Wix 提供响应式模板吗?
已发表: 2022-12-29如今拥有网站的一个关键方面是它可以在各种设备上完美访问和轻松使用,包括智能手机、平板电脑和台式电脑。
考虑到这一点,您可能想知道: Wix 是否为其网站提供响应式模板?
简短的回答是否定的,不完全是。 他们的网站上甚至有一个开放的功能请求,您可以投票支持。
但这并不意味着您的网站会看起来很糟糕。 因为尽管 Wix 不具备传统意义上的响应能力,但他们确实针对智能手机、平板电脑和台式电脑等优化了网站。
因此,我们的一般建议是,如果您运行的是较小的网站(最多 30 个页面) ,则无需担心此问题。
但首先要做的事情是:
什么是响应式网站?
从本质上讲,响应式网站是一种旨在适应屏幕尺寸和访问设备的网站。 这意味着网站的布局和内容将自动调整,以便为用户提供最佳的体验,无论他们是通过智能手机、平板电脑还是台式电脑访问网站。
检查网站是否完全响应的最简单方法是缩小浏览器窗口,如下所示:
响应式网页设计的关键要素之一是使用灵活的网格布局以及灵活的图像和媒体。
这使得网站能够适应不同的屏幕尺寸和分辨率,确保内容以易于阅读和导航的方式显示。 视频还显示,在一定大小时,菜单会变成汉堡菜单(三个条形相互重叠)。
Wix 的移动优化网站视图
因此,正如我们之前了解到的,Wix 的网站并不具有传统意义上的完全响应能力。
那么他们的移动优化视图又如何呢?
当在移动设备上访问使用 Wix 构建的网站时,它将自动切换到针对移动设备优化的视图。 此视图旨在使网站在较小的屏幕上更容易导航,菜单和按钮等元素经过重新组织和调整大小,以便更容易用手指点击。
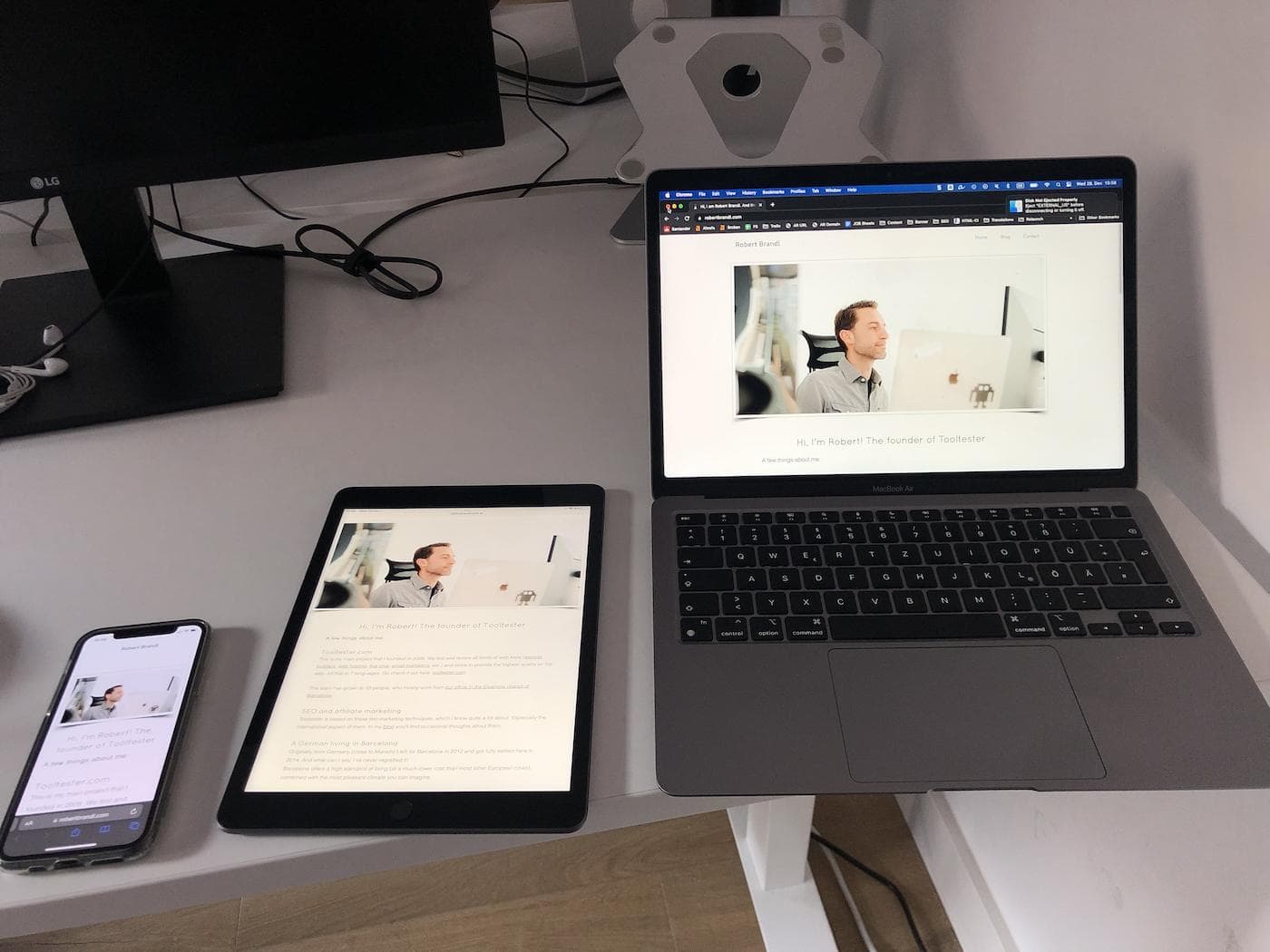
正如您在我自己的 Wix 网站上看到的那样,它实际上看起来相当不错,即使在平板电脑上也是如此:

在不同设备上查看我自己的 Wix 网站
然而,这种针对移动设备优化的视图并不像使用响应式网页设计技术设计的网站那样完全响应。 正如您在上面的视频中看到的那样,它不会自动调整以适应不同的屏幕尺寸和分辨率。
但这真的是个问题吗?
是和否。
Wix 相当优雅地解决了这个问题。 每个设备都会收到网站的优化版本。 在 90% 的情况下,他们的模板看起来很棒,就像响应式网站一样。

但还有另外 10% 的情况。 要了解其中发生的情况,我们需要了解有关 Wix 移动编辑器的更多信息。
Wix 的移动编辑器如何工作?
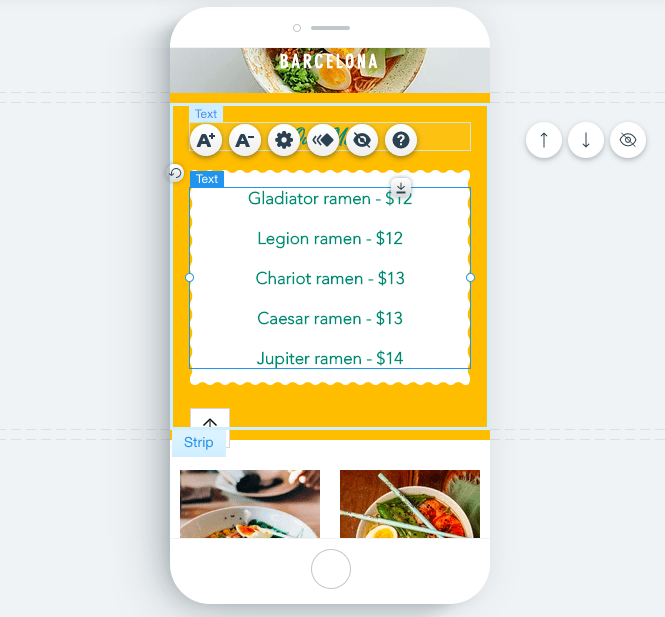
就像所有其他网站建设者一样,您通常在网站的桌面版本上工作。 Wix 的特别之处在于它还有一个移动网站编辑器。

Wix的移动编辑器
这有一个优点:您可以调整您的移动网站版本,甚至删除较小屏幕上不需要的某些元素。 没有多少其他网站建设者可以让您做到这一点。
但也有一个缺点:尽管理论上 Wix 会自动将桌面网站转换为移动网站,但它并不总是完美运行。 有时您最终会遇到重叠或未对齐的元素。 通常,一旦发现错误,修复这个问题就不是什么大问题了。 但这意味着您在发布任何类型的设计更改后始终需要检查移动版本。
因此,特别是如果您正在尝试构建一个更大的网站(我指的是 30 多个页面),您可能需要考虑一个能够生成完全响应式网站的网站构建器。 我建议您也查看我们的 Wix 评论以了解更多详细信息。
用于创建完全响应式网站的 Wix 替代方案
如果您希望创建一个完全响应式网站,为所有设备上的用户提供尽可能最佳的体验,您可以考虑使用 Wix 的多种替代方案。 这些包括:
- Squarespace 以其时尚、现代的设计而闻名。 它的所有模板都是完全响应式的,这意味着您的网站在任何设备上都会看起来很棒。
- Zyro 的编辑器实际上与 Wix 类似,但有一个差异您可能会喜欢。 虽然可用的主题没有 Wix 那么多,但它们都是完全响应式的!
- Weebly 的模板旨在自动调整以适应不同的屏幕尺寸和设备,正如我们在上面的视频中看到的那样。 这里的缺点是他们的主题选择非常有限。
- WordPress:WordPress 是一种流行的内容管理系统,以其易用性和广泛的自定义选项而闻名。 它提供了各种响应式主题和模板,可用于创建完全响应式网站。
- Webflow 面向设计师,提供非常精细的设计选项,但对于初学者来说使用起来可能很复杂。 他们所有的模板都是完全响应式的。
- Editor X虽然是Wix制作的,但它是一个完全不同的编辑器,它与Webflow类似。 除了响应式模板之外,Editor X 还提供广泛的自定义选项。
有关更多详细信息,请参阅这篇文章:6 个最佳响应式网站构建器
在比较这些替代方案时,重要的是要考虑成本、易用性以及可用的功能和自定义选项等因素。 一些网站构建器(例如 WordPress)可能具有更陡峭的学习曲线,但提供更广泛的自定义选项。 其他的,比如 Weebly,可能更容易使用,但在设计和功能方面可能不那么灵活。
我希望这可以帮到你! 如果您还有任何疑问,请告诉我
有多种方法可以测试您的网站是否具有响应能力。 一种选择是使用 Responsinator 这样的网站,它允许您查看您的网站在不同设备上的外观。
您还可以通过调整浏览器窗口大小或在不同设备上访问网站来在不同设备上手动测试您的网站。