如何自定义 Firefox 导航工具栏
已发表: 2016-08-10
Firefox 导航工具栏包括 URL 栏、搜索框、浏览器选项和附加按钮。 因此,这是 Firefox 相当重要的部分,您可以通过各种方式对其进行自定义。 浏览器包含一些用于配置工具栏的选项,但是通过一些额外的附加组件,您可以做更多的事情。
自定义 Firefox 选项卡
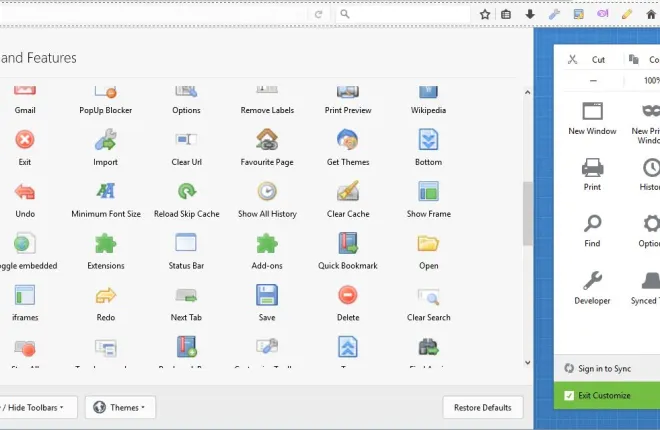
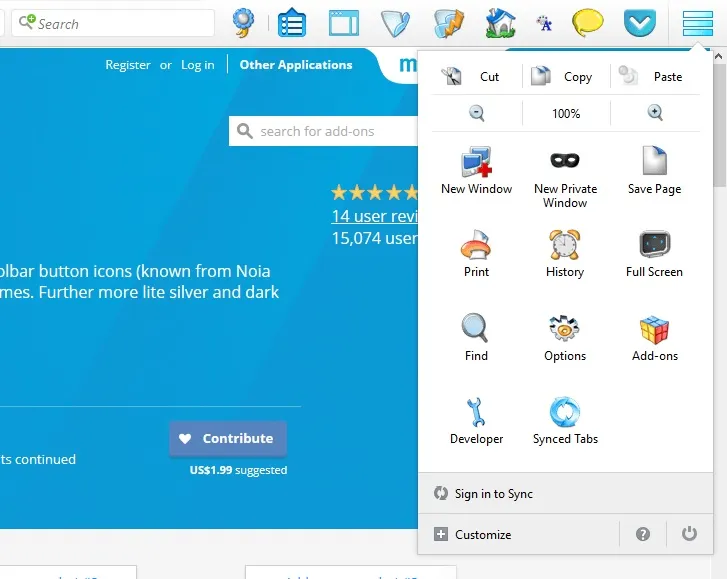
首先,查看浏览器的自定义 Firefox 选项卡,您可以通过单击打开菜单按钮打开该选项卡。 然后单击自定义以打开下面快照中显示的选项卡。 这包括工具栏和选项的一些额外按钮。

通过左键单击(按住鼠标按钮)并拖动它们,从那里将新按钮添加到工具栏。 然后将它们拖到工具栏的某个位置。 或者,您可以通过拖动工具栏按钮来移除和调整它们的位置。
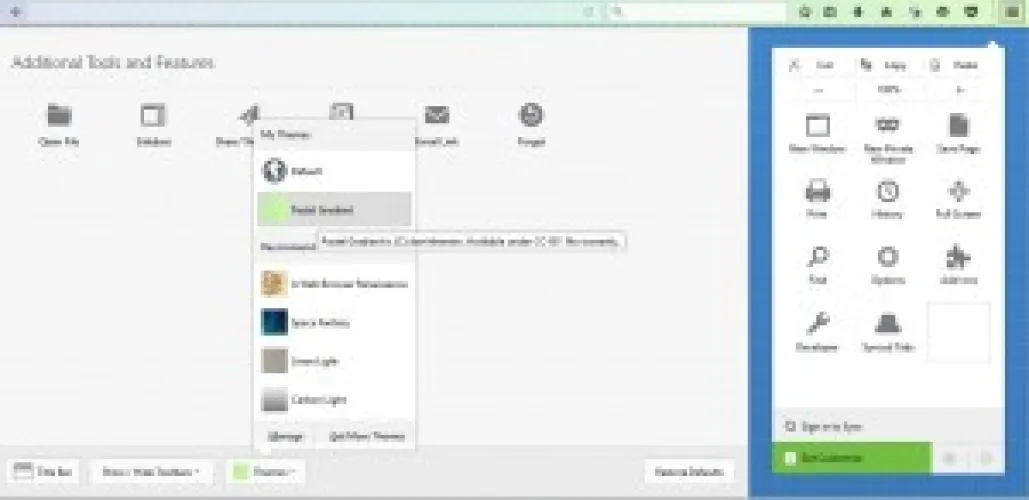
该选项卡还包括一个主题下拉菜单。 调整浏览器的主题无疑是自定义工具栏配色方案的最佳方式。 单击主题按钮以打开下面快照中的菜单。 然后您可以从那里选择一个新主题,或者选择获取更多主题以在 Mozilla 网站上查找更多信息。 本 Tech Junkie 指南提供了有关如何使用主题自定义 Firefox 的更多详细信息。

向工具栏添加更多按钮和选项
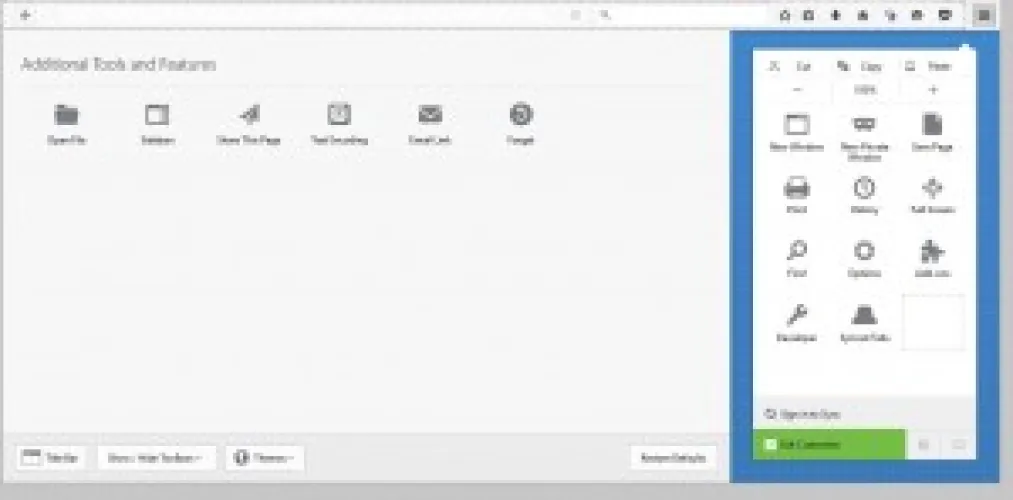
自定义 Firefox 选项卡仅包含工具栏的几个额外按钮。 但是,您可以使用工具栏按钮扩展向浏览器添加更多负载。 这是 Mozilla 站点上的附加组件页面,您可以从中安装它。 然后单击右上角的打开菜单按钮并选择自定义以打开下面的选项卡,在将扩展添加到 Firefox 后,该选项卡上将包含更多按钮。

有许多方便的新按钮供您拖放到工具栏上。 例如,将 about: config按钮拖到工具栏上。 然后你可以点击它在 Firefox 中打开 about: config页面。
有一个翻译按钮,可将 Google 翻译选项添加到工具栏。 将其添加到工具栏,然后打开一个外国网站页面。 然后按翻译按钮,使用 Google 将页面转换为英文。
切换图像按钮也派上用场。 您可以按该工具栏按钮从页面中删除图片。 然后这些页面肯定会更快地在您的浏览器中打开,并且您始终可以通过再次按下相同的按钮重新打开图像。
将新按钮图标添加到工具栏
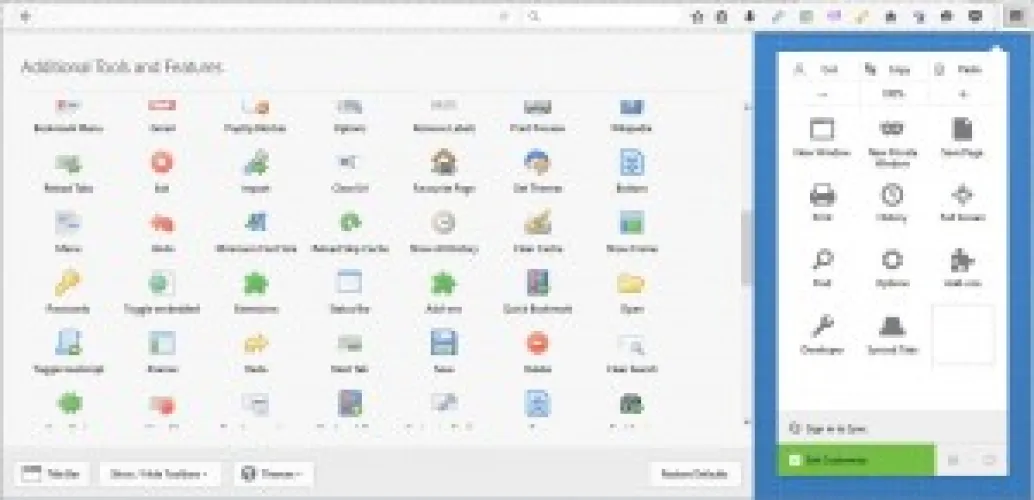
您可以使用NoiaButtons自定义默认的 Firefox 按钮图标。 这是一个扩展,它为浏览器添加了一个新的Noia主题图标集。 当您从此处将扩展添加到 Firefox 时,它将使用新按钮图标转换工具栏,如下所示。 请注意,这只会更改默认图标集,而不会更改工具栏按钮附加组件中包含的任何图标集。 它还在菜单中添加了新图标。

此附加组件有五个用于工具栏的替代图标集。 单击打开菜单,选择附加组件,然后按NoiaButtons的选项按钮以打开下面的页面。 单击此处的替代图标集之一以切换到它。 您还可以在此处调整按钮尺寸并切换到工具栏和浏览器的深色主题。

使用经典主题恢复器自定义工具栏
Classic Theme Restorer 是一个从以前的 Firefox 版本恢复 UI 的附加组件。 这意味着它会带回浏览器左上角的 Firefox 按钮和方形标签等内容。 此扩展还为工具栏提供了一些很好的自定义选项,因此值得从此页面添加到浏览器中。
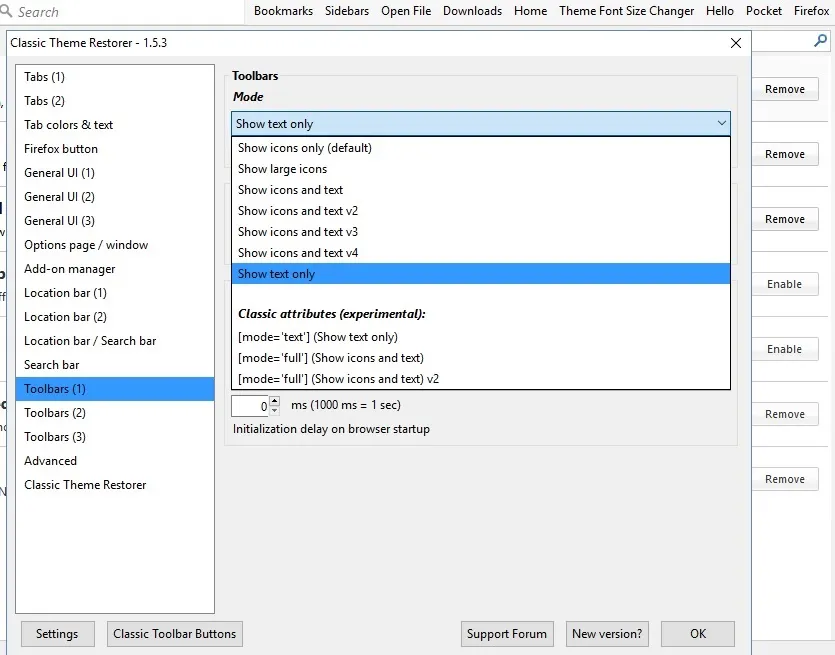
按关于:插件页面上的经典主题恢复器选项按钮以打开下面直接显示的窗口。 这有许多针对 Firefox 的自定义设置。 单击工具栏 (1) 以进一步自定义工具栏按钮。 然后单击模式下拉菜单并选择仅显示文本以将按钮图标替换为文本。 或者,从该菜单中选择显示图标和文本以包括两者。


此外,您还可以通过选择位置栏/搜索栏来自定义工具栏上的 URL 栏和搜索框。 单击位置栏和搜索栏的自定义宽度复选框。 在最小宽度和最大宽度文本框中输入替代值以调整 URL 和搜索栏的宽度。
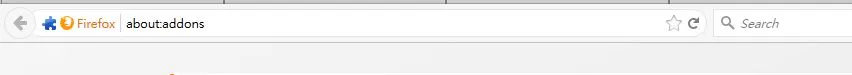
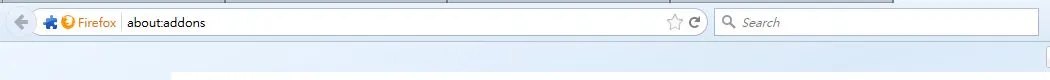
在其下方是使您能够向 URL 和搜索栏添加弯曲边框的选项。 选择位置栏和搜索栏的自定义边框圆度选项,然后在左右框中输入一些数字。 较高的值将为 URL 和搜索栏边框添加更多曲线,如下所示。

单击工具栏 (3) 将新的蓝色背景添加到工具栏。 然后选择工具栏(和选项卡)的蓝色 Aero 颜色选项以添加浅蓝色。 您还可以选择下方的灰蓝色 Aero 颜色设置以进一步自定义工具栏颜色。

使用经典工具栏按钮自定义工具栏
Classic Toolbar Buttons 是一个从早期 Firefox 版本恢复按钮 GUI 的附加组件。 所以这是自定义工具栏的另一个很好的扩展。 这是扩展程序的 Mozilla 页面,一旦安装,它就会在工具栏上的每个按钮周围添加边框,如下所示。

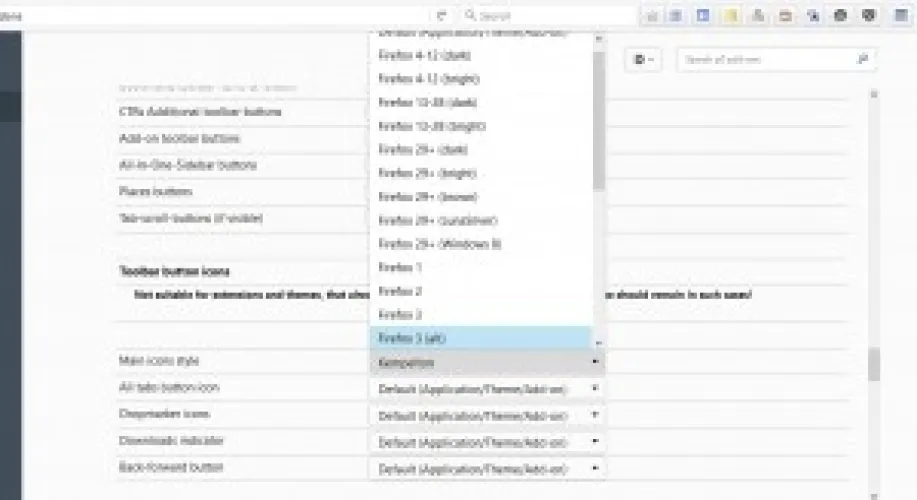
现在在 about: addons页面上按扩展的选项按钮。 这将为按钮打开一组相当广泛的自定义选项。 首先,向下滚动并选择主图标样式下拉菜单,如下图所示。 然后,您可以从那里选择各种替代按钮主题,这些主题在很大程度上改变了图标集。

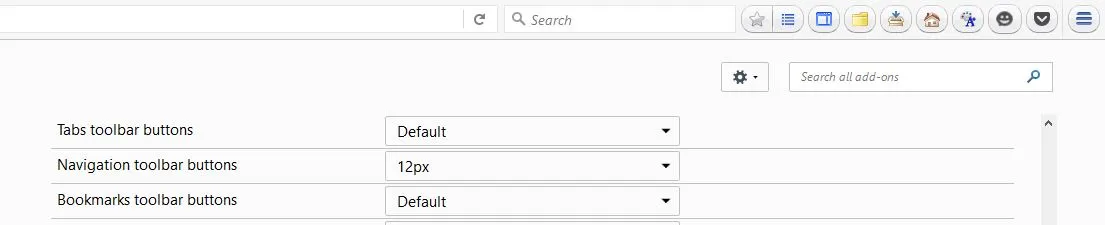
向下滚动页面多一点,以查看下面显示的选项的边框圆度。 通过这些设置,您可以为工具栏按钮添加圆角边框。 从那里单击导航工具栏按钮下拉菜单,然后选择最大12px值以将按钮切换为圆形替代项。

正下方是选项的 ( min- ) 高度和选项的按钮 ( min- ) 宽度。 使用这些,您可以调整工具栏按钮的宽度和高度。 单击导航工具栏按钮的下拉菜单,然后从中选择一些值来调整宽度和高度。
自定义工具栏的字体
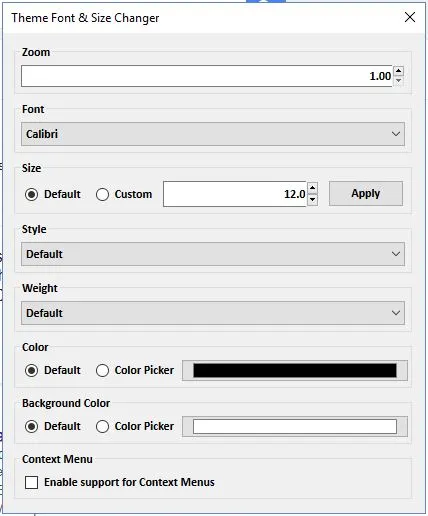
最后,您还可以使用替代字体和格式调整工具栏上的文本。 最好的插件是 Theme Size & Font Changer,Firefox 用户可以从这里安装。 按工具栏上的主题大小和字体更改器按钮以打开下面的窗口。

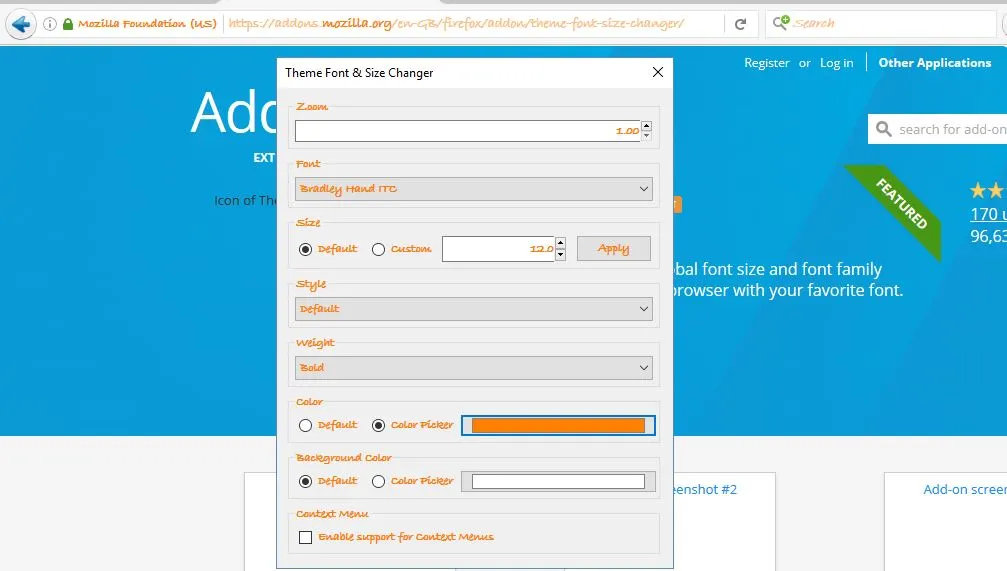
现在单击字体下拉菜单为浏览器选择新字体。 这将改变浏览器工具栏、标签栏和其他菜单上的文本字体。 在其下方,您还可以从其他下拉菜单中选择斜体和粗体格式选项。 单击颜色选择器单选按钮以打开一个调色板,您可以从中选择 Firefox 工具栏的替代文本颜色。

现在您可以使用上面提到的五个附加组件来转换 Firefox 的主工具栏。 它们为您提供了大量选项和设置来自定义导航工具栏和浏览器的其他部分。
