获取 HEX、RGB 和 HSL 颜色代码的最佳颜色选择器 Chrome 扩展
已发表: 2022-03-24无论您是网页设计师、艺术家,还是只想匹配颜色的人,Google Chrome 都在 Chrome 网上应用店中提供了几个可以提供帮助的插件。
使用颜色选择器 Chrome 扩展程序,您可以获得 Web 上所需的任何颜色的 HEX、RGB 或 HSL 值。 只需将光标指向颜色并获取匹配颜色所需的代码。

这里有 10 个 Chrome 颜色选择器扩展,从那些具有您可能喜欢的额外特性和功能的扩展开始。
1. 拾色器工具——Geco
您可以使用 Color Picker Tool – Geco 获取您在网页上看到的任何颜色的颜色代码。
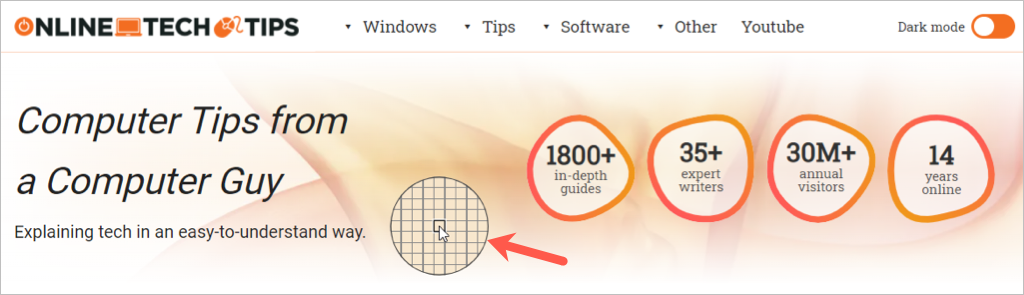
- 选择工具栏中的扩展按钮。
- 将光标指向您要识别的颜色。
- 单击以将颜色保存在扩展程序列表中。

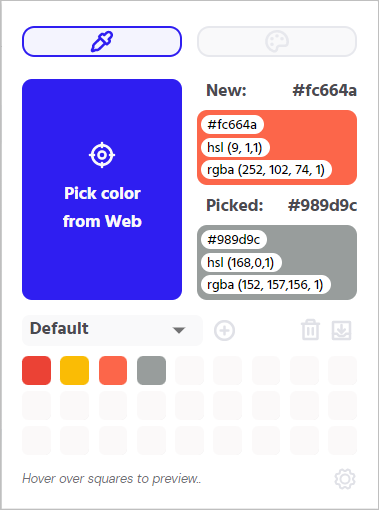
然后,您将在扩展程序窗口的New和Picked部分中看到 HEX、RGB 和 HSL 代码。 选择您之前识别的颜色,您将在“新建”部分看到这些代码。

附加的功能:
- 自动将 HEX 颜色代码复制到剪贴板,以便在需要的地方轻松粘贴。
- 下载包含 HEX、RGB 和 HSL 代码的调色板 CSV 文件。
- 调整复制到剪贴板、启用通知和使用右键单击的设置。
2.AKColor
使用 AKColor 的吸管工具从您在网络上看到的任何网站获取颜色代码。
- 选择工具栏中的扩展按钮。
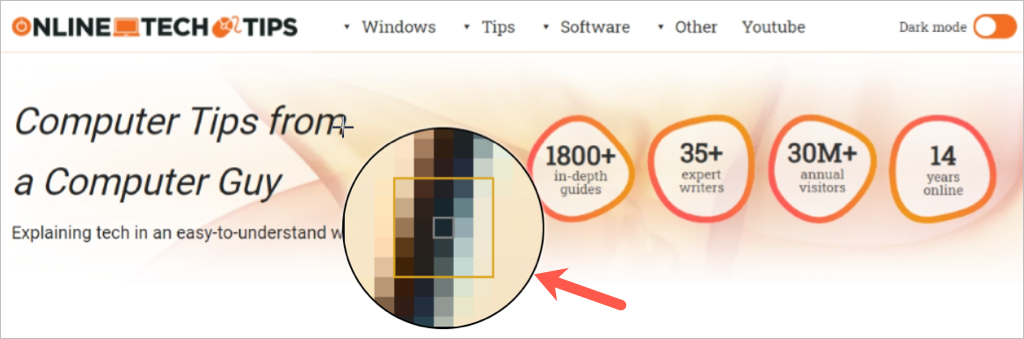
- 选择左侧的吸管并将光标指向您要识别的颜色。
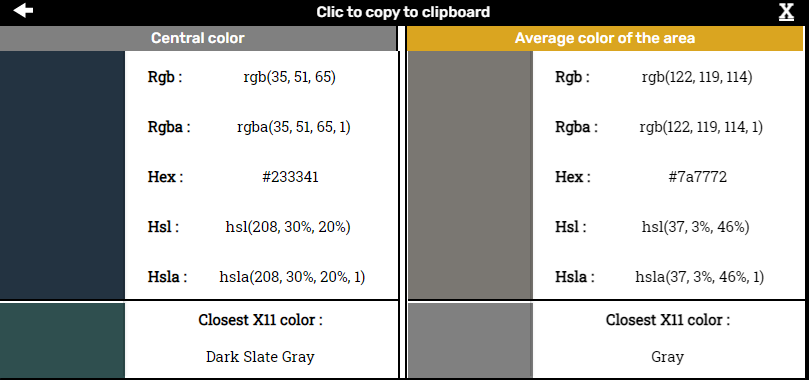
- 单击以查看颜色代码以及该区域最接近的颜色和平均颜色。

您将看到一个漂亮的弹出窗口,其中包含 RGB、RGBA、HEX、HSL 和 HSLA 的颜色代码。 选择任何代码将颜色值复制到剪贴板。 然后,选择Pick Again或Close 。

附加的功能:
- 使用扩展中内置的颜色转换器和渐变生成器。
- 利用键盘快捷键快速轻松地识别颜色。
- 调整夜间模式、界面、像素放大镜大小、缩放级别等的设置。
3.选择颜色
如果您正在寻找可以在其他位置(而不仅仅是网络)使用的颜色选择器,Pick Color 就是您的工具。
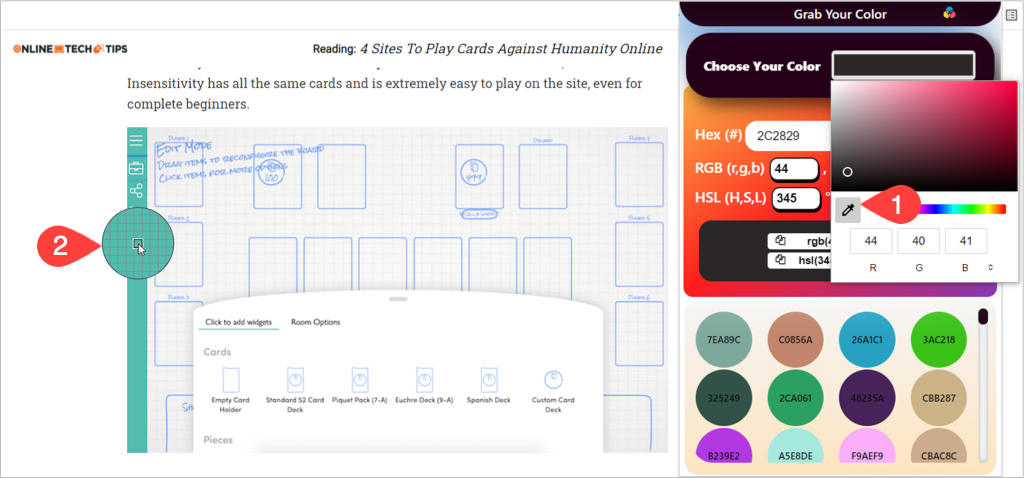
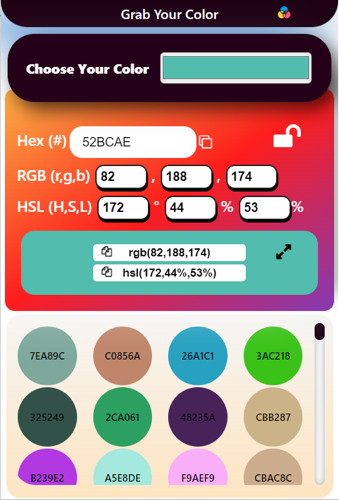
- 选择工具栏中的扩展按钮。
- 选择选择您的颜色,然后选择吸管。
- 将光标指向您要识别的颜色。 这可以在网站、桌面或其他应用程序中。
- 单击以将颜色保存在扩展中。

然后,您将在扩展程序的窗口中看到 HEX、RGB 和 HSL 颜色代码。 您可以通过选择右侧的复制图标来复制十六进制代码。 要复制 RGB 或 HSL 值,请向下移动到下面的部分并使用这些复制图标。

奖励功能
使用 Pick Color,您可以快速识别网页上的颜色并将 HEX 代码复制到剪贴板,只需单击几下即可。
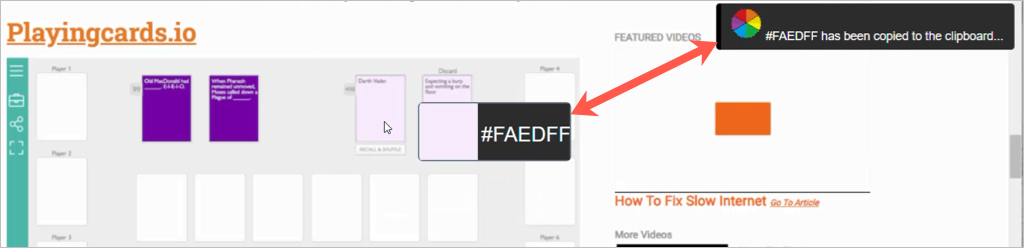
- 右键单击网页,然后从快捷菜单中选择在页面上选择颜色。
- 将光标移动到颜色上,您将看到附加的 HEX 代码。
- 单击以将颜色的十六进制代码复制到剪贴板。

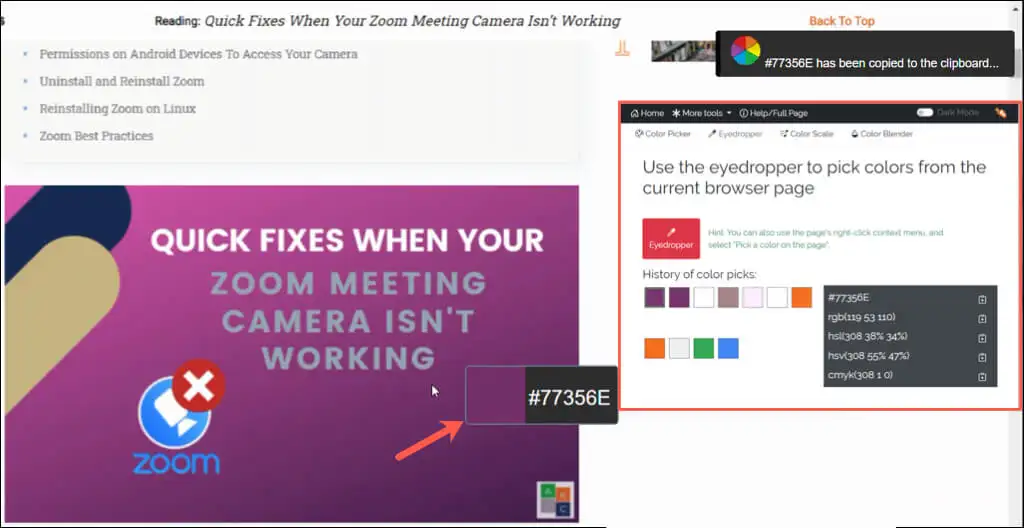
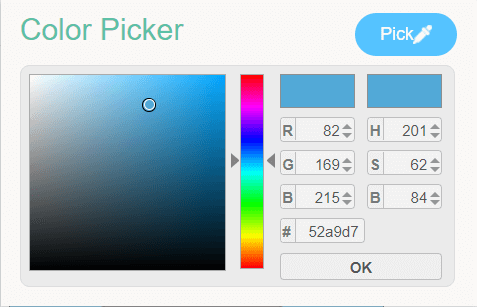
4. 颜色选择器(由 linangdata.com 提供)
对于另一个具有有用额外功能的 Chrome 扩展程序,请查看来自 linangdata.com 的 Color Picker。
- 选择工具栏中的扩展按钮,然后转到吸管选项卡。
- 选择吸管并将光标指向颜色。 当您移动指针时,您会看到 HEX 代码出现。
- 单击以将颜色保存在扩展程序列表中,同时将 HEX 代码复制到剪贴板。
- 使用工具栏按钮重新打开扩展程序,您将看到 HEX、RGB、HSL、HSV 和 CMYK 代码。 选择任一代码右侧的复制图标,将其放在剪贴板上。

附加的功能:
- 使用颜色选择器选项卡显示原色及其颜色代码。
- 尝试使用“色阶”选项卡查看不同的颜色阴影及其颜色代码。
- 查看颜色混合器选项卡以增加、变暗、变亮和叠加颜色。
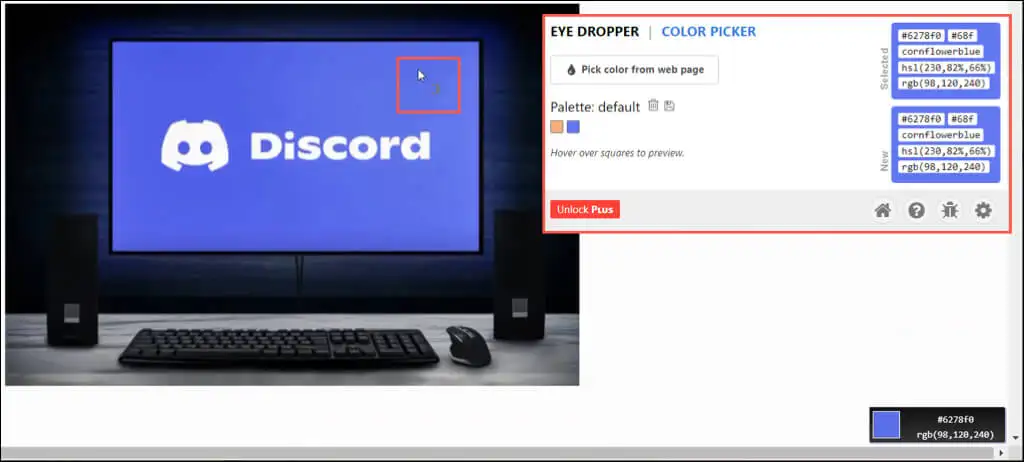
5. 滴管
Eye Dropper 是 Chrome 的一个不错的颜色选择选项,您可能会喜欢一些奖励。

- 选择工具栏中的扩展按钮。
- 选择从网页中选择颜色并将光标移动到该颜色。 当您移动指针时,您会在浏览器窗口的右下角看到 HEX 和 RGB 值。
- 单击颜色以将其保存到扩展程序列表中。
- 当您重新打开扩展程序时,您将在“选定颜色”部分看到 HEX、HSL 和 RGB 颜色代码以及该颜色的名称。

附加的功能:
- 使用颜色选择器选项卡混合您自己的颜色。
- 将您的颜色历史记录导出为带有颜色代码的 CSV 文件。
- 调整设置以复制到剪贴板、更改指针外观以及在移动光标时禁用颜色信息。
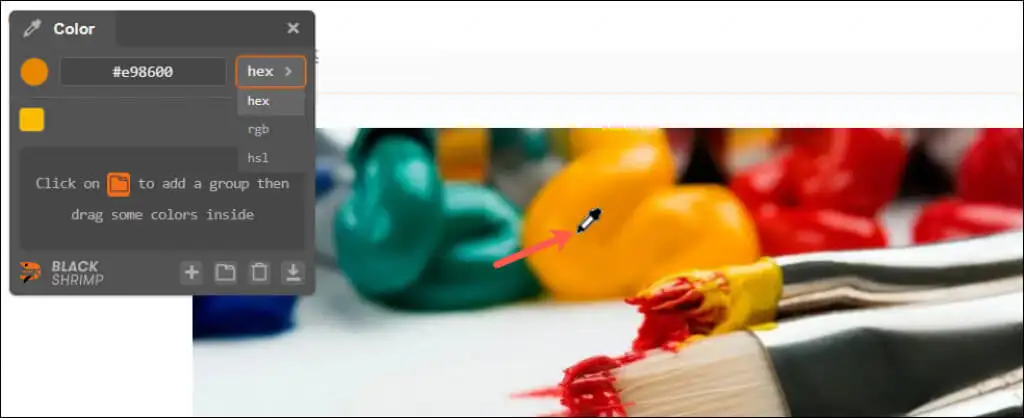
6. 黑虾
如果您想识别颜色然后对它们进行分组以便快速访问,请查看 Black-shrimp。
- 选择工具栏中的扩展按钮。 这会在左侧打开插件的小窗口。
- 将光标指向您要识别的颜色并单击。
- 您将立即在窗口中看到 HEX 代码。 使用已识别颜色旁边的下拉框查看 RGB 或 HSL 颜色代码。
- 要保存颜色,请选择窗口底部的加号。

附加的功能:
- 使用文件夹图标添加一个组并将保存的颜色拖入其中。
- 将保存的颜色导出为 ASE (Adobe Swatch Exchange) 文件。
- 使用键盘快捷键添加颜色、创建组、删除或导出。
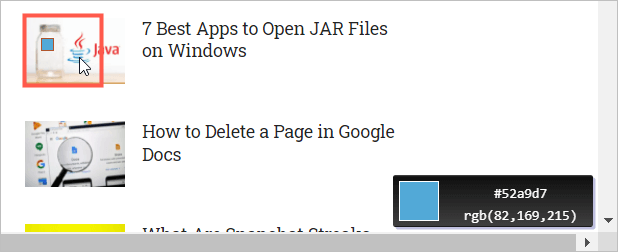
7.简单的颜色选择器
如果花哨的额外功能不适合您并且您想要一个简单的扩展,请查看 Easy Color Picker。
- 选择工具栏中的扩展按钮。
- 选择右上角的Pick按钮并将光标指向颜色。 当您移动指针时,您会在浏览器窗口的右下角看到 HEX 和 RGB 值。
- 单击所需颜色,然后使用按钮重新打开扩展程序以查看 HEX、RGB 和 HSL 代码。

虽然颜色代码没有简单的复制选项,但如果需要将值粘贴到其他位置,您可以在每个框内右键单击并选择复制。

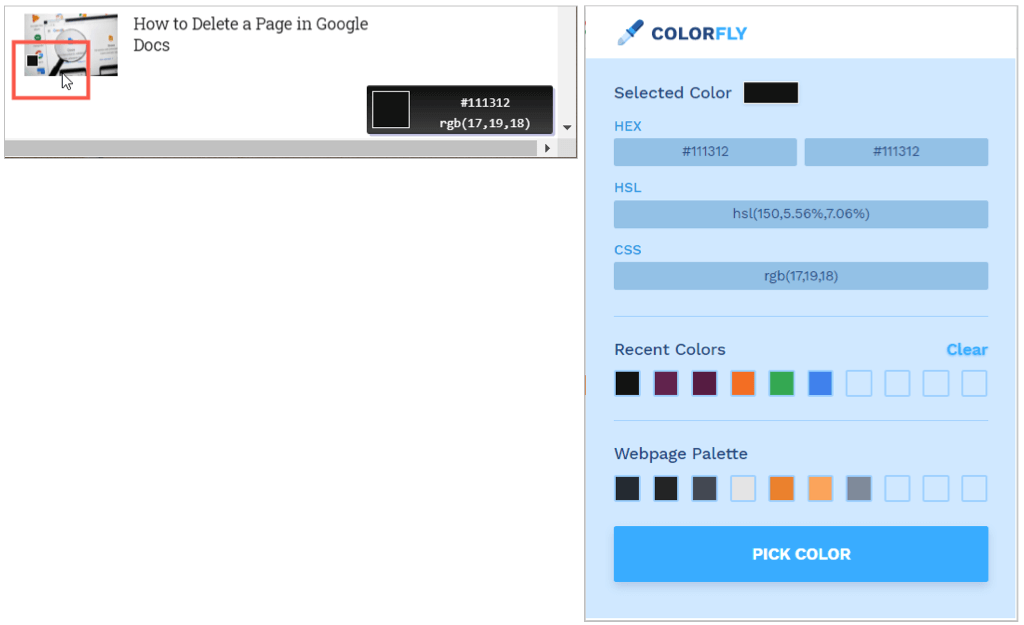
8. Colorfly 拾色器
与 Easy Color Picker 类似的是 Colorfly Color Picker。 获取颜色、查看代码并在需要时复制值。
- 选择工具栏中的扩展按钮。
- 选择Pick Color按钮并将光标指向颜色。 移动光标时,您可以在浏览器窗口的右下角查看 HEX 和 RGB 值。
- 单击您想要的颜色,您将在扩展程序的窗口中看到 HEX、RGB 和 HSL 代码。 选择任何颜色代码将其复制到剪贴板。

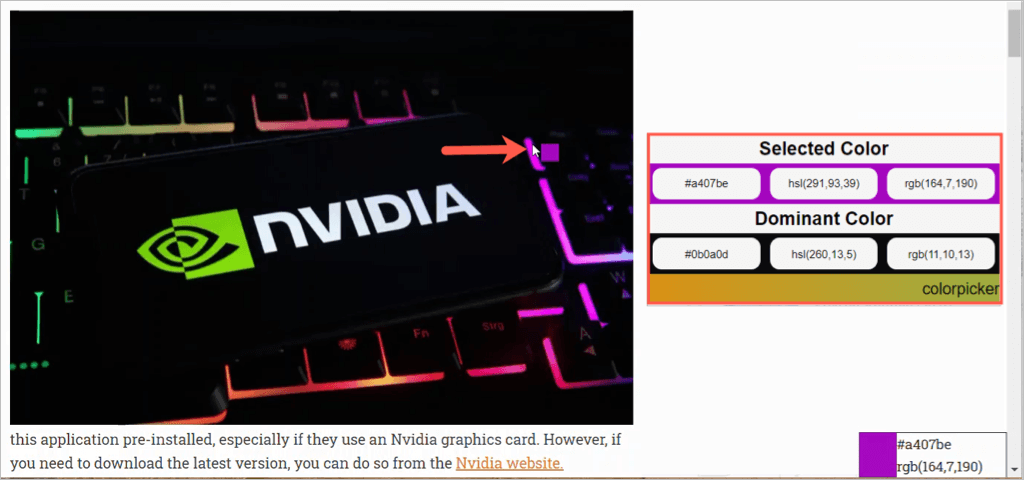
9. 颜色选择器(由 kipelovvycheslav 提供)
另一个基本的 Chrome 浏览器扩展与我们列表中的另一个名称相同,Color Picker,这个来自 kipelovvycheslav。
- 选择工具栏中的扩展按钮。
- 将光标指向您要识别的颜色并单击。
- 重新打开扩展程序以查看 HEX、HSL 和 RGB 颜色代码。

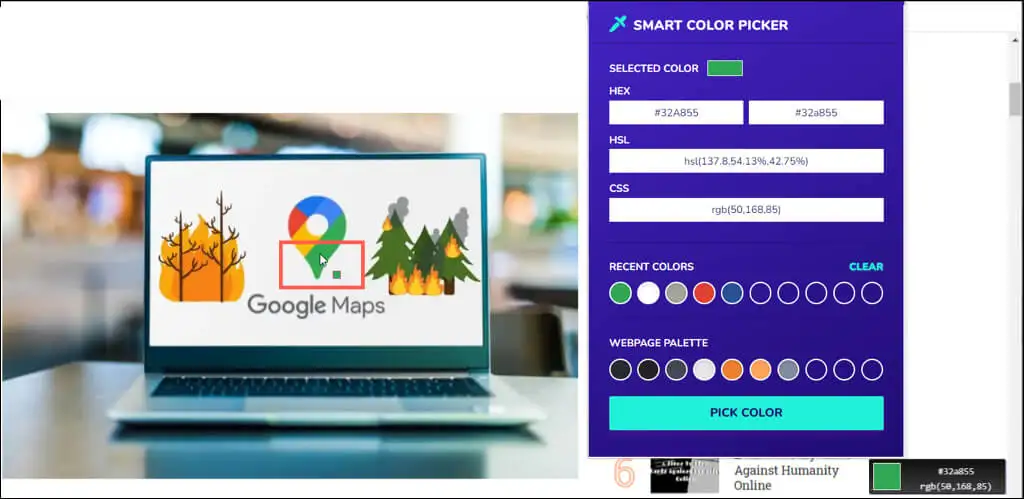
10.智能颜色选择器
最后一个没有花里胡哨的简单 Chrome 扩展是 Smart Color Picker。
- 选择工具栏中的扩展按钮。
- 选择Pick Color按钮并将光标指向颜色。 当您移动光标时,您会在浏览器窗口的右下角看到 HEX 和 RGB 值。
- 单击所需颜色,然后使用按钮重新打开扩展程序以查看 HEX、RGB 和 HSL 代码。 选择任何颜色代码将其复制到剪贴板。

希望这些 Chrome 扩展颜色选择器中的至少一个正是您所需要的。 无论您喜欢额外的功能还是喜欢保持简单,它们都是不错的选择。
如需更多帮助,请查看如何在 Chrome 中安装或删除扩展程序。
