更多提示:
- 物理地址– 如果您希望人们轻松找到您的实体店,请考虑添加地图。 或者,使地址可单击,以便它在另一个选项卡上打开地图。
- 多个分支机构– 如果您有多个地点,您可以放置每个地点的详细联系信息。 如果这不可行,请插入锚文本,该锚文本将打开一个包含所有分支列表的页面。
- 呼叫按钮——只需一键点击,客户就可以更轻松地与您联系。
版权
这可以保护您的内容免遭网站抄袭。 它发出了一个强烈的信号,即如果有人盗用您发布的文本、图像或视频,您将采取法律措施。 虽然版权要求因国家/地区而异,但至少请确保包含符号、出版年份和版权所有者的名称。
隐私政策
遵守这一法律要求可以保持数据收集的透明性,从而帮助您在读者之间建立信任。 您的隐私政策向访问者解释您收集哪些个人信息、如何存储和使用这些信息、选择加入或退出的明确选项,以及也可能使用这些数据的第三方服务提供商。
如果您的客户位于欧盟,请查看您营业地点的隐私政策,例如通用数据保护条例 (GDPR)。 如果您的企业使用第三方服务提供商(例如进行支付处理),也请检查他们的要求。
 例如,WebMD 的页脚将其隐私政策与其他重要指南放在一栏中。 它们还展示 TRUSTe 印章,确保用户认真对待隐私做法。
例如,WebMD 的页脚将其隐私政策与其他重要指南放在一栏中。 它们还展示 TRUSTe 印章,确保用户认真对待隐私做法。
使用条款
提供指向您的使用条款页面(也称为“条款和条件”或“服务条款”)的链接不是法律要求。 然而,它为网站所有者提供了免责保护,并通过概述用户的责任,保护其网站免受版权侵权和其他非法行为(例如垃圾邮件)的侵害。
号召性用语 (CTA)
将 CTA 放在页脚上可将访问者转变为订阅者或关注者,帮助提高转化率或让您的客户更深入地了解买家的旅程。 纳入 CTA,尤其是社交媒体链接,还有助于将您的企业描绘成一家成熟的公司,并允许您的访问者使用对他们来说最方便的平台来关注您。
您可以包含多个 CTA,例如:
- 订阅您的时事通讯
- 在社交媒体上关注您
- 填写联系表
- 请求演示
- 注册免费试用
公司详情
一旦您的内容给读者留下了深刻的印象并且他们到达了页面的底部,他们很可能想更多地了解您的公司。
利用页脚强调您可能无法包含在页眉中的业务详细信息,例如指向以下页面的链接:
- 关于我们
- 博客
- 职业或工作
- 附属机构或合作伙伴机会
- 产品或服务清单
- 新闻稿
- 评论
- 白皮书
- 活动
客户支持
设计以客户为中心的页脚的一部分是确保读者(无论是潜在客户还是当前客户)可能需要的页面链接很容易找到。 这些支持链接可能包括:
- 帮助
- 常见问题解答
- 知识中心
- 教程
电子商务网站甚至可以包含以下锚文本:
- 运输和交货信息
- 退货和换货政策
- 接受的付款方式
- 特别优惠
 Book Depository 的页脚不是简单地说“支持”,而是“我们能提供什么帮助?” 列,其下方是锚文本“我的东西在哪里?” 和“你在哪里送货?” 这种风格是非正式的、对话式的,有助于表达提供帮助的真诚愿望。
Book Depository 的页脚不是简单地说“支持”,而是“我们能提供什么帮助?” 列,其下方是锚文本“我的东西在哪里?” 和“你在哪里送货?” 这种风格是非正式的、对话式的,有助于表达提供帮助的真诚愿望。
页面页脚设计的四忌
1.具有相同的页眉和页脚菜单
有时,当网络访问者在页眉菜单中找不到某些详细信息时,他们会转向页脚。 在这种情况下,在页眉和页脚上使用完全相同的链接不会为您的访问者或您的公司增加价值。
将重要页面划分为页眉和页脚,以防止网络访问者被文本淹没。 将页眉用于价值最高的页面,并为其他重要链接保留页脚。
 请注意,苹果的粘性标题仅包含六种产品类别。 对此的补充是页脚,其中包含更长的产品列表(最左边的列)以及服务列表。
请注意,苹果的粘性标题仅包含六种产品类别。 对此的补充是页脚,其中包含更长的产品列表(最左边的列)以及服务列表。

2. 过度优化
过度优化,无论是内容还是页脚,都不是提高搜索页面排名的有效方法。 谷歌的排名算法已经赶上了这种关键词堆砌技术,它可能只会对你的SEO结果产生负面影响。 不要过度优化,而是选择一些关键词并专注于它们。
3. 不重要的链接
页脚不是列出网站中任何和所有页面的空间。 扫描整个页面并查看页脚的访问者可能已经对您的优惠感兴趣。 不要添加大杂烩的锚文本,而是将页脚变成有效的导航工具。 将他们引导至您的产品或服务页面,或有用的链接,例如教程或您公司的博客。
4.布局过于拥挤
在网站底部尽可能多地打包可能很诱人。 但是,拥挤的页脚可能会关闭您的访问者,导致他们退出页面或掩盖您的锚文本。 选择必要的页面,组织这些页面,并利用空白来创建整洁、可读的页脚设计。
如何制作有效的页脚设计
有很多方法可以制作既美观又实用的页脚。 除了上述提示之外,以下是五种最佳页脚设计实践。
1.把可读性放在第一位
由于页脚文本通常很小,并且网络访问者往往会浏览这些文本,因此您需要一种设计来确保文字易于阅读。 为了确保页脚可读,您可以:
- 选择简单的字体,例如无衬线字体。
- 避免使用过多的字体或颜色。
- 利用空白空间,并尝试调整字距和行高。
提高页脚可读性的另一种方法是使用良好的颜色对比度。 这使您的访问者能够舒适地阅读您的锚文本,而无需眯着眼睛或紧张眼睛。
标准组合是在白色背景上使用黑色文本,反之亦然。 如果您想偏离这一点并尝试更多颜色,这里有一些提示:
- 选择与您的品牌和网站整体设计相得益彰的颜色。
- 设计时要考虑到您的目标受众。 如果您的网站面向老年人,请使用对眼睛温和的色调。 将其与有限的文本和大量的空白相结合。
- 选择能够传达您想要赋予网站的情感或个性的颜色。 例如,如果您想传达紧迫感和活力,请选择红色。 选择象征可信和冷静的蓝色,或代表自然或健康的绿色。
- 使用不同的颜色让您的号召性用语从页面中弹出,例如《卫报》在蓝色背景下的黄色按钮。

- 使用对比度辅助工具生成颜色组合,如下所示:
- 对比
- WebAIM 对比度检查器
- 色彩安全
- 斯塔克
- 辅助功能颜色生成器
2. 忠于你的品牌
您的网站是您品牌的主要组成部分。 对于电子商务企业来说尤其如此,因为其与客户的主要接触点是在线。
强大、一致的品牌可以帮助网络访问者记住您,并将您的公司名称与您的徽标、服务或产品、价值观以及特定的感觉或体验联系起来。
有多种方法可以制作与您的品牌一致的页脚设计。 以下是一些想法:
- 如上所述,选择代表您的价值观的颜色或您在徽标或营销材料中使用的色调。
- 融入您的徽标、吉祥物或象征您品牌的其他元素。
- 采用类似的设计元素,包括您在其他宣传材料中使用的版式和布局。
 请注意 Smashing Magazine 如何为其页眉和页脚使用相同的文本和背景颜色。 这些插图有助于维持从网站顶部菜单到底部的俏皮氛围。
请注意 Smashing Magazine 如何为其页眉和页脚使用相同的文本和背景颜色。 这些插图有助于维持从网站顶部菜单到底部的俏皮氛围。
3.针对移动用户进行优化
由于移动用户比桌面访问者更有可能滚动到页面底部,因此必须针对不同设备(尤其是移动设备)优化您的网站。 这种策略超越了响应式设计。 为了让移动用户更轻松地联系您或扫描您的网站:
- 调整页脚文本大小,以便访问者无需放大即可轻松点击选项。
- 包括一个可点击的呼叫按钮,以便访客可以轻松地与您联系。
- 如果您想鼓励用户光临您的实体办公室或陈列室,请将您的地址链接到地图。
- 如果您有应用程序,请提供这些应用程序的链接。
4. 保持简单
页脚设计的简洁性既指其风格,也指内容。 保持页脚干净,坚持使用几种颜色和版式,并避免复杂的背景。 在内容方面,保持锚文本简短并限制显示的项目。 用华丽的布局或太多的文字淹没你的读者可能只会将他们的注意力从你的号召性用语和其他有价值的链接上转移开。
5. 组织起来
组织良好的页脚可以提高网站的可读性,使读者能够鸟瞰网站和公司,并让访问者轻松找到他们需要的详细信息。
如果您想添加多个锚文本但担心页脚看起来很乱,请应用以下技巧:
- 将相关菜单排列成列并提供列标题。
- 尝试使用字体大小、行高或文本颜色来显示内容层次结构。 例如,对列标题使用稍大的字体,并在标题和其下方的锚文本之间留出更多空间。
- 使用不同的背景颜色将页脚的一部分与其余部分分开。
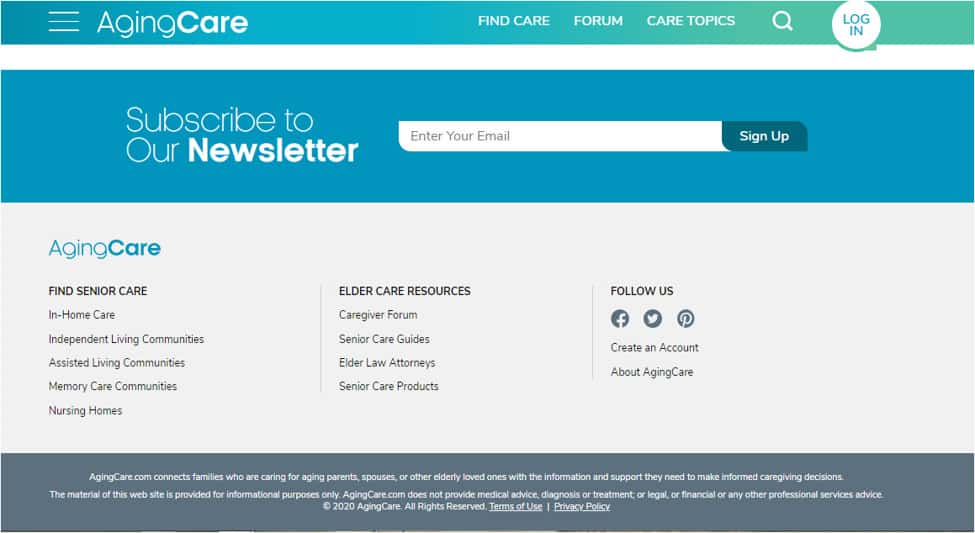
 AgingCare 使用三种背景颜色将页脚分为几个部分。 他们的 CTA 以蓝色背景显示,与页脚菜单(浅灰色背景)以及底部的版权、使用条款和隐私政策信息(深灰色背景)形成鲜明对比。
AgingCare 使用三种背景颜色将页脚分为几个部分。 他们的 CTA 以蓝色背景显示,与页脚菜单(浅灰色背景)以及底部的版权、使用条款和隐私政策信息(深灰色背景)形成鲜明对比。
综合起来:页脚设计灵感
为您的网站产生想法的一种方法是浏览其他页面。 请注意其他设计师如何结合上述概念来提供精心设计的页脚。 这里有四种设计可以激发您的灵感。
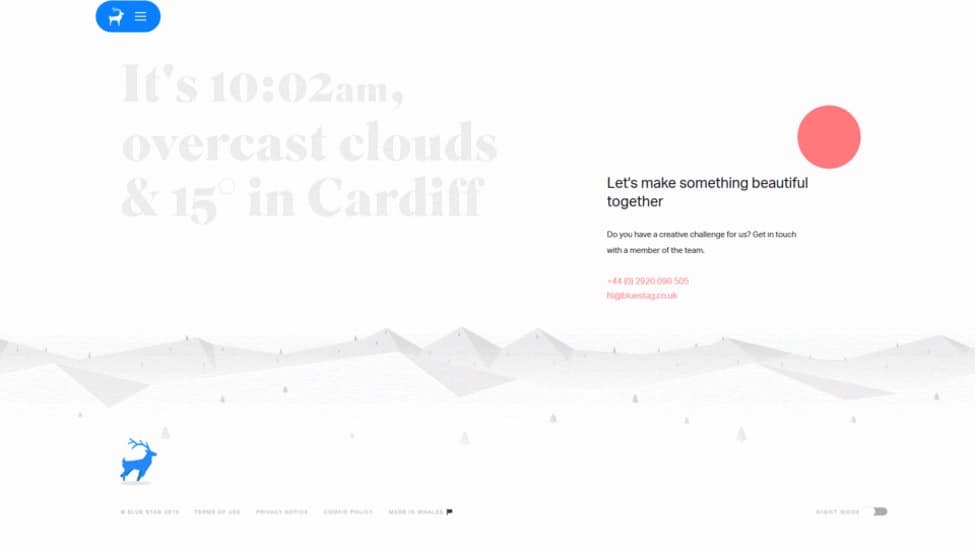
蓝鹿
该设计工作室的页脚带有动画背景和运行的蓝色雄鹿徽标,展示了公司的创造力。 开箱即用的背景很有趣,蓝色徽标的对比图像会牢牢地留在您的记忆中。 这个简洁的页脚突出显示了 CTA,即公司的联系电话和电子邮件地址,两者都是可点击的。

纽约时报
《纽约时报》的页脚设计简单、干净,利用充足的空白空间和黑色文本与浅色背景的标准对比度。 按栏组织的锚文本可引导访问者访问其他有趣的页面和文章,鼓励他们探索并留在网站上。 该设计利用印刷层次结构来吸引更多人关注左侧的公司名称和右侧的订阅选项。

丝芙兰
该美容品牌的页脚采用经典外观,黑色背景下的白色文字。 一条细线将页脚分为两部分:顶部的列式锚文本,以及底部的 CTA、社交媒体图标、版权和隐私政策。 该品牌还有一个下拉菜单供游客选择他们的地区或语言,提供英语和法语-加拿大版本。
锚文本整齐地分为四列。 使用足够的空白,丝芙兰的页脚能够合并大量信息,而不显得混乱。
与此同时,该公司的移动版本保留了列标题、注册选项和社交媒体图标。 页脚正上方显示的是 App Store 和 Google Play 的链接,移动用户可以在其中下载 Sephora 应用程序。

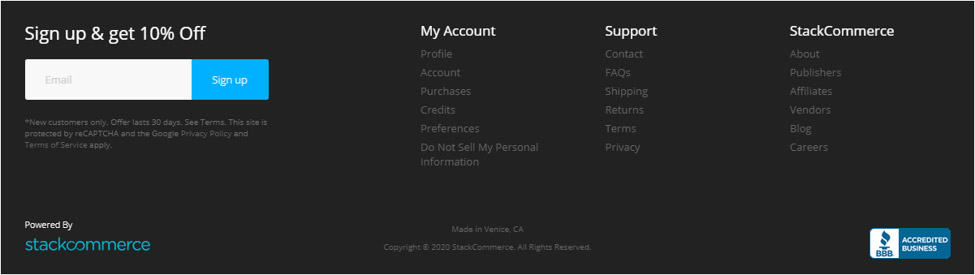
堆栈社交
StackSocial 激励新客户订阅其时事通讯。 此外,它为 CTA 使用蓝色按钮,使其与其品牌保持一致。 蓝色的 CTA 也在深色背景和浅色文本中跃出页面。 右下角的商业改善局 (BBB) 徽标有助于建立品牌信任。

最后的话
设计页脚的方法有很多种,可以提高您的转化率,并使您的网站易于访问和导航。 继续试验并应用上述技巧,直到您想出满足公司目标和目标客户需求的页脚设计。
您有什么提示、技巧或令人印象深刻的页脚设计可以分享吗? 请在下面留下您的想法。
