如何在 iOS 中使用和自定义 Safari 阅读器
已发表: 2016-04-10
许多网站都充满了信息,但有时您只想关注特定的新闻文章或评论,尤其是在屏幕空间非常宝贵的 iPhone 或 iPad 等移动设备上。 苹果对这个问题的解决方案是 Safari 阅读器,这是该公司 Safari 网络浏览器中的一项功能,它试图将网站文章显示为一个无干扰的页面,没有广告、不相关的图形和其他网站设计元素。 下面简要概述了 Safari 阅读器如何在 iOS 中与 iPhone 和 iPad 配合使用,以及如何自定义其外观以符合您的个人网站阅读品味。
在 iPhone 和 iPad 上使用 Safari 阅读器
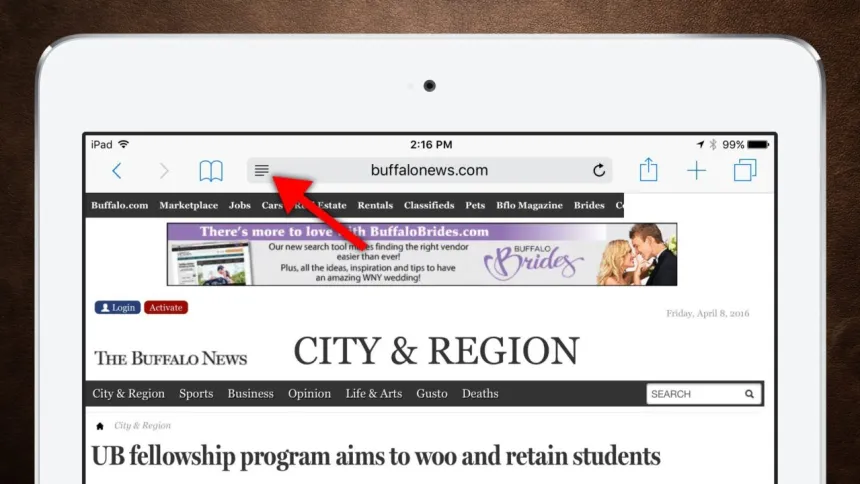
要使用 Safari 阅读器,首先在运行 iOS 9 或更高版本的 iOS 设备上启动 Safari 应用程序(Safari 阅读器在早期版本的 iOS 上可用,但侧重于阅读器自定义的步骤和屏幕截图参考 iOS 9)。 Safari 阅读器仅在查看网站上的文章时可用(例如,与网站的主页相反),因此导航到您最喜欢的网站并点击以打开特定的新闻故事、评论、社论或提示。
加载文章后,查看 Safari 的“智能搜索”地址栏的左侧,您会看到阅读器按钮,表示为四条水平线。 点击它可以在 Safari 阅读器中查看当前加载的文章。 
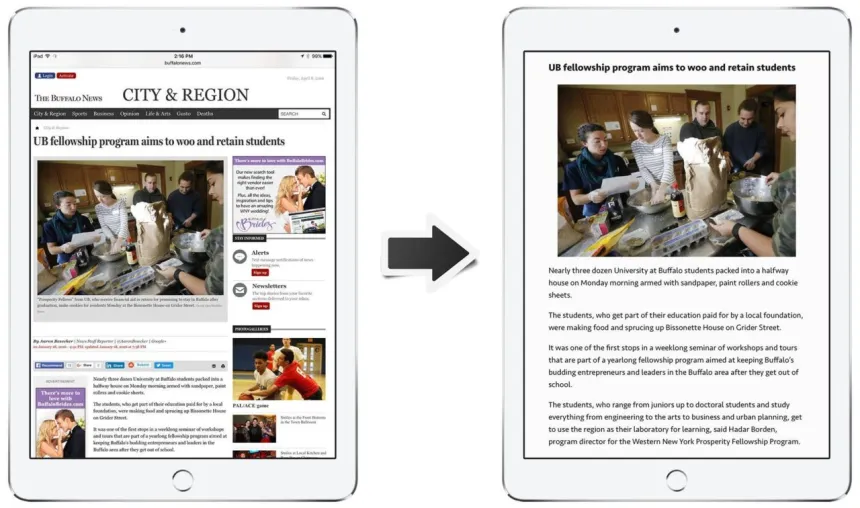
正如您将很快看到的,Safari 阅读器将整个网站布局替换为简单的白色背景、黑色文本,并且除了文章本身之外没有任何无关信息。 用户现在只需滚动浏览文章即可阅读,从而使移动设备上的在线阅读体验更加出色。 
当然,Safari 阅读器不会进行任何永久性更改。 完成文章后,只需再次点击阅读器按钮即可返回默认网站视图。 离开页面后,Safari 阅读器也不会保留(即,在阅读器视图中重新加载当前文章或单击链接将使您返回默认网站视图)。 这意味着您每次访问文章时都需要手动启用 Safari 阅读器,考虑到阅读器视图隐藏了除文章本身之外的所有内容,包括所有网站导航链接,这很有意义。
自定义 Safari 阅读器字体和背景颜色
默认情况下,Safari 阅读器将使用 Apple 的新 San Francisco 字体在白色背景上显示网站文章。 虽然 Apple 无法完全控制 Safari 阅读器的外观,但用户至少现在有几个选项来自定义他们的 Safari 阅读器体验。
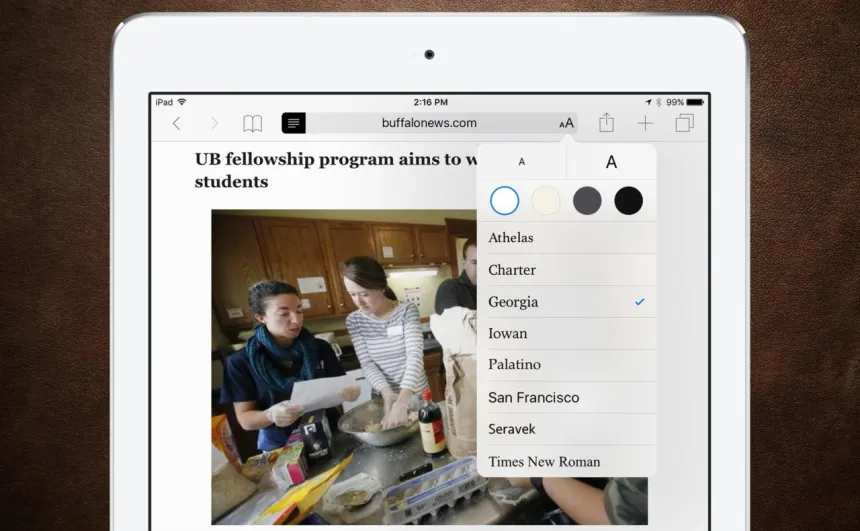
要在 iPhone 或 iPad 上更改 Safari 阅读器的字体和背景颜色,首先使用上述步骤启动 Safari 阅读器,然后在阅读器视图中看到一篇文章,点击 Safari 智能搜索地址栏右侧的字体按钮(表示为一个小大字母“A”旁边的字母“A”)。 
这将显示一个新菜单,其中包含三种更改 Safari 阅读器外观的方法:字体大小、背景颜色和字体样式。 字体大小位于菜单顶部,可让您使 Safari 阅读器文本变大(通过点击右侧较大的“A”)或更小(通过左侧较小的“A”)。
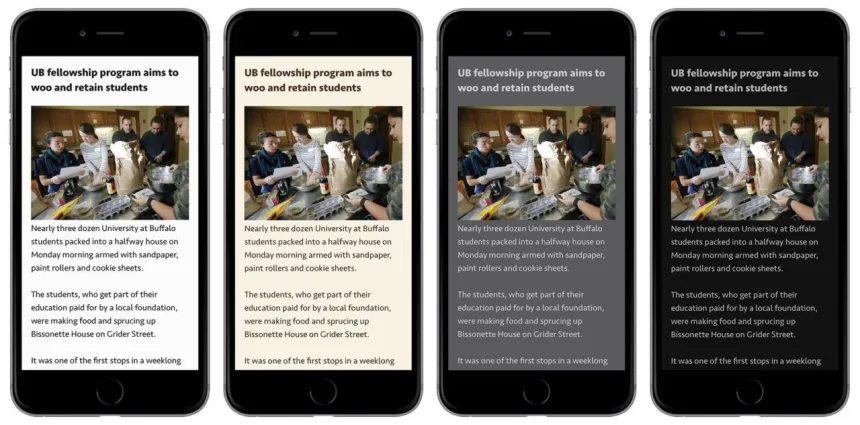
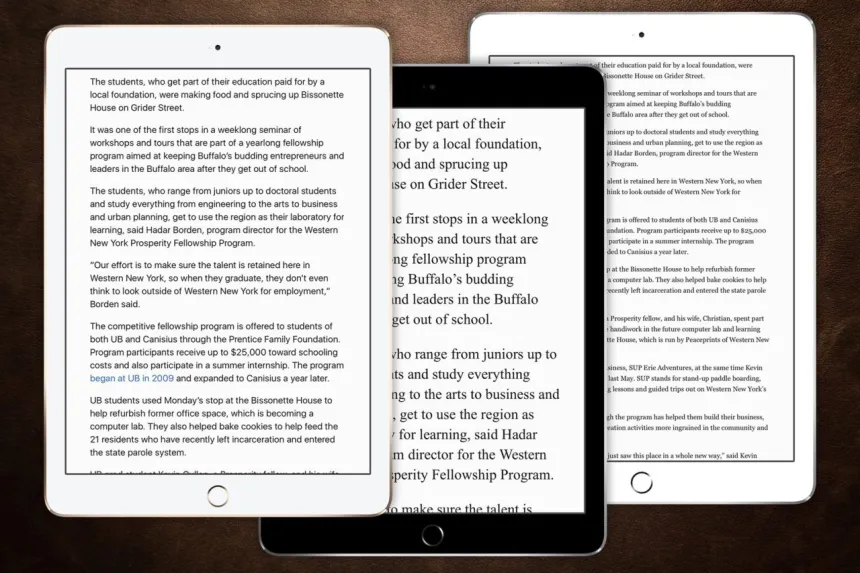
背景颜色选项更改 Safari 阅读器的背景颜色和字体颜色。 使用默认的“白色”选项,您会在清晰的白色背景上看到深黑色文本; “棕褐色”将显示带有深棕色文本的浅棕褐色背景; “灰色”使用浅灰色文字的中灰色背景; 最后“黑色”在深黑色背景上使用中灰色文本。 下图预览了每种颜色选项,尽管用户希望亲自试验以确定他们喜欢哪种颜色组合。 
Safari 阅读器的最后一个选项是字体,Apple 提供(截至本文发布之日)八种字体样式可供选择,包括六种衬线字体(Athelas、Charter、Georgia、Iowan、Palatino、Times New Roman)和两种无衬线字体(旧金山,塞拉维克)。 
借助所有 Safari 阅读器自定义选项,用户只需点击它们即可轻松测试不同的组合。 更改的结果将立即显示在阅读器视图中,无需保存或重新加载 Safari。 一旦您确定了大小、颜色和字体样式组合,Safari 阅读器将记住未来会话的选择,直到您更改它。

Safari 阅读器注意事项
Safari Reader 是一款出色的工具,可以让您在 iPhone 或 iPad 上在线阅读文章,尤其是冗长的文章,获得更愉快的体验。 但是用户应该记住一些问题。
首先,Safari 阅读器会分析网站的文章并尝试在阅读器视图中准确地显示它,包括任何标题或正文中的图形。 但是,某些网站使用非标准格式可能会导致重要信息,例如动画或交互式图形、拉引号和标题从 Safari 阅读器布局中被忽略。 在 Safari 阅读器中阅读更复杂的文章时请记住这一点,并且您可能希望在完成阅读后以默认布局简要浏览一篇文章,以确保 Safari 阅读器显示所有相关信息。
第二期涉及多页文章。 同样,Safari 阅读器会尝试检测一篇文章被分成多个网页,并且通常能够成功地将所有页面组合到单个滚动阅读器视图中。 然而,如上所述,一些网站对其多页文章使用独特的实现和代码,Safari 阅读器可能无法处理。 在这些情况下,当用户在阅读器视图中到达文章第一页的末尾时,Safari 阅读器将再次错误地重新加载第一页,或者就像不存在其他内容一样停止。 当文章在分页符处突然结束时,通常从文本本身可以清楚地看出,但如果您认为缺少一页或更多页面,请记住关闭阅读器视图并快速检查站点的默认布局。 如果是这样,您需要手动导航到下一页,然后重新启动 Safari 阅读器。
使用 Safari 阅读器的最后一个考虑因素是布局和设计的潜在重要性。 虽然阅读 Web 上大多数文章的体验不会因使用 Safari 阅读器而受到影响(实际上可能会得到显着改善),但某些内容在布局和字体方面经过精心设计,以添加到文章的故事中。 The New York Times 、 The Atlantic和The Verge等网站都经常生成具有独特视觉布局和风格的在线内容,使用 Safari Reader 时这些内容会丢失。 因此,虽然查看某些内容的方式由您决定,但您可能需要考虑在这些情况下跳过 Safari 阅读器。
Mac 上的 Safari 阅读器
本技巧主要针对 iOS 中的 Safari 阅读器,因为在 iPhone 和 iPad 等小型设备上使用该功能可以说是用户获得最大收益的地方。 但如果你喜欢 iDevice 上的 Safari 阅读器,你会很高兴知道 Safari for OS X 还内置了 Reader View,它的功能几乎与它在 iOS 中的工作方式相同。
当然,请注意,上述 iOS 中 Safari 阅读器的相同注意事项也适用于 OS X 中的 Safari 阅读器。但只要牢记这些注意事项,无论在家还是在旅途中,您都可以享受这项出色的功能.
