如何制作 Chrome 扩展程序
已发表: 2017-11-22
如果您是 Chrome 用户,您可能会使用一个或多个扩展程序。 无论是阻止广告还是添加功能,扩展程序都为浏览器添加了很多实用程序。 那么,如果您可以构建自己的 Chrome 扩展程序,那不是很酷吗? 这正是我将在这里向您展示的内容。
当我为客户维护网站时,我想知道每个网站在页面加载方面的表现。 由于 Google 现在在其 SEO 计算中使用加载时间,因此了解页面加载的速度或速度是优化网站时的一个重要指标。 在优化移动网站时更是如此。 它必须轻巧、快速且加载无任何错误,才能在 Google 中获得高分。
除此之外,SitePoint 的一个有进取心的人也使用与我相同的网站来检查页面速度,GTmetrix 并开发了一个 Chrome 扩展程序来检查它,我想我也会这样做并引导你完成它。
Chrome 扩展程序
Chrome 扩展是向核心浏览器添加功能的小程序。 它们可以像我们将要创建的一样简单,也可以像安全密码管理器或脚本模拟器一样复杂。 它们以 HTML、CSS 和 JavaScript 等兼容语言编写,是位于浏览器旁边的独立文件。
根据需要,大多数扩展都是执行给定操作的简单图标单击执行。 该操作实际上可以是您希望 Chrome 执行的任何操作。

构建自己的 Chrome 扩展程序
通过一些研究,你可以调整你的扩展来做任何你喜欢的事情,但我喜欢一键速度检查的想法,所以我会这样做。
通常,当您检查站点速度时,您会将您所在页面的 URL 粘贴到 GTmetrix、Pingdom 或任何地方,然后点击分析。 只需要几秒钟,但如果您可以在浏览器上选择一个图标并让它为您完成,那不是很好吗? 完成本教程后,您将能够做到这一点。
您需要在计算机上创建一个文件夹来保存所有内容。创建三个空文件,manifest.json、popup.html 和 popup.js。 右键单击新文件夹,然后选择新建和文本文件。 在您选择的文本编辑器中打开三个文件中的每一个。 确保将 popup.html 保存为 HTML 文件,并将 popup.js 保存为 JavaScript 文件。 出于本教程的目的,也从 Google 下载此示例图标。
选择 manifest.json 并将以下内容粘贴到其中:
{
“清单版本”:2,
"name": "GTmetrix Page Speed Analyzer",
"description": "使用 GTmetrix 分析网站页面加载速度",
“版本”:“1.0”,
“浏览器操作”:{
"default_icon": "icon.png",
“default_popup”:“popup.html”
},
“权限”:[
“活动标签”
]
}如您所见,我们已经给它一个标题和基本描述。 我们还调用了一个浏览器操作,其中包括我们从 Google 下载的图标,该图标将出现在您的浏览器栏和 popup.html 中。 当您在浏览器中选择扩展图标时,会调用 Popup.html。
打开 popup.html 并将以下内容粘贴到其中。
<!doctype html> <html> <头部> <title>使用 GTMetrix 的页面速度分析器</title> http://popup.js </head> <正文> <h1>使用 GTMetrix 的页面速度分析器</h1> <button>检查页面速度!</button> </正文> </html>
当您在浏览器中选择扩展图标时,会调用 Popup.html。 我们给它起了一个名字,标记了弹出窗口并添加了一个按钮。 选择按钮将调用 popup.js,这是我们接下来要完成的文件。


打开 popup.js 并将以下内容粘贴到其中:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = 文件;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = '发布';
var i = d.createElement('input');
i.type = '隐藏';
i.name = '网址';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.提交();
});
}, 错误的);
}, 错误的);我不会假装知道 JavaScript,这就是 SitePoint 已经准备好文件很方便的原因。 我所知道的是它告诉 GTmetrix 分析当前 Chrome 选项卡中的页面。 在显示“chrome.tabs.getSelected”的地方,扩展程序从活动选项卡中获取 URL 并将其输入到 Web 表单中。 这是我能做到的。
测试您的 Chrome 扩展程序
现在我们已经有了基本的框架,我们需要测试它是如何工作的。
- 打开 Chrome,选择更多工具和扩展。
- 选中开发人员模式旁边的框以启用它。
- 选择加载解压扩展并导航到您为此扩展创建的文件。
- 选择确定加载扩展,它应该出现在您的扩展列表中。
- 选中列表中已启用旁边的框,该图标应出现在您的浏览器中。
- 选择浏览器中的图标以显示弹出窗口。
- 选择按钮,立即查看此页面!
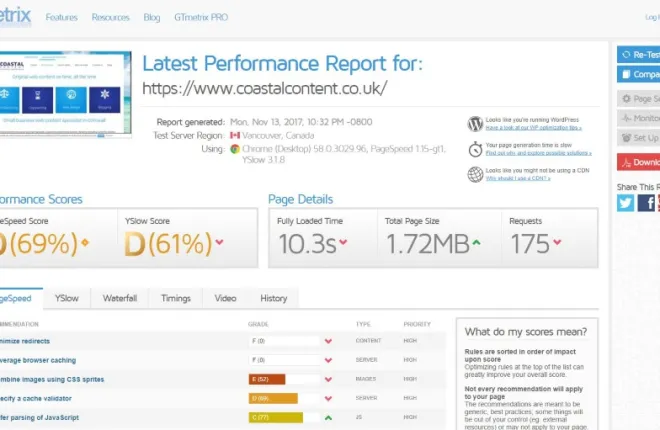
您应该会看到正在检查的页面和来自 GTmetrix 的性能报告。 从我自己的网站的主图中可以看出,我还有一些工作要做以加快我的新设计!
推进扩展
创建自己的 Chrome 扩展程序并不像看起来那么困难。 虽然知道一点代码肯定有助于抢占先机,但网上有数百种资源可以向您展示这一点。 此外,Google 拥有庞大的信息、教程和演练资料库,可以提供帮助。 我使用谷歌开发者网站上的这个页面来帮助我完成这个扩展。 该页面将引导您完成创建扩展的每个部分,并提供我们之前使用的图标。
通过足够的研究,您可以创建几乎可以执行浏览器功能的任何扩展。 Chrome 商店中的一些最佳扩展来自个人而非公司,这证明您确实可以创建自己的。
原始指南的所有功劳归功于 SitePoint 的 John Sonmez。 他做了艰苦的工作,我只是对其进行了一点重组并稍微更新了它。
您是否创建了自己的 Chrome 扩展程序? 想要推广或分享? 如果您这样做,请在下面告诉我们!
