如何为您的品牌创建网站风格指南
已发表: 2017-07-14让我们在这里描绘一个场景。 假设您的网站的内容范围和维护甚至重新启动所需的人员数量都在快速增长。 你雇佣了设计师、开发人员、文案、社交媒体经理——所有这些。
每个人来来往往,为整个宏伟计划贡献自己的一份力量,但你的品牌的一致性却失控了。 有些按钮链接是蓝色的; 其他的是绿色的。 一个副标题的大小为 26px; 另一个副标题是 24px。 您的徽标在一页上的内边距过多,而在另一页上的内边距过少……
作为网站的所有者,您已经有太多的事情要做,那么您怎么可能期望将品牌的数百条设计规则全部锁在您的脑海中呢? 您如何记得告诉新雇用的设计师您以前的设计师已经制定的每一条风格规则? 很可能你就是做不到。
这就是风格指南的用武之地。
什么是风格指南以及为什么我的企业需要一份风格指南?
风格指南是一种统一的资源,它通过设计、基调、声音和标识的一致使用来定义品牌。
好的风格指南将作为您品牌的最终参考。 这是一个蓝图。 它定义了排版、颜色、布局、徽标使用、语气、内容指南、用户体验以及公众与品牌互动的几乎所有方面的规则。
风格指南(或品牌圣经)的概念并不新鲜,尽管它们在网站上的应用是最近的热门话题。 在印刷界很常见,每份主要报纸都保留了风格指南,以保持格式的一致性。
对于大公司来说,品牌的独特颜色必须与从电视广告到半卡车侧面的任何事物的精确规格相匹配,因此全面的风格指南是绝对必要的 - 而且它的规模可能会变得非常巨大!
如果您正在阅读本文,那么您的业务很可能还没有达到需要整个营销部门来管理您的品牌形象的规模。 然而,创建风格指南永远不会太早。 当您的业务发展到超出您一人所能追踪的范围时,现在巩固您的品牌原则将使您免受潜在的混乱。
何时创建风格指南
我打赌你已经可以想象没有风格指南的后果了。 如果没有预先确定您的品牌应该和不应该如何表达的指导方针,您雇用的任何设计师或开发人员都可以在您的网站上添加他们自己的个人风格或解释,这最终将形成风格泥泞,而不是一个有凝聚力的整体。
如果满足以下条件,您的在线业务将受益于风格指南:
- 您开始将任务委派给团队成员或第三方。 风格指南将使每个人都保持在同一页面上,并确保贡献标准化。
- 您的网站已经变得相当大(并且在此过程中杂乱无章),并且您的 CSS 文件已经失去控制,因为添加新样式来替换您忘记的现有样式。
- 您需要简化网站更新的过程。 建立可供参考的指南可确保快速实施新内容并与品牌保持一致。
您的风格指南存在于您的网站中
在开始构建风格指南之前,您需要指定它的存在位置。 最佳实践是在您的网站内分配自己的区域,作为目录 ( www.yourdomain.com/styleguide ) 或作为子域 ( styleguide.yourdomain.com )。
小提示:请记住,您的样式指南必须与网站的其余部分共享相同的 CSS 文件。 这确保了其中一个的设计更新将立即反映在另一个中,从而保持一切统一和一致。
您的风格指南有自己的布局
让我们解决这个问题:创建风格指南需要时间。 但请将您投入的精力视为一项投资,从长远来看将为您节省更多时间(和金钱)。
就像您的网站一样,您的风格指南通过易于遵循的布局考虑了用户体验。 它本质上是一个独立的网站,通常带有一个导航菜单,按重要性的逻辑顺序列出网站的每个元素。 这些元素的呈现和样式就像它们在主网站上一样,当然只有上下文指南和事物如此设计的原因。
看看它的实际应用:最受欢迎和最全面的参考风格指南之一属于星巴克。 如果您需要灵感来完成一些基本的事情,请看看他们的。
风格指南与。 模式库
术语“样式指南”和“模式库”通常可以互换使用,为了简单起见,我将引用并提供这两者作为“样式指南”的示例。 但是,您应该注意两者之间的重要区别。
模式库将简单地呈现设计元素,而不解释如何在网站或应用程序中使用它们。 风格指南将恰当地指导您使用所选设计参数的最佳实践,解释为什么在展示品牌时需要遵循某些规则。
本质上,通过模式库,您可能会看到 H2 标签的样式选项; 然而,缺少的是样式指南提供的内容:关于应在什么上下文中使用每个特定 H2 标签的说明。
如何创建风格指南
要制作一份符合所有条件的风格指南,您需要执行以下步骤:
第 1 步:定义品牌的本质
花时间研究和思考你的品牌的定义特征,然后将其归结为一两个段落。 提供使命宣言、有关您价值观的信息以及一些关键词,为所有设计和内容贡献奠定基础。 一张精美的图片还可以帮助轻松建立品牌的基调和特征。

第 2 步:设置徽标规则
徽标的大小、位置和颜色对于反映您的品牌至关重要。 在这里,您还经常会看到注意事项,这些注意事项清楚地表明您的公司应如何以视觉方式向世界展示。
 Twitter 在正确使用其徽标方面制定了广泛的规则,不允许出现任何错误。
Twitter 在正确使用其徽标方面制定了广泛的规则,不允许出现任何错误。
第 3 步:确定版式
版式为您的品牌描绘了一种非常有形的性格感。 标题的不同大小、标题之间的间距以及字体风格都会为您的网站带来特定的色调质量。 您可以了解有关建立品牌排版的更多信息。
 BBC 共享其印刷元素的标记和布局,这对于使用许多不同重要性的不同标题的大型新闻机构来说是必需的。
BBC 共享其印刷元素的标记和布局,这对于使用许多不同重要性的不同标题的大型新闻机构来说是必需的。
第四步:决定你的调色板
颜色不仅仅是品牌的视觉表现,它还可以影响用户的心理。 某种红色甚至可能不再是一种颜色,而是与某种软饮料的潜意识联系。
 Mozilla 通过定义软件的调色板来保持其品牌的一致性。 包含 HEX、Pantone、HSB、CMYK 和 RGB 颜色代码非常重要; 如果您的品牌必须存在于电脑屏幕之外,那么您就做好了准备!
Mozilla 通过定义软件的调色板来保持其品牌的一致性。 包含 HEX、Pantone、HSB、CMYK 和 RGB 颜色代码非常重要; 如果您的品牌必须存在于电脑屏幕之外,那么您就做好了准备!
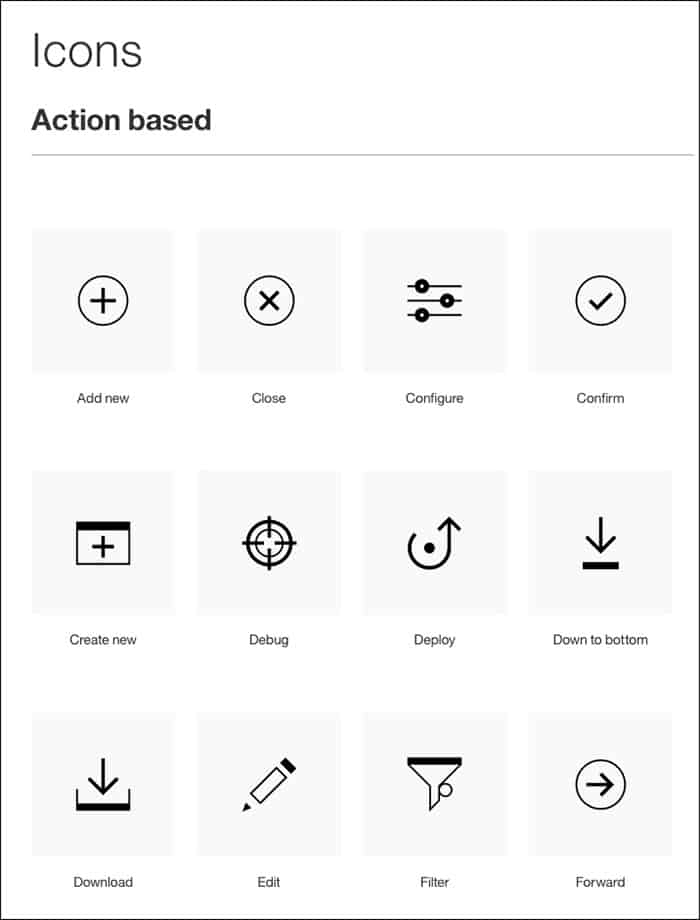
第 5 步:确定正确的图标
图标将想法浓缩为可立即访问的图形。 没有什么可隐藏的; 如果图标稍微不正常,就会破坏预期的效果。 有些图标比其他图标更注重设计; 这并不会让一种风格比另一种更好,但它们只需要保持一致即可。 避免不协调的图像。
 IBM 的图标库为其图标提供基于上下文的操作。 请注意它们都遵循相似的单色、扁平和简单的风格。
IBM 的图标库为其图标提供基于上下文的操作。 请注意它们都遵循相似的单色、扁平和简单的风格。
第 6 步:确定正确的图像
什么图像最能支持您的品牌,充满活力的风景照片还是手绘卡通? 您会通过库存照片代表您的公司,还是会聘请摄影师来提供独特的东西? 无论哪种方式最适合您的情况,请考虑您的品牌希望传达的情感。
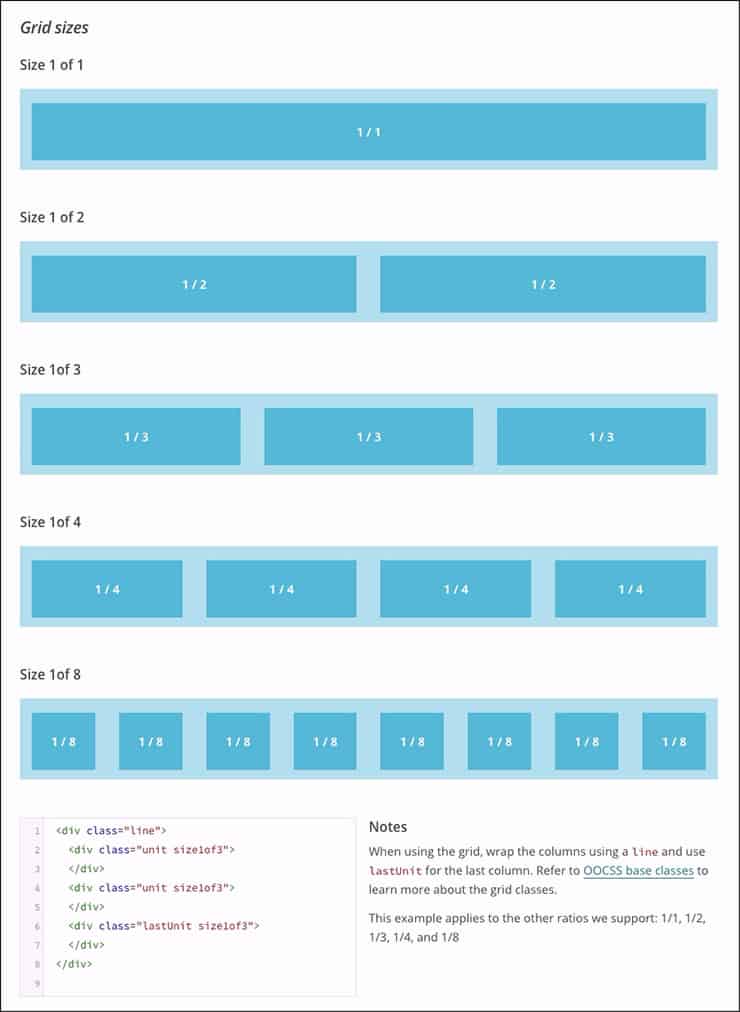
第 7 步:构建布局和网格系统
这是您的计划肯定会得到回报的地方,因为尝试在没有参考的情况下创建未来的页面布局通常需要花费大量时间。 请记住保持多种屏幕尺寸的布局流畅。
 MailChimp 规定了其主要内容如何在网格中构建。 装订线和填充的特定像素量可确保无论用户的屏幕尺寸如何,网格都保持真实。
MailChimp 规定了其主要内容如何在网格中构建。 装订线和填充的特定像素量可确保无论用户的屏幕尺寸如何,网格都保持真实。
第 8 步:设置元素样式
根据您网站的范围,您可能需要考虑数百个单独的元素,从视频到博客评论再到电子商务项目。 以下是一些最常见的内容,毫无疑问会包含在任何网站上:
形式
这不仅仅与输入字段和标签的颜色和大小有关;还与输入字段和标签的颜色和大小有关。 您还应该包含在成功提交表单、出现错误或警报消息时显示的文本。
纽扣
您的调色板和排版将解决其中的大部分问题。 按钮的颜色和大小可以表示不同的含义:按钮链接、提交按钮、CTA 按钮、取消按钮、菜单按钮等等。
菜单
同样,您已经建立的大部分内容将帮助您顺利完成此任务。 间距和文本对齐是需要指定的主要样式。 您的徽标会充当主页按钮吗? 您是否会放弃熟悉的“汉堡包图标”而选择更具创意的东西?
莫代尔
好的风格指南不仅会展示模态框(或弹出窗口)的设计,还会规定其外观的条件。 用户必须执行哪些操作才能看到模式? 该模式将如何说服用户采取行动?
交互和动画效果
不管你相信与否,您的品牌可以用细节来表达,甚至可以像悬停效果的毫秒一样微小。 值为 {animation: 500ms Easy-in; 的文本链接与 {animation: 100ms Linear; } 相比,传达了不同的个性和紧迫感; }。
网站上不同链接之间的动画时间不匹配可能会扰乱用户体验,因此请花时间计划动画和交互传递的消息并遵守这些规则。
不要忘记内容
我要特别注意这一点,因为在风格指南中包含内容和副本同样重要,但经常被忽视。 正如您之前所听说的,内容是网站成功背后的最大推动力。 与漂亮的按钮或精美的菜单相比,有用、原创且写得好的内容会给用户带来更深的满足感。 这就是为什么除了设计师之外,向文案撰稿人传达品牌指南也至关重要。
优秀的内容不仅要写得好,还必须通过一致的写作风格传达您品牌的声音和基调。 这两个关键词非常重要,MailChimp 甚至以它们的名字命名了指定的内容风格指南。
从这个示例中,您可以看到 MailChimp 如何指导其文案撰写者制定与其品牌特征相符的措辞,同时考虑用户在任何特定时间的情绪。
内容风格指南可能非常详尽,甚至包括您期望从英语教授那里得到的语法规则。
结论
风格指南消除了扩展或启动在线业务网站时的猜测。 有了这一重要资源,您将不再忙于让新团队成员快速了解您的品牌规则。
世界上有数以百万计的企业,但只有您一个。 通过坚定地展示自己的方式来保护您的独特价值。 现在就为品牌制定风格指南,使其在未来仍具有辨识度。
