如何在没有任何编码专业知识的情况下使用 Notion 创建网站
已发表: 2021-02-11如果您曾经想创建一个网站(或静态网页)来展示您的作品集或撰写博客文章,那么现在在互联网上创建一个网页比以往任何时候都容易。 这也是,不需要编码的专业知识。 不,我们并不是说使用 Wix、Squarespace 等网站建设者创建网站。 相反,我们正在谈论的是使用 Notion 创建一个网站。

对于外行来说,Notion 是同一个应用程序,它单枪匹马地替换了一堆不同的生产力应用程序,并将它们的功能集成到一个应用程序中。 您可以将其视为满足您所有笔记记录、任务管理和项目/数据/知识管理需求的一体化工作场所。 您可以在其中做笔记、设置待办事项、创建知识库(wiki、数据库等)以及管理您的项目等。
如果您认为 Notion 的使用范围到此为止,那您会大吃一惊。 你看,除了做我们刚才提到的所有事情之外,另一个有用的(读起来有点低调的)Notion 应用程序是创建网站(或网页)。
虽然在性能方面,在 Notion 上创建的网站远不及成熟的网站,但当您需要快速启动和运行网页时,它是一个不错的选择。
目录
网站的概念
当您想到网站时,您想要创建一个网站的原因和目标有很多。 忽略人们拥有网站的商业和其他与服务相关的原因,普通人可能会以不同的眼光看待网站。 一般来说,这可以是把你所有的项目整理在一个地方的作品集(或个人简历),或者建立一个博客来分享你的想法并谈论你感兴趣的事情。

无论哪种情况,您都需要一个时尚的网页。 一种不需要您知道编码且易于管理的软件。 这样,您可以只专注于内容,而不必担心定期维护您的网站。
同样,您可以使用 Notion 网站(或网页)的另一个用例是您需要在网站上添加临时(轻量级)页面。 如果您是一家拥有小团队的初创公司/企业,这可能会帮助您在您的网站上设置快速网页以获取帮助/指南/常见问题解答等 - 以一种更容易更新内容的方式这些网页要容易得多。

现在您已经看到了一些可以使用 Notion 创建网页的用例,让我们深入了解如何自己创建一个。
使用 Notion 创建网站
要使用 Notion 创建网站,您首先需要在 Notion 上注册一个帐户。 拥有 Notion 帐户后,在您的计算机上下载该应用程序并登录。[ Notion 适用于 macOS 和 Windows。 ]
在您的计算机上下载并设置应用程序后,请按照以下步骤使用 Notion 创建网站(或网页)。
一、创建页面
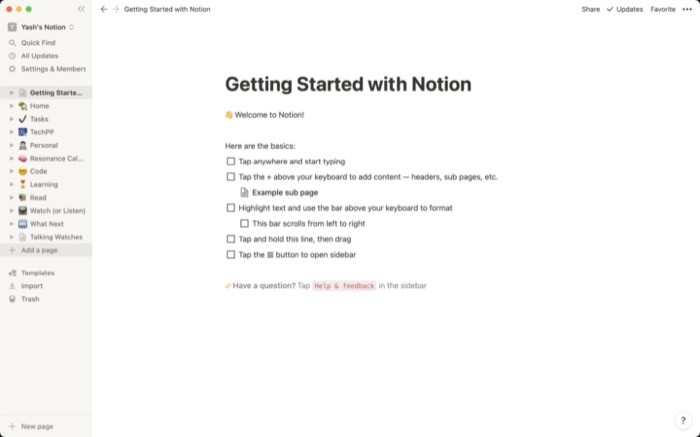
打开 Notion 并单击侧边栏(左侧)菜单中的添加页面按钮以创建页面。 这是您网站的全部内容所在的位置。 Notion 支持嵌套页面,因此您可以在一个页面中创建多个子页面。

二、 设置您的页面
创建页面时,您会得到一个空白画布,右边是 Notion 编辑器。 本质上,这是您编辑页面并向其添加元素(或块)的空间。 现在,您有两种方法。 您可以选择其中一个 Notion 模板来为您的网页设置布局并稍后对其进行编辑。 或者,您也可以使用不同的块从头开始设计整个网页。 [块是构成页面的所有组件,如标题、图像、表格、块引用、代码片段等]

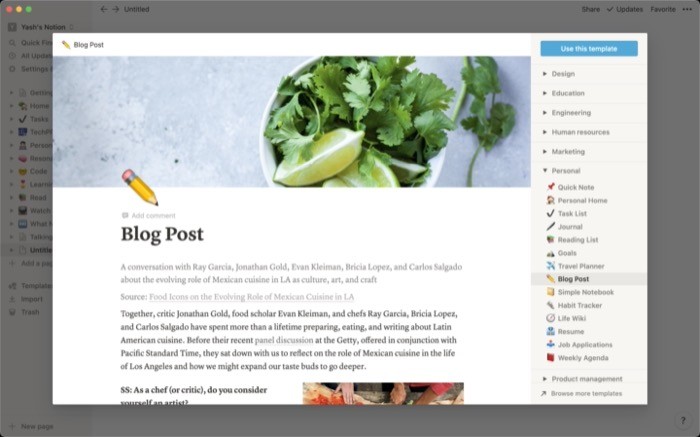
1. 使用 Notion 模板创建网页
如果您刚刚开始,您可以使用 Notion 模板来快速启动和运行您的页面。 Notion 为不同的设置提供了一堆不同的模板。 其中一些包括工作板、帮助中心、路线图、博客文章、灵感等。 您可以通过单击编辑器窗口中的模板按钮在 Notion 上找到这些模板。 从这里,选择您想要的模板,然后单击使用此模板按钮将其添加到编辑器窗口。 添加后,可以根据您的要求配置和编辑模板。

2. 使用 Notion 手动创建网页
虽然模板方法工作得很好,但它并没有提供足够的灵活性。 因此,如果您使用 Notion 已有一段时间并且习惯使用 Notion 编辑器,则可以开始向页面添加不同的块,以管理您网站上需要的所有元素。 要添加块,请单击要添加元素的空间并键入正斜杠 ( / )。 现在,输入元素的名称。 例如,如果要添加图像,请编写/image ; 要添加 (H1) 标题,请编写/h1 ; 等等。

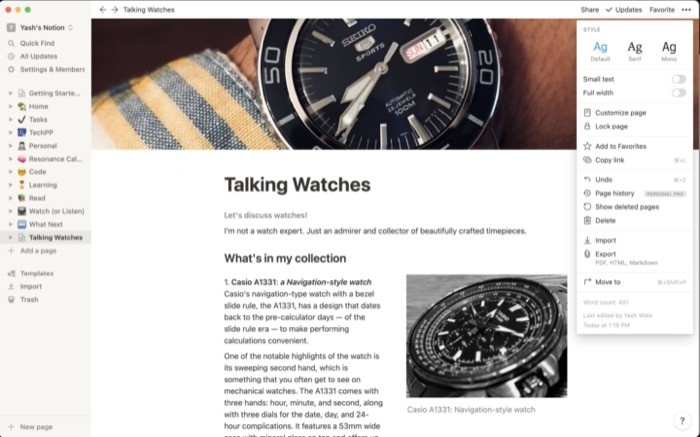
此外,Notion 还允许您编辑和样式化不同的元素并更改它们的格式和颜色。 为此,您需要选择文本或元素并从菜单中选择样式选项。 同样,您还可以通过单击右上角的三点菜单并从那里选择所需的选项来更改博客页面的字体系列和字体大小。


一旦你设置好页面——使用任何一种方法——你就可以继续下一步了。
三、 公开 Notion 页面
让您的页面在网络上上线是使用 Notion 创建网站的重要一步。 此步骤实质上是为您选择的 Notion 页面生成一个链接。 然后可以通过消息与您想要展示您的网站的人共享此链接。 或者,它可以添加到互联网上的其他网站或平台。
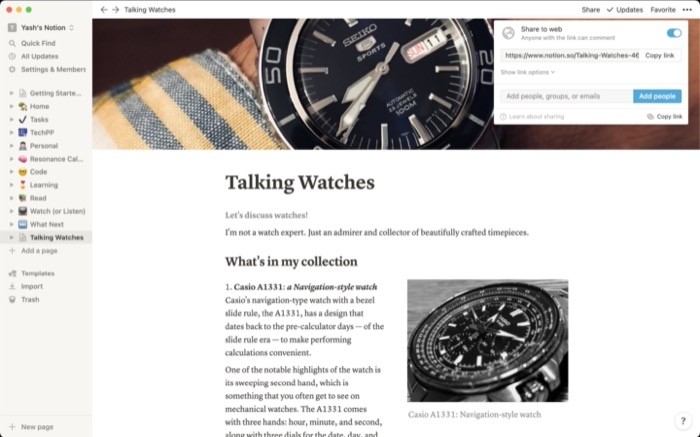
要为您的网站获取可共享链接,首先,保存您对页面所做的更改,然后单击顶部的共享按钮。 您现在将在菜单中看到一些选项。 在这里,切换Share to web旁边的按钮。 最后,单击复制链接按钮以复制网站 URL。

其他共享选项
如果您想更好地控制共享,Notion 提供了一些不同的选项。 这些包括:
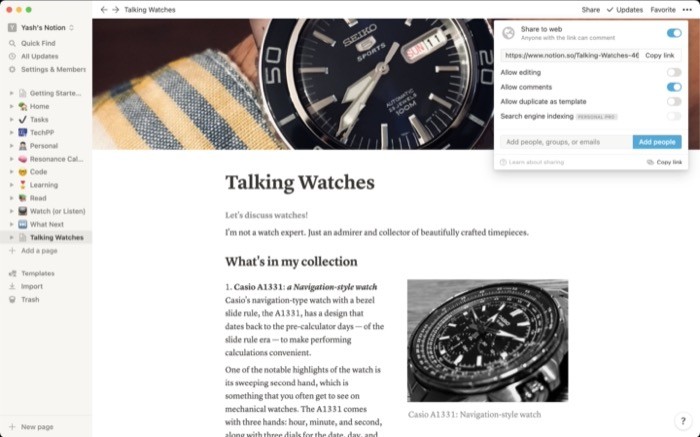
1.允许编辑:允许与您共享网站 URL 的任何人(也拥有 Notion 帐户)编辑和更改您的网页。
2.允许评论:这使拥有链接的人能够在您的页面上添加评论。
3.允许复制为模板:为其他 Notion 用户提供复制您的模板并开始将其用于他们的网站的选项。
4.搜索引擎索引:在 Google 上索引您的网站 URL。 [仅限于专业计划。 ]
要访问这些选项,请单击“共享”菜单中“显示链接选项”旁边的向下箭头。 并且,要启用或禁用它们,请切换其右侧的按钮。

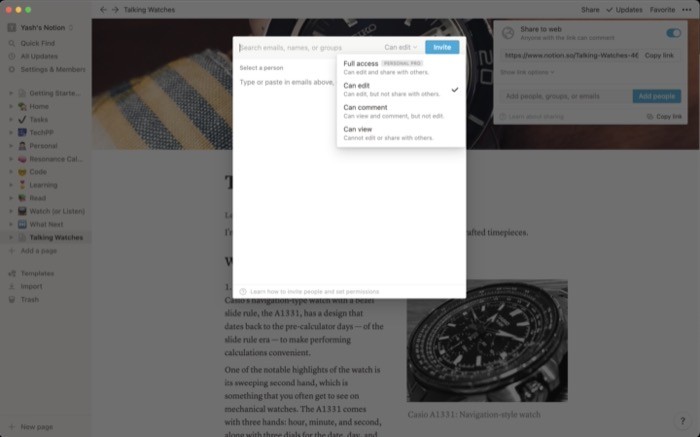
除了共享您的网站链接外,您还可以直接添加人员以向他们展示您的网页或授予他们一起协作的权限。 要与其他人共享您的网页,请单击“共享”按钮,然后在菜单中单击“添加人员、组或电子邮件”的输入字段。 在此处输入人员或组的名称,或添加您要邀请的人员的电子邮件地址。 添加后,单击“添加人员”按钮以添加这些人员。 您还可以选择要授予这些人的特权。 可用选项包括:编辑、评论、查看和完全访问。 [ Pro 计划提供完全访问权限。 ]

随着您的 Notion 网站现已公开,您需要了解以下几点:
1. 您刚刚在 Notion 上创建的网页会实时反映对其所做的任何更改。 因此,如果您要修改其内容,您与之共享链接的人将立即看到更改。
2. 如果您有多个子页面链接到您的主页,则在您将主页设为公开后,所有子页面都将可见。
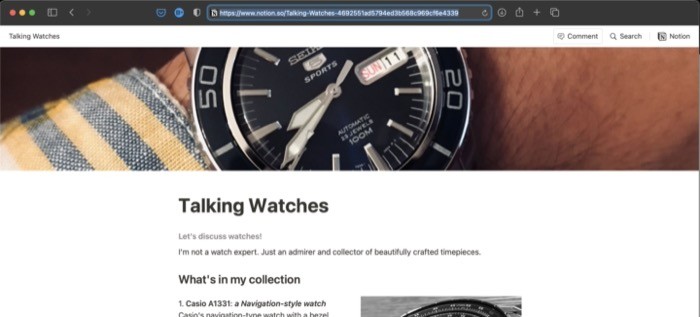
3. 您现在可能已经注意到,您在 Notion 上创建的网站中都有 Notion 自己的域名。 例如,它可能看起来像https://www.notion.so/Talking-Watches-4692551ad5794ed3b568c9 。 虽然如果您正在创建一个供个人使用的网页,这完全没问题,但那些想要更专业的网站的人需要获得他们的自定义域名。

如果您希望 Notion 网站链接到您的域名,您首先需要的是自定义域。 [您可以从 GoDaddy、Hostinger、Hostgator、Bluehost 等域名注册商处获取域名。 ] 一旦你有了一个,你就需要一项将 Notion 网页转换为网站的服务。 在这方面,有像 Potion、HostNotion 和 Super 这样的平台,可以让您将自定义域名连接到 Notion 网页。 如果您对创建自定义 Notion 网站感兴趣,请查看我们的指南,了解如何使用 Potion 为您的 Notion 网站设置自定义域。
使用 Notion 作为 CMS
Notion 远未成为一个成熟的 CMS(内容管理系统)。 虽然,如果你设法绕过它的限制并掌握 Notion API,有办法将它变成一个 CMS。 为此,您基本上需要两件事:Notion 的私有 API 和前端开发知识。 但遗憾的是,API 访问目前受到限制且处于测试阶段。 但是,作为一种变通方法,人们已经设法使用 Splitbee 的 Notion API worker 来掌握 Notion 的功能并以适合他们要求的方式实现服务。

工作人员本质上是私有 Notion API 的包装器,它提供对 Notion 内容的快速轻松访问——您需要将 Notion 转换为 CMS。 Notion API worker 托管在 Cloudflare 上,并提供免费计划,每天可以处理多达 100,000 个请求。 您可以在 GitHub 上查看它们以开始使用。
这几乎是您使用 Notion 创建网站所需了解的全部内容。 如果您遵循本指南,您应该能够创建网络作品集(或 CV):展示您的技能,博客:您可以在其中撰写您最喜欢的主题,在线日记:与朋友和家人分享,帮助中心:为您的服务提供帮助,路线图:供您的团队成员遵循,等等。 此外,如果您打算将 Notion 用作 CMS,您也可以使用可用资源进行操作。 但是,在继续之前请注意:如果您没有足够的前端开发经验,您可能会发现很难解决问题。
