Squarespace 模板终极指南
已发表: 2019-05-31Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
据 Squarespace 称,其模板“屡获殊荣”。 但这真的可能意味着任何事情。 它甚至可能只是胡言乱语的营销。
所以我决定调查一下。
经过几次谷歌搜索,我发现了真相:Squarespace 实际上已入围并赢得了一些威比奖,其中包括最佳视觉设计奖。
我必须承认我并不完全感到惊讶。 Squarespace 长期以来一直是专业网站时尚、精美模板设计的黄金标准。
正如我们对网站构建器的全面评论所指出的: “几乎没有任何其他公司了解如何如此完美地展示其产品。 一切看起来都很酷、新鲜、无可挑剔”。 您只需查看一些真实 Squarespace 网站的示例,就会发现他们的网站确实脱颖而出。
在最新的 7.1 版本中,Squarespace 的模板工作方式略有不同 - 但这并不意味着它们在质量上有所妥协。 事实上, Squarespace 的模板现在比以往更加通用。
然而,7.0 版模板也有一些优点 - 而且令人惊讶的是,它们仍然可以使用。 因此,让我们探讨两个版本之间的差异,以帮助您决定哪个版本更适合您的网站。
有多少 Squarespace 模板?
当评级模板是一个不错的选择时,我首先要考虑的事情之一就是。 但作为一个浪费了大量时间浏览数百个 WordPress 模板的人,我也可以告诉你,太多的选择可能会很痛苦。

所以这里的第一个好消息是Squarespace 似乎找到了正确的位置。 7.0 和 7.1 均提供约 110 个模板,分为以下 15 个类别:
- 作品集
- 摄影
- 网上商店
- 博客和播客
- 专业的服务
- 当地的商业
- 社区与非营利组织
- 活动
- 婚礼
- 娱乐
- 会员资格
- 餐厅
- 个人及简历
- 房地产与物业
- 启动页面
这是一个可以管理的数字。 但如果你计算一下,每个类别的模板并不多。 但是,您会发现每个模板都足够灵活,可以针对多种目的进行修改 - 尤其是最新的 7.1 版本。
网上商店模板
无论您销售时装、家居用品还是宠物产品,打造良好的在线商店都需要具备以下关键基础:
- 易于导航
- 显着的交易号召性用语按钮
- 高品质的照片和视频来展示您的产品
- 清晰的运输和退货信息
- 用于建立信任的评级、评论和其他社会证据
我们喜欢电子商务网站的 Alameda 模板,因为它是一种简单、灵活的产品销售方式。 无论您是仍在构建品牌还是已经建立品牌,这都是一个很棒的模板。
其简约、现代的布局使您的产品脱颖而出,因此您无需在开设商店之前准备好精美的徽标、视频或其他品牌内容。 但是,当然,您仍然需要产品的高质量照片。

此外,我们喜欢在阿拉米达主题商店购物的便捷性,这一点很重要,因为您希望消除顾客购物困难的障碍。 借助 Alameda,客户可以通过将鼠标悬停在图块上来查看其他产品照片。 您还可以标记待售商品并显示降价,这有助于营造紧迫感。
您可以轻松地将产品分配到不同的类别并自定义导航,以便人们轻松浏览。
作品集模板
作品集对于创意人员来说非常重要,无论您是使用视觉、书面还是实体产品。 一个好的作品集应该展示你的个性和哲学,同时足够简单,让你的作品不言而喻。 客户只会花几分钟查看您的投资组合,因此您应该清晰有效地传达您的信息。
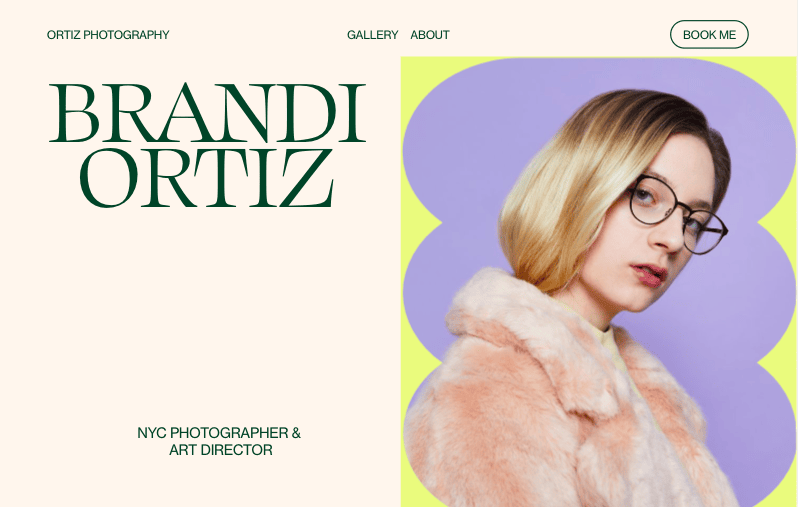
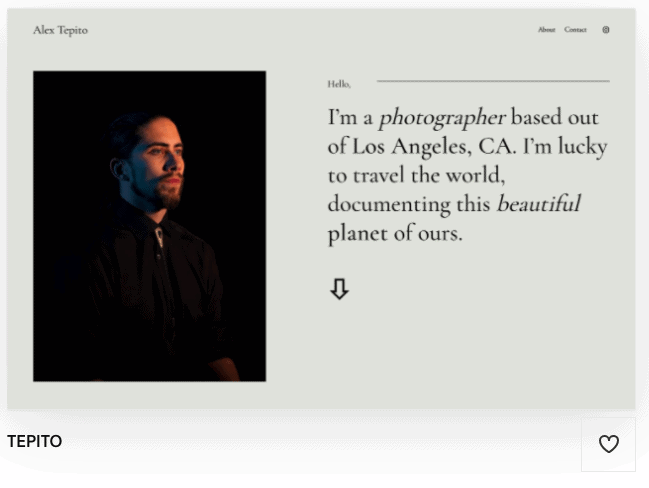
我们之前提到过 Tepito 模板,我们喜欢将它用于作品集,因为它在文本和视觉效果之间提供了很好的平衡。 对于更加直观的模板,我们推荐 Ortiz 模板。 使用此模板,您可以包含有关您自己的介绍性文本以及以视觉形式展示您的作品的画廊。 如果人们想查看您的更多个人简介或作品集,他们可以使用页面顶部易于导航的菜单进行选择。

它在视觉效果和文本之间留有足够的空间,让眼睛休息并欣赏内容。
博客模板
精心设计的博客会展示您最近的帖子,以便人们可以知道您的网站定期更新。 如果人们无法辨别您的博客简讯的最新更新时间,他们就不太可能订阅您的博客新闻通讯或仔细阅读您的内容。 它还需要结合视觉效果,这样您的帖子才能吸引读者。 您可以成为一名出色的作家,但您仍然需要高质量的照片来吸引人们的注意力。
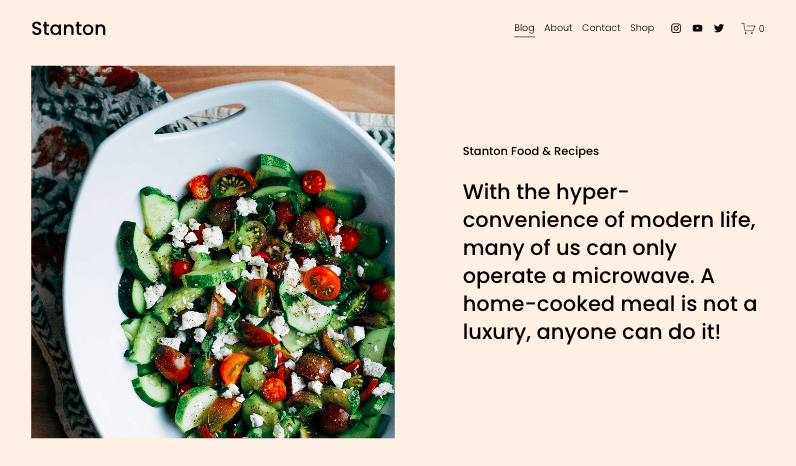
我们喜欢博客的斯坦顿模板。 斯坦顿允许您添加一个简介,向人们介绍您的博客以及图像。 当人们向下滚动时,它会在图库视图中显示您最近的帖子以及预览文本、图像和日期。 这里的示例适用于食谱博客,但该模板非常适合旅行博客、摄影、健康或设计博客。

业务调度模板
在线日程安排对于企业和独立顾问来说非常重要。 具有精心设计的预订功能(例如在线日历)的网站使潜在客户无需致电或发送电子邮件并等待您的回复。 它还不再需要来回确定可用性。 人们越容易安排通话,他们就越有可能这样做。
我们喜欢为企业和顾问提供的 Almar 模板,因为它有一个易于使用的在线调度工具。 它还允许您添加易于导航的区域,以便向人们介绍您提供的不同服务。 您甚至可以添加客户徽标和推荐部分,以建立与潜在客户的信任。

登陆页面模板
有时,您的服务或业务不需要整个网站。 当您有一个活动、产品或服务并且您只想让人们注册时,通常会出现这种情况。 单个登陆页面也是“停放”尚未启动的网站的好方法。 通常,有一个登陆页面比根本没有在线存在更好。
您的目标网页必须在视觉上有趣、易于使用,并给人一种紧迫感。 登陆页面的最佳模板可让您添加令人兴奋的大图片、有关您的活动或产品的基本信息以及明确的号召性用语,无论是回复、注册、购买还是只是联系您的企业。
您的号召性用语不一定是按钮。 它可以是告诉人们做某事的消息。 您的着陆页还可以链接到有关您业务的其他信息,例如父页面或 Instagram 个人资料。
我们喜欢用于登陆页面的 Wycoff 模板,因为它具有所有这些元素。 该网站的目的是明确无误的,号召性用语也不容忽视。

7.0 版中的最佳 Squarespace 模板和系列
如果您决定使用 7.0 版模板,那么 Brine 模板系列是一个不错的起点。 它是最受欢迎、最灵活的一种,用于构建 40 多个模板。 它有一个高级产品页面、视差滚动和一个堆叠索引页面。

这是正在运行的原始 Brine 模板,它是销售泡菜的在线商店的基础。 现在我不知道商业潜力如何,但设计看起来很棒。
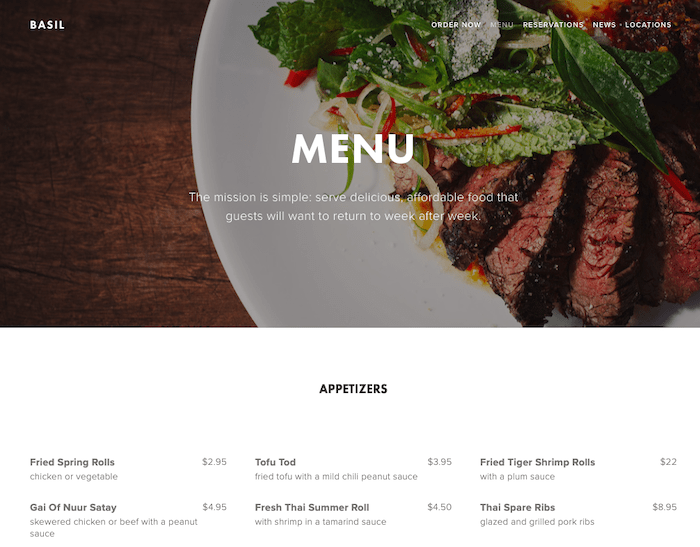
但这就是模板系列的魔力:Brine 完全转变为一个名为 Basil 的餐厅网站。 下面是菜单页面,它使用“集合页面”来添加项目。

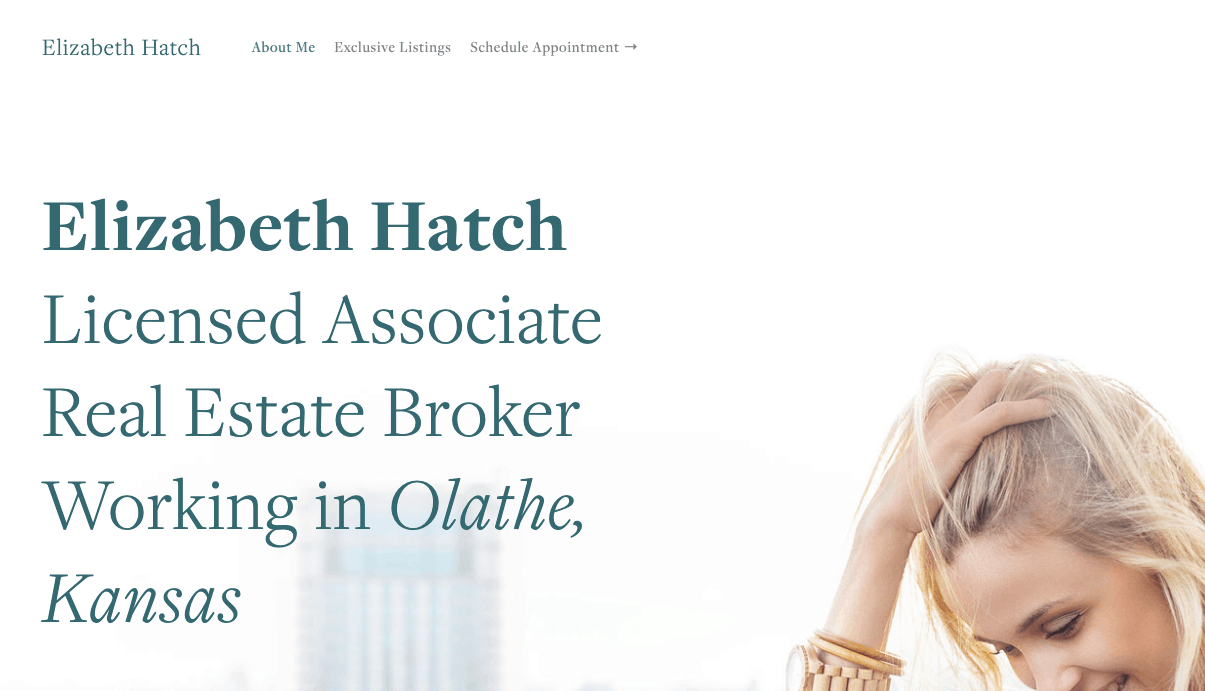
又在这里,它被转换成一个名为 Hatch 的模板,它非常适合个人网站或自由职业者作品集页面。

以下是我真正喜欢的更多示例:
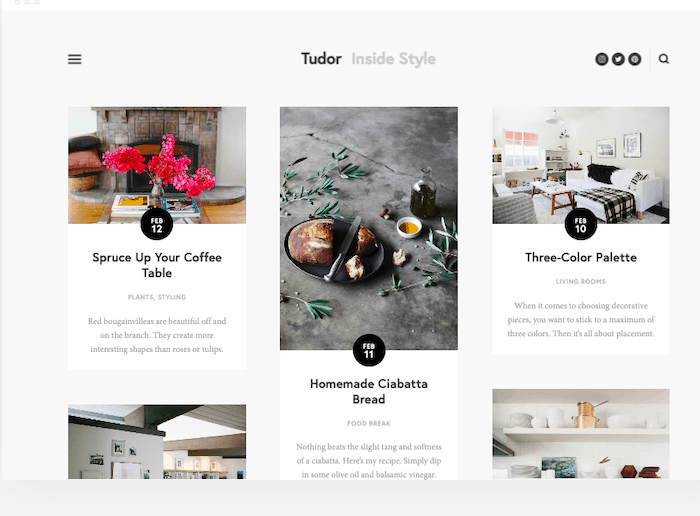
伟大的 Squarespace 博客模板 – Tudor

我的意思是,看看那个。 Tudor 是杂志风格,干净,3 栏布局(可以调整),漂亮的现代排版,最小的社交媒体图标。 这让我想创建一个博客只是为了玩这个模板。
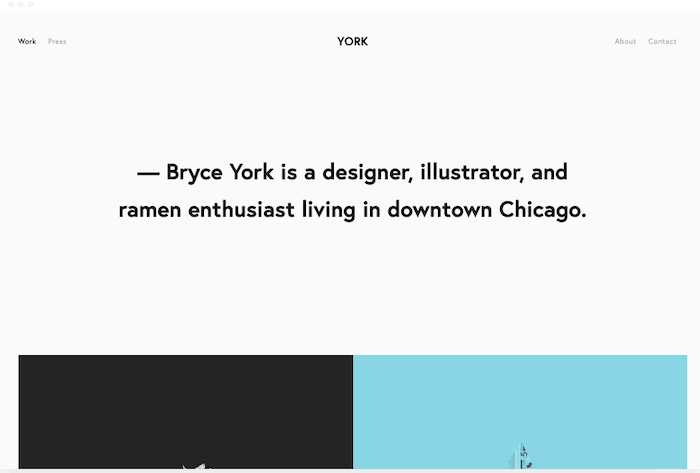
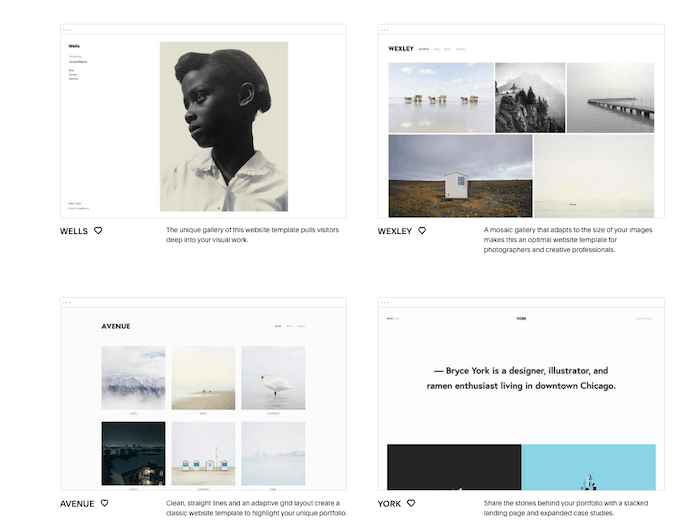
伟大的 Squarespace 作品集模板 – 约克

约克在这里指的是设计师,但任何使用视觉媒体进行创作的人都可以让他们的作品闪闪发光。 图片占据中心舞台,当您将鼠标悬停在它们上方时,您会获得更多信息,非常适合快速项目描述或案例研究。
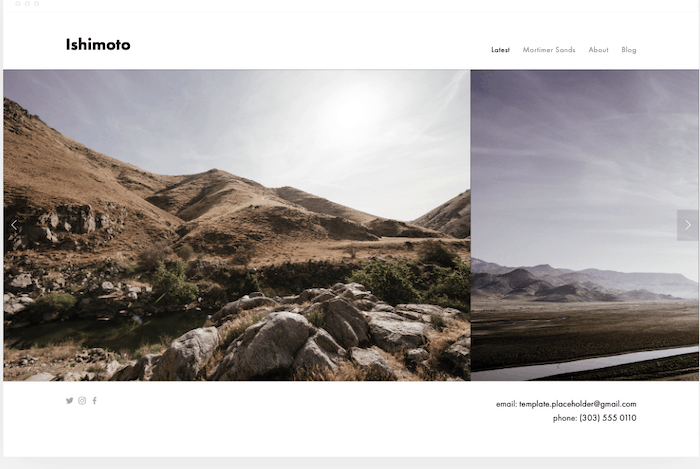
摄影师最佳 Squarespace 模板 – Ishimoto


我真的很喜欢这个 Ishimoto 主题如何让您突出显示一张大图片,并允许用户通过轮播快速浏览画廊。 它简约、有效且美观。 提示:在此处查找有关摄影网站建设者的更多信息。
“模板”和“主题”之间有区别吗?
不。
它们是相同的东西,但名称不同。 Squarespace 自己称它们为模板,而不是主题。 但是……还有模板系列。
等等,什么是 Squarespace 模板系列?
好问题。 这里首先要理解的是,模板族这个术语实际上只与版本 7.0 相关。 它只是一组共享相同底层结构的模板。
为什么这很重要? 嗯,这只是意味着某些样式选项仅在某些模板系列中可用。
例如,在 7.0 版本中,模板 Adversary、Alex 和 Ginger 均基于 Marquee 系列。 该家族的一些独特之处包括:
- 滚动时网站标题可以固定在顶部
- 徽标尺寸无法更改
- 不支持侧边栏
- 视差滚动适用于横幅

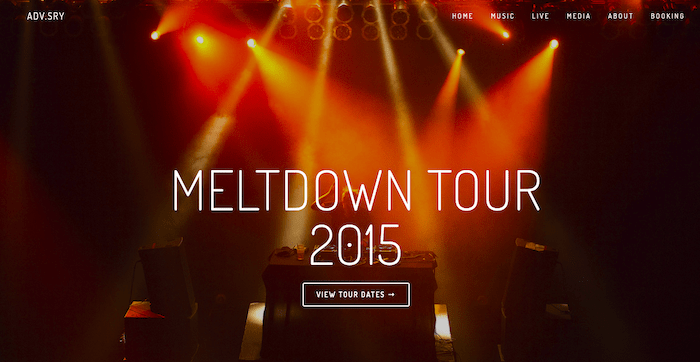
The Adversary 模板,用于乐队网站
然而,这在 7.1 版本中不再重要,因为所有模板都属于同一个系列。 因此,无论您选择哪个模板,您都可以使用相同的选项来设计和样式化您的网站。
这引出了下一个要点:如何选择正确的 Squarespace 模板:
我应该如何选择 Squarespace 模板?
选择 Squarespace 模板可能很棘手(尤其是当您有这么多华丽的设计可供选择时!),但是您可以使用许多工具来帮助使过程变得更容易一些:
- 利用类别(在线商店、产品组合等)来帮助您筛选您的选择。 在您的类别中找不到您喜欢的模板? 没问题 - 因为所有模板都可以适应任何目的,只需选择一个与您想要的网站具有相似外观和风格的模板,无论类别如何
- 在选择模板之前,请务必预览模板(您甚至可以完整演示它以了解实时网站的外观)。 这非常重要,因为您以后将无法切换模板(如果您使用的是 7.1 版本)
使用 Squarespace 7.1 版模板,由于能够添加预构建的部分,因此更改布局相当容易。 因此,我建议选择基于样式(字体、颜色等)而不是布局的模板,因为进行风格调整比结构调整需要更多的工作。
如果您使用的是 7.0 版模板,请记住您的样式选项由模板的 family 决定。 这意味着您在选择模板时需要考虑您希望网站的行为方式。 您想在网格中列出您的博客文章吗? 您需要内容侧边栏吗? 页脚中的导航链接怎么样?
我知道这听起来有点让人不知所措,但幸运的是 Squarespace 这里有一个方便的 v7 模板比较表。
7.1 版中的 Squarespace 模板
Squarespace 在 7.1 版本中采用的方法的真正优点是所有模板都具有相同的基础结构和样式选项。 这给了你很大的自由度来定制你想要的模板——这是 7.0 版本中非常缺乏的。
例如,您可能会从超简约的纯文本模板开始,例如 Suhama(非常适合简历和个人网站):

并进行调整(插入新部分、更改字体和颜色等),最终得到视觉效果更丰富的模板,如 Tepito:

事实上,Squarespace 7.1 版模板的用途非常广泛,您可以修改以下任何元素:
- 字体(字体系列、间距、高度等)
- 颜色(得益于 Squarespace 的可定制配色方案和调色板)
- 纽扣
- 动画
- 间距
- 自定义CSS
- 和更多
所有这些元素都可以在“设计”菜单中自定义 - 请查看我们的 Squarespace 教程以了解更多信息。
Squarespace 7.1 中有 100 多个模板可供选择,选择合适的模板可能会让人不知所措。 我们在每个类别中选择了我们最喜欢的模板。 无论您是要创建博客、在线商店、作品集网站还是登陆页面,我们希望您都能找到合适的模板。
7.0 版本可以提供多少自定义功能?
正如您在 Brine 系列中所看到的,您可以通过移动元素和使用标准自定义选项来彻底改变您的模板。 这一切都是通过站点样式完成的。

使用 Brine 模板的站点样式示例
站点样式将允许您修改以下内容:
- 版式:(字体系列、颜色和大小)
- 大小和值(用于填充、间距等)
- 图像长宽比
- 背景图
- 显示和隐藏元素
- 和更多…
进行更改后,您可以决定撤消或保存它们。 如果保存,它们将实时显示在您的网站上。
但如果您想要更多自定义选项,那么您很幸运,因为 Squarespace 还提供:
- 空白模板:选择空白网站模板,而不是使用其内容的演示,这可以为您提供更多的创意控制。
- 自定义代码:是的,您可以添加 HTML 或 CSS 来创建完全真正自定义的网站。 但您需要业务计划才能执行此操作,并且如果出现问题,支持将无法为您提供帮助(除非您删除自定义代码)。
- 高级功能:根据您的 Squarespace 计划,您可以添加高级功能,例如上述代码块、JavaScript 注入等。
最后要注意的是:当您注册免费试用 Squarespace 时,所有高级功能都会自动启用。 但是,如果您的计划稍后不支持它们,您将失去它们。
Squarespace 模板适合移动设备吗?
默认情况下,是的。 所有 Squarespace 模板都设计为响应式,因此元素将重新排列以在任何尺寸的屏幕上看起来都很好。
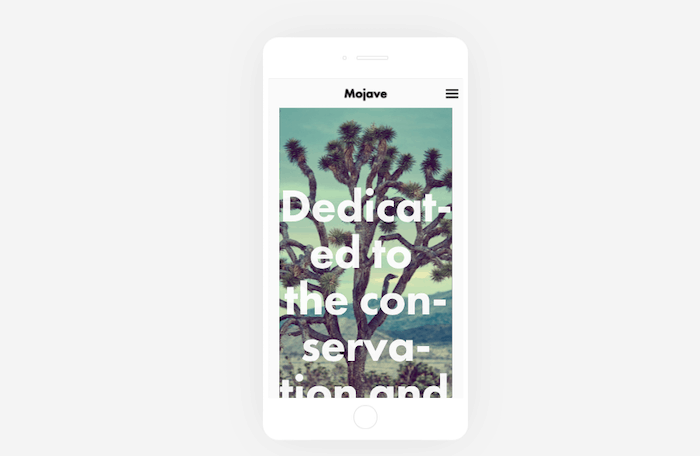
然而,在 7.0 版本中,您可以选择调整一些元素,以防您需要使网站运行良好。 例如,看看这个 Mojave 主题的标题对于小屏幕来说太大了?

标题可能需要针对移动设备手动缩短或调整大小
此外,您还可以通过遵循一些提示和技巧来使您的网站更加适合移动设备。
Squarespace 模板的费用是多少?
这很简单:它们都是免费的。 您只需支付 Squarespace 计划的费用。
但您也可以直接从外部设计师那里购买定制模板。 这些往往徘徊在 100-300 美元大关附近。
Squarespace 7.0 版和 7.1 版模板有什么区别?
当您注册新的 Squarespace 网站时,您将自动看到 Squarespace 的最新模板(版本 7.1)供您选择:

但是,如果向下滚动页面,您将看到一个选项,可以从其早期版本 7.0 模板中进行选择: 
从视觉上看,7.0 和 7.1 模板之间没有太大差异 - 两个版本都提供时尚的网站设计,反映了 Squarespace 独特的极简主义品牌。
然而,从功能上讲,有一些关键差异需要注意。 在我看来,最重要的是 Squarespace 7.1 模板使用相同的基本模板,这意味着无论您选择哪个模板,您都可以访问与任何其他模板相同的布局和样式选项。
另外, 7.1 版本提供了 100 多个预构建的部分(标题、文本、图像、图库等),可以将其添加到任何页面。 这最终使您能够更好地控制网站的设计。
让我们更详细地分解这些差异:
| 特征 | 方形空间版本7.0 | 方形空间版本 7.1 |
|---|---|---|
| 模板 | 即使您已经开始使用模板,也可以在模板之间切换 | 不允许模板切换。 但是,您可以更好地控制模板布局和设计,这意味着您可以根据需要彻底修改模板(请参阅下一行) |
| 造型 | 字体、颜色和样式由模板定义 - 您自定义它们的选项是有限的。 调整是逐页进行的。 但是,您可以选择在 Squarespace 的商业计划上编辑 HTML、CSS 和 JS | 所有模板都具有相同的样式和布局选项,因此您可以更自由地进行自定义。 可以逐个部分进行调整,Squarespace 的 Fluid Engine 编辑系统可让您将内容拖放到任何您喜欢的位置。 与 7.0 一样,如果您有商业计划,您也可以注入自定义代码 |
| 移动响应能力 | 所有模板都是移动响应式的。 某些 7.0 模板允许您指定自己的样式以在移动设备上显示某些元素(例如字体、徽标大小、导航栏) | 所有模板都会自动响应移动设备。 您还可以自定义网站的移动版本,而不影响桌面设计。 |
| 博客 | 布局选项有限,由您选择的模板决定(例如列表或网格显示) | 您可以更好地控制布局,因为所有模板都提供相同的选项(网格、单列、砖石显示等) |
| 网上商城 | 使用“产品页面”。 最多 200 个产品,并使用没有下拉菜单的类别导航。 快速查看、图像缩放和候补名单等功能仅适用于某些模板 | 使用“商店页面”。 最多 10,000 个产品,并使用带有下拉菜单的类别导航。 您可以向商店页面添加部分,从而更好地控制布局。 所有模板均提供快速查看、图像缩放和候补名单 |
| 图片库 | 通过“图库页面”提供。 显示选项仅限于两种布局 | 使用“图库部分”,这意味着您可以将它们添加到任何页面。 提供更通用的布局(条状、砖石状、卷轴等) |
| 开发平台 | 允许您从头开始构建自定义 Squarespace 网站。 仅当您拥有技术专业知识并需要自定义网站时才推荐 | 目前不适用于 7.1 版本 |
我可以从版本 7.0 模板切换到 7.1 模板吗?
不幸的是,无法从 7.0 版 Squarespace 模板更改为 7.1 版模板。 如果您有使用 7.0 模板构建的现有网站,升级到 7.1 的唯一方法是手动重建网站。 这意味着重新创建布局并复制和粘贴现有内容。
我可以在其他地方找到 Squarespace 模板吗?
是的,如上所述。 只需搜索“高级 Squarespace 模板”,您就会遇到一些专门销售定制 Squarespace 设计的开发人员。 理想情况下,这些公司可以直接将模板安装到您的 Squarespace 帐户中(如果您有现有的 Squarespace 网站)。
请注意,许多模板需要使用 Squarespace 开发者平台 - 目前仅适用于 7.0 版本。 对于 7.1 版本,您还可以在一些网站上购买 Squarespace 模板套件,其中包含分步设置说明(您基本上使用他们的艺术品并自己在 Squarespace 中构建设计)。 这似乎是一种复杂的迂回方式,但如果您想稍后独立更改站点,这可能会很有用。
需要注意的重要一点:如果您只是自己复制并粘贴代码,它将超出 Squarespace 支持的范围。
至于Premium Squarespace 模板的其他优点和缺点? 我想说的主要优点是您的网站将从人群中脱颖而出。 即使有所有的自定义选项,您也可能会发现越来越多的网站与您的网站非常相似。
但它也可能很昂贵,特别是如果您稍后需要购买更改。 当然,高级模板将收取固定费用,但您将受到开发人员代码的约束,并且他们可能不会提供无限的支持。
结论:Squarespace 网站模板的优缺点
Squarespace 模板有很多值得喜欢的地方,7.1 版本更是如此。 正如预期的那样,网站设计无可挑剔,但定制和范围似乎也提供了恰到好处的选择,而不会让人不知所措。
Squarespace 模板的优点
- 时尚且美观
- 不错的选择
- 良好的灵活性和定制选项(尤其是 7.1 版本)
- 您可以添加自定义代码
不过,我可以理解有些人想要更多的定制选项或选择。 在这种情况下,我可能会建议您查看 Wix(足够灵活,可以从编辑器手动放置所有内容)、Weebly(它可以让您根据自己的喜好调整代码),甚至 Webflow(它可以让您完全控制自己的内容)。网站的设计,无需任何编码)。
Squarespace 模板的缺点
- 高级定制可能需要高级功能
- 他们依赖于大而美丽的图像。 如果您的内容质量不高,模板很快就会显得不那么有吸引力
- 模板是可定制的,但仍然基于严格的网格。 您无法像其他更灵活的构建器那样完全控制元素。
这大约涵盖了它。 您还想了解有关 Squarespace 模板的其他信息吗? 请在下面的评论中告诉我。
