图标设计 - 为网络和移动设备创建视觉元素
已发表: 2023-12-16图标设计艺术在网络和移动界面中发挥着至关重要的作用,因为这些小型的象征性图像可以作为视觉速记来引导用户进行数字体验。
我们生活在一个用户体验可以决定一个应用程序或网站的成败的时代,因此精心设计的图标对于有效的沟通和美观的界面至关重要。
在本文中,我们将仔细研究图标设计,并探讨区分网络和移动平台中有效图标的细微差别。 让我们开始吧,好吗?

如何设计网络和移动图标
设计图标需要深入了解它们的目标平台。 由于显示尺寸较大,Web 图标可以更加详细,而由于屏幕空间有限,移动图标需要更简单且更容易识别。
让我们快速浏览一下一些关键差异:
1. 移动图标需要在较小尺寸下清晰可见。
2. Web 图标可能比移动图标更复杂。
3. 移动图标的设计必须考虑到触摸交互。
有效的图标设计遵循七个基本原则,每个原则都在确保图标不仅美观而且功能实用且直观方面发挥着关键作用。
●清晰度:图标应传达单一、清晰的想法,消除任何歧义。 这种清晰度是通过关注图标概念的基本元素,去除任何不必要的细节来实现的。 这是为了平衡简单性和信息量,确保每个图标都能一目了然地传达其信息。 为了使您的设计更加清晰,请考虑使用免费图标作为起点,并对其进行自定义以满足您的特定需求。
●简单性:最好的图标能够用尽可能少的元素传达信息。 简单的设计使图标易于理解和记忆。 这并不意味着图标应该是朴素或无聊的,而是每一条线条、颜色和形状都应该服务于一个目的。
●可识别性:图标的设计应能够立即识别,利用普遍理解的符号和隐喻。 这涉及理解目标受众熟悉的视觉语言和图像。 对于全球应用,选择具有普遍认可度的图像至关重要。
●一致性:图标设计的一致性包括在整套图标中保持统一的样式、配色方案和细节水平。 这创造了一种和谐和凝聚力的感觉,使用户更容易理解和驾驭数字环境。 一致性还可以增强品牌形象并改善整体用户体验。
●可读性:图标在各种尺寸下(从大型桌面显示器到小型移动屏幕)都必须保持清晰易读。 这意味着设计时要考虑到可扩展性,确保图标即使在调整大小时也能保持其易读性和有效性。 注意线宽、间距和对比度,以确保不同显示尺寸和分辨率下的可读性。
●普遍性:在全球化的世界中,设计时考虑到文化差异至关重要。 在一种文化中清晰的符号和图像在另一种文化中可能会晦涩甚至令人反感。 对这些差异的研究和敏感性是创建普遍可理解的图标的关键。 这种通用性还确保了具有不同能力的用户的可访问性,例如色盲或有视力障碍的用户。
●情境性:图标不是孤立的,而是更大的设计生态系统的一部分。 它们必须无缝地融入其所属应用程序或网站的整体设计语言。 这包括考虑他们将居住的环境的风格、调色板和基调。 图标应该补充和增强用户界面,有助于提供连贯且直观的用户体验。
图标设计的最佳实践
坚持最佳实践可确保您的图标的有效性和美观性。 这些实践涵盖了一系列考虑因素,从简单性和通用性到跨不同平台的一致性和适应性。 让我们仔细看看。
最佳实践#1:与用户一起测试图标
进行用户测试对于评估图标的有效性至关重要。 这可能涉及对不同图标设计进行 A/B 测试、通过调查收集反馈或观察用户在可用性测试期间如何与图标交互。 目标是确保每个图标直观并减少认知负荷,从而增强用户体验。 请记住,对于设计者来说显而易见的内容对于用户来说可能并不那么清楚。
最佳实践#2:考虑图标中的文本
虽然图标确实应该主要使用视觉效果来传达其功能,但在某些情况下,文本可以成为设计的宝贵补充。 例如,当图标由于其简单性或使用可能未被普遍识别的符号而不易区分或理解时,文本可以作为有用的补充来阐明图标的功能。
此外,在设计跨不同语言和文化使用的图标时,文本可以成为在各种上下文中保持图标有效性的宝贵工具,特别是对于可能需要传达特定信息或消息的品牌特定图标字体。
最佳实践#3:一致的视觉风格
在集合中的所有图标中保持一致的视觉风格至关重要。 这包括不断使用线条粗细、调色板、形式和透视。 图标设计的一致性可以增强品牌形象并提高用户识别度和导航效率。 例如,如果一组图标设计为扁平、简约的风格,那么引入高度详细的图标可能会破坏用户的视觉流动和理解。
最佳实践#4:功能优先于形式
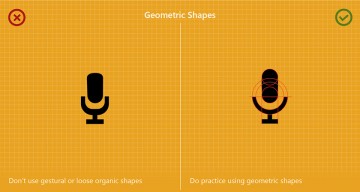
在图标设计中,功能性应始终先于美观性。 图标的主要作用是清晰、快速地传达特定的行动或想法。 平衡创造力与简单性非常重要——过于复杂或抽象的图标可能会在视觉上引人注目,但无法达到其主要的沟通目的。 考虑图标设计中常见的象征意义和隐喻,以确保立即识别。
最佳实践#5:注意颜色的使用
图标的颜色选择不仅仅是一种审美决定; 它具有功能含义。 颜色可用于指示交互性、传达状态(如红色表示错误、绿色表示确认)或对功能进行分类。 然而,对于色盲用户或在屏幕可见度较差的情况下,仅依赖颜色可能会出现问题。 确保图标即使在单色下也能区分,以满足各种用户需求和设置。


最佳实践#6:针对不同平台调整图标
图标应根据其所使用的平台的具体情况进行定制。 例如,桌面应用程序可能允许更详细的图标,而移动应用程序由于较小的屏幕尺寸和基于触摸的交互而需要更简单、更清晰的设计。 考虑与图标的物理交互(点击与触摸)并调整设计以优化每个平台上的可用性。
最佳实践#7:保持图标与上下文相关
图标必须与其使用环境相关。适用于社交媒体应用程序的图标可能不适用于医疗应用程序。 了解图标放置的环境至关重要,包括受众的期望以及应用程序或网站的整体设计语言。 这种相关性确保图标在特定环境中具有视觉吸引力和功能有效。
最佳实践#8:选择矢量图标
设计图标时,确保其与使用环境的相关性至关重要。 了解图标放置的环境,包括受众的期望和应用程序或网站的整体设计语言,至关重要。 这种相关性确保图标在特定环境中具有视觉吸引力和功能有效。
矢量图像在这种情况下发挥着重要作用,提供可扩展性、灵活性以及在各种尺寸和分辨率下保持质量的能力。 例如,如果您需要其他资源,您可以在 Freepik 等平台上在线找到免费矢量图像。 矢量图标与分辨率无关,这意味着无论查看它们的分辨率或屏幕尺寸如何,它们总是看起来不错。
结论
在错综复杂的网络和移动设计中,图标发挥着关键作用,不仅充当装饰元素,而且充当用户导航和界面交互的重要工具。 图标的有效性超出了其视觉吸引力,深深扎根于其沟通和指导的能力。 正如我们所探索的,成功的图标设计取决于清晰度、情境性和审美和谐的平衡。
无论是通过细致的用户测试、坚持设计一致性,还是深思熟虑的颜色选择,我们讨论的每一个最佳实践都有助于制作不仅在视觉上具有凝聚力而且在功能上也能产生共鸣的图标。 请记住,在快速发展的数字世界中,图标不仅仅是图形。 它们是一种无声而有力地向用户诉说的语言,指导、告知和增强他们的数字化旅程。
这是 Freepik 的赞助帖子

 2024 年十大平面设计趋势
2024 年十大平面设计趋势 你有什么类型的创意个性? 参加 Adobe 的测验并找出答案
你有什么类型的创意个性? 参加 Adobe 的测验并找出答案 在 Illustrator 中创建像素图标的 8 个注意事项
在 Illustrator 中创建像素图标的 8 个注意事项 适合平面设计师的 10 部 Netflix 纪录片
适合平面设计师的 10 部 Netflix 纪录片 8 种标志类型及示例
8 种标志类型及示例 UI 设计的 8 条重要色彩规则
UI 设计的 8 条重要色彩规则