设计和构建多语言网站的 5 个步骤
已发表: 2018-03-23Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
每个企业都希望扩大其目标市场,有什么更好的方法可以通过接近使用另一种语言的市场来扩大目标市场呢?
通过为您的客户提供多语言网站,您可以将您的业务推向国际并拓展新市场。 根据最新统计,全球只有约20%的人口会说英语,这意味着还有一个巨大的未开发市场等待被发现。
然而,在构建多语言网站(或转换现有网站)时,您肯定需要解决和克服一些具有挑战性的障碍。
我将指导您完成创建多语言网站所需的步骤。 那么,让我们直接进入正题吧!
最佳多语言网站网站建设者
首先,让我向您展示两个网站构建器和三个可让您设置多语言网站的 WordPress 插件。
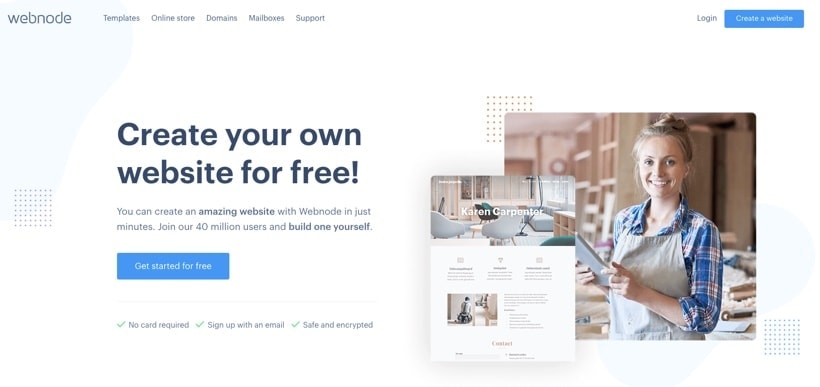
网络节点

这款捷克语网站构建器提供 20 多种语言版本。 一个很大的优点是能够通过文件夹系统创建多语言网站(例如 yourwebsite.com/de)。 它非常简单,没有太多的选择。 但效果很好。 很棒的是,Webnode 还具有备份和恢复功能,当内容更新未按预期进行时,该功能可以派上用场。
价钱:
标准:12.90 美元/月。 让您创建一个总共有 3 种语言的网站。
利润:22.90 美元/月。 创建一个包含多种语言的网站。
> 免费试用 Webnode
> 阅读我们完整的 Webnode 评论
Hostinger 网站建设者

Hostinger Website Builder(以前称为 Zyro)提供简单、直观的拖放编辑器,非常适合初学者。 该平台在选择上并不吝啬,拥有跨不同类别的 150 个模板可供选择。 如果您不喜欢模板,他们有一个人工智能网站生成器,只需回答五个问题即可为您制作自定义网站。 对于多语言功能,Hostinger Website Builder 可让您翻译您的内容和文章,确保 SEO 友好的 URL。
价钱:
基本计划:起价 2.99 美元/月。 适合小型项目和个人用户。
> 免费试用 Hostinger
> 阅读我们完整的 Hostinger 网站构建器评论
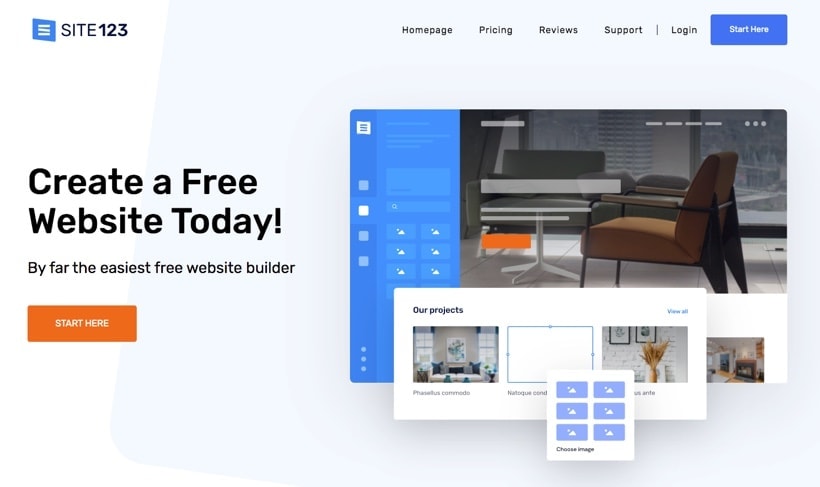
站点123

该网站构建器甚至允许您将翻译放入文件夹(例如/es/)、子域(es.yourdomain.com)或不同的域(yourdomain.es)中。 请注意,他们允许的最大语言数量是六种。 尽管他们提供免费计划,但您需要升级才能使用语言功能。 Site123 的后端看起来有点过时,但有一些不错的模板。 如果你真的不想支付翻译费用,你可以使用 Site123 的自动翻译器(尽管我真的不建议你这样做)。
价钱
高级:每月 16.80 美元。 创建双语网站。
专业人士:每月 22.20 美元。 总共使用四种语言。
黄金:每月 28.80 美元。 总共使用六种语言。
> 免费试用Site123
> 阅读我们完整的 Site123 评论
WordPress
你们中的许多人可能都在使用 WordPress。 对于 WordPress,有一些有趣的插件可用。
WPML
最大的是 WPML。 价格起价 29 美元,包含一年的支持和更新。 这是一个功能强大的插件,但并非没有问题,特别是如果您使用很多其他插件。 您的后端可能会变慢并且可能发生冲突。 WPML 能够在文件夹系统、子域或完全不同的域名下管理您的语言(有关更多详细信息,请参阅“决定您的多语言格式”部分)。
聚朗
免费计划使这个插件非常受欢迎。 我自己没有使用过 PolyLang,但它似乎是 WordPress 的一个有趣的选择。 付费计划起价为每年 99 美元。 下面是 WPML 和 PolyLang 的相当详细的比较。
多语言出版社
该插件需要多站点安装,起价为 199 美元(需要每年续订)。 包括支持。 MultilingualPress 的目标是更大的网站。
现在让我们看看构建您的多语言网站所需的所有步骤!
第 1 步 – 翻译您的内容
虽然与设计或构建网站没有直接关系,但这可能是您需要采取的最重要的步骤。 您要做的第一件事就是翻译您的内容。 我会远离低成本翻译,尤其是如果您自己不会说目标语言的话! 请记住:并不是每个会说两种语言的人都自动成为一名优秀的翻译。
无论您的网站上有多个页面,还是需要处理数千个页面和产品描述,翻译您的内容都将是最耗时的任务,因此您需要立即开始。
您的第一步是将每个页面的内容翻译为您希望网站使用的语言。

您的第一步是将每个页面的内容翻译为您希望网站使用的语言。
您还希望翻译准确,因此请谨慎使用免费语言翻译工具。
快速提示:忘掉谷歌翻译吧! 如果您想使用机器翻译,请尝试 DeepL,这是一个免费的基于人工智能的翻译引擎。 但即使 DeepL 也不总是完美的,所以要准备好纠正它的输出。 不过,理想情况下,您的内容应该由真人翻译!
尽管这可能是最具成本效益的解决方案,但雇用专业翻译服务或自由译员是一条更准确的途径。 您可以考虑多种翻译服务,例如国际翻译或大型任务。 这是因为人工翻译对语言的掌握更加牢固,包括概念、词汇和每个句子的整体感觉等方面。
第 2 步 – 决定您的多语言格式
简而言之,设计多语言网站有两种主要方法。 您可以:
1) 拥有一个网站域,您可以在其中使用网站的单个域名并添加包含翻译页面的子域(或子文件夹)。

Hotels.com 及其子域设置
2) 您可以使用单独的域来托管网站的多语言版本,例如拥有单独的co.uk和.fr。 网站。

以下是三菱多语言网站的示例,其中每种语言都有单独的域。 请注意,域名以每个国家/地区的特定 IDN ccTLD 结尾,例如 .es 或 .co.za。
两者各有利弊,我在下面进行了描述:
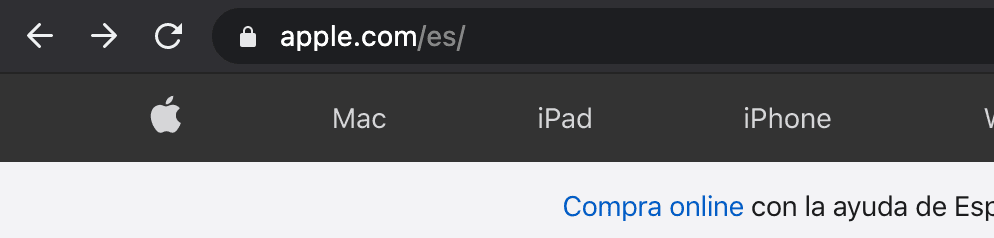
“不同文件夹”方法(示例:apple.com/es)
对于许多场景来说,这实际上是最明智的方法。 甚至很多像苹果这样的大公司也在使用语言文件夹。

优点
- 设置相对容易
- 最适合搜索引擎优化
- 开箱即用解决方案的标准方法
缺点
- 语言之间的结构需要非常相似
- 如果您的 CMS 不支持此方法,则很难设置
子域方法(例如 fr.hotels.com)
在大多数情况下,这不是理想的解决方案。
优点
- 经济实惠的解决方案
- 无需投资数十个域名
缺点
- 只是 SEO 的第二佳解决方案
- 子域名 URL 不太好
分离域方法(示例:https://www.mitsubishi-motors.es)
仅当您的内容因国家/地区而异时,才建议使用单独的域。
优点
- 专注的用户体验,无论他们使用什么语言
- 向使用相同语言的国家/地区(美国、英国等)提供个人内容的更简单方式
- 使用不同的网站设计更容易
- 您可以使用完全不同的域名(感觉更本地化)
缺点
- 是最昂贵的方法(许多不同的域和网站)
- 意味着您必须管理和更新多个网站。
- 从 SEO 角度来看,每个域的权限较少(SEO 的最差方法)。
“不同文件夹”方法
使用文件夹方法,您只需将语言文件夹添加到您的域名中(例如 apple.com/es)。 最大的优势是您的 SEO 工作可以仅针对一个域名。 在其他语言中获得良好排名将会容易得多,因为您将受益于您的域名已经建立的权威。

苹果网站为每种语言使用一个子文件夹
不同语言版本之间不能有太大差异,因为您只能安装一个网站,并安装一个插件和相同的模板。 如果您想为每种语言创建非常独特的网站,您应该考虑以下两种方法之一。
子域方法 – 如何构建子域布局
通过子域方法,您只需创建额外的链接页面到现有的英文页面即可。 例如,假设您要将英语翻译成法语、西班牙语和德语。 虽然您将拥有英语页面,但您随后需要创建其他三个页面,每个页面对应一种语言,并为每个国家/地区和用户位置创建子域。 例如, es.yourwebsite.com ,其中“ es ”是西班牙语的子域。 此外,您的网站应该可以选择其他语言。

Hotels.com 及其子域设置
然后,这些页面需要以与英语页面相同的方式链接在一起,以便用户可以轻松浏览您的网站。 它基本上就像您网站的副本,只是采用与您的英语网站平行的另一种语言。
但是,您还需要为每个英语页面添加一个链接,以便使用该页面作为登陆页面(访问您的网站时登陆的第一个页面)的人们可以快速翻译内容。
单独的域方法 - 如何构建单独的域布局
您可以采取的第二种方法是投资代表每种语言的单独网站。 虽然主要关注的是预算(因为您将为单独的域和自定义 URL 付费),但使用这种方法有很多好处。
首先,您可以编写针对每个国家/地区的具体内容。 尽管可以使用子域方法实现这一点,但当您尝试管理网站的多个层时,事情可能会非常复杂。
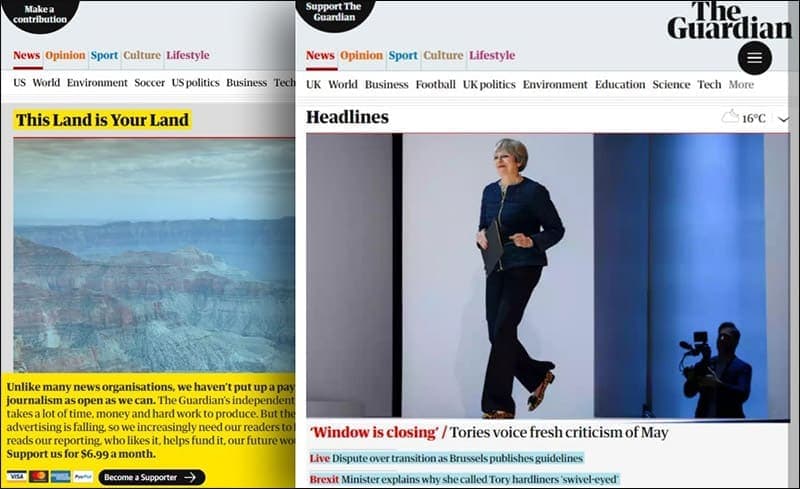
相反,在单独的域设置中,您可以保留所有内容,这样就不会有内容最终出现在错误网站上的风险。 一个例子是,您可能正在撰写与英国相关但与其他国家/地区无关的某些主题。 这意味着您可以在每个网站上仅托管相关内容,从而为您的客户提供更好的他们感兴趣的相关内容集合。

《卫报》:美国版和英国版
通过这种方法,您可以完全自定义每个国家/地区的用户体验,使您的网站显得更加本地化(使用 .co.uk 而不是 .com)。 不过,您必须为每个域单独建立 SEO 权限,这与其他两种方法一样需要更长的时间。
第 3 步 – 实施语言选择菜单
与任何网站一样,功能和整体用户体验需要成为您做出的每个决定的核心。 如果您已经有一个要转换的网站,您需要首先查看下面详细介绍的设计功能在哪些方面适合您当前的主题。 如果您要创建一个新网站,只需从头开始即可。
最重要的是,您需要考虑用户如何选择他们查看您的网站所用的语言。如果您在网上查找示例,最流行和最有效的选择形式之一是使用适当放置的下拉菜单- 向下菜单。

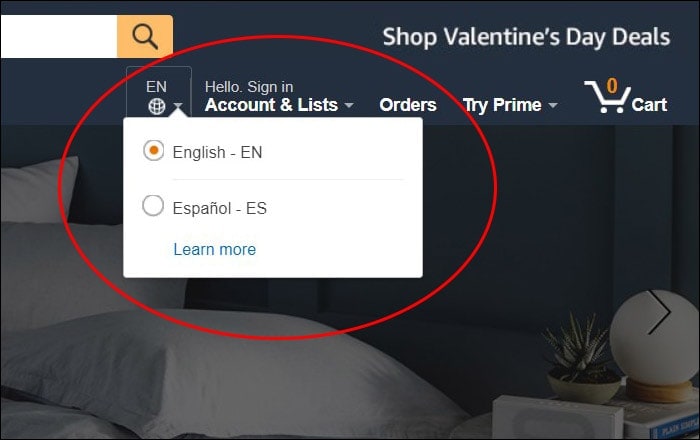
亚马逊:下拉菜单示例
通常,这些菜单位于主页的右上角,是放置它们的通用位置,这意味着用户会本能地查看这里。 或者,实现语言更改功能的另一种方法是添加可供选择的语言列表。
您可以将其添加到网站的页眉、页脚甚至侧边栏中,只要您认为适合您正在使用的设计即可。 还值得注意的是,如果您的网站使用的是 WordPress 等平台,则可以使用许多插件和功能来简化此任务。
第 4 步 – 设置语言选择菜单的格式
一旦您决定了适合您网站主题的设计或功能,您就可以从构建菜单本身开始。 首先,您需要首先列出您将提供的所有语言。
然后,您需要考虑如何在菜单上列出它们。 企业通常有两种方法来解决这个问题; 使用标志或使用文本。 就我个人而言,我更喜欢使用基于文本的方法,因为这很容易让用户识别和定义他们想要使用的语言。
快速提示:不要仅使用菜单上的标志。 请记住,国旗代表国家,而不代表语言。 更重要的是,有些国家还会使用多种语言,一种语言可以在多个国家使用。 例如,世界各地的国家都使用西班牙语(或其变体)。
使用基于文本的选项,并记住以其本机形式编写语言。 例如,德语需要写为“Deutsch”,西班牙语需要写为“Espanol”,法语需要写为“Francais”。 这只是为了为您的国际用户提供更好的 UX(用户体验)。
在大多数情况下,许多网站会选择混合使用文本和标志,这样您就可以轻松识别用户正在寻找的语言。
快速提示:请务必扫描您的翻译内容并检查是否有抄袭和 AI 内容。 虽然您的原始内容可能不会被抄袭,但您的新内容可能会抄袭,因此请使用 Copyscape 或 Originality 等抄袭工具进行检查。 否则,您将面临损害网站信誉和 SEO 排名的风险。
第五步:检查你的排版
多种语言的网站排版是一个重要的细节,当您忙于设计网站时很容易忽视。
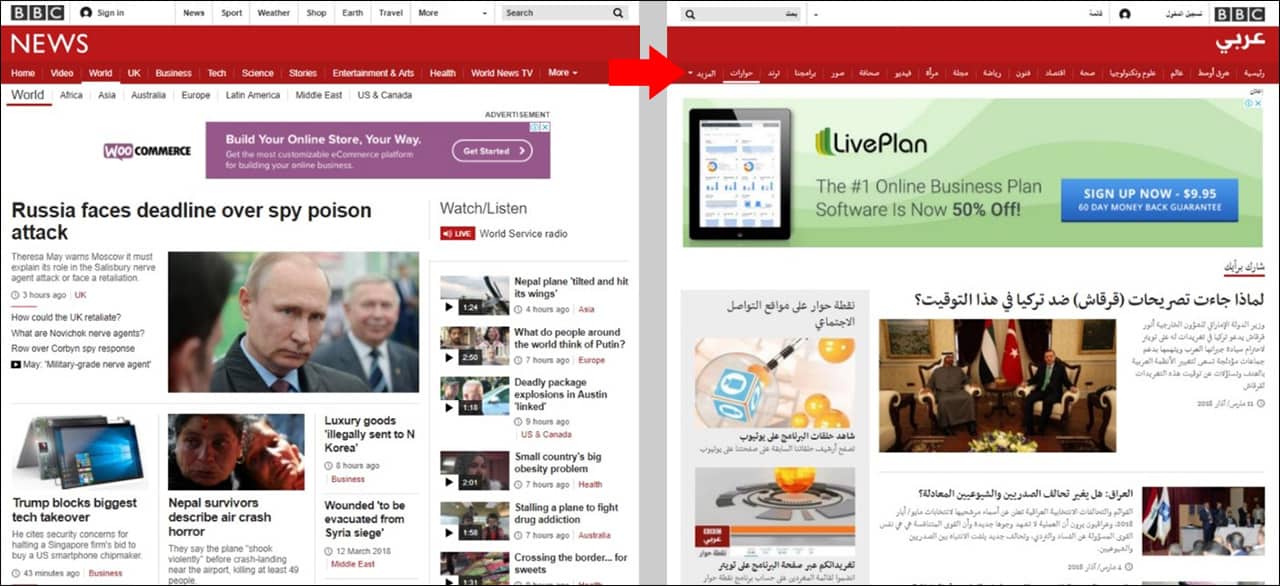
这包括您用于内容的字体和布局。 虽然手写字体对于英文文本来说可能看起来很可爱,但您需要问自己,当您将其翻译成法语或更复杂的语言(如中文或阿拉伯语)时,它的可读性如何?

请务必检查您的内容,以确保您为用户提供的所有语言都可以阅读该内容。 根据经验,在编写多语言网站时,使用 Unicode 会容易得多,该平台能够对 90 多种语言的字符进行编码。

结合上述考虑; 您将需要检查文本的格式和对齐方式。 虽然对齐页面左侧的文本似乎很正常,但某些社会和文化是从右向左阅读的,这意味着您需要翻转或镜像页面。
记住小细节……
通过这份详细的指南,我们已经涵盖了多语言网站的很多主要设计和构建要点,但值得注意的是,您需要注意一些细节,以确保您的网站对用户来说是完美的在其他国家和其他文化中。
例如,了解一种文化代表什么和信仰什么对您的成功至关重要。 例如,您不想上传其他文化会感到冒犯的图像或声明。 上线前请务必检查。
同样,并非每个国家/地区在显示日期时都使用相同的格式,这是您在翻译和格式化页面时需要确保正确的格式。
您要记住的最后一件事是如何显示电话号码。 如果您位于英国,但您的网站目前在印度运营,请务必在号码中添加国家/地区代码,以便用户能够取得联系。
结论
关于如何构建多语言网站的文章到此结束。 设计网站时的主要重点是像往常一样向用户展示您的 USP(独特销售主张),重点是为您的用户提供尽可能最好的用户体验。 慢慢来,组织起来,您的新多语言网站一定会取得成功!
